【JQuery Mobile移动应用开发实战】JQuery Mobile基础——列表控件的使用
文章目录
- 5. 列表控件的使用
- 5.1 简单的新闻列表
- 5.2 音乐专辑列表的显示
- 5.3 更完善的音乐专辑列表
- 5.4 显示销售的商品列表
- 5.5 图书销量排名
- 5.6 简单的电话通讯录
- 5.7 让查找更加便捷
- 5.8 比较高级的新闻列表
5. 列表控件的使用
JQuery Mobile使用方便而且具有出色的交互性,本章主要知识点包括:
- 列表的使用方法,包括最基础的列表及列表内容的排列技巧。
- 列表的高级用法,包括在列表中插入图片及额外的按钮。
- 使用列表规划界面布局。
5.1 简单的新闻列表
用列表控件实现简单的新闻列表:
<!DOCTYPE html> <head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Fixed Positioning Example</title>
<meta name="viewport" content="width=device-width, initial-scale=0.5"/>
<link rel="stylesheet" href="../css/jquery.mobile-1.4.5.min.css" />
<script src="../script/jquery-2.1.4.min.js"></script>
<script src="../script/jquery.mobile-1.4.5.min.js"></script>
</head>
<body><div data-role="page"><div data-role="header" data-position="fixed" data-fullscreen="true"><a href="#">返回</a> <h1>今日新闻</h1> <a href="#">设置</a></div><div data-role="content"><ul data-role="listview"><li><a href="#">中美海军举行联合反海盗演习 首次演练实弹射击</a></li><li><a href="#">安徽回应警察目睹少女被杀:不护短已提请检方介入</a></li><li><a href="#">深圳居民为省钱开船到香港加油被判拘役5个月</a></li><li><a href="#">海南卫生厅干部体验看病难:候2小时就诊5分钟</a></li><li><a href="#">延安市长回应削山建新城:保证不变“鬼城”</a></li><li><a href="#">上海今日遭高温暴雨雷电大风轮番袭击(组图)</a></li><li><a href="#">美国安局人员被曝曾用监控资源监听自己伴侣</a></li><li><a href="#">金正恩视察朝鲜最新战舰 赞军舰科技含量高(图)</a></li><li><a href="#">美“51区”雇员称内有9架飞碟 曾见灰色外星人 </a></li><li><a href="#">巴基斯坦释放337名印度在押人员</a></li><li><a href="#">海南卫生厅干部体验看病难:候2小时就诊5分钟</a></li><li><a href="#">延安市长回应削山建新城:保证不变“鬼城”</a></li><li><a href="#">上海今日遭高温暴雨雷电大风轮番袭击(组图)</a></li><li><a href="#">美国安局人员被曝曾用监控资源监听自己伴侣</a></li><li><a href="#">金正恩视察朝鲜最新战舰 赞军舰科技含量高(图)</a></li><li><a href="#">美“51区”雇员称内有9架飞碟 曾见灰色外星人 </a></li><li><a href="#">巴基斯坦释放337名印度在押人员</a></li></ul></div><div data-role="footer" data-position="fixed" data-fullscreen="true"><div data-role="navbar"><ul><li><a id="chat" href="#" data-icon="plus">今日新闻</a></li> <li><a id="email" href="#" data-icon="plus">国内新闻</a></li> <li><a id="skull" href="#" data-icon="plus">国际新闻</a></li> <li><a id="beer" href="#" data-icon="plus">设置</a></li> </ul></div></div></div>
</body>
</html>
效果如下:

使用标签时,首先在页面中加入一个标签< ul data-role=“listview” >,之后在其中加入任意数量的< li >标签,其中的内容会以一种类似按钮的形式显示出来。
5.2 音乐专辑列表的显示
带有图片的音乐专辑列表:
<!DOCTYPE html> <head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Fixed Positioning Example</title>
<meta name="viewport" content="width=device-width, initial-scale=0.5"/>
<link rel="stylesheet" href="../css/jquery.mobile-1.4.5.min.css" />
<script src="../script/jquery-2.1.4.min.js"></script>
<script src="../script/jquery.mobile-1.4.5.min.js"></script>
</head>
<body><div data-role="page" data-theme="a"><div data-role="header" data-position="fixed" data-fullscreen="true"><a href="#">返回</a> <h1>播放列表</h1> <a href="#">设置</a></div><ul data-role="listview"><li><a href="#"><img src="images/1.jpg"><h2>no air</h2><p> Chris Brown</p></a></li><li><a href="#"><img src="images/2.jpg"><h2>baby</h2><p>justinbieber</p></a></li><li><a href="#"><img src="images/3.jpg"><h2>黑色星期五</h2><p>莎拉布莱曼</p></a></li><li><a href="#"><img src="images/4.jpg"><h2>好想大声说爱你</h2><p>灌篮高手</p></a></li><li><a href="#"><img src="images/5.jpg"><h2>brave song</h2><p>多田葵</p></a></li><li><a href="#"><img src="images/1.jpg"><h2>no air</h2><p> Chris Brown</p></a></li><li><a href="#"><img src="images/2.jpg"><h2>baby</h2><p>justinbieber</p></a></li><li><a href="#"><img src="images/3.jpg"><h2>黑色星期五</h2><p>莎拉布莱曼</p></a></li><li><a href="#"><img src="images/4.jpg"><h2>好想大声说爱你</h2><p>灌篮高手</p></a></li><li><a href="#"><img src="images/5.jpg"><h2>brave song</h2><p>多田葵</p></a></li><li><a href="#"><img src="images/1.jpg"><h2>no air</h2><p> Chris Brown</p></a></li><li><a href="#"><img src="images/2.jpg"><h2>baby</h2><p>justinbieber</p></a></li><li><a href="#"><img src="images/3.jpg"><h2>黑色星期五</h2><p>莎拉布莱曼</p></a></li><li><a href="#"><img src="images/4.jpg"><h2>好想大声说爱你</h2><p>灌篮高手</p></a></li><li><a href="#"><img src="images/5.jpg"><h2>brave song</h2><p>多田葵</p></a></li></ul></div>
</body>
</html>
效果如下:

在JQuery Mobile的列表控件中,默认如果在< li >标签中的第一个位置插入图片,将会把图片放大或缩小到80×80像素的大小,并在列表左侧显示。也就是说,把专辑图片放在右边是不容易做到的。
tips:
- JQuery Mobile中保留了大量HTML中自带的属性,这些属性往往会带来意外之喜。
- 虽然理论上JQuery Mobile的列表控件可以无限加入项目,但是开发者在实际设计中要充分考虑移动设备的性能极限,尤其是有大量图片需要加载时,极容易出现卡顿现象。
5.3 更完善的音乐专辑列表
上节分享了一个制作音乐播放器列表的例子,在实际开发中往往需要更加复杂的播放列表。比如,当前显示的是网络音乐列表,在列表右侧有一个按钮,通过这个按钮可以将资源添加到本地播放列表中进行保存。
改进后的音乐专辑列表:
<!DOCTYPE html> <head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Fixed Positioning Example</title>
<meta name="viewport" content="width=device-width, initial-scale=0.5"/>
<link rel="stylesheet" href="../css/jquery.mobile-1.4.5.min.css" />
<script src="../script/jquery-2.1.4.min.js"></script>
<script src="../script/jquery.mobile-1.4.5.min.js"></script>
</head>
<body><div data-role="page" data-theme="a"><div data-role="header" data-position="fixed" data-fullscreen="true"><a href="#">返回</a> <h1>播放列表</h1> <a href="#">设置</a></div><div data-role="popup" id="purchase" data-theme="d" data-overlay-theme="b" class="ui-content" style="max-width:340px;"><h3>是否加入播放列表?</h3><a href="#" data-role="button" data-rel="back" data-theme="b" data-icon="check" data-inline="true" data-mini="true">加入播放列表</a><a href="#" data-role="button" data-rel="back" data-inline="true" data-mini="true">算了吧</a></div><ul data-role="listview"><li><a href="#"><img src="images/1.jpg"><h2>no air</h2><p> Chris Brown</p></a><a href="#purchase" data-rel="popup" data-position-to="window" data-transition="pop"></a></li><li><a href="#"><img src="images/2.jpg"><h2>baby</h2><p>justinbieber</p></a><a href="#purchase" data-rel="popup" data-position-to="window" data-transition="pop"></a></li><li><a href="#"><img src="images/3.jpg"><h2>黑色星期五</h2><p>莎拉布莱曼</p></a><a href="#purchase" data-rel="popup" data-position-to="window" data-transition="pop"></a></li><li><a href="#"><img src="images/4.jpg"><h2>好想大声说爱你</h2><p>灌篮高手</p></a><a href="#purchase" data-rel="popup" data-position-to="window" data-transition="pop"></a></li><li><a href="#"><img src="images/5.jpg"><h2>brave song</h2><p>多田葵</p></a><a href="#purchase" data-rel="popup" data-position-to="window" data-transition="pop"></a></li></ul></div>
</body>
</html>
效果如下:

实际上是在列表中再加入一个链接。由于本例中没有引入链接的图标,因此显示的是一个空洞的圆圈。
5.4 显示销售的商品列表
在制作有关电子商务的应用时,除了商品的价格和名称外,还需要显示一些其他数据(如销售量或点击量),而这样的数据可以利用列表控件的气泡功能实现。
利用消息气泡制作能显示销售量的商品列表:
<!DOCTYPE html> <head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>消息气泡的使用</title>
<meta name="viewport" content="width=device-width, initial-scale=0.5"/>
<link rel="stylesheet" href="../css/jquery.mobile-1.4.5.min.css" />
<script src="../script/jquery-2.1.4.min.js"></script>
<script src="../script/jquery.mobile-1.4.5.min.js"></script>
</head>
<body><!--设置了新的页面--><div data-role="page"><div data-role="header" data-position="fixed" data-fullscreen="true"><a href="#">返回</a> <h1>商品列表</h1> <a href="#">设置</a></div><!---不使用内容栏直接在页面中加入列表--><ul data-role="listview" data-inset="true"><li><a href="#"> <!--每一个li标签标示列表中额一项--><h2>联想Y400</h2> <!--用来显示电脑的型号--><p>价格:5199</p> <!--这个是价格--><span class="ui-li-count">820</span> <!--本节的重点,以气泡的形式给出信息--></a></li> <!--结束--><li><a href="#"><h2>ThinkPad E430</h2><p>价格:3749</p><span class="ui-li-count">45</span></a></li><li><a href="#"><h2>神舟K590</h2><p>价格:4599</p><span class="ui-li-count">123</span></a></li><li><a href="#"><h2>清华同方U410</h2><p>价格:4099</p><span class="ui-li-count">444</span></a></li><li><a href="#"><h2>戴尔14V inspiron</h2><p>价格:3099</p><span class="ui-li-count">674</span></a></li><li><a href="#"><h2>iMac</h2><p>价格:15999</p><span class="ui-li-count">99</span></a></li></ul></div>
</body>
</html>
效果如下:

每个列表右侧多了一个像气泡一样的图标,里面分别显示一条数据,这与< span class=“ui-li-count” >45< /span >有关,这就是列表中消息气泡的使用方法。
除商品信息外,消息气泡同样适用于其他类型的应用,比如在新闻类应用中用来显示评论的数量,在聊天类软件中显示接受的信息等。
5.5 图书销量排名
制作带有编号的列表:
<!DOCTYPE html> <head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Fixed Positioning Example</title>
<meta name="viewport" content="width=device-width, initial-scale=0.5"/>
<link rel="stylesheet" href="../css/jquery.mobile-1.4.5.min.css" />
<script src="../script/jquery-2.1.4.min.js"></script>
<script src="../script/jquery.mobile-1.4.5.min.js"></script>
</head>
<body><div data-role="page"><div data-role="header" data-position="fixed" data-fullscreen="true"><a href="#">返回</a> <h1>本月图书销售排名</h1> <a href="#">设置</a></div><ol data-role="listview"><li><h2>我是个大师</h2></li><li><h2>致我们终将逝去的青春</h2></li><li><h2>饥饿游戏</h2></li><li><h2>我是个算命先生</h2></li><li><h2>谁主沉浮</h2></li><li><h2>剩下的方程式</h2></li><li><h2>世界经典推理故事大全集</h2></li><li><h2>三体全集</h2></li><li><h2>天坑猎鹰</h2></li><li><h2>心理罪之城市之光</h2></li></ol></div>
</body>
</html>
效果如下:

与HTML一样,在JQuery Mobile中也可以使用< ul >标签作为有序列表来使用。在HTML中,< ul >与< ol >都能够起到列表的作用,但是它们又有些不同。< ol >表示的是有序列表,即会显示出列表中每一项的序号,而< ul >作为无序列表则不会显示序号。JQuery Mobile显然也继承了HTML的这一规定。
虽然带有编号的列表使用非常方便,但是却有很大的局限性。比如,当需要在列表中插入图片或在列表中显示两行文字时,左侧的编号并不能居中显示而依然留在偏上的位置,影响页面的效果。
5.6 简单的电话通讯录
有序列表能够有效对列表中的内容进行排列和查找,除了通过编号之外,还可以通过对列表进行分组来实现信息的分类以提高查找效率,其中一个经典的例子就是手机的通讯录。
具有分组功能的列表:
<!DOCTYPE html> <head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Fixed Positioning Example</title>
<meta name="viewport" content="width=device-width, initial-scale=0.5"/>
<link rel="stylesheet" href="../css/jquery.mobile-1.4.5.min.css" />
<script src="../script/jquery-2.1.4.min.js"></script>
<script src="../script/jquery.mobile-1.4.5.min.js"></script>
</head>
<body><div data-role="page"><!--使用ul标签声明一个列表--><ul data-role="listview" data-inset="true"><!--使用属性data-role="list-divider"作为分隔栏使用--><li data-role="list-divider">家人</li><!--这个才是真正的列表项--><li><a href="#"><h3>爸爸</h3> <!--列表中的内容--><p>13334333564</p> <!--使用p标签实现换行--></a></li><!--此处省略部分内容,读者可自行添加--><li data-role="list-divider">陌生人</li><li><a href="#"><h3>10086</h3><p>10086</p></a></li><li><a href="#"><h3>骗子1</h3><p>13334333564</p></a></li><li><a href="#"><h3>骗子2</h3><p>13334333564</p></a></li></ul></div></body>
</html>
效果如下:

对列表分组的方式非常简单,只需要在列表的某一项中加入属性data-role=“list-divider”,该项就会成为列表中组与组之间的分隔符,以不同的样式显示出来。
注:如果在分隔符中加入链接,将不会被处理为按钮的样式而仅给其中的文字加入链接。
5.7 让查找更加便捷
上一节介绍了一种对号码进行分类的方法,其实还可以根据号码本身的数字进行分类。比如在QQ界面偏上的位置有一个文本编辑框,在里面输入数字或其他文字,QQ会自动在好友列表中找出能与之匹配的好友。
事实上,在手机的通讯录中也常常会用到类似的功能,比如在拨打电话的界面输入几个数字,手机会自动在号码本中找到符合条件的号码,并以列表的形式显示出来,这样的功能都可以通过列表控件实现。
便于查找的号码本:
<!DOCTYPE html> <head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Fixed Positioning Example</title>
<meta name="viewport" content="width=device-width, initial-scale=0.5"/>
<link rel="stylesheet" href="../css/jquery.mobile-1.4.5.min.css" />
<script src="../script/jquery-2.1.4.min.js"></script>
<script src="../script/jquery.mobile-1.4.5.min.js"></script>
</head>
<body><div data-role="page"><ul data-role="listview" data-autodividers="true" data-filter="true" data-inset="true"><li><a href="index.html">陈二狗</a></li><li><a href="index.html">陈三狗</a></li><li><a href="index.html">陈四狗</a></li><li><a href="index.html">孙悟空</a></li><li><a href="index.html">孙二娘</a></li><li><a href="index.html">张三丰</a></li><li><a href="index.html">张无忌</a></li><li><a href="index.html">张飞</a></li><li><a href="index.html">刘备</a></li><li><a href="index.html">刘秀</a></li><li><a href="index.html">刘邦</a></li><li><a href="index.html">鲁班一世</a></li><li><a href="index.html">鲁班二世</a></li><li><a href="index.html">鲁班三世</a></li><li><a href="index.html">刘瑾</a></li><li><a href="index.html">10086</a></li></ul></div>
</body>
</html>
效果如下:

由于在列表中设置了属性data-autodividers=“true”,因此列表中的内容会根据首字母或第一个汉字自动分组。另外由于设置了属性data-filter=“true”,因此在列表上方会显示一个针对列表内容的搜索框。
5.8 比较高级的新闻列表
比较高级的新闻列表:
<!DOCTYPE html> <head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Fixed Positioning Example</title>
<meta name="viewport" content="width=device-width, initial-scale=1"/>
<link rel="stylesheet" href="../css/jquery.mobile-1.4.5.min.css" />
<script src="../script/jquery-2.1.4.min.js"></script>
<script src="../script/jquery.mobile-1.4.5.min.js"></script>
</head>
<body><div data-role="page"><div data-role="header" data-position="fixed" data-fullscreen="true"><a href="#">返回</a> <h1>今日新闻</h1> <a href="#">设置</a></div><ul data-role="listview" style="margin-top:45px;"><li data-role="list-divider">8月27日 星期二<span class="ui-li-count">4</span></li><li><a href="#"><img src="http://img5.pcpop.com/AppImg/160x160/2012/03/25/5115094241333943948193.jpg" /><h2>jQuery Mobile实战发布</h2><p>新版《jQuery Mobile实战》第八章即将完稿,敬请各位读者期待。届时笔者也将开始第九章的写作。</p><p class="ui-li-aside"><strong>6:24</strong>PM</p></a></li><li><a href="#"><img src="http://img5.pcpop.com/AppImg/160x160/2012/03/25/5115094241333943948193.jpg" /><h2>jQuery Mobile实战发布</h2><p>新版《jQuery Mobile实战》第八章即将完稿,敬请各位读者期待。届时笔者也将开始第九章的写作。</p><p class="ui-li-aside"><strong>6:24</strong>PM</p></a></li><li><a href="#"><img src="http://img5.pcpop.com/AppImg/160x160/2012/03/25/5115094241333943948193.jpg" /><h2>jQuery Mobile实战发布</h2><p>新版《jQuery Mobile实战》第八章即将完稿,敬请各位读者期待。届时笔者也将开始第九章的写作。</p><p class="ui-li-aside"><strong>6:24</strong>PM</p></a></li><li><a href="#"><img src="http://img5.pcpop.com/AppImg/160x160/2012/03/25/5115094241333943948193.jpg" /><h2>jQuery Mobile实战发布</h2><p>新版《jQuery Mobile实战》第八章即将完稿,敬请各位读者期待。届时笔者也将开始第九章的写作。</p><p class="ui-li-aside"><strong>6:24</strong>PM</p></a></li><li data-role="list-divider">8月26日 星期一<span class="ui-li-count">3</span></li><li><a href="#"><img src="http://img5.pcpop.com/AppImg/160x160/2012/03/25/5115094241333943948193.jpg" /><h2>jQuery Mobile实战发布</h2><p>新版《jQuery Mobile实战》第八章即将完稿,敬请各位读者期待。届时笔者也将开始第九章的写作。</p><p class="ui-li-aside"><strong>6:24</strong>PM</p></a></li><li><a href="#"><img src="http://img5.pcpop.com/AppImg/160x160/2012/03/25/5115094241333943948193.jpg" /><h2>jQuery Mobile实战发布</h2><p>新版《jQuery Mobile实战》第八章即将完稿,敬请各位读者期待。届时笔者也将开始第九章的写作。</p><p class="ui-li-aside"><strong>6:24</strong>PM</p></a></li><li><a href="#"><img src="http://img5.pcpop.com/AppImg/160x160/2012/03/25/5115094241333943948193.jpg" /><h2>jQuery Mobile实战发布</h2><p>新版《jQuery Mobile实战》第八章即将完稿,敬请各位读者期待。届时笔者也将开始第九章的写作。</p><p class="ui-li-aside"><strong>6:24</strong>PM</p></a></li></ul><div data-role="footer" data-position="fixed" data-fullscreen="true"><div data-role="navbar"><ul><li><a id="chat" href="#" data-icon="custom">今日新闻</a></li> <li><a id="email" href="#" data-icon="custom">国内新闻</a></li> <li><a id="skull" href="#" data-icon="custom">国际新闻</a></li> <li><a id="beer" href="#" data-icon="custom">设置</a></li> </ul></div></div></div>
</body>
</html>
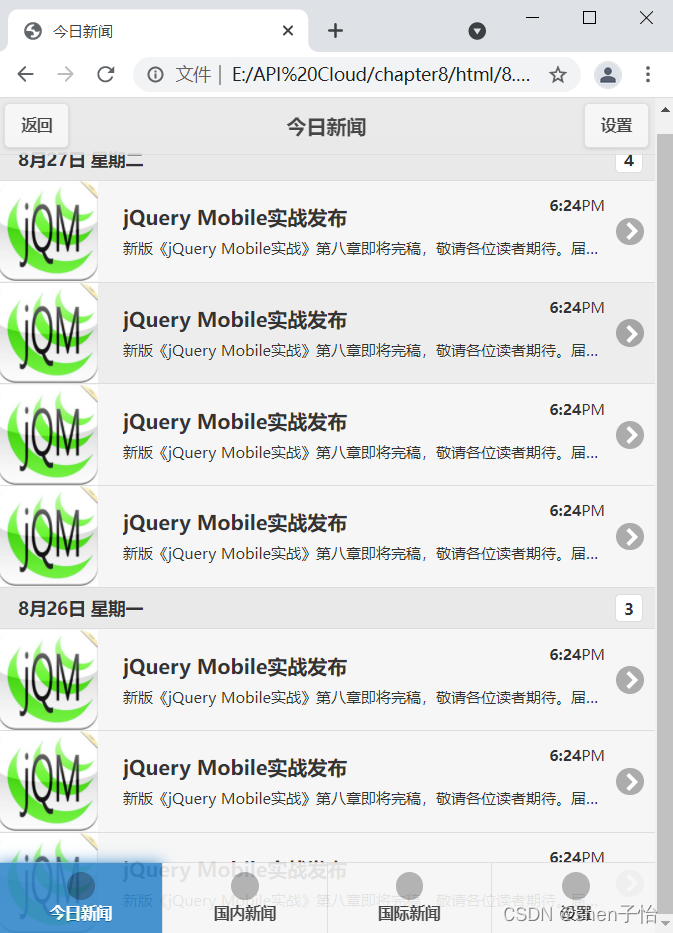
效果如下:

如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- MySQL入门 - 数据库的编辑与备份,DOS与图形界面演示,Navicat软件使用
文章目录创建MySQL表Navicat图形界面演示DOS指令演示展示现有数据库创建数据库进入数据库创建表,表属性预览表填入表数据查询users表中所有数据为什么DOS界面比图形界面好数据库三层结构-破除MySQL神秘MySQL数据库的本质依然是文件行和列SQL语句分类创建数据库字符集…...
2024/4/28 20:54:52 - winform仿腾讯视频进度条
像这类进度条怎么使用winform控件美化,winform自带的trackbar有点不美观。...
2024/4/13 6:17:54 - [ java ] 坦克大战1.0 ~
介绍 坦克大战1.0 内容: 熟悉java绘图方法–>画出坦克了解java事件处理机制–>监听键盘事件–>按方向键让坦克动起来 画框 package com.hspedu.draw.tankgame;import javax.swing.*;/*** ClassName* Description* Author zxk* DateTime 2022-01-14-18:24* Version…...
2024/4/13 6:17:49 - 9.if 判断
一、if的基本逻辑: 语法逻辑:如果....就..... if 要判断的条件: 条件成立时,要做的事情 if判断语句的作用:当条件满足一定条件时就会执行代码块语句,否则就不执行代码块语句。 代码示例: …...
2024/4/18 14:18:24 - 携程首页手机端-静态页面
把pin老师旧版的携程页面跟新版的结合一起编写 学到的内容有: normolize初始化样式 flex布局 精灵图二倍图的图形更改 阿里iconfont字体图标的使用 三角的制作 手机端pc端百分比自适应图像变换 省略号的编写 <!DOCTYPE html> <html…...
2024/4/20 3:05:51 - 关于编译报错 error: cannot convert ‘const std::__cxx11::basic_string‘ to ‘const char*‘ 的处理
源代码 if( strcmp((fields[i].name),password)!0 ) 更正 if( strcmp((fields[i].name),password.str() )!0 )...
2024/4/18 19:07:13 - 【Python】Pandas DataFrame 一维表二维表的转换
目录 一、stack & unstackunstack 将一维表转换为二维表stack 将二维表转换为一维表 二、pivot & meltpivot 将一维表转换为二维表melt将二维表转换为一维表 Tips 用pandas处理数据,我们经常获取到的是从数据库或者excel中获取的一维表。而常常需要重排&…...
2024/4/16 22:31:21 - RT-THREAD 内核快速入门(四)邮箱,消息队列,信号
系列文章目录 RT-THREAD 内核快速入门(一)线程 RT-THREAD 内核快速入门(二)定时器 RT-THREAD 内核快速入门(三) 信号量,互斥量,事件 文章目录系列文章目录前言一、邮箱1.工作方式…...
2024/4/13 6:17:44 - 蚂蚁分类信息系统Nginx伪静态规则支持二级域名设置方法
蚂蚁分类信息系统Nginx伪静态规则支持二级域名设置方法 nginx环境中蚂蚁分类信息系统支持二级域名访问实现方法 1.后台生成所有城市目录 2.nginx伪静态增加配置 if ( $host ~* (\b(?!www|!m\b)\w)\.\w\.\w ) { set $domain $1; rewrite ^(.*)/(.*).php(.*)$ /city/$domain/…...
2024/4/13 6:17:39 - 单片机之串行通信接口遇到的问题
首先,我们要先理解两个知识点(无论是串口RS232,RS485与RS422都是基于串口通信协议(UART)进行传输的,而之所以出现这些通信接口,就是为了解决不同场景下遇到的通信问题) 第一个知识点,TTL电平与CMOS电平。 TTL电平接口…...
2024/4/16 6:52:43 - 多旋翼飞行器设计与控制(五)—— 坐标系和姿态表示
多旋翼飞行器设计与控制(五)—— 坐标系和姿态表示 一、坐标系 一般的,对坐标轴与旋转正方向的定义采用右手定则。介绍两种坐标系:地球固联坐标系 与 机体坐标系 。 地球固联坐标系用于研究多旋翼飞行器相对于地面的运动状态&a…...
2024/4/18 9:48:49 - 找到已安装Python包的位置
方法一: 在命令行中使用pip show package 方法二: 在Python交互环境中输入并执行以下代码 import package package.__file__ https://jingyan.baidu.com/article/1974b28956b68af4b1f774b6.html...
2024/4/13 6:17:29 - 常微分方程式の解法(python)
常微分非线性方程式用scipy.integrate.odeint(func, y0, t, args()) func:用def函数定义 y0:初始值(几个和t相关的函数就要设置几个初始值) t:自变量 args:放定数的(自己设定的常数…...
2024/4/13 6:17:54 - 《大话数据结构》(程杰 著)学习笔记
Chap1 数据结构绪论 Chap2 算法 Chap3 线性表 Chap4 栈与队列 Chap5 串 Chap6 树 Chap7 图 Chap8 查找 Chap9 排序 仅作为个人学习记录,佛系更新中…...
2024/4/16 18:02:15 - C#基础知识回顾(第一部分 共四部分)
C#基础知识回顾(第一部分 共四部分) 目录C#基础知识回顾(第一部分 共四部分)第1章 概述1.1 Microsoft.NET Framework1.1.1 .NET框架的关键实体1.1.2 基类库(BCL)1.1.3 .NET框架的特点1.2 C#应用程序的结构1…...
2024/5/2 19:10:56 - FairMOT流程图(完整版)
Figure 1 shows the proposed process FairMOT Mixed Model Figure 2 FairMOT Mixed Model...
2024/4/14 5:02:57 - 【如何做到自律,保持专注】
隔绝诱惑 正面反馈 自我暗示 他人监督 目标:让自己处在自律的状态下 实际:自己只是在进行叫做自律的演出 应该:把做成某件事当成你的目标,才会有持续的动力和创造力 要有一件具体的、可期待的、迫切想要做成的一件事 你尝试着去…...
2024/4/13 6:17:44 - 一、网络安全渗透测试的相关理论和工具
一、网络安全渗透测试是什么呢? 在美国著名电影《金蝉脱壳》中,雷布雷斯林是这个世界上最强的越狱高手之一,他在过去8年的时间内成功地从14所守卫高度森严的重型监狱中逃脱。即便如此,雷布雷斯林却并不是一个罪犯,他真…...
2024/4/18 12:59:04 - Vue中的组件嵌套
今天完成的是一个组件嵌套功能,实现的是如下效果,其中school1 与school2是同级关系 我是这么想的:先用app去接管vm中的所有组件,app中有school1组件和school2组件,然后在school1中嵌套student,student组件中…...
2024/4/17 12:08:30 - 详细讲解如何在win10系统上安装多个版本的CUDA
文章目录前言电脑环境确认安装新CUDA环境测试新CUDA环境总结前言 当我们在部署多个AI项目时,常常会需要多个python环境,虽然Anaconda能够解决大多数项目所需的不同环境,但是对于环境跨度较大所需CUDA版本不同的项目显然Anaconda就不能很好的…...
2024/4/26 23:12:30
最新文章
- C#知识|WinForm项目结构Partial部分类与窗体控件介绍
哈喽,你好啊,我是雷工! 在我国上位机开发,医院里的HIS开发、ERP开发、很多二次开发、GIS开发等,相当一部分都是由C#开发的。 目前很多企业应用是C/S+B/S架构,WinForm作为经典的框架,还是很有必要学习的,特别是对于初学者比较友好。 要想学好WinForm需要着重以下几个方面…...
2024/5/3 1:32:59 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/3/20 10:50:27 - PostCss:详尽指南之安装和使用
引言 在现代前端开发中,CSS预处理器如Sass、Less等已经成为提升开发效率、增强代码可维护性的重要工具。然而,随着Web技术的发展,CSS的功能也在不断扩展,一些新的CSS语法(如变量、自定义属性、CSS Grid等)以…...
2024/5/2 5:02:14 - 人工智能产业应用--具身智能
五、下一个浪潮 (一) 跳出缸中脑——虚实结合 在探索人工智能的边界时,“跳出缸中脑——虚实结合”这一概念提出了一个引人深思的视角,尤其是在具身智能的领域。具身智能是一种思想,强调智能体通过与其环境的直接物理互动来实现智能行为。然…...
2024/5/1 14:05:50 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/5/1 17:30:59 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/5/2 16:16:39 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/4/29 2:29:43 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/5/2 9:28:15 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/4/27 17:58:04 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/4/27 14:22:49 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/4/28 1:28:33 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/4/30 9:43:09 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/4/27 17:59:30 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/5/2 15:04:34 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/4/28 1:34:08 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/4/26 19:03:37 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/4/29 20:46:55 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/4/30 22:21:04 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/5/1 4:32:01 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/4/27 23:24:42 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/4/28 5:48:52 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/4/30 9:42:22 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/5/2 9:07:46 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/4/30 9:42:49 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57
