数据类型、数据类型转换和运算符
第一部分、数据类型
1.变量的数据类型
JavaScript是一种弱类型语言,不用提前声明变量的数据类型。在程序的运行过程中,变量的数据类型会被自动确定。
2.数据类型分类
JavaScript中的数据类型可分为两大类,基本数据类型和复杂数据类型(也称引用数据类型)。

3.数字型
JavaScript中的数字型可以用来保存整数或浮点数(小数)。
var age=10; //整数var pi=3.14; //浮点数(小数)
(1)范围:数字型的最大值和最小值
- 最大值:Number.MAX_VALUE,输出结果:1.7976931348623157e+308
- 最小值:Number.MIN_VALUE,输出结果:5e-324
(2)数字型的3个特殊值:Infinity和- Infinity 和NaN
- Infinity(无穷大) :如Number.MAX_VALUE*2
- -Infinity(无穷小) :如-Number.MAX_VALUE*2
- NaN(非数值): 如’abc’–100
- isNaN:用来判断一个变量是否为非数字的类型,返回值为true表示非数字,false表示是数字
4.字符串型
字符串是指计算机中用于表示文本的一系列字符,在JavaScript中舒勇单引号或双引号来包裹字符串。
var str1 = '单引号字符串';var str2 = "双引号字符串";
(1)单、双引号的嵌套:
- 在单引号字符串中可以直接书写双引号
- 在双引号字符串中也可以直接书写单引号
(2)转义符:
转义符:在字符串中使用换行、Tab等特殊符号时,可以用转义符来进行转义,转义符以“\”开始。常见转义符见下表。

(3)字符串的长度
字符串长度:字符串是由若干字符组成的,这些字符的数量就是字符串的长度。通过字符串的length属性可以获取整个字符串的长度。
var str1="program";console.log(str1.length); //获取str1的长度

(4)访问字符串中的字符
访问字符串中的字符:字符串可以使用“[index]”语法按照index(索引)访问字符,index从0开始,一直到字符串的长度减1,如果超过了index最大值,会返回undefined。
var str1="program";console.log(str1[0]); //访问字符串的第1个字符console.log(str1[3]); //访问字符串的第4个字符console.log(str1[10]); //访问字符串的第11个字符(字符串的溢出)

(5)字符串的拼接
字符串拼接:多个字符串之间可以使用“+”进行拼接,如果数据类型不同,拼接前会把其他类型转成字符串,再拼接成一个新的字符串。
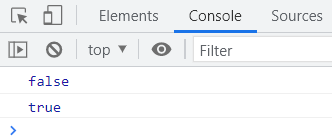
console.log(12 + 14); //12+14console.log("12" + 14); //将12与14拼接console.log("12" + "14"); //将12与14拼接console.log("a" + "b"); //将a与b拼接console.log("a" + 12); //将a与12拼接
运行结果如下:

5.布尔型
布尔型通常用于逻辑判断,它有两个值:true和false,表示事物的“真”和“假”。在运算时,true视为1,false视为0。
console.log(true);console.log(false);console.log(true + 1);console.log(false + 1);

6.undefined和null
(1)undefined
如果一个变量声明后没有赋值,则变量的值就是undefined。
var age;console.log(age);

(2)null
var str1=""; //空串var str2=null; //空值console.log(str1);console.log(str2);console.log(null + 1); //在运算中,null视为0

7.数据类型检测
可以使用typeof运算符进行数据类型的检测。
var n1=25;console.log(typeof n1); //输出n1的数据类型console.log(typeof n1 === "number"); //检测n1是否为数字类型

第二部分、数据类型转换
1.转换成字符串型
(1)利用“+”拼接字符串(最常用的一种方式)
console.log("a" + 12);
(2)利用toString()转换成字符串
- null和undefined不能转换
- 传入一个参数可以将数值型数据转换成对应的数制
var t1 = 10;console.log(t1.toString()); //将数字型转换成字符串类型console.log(t1.toString(2)); //将10转换为2进制

利用String()转换成字符串
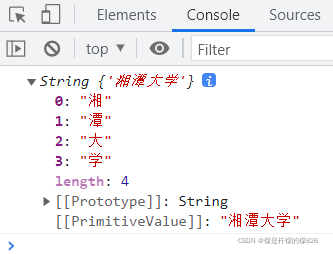
String类进行转换:是JavaScript的内置类,可以直接使用。
var str = new String("湘潭大学");console.log(str);

2.转换为数字型
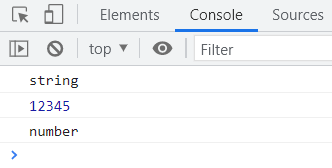
(1)将字符串转换成整数:parseInt()
var temp = '12345'; //定义字符串'12345'console.log(typeof '12345'); //检测temp的类型var k = parseInt(temp); //将temp转换成数字型console.log(k); console.log(typeof k); //检测转换后的类型

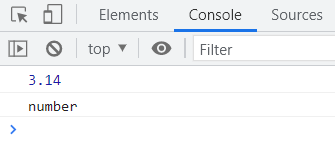
(2)将字符串转换为浮点数:parseFloat()
var temp = "3.14";var k = parseFloat(temp);console.log(k);console.log(typeof k);

(3)使用Number()将字符串转为数字型
var temp = 3.14;var t = Number(temp);console.log(typeof t);

3.转换为布尔型
转换为布尔型使用Boolean(),在转换时,代表空、否定的值会被转换为false,如空字符串、0、NaN、null和undefined,其余的值转换为true。
var m = ""; //空字符串var n = "123";console.log(Boolean(m));console.log(Boolean(n));

第三部分、运算符
1.算数运算符
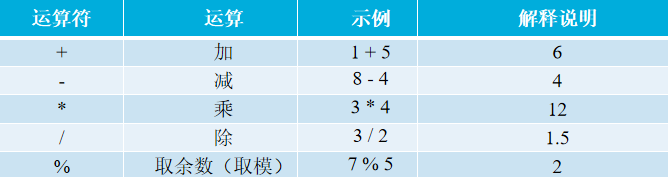
算术运算符用于对两个变量或值进行算术运算,与数学上的加、减、乘、除类似,常用的算术运算符如下。

注意事项:
- 进行四则混合运算时,运算顺序要遵循数学中“先乘除后加减”的原则
- 在进行取模运算时,运算结果的正负取决于被模数(%左边的数)的符号,与模数(%右边的数)的符号无关
console.log(10%-3); //结果是1console.log(-10%3); //结果是-1
- 在开发中尽量避免利用浮点数进行运算,因为有可能会因JavaScript的精度导致结果的偏差
- 使用“+”和“-”可以表示正数或负数
2.递增和递减运算符
使用递增(++)、递减(–)运算符可以快速地对变量的值进行递增和递减操作,它属于一元运算符,只对一个表达式进行操作。
-前置递增(递减)运算符:递增和递减运算符写在变量前面,返回的是计算后的结果
- 后置递增(递减)运算符:递增和递减运算符写在变量后面,返回的是计算前的结果
- 递增和递减运算符的优先级高于“+”“-”等运算符
var a=5,b=3,k;// k = ++a*b; //先加1,后运算,结果k=18// k = a++*b; //先使用,后加1,结果k=15console.log("a=",a);console.log("k=",k);
3.比较运算符
比较运算符用于对两个数据进行比较,其结果是一个布尔值,即true或false ,常用的比较运算符及用法见下表。

注意:== 和 ===的区别
var k1 = "123"; //字符串类型var k2 = 123; //number类型console.log("==的结果:",k1 == k2); //只看数值,结果为trueconsole.log("===的结果",k1 === k2); //数值与类型都看,结果为false
4.逻辑运算符
(1)&&
&&:逻辑与, 表达式1 && 表达式2,两个表达式都为true时,结果为true
- '&&'运算中的短路现象:当"表达式1"为假时,不运算"表达式2"
var a=10,b=5,k;k = a<6 && (--b<3);console.log("k=",k);console.log("b=",b); //a<6为假,运算结果为false,不进行--b的运算,b=5
(2)||
||:逻辑或, 表达式1 || 表达式2,两个表达式有一个为true,结果为true
- '||'运算中的短路现象:当"表达式1"为真时,不运算"表达式2"
(3)!
!:逻辑非(取反),单目运算符, !表达式
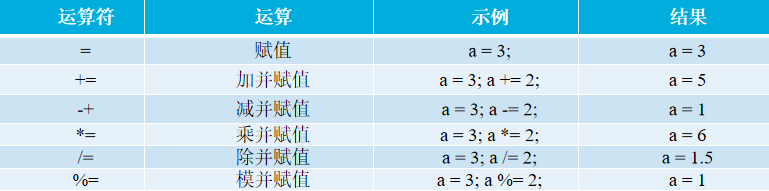
5.赋值运算符
常用的逻辑运算符及示例见下表。

6.位运算符
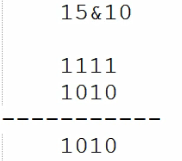
位运算符,用来对数据进行二进制运算,将参与运算的操作数视为由二进制(0和1)组成的32位的串。
- &:按位’与’,两个对应的二进制位都为1时,结果为1,否则为0

- |:按位’或’,两个对应的二进制位有一个为1时,结果为1
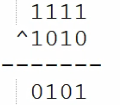
- ^:按位’异或’,两个对应的二进制位相同为0,不同为1

7.三元运算符
三元运算符是一种需要三个操作数的运算符,运算的结果根据给定条件决定。
条件表达式? 表达式1:表达式2
语法说明:先求条件表达式的值,如果为true,则返回表达式1的执行结果;如果条件表达式的值为false,则返回表达式2的执行结果。
如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- 链表中倒数第k格节点
步骤: 1.先求链表的节点个数 2.找倒数第k格数公式为,n1-k,找到第n-k1格点后,只用进行n-k次操作 class Solution { public:bool hasCycle(ListNode *head) {if(!head||!head->next)return false;auto ahead,bhead->next;whi…...
2024/4/13 7:06:01 - Golang稀疏数组和队列
目录稀疏数组(sparsearray)稀疏数组介绍稀疏数组的处理方法案例队列数组模拟队列数组模拟环形队列稀疏数组(sparsearray) 稀疏数组介绍 当一个数组中大部分元素为0,或者为同一个值的数组时,可以使用稀疏数…...
2024/4/14 0:43:38 - Git常用命令的使用方法
这篇文章系统性的总结下 git 常见命令的使用方法。 1. 背景需求 今年以来帮助实验室的博士生做了两篇论文的实验。做 paper 的实验有一个特点:需求会经常变动,经常是这种方法效果不行,那就需要换另外一种方法进行试验。导致的结果就是代码会…...
2024/4/13 7:06:06 - 2022情人节送男朋友什么礼物好,情人节送礼推荐
生活需要仪式感,春节过后的第一个情人节,节日氛围烘托到位,礼物当然也不能缺席!各位女性朋友有没有给你的直男男朋友准备好情人节礼物呢? 如果没有选购礼物经验的话,小编我下面推荐几款适合送给男生的情人…...
2024/4/13 7:06:31 - This request has been blocked; the content must be served over HTTPS
控制台报了这个错 服务器是https的 然后你的某个请求用了http 所以控制台报了这个错 解决方法:把http改成https就可以了...
2024/4/19 16:27:11 - 《MySQL是怎么样运行的》读书笔记二
MySQL 的数据目录 本章就是要唠叨一下InnoDB和MyISAM这两个存储引擎的数据如何在文件系统中存储的。 数据目录:MySQL服务器程序在启动时会到文件系统的某个目录下加载一些文件,之后在运行过程中产生的数据也都会存储到这个目录下的某些文件中ÿ…...
2024/4/27 22:59:21 - pytorch导出onnx
net Net() dummy_input torch.randn(1, 3, 224, 224, devicecuda)torch.onnx.export(net, (dummy_input), "1.onnx", verboseTrue, input_names[input1], output_names[output1],opset_version11)...
2024/4/13 7:06:11 - wsl2 libffi buildroot编译失败config.log: No such file or directory
wsl2 libffi buildroot编译失败config.log: No such file or directory 在github已有类似问题的讨论我只讲结论解决方式在github已有类似问题的讨论 各位可以去看看 https://github.com/libffi/libffi/issues/552 我只讲结论 可能和windows10 的wsl2有关系 ,也可…...
2024/4/20 2:49:32 - 高德地图api汇总(一)地图初始化
高德地图使用方法,个人理解是在基础图层上进行再次操作,以下是使用方法,写此次文章的目的是防止自己忘记; (没人给讲过,自己的理解;有问题的话请大佬指错) 第一步:在高德…...
2024/4/13 7:06:06 - 用scanf输入string类型的变量
可以用scanf输入string类型的变量 string ss;scanf("%s",&ss[0]);用scanf输入得到的变量ss,ss.length()得到的结果为0 用cin输入,结果正常用scanf输入得到的变量ss,对ss进行反转,strrev(&ss[0]);可以正常使用&a…...
2024/4/13 7:06:31 - HTML5高级程序设计 第二章
一、JSON格式 用于数据交换的文本格式,目的是取代xml格式。 JSOD语法如下: JSOD.stringify(JavaScript对象或数组); 转换成string var 变量JSOD.parse(JSOD格式字符串); 转换回object 二、Web存储 分为两种,即:…...
2024/4/13 7:07:06 - SPI通信
SPI通信 总线 sclk 时钟线 mosi 主出从入 miso 主入从出 cs 片选引脚 连接图...
2024/4/15 13:03:51 - 编程实现24点游戏
编程实现24点游戏思路代码思路 比如有4个数 2 11 9 7 将2与24进行加减乘除运算,比如 24-222 ,那么问题就是11 9 7三个数怎么运算能耐得到22,同理11与22运算 比如22/112 那就编程9和7如何运算得到2的问题了。 这样将4个数的问题逐步缩小成2个…...
2024/4/13 7:07:16 - 每日一练python73
题目:(完全二叉树的节点个数)给你一棵 完全二叉树 的根节点 root ,求出该树的节点个数。完全二叉树 的定义如下:在完全二叉树中,除了最底层节点可能没填满外,其余每层节点数都达到最大值&#x…...
2024/4/13 7:06:56 - html(表格的属性与合并)
<!DOCTYPE html> <html><head><meta charset"utf-8"><title></title></head><body><!-- 表格:有行有列里面可以放数据还可以用来网页布局由四组标签构成table:表示表格tr:行td:单元格th:单元格 表头 内容自动加粗…...
2024/4/8 18:44:44 - CodeForces 516E Drazil and His Happy Friends
problem 洛谷链接 solution 记 gcd(n,m)d\gcd(n,m)dgcd(n,m)d,则快乐只会在同余 ddd 的关系中传递。 ixn≡ixs⋅d≡i(modd),iym≡iyt⋅d≡i(modd)ixn\equiv ixsd\equiv i\pmod d,iym\equiv iytd\equiv i\pmod dixn≡ixs⋅d≡i(modd),iym≡iyt⋅d≡i(modd)。 所…...
2024/4/20 7:41:17 - 被攻击后的 Illuvium 还存在哪些机会?| Footprint Analytics
Feb. 2022, Vincyfootprint.network Data Source: Footprint Analytics - Illuvium Dashboard 2021 年 12 月 31 日,Illuvium 官方的 Discord 遭到入侵,攻击者将用户引导至一个声称 Illuvium NFT 平台的欺诈性网站,吸走已授权钱包的用户资金…...
2024/4/20 12:37:37 - .NET 6 wtm vue3.0 pages文件结构解析。
wtm vue3.0实际开发的各种功能页面全在pages里面。 这里咱们以frameworkuser为例,进行文件解析。 首页组件引入功能页面或者子组件,完整页面组装。 下一篇:自定义功能按钮。...
2024/4/13 7:06:56 - Element-ui中el-upload上传图片并有预览功能
适用端 uniapp和vue的PC端使用 功能介绍: 上传图片之前显示一个边框的样式上传图片进行预览点击确认上传(接口对接) 效果展示: 上传之前 上传预览(点击确定之前,未对接接口时) 具体实现&a…...
2024/4/13 9:26:00 - 11.锁相环
引用b站大佬rong晔手册 PLL 的英文全称是 Phase Locked Loop,即锁相环,是一种反馈控制电路。 锁相环作为一种反馈控制电路,其特点是利用外部输入的参考信号控制环路内部震荡信号的频率和相位。 实现输出信号频率对输入信号频率的自动跟踪&am…...
2024/4/13 7:07:21
最新文章
- rabbitMq mac安装
安装rabbitmq brew install rabbitmq返回信息 Management Plugin enabled by default at http://localhost:15672To start rabbitmq:brew services start rabbitmq Or, if you dont want/need a background service you can just run:/opt/homebrew/opt/rabbitmq/sbin/rabbit…...
2024/4/27 23:50:36 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/3/20 10:50:27 - 深入浅出 -- 系统架构之微服务中Nacos的部署
前面我们提到过,在微服务架构中,Nacos注册中心属于核心组件,通常我们会采用高性能独立服务器进行部署,下面我们一起来看看Nacos部署过程: 1、环境准备 因为Nacos是支持windows和Linux系统的,且服务器操作…...
2024/4/23 6:26:15 - 前端 js 经典:字符编码详解
前言:计算机只能识别二进制,开发语言中数据类型还有数字,字母,中文,特殊符号等,都需要转化成二进制编码才能让技术机识别。 一. 编码方式 ACSLL、Unicode、utf-8、URL 编码、base64 等。 1. ACSLL 对英语…...
2024/4/21 11:56:37 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/4/26 18:09:39 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/4/26 20:12:18 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/4/26 23:05:52 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/4/27 4:00:35 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/4/27 17:58:04 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/4/27 14:22:49 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/4/26 21:56:58 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/4/27 9:01:45 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/4/27 17:59:30 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/4/25 18:39:16 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/4/25 18:39:16 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/4/26 19:03:37 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/4/26 22:01:59 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/4/25 18:39:14 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/4/26 23:04:58 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/4/27 23:24:42 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/4/25 18:39:00 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/4/26 19:46:12 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/4/27 11:43:08 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/4/27 8:32:30 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57
