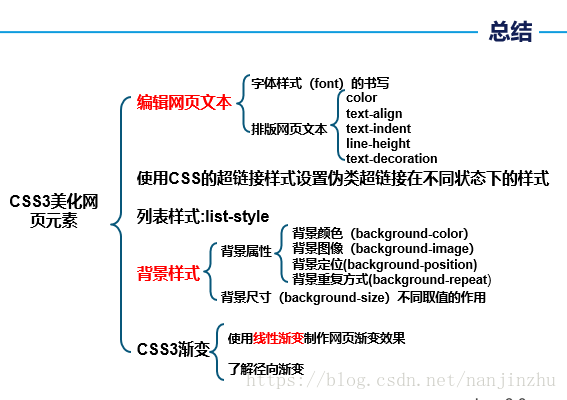
CSS3-美化网页元素
为什么使用CSS?
1.有效的传递页面信息
2.使用CSS美化过的页面文本,使页面漂亮、美观,吸引用户
3.可以很好的突出页面的主题内容,使用户第一眼可以看到页面主要内容
4.具有良好的用户体验
<span>标签 的作用:能让某几个文字或者某个词语凸显出来
示例:
<p>享受<span class="show">“北大式”</span>教育服务</p>
<p>在北大青鸟,有一群人默默支持你成就<span id="dream">IT梦想</span></p>
<p class="bird">选择<span>北大青鸟</span>,成就你的梦想</p>
字体样式:
属性名 | 含义 | 举例 |
font-family | 设置字体类型 | font-family:"隶书"; |
font-size | 设置字体大小 | font-size:12px; |
font-style | 设置字体风格 | font-style:italic; |
font-weight | 设置字体的粗细 | font-weight:bold; |
font | 在一个声明中设置所有字体属性 | font:italic bold 36px "宋体"; |
字体类型:
font-family属性
p{font-family:Verdana,"楷体";}body{font-family: Times,"Times New Roman", "楷体";}
字体大小:
font-size属性
单位:1.px(像素) 2.em、rem、cm、mm、pt、pc
示例:
h1{font-size:24px;}
h2{font-size:16px;}
h3{font-size:2em;}
span{font-size:12pt;}
strong{font-size:13pc;}
字体风格:
font-style属性:normal(正常字体)、italic(斜体字)和oblique
字体的粗细:
font-weight属性
值 | 说明 |
normal | 默认值,定义标准的字体 |
bold | 粗体字体 |
bolder | 更粗的字体 |
lighter | 更细的字体 |
100、200、300、400、500、600、700、800、900 | 定义由细到粗的字体 400等同于normal,700等同于bold |
字体属性
font属性:字体属性的顺序:字体风格→字体粗细→字体大小→字体类型
示例:
p span{font:oblique bold 12px "楷体";}
文本属性:
属性 | 含义 | 举例 |
color | 设置文本颜色 | color:#00C; |
text-align | 设置元素水平对齐方式 | text-align:right; |
text-indent | 设置首行文本的缩进 | text-indent:20px; |
line-height | 设置文本的行高 | line-height:25px; |
text-decoration | 设置文本的装饰 | text-decoration:underline; |
文本颜色:
color属性:
RGB:1.十六进制方法表示颜色:前两位表示红色分量,中间两位表示绿色分量,最后两位表示蓝色分量
2.rgb(r,g,b) : 正整数的取值为0~255
RGBA:在RGB基础上增加了控制alpha透明度的参数,其中这个透明通道值为0~1
示例:
color:#A983D8;
color:#EEFF66;
color:rgb(0,255,255);
color:rgba(0,0,255,0.5);
排版文本段落
值 | 说明 |
left | 把文本排列到左边。默认值:由浏览器决定 |
right | 把文本排列到右边 |
center | 把文本排列到中间 |
justify | 实现两端对齐文本效果 |
文本修饰和垂直对齐
文本装饰:text-decoration属性
垂直对齐方式:vertical-align属性:middle、top、bottom
值 | 说明 |
none | 默认值,定义的标准文本 |
underline | 设置文本的下划线 |
overline | 设置文本的上划线 |
line-through | 设置文本的删除线 |
文本阴影-语法:
text-shadow : color(阴影颜色) x-offset(X轴位移,用来指定阴影水平位移量) y-offset(Y轴位移,用来指定阴影垂直位移量) blur-radius;(阴影模糊半径,代表阴影向外模糊的模糊范围)
浏览器兼容性
属 性 名 | IE | Firefox | Chrome | Opera | Safari |
Text-shadow | 9+ | 3.5+ | 2.0+ | 9.6+ | 4.0+ |
超链接伪类
伪类样式-语法:标签名:伪类名{声明;}
a:hover {color:#B46210;text-decoration:underline;
}
访问时,橙色 访问后变紫色
使用CSS设置超链接
伪类名称 | 含义 | 示例 |
a:link | 未单击访问时超链接样式 | a:link{color:#9ef5f9;} |
a:visited | 单击访问后超链接样式 | a:visited {color:#333;} |
a:hover | 鼠标悬浮其上的超链接样式 | a:hover{color:#ff7300;} |
a:active | 鼠标单击未释放的超链接样式 | a:active {color:#999;} |
设置伪类的顺序:a:link->a:visited->a:hover->a:active
列表样式
1.list-style-type 2.list-style-image 3.list-style-position 4.list-style
值 | 说明 | 语法示例 |
none | 无标记符号 | list-style-type:none; |
disc | 实心圆,默认类型 | list-style-type:disc; |
circle | 空心圆 | list-style-type:circle; |
square | 实心正方形 | list-style-type:square; |
decimal | 数字 | list-style-type:decimal |
list-style 示例:
li {list-style:none;
}去除列表前面的小黑点
网页背景
背景颜色:background-color(背景颜色值:十六进制方法表示)(transparent)(透明的)
背景图像:background-image
background-image:url(图片路径);
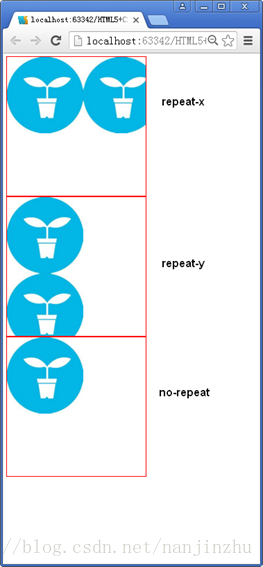
背景重复方式
background-repeat属性
1.repeat:沿水平和垂直两个方向平铺
2.no-repeat:不平铺,即只显示一次
3.repeat-x:只沿水平方向平铺
4.repeat-y:只沿垂直方向平铺
背景定位:background-position属性
值 | 含义 |
Xpos Ypos | 单位:px, Xpos表示水平位置,Ypos表示垂直位置 |
X% Y% | 使用百分比表示背景的位置 |
X、Y方向关键词 | 水平方向的关键词: left、center、right 垂直方向的关键词: top、center、bottom |
背景属性:background属性(背景样式简写)
示例:
.title {font-size:18px;font-weight:bold;color:#FFF;text-indent:1em;line-height:35px;background:#C00(背景颜色) url(../image(背景图像)/arrow-down.gif) 205px(背景定位) 10px no-repeat;(背景不重复显示)
}
如何控制对背景图片的大小?
背景尺寸 background-size
属性值 | 描述 |
auto | 默认值,使用背景图片保持原样 |
percentage | 当使用百分值时,不是相对于背景的尺寸大小来计算的,而是相对于元素宽度来计算的 |
cover | 整个背景图片放大填充了整个元素 |
contain | 让背景图片保持本身的宽高比例,将背景图片缩放到宽度或者高度正好适应所定义背景的区域 |
CSS3渐变
线性渐变:颜色沿着一条直线过渡:从左到右、从右到左、从上到下等
径向渐变:圆形或椭圆形渐变,颜色不再沿着一条直线变化,而是从一个起点朝所有方向混合
浏览器兼容性
属 性 名 | IE | Firefox | Chrome | Opera | Safari |
Gradient | 10+ | 19.0+ | 26.0+ | 12.1+ | 5.1+ |
CSS3渐变兼容
1.IE浏览器是Trident内核,加前缀:-ms-
2.Chrome浏览器是Webkit内核,加前缀:-webkit-
3.Safari浏览器是Webkit内核,加前缀:-webkit-
4.Opera浏览器是Blink内核,加前缀:-o-
5.Firefox浏览器是Mozilla内核,加前缀:-moz-
线性渐变-语法:
linear-gradient ( position(渐变方向), color1(第一种颜色值), color2(第二种颜色),…)
兼容Webkit内核的浏览器
-webkit-linear-gradient ( position, color1, color2,…)
如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- Deepin下一键安装windows所有字体
背景:因为之前win10下的excel文件我在deepin上打开,发现字体错的格子都放不下它了 在deepin下编辑好的ppt拿到别人电脑win上格式就乱了,这根字体有很大关系 我发现deepin下可以一键安装windows所有字体,特此写篇博客 博客分为两部分,一是deepin下安装字体,二是deepin下载…...
2024/4/15 9:32:18 - ES6模块(module)语法总结
javascript一直没有模块的概念,不过2015年ES6的出现,解决了这一问题。ES6模块的设计思想是尽量静态化,使得编译时就能确定模块间的依赖关系,以及输入输出的变量。ES6模块功能主要由export和import两个命令构成。export命令用于规定模块的输出接口,import用于载入其他模块的…...
2024/4/12 18:12:44 - 摄像机和镜头的基础知识
1. 相机基础知识 按感光器件类型可分为2大类,CCD器件和CMOS器件CCD CMOS 设计 单一感光器,集中统一放大 每个感光器连接放大器 灵敏度 同样面积下,感光开口小 灵敏度底 成本 线路品质影响程度高,成本高 CMOS整合集成,成本低 解析度 连接复杂度低,解析度高 新技术解析度高 噪点比…...
2024/4/12 18:12:29 - python自动化运维脚本(仅供参考)
1.生成磁盘使用情况的日志文件#!/usr/bin/env python#!coding=utf-8import timeimport osnew_time = time.strftime(%Y-%m-%d)disk_status = os.popen(df -h).readlines()str1 = .join(disk_status)f = file(new_time+.log,w)f.write(%s % str1)f.flush()f.close()2.探测Web服务…...
2024/4/12 18:12:39 - 百度Ueditor增加字体
Ueditor本身自带11种字体 现在我要添加“仿宋”和“仿宋GB2312”两种字体 过程如下: 1、找到文件 ueditor/lang/zh-cn/zh-cn.js ,找到其中的fontfamily节点,添加“仿宋”和“仿宋GB2312”fontfamily:{songti: 宋体,fangsong: 仿宋,FangSong_GB2312: 仿宋_GB2312,kaiti:楷…...
2024/4/8 20:54:53 - ElasticSearch 父子文档及多代父子文档(grandchild)解析之爸爸去哪儿了
0x00 elasticsearchelasticsearch 简称ES,是一个当前流行的搜索服务器(全文搜索引擎),不得不说,它的搜索速度以及提供的丰富搜索选项,在面对企业级的需求时,大多数情况都可以应付自如。从2010年诞生至今,已经更新到了5.6版本,github上获得了25000+的star。但有些问题在…...
2024/4/12 18:12:29 - TestNG测试报告美化
美化之前是这样的:美化之后是这样的:Ant build.xml文件:<?xml version="1.0" encoding="UTF-8"?> <project name="selenium" default="run" basedir="." ><property name="lib.dir" value=&q…...
2024/4/12 18:12:19 - 网络相关基础知识总结(一)吞吐量测试&吞吐量与带宽区别
一.概念网络中的数据是由一个个数据包组成,防火墙对每个数据包的处理要耗费资源。吞吐量是指在没有帧丢失的情况下,设备能够接受的最大速率。1.作用地位网络吞吐量测试是网络维护和故障查找中最重要的手段之一,尤其是在分析与网络性能相关的问题时吞吐量的测试是必备的测试手…...
2024/4/12 18:12:39 - 系统自动化运维
系统自动化运维现实问题之前在论坛看到一个运维工程师的帖子,内容如下: “现在的一个IT工作者最头疼的就是加班,秃顶的是IT工作者最多、单身的是IT工作者最多、没有约会,没有休闲,没有旅游还是IT工作者最多。这可怎么办呢?我是一名IT运维工程师,每天的工作量很大,更不敢…...
2024/4/12 18:12:14 - HTMLTestRunner测试报告美化
[项目地址] https://github.com/findyou/HTMLTestRunnerCN一、简介与使用1、前提python 2.7需要连网络 (样式美化使用的百度的Bootstrap在线资源 ) 说明:如离线使用,可以下载bootstrap到本地,替换掉HTML_TMPL中的bootstrap.min.css等三个百度引用2、修改[Findyou]Version:V…...
2024/4/9 10:42:24 - 我的AA字体美化方法【方正圆体字】(转)
我的AA字体美化方法【方正圆体字】(转)[@more@]使用AA字体进行美化实际上很简单,所做的工作就是把字体安装的系统中,然后使用之。不过,为了追求更加完美的效果,还需要做一点点配置工作。下面说一下我的一点经验,或许会有理解错误的地方,还望指正。字体选择这是最重要的。…...
2024/4/13 1:20:28 - ES6第一篇 ES6简介 和转码器等介绍
一、什么是ES6?ES6和ES2015的关系?ECMAScript和JavaScript的关系? JavaScript的创造者是Netscape公司,后将JavaScript提交给标准化组织ECMA,希望这种语言能够成为国际标准,ECMA规定的浏览器脚本语言标准就称之为ECMAScript,,该标准一开始就是针对JavaScript 语言制定的,…...
2024/4/16 16:22:36 - (新) Kotlin搞起来 —— 2.常识与基础知识
(新) Kotlin搞起来 —— 2.常识与基础知识标签: Kotlin本文声明: 本文由Coder-pig编写,想了解其他内容,可见【Coder-Pig的猪栏】 尊重作者劳动成果,未经本人授权,禁止转载!违者必究! 《Kotlin搞起来》系列目录地址:http://blog.csdn.net/coder_pig/article/details/…...
2024/4/16 21:17:01 - 利用python实现批量自动化运维脚本案例
本文为通过密码或密钥实现python批量自动化运维脚本案例分享 #!/usr/bin/env python # this script comes from beijing oldboy trainning. # e_mail:70271111@qq.com # function: remote multi exec cmd by ssh. # version:1.1 #############################################…...
2024/4/9 10:42:20 - ppt五种经典字体组合
在做ppt中经常为使用哪种字体而头疼,现在将ppt的经典字体附上,希望对大家有帮助五种经典的字体组合标题字体正文字体使用场合方正综艺简体微软雅黑课题汇报、咨询报告、学术研讨等正式场合方正粗倩简体微软雅黑企业宣传、产品展示等豪华场合方正粗体简体微软雅黑适合政府、政…...
2024/4/14 15:34:06 - [16] DevOps 自动化运维工具Chef----如何在本地运行cookbooks里面的配方?
在这节中,我们将会分享如何在Chef的客户端通过chef-zero里运行cookbooks里面的配方。下面看具体的步骤,@创建下面的文件结构.chefcookbookstest.json@ .chef目录下指定访问Chef-zero服务器的地址和私钥.chef目录的下面的后缀名为.pem的私钥可以为任何格式正确的私钥文件具体目…...
2024/4/12 18:13:30 - ES6基础(面试)
ES6 尚硅谷教学视频最常用的ES6特性let, const, class, extends, super, arrow functions, template string, destructuring, default, rest arguments,promise ,set (ES7:async/await,includes) 这些是ES6最常用的几个语法,基本上学会它们,我们就可以走遍天下都不怕啦!我…...
2024/4/12 18:13:25 - Yii框架url美化
url美化目的: 将http://localtest/yii/web/index.php?r=hello/index美化成:http://localtest/yii/web/hello/index这里我是用的wampserver新建了一个localtest站点(详情可点击这里点击这里),并将yii的basic文件夹重新命名为yii。对比上面的两个地址,其实就是把index.ph…...
2024/4/12 18:13:25 - css 调用外部字体、自定义字体
比如使用下图字体:怎么弄?如下:效果:<!DOCTYPE html> <html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equi…...
2024/4/12 18:13:30 - ZigBee Security 基础知识
欢迎转载,请注明作者:石韧 http://blog.csdn.net/stonerme/article/details/53406530第一章 ZigBee Security 基础知识本文主要阐述ZigBee安全相关的概念,介绍ZigBee安全相关的基础知识,建议初学者好好理解这一部分的概念。【正文】1.1 ZigBee Security 架构在ZigBee协议栈…...
2024/4/14 15:34:16
最新文章
- 力扣经典150题解析之二十八:盛最多水的容器
目录 力扣经典150题解析之二十八:盛最多水的容器1. 介绍2. 问题描述3. 示例4. 解题思路5. 算法实现6. 复杂度分析7. 测试与验证测试用例设计测试结果分析 8. 总结9. 参考文献感谢阅读 力扣经典150题解析之二十八:盛最多水的容器 1. 介绍 在这篇文章中&…...
2024/4/17 6:32:10 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/3/20 10:50:27 - 前端 js 经典:字符编码详解
前言:计算机只能识别二进制,开发语言中数据类型还有数字,字母,中文,特殊符号等,都需要转化成二进制编码才能让技术机识别。 一. 编码方式 ACSLL、Unicode、utf-8、URL 编码、base64 等。 1. ACSLL 对英语…...
2024/4/13 15:56:32 - 自我介绍的HTML 页面(入门)
一.前情提要 1.主要是代码示例,具体内容需自己填充 2.代码后是详解 二.代码实例和解析 代码 <!DOCTYPE html> <html lang"zh-CN"> <head> <meta charset"UTF-8"> <title>自我介绍页面</title>…...
2024/4/14 16:44:21 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/4/16 14:09:00 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/4/16 20:21:35 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/4/15 9:18:15 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/4/17 2:33:17 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/4/15 9:17:51 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/4/15 9:17:44 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/4/15 13:52:20 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/4/16 1:58:32 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/4/16 20:03:42 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/4/17 1:38:19 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/4/15 9:17:15 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/4/15 13:53:08 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/4/15 9:16:52 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/4/15 13:53:31 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/4/16 20:03:44 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/4/15 9:16:31 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/4/15 13:54:27 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/4/15 23:28:22 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/4/17 0:53:22 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/4/15 13:54:53 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57