《webpack5 实战四》之loader
前言:项目一直在用webpack 打包,也系统的跟着B站的视频教程去学过,但是总是觉得差了点什么,有些配置还是不知道,决定把一些例子写下来总结下知识点,顺便学习下webpack5。
- webpack实战系列专栏
- webpack实战源码
- webpack官网文档
系列文章目录
《webpack5 实战一》之js/json打包
《webpack5 实战二》之css打包
《webpack5 实战三》之html打包
文章目录
- 系列文章目录
- 前言
- 一、最简单的自定义loader
- 准备工作
- 1. 新建自定义loader 文件
- 2. 使用自定义loader
- 3. 使用验证
- 二、loader内联方式
- 目标
- 1. 新建自定义loader 文件
- 2. webpack config 配置别名加载
- 3. 内联使用
- 4. 执行webpack 命令验证
- 三、Loader 接口
- 四、Loader 传参
- 1. 新建select-hero-loader
- 2. webpack config 配置
- 3. 使用验证
- 四、总结
- Loder 特性
前言
webpack 的loader 基础作用相当于一个项目插件,能够将指定文件统一的处理,是一个函数,相当于源码经过这个函数,出去变成了想要的目标。
官方描述:
loader 用于对模块的源代码进行转换。loader 可以使你在 import 或 “load(加载)” 模块时预处理文件。因此,loader 类似于其他构建工具中“任务(task)”,并提供了处理前端构建步骤的得力方式。loader 可以将文件从不同的语言(如 TypeScript)转换为 JavaScript 或将内联图像转换为 data URL。loader 甚至允许你直接在 JavaScript 模块中 import CSS 文件!
多余的不多赘述,看官方文档loader,介绍的很详细。这篇主要通过实战记录自定义loader,了解loader工作的整个过程。
一、最简单的自定义loader
准备工作
loader 可以看做一个函数,输入是源码,输出是经过loader 加工之后的。
自定义loader格式:
/**** @param {string|Buffer} content 源文件的内容* @param {object} [map] 可以被 https://github.com/mozilla/source-map 使用的 SourceMap 数据* @param {any} [meta] meta 数据,可以是任何内容*/
function webpackLoader(content, map, meta) {// 你的 webpack loader 代码
}下面目标是创建一个英雄联盟英雄说明loader,loader 会替换英雄名和技能,增加详细说明。
1. 新建自定义loader 文件
hero-loader.js:
module.exports = function (source) {console.log(source);return source.replace("德玛西亚","英雄联盟保健哥:德玛西亚!")
}这样一个loader 就创建完成了,接下来使用loader
2. 使用自定义loader
在webpack.config.js 文件里:
{test:/\.js$/,use: "./src/custom-loader/hero-loader.js", // 看这里,看这里}
这里use 存放自定义loader 文件 存放路径
3. 使用验证
新建hero.js:
exports.hero ='德玛西亚'
新建index.js:
import hero from "./hero.js";
console.log(hero);
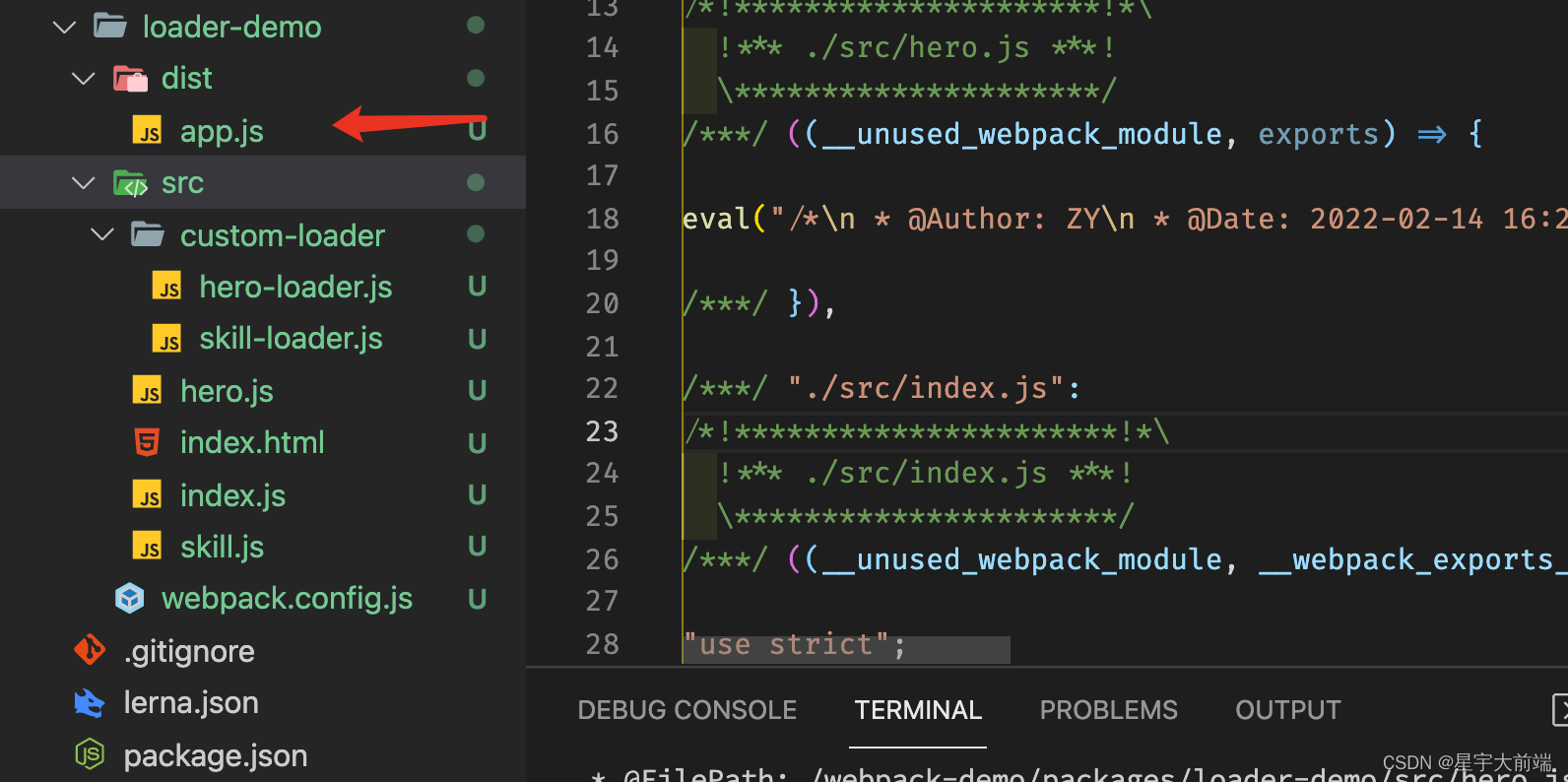
接下来执行webpack 打包命令打包,生成dist 下文件,具体webpack 配置见源码。

将打包后的文件引入index.html ,并在浏览器打开。

结果德玛西亚已经替换成了更详细的介绍成功了。
二、loader内联方式
目标
- 通过内联的方式使用loader
- 别名载入loader
1. 新建自定义loader 文件
skill-loader:
module.exports = function (source) {return source.replace("大宝剑","R技能是:大宝剑!")
}
2. webpack config 配置别名加载
resolveLoader:{alias:{'skill-loader':resolve(__dirname,'src/custom-loader/skill-loader.js')}}
3. 内联使用
skill.js:
exports.skill = '大宝剑'
index.js 引入:
import skill from "!skill-loader!./skill.js";
console.log(skill);
4. 执行webpack 命令验证
打包之后的文件:
/***/ "./src/hero.js":
/*!*********************!*\!*** ./src/hero.js ***!\*********************/
/***/ ((__unused_webpack_module, exports) => {eval("/*\n * @Author: ZY\n * @Date: 2022-02-14 16:26:29\n * @LastEditors: ZY\n * @LastEditTime: 2022-02-14 16:27:33\n * @FilePath: /webpack-demo/packages/loader-demo/src/hero.js\n * @Description: 文件描述\n */\n\nexports.hero ='英雄联盟保健哥:德玛西亚!'\n\n//# sourceURL=webpack:///./src/hero.js?");/***/ }),/***/ "./src/index.js":
/*!**********************!*\!*** ./src/index.js ***!\**********************/
/***/ ((__unused_webpack_module, __webpack_exports__, __webpack_require__) => {"use strict";
eval("__webpack_require__.r(__webpack_exports__);\n/* harmony import */ var _hero_js__WEBPACK_IMPORTED_MODULE_0__ = __webpack_require__(/*! ./hero.js */ \"./src/hero.js\");\n/* harmony import */ var _skill_loader_skill_js__WEBPACK_IMPORTED_MODULE_1__ = __webpack_require__(/*! !skill-loader!./skill.js */ \"./src/custom-loader/skill-loader.js!./src/skill.js\");\n/*\n * @Author: ZY\n * @Date: 2022-02-14 11:44:14\n * @LastEditors: ZY\n * @LastEditTime: 2022-02-14 16:48:22\n * @FilePath: /webpack-demo/packages/loader-demo/src/index.js\n * @Description: 文件描述\n */\n\n\n\n\nconsole.log(_hero_js__WEBPACK_IMPORTED_MODULE_0__);\nconsole.log(_skill_loader_skill_js__WEBPACK_IMPORTED_MODULE_1__);\n\n//# sourceURL=webpack:///./src/index.js?");/***/ }),/***/ "./src/custom-loader/skill-loader.js!./src/skill.js":
/*!**********************************************************!*\!*** ./src/custom-loader/skill-loader.js!./src/skill.js ***!\**********************************************************/
/***/ ((__unused_webpack_module, exports) => {eval("/*\n * @Author: ZY\n * @Date: 2022-02-14 16:26:35\n * @LastEditors: ZY\n * @LastEditTime: 2022-02-14 16:28:04\n * @FilePath: /webpack-demo/packages/loader-demo/src/skill.js\n * @Description: 文件描述\n */\n\nexports.skill = 'R技能是:大宝剑!'\n\n//# sourceURL=webpack:///./src/skill.js?./src/custom-loader/skill-loader.js");/***/ })可以对比看一下内联和webpack rule 配置有什么区别
- 收集代码map的时候key是不同的,内两方式会加上loader path
index.html 引入打包js之后运行结果:

三、Loader 接口
了解基础loader使用之后,看看loader 的其他高级接口。
官网很详细这里就不一一赘述(官网loader接口)
四、Loader 传参
设置loader 的时候有一些需要外界环境的变量,这些变量可以在配置中设置。
webpack config提供 loader 配置options。下面是一个小例子,来演示这个情景。
1. 新建select-hero-loader
这个loader 的意思很明白,我要选择英雄,通过loader 打包到浏览器,告诉我选择的什么英雄。
这里会利用loader 接口:
- query 或者 getOptions 获取变量
- resourcePath 定位使用loaderjs 使用
select-hero-loader.js :
module.exports = function (source) {const {heroName} = this.query//也可以查出options map
// const {heroName} = this.getOptions()if (heroName && this.resourcePath.endsWith('select.js')) {this.callback(null,source.replace('您选择了英雄',`您选择了英雄:${heroName}`))}return source
}
2. webpack config 配置
这里针对于单个文件使用其实使用内联的方式更简单,但是这里为了联系所以采用rule 的方式配置,保留之前的loader。
{test:/\.js$/,use: ["./src/custom-loader/hero-loader.js",{loader:"select-hero-loader",options:{heroName:'寒冰射手'}}] // 看这里,看这里}
这两个自定义loader ,你在loader 里加上log 是可以验证运行顺序的,是自下而上执行,感兴趣自己验证。
3. 使用验证
select.js :
module.exports = function selectHero() {console.log(`您选择了英雄`);
}
index.js :
import skill from "!skill-loader!./skill.js";
selectHero()
执行webpack 打包,运行到浏览器:

四、总结

Loder 特性
- loader 支持链式调用。链中的每个 loader 会将转换应用在已处理过的资源上。一组链式的 loader 将按照相反的顺序执行。链中的第一个 loader 将其结果(也就是应用过转换后的资源)传递给下一个 loader,依此类推。最后,链中的最后一个 loader,返回 webpack 所期望的 JavaScript。
- loader 可以是同步的,也可以是异步的。
- loader 运行在 Node.js 中,并且能够执行任何操作。
- loader 可以通过 options 对象配置(仍然支持使用 query 参数来设置选项,但是这种方式已被废弃)。
除了常见的通过 package.json 的 main 来将一个 npm 模块导出为 loader,还可以在 module.rules 中使用 loader 字段直接引用一个模块。 - 插件(plugin)可以为 loader 带来更多特性。
- loader 能够产生额外的任意文件。
如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- 简单数据类型
简单数据类型说明默认值Number 数字型,包含整型数值和浮点型值,如21、0.21 0Boolean布尔类型(逻辑值),如true、false,等价于1和0falseString字符串类型,如“小尘”,注意JS中字符串类型都要带引号"你好…...
2024/4/5 1:39:11 - centos7.x redhat7.x 升级openssh8.7
文章目录1. 安装telnet2. 上传openssh安装包3. 安装依赖包4. 卸载现在的openssh5. 解压赋予权限6. 开始安装1. 安装telnet rpm -qa | grep telnet rpm -qa | grep xinetd yum -y install telnet telnet-server yum -y install xinetd验证 rpm -qa | grep telnet rpm -qa | gr…...
2024/4/13 1:01:20 - Linux 命令详解./configure、make、make install 命令
这些都是典型的使用GNU的AUTOCONF和AUTOMAKE产生的程序的安装步骤 一、基本信息 1、./configure 是用来检测你的安装平台的目标特征的。比如它会检测你是不是有CC或GCC,并不是需要CC或GCC,它是个shell脚本。 2、make 是用来编译的,它从Makef…...
2024/4/15 22:08:03 - 微信小程序隐藏数据wxs
tools.wxs function mysub(str,start,end){ // 开始 var beaginstart||0; var lenend||14; if(str.length<len){ return str; }else{ var strNewstr.substring(beagin,len); return strNew"..." } } module.exports{ mysub:mysub } 前台引用&#…...
2024/4/18 13:12:06 - 用Python实现等级划分
我们要开始学习如何做等级划分啦。要实现这一功能,还得学习 5 个新的知识点,分别是os.path.exists()、os.mkdir()、算术运算符 // 、%和cn2an.an2cn() 在这一个功能中,我们需要将【销售总表.xlsx】按照销售排名拆分成【等级x销售表.xlsx】&a…...
2024/4/16 15:06:03 - 心肺自体输血系统行业调研报告 - 市场现状分析与发展前景预测
心肺自体输血系统市场的企业竞争态势 该报告涉及的主要国际市场参与者有Haemonetics、Medtronic、LivaNova、Fresenius Kabi、Terumo、Wandong Health Sources等。这些参与者的市场份额、收入、公司概况和SWOT分析都包含在心肺自体输血系统市场调研报告中。 产品分类࿱…...
2024/4/8 20:36:06 - scala遍历集合
object D01_遍历集合 {def main(args: Array[String]): Unit {val list: List[Int] (1 to 5).toList// 获取迭代器val iterator: Iterator[Int] list.iteratorwhile (iterator.hasNext) {println(iterator.next())}println("-" * 15)// foreachlist.foreach((x: I…...
2024/4/13 1:01:30 - 全志平台Dragonboard调试记录
1. 前言 Dragonboard是盒子厂测固件,它用来检测机器上的硬件是否能正常工作, 比如HDMI、CVBS、TF卡、flash、优盘、摄像头、音频、DRAM、蓝牙、wifi等。 2. 编译dragonboard 在lichee根目录下执行如下命令: (1)编译…...
2024/4/13 1:01:35 - angular 中实现路由复用—简单实例
angular 中实现路由复用—简单实例 感谢这位大神的文章,得以实现了路由复用网址 网上查阅了很多资料,终于运行出了一个实例,并做了精简,主要实现,路由跳转后,原来页面内容不变。 一、新建angular项目 1、…...
2024/4/13 1:01:30 - vue创建项目使用vue-router和vuex报错
vue创建项目使用vue-router和vuex报错之前创建项目使用还好好的,这次想新建个项目练练手,才用了vue-router就报错了,记录下自己修改了一个下午的bug,泪目了(其实是版本问题,小小剧透) 报错:Obje…...
2024/4/13 3:57:04 - SSL XXX的配置理解
暂时记下一些自己的理解,不太涉及原理,主要是配置方面的理解,陆续的会补充一些图 sslvpn网络扩展: 连接成功后会的客户端上生成一个临时的虚拟网卡;同时生成一个路由,目标地址是vpn内网的网段,下…...
2024/4/8 20:36:00 - 零基础如何学习Java程序员开发
零基础如何学习Java程序员开发?动力节点小编告诉你,入行Java开发要有一定的逻辑思维能力,而逻辑思维能力不是天生的但可以通过锻炼得到提升。学习一门IT技术,想要学好最主要的因素就是自己的努力,学习过程中不断实践逐…...
2024/4/13 1:01:20 - DAY2 韦东山7天训练营(基础班)
主要内容:嵌入式开发流程 1.去芯片原厂官网,下载资料,查看芯片的手册(如数据手册和参考手册,最重要的两个文档)数据手册更加偏向于硬件的数据,如电流电压,电气特性等。参开手册偏向…...
2024/4/13 1:01:40 - 36_geemap学习笔记 | 质量镶嵌(最大NDVI)
原文:quality mosaic 实践: 关键函数:greenest withNDVI.qualityMosaic(‘NDVI’) import ee import geemap geemap.set_proxy(10809)Map geemap.Map() MapDefine a region of interest(ROI) coun "D:\learnpy\shp\countries.shp&qu…...
2024/4/13 1:01:10 - Android 实现三种响铃模式的切换
在android 原生系统中,对响铃模式有三种模式分为静音模式 震动模式 正常模式,最近有需求功能需要实现这三种模式的切换 而原生系统AudioManager 的api可以获取当前响铃模式 如下: int ringerMode = mAudioManager.getRingerMode(); 1 .其中ringerMode 的值只能是: AudioMa…...
2024/4/8 20:35:56 - 2022/2/15
关于接口传参,要小心传入的实参与形参形式不一致的情况。 如果传入的实参是一个对象,形参也应该以对象的形式接收,而不是以对象的参数的形式接收。 如: const res await usersign.allList({ page: curPage.value, size: 10, keyw…...
2024/4/13 2:44:01 - 称重传感器安装好后的调整与测试
在称重传感器安装好后,还应进行如下调整与测试。 1、首先先应检查称重传感器是否垂直,重力的作用线是否处在称重传感器的中心线下,以尽量减少因安装不当而引入的误差。 2、在确信安装无误后,让称重传感器只承受秤体的重量…...
2024/4/18 14:07:02 - 基于深度学习的自然场景文字识别系统研究 faster-RCNN + CRNN (一)
引言 近年来,基于深度学习的OCR技术在文字识别的精准度和效率上有着显著的提升,而场景OCR技术还需要进一步完善。目前主流的自然场景文字识别主要分为两个部分,即文字检测和文字识别。1)在文字检测方面,目前在水平文字…...
2024/4/13 1:02:31 - 蓝桥杯十大常见天阶功法——水之呼吸.壹之型.递归
友友们好(^-^)🌹🌹🌹,我是杨枝,一枚在算法领域迈步的呆萌的博主呀~ 目前还是一只纯纯的菜汪🐶。 典型的又菜又爱闹那种👀,做不好很多事,说不好很多话,写题还总…...
2024/4/18 5:51:49 - 一文带你了解Linux的解压缩文件及文件夹
一文带你了解Linux的解压缩文件及文件夹 对于.gz的文件 ,只能压缩文件,解压缩完后原文件会消失 压缩 gzip 文件名 比如 $ gzip file 生成 file.gz 解压 gzip - d 文件名(或 gunzip 文件名) gzip -d file.gz 对于.zip 的…...
2024/4/18 8:23:13
最新文章
- TCP/IP常用协议栈图解
1.引言 最近看了一些计算机网络的课程,总结借鉴了一些TCP/IP常用协议,罗列在以下图中,以便有一个整体观。 2.图解 先上图 3.总结 TCP/IP协议是实际用的计算机网络通信的标准协议栈,自上而下分为应用层,传输层…...
2024/4/20 2:38:35 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/3/20 10:50:27 - 【超简单】基于PaddleSpeech搭建个人语音听写服务
一、【超简单】之基于PaddleSpeech搭建个人语音听写服务 1.需求分析 亲们,你们要写会议纪要嘛?亲们,你们要写会议纪要嘛?亲们,你们要写会议纪要嘛?当您面对成吨的会议录音,着急写会议纪要而不得不愚公移山、人海战术?听的头晕眼花,听的漏洞百出,听的怀疑人生,那么你…...
2024/4/16 12:32:02 - Go语言中如何实现继承
完整课程请点击以下链接 Go 语言项目开发实战_Go_实战_项目开发_孔令飞_Commit 规范_最佳实践_企业应用代码-极客时间 Go语言中没有传统意义上的类和继承的概念,但可以通过嵌入类型(embedded types)来实现类似的功能。嵌入类型允许一个结构…...
2024/4/19 7:49:59 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/4/19 14:24:02 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/4/19 18:20:22 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/4/19 11:57:31 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/4/19 11:57:31 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/4/19 11:57:52 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/4/19 11:57:53 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/4/19 11:58:14 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/4/19 11:58:20 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/4/19 23:45:49 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/4/19 11:58:39 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/4/19 11:58:51 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/4/19 18:09:34 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/4/19 11:59:15 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/4/19 11:59:23 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/4/19 11:59:44 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/4/19 11:59:48 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/4/19 12:00:06 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/4/19 16:57:22 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/4/19 12:00:25 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/4/19 12:00:40 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57
