Karma+mocha+chai
三种工具简介
-
Karma
Karma官方网址
Karma为前端自动化测试提供了跨浏览器测试的能力,可以自动在Chrome,Firefox,IE等主流浏览器依次跑完测试用例,同时也支持headless浏览器(入phantomJs)中运行测试用例。webpack+babel可以主动为想要适配的浏览器提供转码和垫片补丁引入能力,而Karma可以为最终的结果提供验证能力。Karma的配置方式可以阅读《webpack4.0各个击破(9)——Karma篇》进行了解。 -
Mocha
mocha是前端自动化测试框架,提供了不同风格断言库的兼容,测试用例分组,同步、异步测试架构,生命周期钩子等能力。基本用法
describe('我现在要测某一个页面的几个功能',function(){describe('现在要测XX功能',function(){it('某个变量的值应该是数字',function(){//写断言})});describe('现在要测YY功能',function(){it('某个数组长度应该不小于10',function(){//写断言})}); })异步测试
describe('现在要测XX功能',function(){// done 传入done函数,在测试结束的时候调用,告知测试程序结束了,否则程序会等待超时it('异步请求应该返回一个对象', function(done){request.get('https://api.github.com').end(function(err, res){expect(res).to.be.an('object');done();});});// promise的支持it('异步请求应该返回一个对象', function() {return fetch('https://api.github.com').then(function(res) {return res.json();}).then(function(json) {expect(json).to.be.an('object');});});// async awaitit('#async function', async () => {let r = await hello();assert.strictEqual(r, 15);}); });不同风格的断言库
支持should.js,expect.js及node核心断言模块assert等。
生命周期钩子
describe('hooks', function() {before(function() {// 在本区块的所有测试用例之前执行});after(function() {// 在本区块的所有测试用例之后执行});beforeEach(function() {// 在本区块的每个测试用例之前执行});afterEach(function() {// 在本区块的每个测试用例之后执行});// test cases });生命周期钩子一般用来建立和清理环境或全局变量。
-
chai
Chai是一个断言库合集,支持expect,assert,should断言语法,非专业测试岗位其实没必要深究,了解使用方法就可以了。使用示例:expect(bar).to.not.exist;//断言变量bar不存在 expect(data).to.have.ownProperty('length');//断言data有length属性 expect(name).to.be.a('string');//断言name是一个字符串 assert.equal(value1,value2);//断言value1和value2相等 Tim.should.be.an.instanceof(Person);//断言Tim是Person类的实例
简单测试用例
// calculate.js
export default {add (a, b) {return a + b},minus (a, b) {return a - b - 1}
}// calculate.spec.js
import calculate from '@/js/calculate'describe('calculate test', () => {it('function add should return right sum', () => {expect(calculate.add(1, 2)).equal(3)})it('function minus should return right value', () => {expect(calculate.minus(2, 1)).equal(1)})
})
运行测试
// package.json
{"scripts": {"unit": "karma start karma.conf.js"}
}
===》 npm run unit
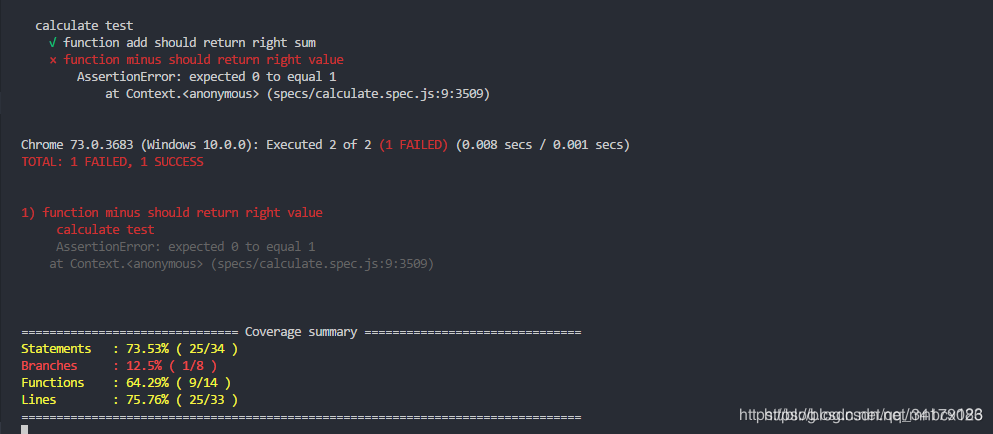
结果报告

与vue结合的测试
import Vue from 'vue' // 导入Vue用于生成Vue实例
import Hello from '@/components/Hello' // 导入组件
// 测试脚本里面应该包括一个或多个describe块,称为测试套件(test suite)
describe('Hello.vue', () => {// 每个describe块应该包括一个或多个it块,称为测试用例(test case)it('should render correct contents', () => {const Constructor = Vue.extend(Hello) // 获得Hello组件实例const vm = new Constructor().$mount() // 将组件挂在到DOM上//断言:DOM中class为hello的元素中的h1元素的文本内容为Welcome to Your Vue.js Appexpect(vm.$el.querySelector('.hello h1').textContent).to.equal('Welcome to Your Vue.js App') })
})
karma.conf.js的配置
var webpackConfig = require('../../build/webpack.test.conf')module.exports = function (config) {config.set({// 插件plugins: ['karma-chrome-launcher','karma-webpack','karma-mocha','karma-chai','karma-spec-reporter','karma-coverage'],// 浏览器browsers: ['PhantomJS'],// 测试框架frameworks: ['mocha', 'sinon-chai', 'phantomjs-shim'],// 测试报告reporters: ['spec', 'coverage'],// 测试入口文件files: ['./index.js'],// 预处理器 karma-webpackpreprocessors: {'./index.js': ['webpack', 'sourcemap']},// Webpack配置webpack: webpackConfig,// Webpack中间件webpackMiddleware: {noInfo: true},// 测试覆盖率报告// https://github.com/karma-runner/karma-coverage/blob/master/docs/configuration.mdcoverageReporter: {dir: './coverage',reporters: [{ type: 'lcov', subdir: '.' },{ type: 'text-summary' }]}})
}
util.js
从Vue官方的demo可以看出,对于Vue的单元测试我们需要将组件实例化为一个Vue实例,有时还需要挂载到DOM上,推荐Element的单元测试工具脚本Util.js,它封装了Vue单元测试中常用的方法
import Vue from 'vue'
import Element from 'element-ui'
Vue.use(Element)let id = 0const createElm = function () {const elm = document.createElement('div')elm.id = 'app' + ++iddocument.body.appendChild(elm)return elm
}/*** 回收 vm* @param {Object} vm*/
exports.destroyVM = function (vm) {vm.$destroy && vm.$destroy()vm.$el &&vm.$el.parentNode &&vm.$el.parentNode.removeChild(vm.$el)
}/*** 创建一个 Vue 的实例对象* @param {Object|String} Compo 组件配置,可直接传 template* @param {Boolean=false} mounted 是否添加到 DOM 上* @return {Object} vm*/
exports.createVue = function (Compo, mounted = false) {if (Object.prototype.toString.call(Compo) === '[object String]') {Compo = { template: Compo }}return new Vue(Compo).$mount(mounted === false ? null : createElm())
}/*** 创建一个测试组件实例* @link http://vuejs.org/guide/unit-testing.html#Writing-Testable-Components* @param {Object} Compo - 组件对象* @param {Object} propsData - props 数据* @param {Boolean=false} mounted - 是否添加到 DOM 上* @return {Object} vm*/
exports.createTest = function (Compo, propsData = {}, mounted = false) {if (propsData === true || propsData === false) {mounted = propsDatapropsData = {}}const elm = createElm()const Ctor = Vue.extend(Compo)return new Ctor({ propsData }).$mount(mounted === false ? null : elm)
}/*** 触发一个事件* mouseenter, mouseleave, mouseover, keyup, change, click 等* @param {Element} elm* @param {String} name* @param {*} opts*/
exports.triggerEvent = function (elm, name, ...opts) {let eventNameif (/^mouse|click/.test(name)) {eventName = 'MouseEvents'} else if (/^key/.test(name)) {eventName = 'KeyboardEvent'} else {eventName = 'HTMLEvents'}const evt = document.createEvent(eventName)evt.initEvent(name, ...opts)elm.dispatchEvent? elm.dispatchEvent(evt): elm.fireEvent('on' + name, evt)return elm
}/*** 触发 “mouseup” 和 “mousedown” 事件* @param {Element} elm* @param {*} opts*/
exports.triggerClick = function (elm, ...opts) {exports.triggerEvent(elm, 'mousedown', ...opts)exports.triggerEvent(elm, 'mouseup', ...opts)return elm
}/*** 触发 keydown 事件* @param {Element} elm* @param {keyCode} int*/
exports.triggerKeyDown = function (el, keyCode) {const evt = document.createEvent('Events')evt.initEvent('keydown', true, true)evt.keyCode = keyCodeel.dispatchEvent(evt)
}
使用的例子
// Hello.vue
<template><div class="hello"><h1 class="hello-title">{{ msg }}</h1><h2 class="hello-content">{{ content }}</h2></div>
</template><script>
export default {name: 'hello',props: {content: String},data () {return {msg: 'Welcome!'}}
}
</script>
// Hello.spec.js
import { destroyVM, createTest } from '../util'
import Hello from '@/components/Hello'describe('Hello.vue', () => {let vmafterEach(() => {destroyVM(vm)})it('测试获取元素内容', () => {vm = createTest(Hello, { content: 'Hello World' }, true)expect(vm.$el.querySelector('.hello h1').textContent).to.equal('Welcome!')expect(vm.$el.querySelector('.hello h2').textContent).to.have.be.equal('Hello World')})it('测试获取Vue对象中数据', () => {vm = createTest(Hello, { content: 'Hello World' }, true)expect(vm.msg).to.equal('Welcome!')// Chai的语言链是无意义的,可以随便写。如下:expect(vm.content).which.have.to.be.that.equal('Hello World') })it('测试获取DOM中是否存在某个class', () => {vm = createTest(Hello, { content: 'Hello World' }, true)expect(vm.$el.classList.contains('hello')).to.be.trueconst title = vm.$el.querySelector('.hello h1')expect(title.classList.contains('hello-title')).to.be.trueconst content = vm.$el.querySelector('.hello-content')expect(content.classList.contains('hello-content')).to.be.true})
})
测试结果:
Hello.vue√ 测试获取元素内容√ 测试获取Vue对象中数据√ 测试获取DOM中是否存在某个class
测试注意:
1、 测试脚本都要放在 test/unit/specs/ 目录下
2、 脚本命名方式为 [组件名].spec.js
3、所谓断言,就是对组件做一些操作,并预言产生的结果。如果测试结果与断言相同则测试通过
4、单元测试默认测试 src 目录下除了 main.js 之外的所有文件,可在 test/unit/index.js 文件中修改
5、Chai断言库中,to be been is that which and has have with at of same 这些语言链是没有意义的,只是便于理解而已
参考博客:
https://blog.51cto.com/13869008/2175983
https://www.jianshu.com/p/34afa645487b
https://blog.csdn.net/qq_34179086/article/details/89496825
如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- 第十回 调试加注释降低错误率,循环套循环突破小周天
课堂笔记实例:解数学题单循环while循环 本质是穷举法实例:双重循环解数学题 XY693 = YX396 如果用单循环解。。。。step1:写一个新的循环结构step2:把机械重复的部分保留一份,放入循环体step3:规则变化的用循环变量表示扩展:多重循环多重循环中,break只能跳出当前循环程序…...
2024/4/24 7:50:52 - 02_Laravel目录结构
02_Laravel目录结构 1. app目录 项目的核心目录,主要用于存放核心代码、控制器、模型。要注意的是并不是框架的核心代码。2. bootstrap目录,laravel启动目录 存放框架启动时需要的文件。 app.php:用于框架启动的自动载入配置 3.config目录 项目的配置目录,主要存放配置文件…...
2024/4/26 11:36:10 - 杭电oj1003 寻找最大子序列
//刚开始编译错误可是在dev是正确的 //原因是导入了cmath文件而不是algorithm #include<iostream> #include<algorithm> using namespace std; const int maxn = 100010; int main(){int T;cin>>T;int count=0;//样例个数 while(T--){count++;int dp[maxn]…...
2024/4/14 12:38:52 - libgdx学习ActorGestureListener点击滑动等动作监听
libgdx学习ActorGestureListener点击滑动等动作监听介绍libgdx文档翻译点击libgdx文档翻译演示代码touchDowntouchUptap长按 介绍 最近学习用aide手机写游戏,在此记录一下libgdx学习过程。 ActorGestureListener用于游戏中的手势识别一般。 演示中的所有函数主函数都为MyGdxGa…...
2024/4/24 10:40:54 - 编程题集锦8:密码验证合格程序
文章目录问题描述:解题思路:解题代码:扩充知识:1.String.matches()用法:2.有关代码里用到的正则表达式: 链接:密码验证合格程序 来源:牛客网 问题描述:解题思路: 观察题意密码要求: 1.长度超过8位(最好解决) 2.包括大小写字母.数字.其它符号,以上四种至少三种(不好弄…...
2024/4/20 3:54:29 - 第一个MyBatis程序
1、什么是MyBatis? MyBatis源自Apache的iBatis开源项目, 从iBatis3.x开始正式更名为MyBatis。它是一个优秀的持久层框架。 官网地址:http://www.mybatis.org/mybatis-3/ 2、为什么使用MyBatis? 为了和数据库进行交互,通常的做法是将SQL语句写在Java代码中,SQL语句和Java代…...
2024/4/14 12:38:49 - js 键盘监听(回车)
//键盘监听回车 document.onkeydown = function (event_e){if(window.event){event_e = window.event;}var int_keycode = event_e.charCode || event_e.keyCode;if(int_keycode == 13){ //回车键:13initVideo();//调用自己的函数} }js所有键盘按键对应的键盘码...
2024/4/14 12:38:48 - JavaScript|LeetCode|搜索|17.电话号码的字母组合
法1:回溯backtracking 看了答案 想法:输出的各个字符串的长度等于输入的字符串长度 输入的字符串长度相当于搜索树的深度(高度) 当组成的字符串的长度等于输入字符串长度时,就应该将该字符串加入结果集中;然后将最后一个加入的字符¥删去,与和¥同组的字符再衔接组成新的…...
2024/4/14 12:38:47 - 深度学习笔记1
深度学习中整个模型建立的大概思路 1、导入所需要的包(tensorflow,numpy) import tensorflow as tf import numpy as np from tensorflow.examples.tutorials.mnist import input_data2、把训练所用的数据提取出来 mnist = input_data.read_data_sets(MNIST_data, one_hot=T…...
2024/4/14 12:38:46 - JavaScript之运行机制
这章节采用先题目后原理的说法为大家讲解。一、引入题目我们先看一道题目吧!console.log(1);setTimeout(()=>{console.log(2) },0); console.log(3)你们觉得上面打印的顺序是什么呢?如果你不了解JS运行机制,那么你就犯错吧。其实上面打印的是1 3 2,是不是很奇怪呢?这是…...
2024/4/14 12:38:45 - LC和RC滤波电路分析
一、概述 整流电路的输出电压并不是纯粹的直流,从示波器观察整流电路的输出,与直流相差很大,波形中含有较大的脉动成分,称为纹波。为了获得比较理想的直流电压,需要利用具有储能作用的电抗性元件(如:电感、电容)组成的滤波电路来滤除整流电路输出电压中的脉动成分,以获得…...
2024/4/14 12:38:44 - 3.Mysql 存储过程
1.概念 存储过程和函数可以理解为一段SQL语句的集合,他们事先编译好并存储在数据库中。 2.运用场景 对数据进行分析汇总要转换为自己系统需要的数据格式的时候。 3.创建和调用 创建 create procedure 存储过程名称(参数列表)其他修饰符存储过程调用 call 存储过程名称()4.例子…...
2024/4/14 12:38:43 - B - Pour Water
倒水问题 “fill A” 表示倒满A杯,"empty A"表示倒空A杯,“pour A B” 表示把A的水倒到B杯并且把B杯倒满或A倒空。 Input 输入包含多组数据。每组数据输入 A, B, C 数据范围 0 < A <= B 、C <= B <=1000 、A和B互质。 Output 你的程序的输出将由一系列…...
2024/4/14 12:38:42 - oracle多表联查使用wm_concat函数的列数据重复
wm_concat(distinct 字段名)使用distinct去重即可...
2024/4/14 12:38:41 - 使用Scrapy 框架爬取段子(入门)
scrapy 爬虫框架学习目标网站:段子网 创建项目: 在mmd中或者在pycharm的Terminal中运行命令 scrapy startproject text(text为项目名称) 该命令将会创建包含下列内容的 text 目录: test/ scrapy.cfg test/ __init__.py items.py pipelines.py settings.py spiders/ …...
2024/4/14 12:38:40 - TCP与UDP区别
TCP为了方便开发网络应用程序,美国伯克利大学在Unix上实现的一种应用程序访问网络的通信协议Socket,Socket的出现使程序员可以很方便的访问TCP/IP;使用TCP/IP的套接字(Socket)进行通信:服务器程序将一个套接字绑定到一个特定的端口,并通过此套接字等待和监听客户端到端口…...
2024/4/14 12:38:39 - Mysql中行转列和列转行
一、行转列即将原本同一列下多行的不同内容作为多个字段,输出对应内容。建表语句DROP TABLE IF EXISTS tb_score;CREATE TABLE tb_score(id INT(11) NOT NULL auto_increment,userid VARCHAR(20) NOT NULL COMMENT 用户id,subject VARCHAR(20) COMMENT 科目,score DOUBLE COMM…...
2024/4/14 12:38:38 - LINUX常用指令(中)
LINUX 1、创建链接文件 (连接文件是新建的) a、创建软连接 ln -s 源文件名 连接文件名 特点:1、源文件和目标文件时刻同步 2、一旦删除源文件,连接文件将不可用;如果删除连接文件,源文件是可用 的 3、删除源文件,然后重新写一个同样名字的源文件,连接依旧存在,内…...
2024/4/28 1:00:06 - 阿里巴巴为什么能抗住90秒100亿?
1、概述 本文以淘宝作为例子,介绍从一百个并发到千万级并发情况下服务端的架构的演进过程,同时列举出每个演进阶段会遇到的相关技术,让大家对架构的演进有一个整体的认知,文章最后汇总了一些架构设计的原则。 2、基本概念 在介绍架构之前,为了避免部分读者对架构设计中的一…...
2024/4/23 10:38:11 - Vue学习笔记-项目开发3.5右侧循环数据(城市列表字母表)
城市右侧字母表的循环原理:新建一个组件,然后通过样式将组件定位到右侧显示即可 1、字母表组件 //Alphabet.vue <template><ul class="list"><li class="item">A</li><li class="item">A</li><li clas…...
2024/4/14 12:38:35
最新文章
- 解决HttpServletRequest中的InputStream/getReader只能被读取一次的问题
一、事由 由于我们业务接口需要做签名校验,但因为是老系统了签名规则被放在了Body里而不是Header里面,但是我们不能在每个Controller层都手动去做签名校验,这样不是优雅的做法,然后我就写了一个AOP,在AOP中实现签名校…...
2024/4/28 8:45:11 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/3/20 10:50:27 - 01背包问题 小明的背包
2.小明的背包1 - 蓝桥云课 (lanqiao.cn) #include <bits/stdc.h> using namespace std; const int N1010;//开始写的105 开小了 样例过了但最后只过了很少一部分 int n,m; int v[N],w[N]; int f[N][N];int main() {cin>>n>>m;for(int i1;i<n;i){cin>&…...
2024/4/28 7:27:18 - 基于springboot实现影城管理系统项目【项目源码+论文说明】
基于springboot实现影城管理系统演示 摘要 随着现在网络的快速发展,网上管理系统也逐渐快速发展起来,网上管理模式很快融入到了许多生活之中,随之就产生了“小徐影城管理系统”,这样就让小徐影城管理系统更加方便简单。 对于本小…...
2024/4/27 12:36:09 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/4/26 18:09:39 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/4/28 3:28:32 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/4/26 23:05:52 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/4/27 4:00:35 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/4/27 17:58:04 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/4/27 14:22:49 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/4/28 1:28:33 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/4/27 9:01:45 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/4/27 17:59:30 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/4/25 18:39:16 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/4/28 1:34:08 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/4/26 19:03:37 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/4/28 1:22:35 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/4/25 18:39:14 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/4/26 23:04:58 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/4/27 23:24:42 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/4/28 5:48:52 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/4/26 19:46:12 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/4/27 11:43:08 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/4/27 8:32:30 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57
