Spring Data + Thymeleaf 3 + Bootstrap 4 实现分页器
原文同步至https://waylau.com/spring-data-thymeleaf-bootstrap-paginator
实际上分页器或者分页组件在现实中都有广泛着的应用,照理来说老卫没有必要单独撰文来提这茬。事实是,我近期刚好在写一门关于Spring Data、Thymeleaf 3、Bootstrap 4 的应用课程,所以用了Bootstrap 4的样式,结果之前很多例如 Bootstrap 3 的表格、分页器啊之类的插件都不能很好的兼容,百度谷歌无果,而且 Bootstrap 4 还没有出稳定版本,官网的示例也是少的可怜,最终下决心要自己写个分页器了,所用到的技术就是 Spring Data、Thymeleaf 3、Bootstrap 4 。
分页器有哪些需求
中国式报表从来都是最复杂的,随意衍生而来的分页器要求也是错综复杂。本例为求把分页器原理告诉给大家,所以,将分页组件的抽象为以下通用的内容:
- 显示页码的列表;
- 该列表的第一项是“上一页”,最后一项是“下一页”;
- 当前选中的页码要高亮;
- 当当前页的上一页没有页码可选时,则“上一页”置为不可点击的状态;
- 当当前页的下一页没有页码可选时,则“下一页”置为不可点击的状态;
我们很容易就能找到一个 Bootstrap 分页器的设计原型,如下图:

你可以参考 Bootstrap 官网的介绍 http://getbootstrap.com/components/#pagination,但建议你不要直接用上面的样式,因为这个样式是 Bootstrap 3版本的。
最后,我找到的了Bootstrap 4 里面的样式,却不在官网 http://www.quackit.com/bootstrap/bootstrap_4/tutorial/bootstrap_pagination.cfm。感谢 books-collection 项目带给程序员的开源、免费图书集合!
Spring Data 能做什么
org.springframework.data.domain.Page 是 Spring Data 提供的一个分页器接口,提供了常用的方法,比如:
- List getContent(); // 返回分页后的数据的列表
- int getTotalPages(); // 总页数
- long getTotalElements(); // 总数据量
- boolean isFirst(); // 是否是第一个数据;
- boolean isLast(); // 是否是最后一个数据;
- int getNumber(); // 当前页面索引
构造一个 Page,通常需要传入一个 org.springframework.data.domain.PageRequest.PageRequest对象,所需参数为 (int page, int size),其中 page 就是 要请求的页面的索引,size 是页面的大小(一页最多有多少个数据)。
Spring Data 可以说提供了我们前端分页器所需要的所有元素了。
Thymeleaf 牛刀小试
Thymeleaf 作为模版引擎,其好处就是可以绑定数据源,并且根据数据源来渲染页面。最爽的莫过于根据绑定的数据列表来遍历生成页面元素,比如:
<ul class="pagination" ><!-- 上一页 --><li class="page-item" data-th-classappend="*{first} ? 'disabled' : ''"><a href="javascript:void(0);" class="page-link" data-th-attr="pageIndex=${page.number} - 1" aria-label="Previous"><span aria-hidden="true">«</span></a></li><!-- 迭代生成页码 --><li class="page-item" data-th-each="i : ${#numbers.sequence(1, page.totalPages)}" data-th-classappend="${(page.number + 1) eq i} ? 'active' : ''" ><a class="page-link" data-th-attr="pageIndex=${i} - 1" href="javascript:void(0);"><span data-th-text="${i}"></span></a></li><!-- 下一页 --><li class="page-item" data-th-classappend="*{last} ? 'disabled' : ''"><a href="javascript:void(0);" class="page-link" data-th-attr="pageIndex=${page.number} + 1" aria-label="Next"><span aria-hidden="true">»</span></a></li>
</ul>这个就是简单版本的分页器了,可以看到我们的分页器的“上一页”和“下一页”是固定不变的,中间根据 totalPages(总页数)来动态生成页面。同时,我们根据是否是当前页(number + 1)来设置样式是否高亮(active)。“上一页”和“下一页”是需要做一下判断的,若当前页是第一页(first)则“上一页”不能点击(disabled);如果当前页是最后一页(last)则“下一页”不能点击(disabled)。
考虑的再多一点
实际上,上面版本可以应付大多数的应用场景了。但是,可能会有点不完美,比如,我的页数很多怎么办?那么我们的分页列表可能被拉得很长了,领导们可能会不满意的!绝对要把这种不满意的情绪扼杀在摇篮里。
可以看到,假如要做得更加完美,则还需要考虑,当页数太多时,应该将某些用省略号。这就涉及到三种情况了:
- 当当前页页码接近首页时,省略号在后部出现;
- 当当前页页码接最后页时,省略号在前部出现;
- 最烦的要属于,当当前页在中部时,前部、后部都需要省略号;
带省略号的分页器
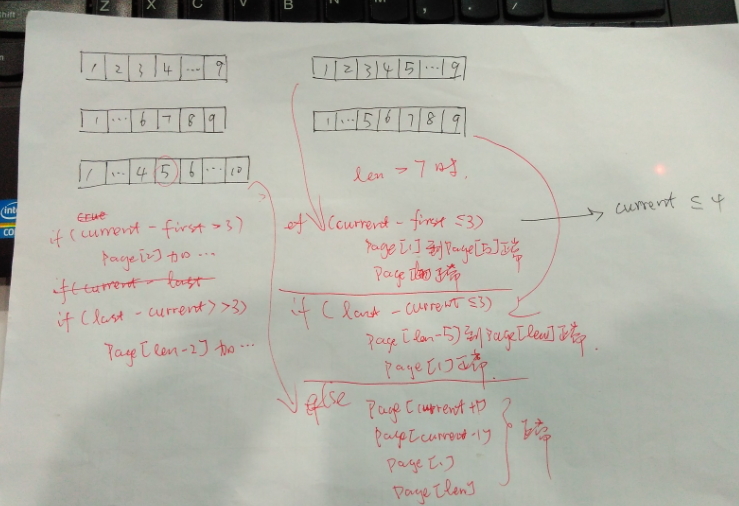
聪明的工程师们应该马上行动起来,大致的把算法画了个草图:

为求简单,我们预设页码的列表最多在 7 页(你也可以根据需要来改),也就是说,当 totalPages(总页数)超过 7时,我们才需要考虑省略号的事情。
- “上一页”和“下一页”的算法于我们上面的简单版本类似,这里就不赘述了。
- 当前页面页码小于等于4时,省略号在列表后部的倒数第二个出现;
- 最后一页与当前页面之差小于等于3时,省略号在列表前部的第二个位置出现;
- 其余情况,则当前页适中处于中间位置,省略号同时在列表第二个位置及倒数第二个位置出现。
实现方式如下:
<!-- 处理页数大于7 的情况 --> <ul class="pagination" data-th-if="${page.totalPages gt 7}" ><!-- 上一页 --><li class="page-item" data-th-classappend="*{first} ? 'disabled' : ''"><a href="javascript:void(0);" class="page-link" data-th-attr="pageIndex=${page.number} - 1" aria-label="Previous"><span aria-hidden="true">«</span></a></li><!-- 首页 --><li class="page-item" data-th-classappend="${(page.number + 1) eq 1} ? 'active' : ''" ><a href="javascript:void(0);" class="page-link" data-th-attr="pageIndex=0">1</a></li><!-- 当前页面小于等于4 --><li class="page-item" data-th-if="${(page.number + 1) le 4}" data-th-each="i : ${#numbers.sequence(2,5)}" data-th-classappend="${(page.number + 1) eq i} ? 'active' : ''" ><a class="page-link" href="javascript:void(0);" data-th-attr="pageIndex=${i} - 1"><span data-th-text="${i}"></span></a></li><li class="page-item disabled" data-th-if="${(page.number + 1) le 4}"><a href="javascript:void(0);" class="page-link"><span aria-hidden="true">...</span></a></li><!-- 最后一页与当前页面之差,小于等于3 --><li class="page-item disabled" data-th-if="${(page.totalPages-(page.number + 1)) le 3}"><a href="javascript:void(0);" class="page-link"><span aria-hidden="true">...</span></a></li> <li class="page-item" data-th-if="${(page.totalPages-(page.number + 1)) le 3}" data-th-each="i : ${#numbers.sequence(page.totalPages-4, page.totalPages-1)}" data-th-classappend="${(page.number + 1) eq i} ? 'active' : ''" ><a class="page-link" href="javascript:void(0);" data-th-attr="pageIndex=${i} - 1"><span data-th-text="${i}"></span></a></li><!-- 最后一页与当前页面之差大于3,且 当前页面大于4--><li class="page-item disabled" data-th-if="${((page.number + 1) gt 4) && ((page.totalPages-(page.number + 1)) gt 3 )}"><a href="javascript:void(0);" class="page-link"><span aria-hidden="true">...</span></a></li> <li class="page-item" data-th-if="${((page.number + 1) gt 4) && ((page.totalPages-(page.number + 1)) gt 3 )}" ><a href="javascript:void(0);" class="page-link" data-th-attr="pageIndex=${page.number}">[[${page.number}]]</a></li><li class="page-item active" data-th-if="${((page.number + 1) gt 4) && ((page.totalPages-(page.number + 1)) gt 3 )}"><a href="javascript:void(0);" class="page-link" data-th-attr="pageIndex=${page.number} + 1">[[${page.number + 1}]]</a></li><li class="page-item" data-th-if="${((page.number + 1) gt 4) && ((page.totalPages-(page.number + 1)) gt 3 )}"><a href="javascript:void(0);" class="page-link" data-th-attr="pageIndex=${page.number} + 2">[[${page.number + 2}]]</a></li><li class="page-item disabled" data-th-if="${((page.number + 1) gt 4) && ((page.totalPages-(page.number + 1)) gt 3 )}"><a href="javascript:void(0);" class="page-link"><span aria-hidden="true">...</span></a></li><!-- 最后一页 --><li class="page-item" data-th-classappend="${(page.number + 1) eq page.totalPages} ? 'active' : ''" ><a href="javascript:void(0);" class="page-link" data-th-attr="pageIndex=${page.totalPages} - 1">[[${page.totalPages}]]</a></li><!-- 下一页 --><li class="page-item" data-th-classappend="*{last} ? 'disabled' : ''"><a href="javascript:void(0);" class="page-link" data-th-attr="pageIndex=${page.number} + 1" aria-label="Next"><span aria-hidden="true">»</span></a></li></ul>还要再考虑的多一点?
当然,正如我们开篇所讲,中国式报表的需求千奇百怪,本文也只是从大部分通用需求出发,给个思路, 不一定能满足所有人的需求。如果可能的话,再考虑多一点,比如:
- 是否可以选择页面的最大页?
- 是否可以选择任意页面的索引?
- …
等等,尼玛看来下表快凌晨1点了。顶不顺了,要睡了。各位读者朋友可以继续完善~
参考文献
- http://getbootstrap.com/components/#pagination
- https://github.com/waylau/books-collection
- http://www.quackit.com/bootstrap/bootstrap_4/tutorial/bootstrap_pagination.cfm
- http://docs.spring.io/spring-data/commons/docs/current/api/org/springframework/data/domain/class-use/Page.html
- http://docs.spring.io/spring-data/commons/docs/current/api/org/springframework/data/domain/PageRequest.html
- https://waylau.com/thymeleaf-3-adopts-a-new-parsing-system
如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- HTML5语音合成Speech Synthesis API简介
要在前端实现语音合成,即将文字讲述出来,一开始考虑用百度tts语音合成的方法,后来发现html5 本身就支持语音合成。就直接用html5的咯,百度的那个还有调用次数限制,配置还麻烦 一、关于HTML5语音Web Speech API HTML5中和Web Speech相关的API实际上有两类,一类是“语音识别…...
2024/4/9 11:11:18 - 2013阿里巴巴安全工程师笔试试题_复习使用
2013阿里巴巴安全工程师笔试试题. 1.名词解释 1.1WebShell是以asp/php/jsp/cgi等网页文件形式存在的一种命令执行环境,也可将其称做为一种网页后门。 1.2CSRF:跨站请求伪造。该类攻击往往是在目标用户访问的页面中插入链接或脚本来实现,通过链接或脚本自动向目标网站发起连接…...
2024/4/12 18:04:19 - 如何将其它javaweb项目变成可以成功在自己eclipse环境中运行的javaweb项目?
说明:此文档仅适用于以下两种情况(1)myeclipse项目需要在eclipse环境中运行(2)eclipse项目,但是无法在自己的电脑eclipse环境中运行注意:以下统称这两种情况为“其它项目”具体有以下几个步骤:(1)新建一个eclipse的javaweb项目(必须确保此项目可以成功运行JSP页面)…...
2024/4/12 16:35:11 - STL 源码剖析:1、STL 概论与版本简介
STL,虽然是一套程序库(library),却不只是一般印象中的程序库,而是一个有着划时代意义,背后拥有先进技术与深厚理论的产品。说它是产品也可以,说它是规格也可以,说是软件组件技术发展史上的一个大突破点,它也当之无愧。1.1 STL 概论复用性必须建立在某种标准之上 —— …...
2024/4/12 16:35:11 - Excel中只对可见数据求和,实现完美自动筛选.
在使用EXCEL筛选功能时,有个让人非常苦恼的事情,就是筛选出来的数据没有小计,如果用常规的sum函数求和,那些被隐藏的行也被被计算进去,得到的不是小计,而是所有数据的总计。 要实现这个效果,其实非常简单,下面就跟着我一步一步来吧: 一、自动筛选 (1)先在第19行上面…...
2024/4/20 18:26:12 - 关于mybatis分页插件pageHelper的使用问题(无法分页、配置错误等)
0.前言在使用mybatis开发的过程中,经常会遇到分页的问题,而这个时候,pageHelper的出现省去了很多我们分页中遇到的麻烦。不过遇到一个新东西,我们在使用中经常会遇到很多问题,我在这里总结一下。1.分页PageHelper是一个物理分页插件,它使用ThreadLocal获取到同一线程中的…...
2024/4/20 17:12:25 - 语音合成与语音识别小例子
1.语音合成 以下程序调用的win32的api,利用python实现#coding:utf-8简单的语音合成小工具(TTS)import win32com.client import time spk=win32com.client.Dispatch("SAPI.SpVoice") in1="D:/a.txt" in2=C:\\Users\\JSJ\\Desktop\\一些简单的命令.tx…...
2024/4/12 16:35:01 - 2015年阿里巴巴校招笔试题
校招找工作的同学,可以看看,非常有帮助! 推荐: http://gointernetgo.com/textinterview/bishi-2015-alibba 【产品经理】阿里巴巴2015校园招聘笔试题【研发工程师】阿里巴巴2015校园招聘笔试题【研发工程师】阿里巴巴2015校园招聘笔试题2【国际安全运营专员】阿里巴巴2015校…...
2024/4/13 4:23:55 - STL源码剖析之List容器【2013.11.18】
欢迎加入我们的QQ群,无论你是否工作,学生,只要有c/ vc / c++ 编程经验,就来吧!158427611 STL源码剖析之List容器【2013.11.18】List 也是STL中很重要的容器,相对于Vector而已,LIst 不是使用连续空间,也不会预先申请多余的空间备用。 List的节点结构,用指针连接节点,从…...
2024/4/17 21:29:39 - Mybatis分页插件-PageHelper的使用
Mybatis分页插件-PageHelper的使用怎样配置mybatis这里就不提了,我来说说我配置这个分页插件的过程吧。下载JAR包分页插件pagehelper.jar:https://oss.sonatype.org/content/repositories/releases/com/github/pagehelper/pagehelper/ http://repo1.maven.org/maven2/com/git…...
2024/4/12 16:35:47 - javaWeb学习笔记(一)
java Web 学习笔记(一) 首先提下JavaWeb应用的概念 Java Web应用中可以包含如下内容: Servlet JSP 实用类 静态文档如HTML、图片等 描述Web应用的信息(web.xml)Servlet容器为JavaWeb应用提供运行时环境,它负责管理Servlet和JSP的生命周期,以及管理它们的共享数据。1.Java…...
2024/4/17 15:49:48 - 阿里巴巴(Alibaba)笔试编程题
前言最近在牛客网上找了点阿里巴巴笔试的编程题做,现在做个简单的总结。有的代码还在调,会慢慢发出来。有的问题可以直接暴力破解的就不放出来了,一般那种问题几层循环就解决了。不过笔试编程对时间和空间都有要求,有的题可能会过不了。如果题目本身比较有意义,我也会放到…...
2024/4/12 20:23:44 - 百度混合离线语音合成
首先注册百度开发者平台,创建应用01.png点击下一步,选择语音合成02.png点击下一步,选择下载语音合成SDK03.png07.png下载完成之后输入包名,包名必须和程序的包名一致,包名可在清单文件中查看简说 这是malloc()调用操作系统的命令后所作的事情,size所括的空间是程序所申请的内存,其它的数据项统称为Over Head。其中最常用的是首尾两个红色的块,保存了这整个内存空间的大小,这也是free函数不需要告诉释放的内存的大小的原因,因为free会自动去寻找…...
2024/4/16 21:16:01 - APP后端分页设计
APP后端分页设计移动端套用传统分页的缺点目前数据分页一般分为两种类型:传统网站比较常见的电梯式分页布局及移动端比较常见的流式分页布局。电梯式分页布局在传统网站中非常常见,比如百度、淘宝:它的特点是在网站的底部有分页栏,用户不仅可以点击上一页、下一页浏览数据,…...
2024/4/17 13:03:31 - javaweb基础之servlet
1.servlet是Javaweb三大组件之一,它是javaweb的最为基础的组件。(其他两种组件:Filter和Listener)2.javaweb请求响应原理:当tomcat接收到请求(http://localhost:8080/servlet_demo/login)后,tomcat会找到servlet_demo项目中的web.xml文件,然后通过login这个请求路径,查…...
2024/4/12 16:36:02 - 学习笔记——小问题
写程序的时候发现这么个问题,在项目里新建一个py文件时,第一行会出现下面这行语句 __author__ = "XXX", 如果冒号里出现中文,它会导致程序运行报错,我感觉最快的方法就是把它删了。。。 当然,也可以加一行 # This Python file uses the following encoding: utf…...
2024/4/12 16:35:47 - STL源码剖析——stack
stack容器配接器stack是一种“先进后出”的数据结构,它只能在栈顶对数据进行操作,即只能在栈顶进行新增元素、移除元素、取得最顶端元素。不能进行遍历行为,所以不需要设计自己的迭代器。在SGI STL的源码<stl_stack.h>的设计中,它是基于某种容器作为底部结构的,默认…...
2024/4/12 16:35:42 - 基于阿里云语音合成(TTS)C/C++ Sdk2.0编写的unimrcp中间件
支持实时流异步推送,无需生成录音文件再由freeswitch播放 支持录音 暂时不支持 pause 及 resume (有空再更新支持,或者有兴趣的大佬也可以直接拿源码改) 暂时不支持录音文件的格式,只支持原始数据pcm(偷懒,或者有兴趣的大佬也可以直接拿源码改) 测试: 测试平台:Cento…...
2024/4/12 20:35:37
最新文章
- 川宁生物业绩持续高涨
4月21日晚间,川宁生物发布2023年年报。2023年,公司实现营业收入约48.23亿元,同比增长26.24%;实现归母净利润约9.41亿元,同比增长128.56%;基本每股收益达0.42元,同比增长100.00%。 这一优异的业…...
2024/4/25 3:18:46 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/3/20 10:50:27 - STL--vector有哪些应用场景
vector 在 C 中是一种非常灵活和强大的容器,适用于多种不同的应用场景。以下是一些常见的应用场景: 1 动态数据集合:当你不确定数据集的大小,或者数据集的大小会随时间变化时,vector 是理想的选择。例如,在…...
2024/4/23 21:36:23 - vue想要突破全局样式限制又不影响别的页面样式怎么办
<!-- 用scope盖不住全局,随意来个class匹配私定,搜索关键词:不要随便改,乱打class名 --> <style> .lkajsdfjkalsfhkljashkflhaskl .el-input.el-input--default.el-input--suffix { width: 160px !important; } …...
2024/4/23 6:09:21 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/4/23 20:58:27 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/4/23 13:30:22 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/4/23 13:28:06 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/4/24 18:16:28 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/4/23 13:27:44 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/4/19 11:57:53 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/4/23 13:29:53 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/4/23 13:27:22 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/4/23 13:28:42 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/4/23 22:01:21 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/4/23 13:29:23 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/4/25 0:00:17 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/4/23 13:47:22 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/4/19 11:59:23 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/4/19 11:59:44 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/4/25 2:10:52 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/4/24 16:38:05 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/4/23 13:28:14 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/4/23 13:27:51 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/4/23 13:27:19 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57
