WEB前端 -- JQuery制作回到顶部的按钮
效果图:
从简单到复杂依次看看几种实现效果的方法:
DEMO一:
这种效果是最原始的,也是最简单的。当页载入时,这个按钮就存在,并固定在页面的底部,页面垂直滚动条离顶部有一定的距离时,点击“点我回到页面顶部”按钮时,页面就会回到顶部。那就一起看看其实现过程吧:
HTML 代码:
<div class="container"><div class="header"> 我是头部</div><div class="content">我是主内容,高度是2000px</div><div class="footer">我是在最底部</div><div id="goToTop"><a href="#">点我回到页面顶部</a></div></div>为了更好测试效果,所以我们在这里多加了几个div,其实我们观注只是其中的一个"<divid="goToTop"><ahref="#"></a></div>"这个div,因为我们需要实现的效果都是在这个div中实现的,当然还可以只在其里面的a链接标签元素中实现,为了更好看测试效果,我们给上面标签元素加上一定的样式:
<style type="text/css">.container {width:980px;margin:0 auto;height:auto;min-height:100%;position:relative;}.content {height: 2000px;border: 1px solid red;}#goToTop{position:fixed;bottom: 20px;right: 10%;}#goToTop a {background:none repeat scroll 0 0 #336699;border: 1px solid #CCCCCC;border-radius: 3px;-webkit-border-radius: 3px;color: #FF9966;font-size:14px;padding: 5px;text-decoration: none;text-shadow:0 1px 0 #999;-webkit-text-shadow: 0 1px 0 #999; }</style>现在HTML和CSS都有了,只剩下给这个按钮加上jQuery的效果了。
首先在<head></head>中加上jQuery的库:
<script type="text/javascript" src="js/jquery.min.js"></script>(注:后面的例子都需要这个库,所以后面没有特殊说明的情况下,这个库都在head标签中存在。)
现在我们就给其加上一定的jQuery代码:
<script type="text/javascript">$(document).ready(function(){$('#goToTop a').click(function(){$('html,body').animate({scrollTop:0},'slow');});});
</script>现在大家就可以去看看效果了,是不是很爽呀,不过这里说明一下,因为没有做IE6的bug处理,所以在IE下显示是不正常的,其他浏览器均测试通过,如查需要copy使用的情况下,除IE6下都可以放心正常使用。
DEMO二:
Demo二这种方法实现的更理性化,也更完美化:也就是说一开始我这个按钮是隐藏的,只有我们的垂直滚动条距顶部有一定的距离后,这个按钮才会淡出显示,当回到顶滚动条回到顶部时,此按钮就又会淡淡的隐藏。怎么样是不是更完美了,更靓了。如果你喜欢,我们就一起看看其实现过程吧:
HTML代码和CSS的代码都是一样的,为了节省大家的时间我就不在列出来了,如果需要可以参考demo一的代码,我们主要就是看看jQuery代码的变化:
<script type="text/javascript">$(document).ready(function(){$("#goToTop").hide()//隐藏go to top按钮$(function(){$(window).scroll(function(){if($(this).scrollTop()>1){//当window的scrolltop距离大于1时,go to top按钮淡出,反之淡入$("#goToTop").fadeIn();} else {$("#goToTop").fadeOut();}});});// 给go to top按钮一个点击事件$("#goToTop a").click(function(){$("html,body").animate({scrollTop:0},800);//点击go to top按钮时,以800的速度回到顶部,这里的800可以根据你的需求修改return false;});});
</script>试试吧,我想你会更喜欢这种效果,同时也会更有成就感。(注:这个Demo在IE6下CSS需做一定的处理,才能正常显示)
DEMO三:
DEMO三比前面两个DEMO都稍微更复杂一点,不过你理解了前面两个DEMO的话,我想你对这个Demo也不会感觉复杂,首先我们先看看各位代码的变化吧。
HTML代码:
<div class="container"><div class="header"> 我是头部</div><div class="content">我是主内容,高度是2000px</div><div class="footer">我是在最底部</div></div>跟前面的代码相比较,我们可以明显的看出,这个DEMO少了一个div:
<divid="goToTop"><ahref="#">点我回到页面顶部</a></div>大家一定会感觉很奇怪,没了这个按钮,怎么点击回到顶部呢?想得也是没有错,我一开始也是这么想的,但后来看完整个DEMO后才恍然大悟,所以大家先别急,接着往下看。
CSS 代码:
#goToTop {position:absolute;right: -130px;z-index: 9000;
}其他样式代码都是一样的,这里只是对goToTop的div稍作修改了一下。虽然我们在HTML中暂时不存在这样的一个div,但我们后面还是用得上的,所以先把样式在这里修改好加上去。完成这两步了,又到了实现效果的关键一步:
jQuery代码:
<script type="text/javascript">$(function(){vartopDistance = 600;//goToTop距浏览器顶端的距离,这个距离可以根据你的需求修改varshowDistance = 1;//距离浏览器顶端多少距离开始显示goToTop按钮,这个距离也可以修改,但不能超过浏览器默认宽度,为了兼容不同分辨率的浏览器,我建议在这里设置值为1;vargoToTopButton = "<divid='goToTop'><a href='#'>点我回到页面顶部</a></div>";//定义一个变量,方便后面加入在html元素标签中插入这个goToTop按钮的标签varthisTop = $(window).scrollTop() + topDistance;$("div.container").append(goToTopButton);//在container的div里插入我们前面定义好的html标签元素$("#goToTop").css("top",thisTop);//设置goToTop按钮top的css属性和属性值if($(window).scrollTop()< showDistance) {$("#goToTop").hide();//滚动条距离顶端的距离小于showDistance是隐藏goToTop按钮}$(window).scroll(function(){thisTop = $(this).scrollTop() + topDistance;$("#goToTop").css("top",thisTop);//修改goToTop按钮的top距离if($(this).scrollTop() < showDistance) {//当window的垂直滚动条距顶部距离小于showDistance设置的值时$("#goToTop").fadeOut("fast");//goToTop按钮淡出} else {$("#goToTop").fadeIn("fast");//反之按钮淡入}});//给go to top按钮绑定一个click事件 $("#goToTop a").click(function(){$("html,body").animate({scrollTop:0},"slow");//慢慢回到页面顶部return false;});});
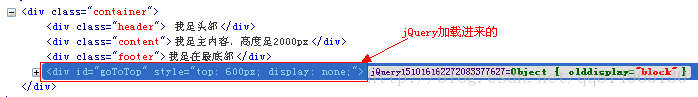
</script>这个DEMO是不是更合理的呀。这里有一点需要再次解释一下:最开始我们在HTML并没有加上goToTop的元素,怎么就有了呢?主要是我们通过jQuery加载了这个按钮的html标签,大家只要留意一下,我们加载页面后,通过firebug就可以看到这个按钮的标签也同时加载进来了:
这下大家清楚了吧,不清楚的可以试试。动手了就一切都明白了。(注:这个demo经过测试在各浏览器下都能正常运行)
DEMO四:
现在我们要看的这个Demo是通过配合jQuery的插件来实现回到页面顶部的效果,我们一起来看看其实现的过程。其中HTML和CSS和我们一开始说的Demo一的是一样的,我们现在主要看其插件如何写,接着是如何调用写好的插件。
jQuery代码:
<script type="text/javascript">//编写jQuery的回到页面顶部的插件jQuery.fn.goToTop = function(){if($(window).scrollTop()< 1) {$("#goToTop").hide();//滚动条距离顶端的距离小于showDistance是隐藏goToTop按钮}$(window).scroll(function(){if($(this).scrollTop()>1){$("#goToTop").fadeIn();} else {$("#goToTop").fadeOut();}});//给这个按钮绑定一个单击事件 this.bind('click',function(){$('html,body').animate({scrollTop:0},'slow');return false;}); }//调用这个插件$(document).ready(function(){$('#goToTop').goToTop();});
</script>这样我们就完成了怎么使用插件来制作goto top的按钮了。(注:IE6中css存在bug,其他浏览器测试完全通过)。
DEMO五:
这个demo也是通过插件的方式实现的,但们跟demo4还是有一定的区别,首先我们看HTML和CSS代码:
HTML代码:
<div class="container"><div class="header"> 我是头部</div><div class="content">我是主内容,高度是2000px</div><div class="footer">我是在最底部</div>
</div>
CSS代码:#goToTop {position:fixed;right: 10%;z-index: 9000;bottom: 10px;
}其主要的还是看jQuery的实现过程
<script type="text/javascript">//编写一个插件叫做goToTopjQuery.fn.goToTop = function(settings) {settings =jQuery.extend({min: 1, //设置距离顶部的最小值为1fadeSpeed: 200, //设置一个淡出淡入的速度ieOffset: 50 //处理IE的兼容问题},settings);return this.each(function(){//listen for scrollvar el = $(this);el.css("display","none");//incase the user forgot$(window).scroll(function(){//stupid IE hackif(!jQuery.support.hrefNormalized) { //设置这个按钮的css属性el.css({"position": "absolute","top" : $(window).scrollTop() +$(window).height() - settings.ieOffset});}if($(window).scrollTop()>= settings.min) {el.fadeIn(settings.fadeSpeed);} else {el.fadeOut(settings.fadeSpeed);}});});};$(function(){vargoToTopButton = "<divid='goToTop'><a href='#'>点我回到页面顶部</a></div>";$("div.container").append(goToTopButton); //插入按钮的html标签if($(window).scrollTop()< 1) {$("#goToTop").hide();//滚动条距离顶端的距离小于showDistance是隐藏goToTop按钮}$("#goToTop").goToTop({min:1,fadeSpeed: 500});$("#goToTop").click(function(e){e.preventDefault();$("html,body").animate({scrollTop:0},"slow");});});
</script>大家可以对比一下,demo四和demo五的两种插件写法的相同与不同之处。
DEMO六:
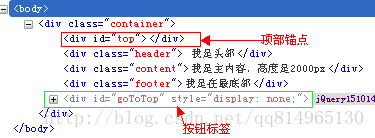
这个Demo是我们今天要说的最后一个效果了,这个效果跟前面的每一个demo都有一点不同,主要有以下几个不同点:第一,我们是通过jQuery给页面加载了一个顶点的锚点和一个回到顶部的按钮,第二点,我们是通过点击按钮后回到了页面的起始锚点,所以这里需要注意一点,这个锚点必须放在页面的最顶端,第三点,我们点击了按钮后,按钮会回到锚点位置,同时按钮也会慢慢的隐藏起来。接着我们就来看看吧
HTML代码:
<div class="container"><div class="header"> 我是头部</div><divclass="content">我是主内容,高度是2000px</div><divclass="footer">我是在最底部</div>
</div>当页面加入下面的jQuery代码后,我们的HTML代码就会自动加载一个锚点和一个按钮的元素标签,看看Firebug中的截图:
CSS代码:
#goToTop {position:fixed;right: 10%;z-index: 9000;top: 100%;margin-top:-50px;
}又来到jQuery这一关键一步了,大家可以仔细看看下面的代码:
<script type="text/javascript">$(function(){vartopPosition = "<divid='top'></div>"; //定义顶部锚点的标签vargoToTopButton = "<divid='goToTop'><a href='#'>点我回到页面顶部</a></div>"; //定义按钮标签$("div.container").prepend(topPosition); //在container的div最前面加上锚点标签$("div.container").append(goToTopButton); //在container的div最后面加上按钮标签if($(window).scrollTop()< 1) {$("#goToTop").hide(); //滚动条距离顶端的距离小于showDistance是隐藏goToTop按钮}varscroll_timer;vardisplayed = false;var$window = $(window);var top =$(".container").children(0).position().top;$window.scroll(function(){window.clearTimeout(scroll_timer);scroll_timer =window.setTimeout(function(){if($window.scrollTop() <= top) {displayed=false;$("#goToTop").fadeOut(500);} else if(displayed == false) { //show if scrollingdowndisplayed =true;$("#goToTop").stop(true,true).show().click(function(){$("#goToTop").fadeOut(500);});}},100);});});
</script>出处:https://www.w3cplus.com/jquery/scrolling-to-the-top-with-jquery
如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- VMware + Ubuntu16.04 SSH 服务 环境搭建
背景Windows 下,进行Linux 开发,非常常见的方法是在VMware下运行Ubuntu系统。为了方便Windows 与Ubuntu之间文件传输等,需要在虚拟机下搭建一个(模拟)服务器来供Windows主机访问,比如搭建一个telnet/ssh。但每次启动虚拟机,VMWare为虚拟机系统分配一个动态IP,这样每次使用…...
2024/5/2 23:12:34 - 图形报表 webChart.dll 以及其它的图形报表控件
http://www.carlosag.net/Tools/WebChart/sampleDataSet.aspx http://www.carlosag.net/Tools/WebChart/samplePieNew.aspxhttp://www.carlosag.net/Tools/WebChart/sampleDataSet.aspxwebChart.dll 下载地址 http://www.carlosag.net/downloads.aspx?file=WebChart.zip 官方…...
2024/4/13 0:35:10 - Html_a标记锚链接的使用
同页面锚文本-同页面内上下转到指定位置常常看见我们页面底部点击 “回到顶部”链接就会转到网页顶部实现。1、首先我们在网页body内最上面添加一个<span id="top" name="top"></span>2、我们再到body内,需要出现点击后转到顶部位置添加<a…...
2024/4/19 19:35:55 - Java 基础知识总结
关键字:已经被java 占用的,不可重复的单词,如public、 int标识符:java中自己定义的内容命名规范:如下常量:与python 一行创建的区别显示装换之强制转换:ASCII 码 和Unicode:String 的加法 并不是值相加,而是拼接,注意String + int 还是String, char 加法会转int加。…...
2024/4/15 23:52:26 - Ubuntu安装sshd服务
ubuntu安装ssh服务 一、安装shhd SSH分客户端openssh-client和openssh-server 如果你只是想登陆别的机器的SSH只需要安装openssh-client(ubuntu有默认安装,如果没有则sudo apt-get install openssh-client),如果要使本机开放SSH服务就需要安装openssh-server sudo apt-get …...
2024/4/8 20:44:05 - 图片框和图像框控件
图片框和图像框控件图片框和图像框的主要区别:图片框除了可以显示图形之外,还可以作为其他控件的容器。而且可以通过print方法接收文本。它不能延伸图形以适应控件的大小,但可以自动调整控件的大小以显示完整的图形。图像框只能用于显示图形信息,控件使用系统资源少,而且重…...
2024/4/20 15:34:36 - JS实现回到顶部按钮
一今天在写我的测试工具箱,我突然发现一个问题,好像所有页面都存在这样的问题:页面内容过长导致想要返回页面顶部的时候非常麻烦,所以我想通过JS来实现一个返回顶部的按钮。二当然,作为半桶水的JS开发人员,让我自己写肯定是完不成的,那么就应该好好的使用Google和百度。…...
2024/4/13 0:34:45 - [QT]在QCameraViewfinder的控件上绘制图形
最近接触到要在QT环境下调用USB摄像头并且将图像输出到控件当中。发现直接改写painevent函数会导致无法将想绘制的图像绘制在viewfinder的控件当中。这里就要分析一下在QT中绘制函数的调用机制了。 painevent是一个虚函数,必须通过继承来实现,它对于每个控件都是有的。想在哪…...
2024/4/15 5:12:07 - 解决ubuntu系统安装成功后SSH连接不上的问题
昨天在服务器安装两台ubuntu系统并配置网络成功后,网络能ping同但是用xshell远程连接不上去。问题如图: 于是开始各种百度。 各种各样的答案,说得最多的就是 sudo apt-get update sudo apt-get install openssh-server 其实说白了,就是SSH的服务没有安装导致的。 尝试了各种…...
2024/4/23 14:10:14 - js 浮动返回页面顶部
在页面中导入jquery.js和gobacktop.js就可以了,然后修改gobacktop.js中的图片路径,就可以使用了,一个不错的返回页面顶部的js,gobacktop.js是在网上找到的! gobacktop.js的代码如下://** jQuery Scroll to Top Control script- (c) Dynamic Drive DHTML code library: htt…...
2024/4/15 9:34:43 - 分享几款js矢量图类库
Raphael 一款轻量级的javascript插件,帮助你简单地绘制出web上的矢量图。通过它你能轻易地定制不同的图表、截图类和转动式的窗口部件。前几天用它开发了一款进度条插件,首先上图(有图有真相嘛):初始化时圆环和进度条都是动态的。Raphael官网:http://raphaeljs.com/Githu…...
2024/4/13 0:34:45 - ubuntu开启SSH服务,并允许ROOT权限远程登录。
原文地址:http://www.cnblogs.com/lancode/p/3953253.htmlubuntu开启SSH服务,并允许ROOT权限远程登录。服务器配完ubuntu系统以及LNMP环境以后,想用WINSCP远程登录,就需要开启SSH服务才能支持。SSH服务分为客户端和服务器。顾名思义,我想用WINSCP远程登录Ubuntu服务器,所…...
2024/4/13 0:34:55 - Ubuntu18.04安装SSH服务遇到的一些问题
ubuntu安装ssh服务 #sudo apt-get update #sudo apt install openssh-server ubuntu启动SSH服务 #sudo /etc/init.d/ssh start 关闭SSH服务 3sudo /etc/init.d/ssh stop 重启SSH服务 #sudo /etc/init.d/ssh restart 查看sshd进程是否启动 #ps -e | grep sshd Ubuntu Server下ss…...
2024/4/5 1:36:43 - 这里有个自学数据分析并拿到大厂offer的文科小姐姐
今天跟大家推荐一个自学数据分析的文科妹子【糖甜甜甜】,本科就读于重庆双非市场营销专业,后保研至某985大学,自学数据分析相关内容,研究生期间先后在亚马逊、阿里实习做数据分析师工作。个人公众号为:「DataGo数据狗」,主要输出数据分析方法、方法应用沉淀、数据产品和个…...
2024/4/13 0:35:05 - 《用Glade2开发图形用户界面》控件简解
控件的更多细节 接下来是一些常用的控件列表,及它们所用的一些gtk函数。没有列出函数 参数,也没有列出每个控件的所有函数。如果需要这些信息请到这个教程的 库部分。 注意下面并不是控件的详细列表。 在Glade没有包含的库里有很多可用的控件。还有一些Gtk+控件比较容易理解 …...
2024/4/13 0:34:40 - jq回到顶部效果
在很多地方,我们都会用到“返回顶部”按钮。那么这个要怎么实现呢?1、html代码[html] view plain copy<button class="back_to_top">返回顶部</button> 2、css代码[css] view plain copy.back_to_top{ position: fixed; bottom:30px; …...
2024/4/8 20:43:57 - 回到顶部的几种实现方法
【1】使用默认链接锚点添加一个a链接,设置a链接的href属性值为"#top"即可实现<body><div>我在顶部</div><!-- 很多内容 --><br><br><br><br><br><br><br><br><br><br><br&…...
2024/4/28 19:16:22 - 推荐一位自学数据分析并拿到大厂offer的文科小姐姐
今天跟大家推荐一个自学数据分析的文科妹子【糖甜甜甜】,本科就读于重庆双非市场营销专业,后保研至某985大学,自学数据分析相关内容,研究生期间先后在亚马逊、阿里实习做数据分析师工作。个人公众号为:「DataGo数据狗」,主要输出数据分析方法、方法应用沉淀、数据产品和个…...
2024/4/13 0:34:50 - Ubuntu 16.04安装ssh异常Temporary failure resolving 'security.ubuntu.com'
早上安装Ubuntu ssh出现异常 Err:1 http://security.ubuntu.com/ubuntu xenial-security/main amd64 openssh-sftp-server amd64 1:7.2p2-4ubuntu2.7 Temporary failure resolving ‘security.ubuntu.com’ Err:2 http://security.ubuntu.com/ubuntu xenial-security/main amd6…...
2024/4/28 3:02:50 - 自定义控件实现多边形绘制 图形菜单 绘制五边形,六边形等
自定义控件实现多边形绘制 图形菜单 绘制五边形,六边形等 效果图 : 资源链接 : http://download.csdn.net/detail/sinat_32961877/9892499...
2024/4/28 9:23:15
最新文章
- Java基础知识(三) -- 流程控制
不论哪种编程语言,都会提供两种基本的流程控制结构:分支结构和循环结构。其中分支结构用于实现根据条件来选择性地执行某段代码,循环结构则用于实现根据循环条件重复执行某段代码。 1. 顺序结构 任何编程语言中最常见的程序结构就是顺序结构…...
2024/5/3 0:53:11 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/3/20 10:50:27 - 磁盘管理与文件管理
文章目录 一、磁盘结构二、MBR与磁盘分区分区的优势与缺点分区的方式文件系统分区工具挂载与解挂载 一、磁盘结构 1.硬盘结构 硬盘分类: 1.机械硬盘:靠磁头转动找数据 慢 便宜 2.固态硬盘:靠芯片去找数据 快 贵 硬盘的数据结构:…...
2024/5/1 13:00:58 - Linux mount用法
在Linux系统中,系统自动挂载了以下挂载点: /: xfs文件系统,根文件系统, 所有其他文件系统的挂载点。 /sys: sysfs文件系统,提供内核对象的信息和接口。 /proc: proc文件系统,提供进程和系统信息。 /dev: devtmpfs文件系…...
2024/5/2 2:43:39 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/5/1 17:30:59 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/5/2 16:16:39 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/4/29 2:29:43 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/5/2 9:28:15 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/4/27 17:58:04 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/4/27 14:22:49 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/4/28 1:28:33 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/4/30 9:43:09 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/4/27 17:59:30 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/5/2 15:04:34 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/4/28 1:34:08 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/4/26 19:03:37 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/4/29 20:46:55 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/4/30 22:21:04 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/5/1 4:32:01 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/4/27 23:24:42 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/4/28 5:48:52 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/4/30 9:42:22 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/5/2 9:07:46 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/4/30 9:42:49 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57