Html+Css+Js注册验证(正则表达式)







Html部分
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<link rel="stylesheet" type="text/css" href="css/index.css" />
<script src="js/index.js" type="text/javascript" charset="utf-8"></script>
</head>
<body>
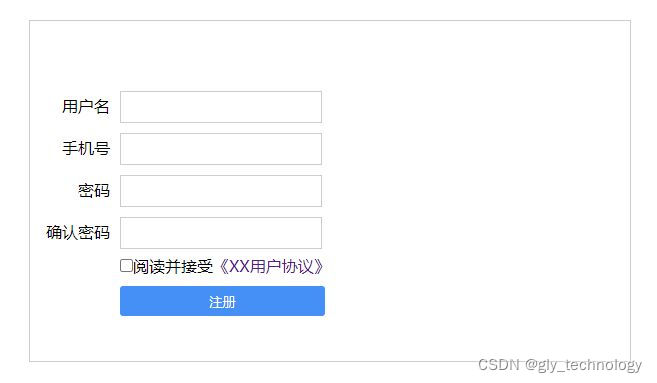
<form action="#" method="get">
<span>用户名</span><input type="text" id="username" οnfοcus="getusername()" οnblur="loseusername()"/><div id="usernamemsg"></div><br>
<span>手机号</span><input type="text" id="userphone" οnfοcus="getuserphone()" οnblur="loseuserphone()"/><div id="userphonemsg"></div><br>
<span>密码</span><input type="password" id="userpwd1" οnfοcus="getuserpwd1()" οnblur="loseuserpwd1()"/><div id="userpwd1msg"></div><br>
<span>确认密码</span><input type="password" id="userpwd2" οnblur="loseuserpwd2()"/><div id="userpwd2msg"></div><br>
<input type="checkbox" id="usercheck" />阅读并接受<a href="#">《XX用户协议》</a><div id="usercheckmsg">验证用户是否接受百度用户协议</div><br>
<input type="button" id="userbtn" value="注册" οnclick="usersubmit()"/>
</form>
</body>
</html>
Css部分
* {
margin: 0;
padding: 0;
}
form {
width: 600px;
height: 280px;
border: solid 1px #ccc;
margin: 200px auto;
padding-top: 60px;
position: relative;
}
span {
display: inline-block;
width: 80px;
text-align: right;
}
input {
margin-top: 10px;
}
input[type=text],
input[type=password] {
width: 200px;
height: 30px;
margin-left: 10px;
border: solid 1px #ccc;
}
input[type=checkbox] {
margin-left: 90px;
}
input[type=button] {
width: 205px;
height: 30px;
margin-left: 90px;
background-color: #4490f7;
color: #fff;
border: none;
border-radius: 3px;
}
a {
text-decoration: none;
}
div {
width: 260px;
position: absolute;
left: 310px;
top: 68px;
padding: 5px 10px;
background-color: #f9f9f9;
color: #bdbdbd;
display: none;
}
#userphonemsg {
top: 110px;
}
#userpwd1msg {
top: 153px;
}
#userpwd2msg {
top: 195px;
}
#usercheckmsg {
top: 227px;
}
Js部分
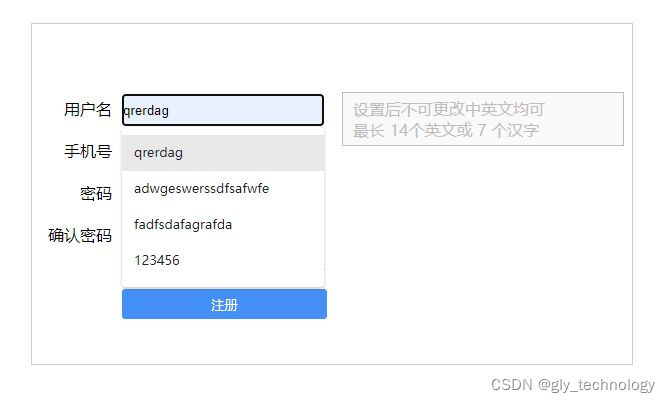
// 一、当用户名文本框获取当前输入焦点时,提示用户“设置后不可更改中英文均可,最长 14个英文或 7 个汉字”。
//用户名获得焦点
function getusername() {
var usernamemsg = document.getElementById('usernamemsg');
usernamemsg.style.color = '#bdbdbd';
usernamemsg.style.backgroundColor = '#f9f9f9';
usernamemsg.style.border = 'solid 1px';
usernamemsg.innerHTML = '设置后不可更改中英文均可<br>最长 14个英文或 7 个汉字';
usernamemsg.style.display = 'block';
}
//用户名失去焦点
function loseusername() {
var usernamemsg = document.getElementById('usernamemsg');
var username = document.getElementById('username');
var reg = /^[0-9A-Za-z\u4e00-\u9fa5]{1,14}$/;
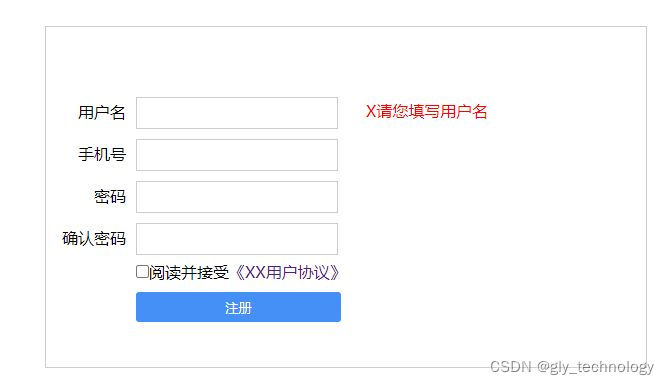
if (username.value == '') {
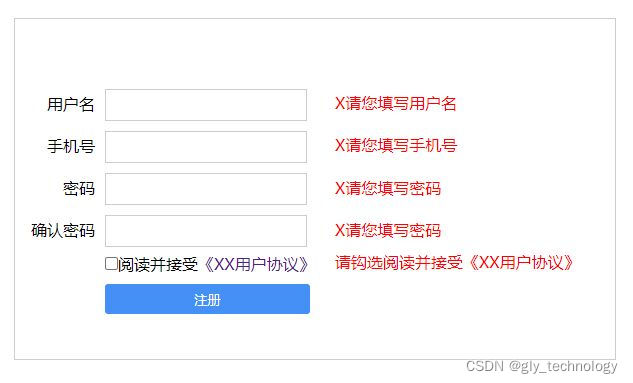
usernamemsg.innerText = 'X请您填写用户名';
usernamemsg.style.color = 'red';
usernamemsg.style.backgroundColor = '#fff';
usernamemsg.style.border = 'none';
usernamemsg.style.display = 'block';
return false;
} else {
if (!reg.test(username.value)) {
//验证不成功
usernamemsg.innerText = "X请输入正确的用户名";
usernamemsg.style.color = "red";
usernamemsg.style.backgroundColor = '#fff';
usernamemsg.style.border = 'none';
usernamemsg.style.display = 'block';
return false;
} else {
//验证成功
usernamemsg.innerText = "√";
usernamemsg.style.color = "green";
usernamemsg.style.backgroundColor = '#fff';
usernamemsg.style.border = 'none';
usernamemsg.style.display = 'block';
return true;
}
return true;
}
}
// 二、当手机号文本框获取当前输入焦点时,提示用户“请输入中国大陆手机号,其他用户不可见”。
//手机号获得焦点
function getuserphone() {
var userphonemsg = document.getElementById('userphonemsg');
userphonemsg.style.color = '#bdbdbd';
userphonemsg.style.backgroundColor = '#f9f9f9';
userphonemsg.style.border = 'solid 1px';
userphonemsg.innerHTML = '请输入中国大陆手机号<br>其他用户不可见';
userphonemsg.style.display = 'block';
}
//手机号失去焦点
function loseuserphone() {
var userphonemsg = document.getElementById('userphonemsg');
var userphone = document.getElementById('userphone');
var reg = /^(0|86|17951)?(13[0-9]|15[012356789]|17[0135678]|18[0-9]|14[579])[0-9]{8}$/;
if (userphone.value == '') {
userphonemsg.innerText = 'X请您填写手机号';
userphonemsg.style.color = 'red';
userphonemsg.style.backgroundColor = '#fff';
userphonemsg.style.border = 'none';
userphonemsg.style.display = 'block';
return false;
} else {
if (!reg.test(userphone.value)) {
//验证不成功
userphonemsg.innerText = "X请输入正确的手机号";
userphonemsg.style.color = "red";
userphonemsg.style.backgroundColor = '#fff';
userphonemsg.style.border = 'none';
userphonemsg.style.display = 'block';
return false;
} else {
//验证成功
userphonemsg.innerText = "√";
userphonemsg.style.color = "green";
userphonemsg.style.backgroundColor = '#fff';
userphonemsg.style.border = 'none';
userphonemsg.style.display = 'block';
return true;
}
return true;
}
}
// 三、当密码文本框获取当前输入焦点时,提示用户“长度为 6~14 个字符;支持数字、大小写字母和标点符号;不允许有空格”。
//密码1获得焦点
function getuserpwd1() {
var userpwd1msg = document.getElementById('userpwd1msg');
userpwd1msg.style.color = '#bdbdbd';
userpwd1msg.style.backgroundColor = '#f9f9f9';
userpwd1msg.style.border = 'solid 1px';
userpwd1msg.innerHTML = '长度为 6~14 个字符<br>支持数字、大小写字母和标点符号<br>不允许有空格';
userpwd1msg.style.display = 'block';
}
//密码1失去焦点
function loseuserpwd1() {
var userpwd1msg = document.getElementById('userpwd1msg');
var userpwd1 = document.getElementById('userpwd1');
var reg = /^[0-9a-zA-Z|\.]{6,14}$/;
if (userpwd1.value == '') {
userpwd1msg.innerText = 'X请您填写密码';
userpwd1msg.style.color = 'red';
userpwd1msg.style.backgroundColor = '#fff';
userpwd1msg.style.border = 'none';
userpwd1msg.style.display = 'block';
return false;
} else {
if (!reg.test(userpwd1.value)) {
//验证不成功
userpwd1msg.innerText = "X请输入正确的密码";
userpwd1msg.style.color = "red";
userpwd1msg.style.backgroundColor = '#fff';
userpwd1msg.style.border = 'none';
userpwd1msg.style.display = 'block';
return false;
} else {
//验证成功
userpwd1msg.innerText = "√";
userpwd1msg.style.color = "green";
userpwd1msg.style.backgroundColor = '#fff';
userpwd1msg.style.border = 'none';
userpwd1msg.style.display = 'block';
return true;
}
return true;
}
}
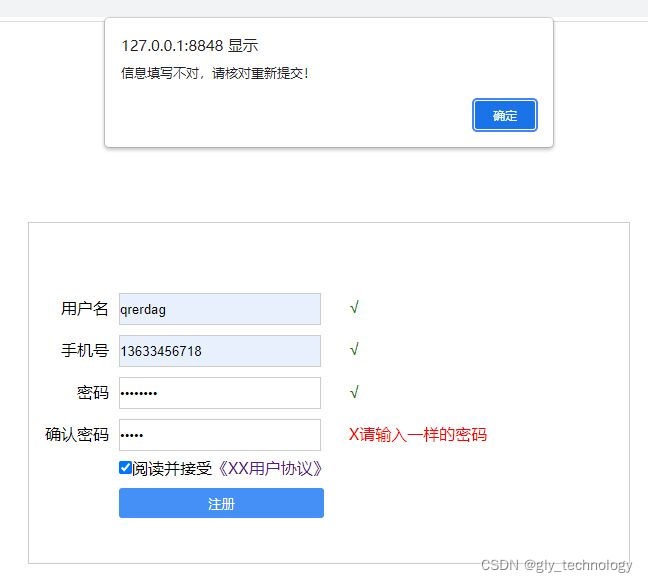
// 四、验证密码和确认密码是否相同
//密码2失去焦点
function loseuserpwd2() {
var userpwd2msg = document.getElementById('userpwd2msg');
var userpwd1 = document.getElementById('userpwd1');
var userpwd2 = document.getElementById('userpwd2');
if (userpwd2.value == '') {
userpwd2msg.innerText = 'X请您填写密码';
userpwd2msg.style.color = 'red';
userpwd2msg.style.backgroundColor = '#fff';
userpwd2msg.style.border = 'none';
userpwd2msg.style.display = 'block';
return false;
} else {
if (userpwd1.value == userpwd2.value) {
//验证成功
userpwd2msg.innerText = "√";
userpwd2msg.style.color = "green";
userpwd2msg.style.backgroundColor = '#fff';
userpwd2msg.style.border = 'none';
userpwd2msg.style.display = 'block';
return true;
} else {
//验证不成功
userpwd2msg.innerText = "X请输入一样的密码";
userpwd2msg.style.color = "red";
userpwd2msg.style.backgroundColor = '#fff';
userpwd2msg.style.border = 'none';
userpwd2msg.style.display = 'block';
return false;
}
return true;
}
}
// 单击注册按钮
function usersubmit() {
// 提交数据时验证表单是否正确填写(验证用户是否接受百度用户协议,如果没有提示用户)。
var usercheck = document.getElementById('usercheck');
var usercheckmsg = document.getElementById('usercheckmsg');
if (usercheck.checked == true) {
var userchecked = true;
usercheckmsg.style.display = 'none';
} else {
usercheckmsg.innerText = '请钩选阅读并接受《XX用户协议》';
usercheckmsg.style.color = "red";
usercheckmsg.style.backgroundColor = '#fff';
usercheckmsg.style.border = 'none';
usercheckmsg.style.display = 'block';
userchecked = false;
}
// 当用户名、手机号、密码文本框失去当前输入焦点时,验证用户输入的信息是否符合要求并提示用户,确认密码文本框失去当前输入焦点时,验证密码和确认密码是否相同,并提示用户(用户名、手机号、密码、确认密码为必填项)。
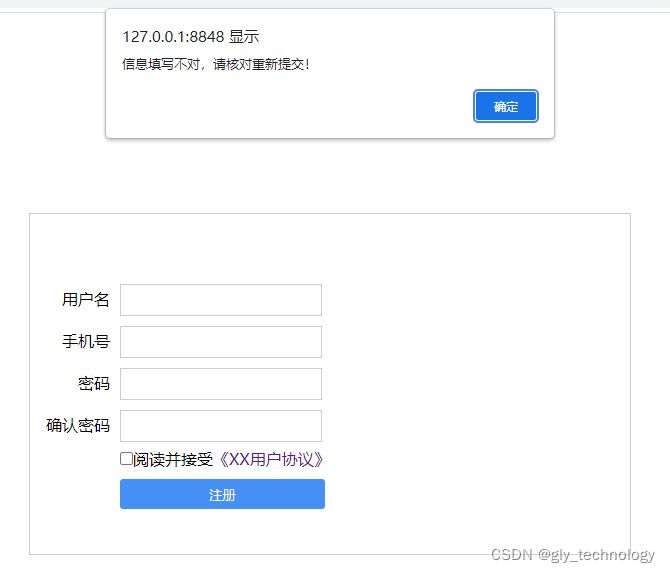
// 当全部正确则显示注册成功,否则就显示信息填写不对,请核对重新提交!
loseusername();
loseuserphone();
loseuserpwd1();
loseuserpwd2();
if (loseusername() == true && loseuserphone() == true && loseuserpwd1() == true && loseuserpwd2() == true &&
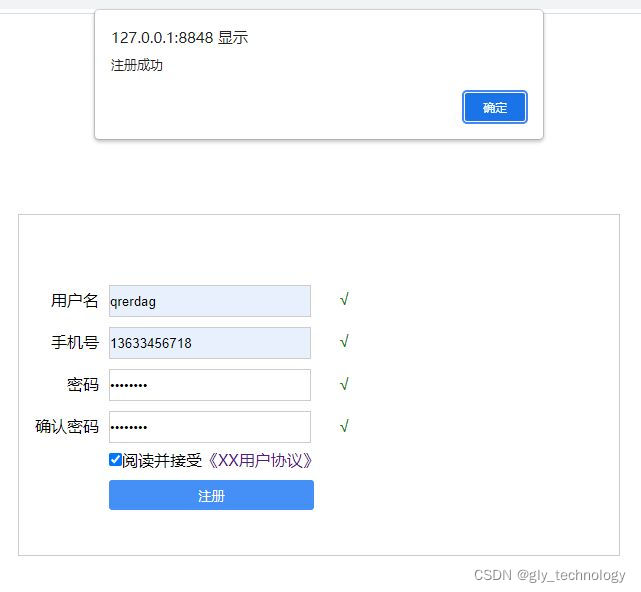
userchecked == true) {
alert('注册成功');
} else {
alert('信息填写不对,请核对重新提交!');
}
}
如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- is_power_of_2 判断是否是2 的倍数
bool is_power_of_2(int n) {int i,j;if(n<0)return false;if(n1)return true;while(n!1){if(n%20)nn/2;elsereturn false;}return true; }...
2024/4/15 16:59:26 - 力扣每日一题2022-02-13简单题:“气球”的最大数量
“气球”的最大数量题目描述思路统计Python实现Java实现题目描述 “气球”的最大数量 思路 统计 统计balloon各个字母在text中出现的次数,其中l和o因为需要在一个单词中出现两次,所以统计时需要除以2。统计完找到各个字母出现次数最少的一个ÿ…...
2024/4/16 5:13:52 - History of Object Recognition (物体识别)
在github上看到一副总结的非常好的图(原图地址),先码住 😀...
2024/4/13 4:59:15 - 【java学习之路】(javaWeb篇)003.JavaScript part1
JavaScript JavaScript简介 概述:JavaScript在前端中简称【JS】,JavaScript是开发web脚本语言。但是它也被用到了很多非浏览器环境中【比如:node平台】,JavaScript在1995年由Netscape公司的[Brendan Eich](https://baike.baidu.…...
2024/4/20 18:07:42 - [渝粤教育] 厦门大学 大数据技术原理与应用 参考 资料
教育 -大数据技术原理与应用-章节资料考试资料-厦门大学【】 第1章 大数据概述 单元测验 1、【单选题】第三次信息化浪潮的标志是: A、个人电脑的普及 B、互联网的普及 C、云计算、大数据、物联网技术的普及 D、虚拟现实技术的普及 参考资料【 】 2、【单选题】就数…...
2024/4/13 4:59:10 - SpringBoot @Async异步多线程
文章目录一、简介1、概念2、异步多线程概述3、Spring已实现线程池4、异步方法二、Async默认线程池1、默认Async异步调用例子1.1 开启异步任务1.2 在方法上标记异步调用2、默认线程池弊端2.1 Executors弊端2.2 Async弊端三、Async自定义线程池1、介绍2、Spring自定义异步线程池几…...
2024/4/17 23:15:46 - 算法训练 Huffuman树 java 题解 569
问题描述 Huffman树在编码中有着广泛的应用。在这里,我们只关心Huffman树的构造过程。 给出一列数{pi}{p0, p1, …, pn-1},用这列数构造Huffman树的过程如下: 1. 找到{pi}中最小的两个数,设为pa和pb,将pa和pb从…...
2024/4/13 4:59:35 - JavaScript知识点整理(八)- 作用域
目录 一、作用域 1.1 作用域概述 二、变量的作用域 2.1 变量作用域的分类 2.2 全局变量 2.3 局部变量 2.4 从执行效率来看全局变量和局部变量 三、作用域链 四、案例练习 4.1 判断输出结果(一) 4.2 判断输出结果(二) 一…...
2024/4/20 1:56:33 - Matlab中logspace函数的用法
目录 语法 说明 示例 由对数间距的数值组成的向量 包含指定数量的值的向量 由对数间距的复数组成的向量 logspace函数的作用是生成对数间距向量 语法 y logspace(a,b)y logspace(a,b,n)y logspace(a,pi)y logspace(a,pi,n) 说明 y logspace(a,b) 生成一个由在 10…...
2024/4/13 5:00:15 - 神经结构化学习 4 图像分类的对抗性学习Adversarial learning for image classification
https://www.tensorflow.org/neural_structured_learninghttps://www.tensorflow.org/neural_structured_learning/framework 参考 https://youtu.be/Js2WJkhdU7k...
2024/4/5 2:00:58 - 中国四扁平无引线(QFN)封装行业市场供需与战略研究报告
四扁平无引线(QFN)封装市场的企业竞争态势 该报告涉及的主要国际市场参与者有Amkor Technology、Texas Instruments、STATS ChipPAC Pte. Ltd、Microchip Technology Inc.、ASE Group、NXP Semiconductor、Fujitsu Ltd.、Toshiba Corporation、UTAC Grou…...
2024/4/13 4:59:05 - Supervisor+Dockerfile编译jdk镜像
文章目录一、Bash 脚本 set 命令1、介绍2、set常用命令2.1 set -u2.2 set -x2.3 set -e2.4 set -o pipefail2.5 总结二、Supervisor实践1、介绍2、Supervisor安装3、配置文件说明3.1 介绍3.2 supervisor.conf配置文件说明3.3 子进程配置文件说明4、supervisor命令说明三、Docke…...
2024/4/8 19:23:30 - [答疑]什么是“消极需求“
软件方法(下)分析和设计第8章分析 之 分析类图——知识篇(20211227更新) 软件方法(下)分析和设计第9章分析 之 分析类图——案例篇(20211228更新) 问题时间:2013/10/8 …...
2024/4/19 23:35:37 - 中国四季帐篷行业市场供需与战略研究报告
四季帐篷市场的企业竞争态势 该报告涉及的主要国际市场参与者有Coleman、Wenzel、Ozark、AmazonBasics、Kodiak Canvas、Browning Camping、Eureka Camping、Tahoe Gear、COLUMBIA等。这些参与者的市场份额、收入、公司概况和SWOT分析都包含在四季帐篷市场调研报告中。 产品分类…...
2024/4/20 13:51:33 - Docker常见问题详解
文章目录一、Docker新增端口映射1、简介2、修改容器两种方式2.1 新建容器2.2 修改容器配置文件二、Linux Dockerfile构建后不能正常启动1、问题描述2、原因介绍3、解决法法三、Docker容器设置时区1、问题描述2、配置过程一、Docker新增端口映射 1、简介 在docker run创建并运…...
2024/4/19 10:04:41 - 中国四乙酰基乙二胺(TAED)行业市场供需与战略研究报告
四乙酰基乙二胺(TAED)市场的企业竞争态势 该报告涉及的主要国际市场参与者有Warwick Chemicals、WeylChem Wiesbaden、Henkel等。这些参与者的市场份额、收入、公司概况和SWOT分析都包含在四乙酰基乙二胺(TAED)市场调研报告中。 产…...
2024/4/13 4:59:30 - 中国四丁基尿素(TBU)市场趋势报告、技术动态创新及市场预测
四丁基尿素(TBU)市场的企业竞争态势 该报告涉及的主要国际市场参与者有Limin Chemical、Hairui Chemical、Huzhou Jichang Huaxue、Wego Chemical Group、Shanghai Bayue、Parchem Fine & Specialty Chemicals等。这些参与者的市场份额、收入、公司概…...
2024/4/20 3:54:10 - Python的numpy库中求数组中位数和平均值numpy.median()和numpy.mean()
【小白从小学Python、C、Java】 【Python全国计算机等级考试】 【Python数据分析考试必会题】 ● 标题与摘要 Python的numpy库中求数组中位数和平均值的函数 Python的numpy库中求数组中位数和平均值 numpy.median()和numpy.mean() ● 选择题 Python的numpy库中可以求数组中位…...
2024/4/19 10:04:23 - 如何写兼容ARM和X86的编译脚本(Makefile、CMakeLists.txt、shell脚本)
编译兼容主要包括3个方面,1. CMakeLists.txt 兼容,2. Makefile 兼容,3. shell兼容 CMakeLists.txt IF(${CMAKE_SYSTEM_PROCESSOR} MATCHES "x86_64")SET(CMAKE_CXX_FLAGS "-fPIC -DLINUX -m64 -Wall -Wno-unused-function -W…...
2024/4/13 5:00:05 - 听力保健设备行业调研报告 - 市场现状分析与发展前景预测
听力保健设备市场的企业竞争态势 该报告涉及的主要国际市场参与者有William Demant、Sonova、GN Store Nord、Sivantos Group、Widex、Starkey、Cochlear、MED-EL GmbH、Natus Medical等。这些参与者的市场份额、收入、公司概况和SWOT分析都包含在听力保健设备市场调研报告中。…...
2024/4/20 18:56:09
最新文章
- 三维图形程序员入门-openmesh
三维网格入门第一篇,学习使用openmesh,三维模型的读取、存储有自己的数据结构,要想详细了解就开始学习openmesh,openmesh是开源的一个三角网格处理库,有三维顶点、面片、边、半边等,还有遍历算法、法向求解…...
2024/4/25 9:32:14 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/3/20 10:50:27 - WPS二次开发专题:如何获取应用签名SHA256值
作者持续关注WPS二次开发专题系列,持续为大家带来更多有价值的WPS开发技术细节,如果能够帮助到您,请帮忙来个一键三连,更多问题请联系我(QQ:250325397) 在申请WPS SDK授权版时候需要开发者提供应用包名和签…...
2024/4/23 6:15:54 - vue中内置指令v-model的作用和常见使用方法介绍以及在自定义组件上支持
文章目录 一、v-model是什么二、什么是语法糖三、v-model常见的用法1、对于输入框(input):2、对于复选框(checkbox):3、对于选择框(select):4、对于组件(comp…...
2024/4/22 20:38:31 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/4/23 20:58:27 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/4/23 13:30:22 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/4/23 13:28:06 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/4/24 18:16:28 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/4/23 13:27:44 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/4/19 11:57:53 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/4/23 13:29:53 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/4/23 13:27:22 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/4/23 13:28:42 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/4/23 22:01:21 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/4/23 13:29:23 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/4/25 0:00:17 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/4/25 4:19:21 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/4/19 11:59:23 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/4/19 11:59:44 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/4/25 2:10:52 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/4/24 16:38:05 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/4/23 13:28:14 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/4/23 13:27:51 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/4/23 13:27:19 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57
