浅学node以及npm总结
node学习总结
模块化
什么是模块化?
模块化,就是把一个大的文件拆分成若干小文件,而且还能把小文件通过特定的语法组合到一起的实现过程。
比如手机、电脑…等等几乎所有,都是模块化的设计,拿电脑来说,可以把电脑拆分成显示器、键盘、硬盘、内存等一个一个的小模块,当然也能够组装到一起。
优点
模块化的优势:
- 更利于维护(比如电脑屏幕坏了,只换屏幕就可以了;比如想升级显卡,只换显卡就行了);
- 更好的复用性(比如有一块移动硬盘或U盘,大家都能用)
Node中,规定每个JS文件都是一个小模块。一个项目由许许多多的小模块(JS文件)组合而成。
Node中模块化的优势:
- 更利于维护(比如,项目需要对登录模块升级,则不会影响其他模块)
- 更好的复用性(比如有一个公共的函数,封装起来。其他所有JS文件都能使用这个函数)
了解几种模块化规范
- AMD
- CMD
- CommonJS(Node中的模块化,使用的是这种方案)
- ES6
Node使用的是CommonJS规范。
模块的分类
- 自定义模块
- NodeJS中,创建的JS文件都是自定义模块。(也就是处处皆模块)
- 内置模块(核心模块)
- 安装Node之后,自带了很多内置模块。我们可以直接加载使用他们。
- 第三方模块
- 其他人编写的模块,发布到 npm 网站 上,我们可以下载使用。
自定义模块
我们创建的每个JS文件都是一个自定义模块,并且具有模块作用域,也就是在一个模块中创建的变量、常量、函数等等一切,都只能在当前模块中使用。
- 共享(导出/暴露)内容给其他模块用,需要使用
module.exports导出内容。module是Node中的一个全局对象,对象包含当前模块的详细信息。module.exports是模块的出口,通俗的说,就是导出内容用的,默认值是{}- 比如,02-test.js 导出 age、name、fn 给其他模块用,可以
module.exports = {age, name, fn}
- 其他模块,如果需要使用上述模块导出的内容,可以使用
require()加载let 结果 = require('模块路径')- 比如,
let test = require('./02-test'); - 加载自定义模块,必须加路径,即使是
./也必须加。但是可以省略后缀。
示例:
02-test.js – 导出内容
let age = 30;
let name = 'laotang';
let height = '175cm';
let weight = '75kg';
let square = x => x * x;// 导出age、name、fn给其他模块使用
module.exports = { age, name, square };
03-use.js – 导入内容
let test = require('./02-test');console.log(test); // { age: 30, name: 'laotang', square: Function... }
一个模块导出什么,另一个模块加载后,就会得到什么。
就比如,我给你三个苹果,你只能得到三个苹果,不可能得到其他的。
内置模块
内置模块是Node.js 平台自带的一套基本的 API(功能模块)。也叫做核心模块。
下面介绍几个内置模块。
注意,加载内置模块,不能写路径,这是和加载自定义模块不一样的。
path模块
path是 Node 本身提供的 API,专门用来处理路径。- http://nodejs.cn/api/path.html
-
使用
-
加载模块
// 使用核心模块之前,首先加载核心模块 let path = require('path'); // 或者 const path = require('path'); -
调用path模块中的方法,来处理相应的问题,下面列举path模块中的几个方法
方法 作用 path.basename(path[, ext]) 返回 path 的最后一部分(文件名) path.dirname(path) 返回目录名 path.extname(path) 返回路径中文件的扩展名(包含.) path.format(pathObject) 将一个对象格式化为一个路径字符串 path.join([…paths]) 拼接路径 path.parse(path) 把路径字符串解析成对象的格式 path.resolve([…paths]) 基于当前工作目录拼接路径 const path = require('path');// extname -- 获取文件后缀 console.log(path.extname('index.html')); // .html console.log(path.extname('index.coffee.md')); // .md// join -- 智能拼接路径 // ------------------- 智能拼接路径 ----------------------------- // console.log(path.join('a', 'b', 'c')); // a/b/c// console.log(path.join('a', 'b', 'c', 'index.css')); // a/b/c/index.css// a里面有b,b里面有../c,言外之意,c和b同级。 // console.log(path.join('a', 'b', '../c', 'index.js')); // a/c/index.js// __dirname 永远表示当前js文件的绝对路径 console.log(path.join(__dirname, 'css', 'demo.css')); // /Users/tangfengpo/Study/123/Node01/code/css/demo.css
-
fs模块
- fs,即 file system,文件系统,该模块可以实现对 文件、文件夹的操作
- http://nodejs.cn/api/fs.html
-
使用
-
加载模块
// 引入模块,引入模块的时候,可以使用var、let,但是建议使用const,因为我们不希望它改变 const fs = require('fs'); -
调用fs模块的方法,下面列举fs模块中的常用方法
API 作用 备注 fs.access(path, callback) 判断路径是否存在 fs.appendFile(file, data, callback) 向文件中追加内容 fs.copyFile(src, callback) 复制文件 fs.mkdir(path, callback) 创建目录 fs.readDir(path, callback) 读取目录列表 fs.rename(oldPath, newPath, callback) 重命名文件/目录 fs.rmdir(path, callback) 删除目录 只能删除空目录 fs.stat(path, callback) 获取文件/目录信息 fs.unlink(path, callback) 删除文件 fs.watch(filename[, options][, listener]) 监视文件/目录 fs.watchFile(filename[, options], listener) 监视文件 … 一大堆 // readFile -- 异步读取文件 fs.readFile('./test.json', (err, data) => {if (err) {console.log('读取文件出错');} else {console.log(data); // 读取到的二进制数据console.log(data.toString()); // 得到原始数据} });fs.readFile('./test.json', 'utf-8', (err, data) => {if (err) {console.log('读取文件出错');} else {console.log(data); // 读取到的原始数据} });// writeFile -- 异步写入文件 fs.writeFile('./abc.html', 'hello world', (err) => {if (err) {console.log('写入文件失败');} else {console.log('文件写入成功');} });
-
内置模块 - http模块
http服务器处理模块,可以使用http模块
搭建服务器
- http是一个系统模块,让我们能够通过简单的流程创建一个Web服务器
入门示例
-
使用http模块搭建Web服务器
创建 Web 服务器的步骤
- 导入 http 核心模块
- 创建 server 对象(server 对象负责建立连接,接收数据)
- 注册 request 事件,当浏览器发送请求到服务器执行,设置处理请求的函数
- 监听端口(这个步骤也可以放到注册request事件之前)
// 1. 加载http模块 const http = require('http');// 2. 创建服务对象,一般命名为server const server = http.createServer(); // create创建、server服务器// 3. 给server对象注册请求(request)事件,监听浏览器的请求。只要有浏览器的请求,就会触发该事件 server.on('request', (req, res) => {// 设置响应状态码res.statusCode = 200;// 设置响应头res.setHeader('Content-Type', 'text/plain; charset=utf-8');// 设置响应体res.end('hello,欢迎访问服务器,这是服务器给你的回应'); });// 4. 设置端口,开启服务 server.listen(3000, () => {console.log('服务器启动了'); });- 当服务器接收到浏览器的请求后,如果没有做出响应,浏览器会等待
- 服务器的最终目的是要根据请求做出响应,肯定要调用 res.end() 方法。
req 和 res 参数
上述代码的格式基本固定。只有 请求事件 的处理函数需要说明一下。
当收到浏览器的请求后,会触发request事件,事件处理函数有两个形式参数 req 和 res。
// 代码片段
server.on('request', function (req, res) {// 该函数就是处理请求响应的函数// 形参res是响应response的简写
})- 形参 req
- 形参 req 是request的缩写,即请求。
- 通过 req 对象,可以获取到 请求相关信息。
- req.url 获取请求行中的路径
- req.method 获取请求行中的请求方法
- req.headers 获取请求头
- 形参 res
- 形参res是response的缩写,即响应
- 做出响应,需要使用 res 对象。
- statusCode 设置响应状态码,必须在end方法前调用。
- res.setHeader() 设置响应头,比如设置响应体的编码,必须在end方法前调用。
- res.end() 把响应报文(响应行、响应头、响应体)发送给浏览器,通俗的讲就是做出响应。
- end() 调用,表示做出响应
- end() 调用后,不能再设置响应状态码和响应头
- end() 的参数表示响应结果;只能填字符串。
浏览器在请求服务器的时候,默认会请求网站根目录下的
/favicon.ico网站图标,先不要管它。
根据不同 url 地址处理不同请求
前面已经可以对浏览器的请求做出响应了,但是响应的内容总是一样的。能不能根据url的不同,做出合适的响应呢?当然可以,那么首先就需要知道浏览器请求的url是什么。
涉及到和请求相关的信息,都是通过请求响应处理函数的第一个参数完成的。
server.on('request', function (req, res) { // 形参req 是 请求request的意思,所有和请求相关的信息,都在req对象中
})
NPM总结
介绍
npm(node package manage)node 包 管理器。管理node包的工具。
包是什么?包就是模块。(包约等于模块,一个包可以包括一个或多个模块)
npm这个工具,在安装 node 的时候,就已经安装到你的计算机中了。
命令行中执行: npm -v ,如果看到版本号,说明安装成功了。
什么是第三方模块
非node自带的模块。也不是自定义的模块。
是别人写的模块,然后发布到npm网站,我们可以使用npm工具来下载安装别人写的模块。
第三方模块,都是在node核心模块的基础之上,封装了一下,实现了很多非常方便快速简洁的方法。
目前,npm网站收录了超过 150 万个第三方模块。
如果你想实现一个功能。那么请搜索第三方模块。
npm的作用
npm的作用是:管理node模块的工具。
- 下载并安装第三方的模块
- 卸载第三方模块
- 发布模块
- 删除已发布的模块
- …
npm 就是一个管理(下载安装、卸载…)第三方模块的工具
本地模块
初始化
安装本地模块,需要使用npm工具初始化。
npm init -y
# 或
npm init
# 然后一路回车
初始化之后,会在项目目录中生成 package.json 的文件。
安装卸载第三方模块的命令
初始化之后,就可以在当前文件夹中安装第三方模块了
建议在安装第三方模块之前,先执行如下命令。
下面的命令只需要执行一次即可(不管以后重启vscode还是重启电脑,都不需要执行第二次)
npm config set registry https://registry.npm.taobao.org
下载安装第三方模块
# 正常的下载安装
npm install 模块名# 简写install为i
npm i 模块名# 一次性安装多个模块
npm i 模块名 模块名 模块名
卸载模块
npm uninstall 模块名
npm un 模块名
npm un 模块名 模块名 模块名
上课演示的是 jquery、mysql、moment、cors、express、echarts
关于本地模块的说明
- 下载安装的模块,存放在当前文件夹的
node_modules文件夹中,同时还会生成一个记录下载的文件package-lock.json - 下载的模块,在哪里可以使用
- 在当前文件夹
- 在当前文件夹的子文件夹
- 在当前文件夹的子文件夹的子文件夹
- …
- 翻过来讲,当查找一个模块的时候,会在当前文件夹的 node_modules 文件夹查找,如果找不到,则去上层文件夹的node_modules文件夹中查找,…依次类推。
重要:代码文件夹不能有中文;代码文件夹不能和模块名同名。
怎样使用第三方模块
- 和使用内置模块一样,需要使用
require加载模块 - 调用模块提供的方法完成工作
- 不用担心不会用,好的第三方模块都会用使用文档或者官方网站的。
- 有些模块没有官网,去 github 查找模块的使用文档,或者百度。
package.json文件
在初始化之后,会生成一个package.json文件
-
创建
package.jsonnpm init npm init -y -
main
main 字段指定了模块的入口文件。
-
dependencies 依赖(复数)
-
dependencies指定了当前项目所依赖(需要)的包,使用
npm install可以安装所有的依赖 -
软件的版本号 jQuery@3.3.1
- 大版本.次要版本.小版本
- 小版本:当项目在进行了局部修改或 bug 修正时,修正版本号加 1
- 次要版本:当项目在原有的基础上增加了部分功能时,主版本号不变,子版本号加 1
- 大版本:当项目在进行了重大修改或局部修正累积较多,而导致项目整体发生全局变化时,主版本号加 1
-
版本号前的
~和^- 指定版本:比如
1.2.2,遵循“大版本.次要版本.小版本”的格式规定,安装时只安装指定版本。 - 波浪号(tilde)+指定版本:比如
~1.2.2,表示安装1.2.x的最新版本(不低于1.2.2),但是不安装1.3.x,也就是说安装时不改变大版本号和次要版本号。 - 插入号(caret)+指定版本:比如ˆ1.2.2,表示安装1.x.x的最新版本(不低于1.2.2),但是不安装2.x.x
- 指定版本:比如
-
-
scripts
scripts指定了运行脚本命令的 npm 命令行缩写,比如start指定了运行npm run start时,所要执行的命令。"scripts": {"test": "echo \"Error: no test specified\" && exit 1","start": "node app.js","t": "dir c:\\"}运行
scriptsnpm run t npm run start # 只有 start 可以简化调用 npm start
依赖的作用:
- 记录项目必须的包
- 发送给别人的时候,不需要发送比较大的
node_modules文件夹。只需要发送给你package.json即可,你只需要执行npm install即可安装所有的包
require的加载机制
-
判断缓存中有没有,如果有,使用缓存中的内容
-
缓存中没有,那么表示第一次加载,加载完会缓存
-
判断模块名有没有带路径(./)
-
模块名中有路径,加载自定义模块(自己写的文件)
const xx = require('./xx')- 优先加载同名文件,加载一个叫做 xx 的文件
- 再次加载js文件,加载 xx.js 文件
- 再次加载json文件,加载 xx.json 文件
- 最后加载node文件,加载 xx.node文件
- 如果上述文件都没有,则报错 “Cannot find module ‘./xx’”
-
模块名没有路径,优先加载核心模块,如果没有核心模块,则加载第三方模块
-
加载第三方模块的查找方式
- 优先在当前文件夹的node_modules里面查找第三方模块
- 在当前文件夹的上级目录的node_modules里面查找第三方模块
- 继续向上层文件夹查找第三方模块
全局模块
和本地模块的差异
- 全局安装的模块,不能通过
require()加载使用。 - 全局安装的模块,一般都是命令或者工具。
安装卸载命令
-
安装命令(多一个
-g)npm i 模块名 -g # 或 npm i -g 模块名### mac 系统如果安装不上,使用下面的命令提高权限 sudo npm i -g 模块名 -
卸载命令(也是多一个
-g)npm un 模块名 -g -
全局安装的模块,在系统盘(C盘)
- 通过命令
npm root -g可以查看全局安装路径
- 通过命令
全局安装nodemon模块
-
安装命令
npm i nodemon -g -
nodemon的作用:
- 代替node命令,启动服务的工具
- 当更改代码之后,nodemon会自动重启服务。
-
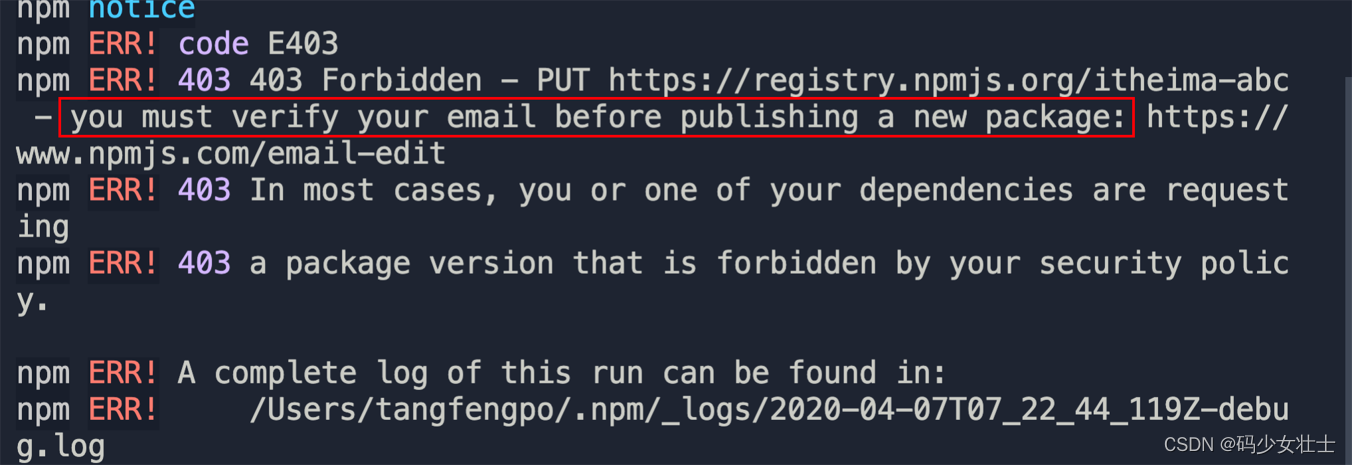
运行nodemon,如果报错如下:

- 解决办法是:
管理员方式,打开命令行(powershell)窗口- 执行
set-ExecutionPolicy RemoteSigned; - 在出现的选项中,输入
A,回车。即可
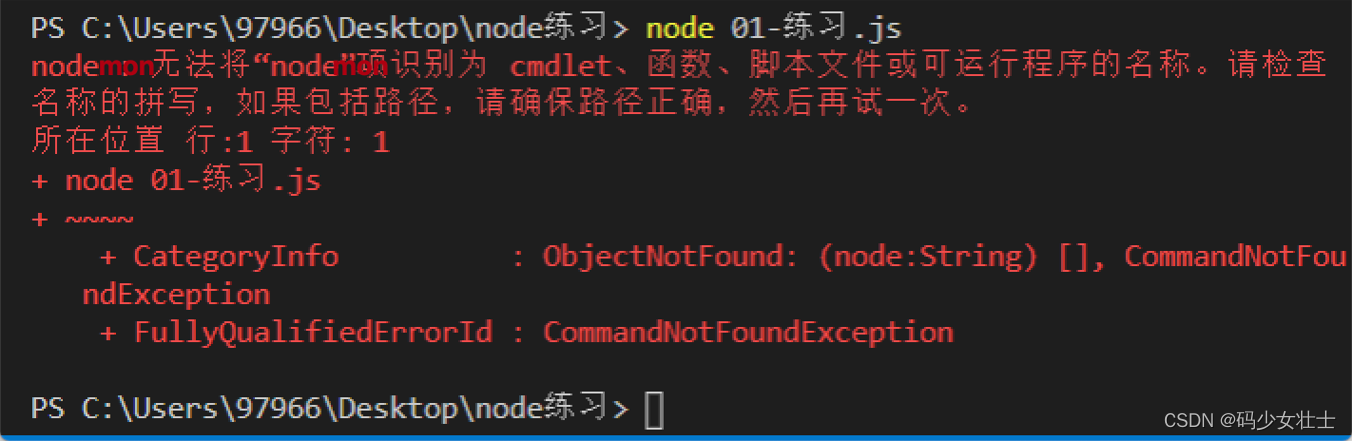
- 如果报错如下

- 解决办法,重启vscode,win7可能要重启电脑。
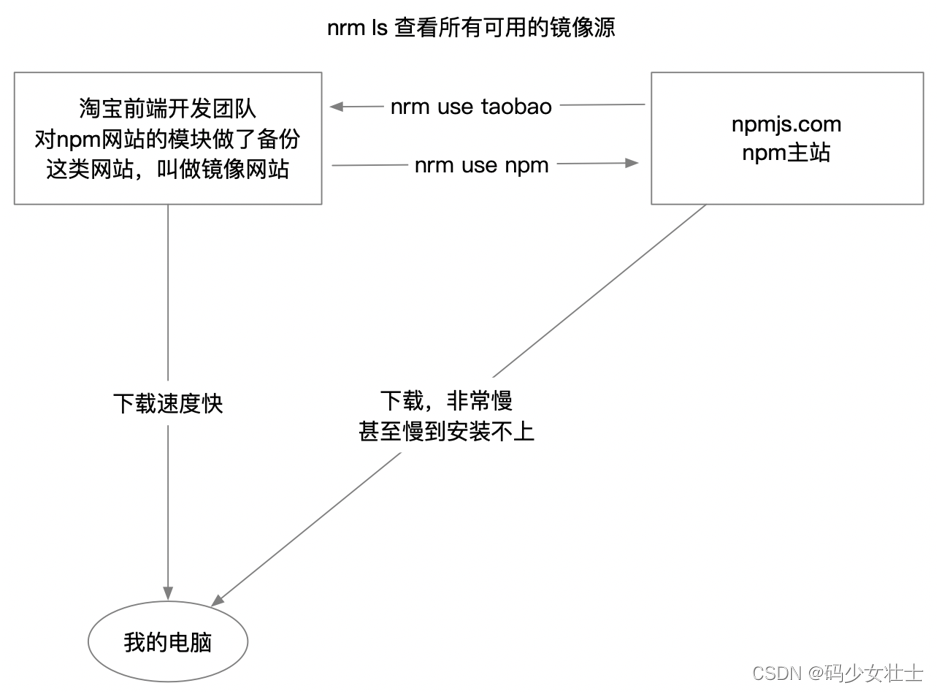
全局安装nrm
nrm 是作用是切换镜像源。

全局安装
npm i -g nrm (mac系统前面加 sudo)使用nrm
nrm ls --- 查看全部可用的镜像源
nrm use taobao ---- 切换到淘宝镜像
nrm use npm ---- 切换到npm主站全局模块和本地模块的对比
本地模块,在安装之前,必须先初始化;全局安装的模块不需要初始化。
更多关于npm的命令:https://www.npmjs.cn/
如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- 进程与线程
文章目录进程线程实现线程线程常用的方法线程的生命周期:线程安全进程 是系统进行资源分配和调度的基本单位。 进程和程序的区别: 进程不能脱离计算机存在,处于存活状态的进程会占用某些系统资源,如CPU时间、内存空间、外设访问…...
2024/4/27 14:46:28 - 学习大数据的第20天——集合(Collection、List)
学习大数据的第20天——集合(Collection、List)(因为过年需要陪家人,学习就没有时间继续记录了,从今天继续每天更新) 根据上诉的图来一步步学习,可以起到事半功倍的效果 集合 集合与数组的区…...
2024/4/27 17:14:55 - AudioRecord READ_BLOCKING 与 READ_NON_BLOCKING的区别
AudioRecord 录音时有两种读取模式,一种是AudioRecord.READ_BLOCKING,另外一种是AudioRecord.READ_NON_BLOCKING,但是对这两种模式的定义却比较模糊 /*** The read mode indicating the read operation will block until all data* requeste…...
2024/4/27 15:31:37 - java的四大权限修饰符
权限修饰符 从小到大排序:private、缺省(default)、protected、public 修饰符 类内部 同一个包 不同包的子类 同一个工程 修饰符类内部同一个包下的子类同一个包下的其他类不同包下的子类不同包下的其他类public√√√√√protected√√√√缺省√√√p…...
2024/4/27 19:12:00 - 少儿编程是培养未来程序员必经之路
近年来,随着政策和市场的利好,少儿编程教育关注度逐渐上升(百度指数呈上升趋势),开始进入公众视野。格物斯坦表示:一方面反映了媒体对于少儿编程教育的关注,另一方面也反映了媒体和公众对于少儿…...
2024/4/27 19:49:33 - 【答读者问44】backtrader中如何根据订单的order_id查找包括订单状态在内的订单信息?
在前面的教程和答读者问中,已经对如何使用order做了一些介绍,先梳理一下order相关的文章 18、backtrader的一些基本概念—order包含哪些信息(1)? 19、backtrader的一些基本概念—order有哪些类型(2)? 20、backtrader的一些基本概念—创建订单的时候使用到的参数? 21、back…...
2024/4/27 14:53:19 - 大事件项目
目录 一、登录页面/注册页面 1.HTMl、CSS 2、JavaScript 二、index首页 1、HTML、CSS 2、JavaScript 三、个人中心-基本资料 1、HTML、CSS 2、JS 三、个人中心-修改密码 1、HTMl、CSS 2、JS 四、个人中心-更换头像 1、HTML、CSS 2、 js 四、文章管理--文章类别 1、HT…...
2024/4/27 18:20:59 - LeetCode: #611有效三角形的个数
给定一个包含非负整数的数组 nums ,返回其中可以组成三角形三条边的三元组个数。 示例 1: 输入: nums [2,2,3,4] 输出: 3 解释:有效的组合是: 2,3,4 (使用第一个 2) 2,3,4 (使用第二个 2) 2,2,3 示例 2: 输入: nums [4,2,3,4] 输出: 4 提示: 1 < nums.length …...
2024/4/27 15:22:29 - bootstrap常用样式
常用样式 标题 提供 .h1~.h6的样式名,标签设置对应的样式名则会有对应的标题效果 提供 .small的样式名,有副标题的效果。 <h1>h1. Bootstrap heading<small>副标题</small></h1> <div class"h1">Bootstrap标…...
2024/4/27 17:05:26 - 2.block_device_operations结构体
在块设备驱动中,有一个类似于字符设备驱动中file_operations结构体的block_device_operations结构体,他是对块设备操作的集合。 1.block_device_operations结构体 2.打开和释放 int (*open)(struct block_device *,fmode_t); void (*release)(struct ge…...
2024/4/27 19:42:50 - systemVerilog的typedef用法
1. 常用自定义类型 typedef int WIDTH_TYPE 2. 前置定义 常用在要用的class还没有定义时,提前typedef一下 1 typedef class B;//typedef B 2 class A; 3 B b; 4 int xx; 5 endclass 6 7 class B; 8 A a; 9 logic tmp; 10 endclass …...
2024/4/27 14:23:27 - ARMv8-A编程指导之Caches(2)
1.2 Cache tags和物理地址 每个cache line都有一个tag与之相关,该tag记录了与cache line相关的外部内存的物理地址。Cache line的大小是由实现定义的。但是,由于内部互连所有的core需要有相同大小的cache line。 访问的物理地址用来决定数据在cache中的位…...
2024/4/27 19:49:17 - GIT (分布式版本控制系统)
一、简介 Git:是一个开源的分布式版本控制系统,可以有效、高速地处理从很小到非常大的项目版本管理。 也是Linus Torvalds为了帮助管理Linux内核开发而开发的一个开放源码的版本控制软件 Torvalds 开始着手开发 Git 是为了作为一种过渡方案来替代 BitKee…...
2024/4/27 18:16:14 - 网页前端第五次学习
一.JS的三种使用方式 1.行内JS 在html标签上直接写JS代码 2.内部JS 通过SCRIPT标签写JS代码,script标签可以放在head、body中,建议放在body标签 最后 3.外部J…...
2024/4/27 16:13:19 - LeetCode 59:螺旋矩阵Ⅱ python(边界收缩)
LeetCode 59:螺旋矩阵Ⅱ python(边界收缩) 这个题目真的是把自己卡死,中间尝试了好多方法都不完美,看了很多大神的讲解,也迷迷糊糊,终于啃了两天之后,彻彻底底搞明白了!…...
2024/4/27 13:31:31 - SpringBoot2 读取yaml引用类型属性数据
application.yml数据 datasource:driver: com.mysql.jdbc.Driverurl: jdbc:mysql://localhost/springboot_dbusername: rootpassword: 123456写实体类对应yml中的对象 – 注意的是bean的成员变量要和yml文件中的对象的属性要保持一致。 同时添加注释:将此bean装到…...
2024/4/27 15:44:29 - C#零基础学习之路
C#零基础学习之路——属性 一. 学习背景 基于学习b站刘老师的c#入门,整理学习心得。 二. 属性 2.1 什么是属性 属性简要理解为四个要点: 1.属性是类的一种成员; 2.属性是对字段的自然扩展; 3.属性是由get/set方法对进化而来&…...
2024/4/27 18:18:02 - 《果然新鲜》电商项目(43)- 商品搜索服务数据库设计
文章目录引言1.数据库表设计2.商品分类信息表(category)3. 商品规格Key表(attribute_key)4. 商品规格值表(attribute_value)5. 商品信息表(product)6.商品规格表(product_specs)7.总结引言 在上一篇主要讲解了在docker下安装ES和Kibana,作为商品搜索功能的搜索引擎…...
2024/4/15 8:00:33 - 安装python的pygal模块(内含解决pip无法识别 | pip更新问题)
第一步,点击键盘 winr,打开运行窗口;在窗口中输入“cmd",点击确定,打开windows命令行窗口。 第二步,在python安装的文件名下,输入"pip install pygal",进行安装。(比…...
2024/4/20 5:07:20 - 如何解决修改代码频繁重启node的问题
上一篇我们介绍了本地模块和全局模块的安装,而我们在书写代码时,每一次修改代码后都需要重新启动node命令,那么有没有什么工具可以实现自动重启服务呢?有的,那就是nodemon,下面我们就来看看如何安装nodemon…...
2024/4/18 23:10:44
最新文章
- 【Vue】如何创建一个Vue-cli程序
一、准备工作 1、下载Node.js 官网地址 https://nodejs.org/en 2、查看版本 cmd下通过node-v,查看版本号; cmd下通过npm-v,查看是否打印版本号。 3、安装淘宝加速器 npm install cnpm -g 4、安装Vue-cli cnpm install vue-cli -g 二、创建Vue程序 1、创建一个V…...
2024/4/27 20:21:17 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/3/20 10:50:27 - 【蓝桥杯】省模拟赛
题目 1.奇数次数2.最小步数3.最大极小值和最小极大值 1.奇数次数 问题描述 给定一个仅包含数字字符的字符串,统计一下这个字符串中出现了多少个值为奇数的数位。 输入格式 输入一行包含一个字符串,仅由数字字符组成。 输出格式 输出一行包含一个整数&am…...
2024/4/25 10:21:05 - 【JavaScript 漫游】【049】ES6 规范中对象的扩展
文章简介 本篇文章为【JavaScript 漫游】专栏的第 049 篇文章,对 ES6 规范中对象的扩展知识点进行了记录。具体包括: 属性的简洁表示法属性名表达式方法的 name 属性属性的可枚举性和遍历super 关键字对象的扩展运算符链判断运算符Null 判断运算符新增…...
2024/4/23 21:45:44 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/4/26 18:09:39 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/4/26 20:12:18 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/4/26 23:05:52 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/4/27 4:00:35 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/4/27 17:58:04 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/4/27 14:22:49 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/4/26 21:56:58 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/4/27 9:01:45 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/4/27 17:59:30 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/4/25 18:39:16 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/4/25 18:39:16 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/4/26 19:03:37 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/4/26 22:01:59 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/4/25 18:39:14 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/4/26 23:04:58 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/4/25 2:10:52 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/4/25 18:39:00 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/4/26 19:46:12 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/4/27 11:43:08 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/4/27 8:32:30 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57
