Node基础--day03
1. 浏览器端的 AMD 和 CMD 模块化规范 (了解)
浏览器端,不能使用 Common.js 规范,因为 Common.js 是同步加载的;
AMD/CMD 可以理解为,common.js 在浏览器端,的解决方案,是异步加载的;
- AMD模块化规范代表:RequireJS框架
对于依赖的模块,AMD 是提前执行;
推崇依赖前置,先定义模块,再使用; - CMD模块化规范代表:SeaJS框架
对于依赖的模块,CMD 是延迟执行;
CMD 推崇,尽可能晚的,执行这个模块,类似懒加载;推崇依赖就近; - ES6模块化 (大趋势):ES6 在语言标准层面上(语法上),实现了模块化功能,而且实现得相当简单;完全可以取代 CommonJS 和 AMD 规范,成为浏览器和服务器,通用的模块化解决方案;(vue Reat 前端框架会使用)
2. 模块成员的分类
Node.js 由三部分组成:ECMAScript 核心 + 全局成员 + 模块成员
模块成员,分三类: 核心模块、第三方模块、用户自定义模块
- 核心模块
随着Node.js的安装包,一同安装到,本地的模块;如:fs,path 等;
核心模块使用:require(‘核心模块标识符’) - 第三方模块
非官方提供的模块;必须去 NPM 网站上下载,才能使用;
先从 npm 官网上,下载指定的,第三方模块;
require(‘第三方模块标识符’) 导入模块;根据 第三方模块的 官方文档,尝试使用; - 用户自定义模块
程序员自己,写的 Javascript 文件;
使用:require(‘路径标识符’)
3. 包(Packages)的定义和使用
可看作是 模块、代码 和 其它资源 组合起来,形成的 独立作用域;是在模块的基础上,更深一步的抽象;
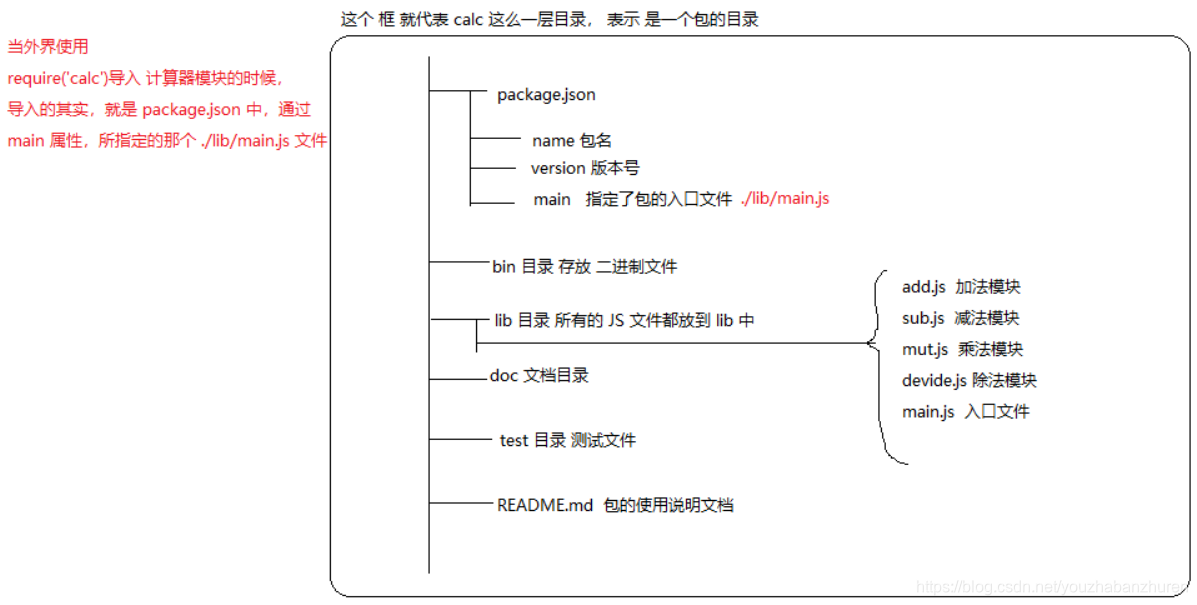
1) 规范的包结构
- 包都要以一个单独的目录而存在;目录名,必须是英文,不能是中文,或数字开头;
- package.json 必须在包的顶层目录下;
- package.json 文件必须符合 JSON 格式,并包含如下三个属性:
- name: 包的名字
- version: 包的版本号
- main: 包的入口文件
- 二进制文件,应该在bin目录下;
- javaScript 代码,应该在lib目录下;
- 文档应该在doc目录下;
- 单元测试,应该在 test目录下;
- README.md 包的 使用说明文档;
- Node.js 对包的要求,并不严格,只要顶层目录下,有 package.json,并符合基本规范即可;
2) 包描述文件 package.json
name:包的名称,必须是唯一
description:包的简要说明
version:符合语义化版本识别规范的版本字符串
keywords:关键字数据,通常用于搜索
maintainers:维护者数组,每个元素要包含name、email、web可选字段
contributors:贡献者数组,格式与maintainers相同
bugs:提交bug的地址,可以是网址或者电子邮件地址
licenses:许可证数组,每个元素要包含type和url字段
repositories:仓库托管地址数组,每个元素要包含type、url和path字段
dependencies:包的依赖,一个关联数组,由包名称和版本号组成
devDependencies:开发依赖项,表示一个包在开发期间用到的依赖项
calc计算器模块的解构

4.1 npm 的两层含义
- NPM:一个 第三方模块的,托管网站:https://www.npmjs.com/;
- NPM (Node package manager):Node 的包管理工具,安装 Node 时,就已顺便安装了;
4.2 安装和卸载全局包
-
全局包:安装到计算机全局环境中的包;可以安装在,任何目录下,直接通过命令行来访问;
-
安装全局包: npm install 包名 -g ; -g 安装到 全局目录中;
-
全局包安装目录:C:\Users\用户目录\AppData\Roaming\npm
工具性质的包,适合安装到全局; -
卸载全局包:npm uninstall 包名 -g;uninstall 卸载;
npm i i5ting_toc -g//要转换文件的文件夹 -> 终端 -> i5ting_toc -f .\node_day02.md
4.3 安装和卸载本地包
- 本地包:跟着项目安装的包;安装到 node_modules 目录下;
- 一个空项目,必须在当前项目,根目录中,先运行 npm init 或 npm init -y,初始化一个 package.json 配置文件,否则其它包,无法安装到本地项目中;
- 安装本地包:npm i 包名 --save ;
- package-lock.json 文件中,记录了曾经装过的,包的下载地址;
- 卸载本地包:npm uninstall/remove 包名 -S/-D ;
4.4 其它常用命令
- –save 缩写 -S;npm 5.x 版本,可以不指定 --save 命令;
- –save-dev 缩写 -D
- install 缩写 i
- dependencies 节点,表示项目上线部署时,需要的依赖项;
devDependencies节点,表示项目在开发阶段,需要的依赖项,当项目部署上线了,devDependencies节点中的包,就不需要了; - npm i --production 只安装 dependencies 节点下的包,不安装 devDependencies 节点下的包;npm i 会安装所有的包,当项目要上线时,删除文件夹,运行 npm i --production
发送自己的,项目文件给同事,先删除 node_modules文件夹,再发送;
收到文件后,右键–>打开终端窗口–>npm i;当使用 npm i 快速装包时,npm 会检查 package.json 文件中,所有的依赖项,然后都安装到项目中;
4.5 解决 npm 下载慢问题
- NPM 下载包时,连接的是,国外的服务器,网速不好,下载不了;
- 此时,全局安装一个 cnpm 工具: npm i cnpm -g
- 在装包时,只需把 npm 替换成 cnpm 即可;例如安装 jquery: cnpm i jquery -S
安装 nrm 设置淘宝镜像,解决下载慢问题
1. npm i nrm -g
2. nrm ls
3. nrm use taobao
npm config set registry https://registry.npm.taobao.org //设置淘宝镜像
5. 使用 Node 构建 web 应用
- PHP是后端,网站开发语言,PHP 开发出来的网站,可以通过 Apache 服务器托管,运行起来;
- Node中,有没有类似于 Apache,这样的服务器呢?没有,要自己写;
1) B/S 交互模型:特指 浏览器(Browser)和 服务器(Server) 这种交互形式;
HTTP 协议通信模型:请求 - 处理 - 响应 的过程;
- 请求:由客户端,发起请求;
- 处理:服务器端,处理请求;
- 响应:服务器端,把处理结果,发送给客户端;
静态资源:服务器端只需要读取,并直接发送给客户端,不需要进一步,处理的资源;
动态资源:服务器端没有现成的资源,需要服务器端,动态生成的资源;
2) 实现一个 类似于Apache的 静态资源服务器
- 使用 http核心模块 http.createServer() 方法,创建最基本的 web 服务器;
- 绑定监听事件 并指定 处理函数:
server.on(‘request’, function(req, res) { 请求的处理函数 }) - 启动服务器:
server.listen(端口, IP地址, 启动成功的回调函数)
// 1. 导入 http 核心模块
const http = require('http')// 2. http.createServer 创建一个 web 服务器对象;此时,并不能监听任何 客户端请求,也没有启动;
const server = http.createServer()// 3. 为 server服务器,绑定 监听函数,通过 on方法,绑定 request请求事件,监听 客户端的请求;
server.on('request', function (req, res) {// reg 请求对象;res 响应对象/* 防止中文乱码,需要写在res.end之前;通过设置 响应报文头的 Content-Type,来指定,响应内容的编码类型,从而防止乱码;*/res.writeHeader(200, {'Content-Type': 'text/plain; charset=utf-8' //配置响应头}) res.end('你好') //服务器返回中文,会有乱码问题;只要监听到有人请求服务器,就返回固定的内容:‘你好’;
})// 4. server.listen 启动服务器
server.listen(3000, '127.0.0.1', function () {console.log('server running at http://127.0.0.1:3000')
})
//防止中文乱码2
server.on('request', function(req, res) {res.write('<head><meta charset="UTF-8"></head>')res.end('你好')
})
3) 根据不同的 URL,返回不同的内容
- 使用 req.url 获取客户端,请求的URL地址;
- 根据请求的不同路径,返回不同的内容;
const http = require('http')
const server = http.createServer()server.on('request', function (req, res) { // console.log(req.url) -->客户端请求的 URL地址const url = req.url// 防止中文乱码res.writeHeader(200, {'Content-Type': 'text/plain; charset=utf-8'})if (url === '/' || url === '/index.html') { '/'根目录?res.end('首页')} else if (url === '/movie.html') {res.end('电影')} else if (url === '/about.html') {res.end('关于')} else {res.end('请求内容不存在!')}
})server.listen(3000, function () {console.log('server running at http://127.0.0.1:3000')
})
text/plain 和 text/html 的区别:
plain 表示普通的文本字符串; html 表示以 HTMl 标签的形式,去解析服务器的,返回内容;
// 防止中文乱码
res.writeHeader(200, {'Content-Type': 'text/plain; charset=utf-8'
})
res.end('<h3>首页</h3>') //返回 <h3>首页</h3> ,不解析; res.writeHeader(200, {'Content-Type': 'text/html; charset=utf-8'
})
res.end('<h3>首页</h3>') //返回解析过的‘首页’
4) 根据不同的 URL,返回不同的 HTML页面
使用 fs模块 读取,URL 对应的 HTML,页面内容,并使用 res.end() 响应给客户端;
const fs = require('fs')
const path = require('path')
const http = require('http')
const server = http.createServer()server.on('request', function (req, res) {const url = req.urlif (url === '/' || url === '/index.html') {//返回首页页面: 使用 fs模块,读取 首页文件;把读取到的首页,通过 res.end 返回即可;//没有出现乱码,是因为 index.html中 <meta charset="UTF-8"> 防止了页面乱码;fs.readFile(path.join(__dirname, './views/index.html'), 'utf-8', (err, dataStr) => {if (err) return res.end('404. Not found.')res.end(dataStr)})} else if (url === '/movie.html') {// 返回电影页面fs.readFile(path.join(__dirname, './views/movie.html'), 'utf-8', (err, dataStr) => {if (err) return res.end('404. Not found.')res.end(dataStr)})} else if (url === '/about.html') {// 返回关于页面fs.readFile(path.join(__dirname, './views/about.html'), 'utf-8', (err, dataStr) => {if (err) return res.end('404. Not found.')res.end(dataStr)})}
})server.listen(3000, () => {console.log('server running at http://127.0.0.1:3000')
})
//__dirname +'./views/movie.html' 不能加‘.’也不能少‘/’;path.join则无限制;
fs.readFile(path.join(__dirname, './views/about.html'), 'utf-8', (err, dataStr) => {res.end(dataStr)
})
// 以 utf-8 形式的字符串读取;如果省略掉,读取的内容,变成二进制的格式;
// res.end() 方法,接收两种类型的数据 String,二进制;
// 如果是string,先把字符串->二进制,再通过网络发送出去,客户端接收后,再转成字符串,所以'utf-8'可以省略
5) 处理并返回 css样式,和 Javascript文件
- 如果客户端要拿到,页面引入的 css 或 js样式;必须在服务器端,监听这个请求地址;
- 客户端所请求的,任何文件或资源;服务器端,必须要监听,并响应之后,客户端才能拿到;
const fs = require('fs')
const path = require('path')
const http = require('http')
const server = http.createServer()server.on('request', function (req, res) {let url = req.urlif (url === '/css/1.css') {// 读取样式表fs.readFile(path.join(__dirname, '/css/1.css'), (err, buf) => {if (err) return res.end('404. Not found.')res.end(buf)})} else if (url === '/js/1.js') {// 读取 JS 文件fs.readFile(path.join(__dirname, '/css/1.js'), (err, buf) => {if (err) return res.end('404. Not found.')res.end(buf)})}
})server.listen(3000, () => {console.log('server running at http://127.0.0.1:3000')
})//项目最终优化
server.on('request', function (req, res) {let url = req.url //url地址是改变的,所以不能用constif (url === '/') url = '/views/index.html'fs.readFile(path.join(__dirname, url), (err, buf) => {if (err) return res.end('404. Not found.')res.end(buf)})
})
6) Node中 结合模板引擎 渲染动态页面
- art-template 模板引擎;同时支持 Node.js 和 浏览器;
- 安装模板引擎 npm init -y (项目名称 package name: test) npm i art-template
- 导入模板引擎:const template = require(‘art-template’)
const template = require('art-template')
const path = require('path')
const http = require('http')
const server = http.createServer()server.on('request', function (req, res) {const url = req.urlif (url === '/') {// template('要渲染的 html页面路径',{要渲染的数据/没有要渲染的数据,指定一个空对象})// template 方法的返回值,就是渲染好的 html页面,直接通过 res.end 发送给客户端const htmlStr = template(path.join(__dirname, '/views/1.html'), { name: 'zs', age: 22, hobby: ['吃饭', '唱歌', '跳舞'] })res.end(htmlStr)}
})server.listen(3000, function () {console.log('server running at http://127.0.0.1:3000')
})
html 内容
<h1>Node 服务器,结合 art-template 模板引擎,渲染的动态页面</h1>
<p>姓名:{{name}}</p>
<p>年龄:{{age}}</p>
<p>爱好: {{each hobby}} //{{开始循环 each 数组名称}} <span>{{$value}}</span> //{{$value 循环的每一项数据}}{{/each}} // {{结束循环 /each}} 爱好:吃饭 唱歌 跳舞
</p>
如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- 刻意练习:LeetCode实战 -- Task05. 最接近的三数之和
背景 本篇图文是LSGO软件技术团队组织的 第二期基础算法(Leetcode)刻意练习训练营 的打卡任务。本期训练营采用分类别练习的模式,即选择了五个知识点(数组、链表、字符串、树、贪心算法),每个知识点选择了 三个简单、两个中等、一个困难 等级的题目,共计三十道题,利用三…...
2024/4/27 21:34:33 - SSM整合
搭建整合环境整合说明:我们通常使用Spring框架来整合SpringMVC和Mybatis,且使用注解+XML的形式 整合的思路先搭建整合的环境(porm.xml) 先把Spring的配置搭建完成 再使用Spring整合SpringMVC框架 最后使用Spring整合MyBatis框架搭建和测试Spring框架创建ApplicationContext…...
2024/4/14 12:34:52 - ros机器人开发概述
ros机器人开发概述1. ROS项目开发流程?参照古月大神写的ROS探索总结系列:http://blog.exbot.net/archives/619具体项目设计可看看《程序员》杂志的最新一篇文章《基于ROS的 系统》,是百度无人车的首席架构师等人写的无人车的架构的选型设计,值得参考借鉴,正在联系授…...
2024/4/24 13:14:15 - ML之NB:基于NB朴素贝叶斯算法训练20类新闻文本数据集进行多分类预测
ML之NB:基于NB朴素贝叶斯算法训练20类新闻文本数据集进行多分类预测输出结果设计思路核心代码vec = CountVectorizer() X_train = vec.fit_transform(X_train) X_test = vec.transform(X_test)mnb = MultinomialNB() mnb.fit(X_train, y_train) y_predict = mnb.pred…...
2024/4/14 12:34:50 - 【C++】复数类的四则运算符重载及输入输出重载
题目: 实现一个复数类,要求重载加减乘除及输入输出,输出保留两位小数。分别输入两个复数的实部和虚部,依次输出加减乘除后的结果。 例: 输入: 3 4 7 8输出: 10.00+12.00i -4.00-4.00i -11.00+52.00i 0.47+0.04i输入: 0 0 5 0输出 (当虚部为0时,可以不输出) 5 -5 0 0程…...
2024/4/24 11:53:59 - 02-线性结构3 Reversing Linked List (25分)
Given a constant K and a singly linked list L, you are supposed to reverse the links of every K elements on L. For example, given L being 1→2→3→4→5→6, if K=3, then you must output 3→2→1→6→5→4; if K=4, you must output 4→3→2→1→5→6.Input Specif…...
2024/4/14 12:34:48 - 微服务之Hystrix(一):结合Eureka实现服务降级
一:Hystrix简介在微服务场景中,通常会有很多层的服务调用。如果一个底层服务出现问题,故障会被向上传播给用户。我们需要一种机制,当底层服务不可用时,可以阻断故障的传播。这就是断路器的作用。他是系统服务稳定性的最后一重保障。在springcloud中断路器组件就是Hystrix。…...
2024/4/14 12:34:47 - 关于新建Vue项目的组件结构理解
项目结构main.js main.js是vue项目的人口,就好比Java的main函数一样。 // The Vue build version to load with the `import` command // (runtime-only or standalone) has been set in webpack.base.conf with an alias. import Vue from vue import App from ./App import …...
2024/4/26 0:48:01 - com.android.ide.common.process.ProcessException: Return code 1 for dex process
android studio编译遇到的一个问题,百度很久获得的都说是.9.png的图片导致的问题,经检查的确存在.9.png文件,但根据网上说的方法,甚至把图片都删除了,还是报一样的错误,最后直接把gradle版本提高到classpath com.android.tools.build:gradle:3.4.2,gradle-wrapper修改为…...
2024/4/14 12:34:46 - Android为什么没有使用MVC,而是使用MVP?
“Android为什么没有使用MVC,而是使用MVP?"没有最好的架构模式。随着业务的不断增长,为了让我们的代码变得更美观,我们可能会多种模式混合使用,再或者在原本的模式上衍生出新的模式,这就是架构的魅力。...
2024/4/16 8:57:46 - stm32学习笔记-PWM
文章目录一、神兵:PWM基本知识二、利用stm32定时器实现PWM具体原理stm32中PWM的相关配置PWM输出管脚三、使用PWM实现呼吸灯。周期,占空比计算公式编程思路代码 一、神兵:PWM基本知识 抄自百度的定义: Pulse Width Modulation 就是通常所说的PWM,译为脉冲宽度调制,简称脉宽…...
2024/4/14 12:34:43 - HTTP响应消息
HTTP协议: 1. 请求消息:客户端发送给服务器端的数据* 数据格式:1. 请求行2. 请求头3. 请求空行4. 请求体 2. 响应消息:服务器端发送给客户端的数据* 数据格式:1. 响应行1. 组成:协议/版本 响应状态码 状态码描述2. 响应状态码:服务器告诉客户端浏览器本次请求和响应的一…...
2024/4/14 12:34:43 - 常用数据库驱动连接规范
Oracle数据库: 驱动程序包名:ojdbc14.jar 驱动类的名字:oracle.jdbc.driver.OracleDriver JDBC URL:jdbc:oracle:thin:@dbip:port:databasename 说明:驱动程序包名有可能会变 JDBC URL中各个部分含义如下: dbip –为数据库服务器的IP地址,如果是本地可写:localhost或127…...
2024/4/24 3:32:18 - 计算几何模板(kuangbin)
目录二维几何点线圆 二维几何 点 const double inf=1e20; const double eps=1e-8; const double pi=acos(-1.0); const int maxp=1010;//判断正负 int sgn(double x) {if (fabs(x)<eps) return 0;if (x<0) return -1;else return 1; } //平方 inline double sqr(double x…...
2024/4/25 15:15:58 - 将博客搬出CSDN
搬迁至 简书 http://www.jianshu.com/u/edc3f98c8327...
2024/4/27 11:09:41 - Java中的BigInteger类与BigDecimal类,细解,带例题
BigInteger(大整数类) 使用时导包:java.math.BigInteger 作用:可以使用BigInteger操作大整数,也可以转换进制。如果在操作的时候一个整型数据已经超过了整数的最大类型长度long的话,则此数据就无法装入,所以,此时要使用BigInteger类进行操作。这些大数都会以字符串的形…...
2024/4/22 14:16:15 - 【20200304】编译原理课程课业打卡四
【20200304】编译原理课程课业打卡四一、课业打卡二、知识速记1、文法类型小结2、文法和语言小记 叮嘟!这里是小啊呜的学习课程资料整理。好记性不如烂笔头,今天也是努力进步的一天。一起加油进阶吧!一、课业打卡 构造产生如下语言的上下文无关文法各一个:1、问题一:2、问…...
2024/4/14 12:34:37 - 激光雷达选型调研
激光雷达选型调研一、激光雷达性能指标从原理来区分,激光雷达分飞行时间法和三角法。飞行时间法又可分为脉冲调制和相位调制。三角法,优缺点都很突出,优点精度高频率高,价格低;缺点距离近受光干扰大,常见于短距离高精度监测。相位法,优点精度相对高,成本低,缺点响应慢…...
2024/4/14 12:34:37 - 小坑总结
1.Test报错java.lang.Exception: No runnable methods 错误原因:@Test包导错,如果将org.junit.Test导错成了org.junit.jupiter.api.Test就会报这个错误。 2.数据库设置timestamp=CURRENT_TIMESTAMP,但是时间不更新 解决方法:entity上加上注解@DynamicUpdate//设置动态更新,…...
2024/4/16 21:22:00 - 计算机的计量单位以及常见的数据类型
为什么会写这篇文章,面试官问数据类型占字节大小干什么。实际开发中,你肯定计算预估过一些数据具体要占多少磁盘,或者是内存。如果你没有不去在意这些东西,很多服务器资源,都会被无形的浪费掉。我们知道计算机的世界其实就是0和1,计算机的最终运算都是0和1来完成的。计算…...
2024/4/26 19:11:59
最新文章
- PCIe总线-MPS MRRS RCB参数介绍(四)
1.概述 PCIe总线的存储器写请求、存储器读完成等TLP中含有数据负载,即Data Payload。Data Payload的长度和MPS(Max Payload Size)、MRRS(Max Read Request Size)和RCB(Read Completion Boundary࿰…...
2024/4/27 21:59:19 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/3/20 10:50:27 - SpringBoot和Vue2项目配置https协议
1、SpringBoot项目 ① 去你自己的云申请并下载好相关文件,SpringBoot下载的是Tomcat(默认),Vue2下载的是Nginx ② 将下载的压缩包里面的.pfx后缀文件拷贝到项目的resources目录下 ③ 编辑配置文件 (主要是框里面的内…...
2024/4/27 8:48:38 - 【蓝桥杯】省模拟赛
题目 1.奇数次数2.最小步数3.最大极小值和最小极大值 1.奇数次数 问题描述 给定一个仅包含数字字符的字符串,统计一下这个字符串中出现了多少个值为奇数的数位。 输入格式 输入一行包含一个字符串,仅由数字字符组成。 输出格式 输出一行包含一个整数&am…...
2024/4/25 10:21:05 - 不重复数字
map就感觉很舒服 题目描述 给定 n 个数,要求把其中重复的去掉,只保留第一次出现的数。 输入格式 本题有多组数据。 第一行一个整数 T,表示数据组数。 对于每组数据: 第一行一个整数 n。 第二行 n 个数,表示给定的数。…...
2024/4/26 2:40:13 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/4/26 18:09:39 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/4/26 20:12:18 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/4/26 23:05:52 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/4/27 4:00:35 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/4/27 17:58:04 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/4/27 14:22:49 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/4/26 21:56:58 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/4/27 9:01:45 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/4/27 17:59:30 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/4/25 18:39:16 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/4/25 18:39:16 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/4/26 19:03:37 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/4/26 22:01:59 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/4/25 18:39:14 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/4/26 23:04:58 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/4/25 2:10:52 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/4/25 18:39:00 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/4/26 19:46:12 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/4/27 11:43:08 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/4/27 8:32:30 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57
