秒懂 Web Component
前言
哈喽,大家好,我是海怪。
最近不是写了一篇关于京东微前端框架的文章嘛 《初探 MicroApp,一个极致简洁的微前端框架》,里面提到了一个叫 Web Components 的东西。虽然对它早有耳闻,但是一直也没怎么仔细看过,所以就深入了解了一下,今天给大家做个简单分享 😃
下面的实践代码都放在 Github 这个仓库里了。
是什么
Web Components 实际上一系列技术的组合,主要包含 3 部分:
- 自定义元素。 在 HTML 基础标签外扩展自定义标签元素
- Shadow DOM。 主要用于将 Shadow DOM 的内容与外层 document DOM 隔离
- HTML 模板。 使用
<template>来定义组件模板,使用<slot>作为插槽使用
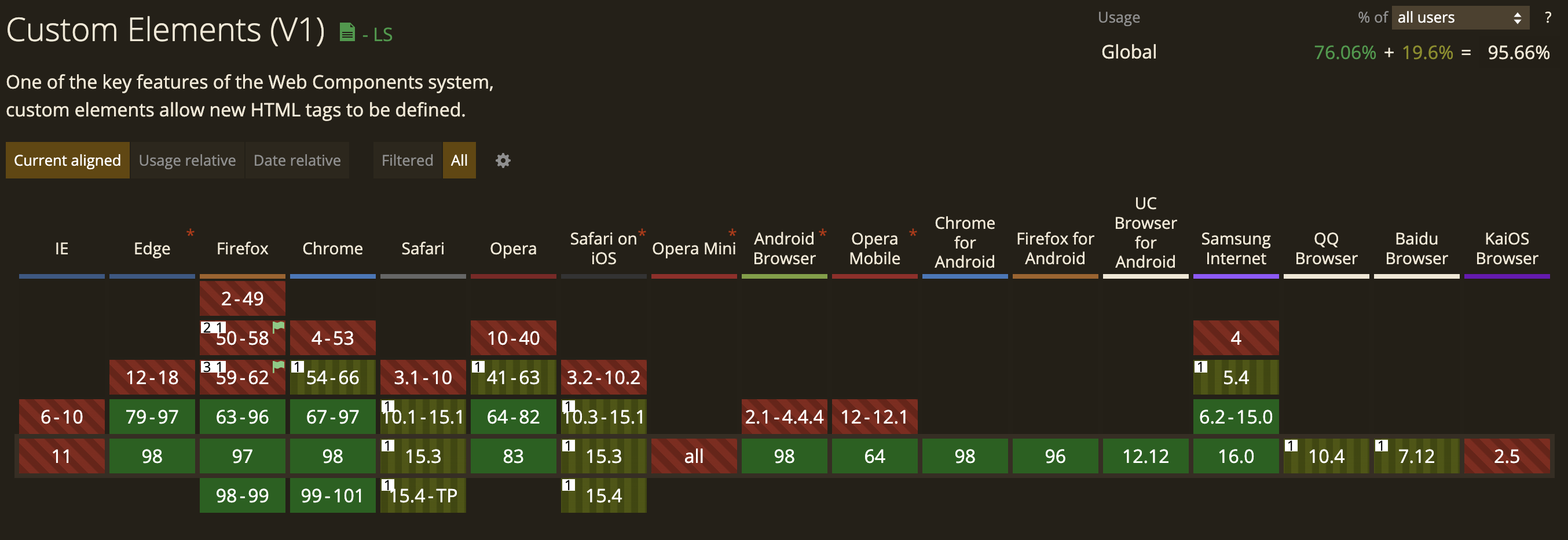
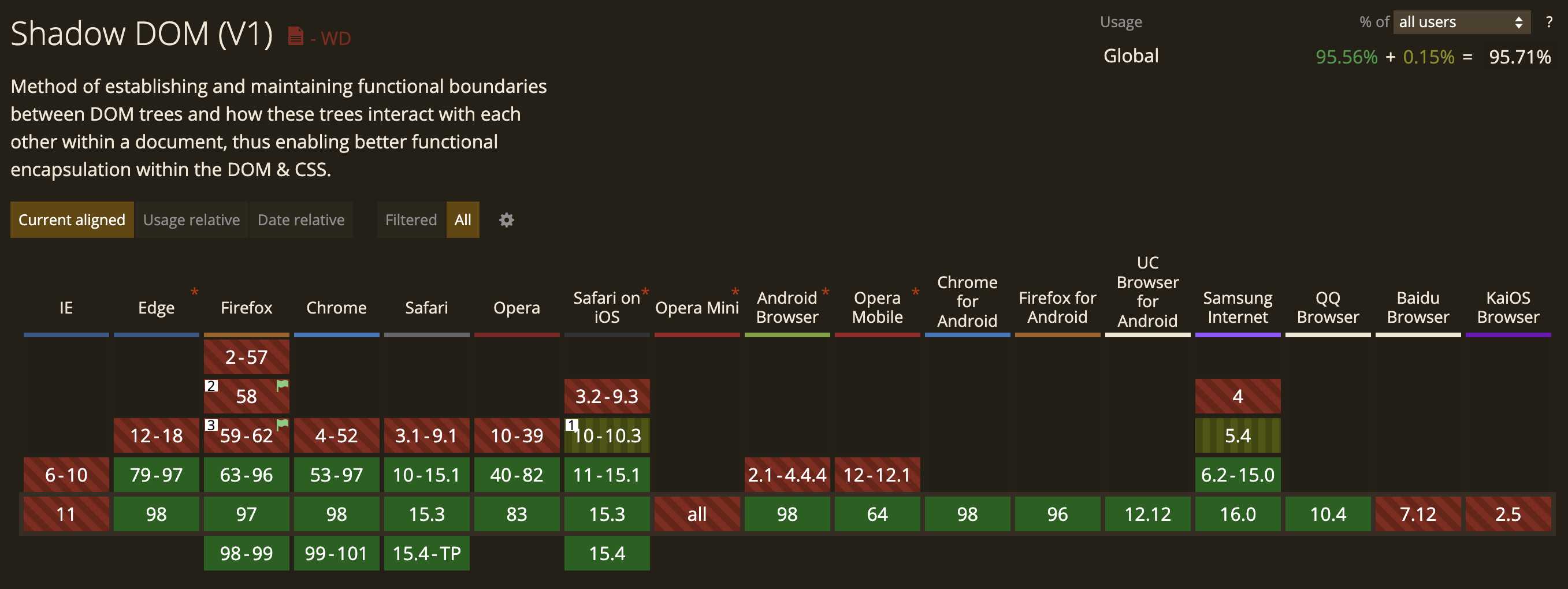
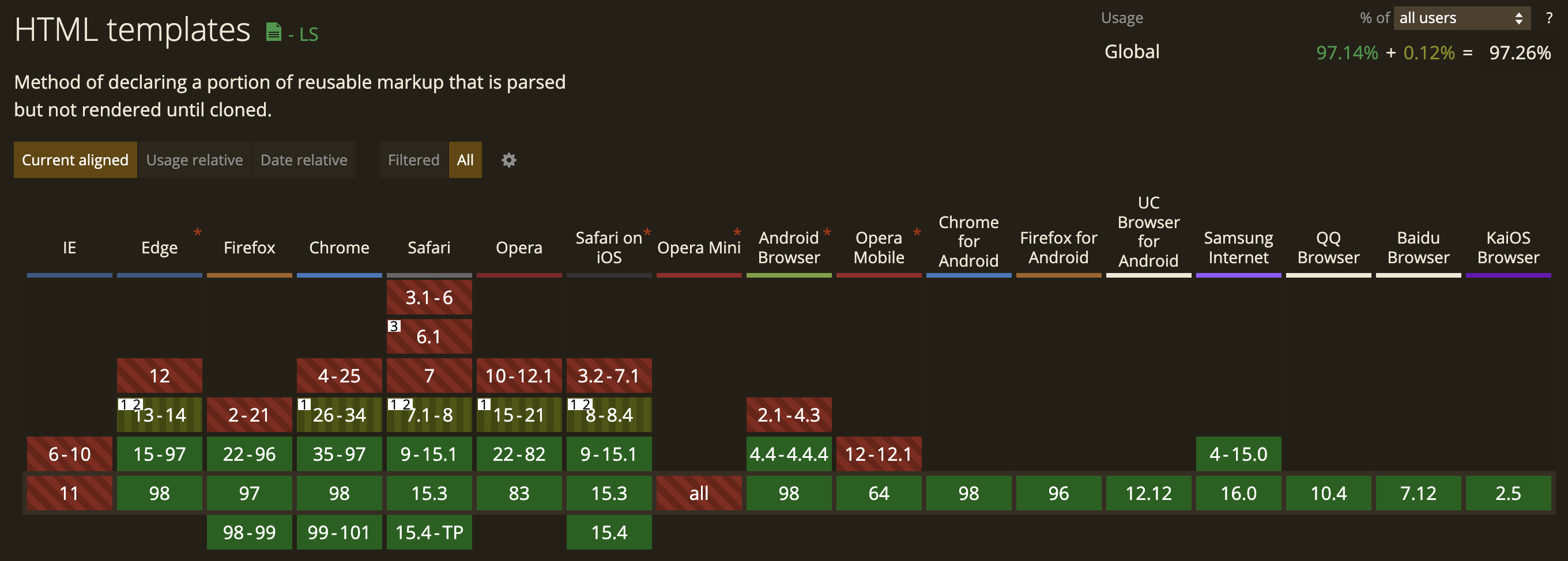
也正是因为它是一系列 API 的组合,所以在使用时,我们要同时关注这些 API 的兼容性:



将上面技术合理使用后,就可以 将功能、逻辑封装到自定义标签中,通过复用这些自定义的组件来提高开发效率。 听起来就像是 Vue.js 和 React 做的那一套,实际上,在使用 Web Components 的时候,也是很像的。
上手
接下来我们通过实现一个 <book-card> Web Component 来学习一下怎么使用它吧。

自定义元素
首先,创建一个 index.html,在里面直接调用 <book-card> 组件。
<body><book-card></book-card><script src="./BookCard.js"></script>
</body>
因为浏览器不认识 <book-card> 所以,我们需要在 BookCard.js 里注册它,并在 index.html 中引入并执行 BookCard.js。
class BookCard extends HTMLElement {constructor() {super();const container = document.createElement('div')container.className = 'container'const image = document.createElement('img')image.className = 'image'image.src = "https://pic1.zhimg.com/50/v2-a6d65e05ec8db74369f3a7c0073a227a_200x0.webp"const title = document.createElement('p')title.className = 'title'title.textContent = '切尔诺贝利的祭祷'const desc = document.createElement('p')desc.className = 'desc'desc.textContent = 'S·A·阿列克谢耶维奇'const price = document.createElement('p')price.className = 'price'price.textContent = `¥25.00`container.append(image, title, desc, price)this.appendChild(container)}
}customElements.define('book-card', BookCard)上面已经实现了最基础的 DOM 结构了:

上面一直执行
createElement并设置属性值的行为是否有点像 React 的React.createElement呢?
HTML 模板
这样一行一行地生成 DOM 结构不仅写的累,读的人也很难一下子看明白。为了解决这个问题,我们可以使用 HTML 模板 。直接在 HTML 里写一个 <template> 模板:
<body><template id="book-card-template"><div class="container"><img class="image" src="https://pic1.zhimg.com/50/v2-a6d65e05ec8db74369f3a7c0073a227a_200x0.webp" alt=""><p class="title">切尔诺贝利的祭祷</p><p class="desc">S·A·阿列克谢耶维奇</p><p class="price">¥25.00</p></div></template><book-card></book-card><script src="BookCard.js"></script>
</body>
然后在注册组件中直接调用这个模板即可:
class BookCard extends HTMLElement {constructor() {super();const templateElem = document.getElementById('book-card-template')const clonedElem = templateElem.content.cloneNode(true)this.appendChild(clonedElem)}
}customElements.define('book-card', BookCard)
这样的
<template>书写方式是不是又有点像我们熟悉的Vue框架了呢?
写样式
搞定了 DOM 之后,我们就可以写样式了,直接在 <template> 里面新加一个 <style> 元素,然后开始写 CSS:
<body><template id="book-card-template"><style>p { margin: 0 }.container { display: inline-flex; flex-direction: column; border-radius: 6px; border: 1px solid silver; padding: 16px; margin-right: 16px }.image { border-radius: 6px; }.title { font-weight: 500; font-size: 16px; line-height: 22px; color: #222; margin-top: 14px; margin-bottom: 9px; }.desc { margin-bottom: 12px; line-height: 1; color: #8590a6; font-size: 14px; }.price { color: #8590a6; font-size: 14px; }</style><div class="container"><img class="image" src="https://pic1.zhimg.com/50/v2-a6d65e05ec8db74369f3a7c0073a227a_200x0.webp" alt=""><p class="title">切尔诺贝利的祭祷</p><p class="desc">S·A·阿列克谢耶维奇</p><p class="price">¥25.00</p></div></template><book-card></book-card><script src="BookCard.js"></script>
</body>
相信大家都会写这样的 CSS,所以为了缩减篇幅就把 CSS 折叠了,最后效果如下:

Shadow DOM
为了不让 <template> 里的 <style> CSS 和全局的 CSS 有冲突,我们可以将组件挂在到 Shadow Root 上,再用 Shadow Root 挂到外层的 document DOM 上,这样就可以实现 CSS 的隔离啦:
class BookCard extends HTMLElement {constructor() {super();this.attachShadow({ mode: 'open' })const templateElem = document.getElementById('book-card-template')const clonedElem = templateElem.content.cloneNode(true)this.shadowRoot.appendChild(clonedElem)}
}customElements.define('book-card', BookCard)
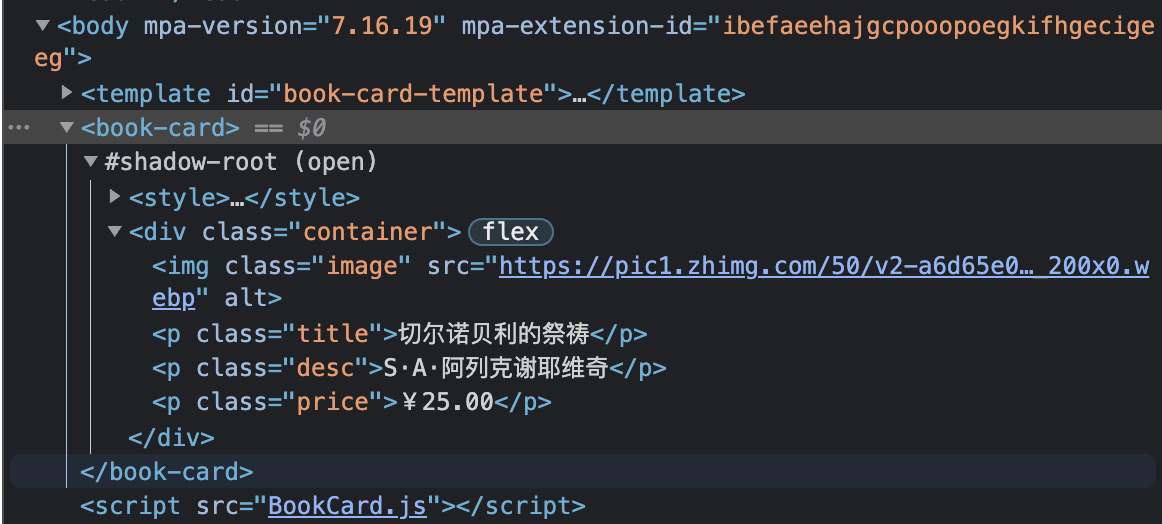
打开控制台,可以看到 <template> 的 DOM 都被挂到 Shadow Root 上了:

整个 DOM 架构大致是这样的:
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-ilZNziEH-1644554636397)(https://files.mdnice.com/user/24913/74606bc3-0e17-4d49-9dd2-74a2de2ee409.svg)]
Shadow DOM 的一大优点是能将 DOM 结构、样式、行为与 Document DOM 隔离开,非常适合做组件的封装,因此它能成为 Web Component 的重要组成部分之一。
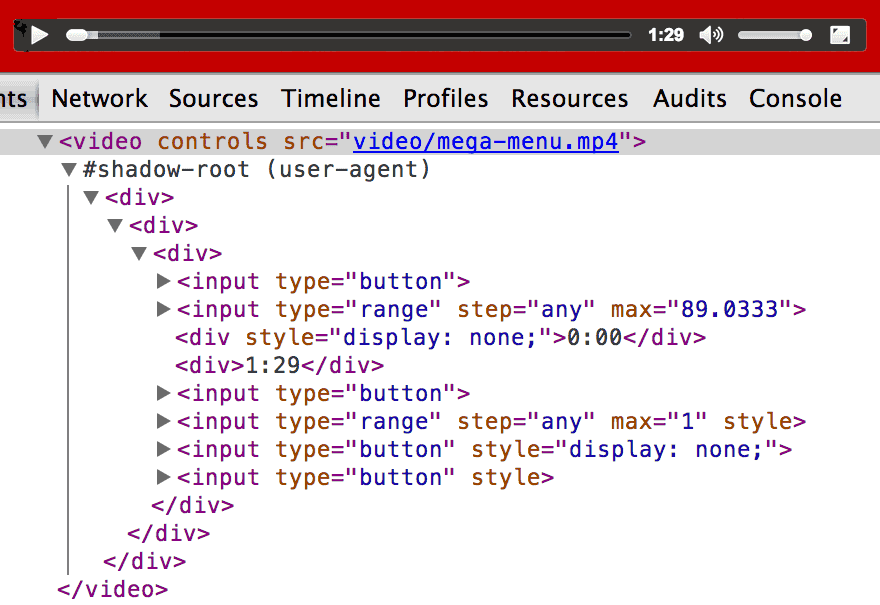
Shadow DOM 也经常出现在我们日常开发中,比如 <video> 元素里的 controls 控件 DOM 结构也是挂在 Shadow Root 下的:

Props
和 Vue 和 React 的组件一样,我们也可以在 Web Component 上传递属性:
<body><template id="book-card-template"><style>...</style><div class="container"><img class="image" src="" alt=""><p class="title"></p><p class="desc"></p><p class="price"></p></div></template><book-carddata-image="https://pic1.zhimg.com/50/v2-a6d65e05ec8db74369f3a7c0073a227a_200x0.webp"data-title="切尔诺贝利的祭祷"data-desc="S·A·阿列克谢耶维奇"data-price="25.00"></book-card><script src="BookCard.js"></script>
</body>
然后将这些属性再更新到 DOM 上:
const prefix = 'data-'class BookCard extends HTMLElement {constructor() {super();this.attachShadow({ mode: 'open' })const templateElem = document.getElementById('book-card-template')const clonedElem = templateElem.content.cloneNode(true)clonedElem.querySelector('.container > .image').src = this.getAttribute(`${prefix}image`)clonedElem.querySelector('.container > .title').textContent = this.getAttribute(`${prefix}title`)clonedElem.querySelector('.container > .desc').textContent = this.getAttribute(`${prefix}desc`)clonedElem.querySelector('.container > .price').textContent = `¥${this.getAttribute(`${prefix}price`)}`this.shadowRoot.appendChild(clonedElem)}
}customElements.define('book-card', BookCard)
一般来说,对于自定义属性,我们习惯使用 data-xxx 来命名。
如果你能进一步思考的话,可以直接拿到这些
attributes,然后用来做 Proxy 代理、响应式赋值等操作。嗯,有 Vue 那味了!
const prefix = 'data-'const attrList = Array.from(this.attributes);
const props = attrList.filter(attr => attr.name.startsWith(prefix))
// 监听 props
watch(props)
Slot
HTML 模板的另一个好处是可以像 Vue 一样使用 <slot>。比如,现在我们可以在这个 <book-card> 最下面添加一个 action 插槽:
<template id="book-card-template"><style>...</style><div class="container"><img class="image" src="" alt=""><p class="title"></p><p class="desc"></p><p class="price"></p><div class="action"><slot name="action-btn"></slot></div></div>
</template>
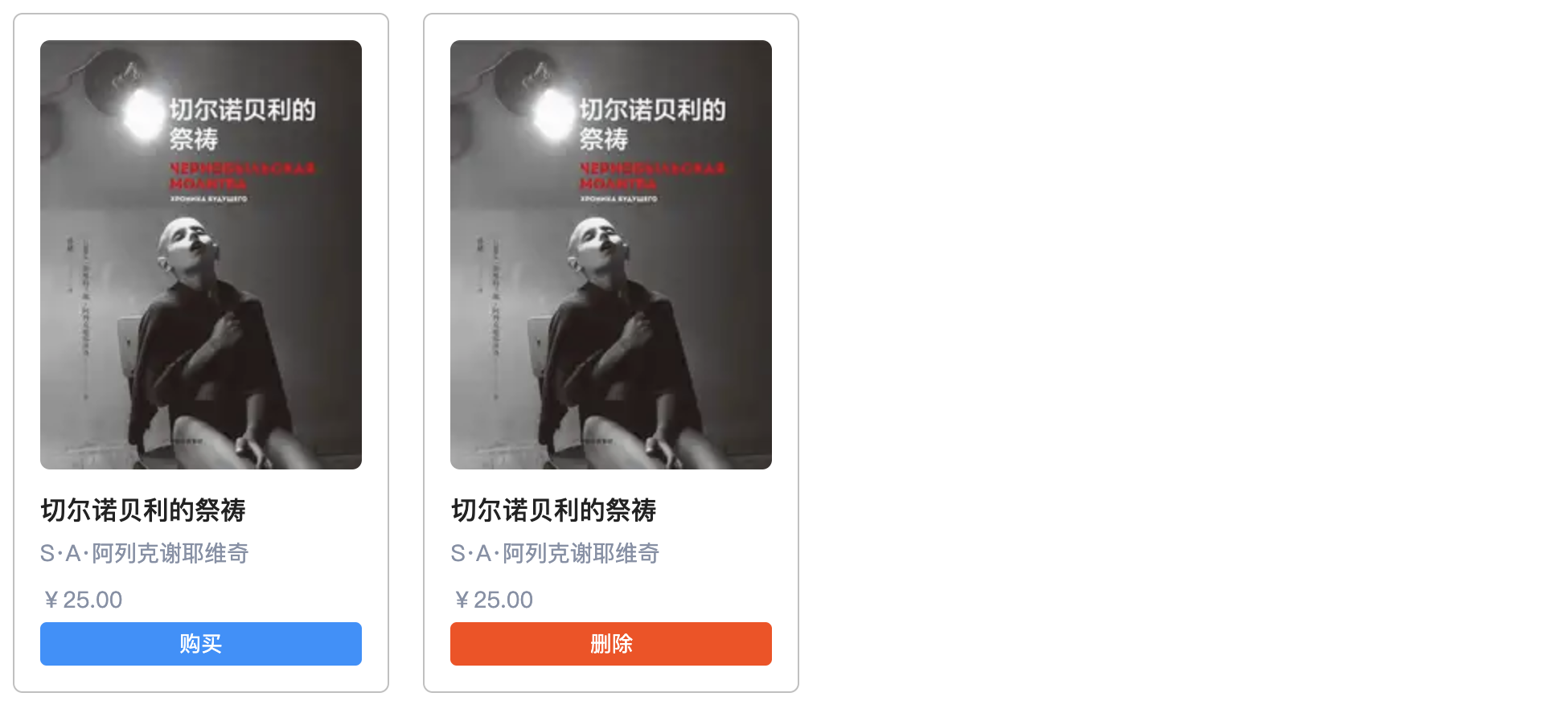
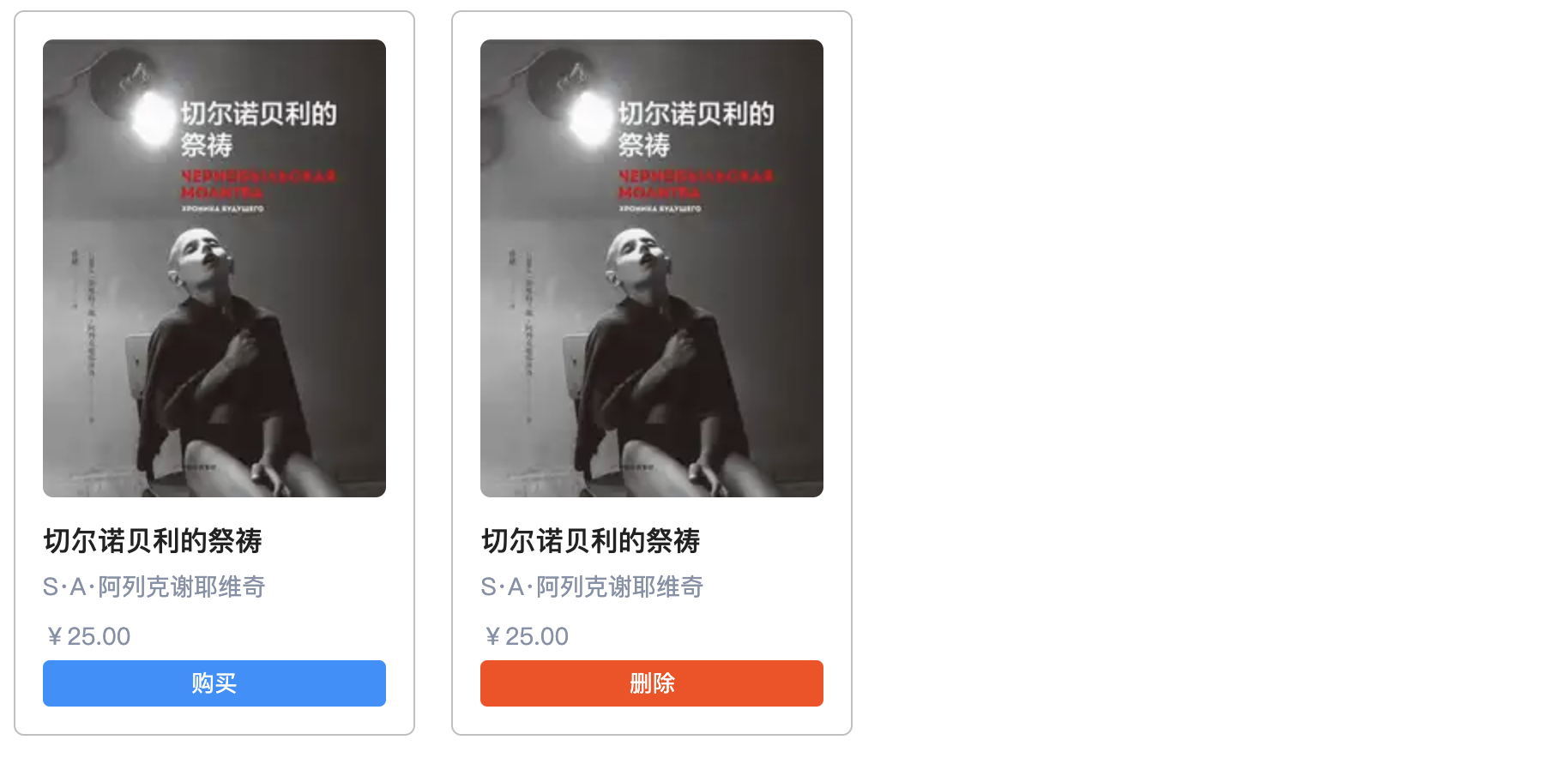
当别人要使用 <book-card> 组件时,就可以通过插槽的方式来使用注入他们自定义的内容了:
<book-carddata-image="https://pic1.zhimg.com/50/v2-a6d65e05ec8db74369f3a7c0073a227a_200x0.webp"data-title="切尔诺贝利的祭祷"data-desc="S·A·阿列克谢耶维奇"data-price="25.00"
><button slot="action-btn" class="btn primary">购买</button>
</book-card><book-carddata-image="https://pic1.zhimg.com/50/v2-a6d65e05ec8db74369f3a7c0073a227a_200x0.webp"data-title="切尔诺贝利的祭祷"data-desc="S·A·阿列克谢耶维奇"data-price="25.00"
><button slot="action-btn" class="btn danger">删除</button>
</book-card>

交互
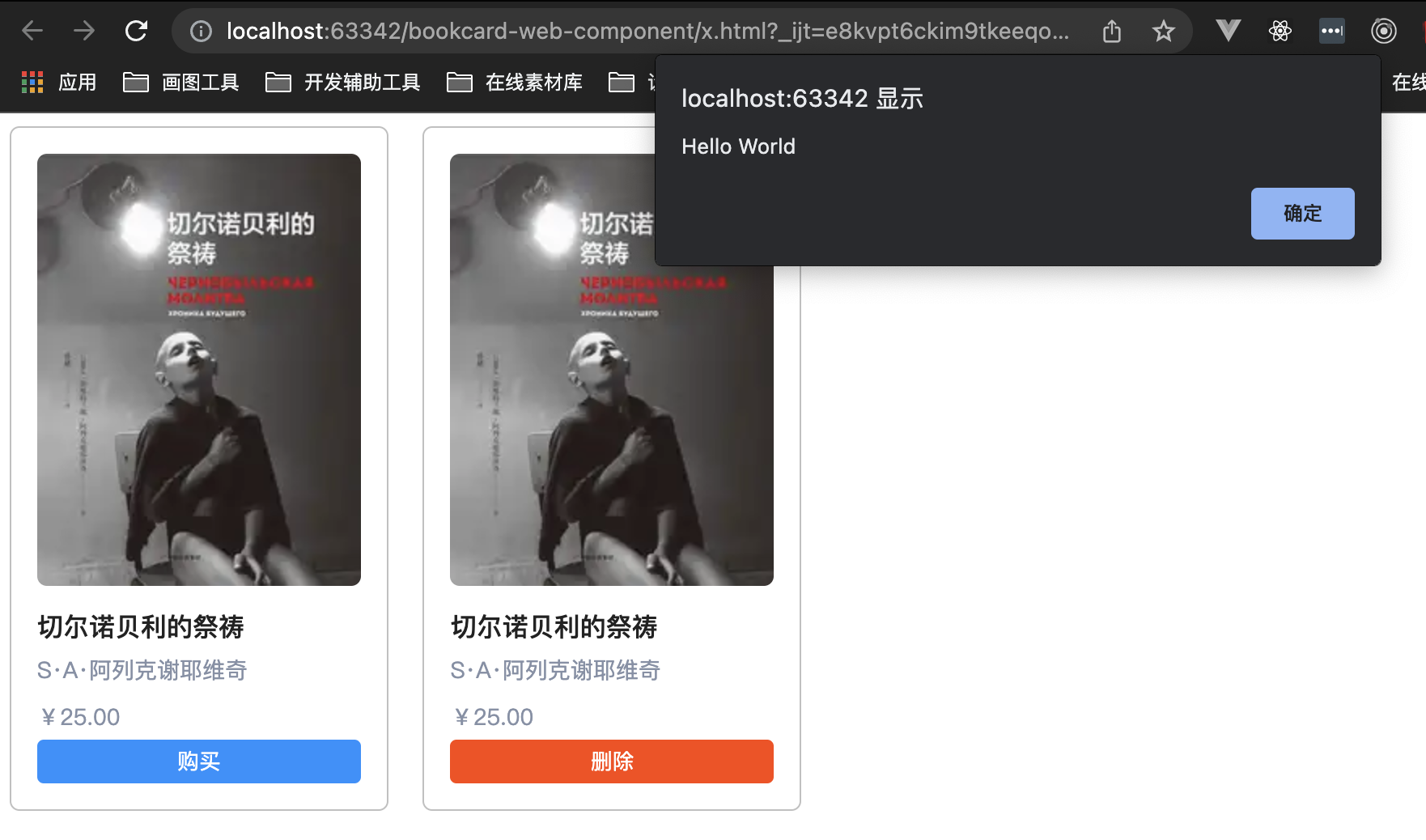
我们还能像 React 那样去给元素绑定事件,比如这里对这个 action <slot> 添加点击事件:
class BookCard extends HTMLElement {constructor() {super();this.attachShadow({ mode: 'open' })const templateElem = document.getElementById('book-card-template')const clonedElem = templateElem.content.cloneNode(true)...clonedElem.querySelector('.container > .action').addEventListener('click', this.onAction)this.shadowRoot.appendChild(clonedElem)}onAction = () => {alert('Hello World')}
}

注意:这里的 onAction 为箭头函数,因为需要绑定 this,将其指向这个 BookCard 组件。
UI 库
或许有的同学已经开始想:既然这玩意能用来封装组件,那是有对应的 Web Component UI 库呢?答案是肯定的。
目前比较出名的有微软出品的 FAST:

有 Google 出品的 Lit:

还有有我厂腾讯的 OMI:

总结
上面主要给大家分享了一下 Web Component 的一些使用方法。总的来说,Web Component 是一系列 API 的组合:
- Custom Element:注册和使用组件
- Shadow DOM:隔离 CSS
- HTML template 和 slot:灵活的 DOM 结构
关于 Web Component 的内容,已经差不多说完了,不知大家看完有什么感受。给我的感觉是好像提供了原生组件化封装功能,但是又有好多事没有做完,比如我们希望看到的:
- 像 Vue 那样的响应式地对数据进行追踪
- 像 Vue 那样的模板语法、数据绑定
- 像 React 那样的 DOM Diff
- 像 React 那样的
React.createElement的 JSX 写法 - …
这些我们希望的 “框架特性” Web Component 都是没有提供的。这是因为 Web Component 的内容都是由 API 组成,而这些 API 作为规范要保持功能单一、正交的原则,而不是要做得像 Vue, React 那样的组件化 “框架”。这也是知乎的 《Web Component 和类 React、Angular、Vue 组件化技术谁会成为未来?》 回答里说的:
框架的职责在于提供一整套的解决方案,而平台 API 的设计要求是绝不能提供一整套的解决方案(即保证零耦合、正交),这是无法调和的基本矛盾所在。
Web Component 最主要的好处还是在于原生支持、无需外部依赖。一个 index.html + main.js 就可以完成组件注册以及使用。
目前,它依然在发展,也能用于生产环境中,像 single-spa Layout Engine 以及 MicroApp 就是例子,另一个场景则是可以在 TextArea, Video 这样的功能组件中使用到 Web Component 来封装。
如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- 基于关系图卷积网络的源代码漏洞检测
文章结构 1. 引言 1.1 漏洞现状 1.2 漏洞检测方法 1.2.1 传统方法:动态静态 1.2.2 机器学习方法 1.2.2.1 基于软件度量 1.2.2.2 基于模式学习 1.2.2 深度学习方法 2. 背景介绍 2.1 各种图 2.2 图深度学习模型 3. 方法介绍 3.1 基本过程 3.2 生成图 3…...
2024/4/14 18:20:23 - LeetCode个人题解
1...
2024/4/17 0:17:36 - 221900437方彬彬
221900437方彬彬 寒假作业 这个作业属于哪个课程2022年福大软件工程实践W班这个作业要求在哪里软件工程实践寒假作业这个作业的目标回首过去 立足当下展望未来学习路线其他参考文献无目录 gitcode上传截图和代码地址一、回首过去 当初你为什么选择软件工程这个专业?当初对软…...
2024/4/13 7:26:59 - 写一个单例模式?描述工厂模式和单例优缺点 举例在什么情况下用
class Single{} public class SingleFactory { private SingleFactory(){}; private static Single single; public static Single getSingle(){ if(singlenull){ singlenew Single(); } return single; }} 简单工厂模式能够根据外界给定的信息,决定究竟应该创建哪个…...
2024/4/13 7:27:19 - 设计模式-重点掌握
一、https://kdocs.cn/l/cn8o3MBg9yBN 二、每种设计模式全面介绍 三、典型具体模式: 1、创建型模式 (1)工厂模式 I)概念及举例: 我们将创建一个 Shape 接口和实现 Shape 接口的实体类。下一步是定义工厂类 ShapeFactory。 Facto…...
2024/4/24 5:49:10 - 禅道开源版修改mysql密码
按照官方指导在服务器上部署了禅道 选择适合您的安装方法 - 禅道开源版使用帮助 - 禅道开源项目管理软件https://www.zentao.net/book/zentaopmshelp/40.html要注意的是,如果使用一键安装方式,由于目前云服务器预装了 apache 或者 lamp, 使…...
2024/4/25 8:16:49 - matlab 绘制一个可爱的胖娃娃
1 程序说明 这个程序就是用一系列椭圆,圆角矩形及心形拼在起,以下说明一下各部分怎么生成: 椭圆形: 椭圆形是用的如下椭圆数据生成函数生成数据点,之后再用fill函数绘制而成,其中Mu为椭圆中心点ÿ…...
2024/4/20 16:45:46 - Btrfs 与 Ext4 - 功能、优势和劣势
文件系统控制从存储设备存储和检索数据的位置、方式和时间。日常系统进程需要一个高效的文件系统。Linux 内核支持多种文件系统。最常用的是 Ext4、Btrfs、XFS 和 ZFS,这是 2018 年发布的最新文件系统。这些文件系统中的每一个都有自己的数据组织方式、优点和缺点。…...
2024/4/13 7:27:29 - Dubbo源码阅读六:Dubbo动态生成的类
第1节 Dubbo动态生成的类 dubbo在调用exportServices()方法时,会使用代码生成技术动态地生成Protocol$Adaptive、ProxyFactory$Adaptive和Wrapper子类这些类。 Dubbo使用javassist动态生成类。Dubbo有两个场景使用动态类。 1)ExtensionLoader.getExten…...
2024/4/18 18:58:24 - was unable to send heartbeat
(1)错误信息 (2)检查代码 发现代码拼错了.........
2024/4/21 15:39:15 - Matlab-Simulink_代码操作
建立系统如下:test.slx 1 获取参数 %% 打开系统,获取系统中模块参数 clc,clear,close all open_system(test.slx);%打开当前路径下的仿真系统 get_param(test/Sine Wave,Amplitude)%获取振幅 get_param(test/Sine Wave,Sampletime)%获取采样时间ysw1 s…...
2024/4/20 5:17:18 - goalng的反射基础
reflect.value和reflect.Type 1、修改对应的值 如: func S_s() {i : 3ipv : reflect.ValueOf(&i)ipv.Elem().SetInt(4)fmt.Println(i) }修改值得注意事项 2、type的使用 一些特殊的方法 3、Json和struct的转换 //字符串与结构体转换 func S_s() {p : pe…...
2024/4/13 21:05:48 - zzuli:1026字符类型判断
题目描述 从键盘输入一个字符,判断该字符是否大写字母、小写字母、数字字符或其他字符。分别输出对应的提示信息。 输入 输入一个字符。 输出 如果该字符是大写字母,则输出“upper”;若是小写字母,则输出“lower”;…...
2024/4/13 7:26:59 - 马士兵Java高级互联网架构师MCA
Java架构师,应该算是一些Java程序员们的一个职业目标了吧。很多码农码了五六年的代码也没能成为架构师。那成为Java架构师要掌握哪些技术呢,总体来说呢,有两方面,一个是基础技术,另一个就是组织能力和提出解决方案能力…...
2024/4/16 1:07:48 - 借助sass-resources-loader实现less,scss变量全局注册
sass与less是两个css预编译器,借助scss-loader和less-loader将.scss文件和.less文件编译为浏览器认识的css;两者的使用类似,scss声明变量使用$,less声明变量使用,两者的编译环境不一样,scss是在服务端编译,也就是不用浏…...
2024/4/13 7:27:14 - 1195 巧妙推算走楼梯
题目描述 有一楼梯共M级,刚开始时你在第一级,若每次只能跨上一级或二级,要走上第M级,共有多少种走法? 输入要求 输入数据首先包含一个整数N,表示测试实例的个数,然后是N行数据,每行…...
2024/4/18 15:59:21 - CMeKG代码解读(以项目为导向从零开始学习知识图谱)(五)
书接上文:CMeKG代码解读(以项目为导向从零开始学习知识图谱)(四)_chen_nnn的博客-CSDN博客作者从零开始学习和知识图谱有关技术和内容,而本文的核心内容是对CMeKG的python代码进行学习和解读,供大家讨论参考共同进步。…...
2024/4/13 7:26:59 - 电脑开机启动项选择快捷键
电脑开机启动项选择快捷键 原文链接:https://blog.csdn.net/cpp1781089410/article/details/53126618 一、主板类(你电脑上装的是什么主板就按相应的快捷键): 华硕主板 F8 技嘉主板 F12 微星主板 F11 映泰主板 F9 梅捷主板 F11 或 ESC 七彩虹主板…...
2024/4/19 15:39:56 - cloud证书解决步骤
1、部署完cloud之后,需要执行以下 命令,替换证书的密钥 find / -name rsa_public_key.pem2、替换完成之后,需要重启cloud_web docker restart cloud_web3、申请证书 http://120.133.67.133:20007/trial4、激活 http://120.133.67.133:200…...
2024/4/13 7:27:09 - No module named ‘dlib‘——python 3.7安装dlib模块
dlib的安装需要对应python版本 以python 3.7为例 在使用下面的常规指令安装失败的情况下 pip install dlib改用安装文件安装 提前下载好后缀为 whl 的安装文件(python 3.7版本) dlib-19.17.0-cp37-cp37m-win_amd64.whl 将该文件置于相应文件路径下&…...
2024/4/5 2:14:08
最新文章
- ky10升级内核版本
1、创建离线内核包 登录一个可以连接外网的ky10虚机,执行如下操作: mkdir kernel-4.19.90-52.36.v2207.ky10 yum install --downloadonly --downloaddir/root/kernel-4.19.90-52.36.v2207.ky10/ kernel* tar -zcvf kernel-4.19.90-52.36.v2207.ky10-…...
2024/4/25 18:00:27 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/3/20 10:50:27 - 【Java】假如把集合体系看作购物中心
购物中心入口:Java集合框架 “Java集合广场”的购物中心,这是一个集合了各种奇特商店的地方,每个商店都充满了不同的宝藏(数据结构)。 一楼:基础集合区 - Collection接口 一楼是基础集合区,这…...
2024/4/24 3:27:38 - Vue ts 如何给 props 中的变量指定特定类型,比如 Interface 类的
Vue ts 如何给 props 中的变量指定特定类型,比如 Interface 类的 我有一个这样的变量值类型 一、在没用 ts 之前的 props 类型指定方式 我们都知道之前在没用 ts 之前的 props 变量值类型指定方式: 如下图,billFood 定义方式是这样的&…...
2024/4/23 6:24:09 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/4/25 11:51:20 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/4/23 13:30:22 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/4/23 13:28:06 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/4/24 18:16:28 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/4/23 13:27:44 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/4/19 11:57:53 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/4/23 13:29:53 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/4/25 16:48:44 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/4/25 13:39:44 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/4/23 22:01:21 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/4/23 13:29:23 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/4/25 0:00:17 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/4/25 4:19:21 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/4/19 11:59:23 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/4/19 11:59:44 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/4/25 2:10:52 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/4/24 16:38:05 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/4/25 13:19:01 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/4/23 13:27:51 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/4/23 13:27:19 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57
