Html5之基础-9 HTML表单、其他控件、其他常用标记
一、表单概述
表单的作用
(1) 表单用于显示、收集信息,并提交信息到服务器
(2) 表单有两个基本部分
- 实现数据交互的可见的界面元素,比如文本框或按钮
- 提交后的表单处理
(3) 页面元素
- 使用 <form> 元素创建表单
- 在 <form> 元素中添加其他表单可以包含的控件元素
如图:

表单元素 <form>
(1) 定义表单:使用成对的 <form></form>标记
(2) 主要属性
- action: 定义表单被提交时发生的动作,通常包含服务方脚本的URL(比如:JSP/PHP)
- method: 指出表单数据提交的方式,取值为 get 或者 post
- encrype: 表单数据进行编码的方式
- name: 名称
表单控件
(1) 表单可以包含很多不同类型的表单控件
(2) 表单控件元素是包含在表单元素中具有可视化外观的 HTML 元素,用于访问者输入信息
(3) 表单控件元素有
- input元素: 文本输入控件、按钮、单选和复选按钮、选项框、文件选择框和隐藏控件等
- textarea元素
- select和option元素
- 其他元素
二、<input> 元素
<input> 元素
(1) <input> 元素用于收集用户信息
(2) 该元素是一个单标记,语法为:<input />
(3) 主要属性
- type: 根据不同的 type 属性值,可以创建各种类型的输入字段,比如文本框、复选框等
- value: 控件的数据
- name: 控件的名称
- disabled: 禁用控件
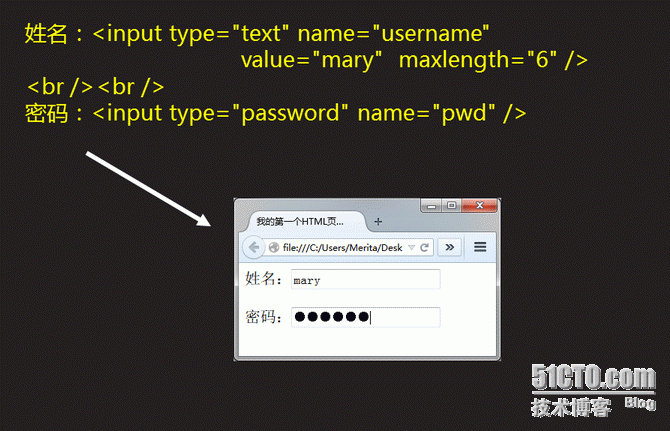
文本框与密码框
(1) 文本框
- <input type="text" />
(2) 密码框
- <input type="password" />
(3) 主要属性
- name: 名称
- value: 由访问者自由输入的任何文本
- maxlength: 限制输入的字符数
- readonlu: 设置文本控件只读

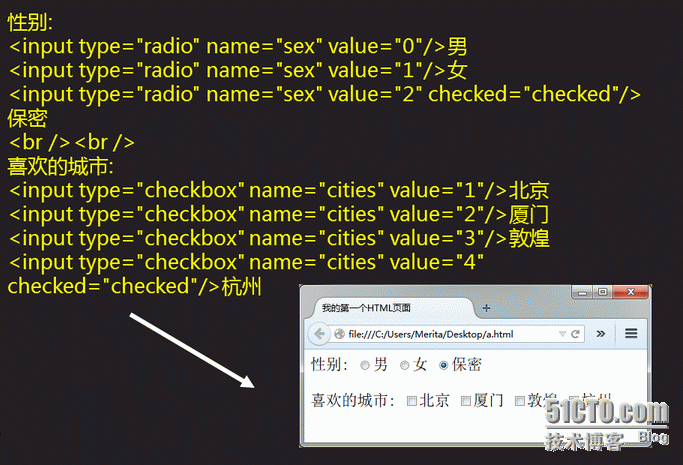
单选框和复选框
(1) 单选框
- <input type="redio" />
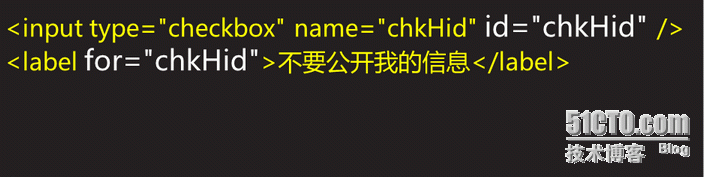
(2) 复选框
- <input type="checkbox" />
(3) 主要属性
- name: 设置名称,并用于分组,一组单选框或者复选框的名称必须相同
- value: 文本,当提交form时,如果选中了此单选按钮,那么value就被发送到服务器
- checked: 设置默认被选中

按钮
(1) 提交按钮
- <input type="submit" />
- 传送表单数据给服务器或其它程序处理
(2) 重置按钮
- <input type="reset" />
- 清空表单的内容并把所有表单控件设置为最初的默认值
(3) 普通按钮
- <input type="button" />
- 用于执行客户端脚本
(4) 主要属性
- name: 名称
- value: 按钮的标题文本

隐藏域和文本选择框
(1) 隐藏域
- <input type="hidden" />
- 在表单中包含不希望用户看见的信息
- name 属性: 名称
- value 属性: 值
(2) 文本选择框
- <input type="file" />
- name 属性: 名称

三、其他控件
<lable> 元素
(1) 语法: <label>文本</label>
(2) 主要属性
- for: 表示与该元素相联系的控件的ID值
(3) 作用
- 将文本与控件联系在一起后,单击文本,效果就同单击控件一样

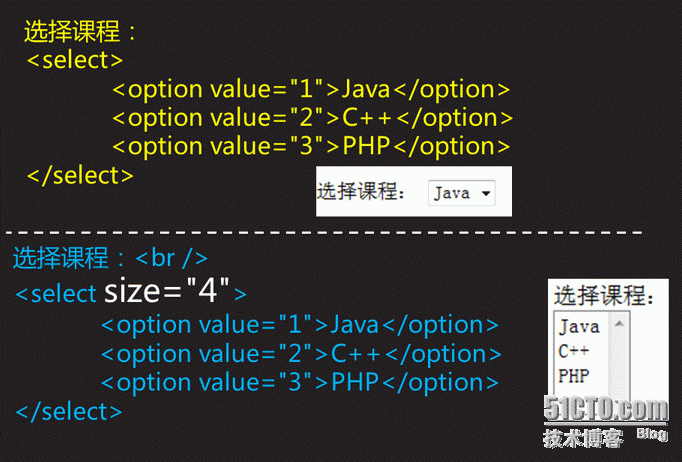
选项框
(1) 两种:下拉选项框和滚动列表
(2) <select> 创建选项框
- name: 选项框命名
- size: 大于1,则为滚动列表
- multiple: 设置多选
(3) <option> 选项
- value: 选项的值
- selected: 预选中

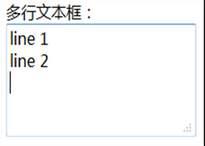
<textarea> 元素
(1) 多行文本输入框
- <textarea>文本</textarea>
(2) 主要属性
- name: 名称
- cols: 指定文本区域的列数
- rows: 指定文本区域的行数
- readonly: 只读
多行文本框: <br />
<textarea name="txtInfo" rows="4" cols="20"></textarea>

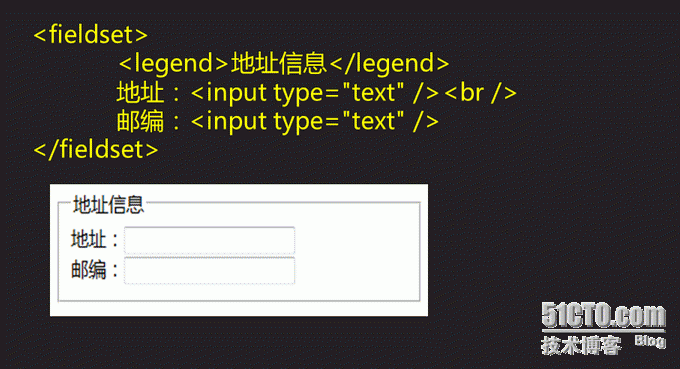
为控件分组
(1) <fieldset> 元素: 为控件分组
(2) <legend> 元素: 为分组指定一个标题

四、其他常用标记
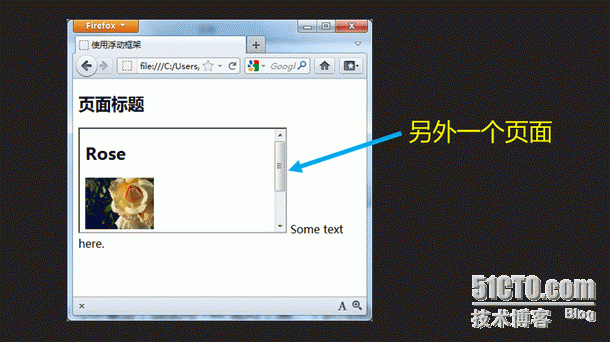
浮动框架<iframe>元素
(1) 可以在一个浏览器窗口中同时显示多个页面文档
- 在页面上使用 <iframe> 元素
- 设置 <iframe> 元素的 src 属性,指向其他的页面的 URL

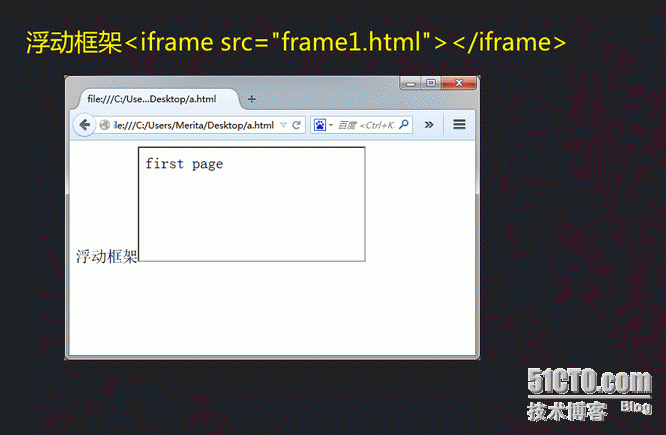
(2) 语法
- 开始标记: 必需
- 内容: 可以添加文本描述,当浏览器不支持<iframe>元素时,将显示该文本描述信息
- 结束标记: 必需
(3) 主要属性
- src 浮动框架中的网页的url
- height 高度
- width 宽度

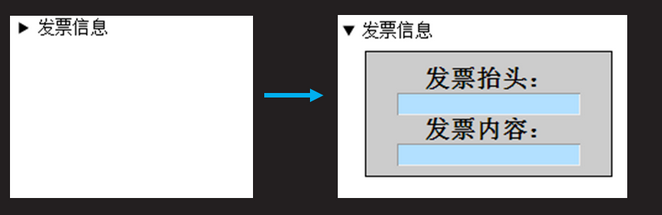
摘要与细节
(1) 网页上经常需要将部分信息进行展开或者收缩、

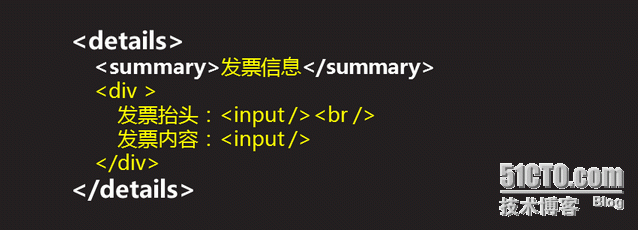
(2) <details> 元素用于定义细节
(3) <summary> 元素用来包含 <details> 元素的标题
(4) 目前只 Chrome 支持
(5) <details> 元素用于定义细节
- 可以在此元素里添加文本或者图像等元素
- 需要与 <summary> 元素配合使用
(6) <summary> 元素用来包含 <details> 元素的标题
- 必须包含在 <details> 元素中
- 作为 <details> 元素的第一个子元素

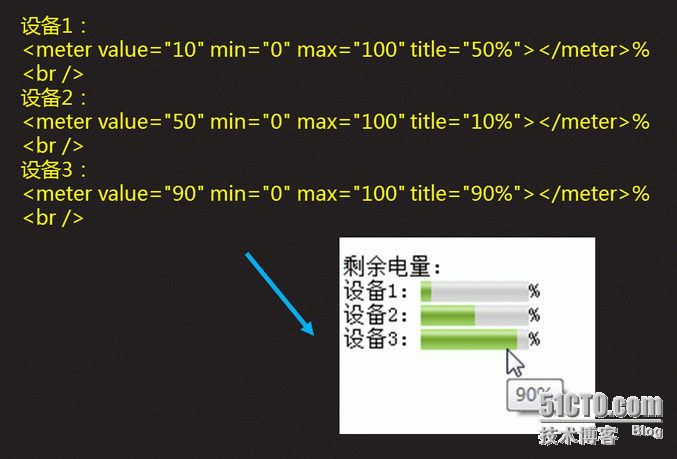
度量元素<meter>
(1) <meter> 元素用于定义度量衡
- 比如用于表示投票人数比例、磁盘的使用量或者统计比例等
- 常用于静态比例的显示(已知最大和最小值)
(2) 语法
- <meter>文本</meter>
(3) 主要属性
- max: 范围的最小值,默认为0
- min: 范围的最大值,默认为1
- value: 度量值,默认值为0

时间元素<time>
(1) <time> 元素用来定义公历的时间(24小时制)或日期
- 并不能为页面带来页面显示效果上的变化
- 常用于对网页添加与时间相关的附加信息
(2) 语法
- <time>文本</time>
(3) 主要属性
- datetime 规定日期/时间,日期与时间之间用"T"文字分割

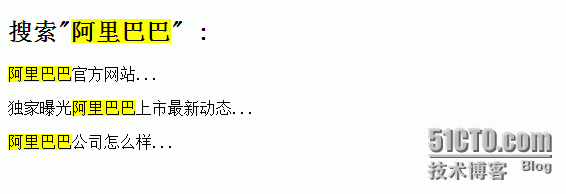
高亮文本显示<mark>元素
(1) <mark> 元素用于定义页面中带有记号的文本
- 常用于需要突出显示的文本
- 被 <mark> 元素包围的文本会显示额外的背景色
<h2>搜索"<mark>阿里巴巴</mark>" :</h2> <p><mark>阿里巴巴</mark>官方网站...</p> <p>独家曝光<mark>阿里巴巴</mark>上市最新动态...</p> <p><mark>阿里巴巴</mark>公司怎么样...</p>

总结:本章内容主要介绍了HTML表单、其他控件、其他常用标记
如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- mysql SQL必知必会(第3版)pdf 百度自取
链接:https://pan.baidu.com/s/1CalzwrmL3UHaVsBxyCjdnA 提取码:u3y5 【需要自取,无解压密码】...
2024/4/19 12:16:30 - 数学建模需掌握的知识总纲
数学建模需要掌握许多知识,这里我列出总纲:学建模中的算法穷举法神经网络模拟退火遗传算法图论算法蒙特卡洛算法所需基础知识高等数学线性代数(矩阵加减乘除)概率论与数理统计(概率论,参数估计,假设检验,回归分析)评价AHP模型(层次分析)模糊评价预测分析场景曲线拟合…...
2024/4/13 2:01:46 - Html5之高级-1 HTML5表单元素(表单简介、input类型、新表单元素)
一、表单简介表单元素简介 - 无论是实现功能还是展示页面元素,表单在HTML中都有不可能替代的作用 - 在其他版本的HTML中,表单包含的元素非常有限,并且属性也不多,尤其是在数据交互过程中数据的验证需要编写大量的JavaScript代码 - 上述的不足,都已经在HTML5中被客…...
2024/4/16 3:45:28 - 【极客时间-SQL必知必会】学习笔记0-开篇词
开篇词 | SQL可能是你掌握的最有用的技能 SQL可能是你掌握的最有用的技能 不论是产品经理、运营人员,还是开发人员、数据分析师,你都可以用到SQL语言。它就像一把利剑,除了可以提高你的工作效率,还能扩大啊你的工作视野。 1. 基础篇 在专栏中重点讲解SQL本身的语法,还会讲…...
2024/4/16 21:22:22 - Html5之高级-2 HTML5表单属性(属性介绍、属性详解)
一、属性介绍属性介绍 - 有一些输入类型要求使用特定的属性才能显示效果,如前面提到过min,max,step. 其他输入类型需要使用一些属性来改进其他性能,或者决定验证过程的重要性。HTML5 标准中再原来的基础上增加了一些新的属性。 - Placeholder 属性 - Nultip…...
2024/4/30 12:21:23 - SQL学习笔记07 极客时间 SQL必知必会50讲
30丨锁:悲观锁和乐观锁是什么?31丨为什么大部分RDBMS都会支持MVCC?32丨查询优化器是如何工作的?33丨如何使用性能分析工具定位SQL执行慢的原因?35丨数据库主从同步的作用是什么,如何解决数据不一致问题?36丨数据库没有备份,没有使用Binlog的情况下,如何恢复数据?37丨…...
2024/4/17 20:27:42 - 如何用利特尔法则调整线程池大小
利特尔法则 利特尔法则派生于排队论,用以下数学公式表示: L=λW L = λW L=λW L 系统中存在的平均请求数量。 λ 请求有效到达速率。例如:5/s 表示每秒有5个请求到达系统。 W 请求在系统中的平均等待执行时间。排队论:研究服务系统中排队现象随机规律的学科,探究排队有…...
2024/4/29 10:16:00 - sql 必知必会学习笔记(二)
三、过滤数据 ①、select column1,column2 from table1 where column1=value;对于value值,有的用单引号,有的不用单引号;单引号用来限定字符串。用来与字符串类型的列进行比较的值用单引号,用来与数值列进行比较的值不需要用单引号。<>和!=通常可以互换使用,参照DBM…...
2024/4/13 2:02:17 - 三天学会HTML5 之第一天
引言HTML5 一直是非常热门的话题,因此此系列文章主要从一些基本功能开始讲起,逐步深入了解HTML5的新概念。 首先了解一些基本的术语和概念。SGML, HTML,XML三者之间的区别Doc类型是什么HTML5 有什么新特点新优势。学习HTML5 在开始之前首先来区分SGMC,HTML,XML 三者的概念。…...
2024/4/13 2:02:17 - 美赛中常用的建模方法
综合评价(多维降为一维) 属于哪一类?排名是多少? 最优方案是什么? • 1 模糊综合评判 • 2 主成分综合评价、因子分析、投影寻踪综合评价 • 3 层次分析法(AHP)、熵值法、秩和比综合评价、优劣解 距离法(TOPSIS法) • 灰色关联分析、数据包络(DEA)分析 •分类与判别 •…...
2024/4/13 2:02:32 - 《SQL必知必会(第4版)》 00 搭建环境
目录安装MySQL数据库安装mariaDB 数据库安装MySQL数据库 环境:基于CentOS7和MySQL 5.7 确认系统版本: uname -a 下载MySQL的repo源: wget http://dev.mysql.com/get/mysql57-community-release-el7-7.noarch.rpm 安装yum库: yum localinstall -y mysql57-community-release…...
2024/4/13 2:02:27 - 通过HTML5的getUserMedia实现拍照功能
1. 通过getUserMedia调用设备的摄像头(电脑、手机都可以,取决于浏览器对这个API的支持情况),并将资源放入video标签。2. 将video内的视频资源通过canvas的drawImage API放入canvas里,这个canvas是不显示的。3. 将canvas的内容转换成base64编码的webp格式的图像(如果浏览器…...
2024/4/14 22:25:14 - A Queuing Analysis for Disk Array Systems-Stanford University(磁盘阵列的排队分析)
摘要:针对磁盘阵列使用排队模型,作者研究了磁盘阵列子系统的性能和各个子系统之间的权衡,也研究了在各种不同CPU环境下设计这些子系统的一些准则。最后,作者将他们的模型与前人的一些仿真结果进行了比较。1.简介 1.1 提高磁盘IO性能的途径 a.增加位密度 b.增加数据传送数率…...
2024/4/5 1:44:30 - 电子书下载:SQL必知必会(第3版)
下载:http://www.ctdisk.com/file/16565045...
2024/4/13 8:12:45 - 利用html5 Api 实现分页
//htmlapi.php<?php //header("content-type:text/html;charset=utf-8"); $dsn=mysql:host=127.0.0.1;dbname=edusoho; $db=new PDO($dsn,root,root); $page=isset($_GET[p])?$_GET[p]:1; $pagesize=10; $limit=($page-1)*$pagesize; $sql…...
2024/4/25 1:11:59 - sql必知必会学习记录(十二)- 联结表
sql必知必会学习记录(十二)- 联结表联结等值联结(内部联结)SELECTvend_name,prod_name,prod_price FROMvendors,products WHEREvendors.vend_id = products.vend_id ORDER BYvend_name,prod_name笛卡儿积(cartesian product):由没有联结条件的表关系返回的结果为笛卡儿积…...
2024/4/23 15:39:45 - SQL必知必会:检索数据
此节中主要介绍如何使用SELECT语句从表中检索一个或多个数据列SELECT语句用途:从一个或多个表中检索信息。关键字:不能用作表或列的名字。 为了使用SELECT检索表数据,必须至少给出两条信息---想选择什么,以及从什么地方选择。想选择什么就是将相应的列放在SELECT后面,FROM…...
2024/4/13 2:02:17 - HTML5替代div的元素
section页面中的一个内容区块和 h1,h2等元素结合起来使用article页面中的一块与上下文不相关的独立内容,比如博客中的一篇文章aside和article配合header标签定义文档的页眉hgroup标签用于对网页或区段(section)的标题进行组合footer 页脚nav导航链接figure请使用 元素为元素…...
2024/4/8 20:17:37 - SQL必知必会(第3版)学习笔记【6-10章】
第6章 用通配符进行过滤LIKE操作符 通配符:wildcard,用来匹配值的一部分的特殊字符 通配符搜索只能用于文本字段(串)百分号(%)通配符%,表示任何字符出现任意次数(包括0次)SELECT prod_id, prod_name FROM Products WHERE prod_name LIKE Fish%;下划线(_)通配符(_…...
2024/4/13 21:49:12 - 初见html5
HTML(超文本标记语言)网页是一个用超文本标记语言编码的普通文本文档1,超文本是一种文本,点击它可以从一个文件跳到另一个文件。它是指网页之间互相连接的功能2,标记是一种标记符,即对普通文档进行布局及按常规进行格式设置。3,语言是指html实际上是一种可以编程的语言。...
2024/4/13 2:02:37
最新文章
- 交通 | 电动汽车车辆路径问题及FRVCP包的调用以及代码案例
编者按: 电动汽车的应用给车辆路线问题带来了更多的挑战,如何为给定路线行驶的电动汽车设计充电决策是一个需要解决的难题,本文介绍了开源python包frvcpy使用精确式算法对该问题求解。 文献解读:Aurelien Froger, Jorge E Mendo…...
2024/5/2 11:13:45 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/3/20 10:50:27 - 使用pytorch构建有监督的条件GAN(conditional GAN)网络模型
本文为此系列的第四篇conditional GAN,上一篇为WGAN-GP。文中在无监督的基础上重点讲解作为有监督对比无监督的差异,若有不懂的无监督知识点可以看本系列第一篇。 原理 有条件与无条件 如图投进硬币随机得到一个乒乓球的例子可以看成是一个无监督的GAN&…...
2024/4/30 2:16:10 - WPS二次开发专题:如何获取应用签名SHA256值
作者持续关注WPS二次开发专题系列,持续为大家带来更多有价值的WPS开发技术细节,如果能够帮助到您,请帮忙来个一键三连,更多问题请联系我(QQ:250325397) 在申请WPS SDK授权版时候需要开发者提供应用包名和签…...
2024/5/1 13:07:33 - DNS和HTTP
DNS应用层协议 域名解析系统 使用IP地址,来描述设备在网络上的位置 IP地址并不适合来进行传播网站,就采用了域名的方式来解决网站传播的问题。如www.baidu.com这样类似的就很容易让人记住。其域名就直接代表了这个网站。而且有一套自动的系统会将域名解…...
2024/5/1 13:54:09 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/5/1 17:30:59 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/4/30 18:14:14 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/4/29 2:29:43 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/5/2 9:28:15 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/4/27 17:58:04 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/4/27 14:22:49 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/4/28 1:28:33 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/4/30 9:43:09 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/4/27 17:59:30 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/4/25 18:39:16 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/4/28 1:34:08 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/4/26 19:03:37 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/4/29 20:46:55 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/4/30 22:21:04 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/5/1 4:32:01 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/4/27 23:24:42 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/4/28 5:48:52 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/4/30 9:42:22 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/5/2 9:07:46 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/4/30 9:42:49 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57
