纯CSS+HTML实现【单选/多选按钮】美化特效
看到网上有很多漂亮的按钮,其中大多掺杂js来实现,今天我们来做一个纯CSS+HTML实现的单选按钮,让菜鸟小白也能轻松做出来!
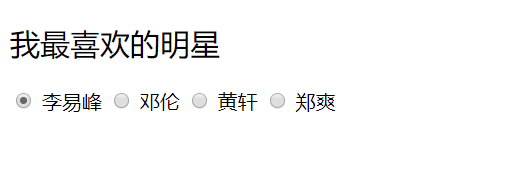
首先附上最后的效果图:(忽略我追星的肤浅!)

一、 首先,我们写基本代码:
我们写4个div分别在里面放置4个单选按钮,第一个选项默认为选中状态,checked
HTML代码:<h2>我最喜欢的明星</h2><div class="radioStyle"><input type="radio" name="like" id="likeL" checked><label for="likeL">李易峰</label></div><div class="radioStyle"><input type="radio" name="like" id="likeD"><label for="likeD">邓伦</label></div><div class="radioStyle"><input type="radio" name="like" id="likeH"><label for="likeH">黄轩</label></div><div class="radioStyle"><input type="radio" name="like" id="likeZ"><label for="likeZ">郑爽</label></div>此时样式为:

接下来,我们要对这个单选按钮进行美化了!
二、我先给h2设置了正常粗细
重点是按钮,每个按钮都包含在一个为.radioStyle的Div中,为了让这四个div既能并排显示,又能设置宽高,我们用inline-block:
CSS代码:h2 {font-weight: normal;}.radioStyle {display: inline-block;}此时效果为:好啦!已经横排显示了!

三:隐藏按钮自带的样式
我们使用 visibility: hidden(占位隐藏),为啥不用display:none呢,因为这个属性不光隐藏,而且原来的空间也不占据了,visibility:hidden可以在隐藏的前提下,空出原有的位置!
隐藏之后我们好自己设置样式!
CSS代码:.radioStyle input {visibility: hidden;}隐藏后的效果:且空出了原来样式按钮的位置

四:设置新的按钮样式
我们先对input以及label元素设置鼠标点击时的样式,再设置个相对定位,后面要用该定位作为父元素!!
CSS代码:.radioStyle input[type="radio"] + label{position: relative;cursor: pointer;}现在要开始给label加个样式,我们用伪类::before(此元素默认为行内元素)
样式为18*18的正方形,然后设置圆角边框为50%,使其变为圆形。绝对定位后,用left、right、top、bottom自行调整位置
CSS代码:.radioStyle input+label::before{content: '';position: absolute; /*父元素为label,针对父元素进行绝对定位*/left: -24px;width: 18px;height: 18px;border: 1px solid #999; border-radius: 50%; /*圆角边框*/}效果图为:

美化一下,当选中按钮之后,设置个边框阴影色,淡淡的蓝色
CSS代码:.radioStyle input:checked+label::before {box-shadow: 0 0 6px #24b7e5;}input:checked表示input表单的选中状态
label::afbefore为label的伪类样式
input:checked+label::before,中间的 “+“ 是什么意思呢,就是input元素紧挨着的下一个元素label,我们用“+”号连接起来,表示input和label都会对此样式生效!就是你点击<label>标签里的文字“李易峰”,它的圆按钮自动会是选中状态,且会应用淡蓝色的阴影样式!

接下来,我们要对选中的按钮设置选中的效果,给圆按钮里面加一个小实心圆。
用伪类元素::after
我给它宽高都为12px大小,因为要放在里面,对吧,小一点好。
针对于父元素label绝对定位,然后调整位置(在谷歌浏览器里面用调试工具进行调试,决定好之后写入代码)
最后给小圆点设置背景色,最好与外面的按钮边框颜色一致或接近,好看就行!!
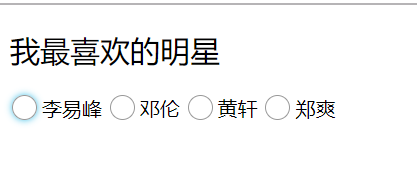
CSS代码:.radioStyle input:checked+ label::after{content: '';position: absolute; /*针对label进行绝对定位*/left: -20px;top: 4px;border-radius: 50%; /*设置圆角*/width: 12px;height: 12px;background: #24b7e5;} 效果图附上:

OK,到这里就大功告成啦!偷偷哭泣一下,写个文章真的不容易!!!
如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- 网络知识汇总
作为开发人员,对基础网络知识的了解也是非常重要的,特别是tcp相关的内容。本篇主要进行一些学习资源的汇总,便于学习。协议森林:出处: http://www.cnblogs.com/vamei 评价: 主要写网络的基础知识,写的主要生动,好理解内容导航:邮差与邮局 (网络协议概观)小喇叭开始广…...
2024/4/19 12:51:37 - 更换kindle书籍的字体
1、下载字体推荐去方正字库的官网下载,很多字体既好看又不收费。网址:https://www.foundertype.com/2、推荐字体我下载了以下几个,个人觉得还可以。我用的是青春版kindle,分辨率不高,用方正萤雪简体很好看,楷体也不错,其他粗一点的字体有点模糊。如果你用的是分辨率300的…...
2024/4/12 18:19:25 - ES6入门——let和const命令
let命令ES6新增了let命令用于声明变量。它的用处和var很相似,只不过let所声明的变量只在let命令所在的代码块内有效。看下下面代码:{let a = 10;var b = 9;}alert( a ); // ReferenceError: a is not definedalert( b ); //9再看看下面代码:var a = [];for(var i = 0; i &…...
2024/4/19 9:02:01 - 自动化运维(一)
一、Shell简介 1、什么是Shell? 是一个概念,不能用;Linux内核与用户之间的解释器程序。 2、什么是Bash? 基于Shell概念做出的一个具体产品,可操作的,是默认解释器。假如Shell是汽车,那么Bash就是宝马X5 二、Bash功能介绍 1、命令别名:alias #查看系统当前所有…...
2024/4/13 18:54:30 - input checkbox样式美化
input checkbox样式美化最近在学校做自己的学习实践项目中,用到了checkbox,想实现的是,在登陆界面的中的那个记住我的选框。我们都知道,原生的checkbox样式不能满足咱们的需求。所以接下来,让我们一起动动手,换种方式美化一下吧。以下我们将会学到的知识技巧吧:div居中于…...
2024/4/12 18:19:15 - 大数据与云计算基础知识总结(一)
1.云计算来源: Google搜索引擎首先提出,并通过三篇论文为世人所知。 2.云计算定义: 动态扩展,通过网络将虚拟化资源作为服务提供。(Iaas,Paas,Saas) Iaas:提供硬件资源,AWS,网络服务,基础架构。 Paas:提供服务引擎,接口运行平台。 Saas:软件租用,使用状况。…...
2024/4/12 18:19:25 - fedora 25 安装字体
新安装了draftsight CAD软件,打开之后发现有些字体不能显示,参考了一下网上的案例,以下是流程: 搜集ttf字体文件,将准备好的字体保存在fedora下载里面 在/usr/share/fonts下新建一个目录用来保存字体 mk /usr/share/fonts/cadfonts 将准备好的字体复制到新建的cadfonts…...
2024/4/12 18:19:30 - 自动化运维时代,运维失去价值了吗?
最近一直在思考,大家又谈到运维苦逼,没有成就感的事情,也促使我更加的想表达一下运维价值方面的东西。首先,之前所讲的专题是在运维自动化专场,后来一些交流下来,我们共同的感觉是,听众们都特别的关注运维自动化,恰恰说明了我们现在运维的现状是:有太多的公司还没有自…...
2024/5/2 10:51:20 - es6 兼容IE、iphone9操作系统以下的处理方式--使用babel 转换外部js文件
本文针对非webpack,cli创建的项目,进行ES6转ES5语法(iphone9操作系统以下的机型不支持es6语法,需要兼容转换)babel官网:https://www.babeljs.cn/docs/1,初始化npm环境,一直回车默认到最后。npm init根目录下会自动生成package.json2,安装Babel 相关文件cnpm install -…...
2024/4/9 8:48:45 - HTML5 第五章CSS3美化网页课后作业
制作北大青鸟课程介绍页面 <!DOCTYPE html> <html lang="en"> <head><meta charset="UTF-8"><title>北大青鸟课程介绍</title><style>div{background:-moz-linear-gradient(#ECECEC,#FFFFED);width: 598px;line…...
2024/4/12 18:19:00 - 方正真GBK(字数达到21003)字体列表
【方正字库旗下字数达到21003的真GBK字体列表如下(截至2018年12月25日,总计109款)】 【黑体类】 [等线系列] 方正细等线_GBK(FZXiDengXian-Z06) 方正中等线_GBK(FZZhongDengXian-Z07) 方正粗等线_GBK(FZDengXian-H-GBK) [兰亭黑系列] 方正兰亭超细黑_GBK(FZLanTingHe…...
2024/4/27 1:41:57 - 运维自动化发布系统
运维自动化发布系统大家好哈,最近在学习用 python 做一个server发布系统。游戏的版本发布是运维日常工作中的主要部门,而且这工作频繁、重复、重复的进行着,运维必须采用一些自动化运维手段来处理版本更新发布;实现自动化运维很有必要的手段,下面根据公司业务需求,自定义…...
2024/4/20 6:37:55 - Linux网络编程之Tcp(内含服务器、客户端代码实例)
文章目录前言:Tcp模型:服务器端:客户机端:代码:运行结果:结束 前言: 本节讲解需要相关的网络基础知识,如果缺少相关知识,请先学习:Linux网络编程之网络基础 和 Linux网络编程之网络基础2 。 Tcp模型: 先打开我们之前讲过的Tcp模型作为参考:服务器端: 创建socket:…...
2024/4/20 10:50:04 - Vue js使用es6语法来实现组件
鉴于官方的文档是es5的,但是使用vue-cli生成的代码模板是es6的,而且es6的模块化等也非常方便,以后肯定是主流。1)定义简单组件 ItemTemplate.vue<template><li>{{text}}</li> </template><script>export default {props: [text],} </scri…...
2024/4/12 18:19:15 - HTML5中input背景提示文字(placeholder)的CSS美化
之前在介绍HTML5的placeholder属性时,曾实现了一些页面例子让大家参考,但这些例子里的背景文字都是灰色的,样式很单一,其实它们可以做的更好看,CSS3里提供了专门的规则属性来美化用placeholder实现的input输入框的背景提示信息。下面我们来看看如何用专用的CSS属性来美化具…...
2024/4/9 8:48:45 - 系统无法安装字体,复制到FONTS无效(出现提示:字体对系统无效)
问题:从网上下载字体后可以复制到控制面板的字体中,但WORD、EXCEL、PHOTOSHOP等操作系统仍然无此字体。而且控制面板的字体打开后,“文件”项里没有“安装新的字体”一项。解决方法(从网络上搜索,此方法很用):XP系统无法安装字体有两个原因: 原因一:是desktop.ini文件受损或…...
2024/4/12 20:15:55 - 第2章:基础知识——《知识图谱概念与技术》肖仰华
2.1 概述 知识图谱与知识表示的关系: 知识图谱狭义概念是一类语义网络,语义网络只是各种知识表示中的一种。 知识图谱与自然语言处理关系密切,体现在:知识提取的一个重要途径是从自由文本中抽取,而文本信息抽取是自然语言处理的核心问题之一。 知识图谱构建好之后通常可以…...
2024/4/9 8:48:41 - ES6 参考手册
官方文件ECMAScript 2015 Language Specification: ECMAScript 2015 规格ECMAScript 2016 Language Specification: ECMAScript 2016 规格ECMAScript 2017 Language Specification:ECMAScript 2017 规格(草案)ECMAScript Current Proposals: ECMAScript 当前的所有提案ECMAS…...
2024/4/12 18:19:51 - 网络自动化运维体系
AT等大型互联网企业都经历了运维发展过程中的各个阶段,运维部门曾经也是被动的、孤立的、分散的"救火队"式的团队,在后来的发展过程中,IT系统架构逐渐走向标准化、模型化,运维部门建立了完整的设备、系统资源管理数据库和知识库,包括所有硬件的配置情况、所有软…...
2024/4/25 17:37:47 - ubuntu终极美化教程
** ## 主题美化与终端美化 ** **1.**ubuntu上有很多精美的主题。但是个人觉得最好用的主题是mac主题,贴近大众的消费心理。 mac主题在很多地方都能找到,但是良莠不齐,很多都不能安装。gnome主题网站。 https://www.gnome-look.org/ 上面有很多主题,有不少,大家可以…...
2024/4/24 22:50:58
最新文章
- Azide-PEG-Azide,82055-94-5可以用于制备抗体、蛋白质、多肽等生物分子的标记物
【试剂详情】 英文名称 Azide-PEG-Azide,N3-PEG-N3 中文名称 叠氮-聚乙二醇-叠氮,聚氧乙烯二叠氮化物 CAS号 82055-94-5 外观性状 由分子量决定,粘稠液体或者固体。 分子量 0.4k,0.6k,1k,2k&#…...
2024/5/7 18:36:18 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/5/7 10:36:02 - 数据挖掘中的PCA和KMeans:Airbnb房源案例研究
目录 一、PCA简介 二、数据集概览 三、数据预处理步骤 四、PCA申请 五、KMeans 聚类 六、PCA成分分析 七、逆变换 八、质心分析 九、结论 十、深入探究 10.1 第 1 步:确定 PCA 组件的最佳数量 10.2 第 2 步:使用 9 个组件重做 PCA 10.3 解释 PCA 加载和特…...
2024/5/7 6:40:17 - CSS使用JS变量
1. CSS变量 CSS 变量(也称为自定义属性)允许我们在 CSS 中定义可重复使用的值,并将其应用于不同的选择器。为了创建一个 CSS 变量,我们需要使用 -- 前缀,然后可以像常规属性一样使用它。 :root {--primary-color: bl…...
2024/5/3 17:12:15 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/5/7 5:50:09 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/5/7 9:45:25 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/5/4 23:54:56 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/5/7 14:25:14 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/5/4 23:54:56 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/5/4 23:55:05 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/5/4 23:54:56 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/5/7 11:36:39 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/5/4 23:54:56 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/5/6 1:40:42 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/5/4 23:54:56 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/5/4 23:55:17 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/5/7 9:26:26 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/5/4 23:54:56 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/5/4 23:55:06 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/5/5 8:13:33 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/5/4 23:55:16 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/5/4 23:54:58 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/5/6 21:42:42 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/5/4 23:54:56 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57
