Html5之高级-6 HTML5 Canvas绘图(Canvas概述、Canvas绘图、处理 Canvas 中的图像)
一、Canvas 概述
Canvas概述
- Canvas 是 HTML5 出现的新标签,像所有DOM一样,拥有自己的属性、方法和事件,其中就会绘图的方法,JavaScript 能够调用它在网页上完成绘图
- Canvas 也是 HTML5 中最强大的特性之一。允许开发者使用动态和交互式可视化方法在Web上实现桌面应用程序的功能

创建 Canvas
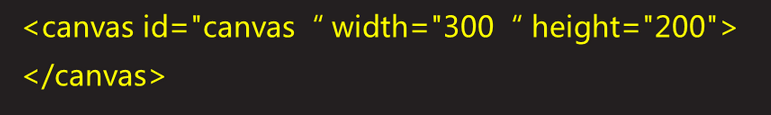
- <canvas> 元素会在网页上创建一个空白矩形区域,然后通过API操作这个区域,与空白
的<div>元素相似,但用途完全不同
- 默认情况下,创建的<canvas>元素没有边框的内容
- 语法:

getContext()方法
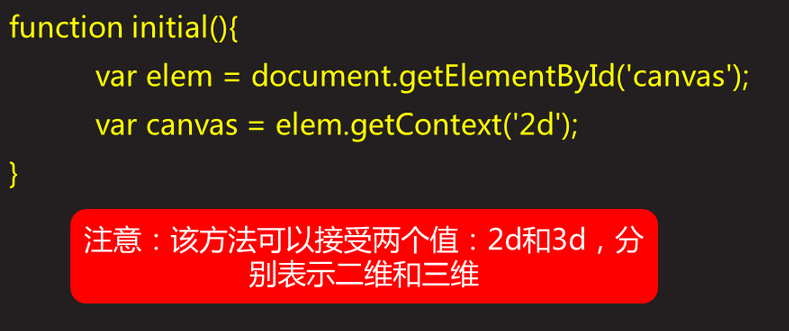
- 在使用<canvas>元素时,要调用getContext()方法,其目的是得到画布的绘图上下文。通过这个引用,就可以使用其他的API进行绘图操作
- 语法:

二、Canvas 绘图
绘制矩形
- 在准备好Canvas之后,就可以创建和绘制实际图形了。API提供的工具非常广泛,包括创建图形、颜色、文本等
- API 中的一些方法支持在画布上直接绘图,但这些方法专门用于绘制矩形形状、并且是唯一能够生成基础形状的方法。要想绘制其他形状,就要组合使用其他的绘图方法以及复杂路径
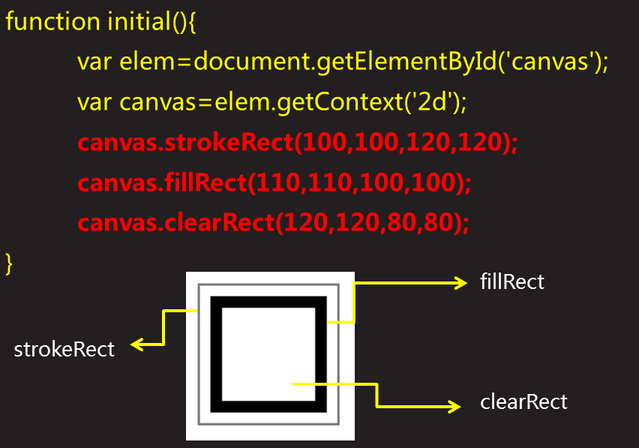
- 绘制矩形方法(生成基础形状方法):
- fillRect(x,y,width,height)
- strokeRect(x,y,width,height)
- clearRect(x,y,width,height)
- fillRect(x,y,width,height)
- 绘制实心矩形
- x,y 指定矩形的左上角位置
- width,height声明其尺寸
- strokeRect(x,y,width,height)
- 与前一个方法类似,绘制空心矩形
- clearRect(x,y,width,height)
- ***楚属性所有指定的区域的像素。类似于矩形擦除器

颜色
- 在创建图形时如果不设定颜色,那么所有图形都会使用默认颜色-纯黑色
- 可以通过以下属性指定绘图颜色:
- strokeStyle: 声明形状线条的颜色
- fillStyle: 声明形状内部区域的颜色
- globalAlpha: 透明度属性。可以设置画布上图形的透明度

渐变
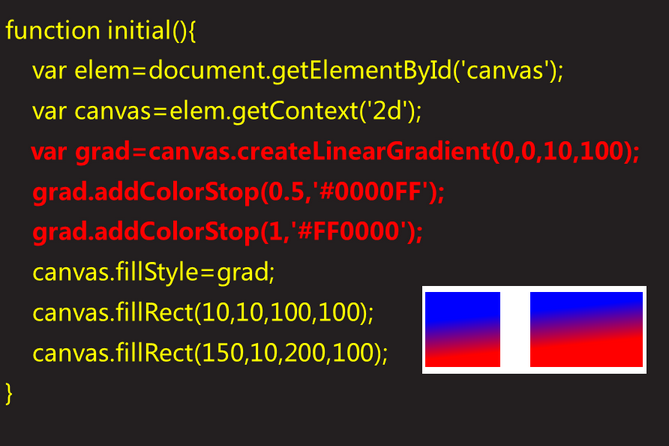
- Canvas支持的渐变效果包括线性渐变或射线渐变,并且支持设置颜色转折点
- 语法:
- createLinearGradient(x1,y1,x2,y2): 在画布上创建一个线性渐变对象
- createRadialGradient(x1,y1,r1,x2,y2,r2):在画布上创建一个射线渐变对象
- addColorStop(position,color): 指定渐变颜色值

文字
- 在画布上写文字非常简单,只需要定***一些属性和方法即可
- 属性
- font: 与css的font属性类似,接受值也完全相同
- textAlign:水平对齐方式,值可以是left、right和center
- textBaseline:文本基线,值可以是top、hanging(悬挂基线)、middle、alphabetic(默认值,字母基线)和bottom
- 方法
- stockText(test,x,y):在位置(x,y)处绘制指定文字的轮廓
- fillText(text,x,y): 与上一个方法相似,区别是该方法绘制的是实心文字
- measureText(): 返回指定文字的大小信息
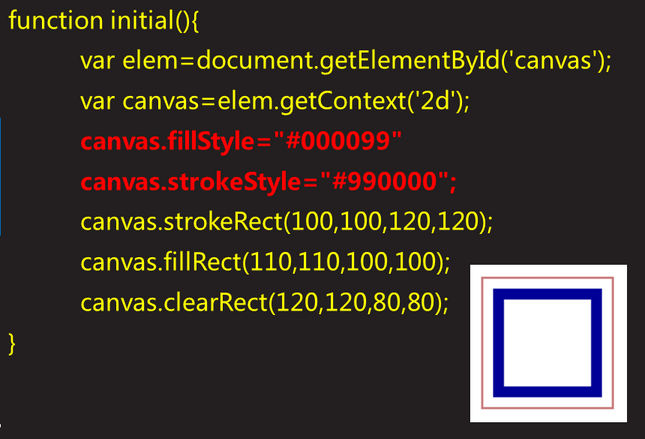
function initial(){
var elem = document.getElementById('canvas');
canvas = elem.getContext("2d");
canvas.font = "bold 24px verdana,sans-serif";
canvas.textAlign = "start":
canvas.textBaseline = "bottom";
canvas.fillText("BeiJing Alibaba",100,124);
var size = canvas.measureText("BeiJing Alibaba");
canvas.strokeRect(100,100,size.width,32);
}阴影
- 阴影也是Canvas API的重要组成部分。每一条路径和文字都可以创建阴影想过。API提供了4个实现阴影效果的属性
- shadowColor: 使用CSS语法声明阴影颜色
- shadowOffsetX:接受一个数字,确定对象阴影的水平投射距离
- shadowOffsetY:接受一个数字,确定对象阴影的垂直投射距离
- shadowBlur: 为阴影生成模糊效果
function initial(){
var elem = document.getElementById("canvas");
var canvas = elem.getContext("2d");
canvas.shadowColor = "rgba(0,0,0,0.5)";
canvas.shadowOffsetX = 4;
canvas.shadowOffsetY = 4;
canvas.shadowBlur = 5;
canvas.font = "bold 50px verdana,sans-serif";
canvas.fillText("BeiJing Alibaba",100,124);
var size = canvas.measureText("BeiJing Alibaba");
}创建路径
- 以上介绍的方法都是直接在画布上绘画,但是针对一些复杂图形的绘制,就需要自己通过路径进行描绘
- 路径就是画笔移动的地图,路径建立后,将其发送给上下文,就可以再画布上实际地绘制出图形
- 方法:
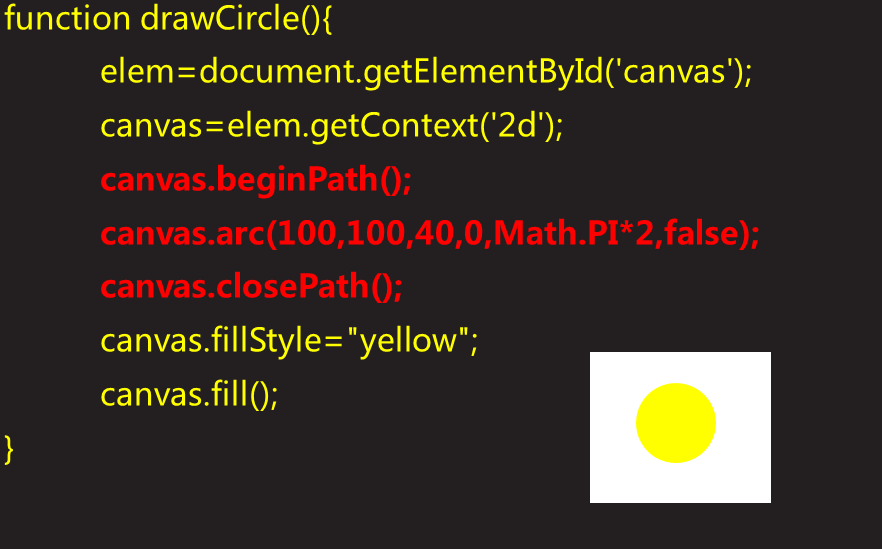
- beginPath():开始一个新的形状描述。创建路径之前,必须先调用这个方法
- closePath():关闭路径,用直线将最后一个点与原点相连,如果想保留开放路径,则不需要调用这个方法
- 除此之外,还有三个方法可以再画布上绘制路径
- stroke(): 将路径绘制为轮廓形状
- fill(): 将路径绘制为实心形状。使用该方法时可以不用closePath关闭路径。该方法会通过直线连接最后一个点与第一个点实现封闭
- clip():在上下文中设置裁剪区域
- 以下方法可用于设置路径和创建真正的形状
- moveTo(x,y): 将笔触移到指定的位置
- lineTo(x,y): 绘制一条直线,连接当前笔触位置到x和y属性声明的新位置
- rect(x,y,width,height):生成一个矩形路径
- arc(x,y,radius,startAngle,endAngle,direction):这个方法可以在位置(x,y)上生成弧线或圆形,半径和弧度分别由属性指定,direction是布尔类型,表示顺时针或逆时针方向

线型
- 到目前为止,所有画布操作都使用相同的线型,即默认线型。实际上线条的宽度、端点都可以根据实际绘图需要进行调整。
- 以下是修改线型的属性:
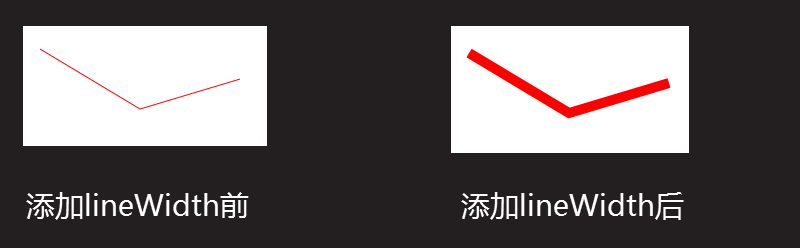
- lineWidth: 指定线条粗细,默认值是1.0
canvas.lineWidth = "10";

- 属性
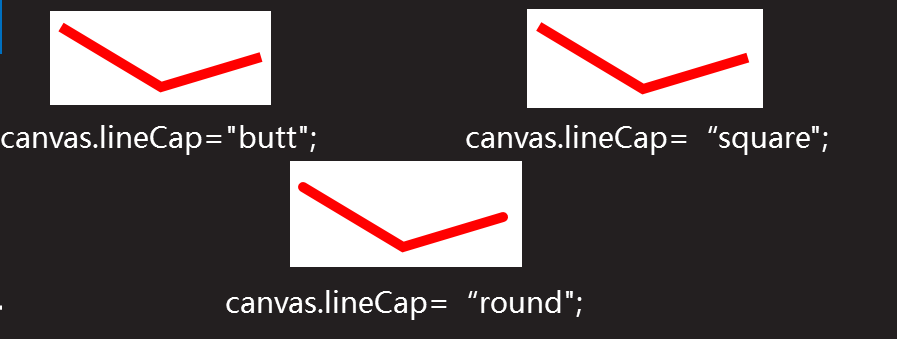
- lineCap: 指定线条端点形状,支持的值由以下三个
butt: 默认,向线条的每个末端添加平直的边缘
round:向线条的每个末端添加圆形线帽
square: 向线条的每个末端添加正方向线帽
注意: round和square会使线条略变微长
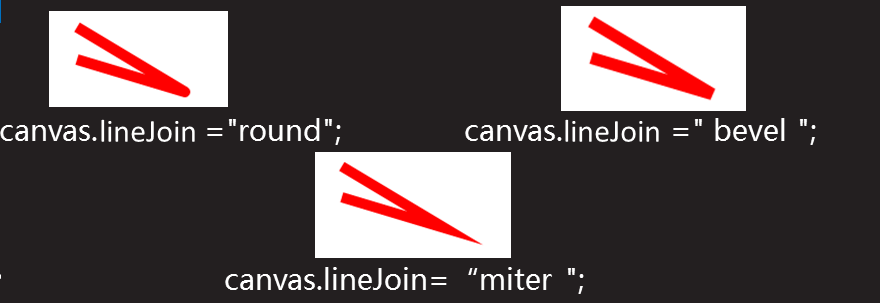
 - lineJoin: 指定两条线之间的连接点形状,可选值
- lineJoin: 指定两条线之间的连接点形状,可选值
- miterLimit: 与lineJoin一起使用,当lineJoin设置为miter时,可用于确定线条交接点的延伸范围

三、处理 Canvas 中的图像
绘制图像
- 在 HTML5 中,不仅可以使用 Canvas API 来绘制图形,还可以读取磁盘或网络中的图像文件,然后使用 Canvas API 将该图像绘制在画布中
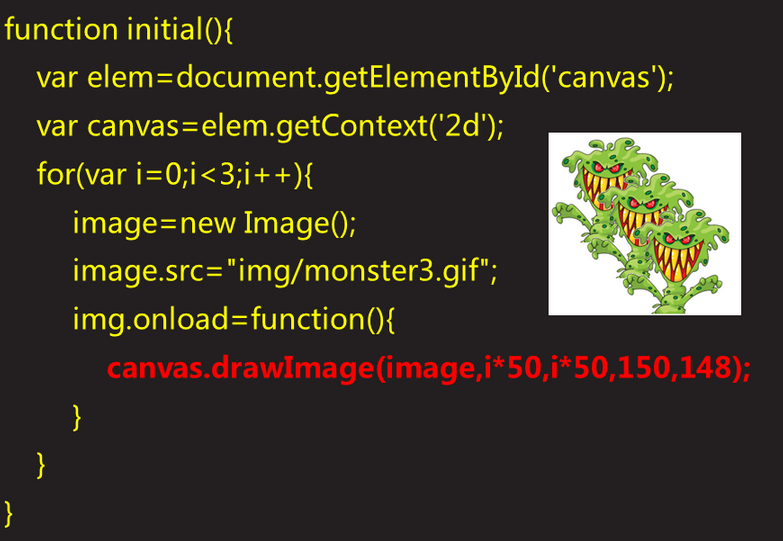
- 绘制图像时,是要使用drawImage方法,定***如下:
- drawImage(p_w_picpath,x,y)
p_w_picpath:可以是p_w_picpath元素、video元素、js中的Image对象
x:起始横坐标
y:起始纵坐标
- drawImage(p_w_picpath,x,y,w,h)
w:宽度
h:高度

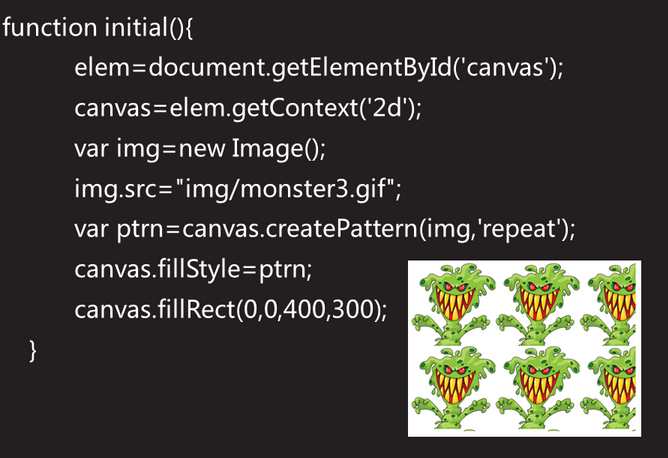
平铺图像
- 所谓图像平铺就是用按一定比例缩小后的图像将画布填满。实现图像平铺的方式有两种,一种是前面介绍的drawImage方法;另一种方法是使用上下文对象的createPattern()方法
- 语法: canvas.createPattern(p_w_picpath,type)
- no-repeat: 不平铺
- repeat-x: 水平方向平铺
- repeat-y: 垂直方向平铺
- repeat: 全方向平铺

切割元素
- 在 Canvas中,不仅能以各种方式平铺绘制的图像,还可以通过上下文环境中的clip()方法切割画布中的绘制图像。clip()方法调用格式如下:
canvas.clip()
- 该方法用于切割使用路径方式在画布中绘制的区域。因此,在使用该方法前,必须使用路径在画布中绘制一个区域

画布方法
- 状态方法
- save(),保存当前画布属性、状态
- restore(),恢复画布属性、状态
- 转换方法
- scale(), 缩放当前绘图更大或更小
- translate(),重新映射画布上的(0,0)位置
- rotate(),旋转当前画布,公式为 degrees * Math.PI / 180;
总结:本章内容主要介绍了下 HTML5 Canvas绘图(Canvas概述、Canvas绘图、处理 Canvas 中的图像)
如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- 《SQL必知必会》16-18章笔记
最近有些懈怠,得改。第16章 更新和删除数据16.1更新数据UPDATE的使用方式:更新表中的特定行 更新表中的所有行 基本UPDATE语句由三部分组成,分别是: 要更新的表 列名和它们的新值 确定要更新哪些行的过滤条件e.g:UPDATE Customers SET cust_email = kim@thetoystore.com …...
2024/4/13 2:00:14 - 软件性能测试 - 3
制定评估标准<?xml:namespace prefix = o ns = "urn:schemas-microsoft-com:office:office" />任何测试的目的都是确保软件符合预先规定的目标和要求。性能测试也不例外。所以必须制定一套标准。通常性能测试有四种模型技术可用于评估:*线性投射:用大量的过…...
2024/4/15 16:18:06 - Html5之高级-7 HTML5 Chart.js(概述、入门、使用)
一、Chart.js 概述Chart.js 简介 - Chart.js 是一个简单、面向对象、为设计者和开发者准备的图表绘制工具库 - 官方地址: http://www.chartjs.org/ Chart.js 特点 - 基于 HTML 5 - Chart.js 基于 HTML5 canvas技术,支持所有现代浏览器,并且针对IE7/8提供了降级…...
2024/4/20 6:23:37 - sql必知必会的数据初始化
之前已经配置好mysql的工作环境,但是还缺少可以进行操作的文件,即缺少对应的一个数据库和其中的5个表。 下载相关代码 在网址http://www.forta.com/books/0672325675/ 中下载相关文件,在这里我下载的是MySQL (and MariaDB) SQL scripts。 下载后进行解压,会有两个文件:cre…...
2024/5/3 11:32:58 - [转]工作流模型设计
作者:葛志春 来源:希赛网 http://www.csai.cn 2006年8月30日 摘要:工作流模型是组织机构经营过程的模型表示,但由于工作流建模理论研究的相对滞后,现行工作流管理系统中普通存在语义不够丰富、柔性不好、表示不直观等问题。为此作者在开发UniFlow工组流管理系统时,…...
2024/4/19 23:32:55 - SQL必知必会 第八课 笔记——使用数据处理函数
第8课 使用数据处理函数这一课介绍什么是函数,DBMS支持何种函数,以及如何使用这些函数;还将讲解为什么SQL函数的使用可能会带来问题。8.1 函数函数带来的问题: 事实上,只有少数几个函数被所有主要的DBMS等同地支持。虽然所有类型的函数一般都可以在每个DBMS中使用,…...
2024/5/3 8:43:17 - 基于QoS感知的VNF放置和部署模型
写在前面,本文为 A model for QoS-aware VNF placement and provisioning 学习笔记,为对NFV感兴趣的小伙伴提供参考和创新的灵感 1.核心思想 背景: 论文模型是在4G移动核心网EPC情境下提出的,EPC采用合理的大型eNodeB集群(通常是连接到移动回程网络中相同聚合节点的所有eN…...
2024/4/14 3:05:32 - Html5之高级-9 HTML5 Two.js(概述、入门)
一、Two.js 概述Two.js 简介 - Two.js 是一个面向现代 Web 浏览器提供绘制二维图形的 API ,它允许使用不同的上下文,而使用相同的 API 进行绘制 - Two.js 所支持的上下文: - SVG - Canvas - WebGL - 官方地址: http://jonobr1.github.io/two.…...
2024/4/14 0:04:05 - SQL必知必会:数据库基本概念
数据库是一个以某种有组织的方式存储的数据集合。最简单的办法是将数据库想象为一个文件柜。这个文件柜是一个存放数据的物理位置,不管数据是什么,也不管数据是如何组织的。数据库软件应称为数据库管理系统(即DBMS)。数据库是通过DBMS创建和操纵的容器。表(table):某种特…...
2024/4/19 1:16:42 - COM线程模型-套间
COM线程模型-套间 [原]crybird如有转载请注明出处。查找了好多资料,终于对套件这一概念有一点心得,赶紧记录下来。 首先,只要遵守COM规范,不用COM库也能编写COM程序,那相当于自己实现用到的COM库函数。本篇COM如果单独出现,指COM库。 1 进程、线程回顾 《WINDOWS核心编…...
2024/5/1 5:57:20 - Html5之高级-10 Geolocation(Geolocation、百度地图API)
一、GeolocationGeolocation API 介绍 - Geolocation API 用于将用户当前地理位置信息共享给信任的站点 - Geolocation API 位于 navigator 对象中,只有3个方法 - getCurrentPosition() - watchPosition() - clearWatch()getCurrentPosition - …...
2024/4/27 6:15:51 - sql必知必会学习记录(二)
sql必知必会学习记录(二)本次记录主要包括 sql必知必会第二章(数据检索)的内容SELECT语句SQL语句是有多个关键字构成的(关键字不能用作表或列的名字),其中使用最为频繁的就是SELECT语句了,它的用途就是从一个或多个表中检索信息。下面是SELECT的一个最简单的例子:从表…...
2024/5/3 7:37:50 - Html5之高级-11 拖放API (拖放事件、dataTransfer对象、setDragImage方法)
一、拖放APIWEB 拖放 - 在桌面应用程序上,可以将元素从一个位置拖放到另一个位置,但在Web上,开发者没有一种能够实现这种操作的标准技术,从而在Web上去实现这个功能并不太容易 - 在 HTML5 标准中引入了拖放API,从而使我们有可能开发出于桌面应用程序完全相同的 Web应…...
2024/5/2 22:05:39 - lighttpd1.4.49 之三 网络模型
转https://blog.csdn.net/in_han/article/details/9343025拿到lighttpd的源码就迫不及待的想去掉繁杂的皮肉以窥其简单的网络模型框架。我们平常所写的TCP网络服务程序离不开这样的步骤:新建socket ——》将socket绑定到某个地址——》侦听客户端连接——》accept获取已连接so…...
2024/4/30 6:50:01 - 阅读者(二十三)——《精益和敏捷开发大型应用指南》
阅读此书纯属偶然,亦为缘分。彼时我刚刚进入一家大型传统能源企业IT部门做敏捷咨询工作,苦苦思索如何在这样的大型企业团队开展好敏捷实践,它就出现了,犹如黑夜里的一盏明灯,给我指明了方向。阅读本书起初是为其名字所吸引,对Craig Larman为何方神圣毫无概念。当注意到译…...
2024/4/13 2:00:50 - SQL学习笔记06 极客时间 SQL必知必会50讲
感谢https://time.geekbang.org/column/article/11874620丨当我们思考数据库调优的时候,都有哪些维度可以选择?21丨范式设计:数据表的范式有哪些,3NF指的是什么?22丨反范式设计:3NF有什么不足,为什么有时候需要反范式设计?23丨索引的概览:用还是不用索引,这是一个问题…...
2024/5/3 11:49:13 - Html5之高级-12 Web Workers(概述、 API)
一、Web Workers 概述Web Workers 简介 - Web Workers 是运行在后台的 JavaScript - 充分利用多核 CPU 的优势 - 对多线程支持非常好 - 不会影响页面的性能 - 不能访问Web页面 和 DOM API二、Web Workers APIWeb Workers API - 检测浏览器对…...
2024/4/18 12:08:50 - 论相貌
相由心生,不管你多想掩饰,多会掩饰,你的眼神和长相会出卖你。有人说大奸大恶的人你看不出来,是的。大奸大恶的人,他的思想很有深度,他的睿智压倒了一切,他不会像那些小奸小恶者,见个人就想使坏。他的眼神不会显露肤浅的邪气。你看那些小恶者,见人眼神就充满敌意,长期…...
2024/4/8 20:18:11 - SQL 必知必会学习记录1
SQL 必知必会学习记录1本次记录内容主要包括SQL必知必会第四版第一章内容数据库的概念 数据库:保存有组织的数据的容器(通常是一个文件或一组文件)。 数据库软件应称为数据库管理系统(DBMS),数据库是通过DBMS 创建和操纵的容器. 表(table) 表:某种特定类型数据的结构…...
2024/5/2 23:21:15 - servlet--多线程问题及java内存模型
介绍了Servlet多线程机制,通过一个实例并结合Java 的内存模型说明引起Servlet线程不安全的原因,给出了保证Servlet线程安全的三种解决方案,并说明三种方案在实际开发中的取舍。 关键字:Servlet 线程安全 同步 Java内存模型 实例变量 Servlet/JSP技术和ASP、PHP等相比…...
2024/4/23 19:23:54
最新文章
- 音视频常用工具
VLC 播放器简介 VLC 播放器 VLC支持多种常见音视频格式,支持多种流媒体传输协议,也可当作本地流媒体服务器使用,功能十分强大。官网下载地址: https://www.videolan.org/ VLC media player VLC 是一款自由、开源的跨平台多媒体播放器及框架&…...
2024/5/6 22:53:37 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/5/6 9:38:23 - 免费的GPT-3.5 API服务aurora
什么是 aurora ? aurora 是利用免登录 ChatGPT Web 提供的无限制免费 GPT-3.5-Turbo API 的服务,支持使用 3.5 的 access 调用。 【注意】:仅 IP 属地支持免登录使用 ChatGPT的才可以使用(也可以自定义 Baseurl 来绕过限制&#x…...
2024/4/30 7:06:06 - JVM学习笔记
文章目录 一、内存模型1. 程序计数器2. 栈3. 本地方法栈4. 堆5. 方法区方法区位置字符串常量池位置 6. 直接内存 二、虚拟机参数设置三、类的生命周期1. 加载2. 连接1)验证2)准备3)解析 3. 初始化4. 卸载 四、类加载器1. 启动类加载器2. 扩展…...
2024/5/5 8:36:54 - 解决npm install安装node-sass包容易失败的问题
具体问题如下: npm ERR! code ERESOLVE npm ERR! ERESOLVE unable to resolve dependency tree npm ERR! npm ERR! While resolving: XXX3.4.0 npm ERR! Found: webpack5.31.2 npm ERR! node_modules/webpack npm ERR! peer webpack”^4.0.0 || ^5.0.0″ from html-…...
2024/5/6 13:31:08 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/5/4 23:54:56 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/5/4 23:54:56 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/5/4 23:54:56 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/5/6 9:21:00 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/5/4 23:54:56 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/5/4 23:55:05 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/5/4 23:54:56 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/5/4 23:55:16 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/5/4 23:54:56 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/5/6 1:40:42 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/5/4 23:54:56 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/5/4 23:55:17 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/5/4 23:55:06 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/5/4 23:54:56 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/5/4 23:55:06 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/5/5 8:13:33 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/5/4 23:55:16 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/5/4 23:54:58 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/5/6 21:42:42 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/5/4 23:54:56 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57
