HTML5 多线程处理
HTML5中我觉得最有用和激动人心的功能就是引入了线程的概念,从而我们可以用多线程的思想来处理比较复杂的应用。我们可以让前台线程去完成和用户交互的工作,而把比较复杂的,耗时较长的运算放在后台线程中完成,而让前台线程与后台线程通过消息交互.(注意:后台线程是不可以直接操作window对象和dom树的)
创建后台线程的核心就是HTML5 提供的 Workers API ,下面是我用这个API开发一个相对比较复杂的应用。
假设我们有一个需求,页面上有一个输入框,让用户输入一个整数,然后计算出所有小于这个整数的素数,然后把所有的素数分别计算平方,最后吧结果显示在主页面上。
如果不用HTML5,那么将会是非常长的一段JS代码,而且如果输入的值比较大时,它会吧整个页面全部“冻结”,有了HTML5就轻松许多了,我们分工如下:
主线程:把主页面上的输入框的中的数发送给后台线程1
后台线程1:根据这个数来找到所有比它小的素数,然后把这些素数封装在一个JSON数组中发送给主线程,同时把这一步骤的处理时间发送给主线程
主线程:收到后台线程发过来的信息,然后把素数列表发给后台线程2
后台线程2:对于素数列表中的每一个素数,计算求出其平方,然后把所有的结果以JSON数组形式发送给主线程,同时把这一步骤的处理时间发送给主线程
主线程:把后台线程1,后台线程2所得到的结果以及每个线程执行各自所用的时间显示在主页面上指定id的区域内
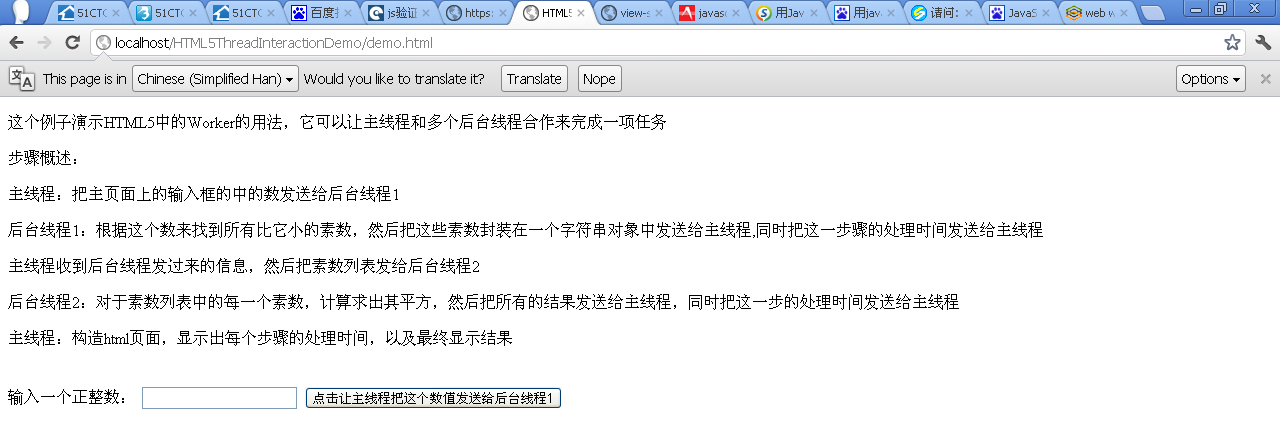
所以,我们首先要有个主页面,用来接受用户输入和最终显示结果,这个页面代码如下:
- <!DOCTYPE HTML>
- <html>
- <head>
- <meta
- charset="utf-8"
- />
- <title>HTML5 线程交互例子</title>
- <script
- type="text/javascript"
- src="js/mainthread.js"
- >
- </script>
- </head>
- <body>
- <p>这个例子演示HTML5中的Worker的用法,它可以让主线程和多个后台线程合作来完成一项任务</p>
- <p>步骤概述:
- <p>主线程:把主页面上的输入框的中的数发送给后台线程1</p>
- <p>后台线程1:根据这个数来找到所有比它小的素数,然后把这些素数封装在一个字符串对象中发送给主线程,同时把这一步骤的处理时间发送给主线程</p>
- <p>主线程收到后台线程发过来的信息,然后把素数列表发给后台线程2</p>
- <p>后台线程2:对于素数列表中的每一个素数,计算求出其平方,然后把所有的结果发送给主线程,同时把这一步的处理时间发送给主线程</p>
- <p>主线程:构造html页面,显示出每个步骤的处理时间,以及最终显示结果</p>
- <br>
- 输入一个正整数:
- <input type="text" id="inputedInteger"/>
- <input type="button" value="点击让主线程把这个数值发送给后台线程1" onclick="handleInputInteger()"/>
- <p id="result"></p>
- </body>
- </html>
其次,我们来构建主线程,它主要任务就是进行协调和调度,它先取得用户输入,然后发送消息给后台工作线程1,之后接收从后台工作线程1返回的内含素数数组的消息,并把这个数组发给后台工作线程2,再接收从后台工作线程2中返回的内含素数平方数组的消息,最终把所有消息汇总然后打印在主页面上,细节请看我的代码注释:
mainthread.js
- //这个函数是页面上点击button的事件处理函数
- function handleInputInteger(){
- //让window对象创建第一个后台线程(worker1),这个后台线程专门负责得到小于等于某个整数的所有素数
- var worker1= new Worker("js/worker1-getPrimeList.js");
- //获取用户输入的整数并转为10进制
- var integerInput=document.getElementById("inputedInteger").value;
- var num=parseInt(integerInput,10);
- //把从用户输入的整数传给后台线程1
- worker1.postMessage(num);
- //当获取从后台线程1(worker1)传递过来的结果时,我们处理这个结果,我们这个结果是个json对象
- worker1.onmessage=function(event){
- //取得从后台线程1(worker1)返回的JSON对象,并且分离出信息
- //其中primeArray是由后台线程1(worker1)完成的取得所有<=指定整数的素数构成的素数数组(还是未解析的JSON数组)
- //而worker1ElapsedTime则是后台线程1(worker1)完成它的工作的用时,单位毫秒
- var data = event.data;
- var dataInfo=JSON.parse(data);
- var primeArray=dataInfo.primeArray;
- var worker1ElapsedTime=dataInfo.worker1ElapsedTime;
- //我们让主线程创建第二个后台线程(worker2),这个后台线程可以把所有的素数计算平方
- var worker2 = new Worker("js/worker2-getSquaredPrimeList.js");
- //把primeArray的信息发送给第二个后台线程(worker2)
- worker2.postMessage(primeArray);
- //当获得从后台线程2(worker2)传来的结果时,我们在主页面上构造信息块,反映出整个过程
- worker2.onmessage=function(event){
- //取得从后台线程2(worker2)返回的JSON对象,并且分离出信息
- //primeArray是从主线程传递给后台线程2(worker2)的素数数组
- //squaredPrimeArray是由后台线程2(worker2)完成的所有的素数的平方构成的数组
- //而worker2ElapsedTime则是后台线程2(worker2)完成它的工作的用时,单位毫秒
- var data = event.data;
- var dataInfo=JSON.parse(data);
- var primeArray=dataInfo.primeArray;
- var squaredPrimeArray=dataInfo.squaredPrimeArray;
- var worker2ElapsedTime=dataInfo.worker2ElapsedTime;
- //取得素数的个数
- var numOfPrimes=JSON.parse(primeArray).length;
- //构造信息文本,并且显示在页面上id为"result"的区域
- var result=document.getElementById("result");
- var resultStr="用户输入的整数为: "+num+"<br>";
- resultStr+="<br>";
- resultStr+="后台线程1(worker1)经过分析可知,小于该整数的素数一共有"+numOfPrimes+"个。"+"<br>";
- resultStr+="后台线程1(worker1)得到了素数数组为:"+primeArray+"<br>";
- resultStr+="后台线程1(worker1)的操作用时为: "+worker1ElapsedTime+"毫秒!"+"<br>";
- resultStr+="<br>";
- resultStr+="后台线程2(worker2)得到的素数的平方数组为:"+squaredPrimeArray+"<br>";
- resultStr+="后台线程2(worker2)的操作用时为: "+worker2ElapsedTime+"毫秒!"+"<br>";
- result.innerHTML=resultStr;
- }
- };
- }
再次,我们来定义后台工作线程1(worker1),这个线程必须被包含在一个js文件中,它必须定义当接收从主线程传来的消息(一个整数)时的处理函数,它会构造一个小于这个整数的所有素数组成的素数数组,并把这个素数数组返回给调用者线程(主线程)、当然了,我们还需要一个辅助方法来判断某个整数是否为素数,所以worker1-getPrimeList.js的代码如下:
- //这个函数用于判断某个数是否为素数
- function isPrime(number) {
- if (number < 2) {
- return false;
- } else {
- for (var j = 2; j <= Math.sqrt(number); j++) {
- if (number % j == 0) {
- return false;
- }
- }
- }
- return true;
- }
- // 这个js代码可以接收传入的整数并且返回所有小于等于这个整数的素数列表
- onmessage = function(event) {
- //计算开始时间
- var beginTime = new Date().getTime();
- // 获取用户输入的整数
- var num = event.data;
- // 构造一个buffer素数数组
- var bufferedPrimeArray = new Array(num);
- var primeArrayMaxIndex=0;
- for (var i = 0; i < num; i++) {
- if (isPrime(i)){
- bufferedPrimeArray[primeArrayMaxIndex]=i;
- primeArrayMaxIndex++;
- }
- }
- //构造真正的素数数组
- var primeArray = new Array(primeArrayMaxIndex);
- //将buffer素数数组中的所有的素数移动到这个数组中
- for(var j=0;j<primeArrayMaxIndex;j++){
- primeArray[j]=bufferedPrimeArray[j];
- }
- //计算结束时间
- var endTime= new Date().getTime();
- var elapsedTime=endTime-beginTime;
- //构造json对象来存储信息:
- var data = new Object;
- data.primeArray = JSON.stringify(primeArray);
- data.worker1ElapsedTime= elapsedTime;
- var str=JSON.stringify(data);
- //把这个json对象发送回主线程 (也就是创建这个worker1的线程)
- postMessage(str);
- }
最后,我们来定义后台工作线程2(worker2),这个线程也必须被包含在一个js文件中,它必须定义当接收从主线程传来的消息(一个素数数组)时的处理函数,它会构造一个对应的素数平方数组,并把这个素数数组,以及素数平方数组返回给调用者线程(主线程),所以worker2-getSquaredPrimeList.js的代码如下:
- // 这个 js代码可以把传入的素数数组中每个素数依次求平方,然后构造一个素数平方数组
- onmessage = function(event) {
- //计算开始时间
- var beginTime = new Date().getTime();
- // 获取从主线程传来的素数数组,并且还原成真正的素数数组
- var primeArrayFromMainThread= event.data;
- var primeArray = JSON.parse(primeArrayFromMainThread);
- var length=primeArray.length;
- //构造一个素数平方数组
- var squaredPrimeArray=new Array(length);
- //将原来数组中的所有素数依次求平方,然后填充到这个新的平方数组中
- for (var i=0;i<length;i++){
- squaredPrimeArray[i]=primeArray[i]* primeArray[i];
- }
- //计算结束时间
- var endTime= new Date().getTime();
- var elapsedTime=endTime-beginTime;
- //构造json对象来存储信息:
- var data = new Object;
- data.primeArray = JSON.stringify(primeArray);
- data.squaredPrimeArray=JSON.stringify(squaredPrimeArray);
- data.worker2ElapsedTime= elapsedTime;
- var str=JSON.stringify(data);
- //把这个json对象发送回主线程 (也就是创建这个worker1的线程)
- postMessage(str);
- }
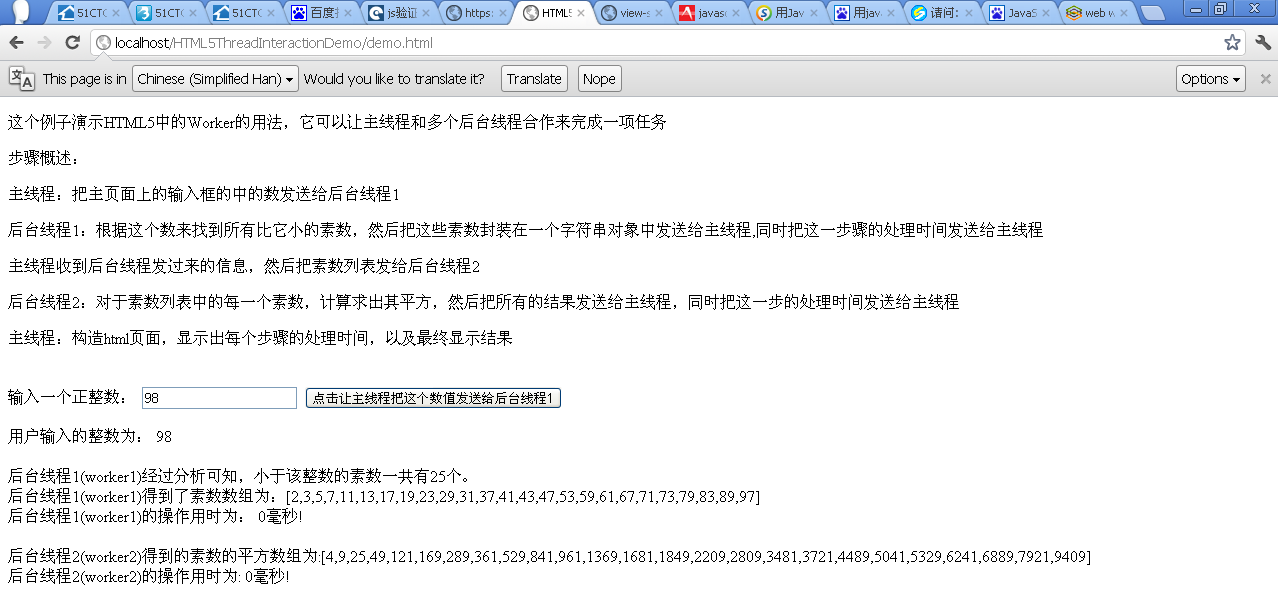
最后国际惯例,我们演示下例子:
首先,用户输入前:

用户输入某个整数,比如98,则显示如下:

如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- stm32--独立看门狗使用
我采用得是STM32F10RC 参考得是STM32普中科技的给出得例子:https://www.bilibili.com/video/av30149282/?p=45(这里给出网址)1、基本介绍包含有两个看门狗,独立看门狗:IWDG 窗口看门狗:WWDG用来检测由于软件错误导致的故障。看门狗由VDD电压与供电,在停止和待机模式…...
2024/4/28 8:44:36 - HTML5铸就VMware新特性,WSX技术能让浏览器远程运行虚拟桌面 .
from: http://blog.csdn.net/wuyelvcha/article/details/7377367 VMware公司的虚拟机可能很多人都用户过,他们正开发一项让人兴奋的新特性,允许用户使用浏览器远程访问虚拟桌面。该技术的开发实施者,VMware公司的克里斯提哈蒙德(Christian Hammond)近日在其博客上展示…...
2024/4/28 16:07:28 - MySQL数据库优化概述
一,数据库优化的目的 1,避免出现页面访问错误 由于数据库的timeout产生的5**错误; 由于慢查询造成的也没无法加载; 由于阻塞造成数据无法提交;2,增加数据库的稳定性 很多数据库的问题都是由于低效的查询引起的;3,优化用户体验 流畅页面的访问速度; …...
2024/4/20 2:12:19 - STM32 IWDG独立看门狗 定时时间计算
运用前须知: 1、IWDG所用计时时钟是不稳定的(35-60KHZ),通常取40KHZ计算. 对以下代码段,定时时间为:T=prer/40000*rlr,单位是S void watchdogInit(uint8_t timeoutS)//宏 {uint8_t prer = 4;uint16_t rlr = timeoutS * 625;IWDG_WriteAccessCmd(IWDG_WriteAccess_Enable…...
2024/4/27 22:07:30 - 让IE支持HTML5的新属性:Placeholder,Autofocus
借助jquery,让IE也支持HTML5新属性:Placeholder,Autofocus。 <!DOCTYPE HTML> <html> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta na…...
2024/4/13 2:38:51 - STM32L151 的ADC的模拟看门狗中断和溢出中断
现场条件: 1.AD采集,DMA传输;AD设置为单通道的持续模式,DMA设置为单次模式。AD模拟看门狗设置的上门槛小于AD采集值,下门槛大于AD采样值,当DMA单次结束后,即会发生AD看门狗中断和溢出中断 void ADC1_IRQHandler(void) {if(ADC_GetITStatus(ADC1, ADC_IT_OVR) != RESET){…...
2024/4/27 21:59:34 - mysql数据库库推荐书籍
一,《MySQL必知必会》《MySQL必知必会》MySQL是世界上最受欢迎的数据库管理系统之一。书中从介绍简单的数据检索开始,逐步深入一些复杂的内容,包括联结的使用、子查询、正则表达式和基于全文本的搜索、存储过程、游标、触发器、表约束,等等。通过重点突出的章节,条理清晰、…...
2024/4/13 2:38:46 - 知乎网解决HTML5 Placeholder的方案
使浏览器支持Placeholder有很多方法,都不是很完美,或多或少有点问题,且有些原生支持的浏览器在获得焦点时会清空Placeholder提示。发现知乎网的解决方法不错,特记录下。 windows系统中以下浏览器测试通过:Google Chrome 18,Firefox 12,IE 9,IE 6,Opera 11.5。在androi…...
2024/4/19 17:41:35 - STM8S_008_WDG独立看门狗和窗口看门狗
相关标题:STM8S看门狗、IWDG、WWDGⅠ、写在前面STM8S看门狗WDG分为两类:IWDG:Independent WatchDog独立看门狗WWDG:Window WatchDog窗口看门狗 独立看门狗模块可以用于解决处理器因为硬件或软件的故障所发生的错误。它由一个内部的128kHz的LSI阻容振荡器作为时钟源驱动,因…...
2024/4/27 23:14:14 - zabbix的数据库优化
zabbix数据库优化参考文档: https://www.zabbix.org/wiki/Docs/howto/mysql_partition https://www.kancloud.cn/devops-centos/centos-linux-devops/375488my.cnf的参数的调整要根据实际应用和长期使用中慢慢去调整,此处主要是创建四个存储过程: create,drop,maintena…...
2024/4/13 2:38:31 - Wadda:基于 HTML5 Canvas 的图片放大镜
简介 Wadda 是下一代图片放大技术,使用 HTML5 Canvas 实现图片放大镜功能。借助 HTML5 Canvas 标签,能够自定义放大级别而不需要为每个级别定义图片,还能够设置羽化(Fading)效果。 使用方法使用非常简单,只需在img标签的title属性中设置放大图片的路径,例如:<im…...
2024/4/28 4:21:02 - STM32学习笔记——窗口看门狗WWDG介绍及配置
WWDG 窗口看门狗通常被用来监测,由外部干扰或不可预见的逻辑条件造成的应用程序背离正常的运行序列而产生的软件故障。除非递减计数器的值在T6位(WWDG->CR 的第六位)变成0前被刷新,看门狗电路在达到预置的时间周期时,会产生一个MCU复位。在递减计数器达到窗口寄存器(WW…...
2024/4/13 2:38:56 - STM32F4 ADC1 模拟看门狗【库函数操作】
ADC的模拟看门狗用于检查电压是否越界。他又上下两个边界,可分别在寄存器ADC_HTR和ADC_LTR中设置。库函数是使用ADC_AnalogWatchdogThresholdsConfig设置的,无论是常规通道还是注入通道,都非常简单。当模拟看门狗检测到电压高于上限或者低于下限时将会产生看门狗中断。捕获这…...
2024/4/28 14:52:31 - Mysql数据库如何优化?从哪几个方面考虑?
首先应该想到的是:1、优化分片键(如果有分库分表)(1)不要使用分区,分区性能很低,难以维护(2)不要使用主从数据库,读写分离有了缓存就再也不需要分主从了,毕竟延迟问题是无法解决的(虽然很小)(3)如果使用分库分表,那么查询条件务必先走分片键,否则就成了全表查…...
2024/4/28 3:37:38 - HTML5 利用canvas API 展示阴影效果
HTML5的Canvas自带API可以显示阴影效果,主要还是在画布(canvas)的上下文对象(context)上做文章<!DOCTYPE html> <head> <meta charset="UTF-8"> <title>HTML5 Combine Shape DEMO</title> <script type="text/javascript&quo…...
2024/4/13 2:39:16 - stm32独立看门狗的溢出时间说明
...
2024/4/13 2:39:46 - 数据库优化相关面试题
1、如何设计一个高并发的系统数据库的优化,包括合理的事务隔离级别、SQL语句优化、索引的优化使用缓存,尽量减少数据库 IO分布式数据库、分布式缓存服务器的负载均衡2、实践中如何优化MySQL四条从效果上第一条影响最大,后面越来越小。SQL语句及索引的优化数据库表结构的优化…...
2024/4/13 2:39:41 - STM32之窗口看门狗(WWDG)
转自 http://www.eeworld.com.cn/mcu/2015/1021/article_23159.html前几天学习STM32的两条狗,先学习了宠物狗(IWDG),和其它MCU差不多,不多说了。学到警犬(WWDG)的时候,问题来了,没有IWDG那么好理解了,看了半天没有搞懂是怎么回事,计数器值、窗口值、在什么时候喂狗、…...
2024/4/5 1:47:55 - MySQL数据库优化总结如果索引多个字段,第一个字段要是经常作为查询条件的。如果只有第二个字段作为查询条件,这个索引不会起到作用;
MySQL数据库优化总结 http://www.cnblogs.com/villion/archive/2009/07/23/1893765.html对于一个以数据为中心的应用,数据库的好坏直接影响到程序的性能,因此数据库性能至关重要。一般来说,要保证数据库的效率,要做好以下四个方面的工作:数据库设计、sql语句优化、数…...
2024/4/5 1:47:54 - HTML5 利用json对象来存取复杂数据
HTML5中可以用json对象来存取一组相关的对象,以下是个例子,我们收集一组用户输入信息,然后创建一个Object来囊括这些信息,之后用一个json字符串来表示这个Object,然后把json字符串存放在localStorage中。之后,我们让用户检索名称,用名称为key去问localStorage取得对应的…...
2024/4/18 4:07:20
最新文章
- 免费调用阿里云通义千问(qwen-1.8b-chat)大模型API
目录 前言通义千问开通注意 APi接口最后 前言 免费的GPT接口国内的使用一段实践就会失效,阿里云的qwen-1.8b-chat限时免费,可对接!目前本账号小助手也是对接了该模型 通义千问 通义千问,是基于阿里巴巴达摩院在自然语言处理领域…...
2024/4/28 17:17:25 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/3/20 10:50:27 - 【嵌入式开发 Linux 常用命令系列 4.3 -- git add 不 add untracked file】
请阅读【嵌入式开发学习必备专栏 】 文章目录 git add 不add untracked file git add 不add untracked file 如果你想要Git在执行git add .时不添加未跟踪的文件(untracked files),你可以使用以下命令: git add -u这个命令只会加…...
2024/4/25 4:06:17 - vue3项目运行正常但vscode红色波浪线报错
以下解决办法如不生效,可尝试 重启 vscode 一、Vetur插件检测问题 vetur 是一个 vscode 插件,用于为 .vue 单文件组件提供代码高亮以及语法支持。但 vue 以及 vetur 对于 ts 的支持,并不友好。 1、原因 如下图:鼠标放到红色波浪…...
2024/4/26 17:21:41 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/4/28 13:52:11 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/4/28 3:28:32 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/4/26 23:05:52 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/4/28 13:51:37 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/4/27 17:58:04 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/4/27 14:22:49 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/4/28 1:28:33 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/4/28 15:57:13 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/4/27 17:59:30 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/4/25 18:39:16 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/4/28 1:34:08 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/4/26 19:03:37 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/4/28 1:22:35 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/4/25 18:39:14 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/4/26 23:04:58 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/4/27 23:24:42 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/4/28 5:48:52 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/4/26 19:46:12 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/4/27 11:43:08 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/4/27 8:32:30 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57
