Flutter Riverpod 全面深入解析,为什么官方推荐它?
随着 Flutter 的发展,这些年 Flutter 上的状态管理框架如“雨后春笋”般层出不穷,而近一年以来最受官方推荐的状态管理框架无疑就是 Riverpod ,甚至已经超过了 Provider ,事实上 Riverpod 官方也称自己为 “Provider,但与众不同”。
Provider本身用它自己的话来说是 “InheritedWidget的封装,但更简单且复用能力更强。” ,而Riverpod就是在Provider的基础上重构了新的可能。
关于过去一年状态管理框架的对比可以看 《2021 年的 Flutter 状态管理:如何选择?》 , 本文主要是带你解剖 RiverPod 的内部是如何实现,理解它的工作原理,以及如何做到比 Provider 更少的模板和不依赖 BuildContext 。
前言
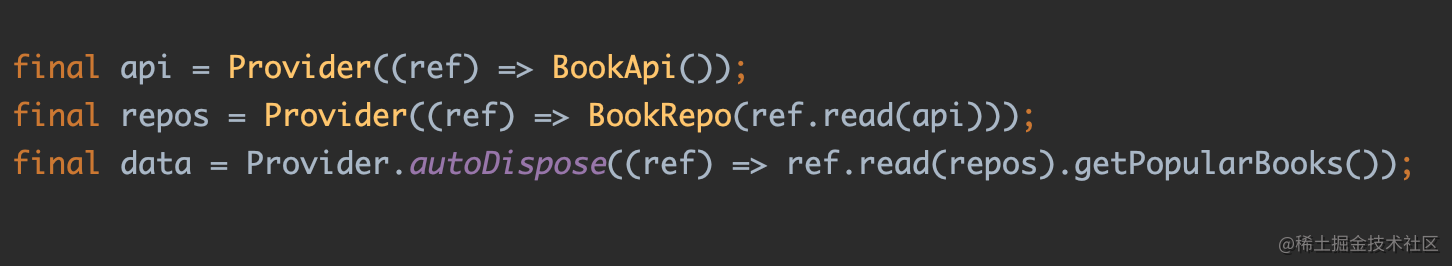
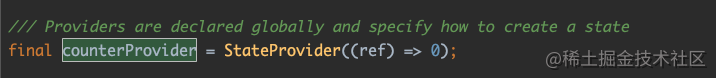
如果说 Riverpod 最明显的特点是什么,那就是外部不依赖 BuildContext (其实就是换了另外一种依赖形态),因为不依赖 BuildContext ,所以它可以比较简单做到类似如下的效果:

也就是 Riverpod 中的 Provider 可以随意写成全局,并且不依赖 BuildContext 来编写我们需要的业务逻辑。
⚠️ 提前声明下,这里和后续的
Provider,和第三方库provider没有关系。
那 Riverpod 具体内部是怎么实现的呢?接下来让我们开始探索 Riverpod 的实现原理。
Riverpod的实现相对还是比较复杂,所以还耐心往下看,因为本篇是逐步解析,所以如果看的过程有些迷惑可以先不必在意,通篇看完再回过来翻阅可能就会更加明朗。
从 ProviderScope 开始
在 Flutter 里只要使用了状态管理,就一定避不开 InheritedWidget , Riverpod 里也一样,在 Riverpod 都会有一个 ProviderScope, 一般只需要注册一个顶级的 ProviderScope。
如果对于 InheritedWidget 还有疑问,可以看我掘金:《全面理解State与Provider》
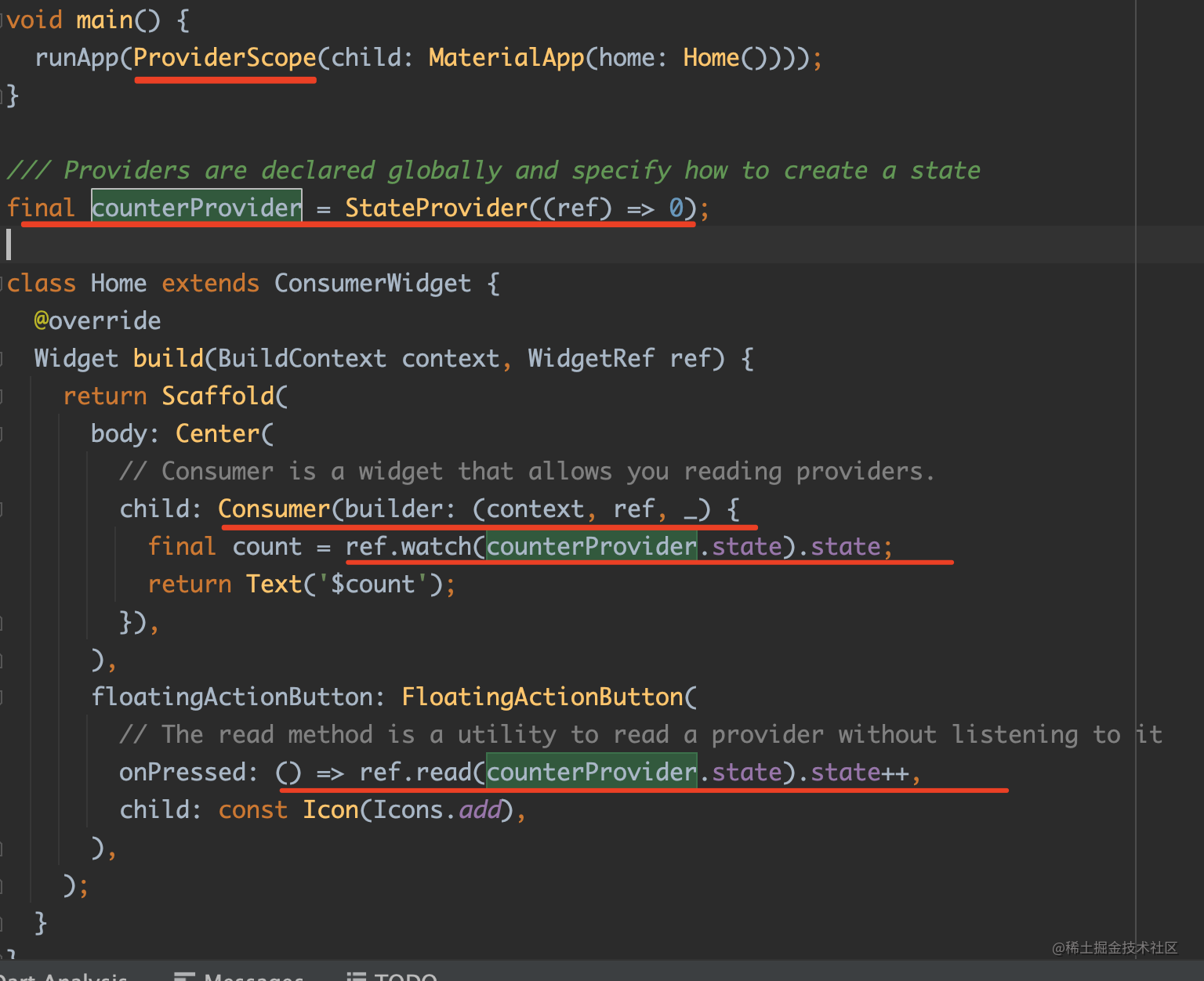
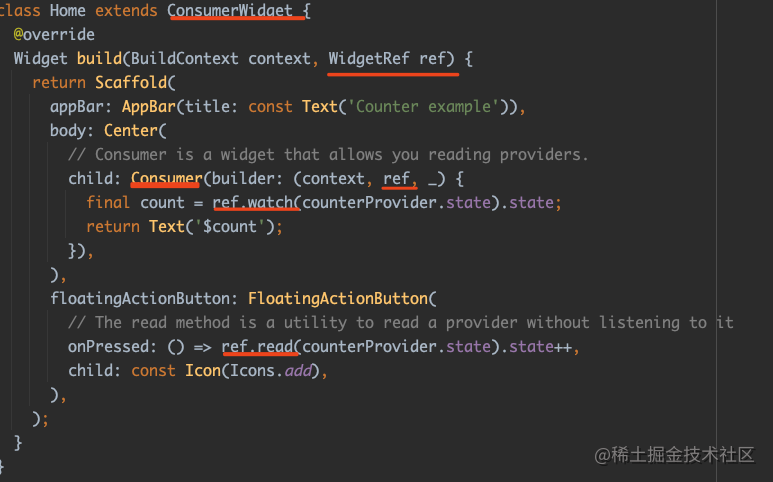
先从一个例子开始,如下图所示,是官方的一个简单的例子,可以看到这里:
- 嵌套一个顶级
ProviderScope; - 创建了一个全局的
StateProvider; - 使用
ConsumerWidget的ref对创建的counterProvider进行read从而读取 State ,获取到int值进行增加 ; - 使用另一个
Consumer的ref对创建的counterProvider进行watch,从而读取到每次改变后的int值;

很简单的例子,可以看到没有任何 of(context) , 而全局的 counterProvider 里的数据,就可以通过 ref 进行 read/watch,并且正确地读取和更新。
那这是怎么实现的呢?
counterProvider又是如何被注入到ProviderScope里面?为什么没有看到context? 带着这些疑问我们继续往下探索。
首先我们看 ProviderScope ,它是唯一的顶级 InheritedWidget ,所以 counterProvider 必定是被存放在这里:
在 RiverPod 里,
ProviderScope最大的作用就是提供一个ProviderContainer。
更具体地说,就是通过内部嵌套的 UncontrolledProviderScope 提供,所以到这里我们可以知道:ProviderScope 可以往下提供状态共享,因为它内部有一个 InheritedWidget ,而主要往下共享的是 ProviderContainer 这个类。

所以首先可以猜测:我们定义的各种 Providers, 比如上面的 counterProvider , 都是被存到 ProviderContainer 中,然后往下共享。
事实上官方对于
ProviderContainer的定义就是:用于保存各种 Providers 的 State ,并且支持 override 一些特殊 Providers 的行为。
ProviderContainer
这里出现了一个新的类,叫 ProviderContainer ,其实一般情况下使用 RiverPod 你都不需要知道它,因为你不会直接操作和使用它,但是你使用 RiverPod 的每个行为都会涉及到它的实现,例如 :
ref.read会需要它的Result read<Result>;ref.watch会需要它的ProviderSubscription<State> listen<State>;ref.refresh会需要它的Created refresh<Created>
就算是各种 Provider 的保存和读取基本也和它有关系,所以它作为一个对各种 Provider 的内部管理的类,实现了 RiverPod 里很关键的一些逻辑。
“Provider” 和 “Element”
那前面我们知道 ProviderScope 往下共享了 ProviderContainer 之后,Provider 又是怎么工作的呢?为什么 ref.watch/ ref.read 会可以读取到它 Provider 里的值?
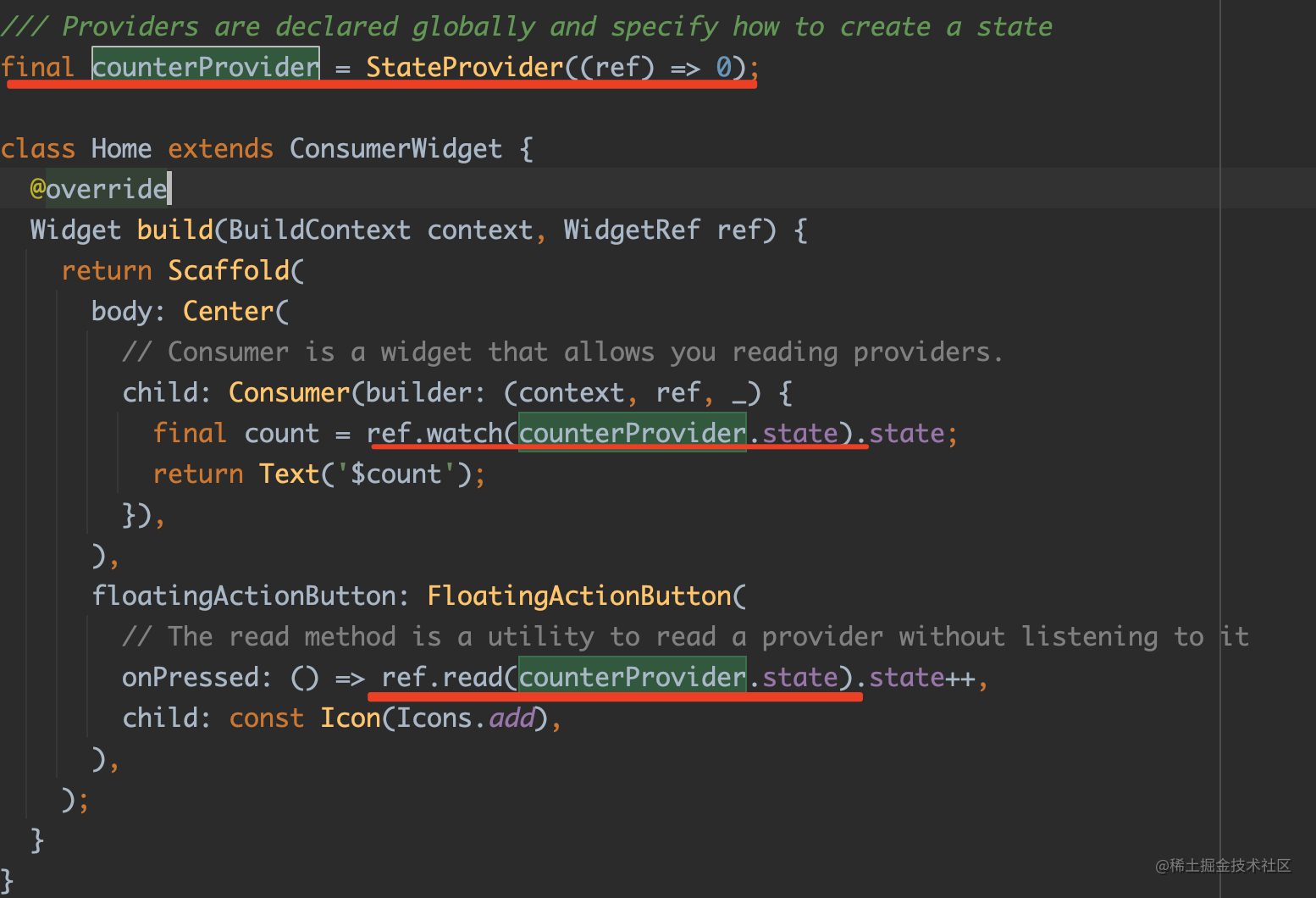
继续前面的代码,这里只是定义了 StateProvider ,并且使用了 ref.watch ,为什么就可以读取到里面的 state 值?

首先 StateProvider 是一个特殊的 Provider ,在它的内部还有一个叫 _NotifierProvider 的帮它实现了一层转换,所以我们先用最基础的 Provider 类作为分析对象。
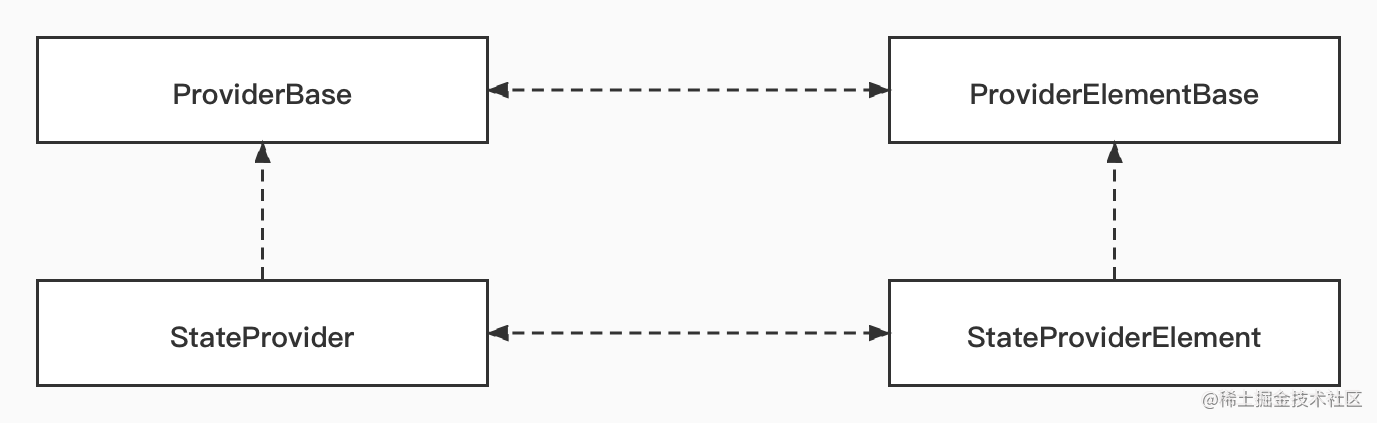
基本是各种类似的 Provider 都是 ProviderBase 的子类,所以我们先解析 ProviderBase。
在 RiverPod 内部,每个 ProviderBase 的子类都会有其对应的 ProviderElementBase 子类实现 ,例如前面代码使用的 StateProvider 是 ProviderBase 的之类,同样它也有对应的 StateProviderElement 是 ProviderElementBase 的子类;

所以 RiverPod 里基本是每一个 “Provider” 都会有一个自己的 “Element” 。
⚠️这里的 “Element” 不是 Flutter 概念里三棵树的
Element,它是 RiverPod 里Ref对象的子类。Ref主要提供 RiverPod 内的 “Provider” 之间交互的接口,并且提供一些抽象的生命周期方法,所以它是 RiverPod 里的独有的 “Element” 单位。
那 “Provider” 和 “Element” 的作用是什么?
首先,在上面例子里我们构建 StateProvider 时传入的 (ref) => 0 ,其实就是 Create<State, StateProviderRef<State>> 函数,我们就从这个 Create 函数作为入口来探索。
Create<T, R extends Ref> = T Function(R ref)
RiverPod 里构建 “Provider” 时都会传入一个 Create 函数,而这个函数里一遍我们会写一些需要的业务逻辑,比如 counterProvider 里的 ()=> 0 就是初始化时返回一个 int 为 0 的值,更重要的是决定了 State 的类型。

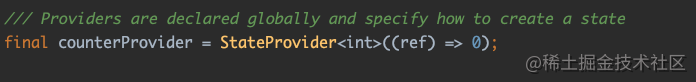
如果在上面代码的基础上增加了 <int> 就更明显,事实上前面我们一直在说的 State 就是一个泛型,而我们定义 “Provider” 就需要定义这个泛型 State 的类型,比如这里的 int 。

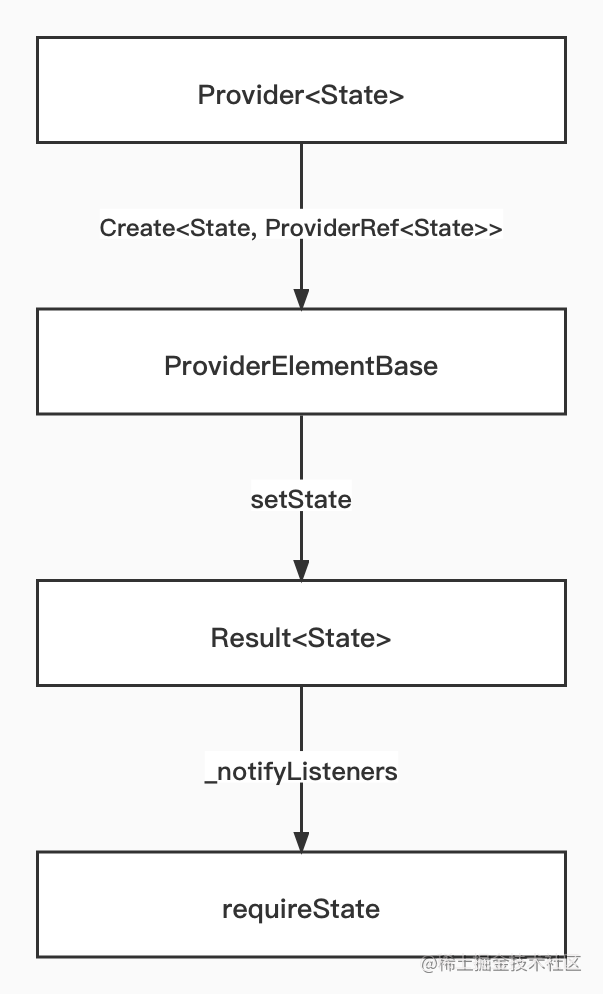
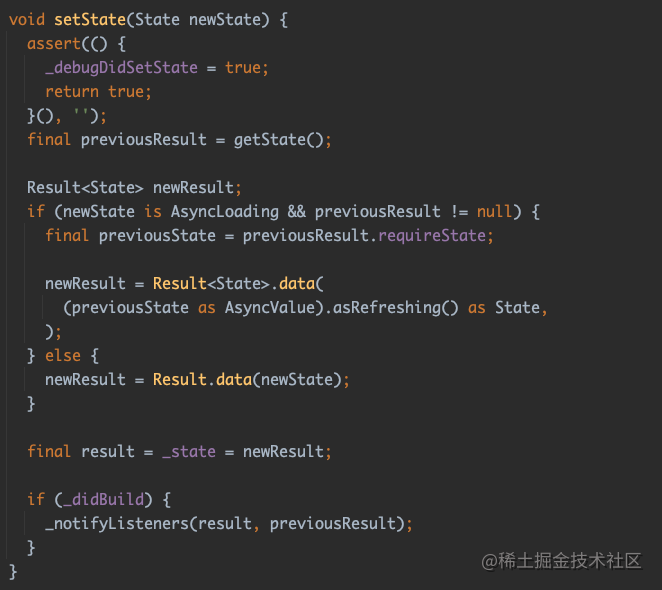
回归到普通 Provider 的调用,我们传入的 Create 函数,其实就是在 ProviderElementBase 里被调用执行。

如上图所示,简单来说当 ProviderElementBase 执行 “setState” 时,就会调用 Create 函数,从而执行获取到我们定义的泛型 State,得到 Result 然后通知并更新 UI。
⚠️ 这里的 “setState” 也不是 Flutter Framework 里的
setState,而是 RiverPod 内自己首先的一个 “setState” 函数,和 Flutter 框架里的State无关。
所以每个 “Provider” 都会有自己的 “Element” ,而构建 “Provider” 时是传入的 Create 函数会在 “Element” 内通过 setState 调用执行。
“Element” 里的 setState 主要是通过新的 newState 去得到一个 RiverPod 里的 Result 对象,然后通过 _notifyListeners 去把得到 Result 更新到 watch 的地方。

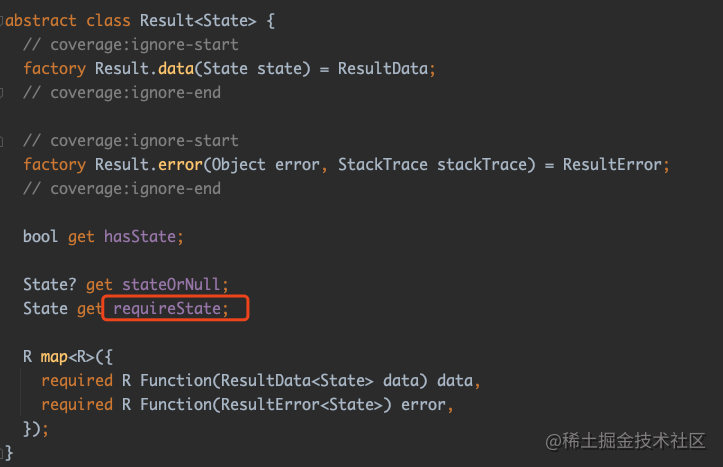
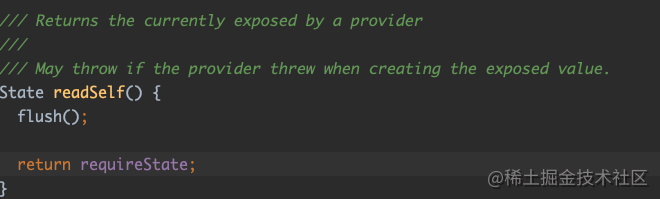
Result 的作用主要是通过 Result.data 、Result.error、 map 和 requireState 等去提供执行结果,一般情况下状态都是通过 requireState 获取,具体在 RiverPod 体现为:
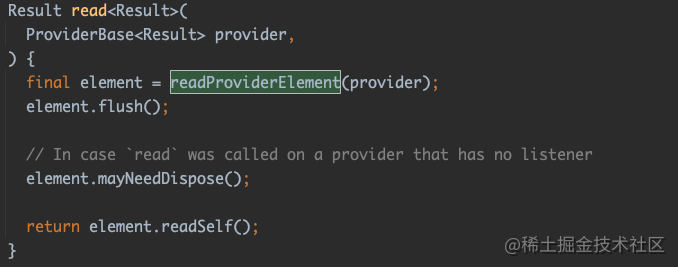
我们调用
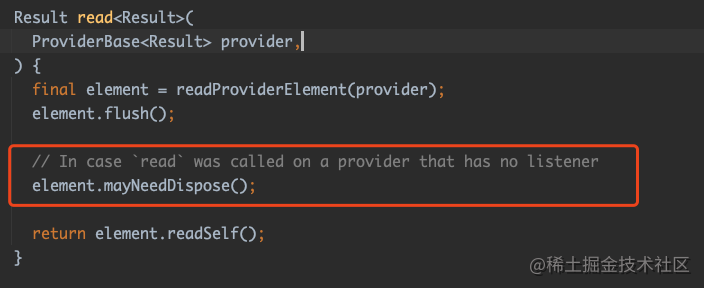
read()时,其实最后都调用到element.readSelf();,也就是返回requireState(其实一般也就是我们的泛型State) 。

是不是有点乱?
简单点理解就是:构建出 “Provider” 之后, “Element” 里会执行setState(_provider.create(this)); 调用我们传入的 Create 函数,并把 “Element” 自己作为 ref 传入进入,所以我们使用的 ref 其实就是 ProviderElementBase。
所以 RiverPod 里的起名是有原因的,这里的 “Provider” 和 “Element” 的关系就很有 Flutter 里
Widget和Element的即视感。
分步骤来说就是:
- 构建 Provider 时我们传入了一个
Create函数; Create函数会被ProviderElementBase内部的setState所调用,得到一个Reuslt;Reuslt内的requireState就可以让我们在使用read()的时候,获取到我们定义的 泛型State的值。
WidgetRef
前面介绍了那么多,但还是没有说 StateProvider 怎么和 ProviderScope 关联到一起,也就是 “Provider” 怎么和 ProviderContainer 关联到一起,凭什么 ref.read 就可以读到 State ?
那么前面代码里,我们用到的 ConsumerWidget 和 Consumer 都是同个东西,而这个 ref 就是前面我们一直说的 “Element” ,或者说是 ProviderElementBase 。

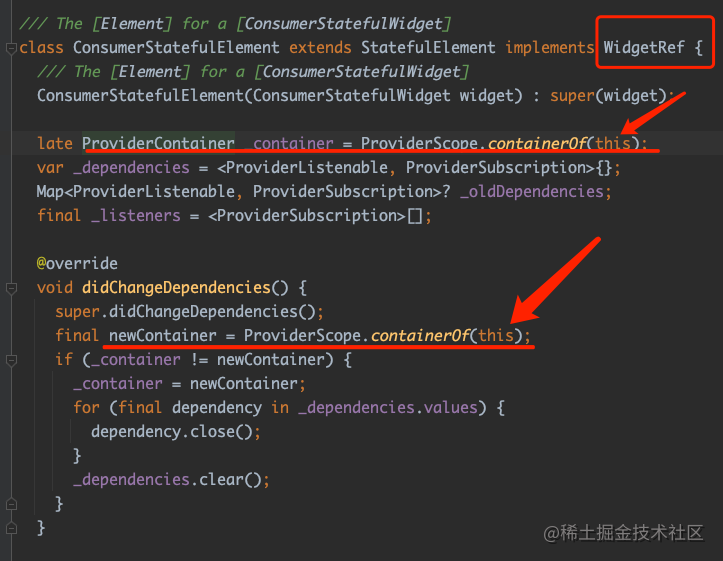
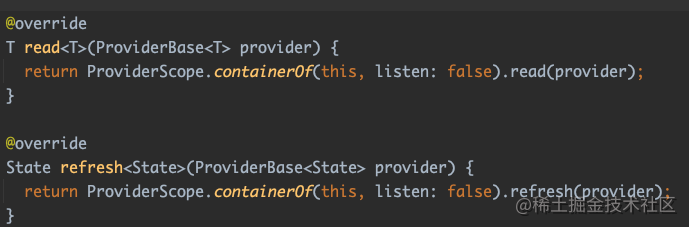
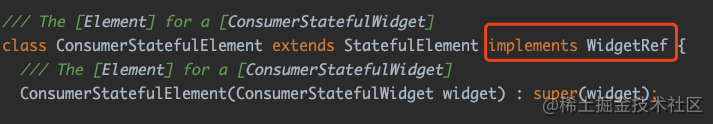
在源码里可以看到, ConsumerWidget 的逻辑主要在 ConsumerStatefulElement, 而ConsumerStatefulElement 继承了 StatefulElement,并实现了 WidgetRef 接口。

如上代码就可以看到前面很多熟悉的身影了: ProviderScope 、ProviderContainer 、 WidgetRef 。
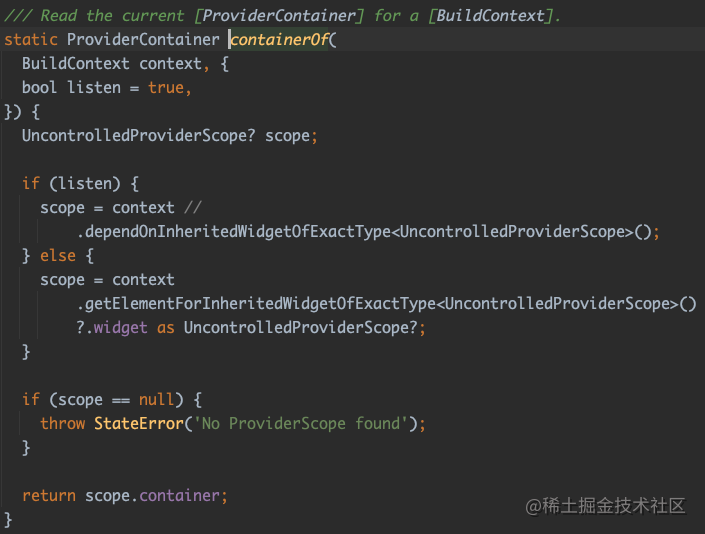
首先我们看 ProviderScope.containerOf(this) ,终于看到我们熟悉的 BuildContext 有没有,这个方法其实就是以前我们常用的 of(context) ,但是它被放到了 ConsumerStatefulElement 使用,用于获取 ProviderScope 往下共享的 ProviderContainer。

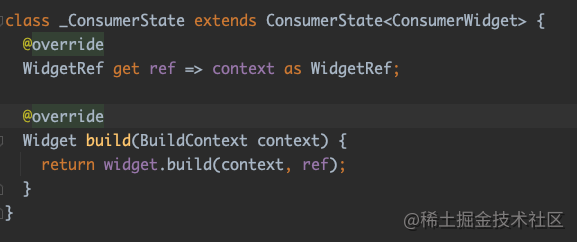
所以我们看到了,ConsumerWidget 里的 ConsumerStatefulElement 获取到了 ProviderContainer ,所以 ConsumerStatefulElement 可以调用到 ProviderContainer 的 read/watch 。

然后回过头来看,ConsumerStatefulElement 实现了 WidgetRef 接口,所以 我们使用的 WidgetRef 就是 ConsumerStatefulElement 本身


也就是 ref.read 就是执行 ConsumerStatefulElement 的 read , 从而执行到 ProviderContainer 的 read。

所以我们可以总结: BuildContext 是 Element , 然后 Element 又实现了 WidgetRef ,所以此时的 WidgetRef 就是 BuildContext 的替代。
这里不要把 Flutter 的
Element和 RiverPod 里的 “ProviderElementBase” 搞混了。
所以 WidgetRef 这个接口成为了 Element 的抽象,替代了 BuildContext ,所以这就是 Riverpod 的“魔法”之一 。
read
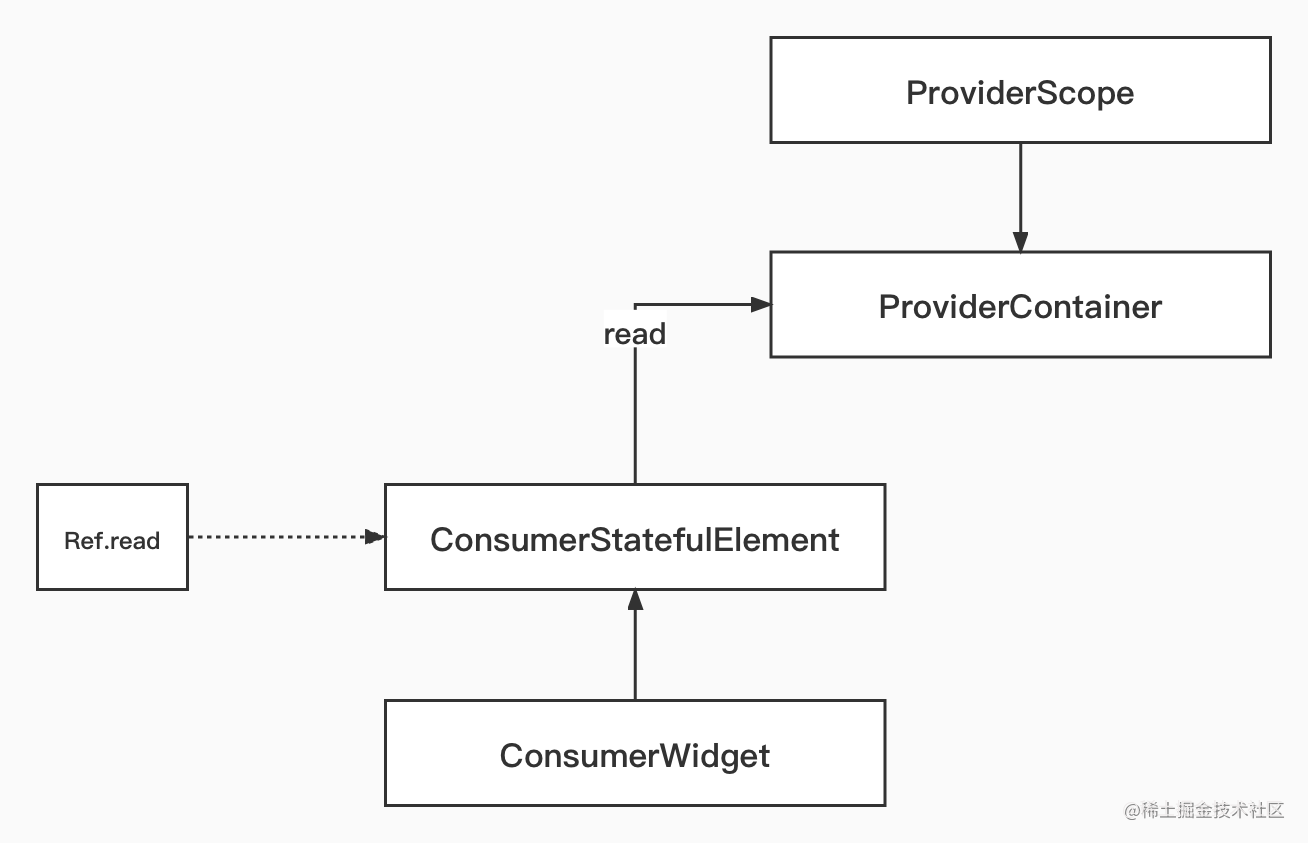
所以前面我们已经理清了 ProviderScope 、 Provider 、 ProviderElementBase、 ProviderContainer 、 ConsumerWidget(ConsumerStatefulElement) 和 WidgetRef 等的关系和功能,那最后我们就可以开始理清楚 read 的整个工作链条。
我们理清和知道了 的概念与作用之后,结合 ref.read 来做一个流程分析,那整体就是:
ConsumerWidget会通过内部的ConsumerStatefulElement获取到顶层ProviderScope内共享的ProviderContainer;- 当我们通过
ref调用read/watch时,其实就是通过ConsumerStatefulElement去调用ProviderContainer内的read函数;

那最后就是 ProviderContainer 内的 read 函数如何读取到 State?
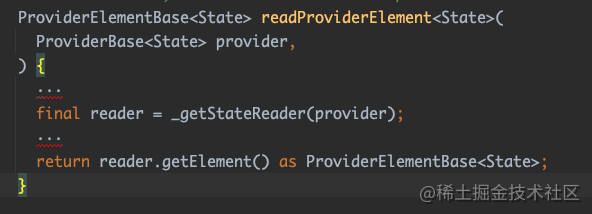
这就要结合前面我们同样介绍过的 ProviderElementBase , 事实上 ProviderContainer 在执行 read 函数时会调用 readProviderElement 。
readProviderElement 顾名思义就是通过 Provider 去获取到对应的 Element,例如 :
ref.read(counterProvider),
一般情况下 read/watch 简单来说就是从 ProviderContainer 里用 proivder 做 key 获取得到 ProviderElementBase 这个 “Element”,这个过程又有一个新的对象需要简单介绍下,就是:_StateReader。
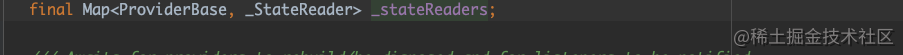
readProviderElement 其中一个关键就是获取 _StateReader ,在 ProviderContainer 里有一个 _stateReaders 的内部变量,它就是用于缓存 _StateReader 的 Map 。


所以在 ProviderContainer 内部:
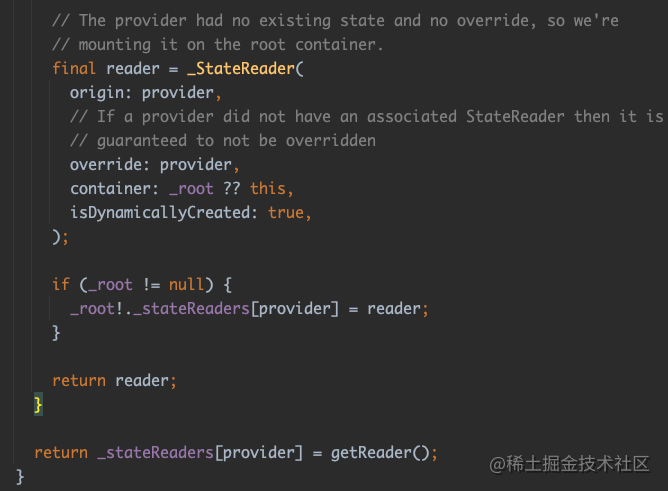
- 1、首先会根据
read时传入的provider构建得到一个_StateReader; - 2、以
provider为 key ,_StateReader为 value 存入_stateReaders这个 Map,并返回_StateReader; - 3、通过
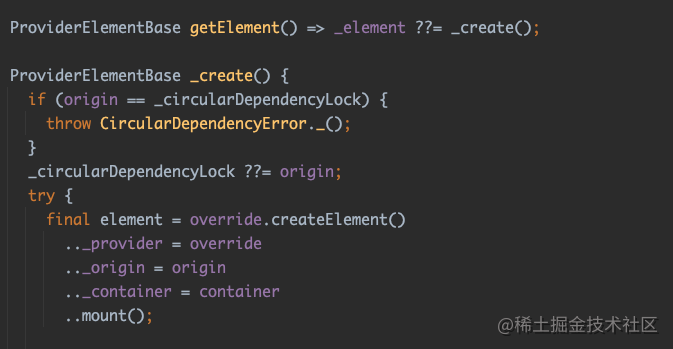
_StateReader的getElement()获取或者创建到ProviderElementBase;
这里的以
ProviderBase为 Key ,_StateReader为 value 存入_stateReaders,其实就是把 “provider” 存入到了ProviderContainer,也就是和ProviderScope关联起来,也就是自此 “provider” 和ProviderScope就绑定到一起。

没用使用到明面上的 BuildContext 和多余的嵌套,就让 Provider 和 ProviderScope 关联起来。
另外这里可以看到,在 ref.read 时,如何通过 provider 构建或者获取到 ProviderElementBase。

得到 ProviderElementBase 还记得前面我们介绍 “Provider” 和 “Element” 的部分吗?ProviderElementBase 会调用 setState 来执行我们传入的 Create 函数,得到 Result 返回 State 。

可以看到,这里获取的 ProviderElementBase 之后 return element.readSelf() ,其实就是返回了 requireState 。

自从整个 RiverPod 里最简单的 ref.read 流程就全线贯通了:
-
ProviderScope往下共享ProviderContainer; -
ConsumerWidget内部的ConsumerStatefulElement通过BuildContext读取到ProviderContainer, 并且实现WidgetRef接口; -
通过
WidgetRef接口的read(provider)调用到ProviderContainer里的read; -
ProviderContainer通过read方法的provider创建或者获取得到ProviderElementBase -
ProviderElementBase会执行provider里的Create函数,来得到Result返回State;
其他的watch,refresh 流程大同小异,就是一些具体内部实现逻辑更复杂而已,比如刷新时:
通过
ref.refresh方法, 其实触发的就是ProviderContainer的refresh,然后最终还是会通过_buildState去触发setState(_provider.create(this))的执行。
而从这个流程分析,也看到了 RiverPod 如何不暴露使用 BuildContext 实现全线关联的逻辑。
额外分析
前面基本介绍完整个调用流程,这里在额外介绍一些常见的调用时如何实现,比如在 Riverpod 里面会看到很多 “Element” ,比如 ProviderElement 、StreamProviderElement 、 FutureProviderElement 等这些 ProviderElementBase 的子类。
我们结果过它们并不是 Flutter 里的 Element ,而是 Riverpod 里的的 State 单位,用于处理 Provider 的状态,比如 FutureProviderElement 就是在 ProviderElementBase 的基础上提供一个 AsyncValue<State>,主要在 FutureProvider 里使用。
AsyncValue
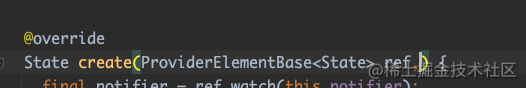
在 RiverPod 里正常情况下的 create 方法定义是如下所示:

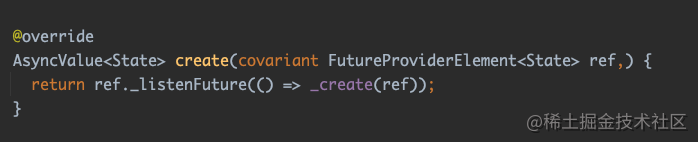
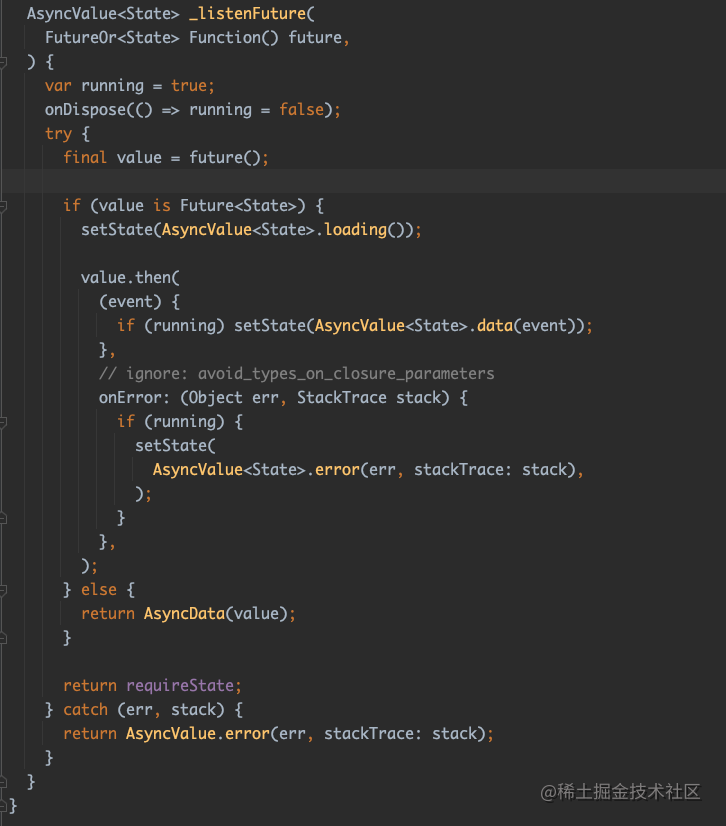
而在 FutureProvider 下是多了一个 _listenFuture,这个 Function 执行后的 value 就会是 AsyncValue<State> 的 State 类型。


从 _listenFuture 的执行上看, 内部会对这个 future() 执行,会先进入 AsyncValue<State>.loading() 之后,根据 Future 的结果返回决定返回AsyncValue<State>.data 或者 AsyncValue<State>.error 。

所以比如在 read / watch 时,返回的泛型 requireState 其实变成了 AsyncValue<State>。

而针对 AsyncValue 官方做了一些 extension ,在 AsyncValueX 上,其中出了获取 AsyncData 的data \ asData 和 T value 之外,最主要提供了起那么所说的不同状态的构建方法,比如 when 方法:

autoDispose & family
在 Riverpod 里应该还很常见一个叫 autoDispose 和 family 的静态变量,几乎每个 Provider 都有,又是用来干什么的呢?
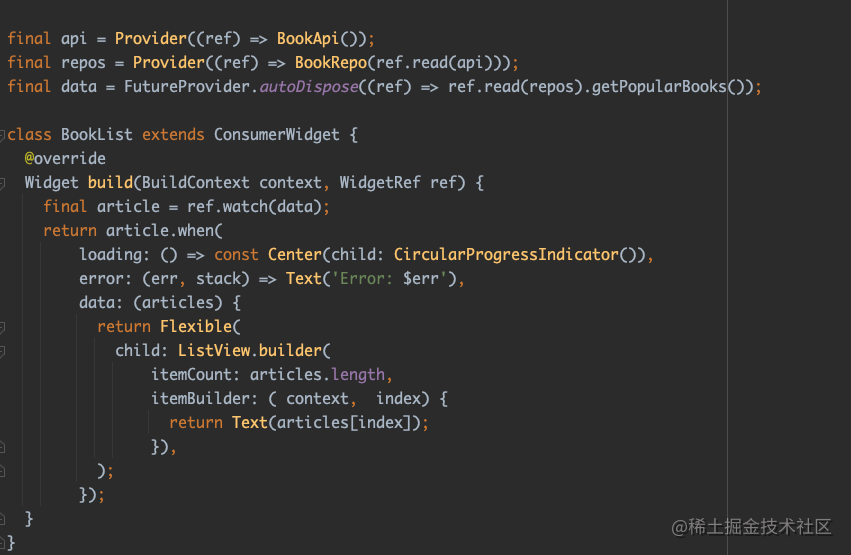
举个例子,前面代码里我们有个 FutureProvider, 我们用到了里的 autoDispose:

其实 FutureProvider.autoDispose 主要就是 AutoDisposeFutureProvider ,以此类推基本每个 Provider 都有自己的 autoDispose 实现,family 也是同理。
如果说正常的 Provider 是继承了 AlwaysAliveProviderBase,那 AutoDisposeProvider 就是继承于 AutoDisposeProviderBase :
从名字可以看出来:
AlwaysAliveProviderBase是一只活跃的;AutoDisposeProviderBase自然就是不listened的时候就销毁;
也就是内部 _listeners 、_subscribers、_dependents 都是空的时候,当然它还有另外一个 maintainState 的控制状态,默认它就是 false 的时候,就可以执行销毁。
简单理解就是用“完即焚烧” 。
比如前面我们介绍调用 read 的时候,都会调用 mayNeedDispose 去尝试销毁:

销毁也就是调用
element.dispose()和从_stateReaders这个map里移除等等。
同样的 family 对应是 ProviderFamily,它的作用是:使用额外的参数构建 provider ,也即是增加一个参数。
例如默认是把 :
final tagThemeProvider = Provider<TagTheme>
可以变成
final tagThemeProvider2 = Provider.family<TagTheme, Color>
然后你就可以使用额外的参数,在 read/watch 的时候 :
final questionsCountProvider = Provider.autoDispose((ref) {return ref.watch(tagThemeProvider2(Colors.red));
});
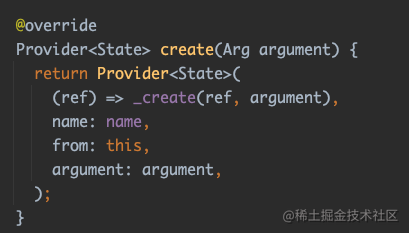
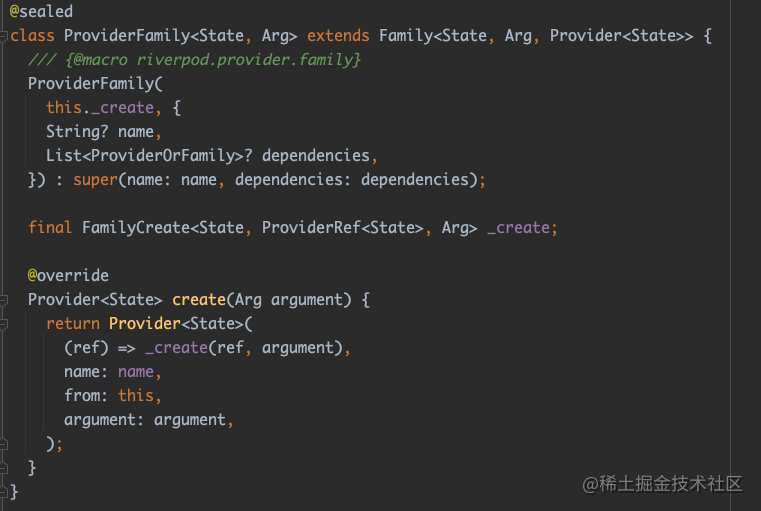
之所以可以实现这个功能,就要看它的实现 ProviderFamily ,对比一般 Provider 默认的 create ,ProviderFamily 的是:

可以看到 create 的是新的一个 Provider,也就是 family 下其实是 Provider 嵌套 Provider。
所以从上面的例子出发,以前我们是通过 ref.watch(tagThemeProvider);就可以了,因为我们的 tagThemeProvider 的直接就是 ProviderBase。
但是如果使用 ref.watch(tagThemeProvider2); 就会看到错误提示
The argument type 'ProviderFamily<TagTheme, Color>' can't be assigned to the parameter type 'ProviderListenable<dynamic>'.
是的,因为这里是 Provider 嵌套 Provider ,我们先得到是的 ProviderFamily<TagTheme, Color> ,所以我们需要改为 ref.watch(tagThemeProvider2(Colors.red)); 。
通过 tagThemeProvider2(Colors.red) 执行一次变为我们需要的 ProviderBase。
那 tagThemeProvider2 这个 ProviderFamily 为什么是这样执行? ProviderFamily 明明没有这样的构造函数。

这就涉及到 Dart 语言的特性,如果有兴趣可以看 : https://juejin.cn/post/6968369768596242469
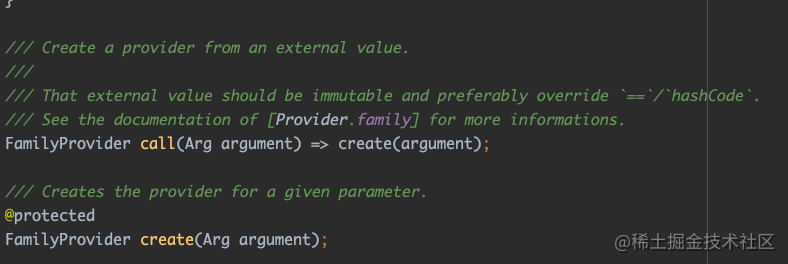
首先这里拿到的是一个 ProviderFamily<TagTheme, Color> ,在 Dart 中所有函数类型都是 Function 的子类型,所以函数都固有地具有 call 方法。
我们执行 tagThemeProvider2(Colors.red) 其实就是执行了 ProviderFamily 得 call方法,从而执行了 create 方法,得到 FamilyProvider<State> ,FamilyProvider 也就是 ProviderBase 的子类 。

⚠️注意这里有点容易看错的地方,一个是
ProviderFamily, 一个是FamilyProvider, 我们从ProviderFamily里面得到了FamilyProvider, 作为ProviderBase给ref.watch。
最后
很久没有写这么长的源码分析了,不知不觉就写到了半夜凌晨,其实相对来说,整个 Riverpod 更加复杂,所以阅读起来也更加麻烦,但是使用起来反而会相对更便捷,特别是没有了 BuildContext 的限制,但是同时也是带来了 ConsumerWidget 的依赖,所有利弊只能看你自己的需求,但是整体 Riverpod 肯定是一个优秀的框架,值得一试。
如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- 高并发(3)---线程的状态和常用方法
1、线程的运行原理 我们都知道虚拟机是由:堆、栈、方法区等组成,那么其中的栈内存是给谁使用的呢? 1)、每个线程启动后,虚拟机就会为其分配一块栈内存 2)、每个栈由多个栈帧(Frame)组成,对应的就是每次方法调用时所占用的内存 3)、每个线程只能有一个活动的栈帧,对应着…...
2024/4/13 7:57:59 - AVR熔丝配置
ATmega328p熔丝配置,已编程为0,未编程为1. 用ISP下载时将SPIEN置0,出厂为0。用JTAG编程或仿真时JTAGEN置0,做普通端口时置1(ATmega328p没有JTAG),出厂为0。若ISP和JTAG设置错了,则用…...
2024/4/17 22:43:35 - Leetcode剑指Offer刷题 - 第十八天
Leetcode剑指Offer刷题指南: Leetcode剑指Offer刷题-学习计划目录_DEGv587的博客-CSDN博客 剑指 Offer 55 - I. 二叉树的深度 解法一:递归DFS class Solution {public int maxDepth(TreeNode root) {if (root null) return 0;int left maxDepth(roo…...
2024/4/13 7:58:29 - leetcode 栈 496
栈哈希表 栈 储存nums2 哈希表储存nums2中每个数字对应的右边第一个大于该数的对应表 class Solution:def nextGreaterElement(self, nums1: List[int], nums2: List[int]) -> List[int]:dict, s {}, [] #dict 哈希表 s 栈 for i in nums2: #遍历nums2while s and i >…...
2024/4/18 12:01:18 - Docker_02_网络
Docker_02_网络Docker网络Docker0evth-pair容器链接Docker NetworkingDocker网络 Docker0 Docker安装时,默认在主机上安装Docker0网桥 1)只要安装了Docker,就会有Docker0网卡(桥接模式) 2)容器启动时若…...
2024/4/27 2:49:52 - 005注释(自用)
005 注释(COMMENT) 好的程序员要多写注释!!!!! Java中的注释类型 被注释的文字不会被Java虚拟机解释执行。 单行注释 基本格式:// 注释 多行注释 基本格式:/* 注释 */多行注释中不能嵌套多行…...
2024/4/13 7:58:24 - TFF报错:RuntimeError: The eager executor may only be used in eager mode.
报错 E:\Anaconda3\python.exe "D:/Program Files/PyCharm 2019.2/machinelearning/homework/test.py" Traceback (most recent call last):File "D:/***/test.py", line 41, in <module>state trainer.initialize()File "E:\Anaconda3\lib\s…...
2024/5/4 16:02:14 - 第六次网页前端培训笔记(javascript基础应用2)
一、运算符与控制语句 二、数组 三、函数定义与参数 四、函数的调用...
2024/4/13 7:59:19 - 使用poi-tl组件根据模板生成word文件(解决表格列宽自适应问题)
1 使用的pom文件 <dependency><groupId>com.deepoove</groupId><artifactId>poi-tl</artifactId><version>1.10.2</version></dependency>2 创建模板文件 注意:模板文件最好是docx格式的。 3 关键代码分析 单元格…...
2024/4/13 7:59:09 - 猜数字游戏(java实现)
需求: 随机生成一个1-100之间的数据,提示用户猜测,猜大提示过大,猜小提示过小,直到猜中结束游戏。 分析: ① 随机生成一个1-100之间的数据 ② 使用死循环让用户不断提示用户猜测,猜大提示过大…...
2024/4/26 12:03:40 - Python 解决pip更新升级后提示ModuleNotFoundError: No module named ‘pip‘问题
目录 前言 1、更新pip后查看包列表报错 2、尝试过的无效方法 3、最终解决办法 前言 Python第三方库通过pip管理安装使用,开始通过pip list查看已安装包cmd窗口提示更新,复制提示命令“pip install --upgrade pip”执行升级后更新提示成功,…...
2024/4/20 3:09:25 - 信息学奥赛一本通评测系统P1370 最小函数值(minval)
恭喜你看到了这篇题解,他会让你避开很多坑(新手推荐,大佬提些建议嘛) 当然,我不想让大佬像下面这道题中大佬一样。[AHOI2017/HNOI2017]大佬 - 洛谷https://www.luogu.com.cn/problem/P3724 1370:最小函数值(minval) 时间限制: 10…...
2024/4/13 7:59:09 - 第六次网页前端培训(JS)
学习网址:【优极限】 HTMLCSSJavaScriptjQuery前端必学教程,小白教学,前端基础全套完成版_哔哩哔哩_bilibilin 1.安装编译器 HBuilder X:HBuilderX-高效极客技巧2.基本内容 ①运算符 算术运算符:、-、*、/、%、、--赋值运算符&…...
2024/4/15 15:52:38 - 【算法题】两数相加
给你两个 非空 的链表,表示两个非负的整数。它们每位数字都是按照 逆序 的方式存储的,并且每个节点只能存储 一位 数字。 请你将两个数相加,并以相同形式返回一个表示和的链表。 你可以假设除了数字 0 之外,这两个数都不会以 0 …...
2024/5/2 22:31:51 - Object.keys()与Object.values()的使用
Object.keys() 我的简单理解:将返回key组成一个数组 定义:返回一个由一个给定对象的自身可枚举属性组成的数组,数组中属性名的排列顺序和正常循环遍历该对象时返回的顺序一致 。 //字符串 let str "abcd字符串" console.log(Obj…...
2024/5/2 5:54:33 - firefly的RK3399AIOC开发板+海康工业相机抓图预览
显示效果如图 开发平台:firefly家的RK3399AIOC开发板。 系统:Android9 显示:firefly自带的LVDS10寸屏 SDK:使用SDK_MVCamCtrl_Android_V1.0.1.0 目前选用的相机帧率为7,帧率太低,后续考虑更换高帧率相机。 有问题的同学可以留…...
2024/4/21 9:52:46 - Mybatis动态SQL
1.if标签 举例说明: <select id"selectid" resultType"dao.student">select id,name,email,age from students <if test"id>0">//test是条件,为真时加入if内的语句,假则不加where id#{id} </if><…...
2024/4/19 12:02:58 - [云炬创业基础笔记]第六章商业模式测试24
...
2024/5/3 5:49:00 - 【Flink】Flink基础数据类型和自定义Sink
Flink基础数据类型和自定义Sink基础数据类型自定义SinkkafkaRedisElasticsearchMySQL基础数据类型 Flink 支持所有的 Java 和 Scala 基础数据类型,Int, Double, Long, String…… DataStream<Integer> numberStream env.fromElements(1, 2, 3, 4); numberS…...
2024/4/27 11:15:32 - 服务器编程基本框架和两种高效的事件处理方式
服务器编程基本框架和两种高效的事件处理方式 服务器基本模块 I/O处理单元:处理客户连接,读写网络数据。 服务器管理客户连接的模块。接受客户端连接,接受客户端数据,返回服务器端数据。 逻辑单元:业务进程或者线程…...
2024/5/3 10:16:12
最新文章
- 【论文阅读】Sparse is Enough in Scaling Transformers
Sparse is Enough in Scaling Transformers 论文地址摘要1 介绍2 相关工作模型压缩。模型修剪模型蒸馏。稀疏注意力。张量分解。稀疏前馈。 3 Sparse is Enough3.1 稀疏前馈层3.2 稀疏 QKV 层3.3 稀疏损失层。 4 长序列的稀疏性4.1 长序列架构4.2 内存效率的可逆性4.3 泛化的循…...
2024/5/4 20:12:57 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/3/20 10:50:27 - Nginx配置文件修改结合内网穿透实现公网访问多个本地web站点
文章目录 1. 下载windows版Nginx2. 配置Nginx3. 测试局域网访问4. cpolar内网穿透5. 测试公网访问6. 配置固定二级子域名7. 测试访问公网固定二级子域名 1. 下载windows版Nginx 进入官方网站(http://nginx.org/en/download.html)下载windows版的nginx 下载好后解压进入nginx目…...
2024/5/3 14:28:09 - 与机器对话:ChatGPT 和 AI 语言模型的奇妙故事
原文:Talking to Machines: The Fascinating Story of ChatGPT and AI Language Models 译者:飞龙 协议:CC BY-NC-SA 4.0 从 ELIZA 到 ChatGPT:会话式人工智能的简史 会话式人工智能是人工智能(AI)的一个分…...
2024/5/2 18:14:02 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/5/1 17:30:59 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/5/2 16:16:39 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/4/29 2:29:43 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/5/3 23:10:03 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/4/27 17:58:04 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/4/27 14:22:49 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/4/28 1:28:33 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/4/30 9:43:09 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/4/27 17:59:30 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/5/4 18:20:48 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/4/28 1:34:08 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/4/26 19:03:37 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/4/29 20:46:55 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/4/30 22:21:04 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/5/1 4:32:01 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/5/4 2:59:34 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/4/28 5:48:52 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/4/30 9:42:22 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/5/2 9:07:46 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/4/30 9:42:49 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57
