第八次网页前端培训(JS)
一,JS表单
1.获取表单(前两种常用)
(1)document.getElementById("id属性值");
通过from标签的id属性值获取表单对象
(2)document.表单的name属性值;
通过表单的name属性值获取表单对象
(3)document.forms[下标];
通过指定下标获取表单元素
(4)documents.forms[表单的name属性值];
通过表单的name属性值获取表单对象
document.forms:获取HTML文档中所有的表单对象
<form id="myform1" name="myform1" action=""></form><form id="myform2" name="myform2" action=""></form><script type="text/javascript">//1)document.getElementById("id属性值");console.log(document.getElementById("myform1"));//2)document.表单的name属性值;console.log(document.myform2);console.log("----------")//获取所有表单元素console.log(document.forms);//3)document.forms[下标]console.log(document.forms[0]);//4)documents.forms[表单的name属性值];console.log(document.forms['myform2']);</script>
二,获取表单元素
1,获取input元素
(1)document.getElementById("id属性值");
通过元素的id属性值获取表单元素对象
(2)表单对象.表单元素的name属性值;
通过表单对象中对应的元素的name属性值获取
(3)document.getElementByName("name属性值");
通过表单元素的name属性值获取
(4)document.getElementsByTagName("标签名/元素名");
通过标签名获取表单元素对象
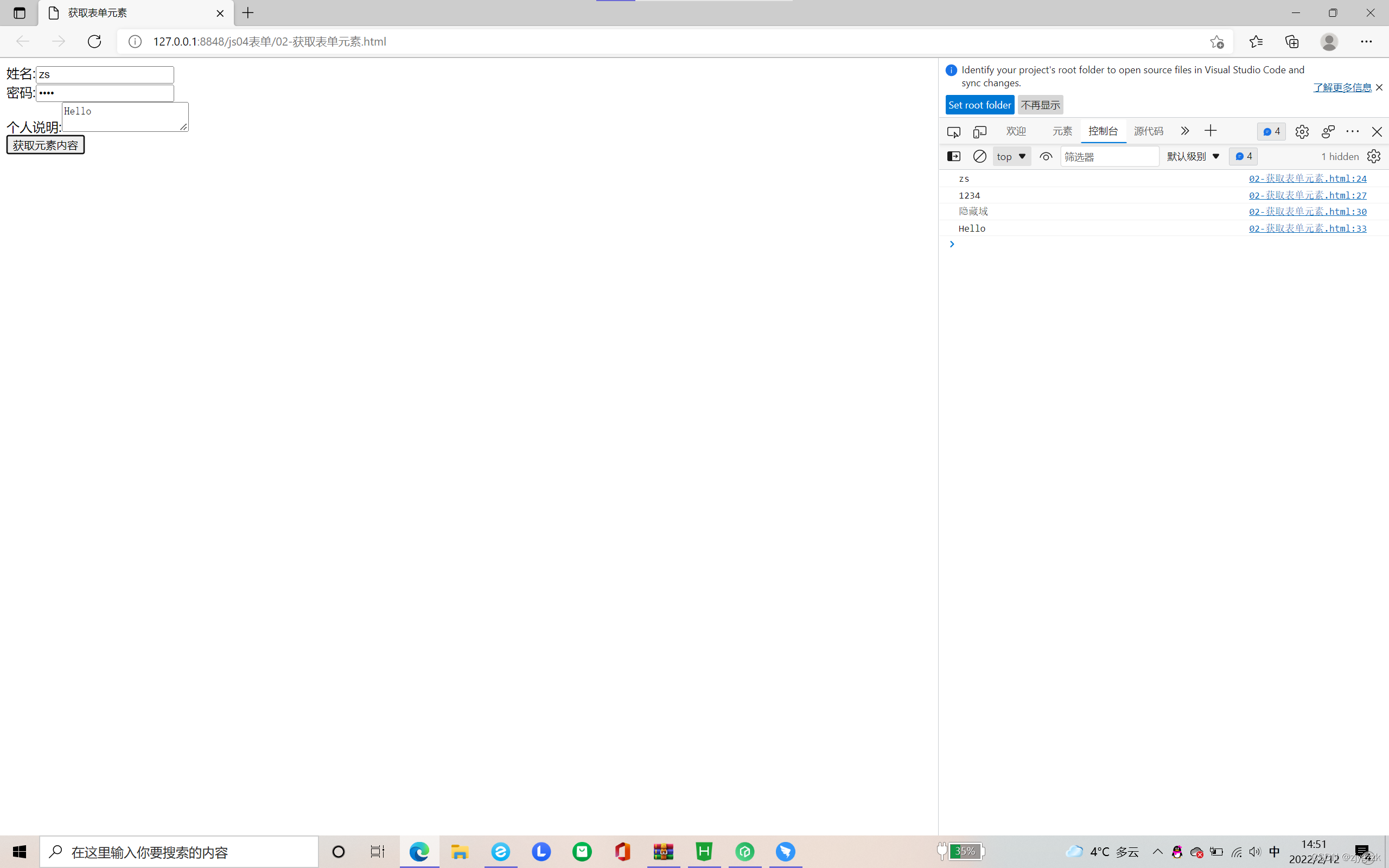
<form id='myform' name="myform" action="" method="get"><!--文本框-->姓名:<input type="text" id="uname" name="uname" value="zs" /><br /><!--密码框-->密码:<input type="password" id="upwd" name="upwd" value="1234" /><br /><!--隐藏域--><input type="hidden" id="uno" name="uno" value="隐藏域" /><!--文本域-->个人说明:<textarea name="intro"></textarea><br><button type="button" onclick="getTxt();" >获取元素内容</button></form><script type="text/javascript">function getTxt() {//(1)document.getElementById("id属性值");var uname = document.getElementById("uname").value;console.log(uname);//(2)表单对象.表单元素的name属性值;var pwd = document.getElementById("myform").upwd.value;console.log(pwd);//(3)document.getElementByName("name属性值");var uno = document.getElementsByName("uno")[0].value;console.log(uno);//(4)document.getElementsByTagName("标签名/元素名");var intro = document.getElementsByTagName("textarea")[0].value;console.log(intro);}</script>
三,获取下拉选项
(1)获取下拉框对象
var 对象 = document.getElementById("id属性值“);
(2)获取下拉框的下来选项列表
var options = 下拉框对象.options;
(3)获取下拉框被选中项的索引
var index = 下拉框对象.selectedIndex;
(4)获取下拉框被选中项的值
var 值 = 下拉框对象.value;
(5)通过选中项的下标获取下拉框被选中项的值
var 值 = 下拉框对象.options[index].value;
(6)获取下拉框被选中项的文本
var 文本值 = 下拉框对象.options[index].text;
注意:
(1)获取下拉框选中项时:(value)
如果option标签设置了value属性值,则获取value属性对应的值;
如果option标签未设置了value属性值,则获取的是option双标签中的文本值
(2)下拉框的选中状态:
选中状态:selected=selected,selected,selected=true
未选中状态:不设置selected属性,selected=false
来自:<select id="ufrom" name="ufrom"><option value="-">请选择</option><option value="beijing" selected="selected">北京</option><option value="shanghai">上海</option><option>杭州</option></select><button type="button" onclick="getSelect()">获取下拉选项</button>
function getSelect() {//获取下拉框对象var unfrom = document.getElementById("ufrom");console.log(ufrom);//获取下拉框的下来选项列表var opts = ufrom.options;console.log(opts)//获取下拉框被选中项的索引var index = ufrom.selectedIndex;console.log("选中项的下标:" + index);//获取下拉框被选中项的值var val = ufrom.value;console.log("被选中项的值:" + val);//通过选中项的下标获取下拉框被选中项的值var val2 = ufrom.options[index].value;console.log("被选中项的值:" + val2);//获取下拉框被选中项的文本var txt = ufrom.options[index].text;console.log("被选中项的文本:" + txt);}
四,提交表单
1.使用普通按钮 type="button"
(1)给按钮绑定click点击事件,绑定函数
(2)在函数中,进行表单检验 (非空校验,合法性校验等)
(3)如果校验通过,则手动提交表单
表单对象.submit();
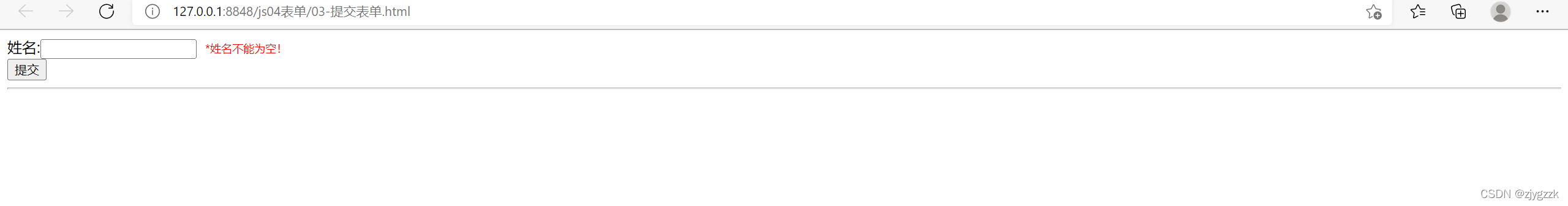
<!--使用普通按钮 type = "button"--><form id='myform' name="myform" action="http://www.baidu.com" method="get" >姓名:<input name="uname" id="uname"/> <span id="msg" style="font-size: 12px;color: red;"></span><br /><button type="button" onclick="submitForm1()">提交</button></form><hr><script type="text/javascript">function submitForm1() {//得到文本框的值var uname = document.getElementById("uname").value;//判断是否为空if(isEmpty(uname)) {//为空document.getElementById("msg").innerHTML = "*姓名不能为空!";//阻止表单提交return;}//手动提交表单document.getElementById("myform").submit();} function isEmpty(str) {//判断是否为空if (str == null || str.trim() == "") {return true;}return false;}</script>
2.使用提交按钮 type="button"
(1)给按钮绑定click点击事件,绑定函数
(2)函数需要有返回值,返回true或false(如果return false则表单不提交,如果return true或不return则提交)
(3)在函数中,进行表单检验(非空检验,合法性校验等)
(4)如果校验通过,返回true,如果校验不通过则返回false
3.使用提交按钮 type="button"
(1).给表单form元素绑定submit提交事件,绑定函数
(2)函数需要有返回值,返回true或false
οnsubmit="return 函数名()”
(3)在函数中,进行表单检验
(4)如果校验通过,返回true,如果不通过,返回false
五,Jquery Ajax
1,Ajax
异步无刷新技术
原生Ajax的实现流程
(1)得到XMLHttpRequest对象
var xhr = new XMLHttpRequest();
(2)打开请求
xhr.open(method,uri,async);
method:请求方式,通常是GET|POST
uri:请求地址
async:是否异步,如果true则异步,false不异步
(3)发送请求
xhr.send(params);
params:请求时需要传递的参数
如果是GET请求,设置null(GET请求的参数设置在url后面)
如果是POST请求,无参数设置为null,有参数设置参数
(4)接收响应
xhr.status响应状态(200-相应成功,404-资源未找到,500-服务器异常)
xhr.responseText得到响应结果
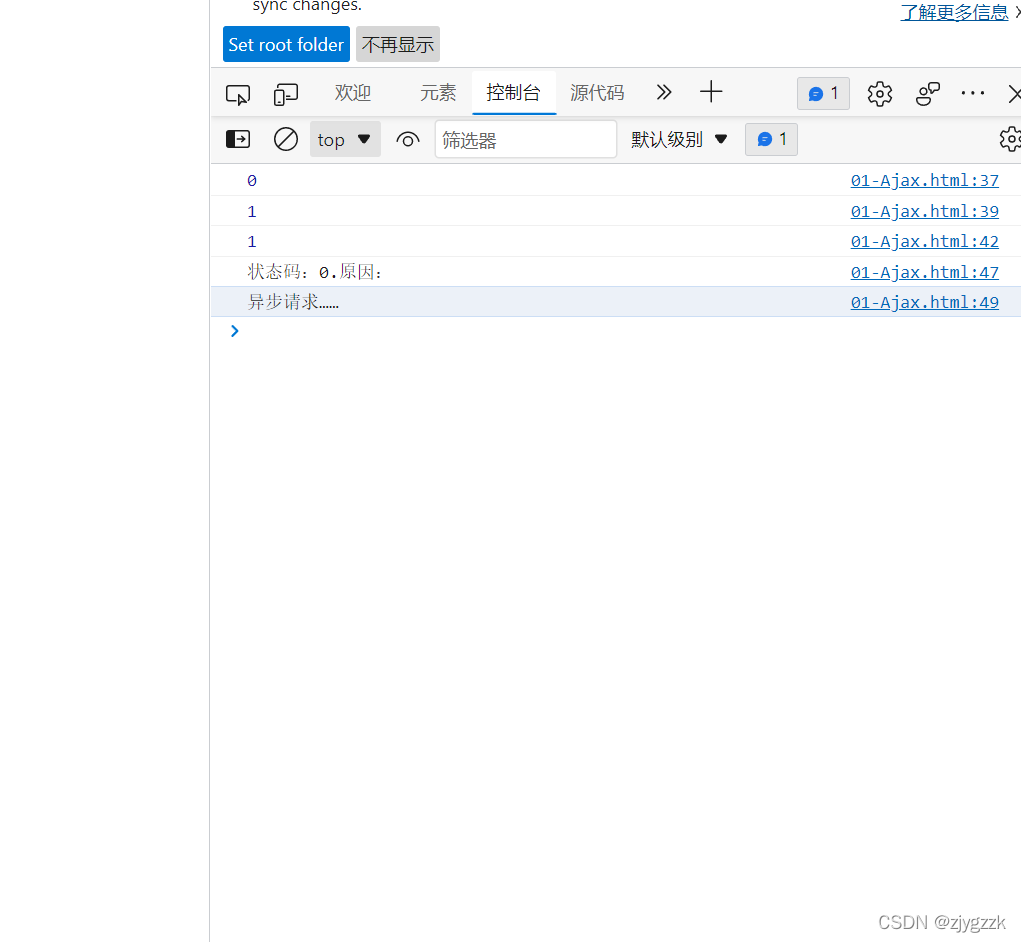
<script type="text/javascript">/*** 同步请求*/function test01() {//得到XMLHttpRequest对象 var xhr = new XMLHttpRequest();console.log(xhr.readyState);xhr.open("get","js/data.json",false);console.log(xhr.readyState);//发送请求xhr.send(null);console.log(xhr.readyState);//判断响应状态if (xhr.status == 200) {console.log(xhr.responseText);} else {console.log("状态码:" + xhr.status + ".原因:" + xhr.responseText)}console.log("同步请求……");} //test01();/*** 异步请求*/function test02(){//得到XMLHttpRequest对象var xhr = new XMLHttpRequest();console.log(xhr.readyState);xhr.open("get","js/data.json",true);console.log(xhr.readyState);//发送请求xhr.send(null);console.log(xhr.readyState);//判断响应状态if (xhr.status == 200) {console.log(xhr.responseText);} else {console.log("状态码:" + xhr.status + ".原因:" + xhr.responseText)} console.log("异步请求……");}test02();
如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- JDBC练习 —— 查询数据封装成对象返回简单的登录demo
目录 1、封装数据返回 1.1、编写实体类 Person 1.2、编写jdbc代码 2、简单登录逻辑 学习完jdbc,使用jdbc做的小练习 1、查询数据库中的person表 将查询的数据封装成Person对象返回 2、简单的登录逻辑判断 1、封装数据返回 定义一个方法,查询person表…...
2024/4/13 5:33:33 - Unity UGUI 源码Graphic
目录Graphic它是如何将我们的UI显示在屏幕上的Graphic的代码逻辑Graphic 它是如何将我们的UI显示在屏幕上的 贴一个简单的例子 using System.Collections; using System.Collections.Generic; using UnityEngine;public class MyGraphic : MonoBehaviour {public Texture te…...
2024/4/13 5:33:43 - 日志统计(双指针)
这道题是一个双指针题目,我们先对赞按照时间进行排序,我们设置i和j分别表示当前时间段小于k的热帖边界,每次对右边界所对应的id赞加1,若满足赞等于k,就置为true,当时间段大于k时就把当前左边界所表示的id赞…...
2024/4/15 17:06:12 - Spring AOP实现原理
入口:META/spring.handlers中配置了aspectj-autoproxy的解析类为AopNamespaceHandler,当在xml配置时,会找到这个handler,并执行init方法 一、前提,注册解析器 1.注册AspectJAutoProxyBeanDefinitionParser解析类 2.扫…...
2024/4/13 6:09:48 - 中国影视IP制作行业投资前景及发展策略分析报告2022~2028年
中国影视IP制作行业投资前景及发展策略分析报告2022~2028年 第1章:影视剧IP制作基本概念及分类 1.1 IP的基本概念 1.1.1 IP概念的提出 1.1.2 泛娱乐的提出与IP热的出现 1.1.3 IP的核心 1.2 IP的开发运营 1.2.1 IP 运营体系工业化流程 1.2.2 中、美…...
2024/4/13 5:33:33 - Linux 集群免密配置脚本
参考自:https://blog.csdn.net/zhanggqianglovec/article/details/103384458 准备工作: 安装expect yum install expect -y #!/usr/bin/bashexpect << EOF set timeout 10 # 创建公有密钥 spawn ssh-keygen -t rsa expect {"*to save the …...
2024/4/13 9:08:31 - 用二维数组打印一个10行的杨辉三角
/* 使用二维数组打印一个 10 行杨辉三角。 【提示】 1. 第一行有 1 个元素, 第 n 行有 n 个元素 2. 每一行的第一个元素和最后一个元素都是 1 3. 从第三行开始, 对于非第一个元素和最后一个元 素的元素。即: yanghui[i][j] yanghui[i-1][j-1] yanghui[i-1][j];/* …...
2024/4/13 5:33:23 - 【DataMining week3】
Web Scraping 流程 HTTP requests -> check response(因为获取可能失败) -> parse response -> store HTTP HTTP 协议,hypertext transfer protocol 超文本传输协议 HTML 数据文件 URL URL,想要获取的文件在服务器中…...
2024/4/13 5:33:48 - 7-5 表格输出 (5 分)(shell编写)
本题要求编写程序,按照规定格式输出表格。 #!/bin/bashecho "------------------------------------" echo "Province Area(km2) Pop.(10K)" echo "------------------------------------" echo "Anhui 139600.…...
2024/4/8 19:13:07 - L1-003 个位数统计 (15 分)
给定一个 k 位整数 Ndk−110k−1⋯d1101d0 (0≤di≤9, i0,⋯,k−1, dk−1>0),请编写程序统计每种不同的个位数字出现的次数。例如:给定 N100311,则有 2 个 0,3 个 1,和 1 个 3。 输入格式: …...
2024/4/19 16:58:22 - 【backtrader源码解析3】使用cython一些参考文章、使用cython改写backtrader的原则及魔改backtrader后的代码地址
关于cython的使用方法在这个专栏里面就不多做介绍了,提供一些链接供大家参考。 官网教程:https://cython.readthedocs.io/en/latest/ 第三方一些适合入门的教程,对我帮助特别大的一些文章 《Cython系列》1. Cython 是什么?为什么要有 Cython?为什么我们要用 Cython?《Cyt…...
2024/4/13 5:33:38 - 论C++的自我修养(3)C++对象模型和this指针
文章目录C对象模型和this指针成员变量和成员函数分开存储this指针空指针访问成员函数const修饰成员函数C对象模型和this指针 成员变量和成员函数分开存储 在C中,类内的成员变量和成员函数分开存储,只有非静态成员变量才属于类的对象上。 this指针 在…...
2024/4/17 18:31:51 - 如何高清录制iPhone屏幕?
在制作视频过程中,我们经常会使用到录制屏幕功能,iPhone也支持屏幕录制(在控制中心打开录制屏幕功能即可),那我为什么还要教大家使用电脑来给iPhone录屏呢? iPhone自身的屏幕录制视频质量和清晰度都比较低…...
2024/4/13 5:33:38 - 从技术和风控角度,分析微信支付宝限制个人收款码远程收款
目前市面上频发的跑分、赌博、电信诈骗等违规行为,在这些案件中,从风控的角度,个人微信、支付宝的二维码收款码,承担着其中资金过渡的重要一环。且必有“隐蔽性强、资金分散、监管难等”显著特点,同时也给相关执法机构…...
2024/4/19 8:58:16 - (BDCI-CCF)出租车发票识别
参考文章: 百度AI攻略:出租车票识别_才能我浪费的博客-CSDN博客 附完整python源码)基于tensorflow、opencv的入门案例_发票识别一:关键区域定位_小白来搬家-CSDN博客_python发票识别 注:感谢一起完成项目…...
2024/4/18 15:33:02 - game101 作业2(含提高)
虚拟机代码: 计算重心坐标的函数 static std::tuple<float, float, float> computeBarycentric2D(float x, float y, const Vector3f* v) static std::tuple<float, float, float> computeBarycentric2D(float x, float y, const Vector3f* v) {float …...
2024/4/5 2:04:07 - 《版式设计》课程自测川农网院【标准答案】
《版式设计》课程自测 1.[单选题]版式设计中预先设定的由一系列相关参考线和定位点组成的协调画面布局和建立图文联系的管理体系被称为 A.布局结构 B.分栏结构 C.网格结构 D.点阵结构 答:——C—— 2.[单选题]视觉流程是指 A.版式讯息呈现和阅读的顺序 B.版面上的线条 C.版式视…...
2024/4/5 2:04:06 - MATLAB画出两个函数中较大函数值的图像(超简单)
问题描述:以 pi/100 为间隔,比较函数 sin(2x3)和 cos(3x-1)在 0 到 2π的函数值大小,只画出函数值相对较大的那一部分图像。 x 0:pi/100:2*pi; ymax(sin(2*x3),cos(3*x-1)); plot(x,y) plottools...
2024/4/19 21:40:46 - 实验6:安装EVE-NG
实验6:安装EVE-NG EVE-NG(全称Emulated Virtual Environment - NextGeneration),继Unetlab 1.0后的Unetlab的2.0新版本,改了名字,原名是UnifiedNetworking Lab统一网络实验室。笔者觉得名字改的非常合理,这款模拟器已经不仅可以模拟网络设备,也可以运行一切虚拟机。理论…...
2024/4/13 5:34:38 - Java大杂烩
大杂烩💡注解💡抛出异常💡捕获异常💡抽象和接口💡三元运算符💡比较运算符💡注解 SuppressWarnings 抑制编译器报错Deprecated 标识程序元素(类、方法等)已过时 &#x…...
2024/4/16 14:34:13
最新文章
- 搭建vue3组件库(一):Monorepo项目搭建
Monorepo Monorepo 是一种项目代码管理方式,指单个仓库中管理多个项目,有助于简化代码共享、版本控制、构建和部署等方面的复杂性,并提供更好的可重用性和协作性。 pnpm pnpm 全称 performant npm,意思为 高性能的 npm。pnpm 由…...
2024/4/20 19:19:07 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/3/20 10:50:27 - vue中内置指令v-model的作用和常见使用方法介绍以及在自定义组件上支持
文章目录 一、v-model是什么二、什么是语法糖三、v-model常见的用法1、对于输入框(input):2、对于复选框(checkbox):3、对于选择框(select):4、对于组件(comp…...
2024/4/18 16:28:00 - 解决前端性能瓶颈:高效处理大量数据渲染与复杂交互的策略与优化方法
✨✨祝屏幕前的小伙伴们每天都有好运相伴左右,一定要天天开心!✨✨ 🎈🎈作者主页: 喔的嘛呀🎈🎈 目录 引言 一、分页加载数据 二、虚拟滚动 三、懒加载 四、数据缓存 五、减少重绘和回流 …...
2024/4/18 20:01:18 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/4/19 14:24:02 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/4/19 18:20:22 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/4/19 11:57:31 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/4/19 11:57:31 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/4/19 11:57:52 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/4/19 11:57:53 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/4/19 11:58:14 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/4/19 11:58:20 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/4/20 7:40:48 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/4/19 11:58:39 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/4/19 11:58:51 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/4/20 3:12:02 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/4/19 11:59:15 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/4/19 11:59:23 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/4/19 11:59:44 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/4/19 11:59:48 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/4/19 12:00:06 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/4/19 16:57:22 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/4/19 12:00:25 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/4/19 12:00:40 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57
