Vue组件定义和注册以及组件之间的传值(总结)
Vue组件定义和注册以及组件之间的传值
文章目录
- Vue组件定义和注册以及组件之间的传值
- (一)认识组件化
- 组件化的思想:
- 模块化和组件化的区别
- 组件化思想的应用:
- (二)注册组件
- **注册组件步骤解析**
- 实际开发中组件常见写法(荐)
- 全局组件
- 局部组件
- 注意点:驼峰式命名
- **全局组件和局部组件**
- **父组件和子组件**
- (三)**组件数据的存放**
- (四)组件通信
- **props**基本用法(父传子)
- **子级向父级传递**($emit)
- 组件通信的其他方法
- 1.`$emit`/`$on`(eventBus)
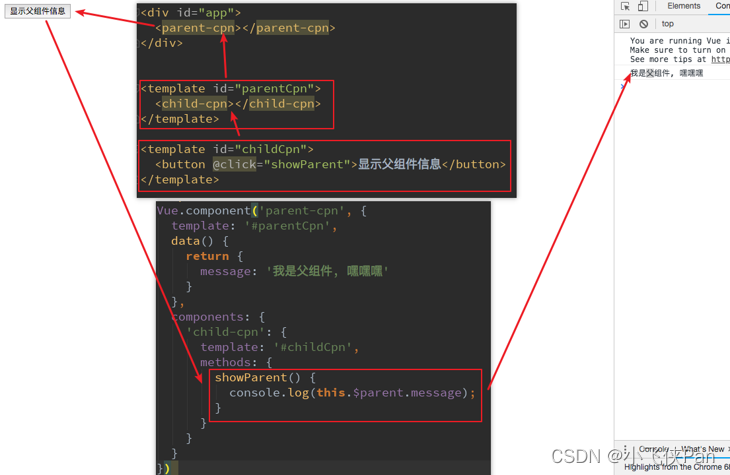
- 2.`$parent` / `$children`与 `ref`
- 3.provide/inject(提供/注入)
- 4.`$attrs`/`$listeners`
- 总结
(一)认识组件化
组件化的思想:
- 如果我们将一个页面中所有的处理逻辑全部放在一起,处理起来就会变得非常复杂,而且不利于后续的管理以及扩展。
- 但如果,我们讲一个页面拆分成一个个小的功能块,每个功能块完成属于自己这部分独立的功能,那么之后整个页面的管理和维护就变得非常容易了。
模块化和组件化的区别
- 模块化:是从代码逻辑的角度进行划分的;方便代码分层开发,保证每个功能模块的职能单一
- 组件化:是从UI界面的角度进行划分的;前端的组件化,方便UI组件的重用
组件化思想的应用:
- 有了组件化的思想,我们在之后的开发中就要充分的利用它。
- 尽可能的将页面拆分成一个个小的、可复用的组件。 这样让我们的代码更加方便组织和管理,并且扩展性也更强。

(二)注册组件
组件的使用分成三个步骤:
-
创建组件构造器
-
注册组件
-
使用组件。


注册组件步骤解析
1.Vue.extend():
-
调用Vue.extend()创建的是一个组件构造器。
-
通常在创建组件构造器时,传入template代表我们自定义组件的模板。
-
该模板就是在使用到组件的地方,要显示的HTML代码。
事实上,这种写法在Vue2.x的文档中几乎已经看不到了,它会直接使用下面我们会讲到的语法糖,但是在很多资料还是会提到这种方式,而且这种方式是学习后面方式的基础。
2.Vue.component():
-
调用Vue.component()是将刚才的组件构造器注册为一个组件,并且给它起一个组件的标签名称。
-
所以需要传递两个参数:1、注册组件的标签名 2、组件构造器
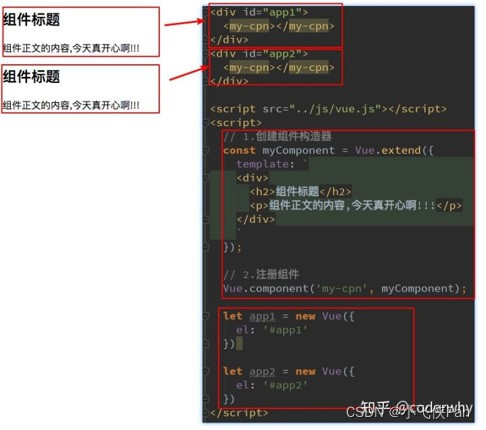
3.组件必须挂载在某个Vue实例下,否则它不会生效。(
我们来看下面我使用了三次<my-cpn></my-cpn>,而第三次其实并没有生效:

实际开发中组件常见写法(荐)
模板的分离写法:将组件内容定义到template标签中去。
全局组件
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>Document</title><script src="vue2.5.16.js"></script>
</head><body><!-- 定义模板 --><template id="myAccount"><div><h2>登录页面</h2><h3>注册页面</h3></div></template><div id="app"><!-- 使用组件 --><account> </account></div><script>//定义、注册组件Vue.component('account', {template: '#myAccount' // template 是 Vue 中的关键字,不能改。});new Vue({el: '#app'});</script>
</body></html>
我们在上一段中定义的是全局组件,这样做的时候,多个Vue实例都可以使用这个组件。
我们还可以在一个Vue实例的内部定义私有组件,这样做的时候,只有当前这个Vue实例才可以使用这个组件。
局部组件
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>Document</title><script src="vue2.5.16.js"></script>
</head><body><!-- 定义模板 --><template id="loginTmp"><h3>这是私有的login组件</h3></template><div id="app"><!-- 调用Vue实例内部的私有组件 --><my-login></my-login></div><script>new Vue({el: '#app',data: {},components: { // 定义、注册Vue实例内部的私有组件myLogin: {template: '#loginTmp'}}});</script>
</body></html>
注意点:驼峰式命名
上方代码中,如果在注册私有组件时,组件的名称是驼峰命名,比如:
<script>new Vue({el: '#app',data: {},components: { // 定义、注册Vue实例内部的私有组件myLogin: {template: '#loginTmp'}}});</script>
那么,在标签中使用组件时,需要把大写的驼峰改为小写的字母,同时两个单词之间使用-进行连接:
<my-login></my-login>
全局组件和局部组件
-
当我们通过调用Vue.component**()注册组件时,组件的注册是全局的。这意味着该组件可以在任意Vue**示例下使用。
-
如果我们注册的组件是挂载在某个实例中, 那么就是一个局部组件


上面的例子中,没有被渲染的原因是:这个组件只在app1中注册了,没有在app2中注册。
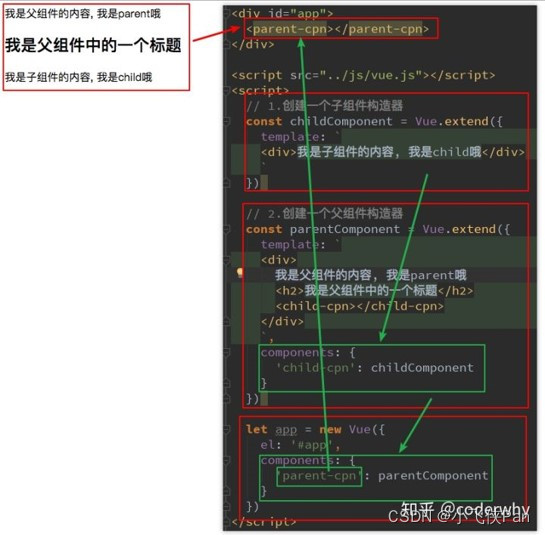
父组件和子组件

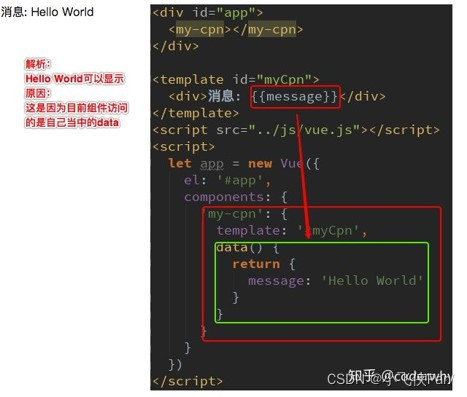
(三)组件数据的存放
组件对象也有一个data属性(也可以有methods等属性)
只是这个data属性必须是一个函数
而且这个函数返回一个对象,对象内部保存着数据

为什么是一个函数呢?
首先,如果不是一个函数,Vue直接就会报错。
其次,原因是在于Vue让每个组件对象都返回一个新的对象,因为如果是同一个对象的,组件在多次使用后会相互影响。
每当我们创建一个新的组件实例时,就会调用data函数,data函数里会return一个新开辟的对象数据。这样做,就可以保证每个组件实例有独立的数据存储。

(四)组件通信
在开发中,往往一些数据确实需要从上层传递到下层:
-
比如在一个页面中,我们从服务器请求到了很多的数据。
-
其中一部分数据,并非是我们整个页面的大组件来展示的,而是需要下面的子组件进行展示。
-
这个时候,并不会让子组件再次发送一个网络请求,而是直接让大组件(父组件)将数据传递给小组件(子组件)。

props基本用法(父传子)
在组件中,使用选项props来声明需要从父级接收到的数据。
props的值有两种方式:
-
方式一:字符串数组,数组中的字符串就是传递时的名称。
-
方式二:对象,对象可以设置传递时的类型,也可以设置默认值等。
一个最简单的props传递

另一个例子:
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><title>Title</title>
</head><body><div id="app"><!--<cpn v-bind:cmovies="movies"></cpn>--><!-- 没有v-bind直接这样写是给prop传递一个静态的值,也就是说movies不是一个变量而是一个字符串 --><!--<cpn cmovies="movies" cmessage="message"></cpn>--><!-- 步骤2 通过:cmessage="message" 将data中的数据传给子组件props --><cpn :cmessage="message" :cmovies="movies"></cpn></div><!-- 子组件 --><template id="cpn"><div><!-- 步骤3 将props中的值显示在子组件中 --><ul><li v-for="item in cmovies">{{item}}</li></ul><h2>{{cmessage}}</h2></div></template><script src="../js/vue.js"></script><script>// 父传子: props// -------子组件------const cpn = {template: '#cpn',// 子组件通过prop接收 我们能够在组件实例中访问这个值,就像访问 data 中的值一样/* ***步骤1*** 在 子组件 定义props */// ****方式1:字符串数组,数组中的字符串就是传递时的名称(之后要引用的变量名)props: ['cmovies', 'cmessage'], // 不要把元素当成字符串,把它当成数组data() {return {}}}// -----父组件-----const app = new Vue({el: '#app',data: {message: '你好啊',movies: ['海王', '海贼王', '海尔兄弟']},components: {cpn}})</script><!-- 步骤:1.在子组件里写props2.在子组件的标签加上v-bind <cpn v-bind:props里定义的名称="父组件data数据名称"></cpn>3.将props中的值显示在子组件中--></body></html>
props传值为对象
// ***方式2:对象,对象可以设置传递时的类型,也可以设置默认值等->当需要对props进行类型等验证时props: {// 1.类型限制// 基础的类型检查 (`null` 和 `undefined` 会通过任何类型验证)// cmovies: Array,// cmessage: String,// 多个可能的类型// propB: [String, Number],// 2.提供一些默认值, 以及必传值cmessage: {type: String,default: 'aaaaaaaa',required: true // 必填的字符串},// 类型是对象或者数组时, 默认值必须是一个工厂函数cmovies: {type: Array,default () {return {message: 'hello'}}},// 自定义验证函数propF: {validator: function (value) {// 这个值必须匹配下列字符串中的一个return ['success', 'warning', 'danger'].indexOf(value) !== -1}}},

子级向父级传递($emit)
自定义事件的流程:
-
在子组件中,通过$emit()来触发事件。
-
在父组件中,通过v-on来监听子组件事件。

<!--父组件模板--><div id="app"><!-- 3.在父组件子标签中,通过v-on来监听子组件事件 并添加一个响应该事件的处理方法 --><cpn @item-click="cpnClick"></cpn></div><!--子组件模板--><template id="cpn"><div><!-- 1.在子组件中创建一个按钮,给按钮绑定一个点击事件 --><button v-for="item in categories" @click="btnClick(item)">{{item.name}}</button></div></template><script src="../js/vue.js"></script><script>// 子传父 自定义事件// 子组件 const cpn = {template: '#cpn',data() {return {categories: [{id: 'aaa',name: '热门推荐'},{id: 'bbb',name: '手机数码'},{id: 'ccc',name: '家用家电'},{id: 'ddd',name: '电脑办公'},]}},methods: {btnClick(item) {// 发射事件: 自定义事件// 2.在子组件中,通过$emit()来触发事件this.$emit('item-click', item)// 注意!!!!这里的$emit事件名不要写成驼峰!!!脚手架里可以,会先编译成一个组件对象render函数}}}// 父组件 const app = new Vue({el: '#app',data: {message: '你好啊'},components: {cpn},methods: {cpnClick(item) { // 这里的参数是接收子组件传过来的数据的console.log('cpnClick', item);}}})</script>
组件通信的其他方法
1.$emit/$on(eventBus)
这种方法通过一个空的Vue实例作为中央事件总线(事件中心),用它来触发事件和监听事件,巧妙而轻量地实现了任何组件间的通信,包括父子、兄弟、跨级。
具体实现方式:
var Event=new Vue();Event.$emit(事件名,数据);Event.$on(事件名,data => {});
举个例子
假设兄弟组件有三个,分别是A、B、C组件,C组件如何获取A或者B组件的数据
<div id="itany"><my-a></my-a><my-b></my-b><my-c></my-c>
</div>
<template id="a"><div><h3>A组件:{{name}}</h3><button @click="send">将数据发送给C组件</button></div>
</template>
<template id="b"><div><h3>B组件:{{age}}</h3><button @click="send">将数组发送给C组件</button></div>
</template>
<template id="c"><div><h3>C组件:{{name}},{{age}}</h3></div>
</template><script>
var Event = new Vue();//定义一个空的Vue实例
var A = {template: '#a',data() {return {name: 'tom'}},methods: {send() {Event.$emit('data-a', this.name);}}
}
var B = {template: '#b',data() {return {age: 20}},methods: {send() {Event.$emit('data-b', this.age);}}
}
var C = {template: '#c',data() {return {name: '',age: ""}},mounted() {//在模板编译完成后执行Event.$on('data-a',name => {this.name = name;//箭头函数内部不会产生新的this,这边如果不用=>,this指代Event})Event.$on('data-b',age => {this.age = age;})}
}
var vm = new Vue({el: '#itany',components: {'my-a': A,'my-b': B,'my-c': C}
});
</script>$on 监听了自定义事件 data-a和data-b,因为有时不确定何时会触发事件,一般会在 mounted 或 created 钩子中来监听。
2.$parent / $children与 ref
父子组件的访问方式: $children(父访问子)
- 有时候我们需要父组件直接访问子组件,子组件直接访问父组件,或者是子组件访问根组件。
- 父组件访问子组件:使用**children或children或children或refs**
- 子组件访问父组件:使用**$parent**
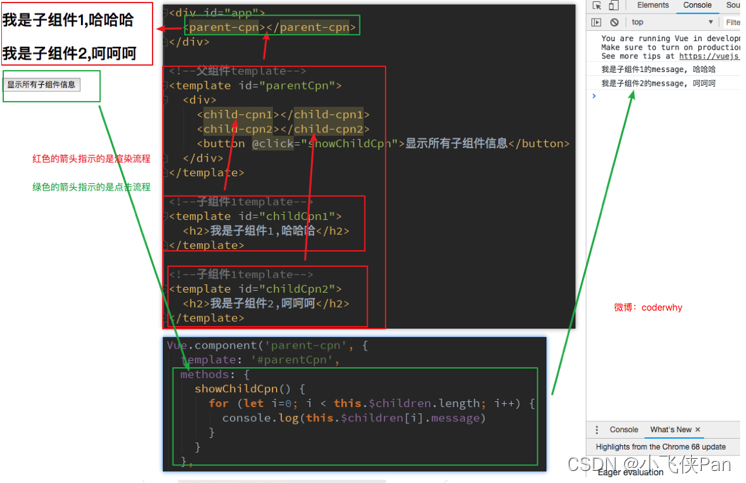
①先看下**$children**的访问
- this.$children是一个数组类型,它包含所有子组件对象。
- 我们这里通过一个遍历,取出所有子组件的message状态。

②父子组件的访问方式: $refs
$children的缺陷:
-
通过$children访问子组件时,是一个数组类型,访问其中的子组件必须通过索引值。
-
但是当子组件过多,我们需要拿到其中一个时,往往不能确定它的索引值,甚至还可能会发生变化。
-
有时候,我们想明确获取其中一个特定的组件,这个时候就可以使用$refs
$refs的使用:
-
$refs和ref指令通常是一起使用的。
-
首先,我们通过ref给某一个子组件绑定一个特定的ID。
-
其次,通过this.$refs.ID就可以访问到该组件了。


这种方法的弊端是,无法在跨级或兄弟间通信。
③如果我们想在子组件中直接访问父组件,可以通过$parent
注意事项:
-
尽管在Vue开发中,我们允许通过$parent来访问父组件,但是在真实开发中尽量不要这样做。
-
子组件应该尽量避免直接访问父组件的数据,因为这样耦合度太高了。
-
如果我们将子组件放在另外一个组件之内,很可能该父组件没有对应的属性,往往会引起问题。
-
另外,更不好做的是通过$parent直接修改父组件的状态,那么父组件中的状态将变得飘忽不定,很不利于我的调试和维护。

④使用$root(根组件)
<div id="app"><cpn></cpn>
</div><template id="cpn"><div><h2>我是cpn组件</h2><ccpn></ccpn></div>
</template><template id="ccpn"><div><h2>我是子组件</h2><button @click="btnClick">按钮</button></div>
</template><script src="../js/vue.js"></script>
<script>const app = new Vue({el: '#app',data: {message: '你好啊'},components: {cpn: {template: '#cpn',data() {return {name: '我是cpn组件的name'}},components: {ccpn: {template: '#ccpn',methods: {btnClick() {// 1.访问父组件$parent// console.log(this.$parent);// console.log(this.$parent.name);// 2.访问根组件$rootconsole.log(this.$root);console.log(this.$root.message);}}}}}}})
</script>
3.provide/inject(提供/注入)
用处:父组件可以向其所有子组件传入数据,而不管子组件层次结构有多深
父组件有一个 provide 选项来提供数据。子组件有一个 inject 选项来开始使用这个数据
eg:
index(根) , a(父) , b(子)
props方式传值:index -> a -> b
provide/inject 方式传值:index -> a , index -> b
举例
接下来就用一个例子来验证上面的描述: 假设有三个组件: A.vue、B.vue、C.vue 其中 C是B的子组件,B是A的子组件。
// A.vue<template><div><comB></comB></div>
</template><script>import comB from '../components/test/comB.vue'export default {name: "A",provide: {for: "demo"},components:{comB}}
</script>// B.vue<template><div>{{demo}}<comC></comC></div>
</template><script>import comC from '../components/test/comC.vue'export default {name: "B",inject: ['for'],data() {return {demo: this.for}},components: {comC}}
</script>// C.vue
<template><div>{{demo}}</div>
</template><script>export default {name: "C",inject: ['for'],data() {return {demo: this.for}}}
</script>4.$attrs/$listeners
简单来说:$attrs与$listeners 是两个对象,$attrs 里存放的是父组件中绑定的非 Props 属性,$listeners里存放的是父组件中绑定的非原生事件。
总结
常见使用场景可以分为三类:
- 父子组件通信:
props;$parent/$children;provide/inject;ref;$attrs/$listeners - 兄弟组件通信:
eventBus; vuex - 跨级通信:
eventBus;Vuex;provide/inject、$attrs/$listeners
如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- java 多数据源配置
多数据源 一、依赖 <dependency><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-actuator</artifactId></dependency><dependency><groupId>org.springframework.boot</groupId><arti…...
2024/4/13 4:35:15 - 【力扣-数据结构】【第 7 天】203. 移除链表元素
标题203. 移除链表元素难度简单天数第7天,第3/3题数据结构链表给你一个链表的头节点 head 和一个整数 val ,请你删除链表中所有满足 Node.val val 的节点,并返回 新的头节点 。 示例 1: 输入:head [1,2,6,3,4,5,6], val 6 输出…...
2024/4/19 9:14:28 - css(4)
绝对定位元素的布局 目录 绝对定位元素的布局 1)水平布局 2)垂直方向布局的等式同理 元素的层级 字体族 图标字体(iconfont) 行高(line height) 字体框 字体的简写属性 font-weight 字重࿰…...
2024/4/20 3:45:20 - Vue3 Vite 使用 tailwindcss element-plus iconify
安装和使用 tailwindcss 官方参考地址:https://www.tailwindcss.cn/docs/guides/vue-3-vite新建 Vue vite 项目,然后安装tailwindcss # vue-3-vite 中安装 npm install -D tailwindcsslatest postcsslatest autoprefixerlatest # 初始化,新…...
2024/4/13 4:35:20 - Redis 缓存穿透、缓存雪崩的原因和解决方案
文章目录一、缓存穿透解决方案:1. 缓存空对象2. 布隆过滤器拦截二、缓存雪崩三、缓存击穿在生产环境中,会因为很多的原因造成访问请求绕过了缓存,都需要访问数据库持久层,虽然对Redsi缓存服务器不会造成影响,但是数据库…...
2024/4/24 2:18:16 - 论文研读 —— 7. Very Deep Convolutional Networks for Large-Scale Image Recognition (3/3)
文章目录A LOCALISATIONA.1 LOCALISATION CONVNETA.2 LOCALISATION EXPERIMENTSB GENERALISATION OF VERY DEEP FEATURESC PAPER REVISIONSA LOCALISATION In the main body of the paper we have considered the classification task of the ILSVRC challenge, and performed…...
2024/4/30 3:42:16 - 长度最小的子数组
一、题目 给定一个含有 n 个正整数的数组和一个正整数 target 。 找出该数组中满足其和 ≥ target 的长度最小的 连续子数组 [numsl, numsl1, …, numsr-1, numsr] ,并返回其长度。如果不存在符合条件的子数组,返回 0 。 示例 1: 输入&am…...
2024/4/13 4:35:10 - 【行研资料】2022中国元宇宙白皮书——附下载
2021 年是元宇宙元年,但冰冻三尺非一日之寒,元宇宙的概念的提出和内涵的升华,也是一个漫长的过程,是人类在不断追求极致体验的过程中对技术不断提出更高要求的必然产物。本章给大家阐述元宇宙从思想孕育,到概念提出&am…...
2024/4/20 18:15:02 - 图中点的层次(树与图)
/* 给定一个n个点m条边的有向图,图中可能存在重边和自环。 所有边的长度都是1,点的编号为1~n。 请你求出1号点到n号点的最短距离,如果从1号点无法走到n号点,输出-1。 输入格式: 第一行包含两个整数n和m。 接下来…...
2024/5/3 16:50:59 - 亚太融媒 | 「设计师宇宙」「设计师宇宙」广东响应发改委意见 小学生化身小小社区设计师 | 国经信中心 | APEC教育+
「APEC设计/教育」公益 APEC EDU在行动? 「设计师宇宙」广东响应发改委意见 小学生化身小小社区设计师 | 国经信中心 | APEC设计 有效从小开始的力量,让世界变的更美好...
2024/4/13 4:35:30 - 【行研资料】2021直播电商年度数据报告——附下载
来源 | 果集 进入2021年,直播电商依旧火热,产业链各方纷纷加码直播电商布局力度,直播电商发展进入新的发展阶段。一方面,2021年是品牌自播元年,平台闭环电商竞争愈加激烈。随着抖音、快手相继提出兴趣电商、信任电商概…...
2024/4/18 11:57:45 - REVERSE-COMPETITION-HGAME2022-Week3
REVERSE-COMPETITION-HGAME2022-Week3Answers Windowscreakme3hardenedfishmanAnswer’s Windows 含有GUI的程序,ida打开,ShiftF12打开字符串窗口,发现"right"和"wrong" 对"right"查找交叉引用,来…...
2024/4/16 15:01:36 - 数据中台 第6章 数据开发: 批计算、流计算、在线查询和即席分析
计算能力根据场景抽象分成四大类:批计算、流计算、在线查询和即席分析。 不同场景配合不同的存储和计算框架来实现,以满足业务的复杂需求, (1)批计算 主要用于批量数据的高延时处理场景,如离线数仓的加工、…...
2024/4/13 4:34:55 - Plc和单片机如何选择?
点击蓝字 关注我们 ★ 经验分享 ★ 最近不少学员总是问我PLC和单片机应该怎么选择? 所以,今天我把自己经验分享给大家。 十几年前,上学时我也面临这样的选择,索性我全部都自学了一遍。 ★ 单片机和plc的区别 ★ 第一,…...
2024/4/19 10:59:44 - GitHub中已开源项目汇总
GitHub中已开源项目汇总QT 端软件输入法串口工具AIIOT网络协议安卓音频工具嵌入式端软件协议类引导升级类音频类QT 端软件 输入法 基于谷歌拼音输入法库 串口工具 串口助手 AI 百度AI,语音识别,图片识别 OpenCV人脸检测demo IOT 基于QMQTT的MQTT…...
2024/4/20 7:10:56 - js笔记(三)
目录 1.数组 1.1创建数组 1.2 数组的索引 1.3遍历数组 1.4数组的长度 1.5 增加数组元素 1.6 翻转数组 1.7 冒泡排序 2.函数 2.1 函数的使用 2.2 函数的参数 2.3 函数的返回值 2.4 arguments的使用 2.5 函数的两种声明方式 1.数组 1.1创建数组 JavaScript 中创建…...
2024/4/22 15:28:28 - Java 通过线程池运行Runnable Callable FutureTask,通过Future获取返回值
Callable是可以获取返回值的Runnable,不过Callable只能通过线程池,来直接的提交任务。 如果通过Runnable来执行任务,则只能通过FutureTask来获取返回值。 线程池ExecutoerService的execute()方法,只接收Runnable入参。要想获取任…...
2024/4/24 16:22:49 - Python进制转换
目录 1:其他进制转换为10进制 2:10进制转换为其他进制 python进制之间的转换常见有两种 1:其他进制转换为10进制 这里需要了解int()这个内置函数,大多数人都会这样用: int(x) 其目的一般是将x字符串转化为整数,int()除了这个作用外,还可以将其他进制数…...
2024/4/13 4:35:00 - 有哪些好用的低代码开发平台?
“低代码开发是云计算之后的下一场IT革命。” 发布会所提到的应用开发平台,就是低代码开发。那什么是低代码开发?: 所谓低代码开发,即无需编码或只需少量代码就可以快速生成应用程序。也就是说,企业的应用开发通过“拖…...
2024/4/17 16:10:48 - PWN-COMPETITION-HGAME2022-Week3
PWN-COMPETITION-HGAME2022-Week3changeable_noteelder_notesized_notechangeable_note edit_note中的gets函数存在堆溢出漏洞 本题没有leak函数,考虑利用_IO_2_1_stdout泄露libc 参考:好好说话之IO_FILE利用(1):利用…...
2024/4/16 22:27:21
最新文章
- 定时器编程前配置和控制LED隔一秒亮灭
1.配置定时器 0 工作模式16位计时 2.给初值,定一个10ms出来 3.开始计时...
2024/5/5 16:54:26 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/3/20 10:50:27 - 【Locust分布式压力测试】
Locust分布式压力测试 https://docs.locust.io/en/stable/running-distributed.html Distributed load generation A single process running Locust can simulate a reasonably high throughput. For a simple test plan and small payloads it can make more than a thousan…...
2024/5/4 16:36:43 - Redis精品案例解析:Redis实现持久化主要有两种方式
Redis实现持久化主要有两种方式:RDB(Redis DataBase)和AOF(Append Only File)。这两种方式各有优缺点,适用于不同的使用场景。 1. RDB持久化 RDB持久化是通过创建一个二进制的dump文件来保存当前Redis数据…...
2024/5/2 2:36:32 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/5/4 23:54:56 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/5/4 23:54:56 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/5/4 23:54:56 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/5/4 23:55:17 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/5/4 23:54:56 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/5/4 23:55:05 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/5/4 23:54:56 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/5/4 23:55:16 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/5/4 23:54:56 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/5/4 18:20:48 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/5/4 23:54:56 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/5/4 23:55:17 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/5/4 23:55:06 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/5/4 23:54:56 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/5/4 23:55:06 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/5/5 8:13:33 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/5/4 23:55:16 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/5/4 23:54:58 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/5/4 23:55:01 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/5/4 23:54:56 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57
