前端基础知识第三章---移动WEB开发之rem适配布局
| 前言 | ❤️ 我不停奔跑,只为追赶当年被寄予厚望的自己 ❤️ |
|---|
前端基础知识第三章---移动WEB开发之rem适配布局
- 一、rem 基础
- 二、媒体查询
- (1)什么是媒体查询
- (2)语法规范
- 2.1 mediatype 查询类型
- 2.2 关键字
- 2.3 媒体特性
- 2.4 案例:根据页面宽度改变背景变色
- (3)引入资源(理解)
- 三、Less 基础
- (1)维护 css 的弊端
- (2)Less 介绍
- (3)Less 使用
- (4)Less 变量
- (5)Less 编译
- (6)Less 嵌套
- (7)Less 运算
- 四、rem 适配方案
- (1)rem 实际开发适配方案
- (2)rem 适配方案技术使用(市场主流)
- (3)rem 实际开发适配方案1
- 3.1 设计稿常见尺寸宽度
- 3.2 动态设置 html 标签 font-size 大小
- 3.3 元素大小取值方法
- (4)rem 实际开发适配方案2
- 五、总结
一、rem 基础
1️⃣ rem (root em)是一个相对单位,类似于em,em是父元素字体大小;
2️⃣ 不同的是rem的基准是相对于html元素的字体大小;
3️⃣ rem的优势:父元素文字大小可能不一致,但是整个页面只有一个html,可以很好来控制整个页面的元素大小;
代码演示如下:
/* 根html 为 12px */
html {font-size: 12px;
}
/* 此时 div 的字体大小就是 24px */
div {font-size: 2rem;
}
二、媒体查询
(1)什么是媒体查询
媒体查询(Media Query)是CSS3新语法。
- 使用 @media 查询,可以针对不同的媒体类型定义不同的样式;
- @media 可以针对不同的屏幕尺寸设置不同的样式;
- 当你重置浏览器大小的过程中,页面也会根据浏览器的宽度和高度重新渲染页面;
- 目前针对很多苹果手机、Android手机,平板等设备都用得到多媒体查询;
(2)语法规范
代码演示如下:
@media mediatype and|not|only (media feature) {CSS-Code;
}
😆温馨提醒😆:
- 用 @media 开头 注意@符号
- mediatype 媒体类型
- 关键字 and not only
- media feature 媒体特性 必须有小括号包含
2.1 mediatype 查询类型
将不同的终端设备划分成不同的类型,称为媒体类型;
| 值 | 解释说明 |
|---|---|
| all | 用于所有设备 |
| 用于打印机和打印预览 | |
| scree | 用于电脑屏幕,平板电脑,智能手机等 |
2.2 关键字
关键字将媒体类型或多个媒体特性连接到一起做为媒体查询的条件。
- and:可以将多个媒体特性连接到一起,相当于“且”的意思;
- not:排除某个媒体类型,相当于“非”的意思,可以省略;
- only:指定某个特定的媒体类型,可以省略;
2.3 媒体特性
每种媒体类型都具体各自不同的特性,根据不同媒体类型的媒体特性设置不同的展示风格。我们暂且了解三个。注意他们要加小括号包含。
| 值 | 解释说明 |
|---|---|
| width | 定义输出设备中页面可见区域的宽度 |
| min-width | 定义输出设备中页面最小可见区域宽度 |
| max-width | 定义输出设备中页面最大可见区域宽度 |
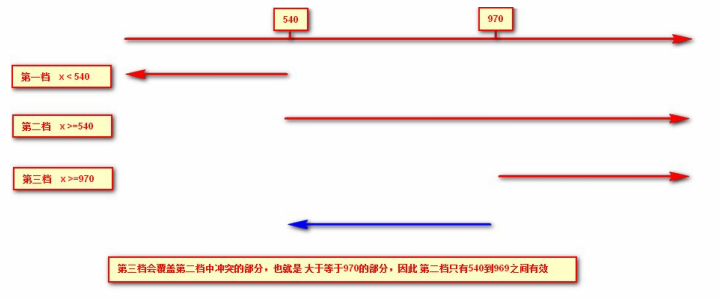
2.4 案例:根据页面宽度改变背景变色
1️⃣ 案例:实现思路
① 按照从大到小的或者从小到大的思路;
② 注意我们有最大值 max-width 和最小值 min-width都是包含等于的;
③ 当屏幕小于540像素, 背景颜色变为蓝色 (x <= 539);
④ 当屏幕大于等于540像素 并且小于等于 969像素的时候 背景颜色为 绿色 ( 540=<x <= 969);
⑤ 当屏幕大于等于 970像素的时候,背景颜色为红色 ( x >= 970);
😆温馨提醒😆:为了防止混乱,媒体查询我们要按照从小到大或者从大到小的顺序来写,但是我们最喜欢的还是从小到大来写,这样代码更简洁。
2️⃣ 案例:媒体查询从小到大优势代码分析

完整代码演示如下:
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>Document</title><style>/* 1. 媒体查询一般按照从大到小或者 从小到大的顺序来 *//* 2. 小于540px 页面的背景颜色变为蓝色 */@media screen and (max-width: 539px) {body {background-color: blue;}}/* 3. 540 ~ 970 我们的页面颜色改为 绿色 *//* @media screen and (min-width: 540px) and (max-width: 969px) {body {background-color: green;}} */@media screen and (min-width: 540px) {body {background-color: green;}}/* 4. 大于等于970 我们页面的颜色改为 红色 */@media screen and (min-width: 970px) {body {background-color: red;}}/* 5. screen 还有 and 必须带上不能省略的 *//* 6. 我们的数字后面必须跟单位 970px 这个 px 不能省略的 */</style>
</head><body></body></html>
(3)引入资源(理解)
当样式比较繁多的时候,我们可以针对不同的媒体使用不同 stylesheets(样式表)。
原理,就是直接在link中判断设备的尺寸,然后引用不同的css文件。
语法演示如下:
<link rel="stylesheet" media="mediatype and|not|only (media feature)" href="mystylesheet.css">
代码演示如下:
<link rel="stylesheet" href="styleA.css" media="screen and (min-width: 400px)">
三、Less 基础
(1)维护 css 的弊端
CSS 是一门非程序式语言,没有变量、函数、SCOPE(作用域)等概念。
- CSS 需要书写大量看似没有逻辑的代码,CSS 冗余度是比较高的;
- 不方便维护及扩展,不利于复用;
- CSS 没有很好的计算能力;
- 非前端开发工程师来讲,往往会因为缺少 CSS 编写经验而很难写出组织良好且易于维护的 CSS 代码项目;
(2)Less 介绍
1️⃣ Less (Leaner Style Sheets 的缩写) 是一门 CSS 扩展语言,也成为CSS预处理器;
2️⃣ 做为 CSS 的一种形式的扩展,它并没有减少 CSS 的功能,而是在现有的 CSS 语法上,为CSS加入程序式语言的
特性;
3️⃣ 它在 CSS 的语法基础之上,引入了变量,Mixin(混入),运算以及函数等功能,大大简化了 CSS 的编写,并且
降低了 CSS 的维护成本,就像它的名称所说的那样,Less 可以让我们用更少的代码做更多的事情;
😆一句话😆:Less 是一门 CSS 预处理语言,它扩展了CSS的动态特性;
❗️ ❗️ Less中文网址:https://less.bootcss.com/ ❗️ ❗️
(3)Less 使用
首先新建一个后缀名为less的文件,在这个less文件里面书写less语句;
(4)Less 变量
变量是指没有固定的值,可以改变的。因为我们CSS中的一些颜色和数值等经常使用。
语法演示如下:
@变量名:值;
1️⃣ 变量命名规范
- 必须有@为前缀;
- 不能包含特殊字符;
- 不能以数字开头;
- 大小写敏感;
2️⃣ 变量使用规范
body{color:@color;
}
a:hover{color:@color;
}
(5)Less 编译
本质上,Less 包含一套自定义的语法及一个解析器,用户根据这些语法定义自己的样式规则,这些规则最终会通过解析器,编译生成对应的 CSS 文件。
所以,我们需要把我们的 less文件,编译生成为css文件,这样我们的html页面才能使用。
😆 vocode Less 插件 😆:Easy LESS
Easy LESS 插件用来把less文件编译为css文件安装完毕插件,重新加载下 vscode。
只要保存一下Less文件,会自动生成CSS文件。

(6)Less 嵌套
我们经常用到选择器的嵌套:
#header .logo {width: 300px;
}
Less 嵌套写法:
#header {.logo {width: 300px;}
}
如果遇见 (交集|伪类|伪元素选择器)
- 内层选择器的前面没有 & 符号,则它被解析为父选择器的后代;
- 如果有 & 符号,它就被解析为父元素自身或父元素的伪类;
Less 嵌套写法
a {&:hover {color:red;}
}
(7)Less 运算
任何数字、颜色或者变量都可以参与运算。就是Less提供了加(+)、减(-)、乘(*)、除(/)算术运算。
/*Less 里面写*/
@witdh: 10px + 5;
div {border: @witdh solid red;
}
/*生成的css*/
div {border: 15px solid red;
}
😆温馨提醒😆:对于两个不同的单位的值之间的运算,运算结果的值取第一个值的单位。如果两个值之间只有一个值有单位,则运算结果就取该单位。
四、rem 适配方案
1️⃣ 让一些不能等比自适应的元素,达到当设备尺寸发生改变的时候,等比例适配当前设备;
2️⃣ 使用媒体查询根据不同设备按比例设置html的字体大小,然后页面元素使用rem做尺寸单位,当html字体大小变化元素尺寸也会发生变化,从而达到等比缩放的适配;
(1)rem 实际开发适配方案
1️⃣ 按照设计稿与设备宽度的比例,动态计算并设置 html 根标签的 font-size 大小;(媒体查询)
2️⃣ CSS 中,设计稿元素的宽、高、相对位置等取值,按照同等比例换算为 rem 为单位的值;

(2)rem 适配方案技术使用(市场主流)

(3)rem 实际开发适配方案1
rem + 媒体查询 + less 技术
3.1 设计稿常见尺寸宽度
| 设备 | 常见宽度 |
|---|---|
| iphone 4 5 | 640px |
| iphone 6 7 8 | 750px |
| Android | 常见320px、360px、375px、384px、400px、414px、500px、720px,大部分4.7~5寸的安卓设备为720px |
一般情况下,我们以一套或两套效果图适应大部分的屏幕,放弃极端屏或对其优雅降级,牺牲一些效果。
3.2 动态设置 html 标签 font-size 大小
1️⃣ 假设设计稿是750px,假设我们把整个屏幕划分为15等份(划分标准不一可以是20份也可以是10等份);
2️⃣ 每一份作为html字体大小,这里就是50px,那么在320px设备的时候,字体大小为320/15 就是 21.33px;
3️⃣ 用我们页面元素的大小 除以不同的 html 字体大小会发现他们比例还是相同的;
4️⃣ 比如我们以 750为标准设计稿,一个100*100像素的页面元素 在 750屏幕下,就是 100 / 50 转换为rem 是 2rem * 2 rem 比例是 1比1,320屏幕下,html 字体大小为 21.33 则 2rem = 42.66px 此时宽和高都是 42.66 但是 宽和高的比例还是 1比1;
5️⃣ 但是已经能实现不同屏幕下 页面元素盒子等比例缩放的效果;
3.3 元素大小取值方法
1️⃣ 最后的公式:页面元素的rem值 = 页面元素值(px) / (屏幕宽度 / 划分的份数);
2️⃣ 屏幕宽度/划分的份数 就是 html font-size 的大小,或者:页面元素的rem值 = 页面元素值(px) / html font-size 字体大小;
(4)rem 实际开发适配方案2
简洁高效的rem适配方案flexible.js:
1️⃣ 手机淘宝团队出的简洁高效移动端适配库,我们再也不需要在写不同屏幕的媒体查询,因为里面js做了处理。
2️⃣ 它的原理是把当前设备划分为10等份,但是不同设备下,比例还是一致的。我们要做的,就是确定好我们当前设备的html 文字大小就可以了。比如当前设计稿是 750px, 那么我们只需要把 html 文字大小设置为 75px(750px / 10) 就可以了;里面页面元素rem值: 页面元素的px 值 / 75剩余的,让flexible.js来去算
❗️ ❗️ github地址:https://github.com/amfe/lib-flexible ❗️ ❗️,在我们的页面需要引入这个index.js文件;
代码演示如下:
<script src=“js/flexible.js”> </script>
😆 这里推荐一个VSCode px 转换 rem 插件cssrem 😆:

五、总结
😝 由于内容较多,所以我决定分开写啦,我会坚持一直更新呢!喜欢的朋友们记得点点赞哦! 😝
如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- 【PM 产品】什么是认知负荷?怎样合理调节认知负荷?
好的设计不应该是引人注目的,而是自然而然帮助用户完成任务,甚至用户都没发现。 文章目录什么是认知负荷合理调节认知负荷减少选择拆解复杂,循序渐进保持设计一致性视觉层次分明总结什么是认知负荷 认知负荷 是指用户看到界面后需理解、思考…...
2024/4/16 14:53:02 - 物联网智能网关适合哪些应用场景
工业物联网网关在整个网络监控系统中占有非常重要的地位,可以说占据了“半边天”,是因为只要搭建无线监控,就离不开它。它弥补了有线监控的弊端:布线受限、组网不灵活、成本太高等。那么有哪些场所比较适合使用物联网智能网关呢&a…...
2024/5/7 15:14:29 - [BMZCTF-pwn] 01-XCTF 4th-CyberEarth
给了个后门,pie未开,直接通过printf漏洞将key写为指定值即可。 from pwn import *p remote(www.bmzclub.cn, 21355)context(archi386, log_level debug) payload fmtstr_payload(12, {0x0804a048: 35795746}) #key xxxx p.sendline(payload)p.inter…...
2024/5/7 19:10:25 - 通用接口开放平台设计与实现——(38)消息服务之复用消息处理器
今天我们来做一个优化,即实现消息处理器的复用,注意这里的复用,不是指同一个消息处理器在消息的客户端和服务端进行复用,而是指在多个消息通道中复用。 回顾下我们消息处理器装配的过程,代码实现如下: …...
2024/4/13 6:14:09 - 机器学习:面对海量数据如何进行机器学习
文章目录随机梯度下降小批量梯度下降在线学习映射约减随机梯度下降 在前面的梯度下降算法中,我们使用的都是“批量梯度下降”,其公式为 θj:θj−α1m∑i1m(hθ(x(i))−y(i))xj(i)\theta_j:\theta_j-\alpha\frac{1}{m}\sum_{i1}^m(h_\theta(x^{(i)})-y^…...
2024/4/13 6:14:24 - Html+Css+Js表单验证(正则表达式)
Html部分 <!DOCTYPE html> <html> <head> <meta charset"utf-8" /> <title></title> <link rel"stylesheet" type"text/css" href"css/index.css" /> …...
2024/5/7 22:59:48 - R语言广义线性模型函数GLM、广义线性模型(Generalized linear models)、GLM函数的语法形式(Generalized linear models and glm)
R语言广义线性模型函数GLM、广义线性模型(Generalized linear models)、GLM函数的语法形式(Generalized linear models and the glm function) 目录...
2024/4/13 6:14:09 - Java开发(一)概述
Java语言发展史 1.1Java语言 语言:人与人交流沟通的表达方式 计算机语言:人与计算机交流沟通的一种特殊语言 Java语言是美国Sun(Stanford University Network)公司推出的语言。 Java之父:詹姆斯高斯林(Jame…...
2024/5/8 2:46:26 - 套路一:(C语言)
保存原先初始的值,可能由于某种特殊的循环,改变了条件,所以初始值改变了,但是在最后可能有需要这个值,所以需要设置一个变量来去保存原先初始的值...
2024/4/18 14:03:22 - 医疗汇报医学演示PPT模板
模板介绍 本套医疗汇报医学演示PPT模板,模板编号:P76745,大小10MB,共27页,比例为16:9,由封面、目录、转场页、内容、结尾5个部分构成。 内含蓝色,灰色多种配色,精美微立体风格设计,动态播放效果,精美实用。 一份设计…...
2024/4/20 16:46:36 - pandas使用sort_index函数将dataframe数据列按照列名称对dataframe数据列进行排序(sorting dataframe by column labels)
pandas使用sort_index函数将dataframe数据列按照列名称对dataframe数据列进行排序(sorting dataframe by column labels) 目录...
2024/5/7 17:00:48 - python使用matplotlib可视化、自定义X轴轴标签刻度旋转的角度(customize degree rotating axis tick labels in matplotlib)
python使用matplotlib可视化、自定义X轴轴标签刻度旋转的角度(customize degree rotating axis tick labels in matplotlib) 目录...
2024/5/7 18:33:34 - [答疑]有个应用需求,用户从业务角度分开了若干模块,但从开发角度来看
软件方法(下)分析和设计第8章分析 之 分析类图——知识篇(20211227更新) 软件方法(下)分析和设计第9章分析 之 分析类图——案例篇(20211228更新) 问题时间:2013/9/18 …...
2024/4/13 6:14:24 - R语言plotly可视化:plotly可视化互相重叠的直方图(Overlaid Histograms)
R语言plotly可视化:plotly可视化互相重叠的直方图(Overlaid Histograms) 目录 R语言plotly可视化:plotly可视化互相重叠的直方图(Overlaid Histograms)...
2024/4/8 19:00:25 - 急性心机梗护理查房PPT模板
模板介绍 本套急性心机梗护理查房PPT模板,模板编号:P61935,大小10MB,共27页,比例为16:9,由封面、目录、转场页、内容、结尾5个部分构成。 内含蓝色,红色多种配色,精美风格设计,动态播放效果,精美实用。 一份设计精美…...
2024/5/7 17:57:37 - 文科生前端自学
学习目标: 一周掌握 HTMLCSS 入门知识 学习内容: pink老师的h5css3视频(p46-p540)掌握html基本语法掌握css基本语法掌握HTML5 新增的标签、 CSS3 样式学习时间: 周一至周五 早上6点-8点晚上7点—晚上9点周六和周日 …...
2024/5/8 3:46:36 - python使用matplotlib可视化dataframe数据中每个分组的原始数据列及其指数权重移动(滚动)平均结果数据列的对比可视化图像(Exponential Moving Average)
python使用matplotlib可视化dataframe数据中每个分组的原始数据列及其指数权重移动(滚动)平均结果数据列的对比可视化图像(Exponential Moving Average) 目录...
2024/5/6 6:23:57 - 18000 字的 SQL 优化大全【转载自微信公众号数据分析与统计学之美】
导读:很多朋友在做数据分析时,分析两分钟,跑数两小时?在使用SQL过程中不仅要关注数据结果,同样要注意SQL语句的执行效率。 本文涉及三部分,篇幅较长,建议收藏后翻看: SQL介绍 SQL优…...
2024/4/16 14:53:55 - python使用statsmodels包中的robust.mad函数以及pandas的apply函数计算dataframe中特定数据列的中位数绝对偏差(MAD)
python使用statsmodels包中的robust.mad函数以及pandas的apply函数计算dataframe中特定数据列的中位数绝对偏差(MAD、Median Absolute Deviation) 目录...
2024/5/6 14:14:07 - python使用statsmodels包中的tsaplots函数和lags参数可视化时间序列数据指定滞后位置个数(级别)以前的所有自相关性、自定义设置自相关图的标题、数据点的色彩
python使用statsmodels包中的tsaplots函数和lags参数可视化时间序列数据指定滞后位置个数(级别)以前的所有自相关性、自定义设置自相关图的标题、数据点的色彩(plot the autocorrelation Function) 目录...
2024/5/6 7:55:04
最新文章
- Go语言流程控制(一)
分支结构 if...else...语句 Go 语言中的 if...else 语句是一种基本的流程控制结构,用于根据条件执行不同的代码块。下面是关于 Go 语言中 if...else 语句的详细介绍: 基本语法 if 条件表达式 {// 当条件表达式为 true 时执行的代码 } else {// 当条件…...
2024/5/8 3:49:53 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/5/7 10:36:02 - 与机器对话:ChatGPT 和 AI 语言模型的奇妙故事
原文:Talking to Machines: The Fascinating Story of ChatGPT and AI Language Models 译者:飞龙 协议:CC BY-NC-SA 4.0 从 ELIZA 到 ChatGPT:会话式人工智能的简史 会话式人工智能是人工智能(AI)的一个分…...
2024/5/5 8:50:13 - spark on hive
由于spark不存在元数据管理模块,为了能方便地通过sql操作hdfs数据,我们可以通过借助hive的元数据管理模块实现。对于hive来说,核心组件包含两个: sql优化翻译器,翻译sql到mapreduce并提交到yarn执行metastore…...
2024/5/8 2:36:25 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/5/7 5:50:09 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/5/7 9:45:25 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/5/4 23:54:56 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/5/7 14:25:14 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/5/4 23:54:56 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/5/4 23:55:05 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/5/4 23:54:56 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/5/7 11:36:39 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/5/4 23:54:56 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/5/6 1:40:42 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/5/4 23:54:56 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/5/4 23:55:17 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/5/7 9:26:26 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/5/4 23:54:56 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/5/4 23:55:06 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/5/5 8:13:33 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/5/4 23:55:16 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/5/4 23:54:58 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/5/6 21:42:42 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/5/4 23:54:56 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57
