android新特性:商城首页一键回到顶部功能实现(包括ListView, RecyclerView 和 ScrollView)
一般只要做商城的大家都知道或都见过有个悬浮按钮,当你向下滑动到一定的位置的时候他就会乖乖的弹出了!当你点击一下他就会跳转到页面的顶部(其实可以是任何位置的),在顶部的时候他就会乖乖的消失。
当然大家自己可以写一个,但是需要自己处理但各种触摸事件和动画效果,我建议大家有时间自己写写,也不难的!
说道难的一点,其实就是选择器比较难写一点,这里提供了鸿洋大神一篇自己写的drawable/fab.xml看着真心都有点辛苦。
博客地址为:http://blog.csdn.net/lmj623565791/article/details/46678867
在这里我使用的是FloatingActionButton这个库,推荐以后多使用CoordinatorLayout这个库让你的APP提示一个档次
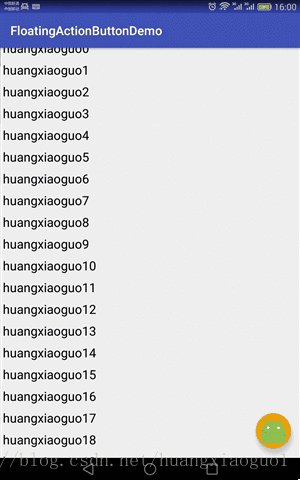
先看看效果怎么样:ListView, RecyclerView效果差不多
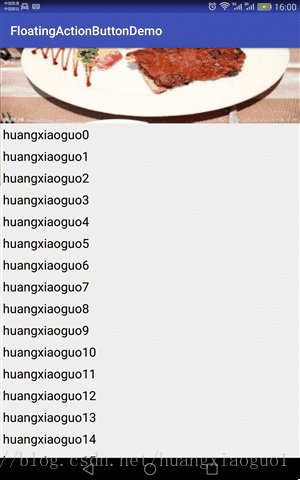
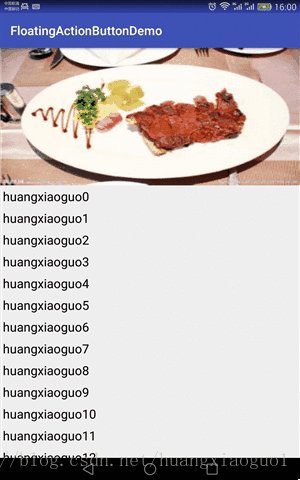
ScrollView效果
首先先介绍一下FloatingActionButton的该怎么用
导入FloatingActionButton ,在你的app.build进行引入:
dependencies {
compile 'com.melnykov:floatingactionbutton:1.3.0'
}
FloatingActionButton 的属性信息
<com.melnykov.fab.FloatingActionButtonandroid:id="@+id/fab"android:layout_width="wrap_content"android:layout_height="wrap_content"android:layout_alignParentBottom="true"android:layout_alignParentRight="true"android:layout_margin="15dp"android:src="@mipmap/ic_launcher"fab:fab_colorNormal="@color/pink"fab:fab_colorPressed="@color/pink_pressed"fab:fab_colorRipple="@color/ripple" />
正常使用的FloatingActionButton 大小为56dp
如果设置为mini类型的话就是40dp
如果想直接设置他的属性就在跟布局下添加:
xmlns:fab="http://schemas.android.com/apk/res-auto"
设置大小的话:
fab:fab_type="mini"orfab.setType(FloatingActionButton.TYPE_MINI);
设置颜色的话:
fab:fab_colorNormal="@color/primary"
fab:fab_colorPressed="@color/primary_pressed"orfab.setColorNormal(getResources().getColor(R.color.primary));
fab.setColorPressed(getResources().getColor(R.color.primary_pressed));
设置是否显示就用:
fab:fab_shadow="false"orfab.setShadow(false);
一般页面初始化onCreate方法中就设置,不然你会发现,刚进入页面FloatingActionButton 会闪现。
设置显示和隐藏
fab.show();
fab.hide();
上面两有动画
fab.show(false);
fab.hide(false);
这两个不会显示动画了
设置渐变色,就是点击的时候:
fab:fab_colorRipple="@color/ripple"orfab.setColorRipple(getResources().getColor(R.color.ripple));
在FloatingActionButton 上面添加个图片(例如向上的箭头)
在xml使用android:src即可,主要不要太大,你懂得...
好了进入正题:
第一、先看看FloatingActionButton在Listview中使用:
1、布局如下:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"xmlns:fab="http://schemas.android.com/apk/res-auto"xmlns:tools="http://schemas.android.com/tools"android:id="@+id/activity_floating_list_view"android:layout_width="match_parent"android:layout_height="match_parent"tools:context="cn.hnshangyu.floatingactionbuttondemo.FloatingListViewActivity"><ListViewandroid:id="@+id/list"android:layout_width="match_parent"android:layout_height="match_parent" /><com.melnykov.fab.FloatingActionButtonandroid:id="@+id/fab"android:layout_width="wrap_content"android:layout_height="wrap_content"android:layout_alignParentBottom="true"android:layout_alignParentRight="true"android:layout_margin="15dp"android:src="@mipmap/ic_launcher"fab:fab_colorNormal="@color/pink"fab:fab_colorPressed="@color/pink_pressed"fab:fab_colorRipple="@color/ripple" /></RelativeLayout>
2、然后为listview填充数据,我就不写了,直接看操作
private void initView() {list = (ListView) findViewById(R.id.list);fab = (FloatingActionButton) findViewById(R.id.fab);//首先隐藏防止FloatingActionButton闪屏fab.hide(false);list.setAdapter(new myAdapter());//设置为小图//fab.setType(FloatingActionButton.TYPE_MINI);或布局中:fab:fab_type="mini"fab.attachToListView(list, new ScrollDirectionListener() {@Overridepublic void onScrollDown() {fab.hide();}@Overridepublic void onScrollUp() {fab.show();}}, new AbsListView.OnScrollListener() {@Overridepublic void onScrollStateChanged(AbsListView absListView, int position) {}@Overridepublic void onScroll(AbsListView absListView, int position, int positiontwo, int i2) {if (position > 5) {fab.show();} else {fab.hide();}}});}private void initListener() {fab.setOnClickListener(new View.OnClickListener() {@Overridepublic void onClick(View view) {list.setSelection(0);}});}
第二、FloatingActionButton在RecyclerView中使用:
1、布局如下:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"xmlns:fab="http://schemas.android.com/apk/res-auto"xmlns:tools="http://schemas.android.com/tools"android:id="@+id/activity_floating_recycler_view"android:layout_width="match_parent"android:layout_height="match_parent"tools:context="cn.hnshangyu.floatingactionbuttondemo.FloatingRecyclerViewActivity"><android.support.v7.widget.RecyclerViewandroid:id="@+id/recyclerview"android:layout_width="match_parent"android:layout_height="match_parent" /><com.melnykov.fab.FloatingActionButtonandroid:id="@+id/fab"android:layout_width="wrap_content"android:layout_height="wrap_content"android:layout_alignParentBottom="true"android:layout_alignParentRight="true"android:layout_margin="15dp"android:src="@mipmap/ic_launcher"fab:fab_colorNormal="@color/pink"fab:fab_colorPressed="@color/pink_pressed"fab:fab_colorRipple="@color/ripple" />
</RelativeLayout>
2、实现方法:
private void initView() {fab.hide(false);recyclerview.setAdapter(new RecyclerViewAdapter(mContext, nameList));//设置为小图//fab.setType(FloatingActionButton.TYPE_MINI);或布局中:fab:fab_type="mini"fab.attachToRecyclerView(recyclerview, new ScrollDirectionListener() {@Overridepublic void onScrollDown() {fab.hide();}@Overridepublic void onScrollUp() {fab.show();}}, new RecyclerView.OnScrollListener() {@Overridepublic void onScrolled(RecyclerView recyclerView, int dx, int dy) {super.onScrolled(recyclerView, dx, dy);RecyclerView.LayoutManager layoutManager = recyclerview.getLayoutManager();if (layoutManager instanceof LinearLayoutManager) {LinearLayoutManager linearManager = (LinearLayoutManager) layoutManager;int firstVisibleItemPosition = linearManager.findFirstVisibleItemPosition();if (firstVisibleItemPosition > 5) {fab.show();} else {fab.hide();}}}@Overridepublic void onScrollStateChanged(RecyclerView recyclerView, int newState) {super.onScrollStateChanged(recyclerView, newState);}});}private void initListener() {fab.setOnClickListener(new View.OnClickListener() {@Overridepublic void onClick(View view) {UIUtils.MoveToPosition(manager,0);
// UIUtils.MoveToPosition(new LinearLayoutManager(mContext), recyclerview, 0);fab.hide();}});}
3、跳转的两种方式:
package cn.hnshangyu.floatingactionbuttondemo.utils;import android.support.v7.widget.LinearLayoutManager;
import android.support.v7.widget.RecyclerView;public class UIUtils {/*** RecyclerView 移动到当前位置,** @param manager* @param mRecyclerView* @param n*/public static void MoveToPosition(LinearLayoutManager manager, RecyclerView mRecyclerView, int n) {int firstItem = manager.findFirstVisibleItemPosition();int lastItem = manager.findLastVisibleItemPosition();if (n <= firstItem) {mRecyclerView.scrollToPosition(n);} else if (n <= lastItem) {int top = mRecyclerView.getChildAt(n - firstItem).getTop();mRecyclerView.scrollBy(0, top);} else {mRecyclerView.scrollToPosition(n);}}/*** RecyclerView 移动到当前位置,** @param manager* @param n*/public static void MoveToPosition(LinearLayoutManager manager, int n) {manager.scrollToPositionWithOffset(n, 0);manager.setStackFromEnd(true);}
}
第二、FloatingActionButton在ScrollView中使用:
在这里大家注意的是:这里的ScrollView类库中重写了,用他的ObservableScrollView,他实现了后面我们需要的接口
1、布局如下:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"xmlns:fab="http://schemas.android.com/apk/res-auto"xmlns:tools="http://schemas.android.com/tools"android:id="@+id/activity_floating_scroll_view"android:layout_width="match_parent"android:layout_height="match_parent"tools:context="cn.hnshangyu.floatingactionbuttondemo.FloatingScrollViewActivity"><com.melnykov.fab.ObservableScrollViewandroid:id="@+id/scrollview"android:layout_width="match_parent"android:layout_height="match_parent"><LinearLayoutandroid:id="@+id/ll_scrollView"android:layout_width="match_parent"android:layout_height="match_parent"android:orientation="vertical"><ImageViewandroid:id="@+id/iv_pic"android:layout_width="match_parent"android:layout_height="220dp"android:background="@mipmap/pic2" /></LinearLayout></com.melnykov.fab.ObservableScrollView><com.melnykov.fab.FloatingActionButtonandroid:id="@+id/fab"android:layout_width="wrap_content"android:layout_height="wrap_content"android:layout_alignParentBottom="true"android:layout_alignParentRight="true"android:layout_margin="15dp"android:src="@mipmap/ic_launcher"fab:fab_colorNormal="@color/pink"fab:fab_colorPressed="@color/pink_pressed"fab:fab_colorRipple="@color/ripple" />
</RelativeLayout>
2、实现方法:
private void initView() {fab.hide(false);fab.attachToScrollView(scrollview, new ScrollDirectionListener() {@Overridepublic void onScrollDown() {fab.hide();}@Overridepublic void onScrollUp() {fab.show();}}, new ObservableScrollView.OnScrollChangedListener() {@Overridepublic void onScrollChanged(ScrollView who, int l, int t, int oldl, int oldt) {if (t > ivPic.getHeight()) {fab.show();} else {fab.hide();}}});}// 滚到到底部:
// mRootScrollView.fullScroll(ScrollView.FOCUS_DOWN);
// 滚动到顶部:
// mRootScrollView.fullScroll(ScrollView.FOCUS_UP);
// 直接跳到某一位置
// scrollView.scrollTo(0, 300);
// 滚动到某一位置
// scrollView.smoothScrollTo(0, offset);private void initListener() {fab.setOnClickListener(new View.OnClickListener() {@Overridepublic void onClick(View view) {scrollview.fullScroll(ScrollView.FOCUS_UP);}});}
到此就基本实现了,有什么指教欢迎指出,谢谢…..
demo下载地址:http://download.csdn.net/download/huangxiaoguo1/9714115
如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- c#:利用Timer和图片框控件,编写一个图片不断向左移动的小动画
利用Timer和图片框控件,编写一个图片不断向左移动的小动画。所用图片自行提供或设计。 提示:(1)改变图片的Left值,图片向左(右)移动;改变图片的Top值,图片向下(上)左移动;同时改变图片的Left值和Top值,图片斜向移动; (2)利用Random类的Next方法产生一定范围的数…...
2024/4/20 16:20:27 - jQuery实现返回顶部
jQuery实现返回顶部(gotop) 最常见的返回顶部大多是用 js 或者 jQ写出来的,但也有少部分直接用的 HTML 锚点实现的,自我感觉,返回顶部这个特效用锚点带来的用户体验不是很好。因为没有视觉缓冲。所以,下面用 jQuery 写一个简单常用的返回顶部效果。效果如图:实现代…...
2024/4/13 11:22:36 - 记住这10个学习资源网站,让你受益一生,还可以省学费
又到一年毕业季,离开了校园,并不代表着你就能放下书本。反而在工作中你才知道自己缺乏的知识和技能,真正的学习才刚刚开始了。 没有了校园和老师,以后就能靠你自己努力了。小编今天给大家推荐32个资源网站,里面的资源非常丰富,能帮你省下很多学习费用。 1 mooc学院 MOOC学…...
2024/4/26 19:14:01 - Ubuntu安装远程登录openssh服务
ubuntu默认安装了ssh client端但没有安装Server端,所以首先安装ssh-server服务。命令如下:sudo apt-get install openssh-serverUbuntu默认安装的SSH client为openssh-client,如果你的系统没有安装的话,再用apt-get安装上即可。然后再确认sshserver是否启动了,命令如下:ps…...
2024/4/13 0:44:15 - PR教程:Premiere Pro的基本图形面板中的6个新功能
几年前,当Essential Graphics面板首次在Premiere Pro中推出时,它缺少一些关键功能。然而,在最近几次更新中,Adobe一直在慢慢添加新功能。这个版本的Premiere特别重要的是Essential Graphics。我们来看看所有这些新功能。多次笔划您现在可以向文本或形状元素添加多个笔划。选…...
2024/4/17 22:42:17 - 一个简单的 弹性返回顶部JS代码
昨天做了一个这样的功能,贴出来参考。HTML/JS/CSS代码:<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"…...
2024/4/15 15:35:57 - 职场中典型的学生思维有哪些?
我听到别人申请离职,最讨厌的原因就是,刚毕业的小朋友和我说:感觉从这里学不到什么? 我每次都想和他们说,小宝贝们,你们要学习怎么不读个博呢?工作是为了创造GDP!不是为了让你学习!钱都给你了你有事好好做就得了呗!还想多学点?多学点好让你跳槽?你怎么不上天呢?我…...
2024/4/8 20:41:07 - 如何在VB中避免动态刷新图片时的闪烁问题
VB中实现一个动态的图形,一般可使用控制几个图形控件的Visible属性的True或者False交替来实现,但是这样会出现图形在更新中闪烁的问题。虽然可以用双缓冲的办法来实现不闪烁,但是比较麻烦。其实有最简单有效的办法,其原理也是在内部实现了双缓冲功能。就是用一个imagelist控…...
2024/4/27 6:29:19 - Ubuntu18.04搭建ssh服务器
Ubuntu安装后默认只有ssh客户端,即只能在Ubuntu内去连接其他ssh服务器,若想实现我们的Ubuntu被其他主机远程连接,则需要自己去安装ssh服务端。 进入Ubuntu18.04,打开终端,su进入root,输入命令: sudo apt install openssh-server点击Connect连接Ubuntu,但是这时候出现了…...
2024/4/13 6:08:08 - 通过安装360浏览器插件下载视频
通过安装360浏览器插件下载视频1、安装插件。如下图,在360浏览器右上方找到扩展管理,点开,选择添加更多扩展。2、打开360应用市场后,在搜索窗输入“网页媒体”,出来的搜索结果如下图,这就是我们要的插件了。3、点安装,一会出现一个弹窗,选择添加4、OK,插件安装完毕,在…...
2024/4/18 10:58:46 - ubuntu ssh的安装和配置
一。首先进行安装。sudo apt-get install openssh-server 通过这进行安装 openssh 。不然没有办法登录。二。查看是否启动:sudo ps -e |grep ssh 只要出现了sshd 就说明启动了。如果没有就使用下面代码进行启动:sudo service ssh start如图这样就说明启动了:三。查看服务的I…...
2024/4/22 22:54:38 - 小刘同学的第一百二十二篇博文
上午在处理生活上的一些事情,下午主要还是在敲命令行调代码……发现服务能跑起来(虽然报错了),但是页面渲染不出来,应该还是有bug的,不过暂时没找到解决的办法……总是报这个错……页面只有这一点儿……百度了很久也没查到这个是什么意思……最后就只显示了webpack faile…...
2024/4/14 17:26:22 - Windows10 WSL Ubuntu中安装ssh server
在WSL Ubuntu系统中安装ssh server 当对Linux实现文件操作时,使用WinScp更为方便。因此需要使用ssh远程登陆 安装ssh server sudo apt-get install openssh-server配置ssh 使用 cp 命令将 SSH 相关配置备份 sudo cp /etc/ssh/sshd_config /etc/ssh/sshd_config.bak使用 vim 编…...
2024/4/25 3:45:30 - MFC中引入POCO库之后找不到API的问题
这个问题困扰了我好久,在网上偶然看到有人提了一句说“是因为POCO库用到的一个头文件unwindows.h把这些函数都#undef了”,这时才想到去找POCO库中的UnWindows.h文件去看。解决方法 在UnWindows.h文件中的注释部分已经说明。 方法1、使用对应方法的Unicode变体(e.g., GetUser…...
2024/4/13 0:45:21 - Ubuntu 16.04安装 openssh-server问题
查看系统当前ssh 信息dpkg -l | grep ssh在ubuntu安装软件过程出现的类似问题: ssh: 依赖: openssh-server 但是此软件包将不会被安装 再次安装openssh-server时,发现: openssh-server: 依赖于:openssh-client。但目前系统openssh-client的版本高于要求的版本出现这种软…...
2024/4/22 18:38:15 - vue中实现回到顶部功能
具体效果点击这里查看: 家盟家政下面直接看代码:(不清楚的看对应注释)<!-- 回顶部按钮为一张50*50的图片 --> <!-- btnFlag 控制图片显示隐藏 --> <!-- backTop 回顶部的方法 --> <img v-if="btnFlag" class="go-top" src=&quo…...
2024/4/20 17:58:16 - MFC自绘控件与界面美化
界面美化 摘要 本文专题讨论VC中的界面美化,适用于具有中等VC水平的读者。读者最好具有以下VC基础: 1. 大致了解MFC框架的基本运作原理; 2. 熟悉Windows消息机制,熟悉MFC的消息映射和反射机制; 3. 熟悉OOP理论和技术; 本文根据笔者多年的开发经验,并结合简单的例子…...
2024/4/13 0:45:21 - 用ssh协议实现宿主机远程登陆Ubuntu 系统 - Ubuntu 18.04 安装ssh服务器
用ssh协议实现宿主机远程登陆Ubuntu 系统 - Ubuntu 18.04 安装ssh服务器前言环境安装1. 打开终端2. 使用apt工具下载并安装openssh-server 前言 Secure Shell(SSH)是一种加密网络协议,用于在不安全的网络上安全地运行网络服务。利用SSH可以实现加密并安全地远程登录计算机系…...
2024/4/8 20:40:54 - 锚点的使用(返回顶部)
$( .go-up ).click(function(){$(html,body).animate({ scrollTop: $( .nav).offset().top},{ duration: 1000,easing: swing } );});...
2024/4/13 0:45:06 - 盘点2019年经典营销案例
文|夏唬人 ,来源:公关之家 还有2天,2019年就会成为过去,即将迎来2020年。2019年对于大环境来说是过去十年最差的一年,但是营销界在我看来却是异常出彩的一年。这一年诞生了无数的刷屏级的营销案例,掀起全民传播热潮,给无数的营销从业者呈上了一顿耄耋大餐。回到2019年年…...
2024/5/2 8:42:36
最新文章
- BJFUOJ-C++程序设计-实验2-类与对象
A 评分程序 答案: #include<iostream> #include<cstring>using namespace std;class Score{ private:string name;//记录学生姓名double s[4];//存储4次成绩,s[0]和s[1]存储2次随堂考试,s[2]存储期中考试,s[3]存储期…...
2024/5/3 19:39:56 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/3/20 10:50:27 - 设计模式——责任链模式13
责任链模式 每个流程或事物处理 像一个链表结构处理。场景由 多层部门审批,问题分级处理等。下面体现的是 不同难度的问题由不同人进行解决。 设计模式,一定要敲代码理解 传递问题实体 /*** author ggbond* date 2024年04月10日 07:48*/ public class…...
2024/5/2 22:34:03 - javaWeb网上零食销售系统
1 绪 论 目前,我国的网民数量已经达到7.31亿人,随着互联网购物和互联网支付的普及,使得人类的经济活动进入了一个崭新的时代。淘宝,京东等网络消费平台功能的日益完善,使得人们足不出户就可以得到自己想要的东西。如今…...
2024/5/3 10:08:04 - 用html实现在页面底部养鱼的效果
<!DOCTYPE html> <html lang"en"> <head><meta charset"UTF-8"><title>在网页底部养鱼</title><link rel"stylesheet" href"./style.css"> </head> <body> <div id"fi…...
2024/5/3 4:54:53 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/5/1 17:30:59 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/5/2 16:16:39 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/4/29 2:29:43 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/5/2 9:28:15 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/4/27 17:58:04 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/4/27 14:22:49 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/4/28 1:28:33 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/4/30 9:43:09 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/4/27 17:59:30 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/5/2 15:04:34 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/4/28 1:34:08 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/4/26 19:03:37 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/4/29 20:46:55 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/4/30 22:21:04 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/5/1 4:32:01 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/4/27 23:24:42 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/4/28 5:48:52 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/4/30 9:42:22 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/5/2 9:07:46 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/4/30 9:42:49 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57