实现JavaScript通用进度条
JavaScript通用进度条
这是一个结构简单、功能齐全的进度条
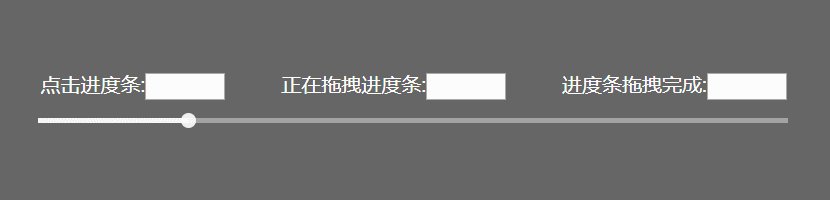
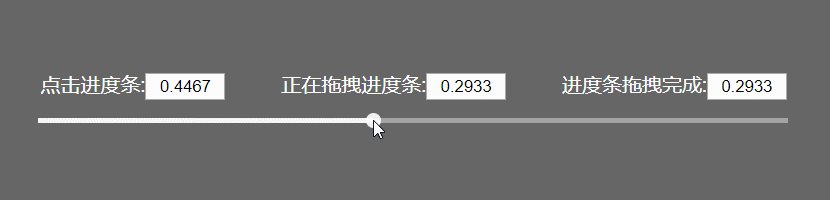
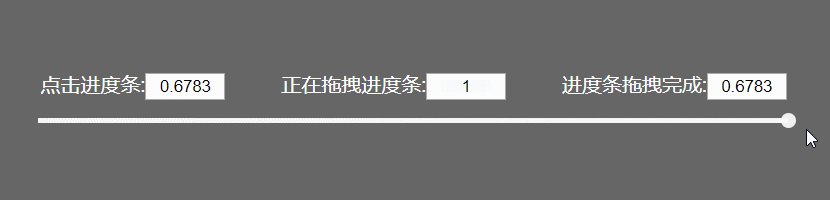
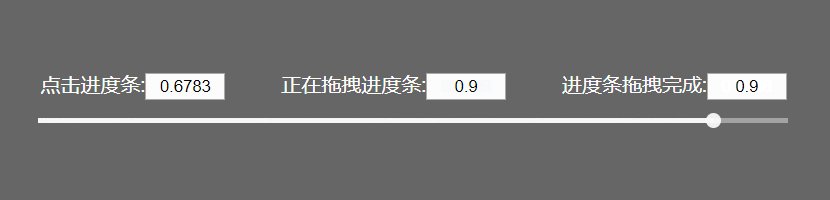
进度条效果图

进度条的基本功能
- 进度条的宽度、高度、颜色等基本属性都可以自行调整,怎么好看怎么来
- 监听点击事件和拖拽事件:事件监听会要求传入回调函数,你可以选择往回调函数中传入合适的参数,因此在回调函数中就可以控制其他元素
创建实例示范
let progress = new Progress({selector: '#progress',fill: 20, // 初始内部进度为 20%click: function (scale){ // 进度条点击事件的回调函数console.log(scale);},drag: {dragging: function (scale){ // 进度条正在被拖拽的回调函数console.log(scale);},dragend: function (scale){ // 进度条拖拽完成时的回调函数console.log(scale);}}});
创建实例的配置项说明
- 除了
selector项必填,其他全部可选 - 如果在创建实例时不填
click项与drag项,初始化进度条将没有点击事件和拖拽事件 - 当然,也可以后期在合适的地方再添加事件监听,调用实例
progress.progressClick([function])和progress.progressDrag([function],[function])函数,可为进度条添加点击事件和拖拽事件监听
config = {selector: string, // 进度条元素选择器 (必填)length: string | number, // 进度条总长度fill: number, // 初始进度,为百分数,值的区间是:0 - 100click: function, // 监听进度条的点击事件,callback:传入:已经过长度变化后的比例drag: { // 监听进度条的拖拽事件dragging: function, // 正在拖动进度条的回调函数, callback: 传入:拖动时进度的 时刻变化比例dragend: function // 结束拖动进度条的回调函数, callback: 传入:拖动完成后进度的 最终比例}};
HTML结构
<div id="progress"> <!-- 进度条整体 --><div class="progress-fill"></div> <!-- 进度条内部可移动的部分 --></div>
CSS代码
/* 进度条外层 */#progress{display: inline-block;width: 600px; /* 进度条总长度 */height: 4px;background-color: rgba(255, 255, 255, 0.4);position: relative;top: 0;left: 0;}/* 进度条内部走动的部分 */.progress-fill{display: inline-block;width: 300px; /* 进度条已经过的长度 */height: 4px;background-color:rgba(255, 255, 255, 0.9);position: absolute;top: 0;left: 0;}/* 伪元素充当小圆点 */.progress-fill::after{ content: "";display: inline-block;width: 12px;height: 12px;border-radius: 50%;background-color:rgba(255, 255, 255, 0.9);position: absolute;top: -4px;right: -6px;}
进度条JS源码
- 注意:此js文件依赖 jQuery ,此处使用的是 jQuery 1.11.0 版本
- 可直接添加jQuery的cdn引用:
<script src="https://cdn.bootcss.com/jquery/1.11.0/jquery.min.js" type="text/javascript" charset="utf-8"></script>
;(function($, win){/*** @description 进度条构造函数* @param {object} config - 进度条配置项* @return {object} new Progress()* @example * let progress = new Progress({* selector: '#progress',* fill: 50,* click: function (scale){},* drag: {* dragging: function (scale){},* dragend: function (scale){}* }* });*/function Progress(config) {return new Progress.prototype.init(config);}Progress.prototype = {constructor: Progress,/*** @description 初始化进度条* @param {object} config - 进度条配置项* @return {void}*/init: function (config){this.$progress = $(config.selector).eq(0);this.progress = this.$progress.get(0); // 进度条this.progressFill = this.progress.children[0]; // 走动的进度条this.$progressFill = $(this.progressFill);this.isDragging = false; // 标记进度条是否正在被拖动this._configure(config); // 对进度条进行配置},/*** @description 根据 config 配置项对进度条进行设置* @param {object} config - 配置项* @return {void}*/_configure: function _configure(config){// config: selector,length,fill,click,draglet value = null;for (const key of Object.keys(config)) {value = config[key];switch (key.toLowerCase()) {case 'length': this.progressWidth(value); break;case 'fill': this.progressFillWidth(value); break;case 'click': this.progressClick(value); break;case 'drag': this.progressDrag(value.dragging, value.dragend); break;default: break;}}},/*** @description 设置或者返回属性 isDragging ,进度条是否正在被拖动* @param {[boolean]} drag - true:表示进度条正在被拖拽,false:表示进度条没有被拖拽* @return {boolean} 当不传入参数时,返回属性 isDragging */isDrag: function (drag){if(drag === undefined) {return this.isDragging;}this.isDragging = drag;},/*** @description 设置或者返回进度条总长度* @param {[string | number]} width - 新的长度值 ,如 "50px" 和 50 表示同样的长度* @return {number} 当不传入参数时,返回进度条的总长度*/progressWidth: function (width){if(width === undefined) {return this.$progress.width();}width = parseFloat(width);if(typeof width !== 'number') {return;}let oldWidth = this.$progress.width();let fillWidth = parseFloat(width / oldWidth * this.progressFillWidth()); // 走动进度条在进度条总长度变化后的长度this.$progress.css('width',width+'px'); // 设置进度条总长度this.setProgressFillPixel(fillWidth); // 设置走动进度条随比例变化 return width;},/*** @description 设置或者返回走动进度条的长度* @param {[string | number]} value - 走动进度条新的长度值,如字符 "150px" 表示指定像素长度, 数字 20 表示比例 20%* @return {number} 当不传入参数时,返回走动进度条的长度*/progressFillWidth: function (value){if(value === undefined) {return this.$progressFill.width();}// 通过像素设置走动进度条的进度if(typeof value === 'string') {this.setProgressFillPixel(value);} // 通过百分数设置走动进度条的进度else if(typeof value === 'number') {if(value > 100) {this.setProgressFillPixel(value); // 如果 value > 100,就不当做比例了,当做像素值return;}this.setProgressFillPercentage(value);}},/*** 通过像素设置走动进度条的进度* @param {number} width - 指定进度条已走过的长度* @return {number} 走动进度条变化后的长度值 */setProgressFillPixel: function(width){width = parseFloat(width);if(typeof width !== 'number') {return;}let proWidth = this.$progress.width(); // 进度条总长度width = width<0 ? 0 : (width>proWidth ? proWidth : width);this.$progressFill.css('width',width+'px');return width;},/*** 通过百分数设置走动进度条的进度* @param {number} percentage - 表示 已经过长度 与 进度条总长度 比例的百分数: 0 - 100* @return {number} 走动进度条变化后的长度值 */setProgressFillPercentage: function(percentage){percentage = parseFloat(percentage);if(typeof percentage !== 'number') {return;}percentage = percentage<0 ? 0 : (percentage>100 ? 100 : percentage);this.$progressFill.css('width',percentage+'%');return this.progressFillWidth();},/*** @description 监听进度条的点击事件* @param {function} clickCallback - 点击进度条的回调函数,传入:点击后 已经过长度 与 进度条总长度 的比例* @return {void}*/progressClick: function(clickCallback){let _this = this;let offsetLeft = 0; //进度条距离窗口左边的距离let clickX = 0; //鼠标点击的横坐标位置let clickLength = 0;//进度条点击后的的长度let scale = 0; //点击后的长度与进度条总长度的比例// 监听进度条的点击事件this.$progress.on('click',function(e){e = e || window.event;offsetLeft = $(this).offset().left; // 获取进度条距离窗口左边的距离clickX = e.pageX; // 获取鼠标点击的横坐标clickLength = clickX - offsetLeft; // 进度条点击的长度// 设置走动进度条的长度_this. setProgressFillPixel(clickLength);// 计算点击长度与总长度的比例;注意 toFixed方法的返回值为 string 类型scale = clickLength / _this.progressWidth();scale = parseFloat(scale.toFixed(4));// 将比例返回给外界调用者if(typeof clickCallback === 'function') {clickCallback(scale);}});},/*** @description 监听进度条的拖动事件* @param {function} draggingCallback - 正在拖动进度条的回调函数,传入:拖动长度的 时刻变化比例* @param {function} dragEndCallback - 结束拖动进度条的回调函数, 传入:拖动长度的最终比例* @return {void}*/progressDrag: function (draggingCallback, dragEndCallback){let _this = this;let progressWidth = 0; // 进度条总长度let offsetLeft = 0; // 获取进度条距离窗口左边的距离let clickX = 0; // 鼠标点击的位置let moveLength = 0; // 拖拽的长度let scale = 0; // 拖动的长度与进度条总长度的比例// 监听进度条的鼠标按下事件this.$progress.on('mousedown',function(){progressWidth = _this.progressWidth();offsetLeft = _this.$progress.offset().left;// 监听文档的鼠标移动事件$(document).on('mousemove',function(ev){ev = ev || window.event;clickX = ev.pageX; // 获取鼠标点击的距离moveLength = clickX - offsetLeft;// 获取拖拽的长度// 是否超出进度条左边界 0 ,是否超出进度条右边界 progressWidthmoveLength = moveLength<0 ? 0 : (moveLength>progressWidth ? progressWidth : moveLength);// 计算拖拽后的长度与总长度的比例,保留四位小数;scale = parseInt((moveLength / progressWidth)*10000) / 10000;// 将 拖动进度条时刻变化的比例 返回给外界调用者if(typeof draggingCallback === 'function'){draggingCallback(scale);}// 进度条是否正在被拖拽,正在拖拽_this.isDrag(true);// 更新进度_this.setProgressFillPixel(moveLength);});// 监听文档的鼠标抬起事件$(document).on('mouseup',function(){// document 一定要移除 mousemove事件 和 mouseup 事件$(document).off('mousemove');$(document).off('mouseup');// 进度条是否正在被拖拽,已结束拖拽_this.isDrag(false);// 将 拖动进度条的最终比例 返回给外界调用者if(typeof dragEndCallback === 'function'){dragEndCallback(scale);}});return false;});}};Progress.prototype.init.prototype = Progress.prototype;win.Progress = Progress;}(window.jQuery,window));
如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- 超级表格超好用的4个功能,你知道其中几个?
超级表格既是简单的在线表格,又是复杂的在线数据处理应用。如何化繁为简,搭建出来一套简洁高效的在线表格系统?推荐大家使用以下几个功能。一.善用评论按钮一般数据之间的协作,我们无法做备注。在超级表格中大家可以点开评论按钮,将数据之间的小秘密悄悄反馈给同事。二.组…...
2024/4/19 2:49:16 - 针对POJO类get、set方法的单元测试覆盖
有的项目需要单元测试覆盖率的行数达到一定的比例,通常情况下POJO类基本仅仅只是get、set方法,但又占据一大部分的代码行数,通过以下方法可以节省一部分的劳动力。首先POJO类get、set方法不能有复杂的逻辑操作(如果有最好过滤掉)通过反射创建实例对象,同时获取该类的Fiel…...
2024/4/12 9:21:55 - 传智播客Java自学笔记第22天(待编辑)
传智播客Java自学笔记第22天(待编辑)...
2024/4/12 9:22:19 - python--随笔一
1.format函数--根据关键字和位置选择性插入数据In [11]: {mingzi}jintian{dongzuo}.format(mingzi=duzi,dongzuo=i love you) Out[11]: duzijintiani love youIn [12]: {1}jintian{0}.format(duzi,i love you) Out[12]: i love youjintianduziIn [13]: {0}jintian{1}.format(du…...
2024/4/12 9:23:01 - Java Swing 进度条
目录Swing 进度条1. 应用:使用进度条Swing 进度条利用 JProgressBar 类可以创建进度条。进度条本质是就是一个矩形组件,通过填充它的一部分或者全部来指示一个任务的具体执行情况; 默认情况下,要确保既定任务的执行进度和进度条的填充区域成正比关系,如果并不确定任务的执…...
2024/4/20 16:52:22 - 使用ssh框架的时候,怎么做单元测试
这次发现在SSM中,用单元测试类的写法,在hibernate中行不通了,因为有事物管理范围的限制问题(出了spring,springmvc的扫描范围,就不处于事物管理范围之内了,所以在单元测试类中,就不能调用service中的查询数据库的方法,然后再把查出来的对象放到要测试的方法中)解决方案: 将单元…...
2024/4/12 9:21:55 - 传智播客Java自学笔记第25天(待编辑)
传智播客Java自学笔记第25天(待编辑)...
2024/4/13 11:27:37 - Monte-Carlo算法(基本原理,理论基础,应用实践)
文章目录1.Monte-Carlo算法引导2.Monte-Carlo算法的数理基础3.应用实例一:使用Monte-Carlo算法计算定积分3.1 插值积分法3.2 Monte-Carlo积分法3.3 积分法的测试与比较4.应用实例二:在O(n)复杂度内判定主元素5.分布未知的概率密度函数模拟6.总结7.什么是分位点 在研究和实验过…...
2024/4/12 9:22:01 - 用TC、按键、易语言接入百宝云开发注册码系统
百宝云可以做什么?有网络服务需求的用户,可以利用百宝云快速制作自己的网络服务,极大降低自己的成本,只需要懂百宝云脚本。服务器部署、维护、防攻击、用户人数扩增等各种业务,都交给百宝云处理;比如:用百宝云制作自己的注册码系统,不仅可以极大降低自己的成本,还可以很有效…...
2024/4/13 10:38:18 - 单元测试时如果期望值是抛出异常的处理方法(转)
最近在做TWU关于TDD的作业,对JUnit中测试异常抛出的方法进行了一些学习和思考。在进行单元测试的时候有的时候需要测试某一方法是否抛出了正确的异常。例如,我有一个方法,里面对一个List进行读取操作,可能会抛出IndexOutOfBoundsException,我希望在单元测试中通过测试保证…...
2024/4/12 9:22:01 - 阿里云 OSS监控上传进度
阿里云 OSS监控上传进度阿里云上传进度SDK使用阿里云带进度条的上传,然后将长传进度存入session// 带进度条的上传ossClient.putObject(new PutObjectRequest(OSSConfigure.bucketName, path + fileName, is, objectMetadata).<PutObjectRequest>withProgressListener(n…...
2024/4/19 12:47:01 - 自学java和上java培训班分别看什么书?
最近有许多的同学们准备或已开始学习java,然而不少人对于学习java看什么书很是困惑。事实却是如此,在北京图书大厦和中关村图书大厦销售的Java教程有几百本,如何选择?经过我们对许多初中高级java程序员的访问和调查,得出了最受java学习者欢迎的图书。这些图书要么是国外经…...
2024/4/13 10:38:53 - 蒙特卡罗(Monte Carlo)方法计算圆周率π
一、蒙特卡洛(Monte Carlo)方法简介蒙特卡洛是一个地名,位于赌城摩纳哥,象征概率。蒙特卡洛(Monte Carlo)方法是由大名鼎鼎的数学家冯诺伊曼提出的,诞生于上世纪40年代美国的“曼哈顿计划”。原理是通过大量随机样本,去了解一个系统,进而得到所要计算的值。二、计算圆…...
2024/4/16 21:10:59 - javaweb实现文件上传进度条功能
一、创建帮助类package com.xxxx.xxxx.util;public class Progress { private long bytesRead; private long contentLength; private long items; public long getBytesRead() { return bytesRead; } public void setBytesRead(long bytesRead) { this.bytesRea…...
2024/4/12 9:23:07 - PHPUnit单元测试(Lumen框架)指南
综述使用 PHPUnit 进行单元测试可参看 PHPUnit5.0 手册。由于手册内容较多,刚接触时有些地方不易理解,这里针对 PHPUnit 内容进行通俗的归纳、及关键点的解释,帮助快速入门。为什么要进行单元测试?1.帮助理解需求单元测试应该反映 Use Case,把被测单元当成黑盒测试其外部行…...
2024/4/14 23:05:13 - Java可以自学吗
Java实际很适合自学,为什么呢?1、Java的是更高级的编程语言,其面向对象的设计思想就是为了更接近普通人的思维习惯,因此自学起步阶段比较容易,门槛低。2、Java开放的体系使得许多优秀的框架是java开发、并开放源码、因此即使自学也可在网络上得到许多有价值的参考资料。3、…...
2024/4/19 14:07:39 - 易语言 精益/VIP精益模中的普通填表与网页填表的使用
最近连着接了三个小单子,都是关于网页填表的,还有一个是验证码识别,我下一篇会深入研究下。网页填表.初始化(超文本浏览框.取窗口句柄())把这句代码一般都是要写在超文本浏览框加载完成后。除非是其他的外部IE浏览器,注意一点,是IE浏览器,只能是IE浏览器,重要的东西…...
2024/4/12 9:22:49 - 蒙特卡洛方法(Monte-Carlo Simulation)
目录布封投针问题(Buffons needle problem)蒙特卡洛方法(Monte-Carlo Simulation)估算PI估计不规则图形的面积随机抛点采样估计样本采集拒绝采样(reject sample)布封投针问题(Buffons needle problem)问题:1、取一张白纸,画出间隔为的等距平行线。2、取一根长度为的针…...
2024/4/12 9:23:19 - 在单元测试中如何测试私有方法
转自:http://hi.baidu.com/dearhwj/item/a9901bdbf8f527ed3cc2cb0b在单元测试中如何测试私有方法 由于博客搬家到了http://www.daniel-journey.com/ 该文章页被搬到新的地址http://www.daniel-journey.com/archives/185在单元测试用例的开发过程中遇到需要测试私有方法的地方往…...
2024/4/12 9:22:49 - Java多线程断点下载多文件(窗口程序带进度条)
Sample代码:http://download.csdn.net/detail/sunroyi666/9607496 注: 1.画面启动的voidmain在DownloadFrame.java里面 2.线程中的ArrayList参数是为了传递画面控件, 如果要在web项目中使用或者不需要进度条等与画面联动的功能的话,直接去掉就可以了。 3.多线程的下载实际开…...
2024/4/13 0:51:33
最新文章
- 关于STC8 用定时器中断方式消抖误重复执行2次的原因
终于搞清楚了! 原来:我项目需用到STC8的INT0/INT1(2个脚都是类似插拔电,而非按键类型),本来完全可全用T0查询方式消抖(无需开ET0!其实软件消抖多几十ms都很可靠的了)! 但我想用用T0中断方式消抖的ÿ…...
2024/5/2 8:17:15 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/3/20 10:50:27 - 安卓java打包uniapp原生插件 和 uniapp使用安卓android原生插件
1.uniapp dcloud官方文档 简介 | uni小程序SDK 2.前提,需要有经验的安卓java开发人员,并且同时具备uniapp移动端开发经验。说明:android打包的.aar和uniapp需要的.aar是不一样的,uniapp需要的.aar是需要有一些特定配置的&#x…...
2024/5/1 10:20:40 - 第十一届蓝桥杯物联网试题(省赛)
对于通信方面,还是终端A、B都保持接收状态,当要发送的数组不为空再发送数据,发送完后立即清除,接收数据的数组不为空则处理,处理完后立即清除,分工明确 继电器不亮一般可能是电压不够 将数据加空格再加\r…...
2024/5/1 13:34:09 - 论文阅读AI工具链
文献检索 可以利用智谱清言来生成合适的文献检索式,并根据需要不断调整。 谷歌学术 在Google Scholar中进行检索时,您可以使用类似的逻辑来构建您的搜索式,但是语法会有所不同。Google Scholar的搜索框接受普通的文本搜索,但是…...
2024/5/1 13:38:40 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/5/1 17:30:59 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/4/30 18:14:14 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/4/29 2:29:43 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/4/30 18:21:48 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/4/27 17:58:04 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/4/27 14:22:49 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/4/28 1:28:33 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/4/30 9:43:09 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/4/27 17:59:30 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/4/25 18:39:16 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/4/28 1:34:08 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/4/26 19:03:37 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/4/29 20:46:55 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/4/30 22:21:04 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/5/1 4:32:01 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/4/27 23:24:42 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/4/28 5:48:52 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/4/30 9:42:22 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/4/30 9:43:22 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/4/30 9:42:49 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57
