vue + element 与 vue element admin 中 tab标签视图 页拖拽(拖动) sortablejs 插件案例
业务需求
公司有一堆tab签,每个tab签里展示对应的数据,方便拖拽更换位置实现el-tabs标签页下的el-tab-pane拖拽效果,可以使用第三方插件
sortable进行实现
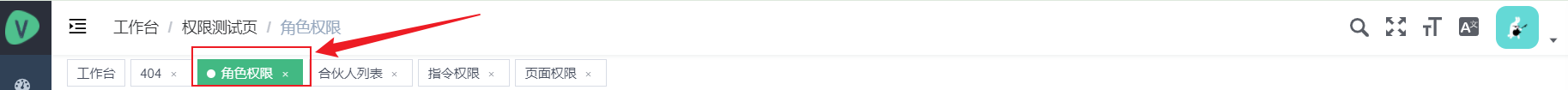
效果图
原位置
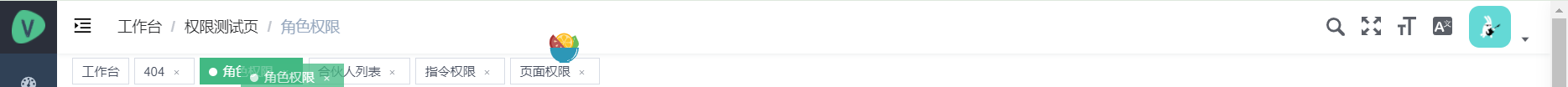
拖动
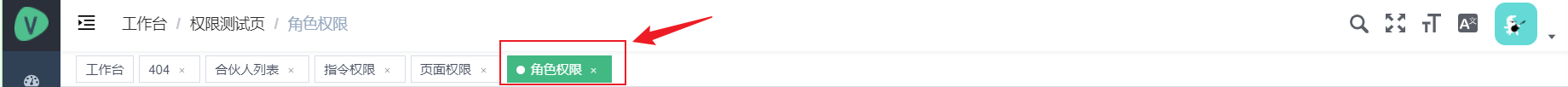
拖动后的位置
因为csdn不会上传gif动图,所以就截取几张图片来展示实现的成果,可以看后两张红色框圈中的数据,是我按下鼠标还没放开时候的位置,证明已经实现动态拖拽。废话不多说,直接贴代码。
npm安装sortable.js
npm install sortablejs --save
小案例
<!--tabOptionList为遍历的数组 手动给el-tabs添加class,方便找到拖拽的哪一行-->
<el-tabs class="tabSign"><el-tab-panev-for="item in tabOptionList" :key="item.name":name="item.name" ></el-tab-pane></el-tabs>
//在script下导入
import Sortable from "sortablejs"; //插件引入data() {return {tabOptionList: ['XXX','XXXX']}},mounted() {this.rowDrop()},
//js逻辑片段(const el 必须找到自己拖拽的那一列 )
methods: {//拖拽方法rowDrop() {const el = document.querySelector(".tabSign .el-tabs__nav"); //找到想要拖拽的那一列const _this = this;Sortable.create(el, {onEnd({ newIndex, oldIndex }) {//oldIIndex拖放前的位置, newIndex拖放后的位置 //tabOptionList为遍历的tab签const currRow = _this.tabOptionList.splice(oldIndex, 1)[0]; //鼠标拖拽当前的el-tabs-pane_this.tabOptionList.splice(newIndex, 0, currRow); //tableData 是存放所以el-tabs-pane的数组},});},}
注意:
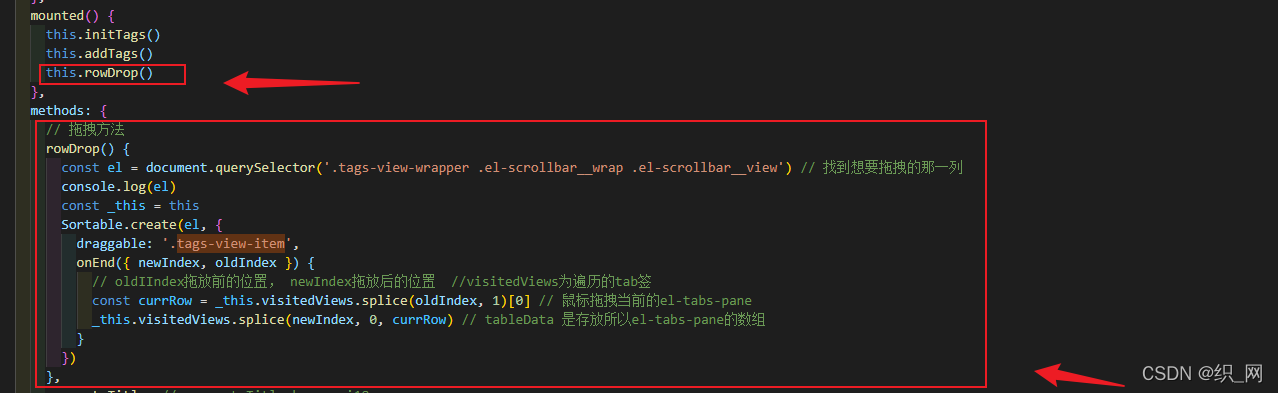
const el = document.querySelector('.tags-view-wrapper .el-scrollbar__wrap .el-scrollbar__view') // 自己项目里找到要拖拽的列。console.log(el) //打印一下,查看是否找对了
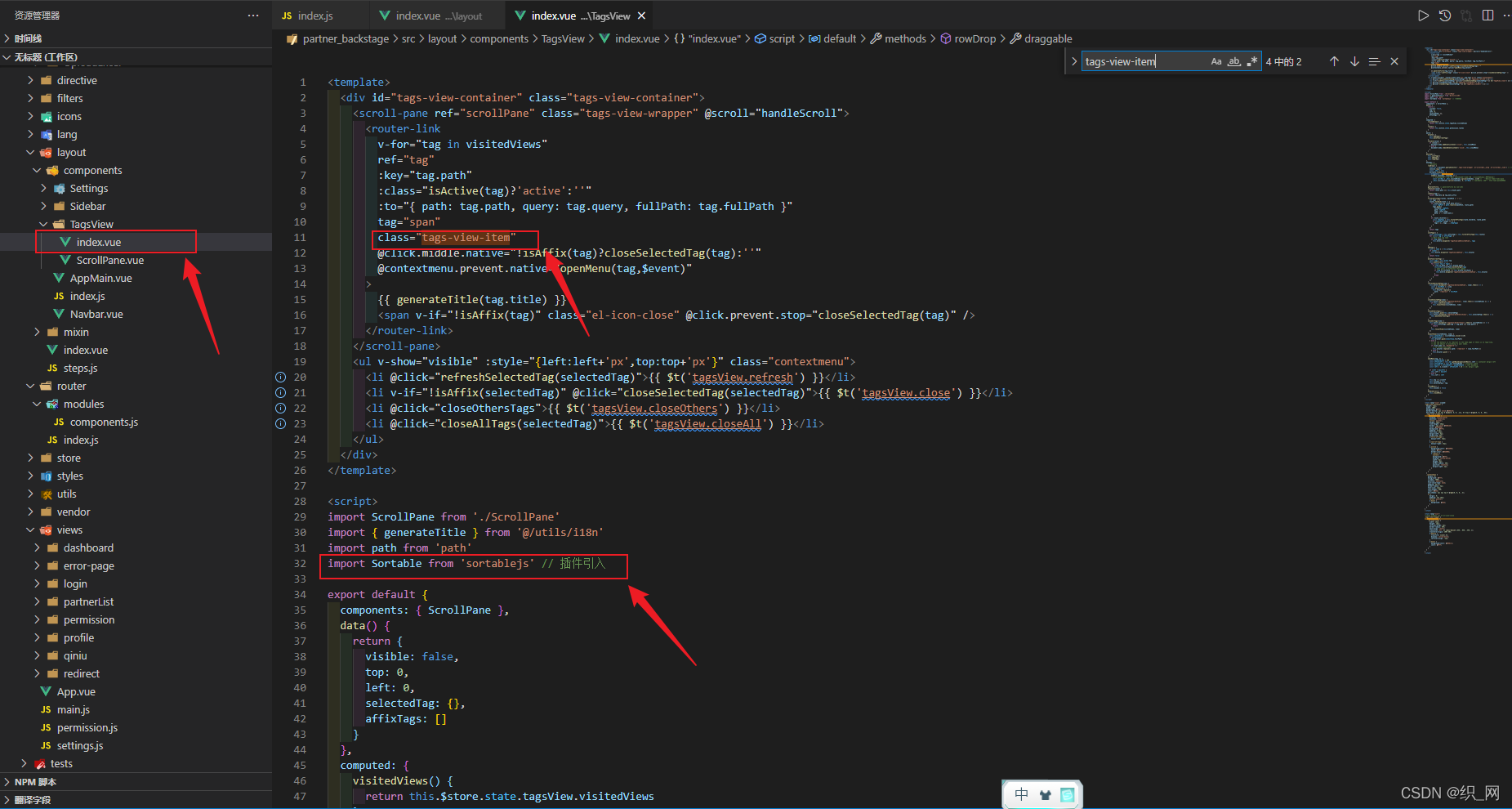
给 vue element admin 的标签视图添加拖拽功能


<template><div id="tags-view-container" class="tags-view-container"><scroll-pane ref="scrollPane" class="tags-view-wrapper" @scroll="handleScroll"><router-linkv-for="tag in visitedViews"ref="tag":key="tag.path":class="isActive(tag)?'active':''":to="{ path: tag.path, query: tag.query, fullPath: tag.fullPath }"tag="span"class="tags-view-item"@click.middle.native="!isAffix(tag)?closeSelectedTag(tag):''"@contextmenu.prevent.native="openMenu(tag,$event)">{{ generateTitle(tag.title) }}<span v-if="!isAffix(tag)" class="el-icon-close" @click.prevent.stop="closeSelectedTag(tag)" /></router-link></scroll-pane><ul v-show="visible" :style="{left:left+'px',top:top+'px'}" class="contextmenu"><li @click="refreshSelectedTag(selectedTag)">{{ $t('tagsView.refresh') }}</li><li v-if="!isAffix(selectedTag)" @click="closeSelectedTag(selectedTag)">{{ $t('tagsView.close') }}</li><li @click="closeOthersTags">{{ $t('tagsView.closeOthers') }}</li><li @click="closeAllTags(selectedTag)">{{ $t('tagsView.closeAll') }}</li></ul></div>
</template><script>
import ScrollPane from './ScrollPane'
import { generateTitle } from '@/utils/i18n'
import path from 'path'
import Sortable from 'sortablejs' // 插件引入export default {components: { ScrollPane },data() {return {visible: false,top: 0,left: 0,selectedTag: {},affixTags: []}},computed: {visitedViews() {return this.$store.state.tagsView.visitedViews},routes() {return this.$store.state.permission.routes}},watch: {$route() {this.addTags()this.moveToCurrentTag()},visible(value) {if (value) {document.body.addEventListener('click', this.closeMenu)} else {document.body.removeEventListener('click', this.closeMenu)}}},mounted() {this.initTags()this.addTags()this.rowDrop()},methods: {// 拖拽方法rowDrop() {const el = document.querySelector('.tags-view-wrapper .el-scrollbar__wrap .el-scrollbar__view') // 找到想要拖拽的那一列console.log(el)const _this = thisSortable.create(el, {draggable: '.tags-view-item',onEnd({ newIndex, oldIndex }) {// oldIIndex拖放前的位置, newIndex拖放后的位置 //visitedViews为遍历的tab签const currRow = _this.visitedViews.splice(oldIndex, 1)[0] // 鼠标拖拽当前的el-tabs-pane_this.visitedViews.splice(newIndex, 0, currRow) // tableData 是存放所以el-tabs-pane的数组}})},generateTitle, // generateTitle by vue-i18nisActive(route) {return route.path === this.$route.path},isAffix(tag) {return tag.meta && tag.meta.affix},filterAffixTags(routes, basePath = '/') {let tags = []routes.forEach(route => {if (route.meta && route.meta.affix) {const tagPath = path.resolve(basePath, route.path)tags.push({fullPath: tagPath,path: tagPath,name: route.name,meta: { ...route.meta }})}if (route.children) {const tempTags = this.filterAffixTags(route.children, route.path)if (tempTags.length >= 1) {tags = [...tags, ...tempTags]}}})return tags},initTags() {const affixTags = this.affixTags = this.filterAffixTags(this.routes)for (const tag of affixTags) {// Must have tag nameif (tag.name) {this.$store.dispatch('tagsView/addVisitedView', tag)}}},addTags() {const { name } = this.$routeif (name) {this.$store.dispatch('tagsView/addView', this.$route)}return false},moveToCurrentTag() {const tags = this.$refs.tagthis.$nextTick(() => {for (const tag of tags) {if (tag.to.path === this.$route.path) {this.$refs.scrollPane.moveToTarget(tag)// when query is different then updateif (tag.to.fullPath !== this.$route.fullPath) {this.$store.dispatch('tagsView/updateVisitedView', this.$route)}break}}})},refreshSelectedTag(view) {this.$store.dispatch('tagsView/delCachedView', view).then(() => {const { fullPath } = viewthis.$nextTick(() => {this.$router.replace({path: '/redirect' + fullPath})})})},closeSelectedTag(view) {this.$store.dispatch('tagsView/delView', view).then(({ visitedViews }) => {if (this.isActive(view)) {this.toLastView(visitedViews, view)}})},closeOthersTags() {this.$router.push(this.selectedTag)this.$store.dispatch('tagsView/delOthersViews', this.selectedTag).then(() => {this.moveToCurrentTag()})},closeAllTags(view) {this.$store.dispatch('tagsView/delAllViews').then(({ visitedViews }) => {if (this.affixTags.some(tag => tag.path === view.path)) {return}this.toLastView(visitedViews, view)})},toLastView(visitedViews, view) {const latestView = visitedViews.slice(-1)[0]if (latestView) {this.$router.push(latestView.fullPath)} else {// now the default is to redirect to the home page if there is no tags-view,// you can adjust it according to your needs.if (view.name === 'Dashboard') {// to reload home pagethis.$router.replace({ path: '/redirect' + view.fullPath })} else {this.$router.push('/')}}},openMenu(tag, e) {const menuMinWidth = 105const offsetLeft = this.$el.getBoundingClientRect().left // container margin leftconst offsetWidth = this.$el.offsetWidth // container widthconst maxLeft = offsetWidth - menuMinWidth // left boundaryconst left = e.clientX - offsetLeft + 15 // 15: margin rightif (left > maxLeft) {this.left = maxLeft} else {this.left = left}this.top = e.clientYthis.visible = truethis.selectedTag = tag},closeMenu() {this.visible = false},handleScroll() {this.closeMenu()}}
}
</script><style lang="scss" scoped>
.tags-view-container {height: 34px;width: 100%;background: #fff;border-bottom: 1px solid #d8dce5;box-shadow: 0 1px 3px 0 rgba(0, 0, 0, .12), 0 0 3px 0 rgba(0, 0, 0, .04);.tags-view-wrapper {.tags-view-item {display: inline-block;position: relative;cursor: pointer;height: 26px;line-height: 26px;border: 1px solid #d8dce5;color: #495060;background: #fff;padding: 0 8px;font-size: 12px;margin-left: 5px;margin-top: 4px;&:first-of-type {margin-left: 15px;}&:last-of-type {margin-right: 15px;}&.active {background-color: #42b983;color: #fff;border-color: #42b983;&::before {content: '';background: #fff;display: inline-block;width: 8px;height: 8px;border-radius: 50%;position: relative;margin-right: 2px;}}}}.contextmenu {margin: 0;background: #fff;z-index: 3000;position: absolute;list-style-type: none;padding: 5px 0;border-radius: 4px;font-size: 12px;font-weight: 400;color: #333;box-shadow: 2px 2px 3px 0 rgba(0, 0, 0, .3);li {margin: 0;padding: 7px 16px;cursor: pointer;&:hover {background: #eee;}}}
}
</style><style lang="scss">
//reset element css of el-icon-close
.tags-view-wrapper {.tags-view-item {.el-icon-close {width: 16px;height: 16px;vertical-align: 2px;border-radius: 50%;text-align: center;transition: all .3s cubic-bezier(.645, .045, .355, 1);transform-origin: 100% 50%;&:before {transform: scale(.6);display: inline-block;vertical-align: -3px;}&:hover {background-color: #b4bccc;color: #fff;}}}
}
</style>如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- 星号三角
题目描述 用 nn 行星号拼凑成一个星号三角形。 星号三角形具有如下性质: 第 ii 行有 ii 个星号每行的星号靠左输出,且不加任何空格 33 行 44 列的星号三角形如下: * ** ***输入格式 第一行一个整数 nn 输出格式 nn 行的星号三角形 样例数据 样例…...
2024/4/13 9:07:06 - Redis设置过期数据监听
这个人很懒啥也懒得描述。 const redis require(redis) const client redis.createClient("6379", "localhost", { detect_buffers: true }) client.auth(123456)console.log("设置过期数据!"); client.set(order:timeoutData, JSON.stringif…...
2024/4/13 9:07:06 - 2021年三季度中国医药商业行业A股上市企业营收排行榜:运盛医疗于8月初成功摘帽(附热榜TOP33详单)
榜单解读: 2021年三季度中国医药商业行业共有33家(截至2022年1月22日)A股上市企业披露三季报,总计营收6662.7亿元,同比增长21.24%(2020Q3共有27家医药商业上市企业),总计归属母公司净…...
2024/5/2 3:09:41 - node使用express框架结合mysql实现登录、注册、忘记密码等功能(使用邮箱验证)
今天没废话,直接看代码。 目录一.环境以及包二.文件目录三.数据库四.登录接口五.注册接口六.忘记密码接口七.数据库配置文件八.主程序入口一.环境以及包 npm i express npm i mysql npm i cors npm i body-parser npm i cookie-parser npm i jsonwebtoken npm i no…...
2024/4/5 2:23:00 - PySpark之SparkSQL DataFrame的语法函数
一、DataFrame的两种编程风格 DSL语法风格 DSL称之为:领域特定语言其实就是指DataFrame的特有APIDSL风格意思就是以调用API的方式来处理Data比如:df.where().limit() SQL语法风格 SQL风格就是使用SQL语句处理DataFrame的数据比如:spark.sql(…...
2024/5/2 4:00:26 - 药房自动化行业研究及十四五规划分析报告
2021年全球药房自动化市场规模大约为205亿元(人民币),预计2028年将达到298亿元,2022-2028期间年复合增长率(CAGR)为5.4%。未来几年,本行业具有很大不确定性,本文的2022-2028年的预测…...
2024/4/26 11:25:34 - Node Sass does not yet support your current environment: Linux 64-bit with Unsupported runtime
报错原因: 缺少相关依赖 节点Sass尚不支持当前环境:Linux 64位,运行时不受支持(93) 解决方法: npm rebuild node-sass还未解决: npm uninstall --save node-sass npm install --save node-…...
2024/5/2 3:11:52 - 【JDK安装及环境变量配置】
JDK安装及环境变量配置 1.JDK概述 JDK是 Java 语言的软件开发工具包,JDK是整个java开发的核心 2.JDK下载与安装 oracle官方网站:http://www.oracle.com 注意: 1、 同时安装多个jdk时需要使用指定环境变量来确认使用的是哪个jdk 2、 安装…...
2024/4/20 10:53:16 - 三万字速通Servlet
目录 一、什么是Servlet 手动实现Servlet程序 二、 常见的配置错误 三、 Servlet-url如何定位到Servlet程序去访问 四、Servlet生命周期 Servlet生命周期总结 五、Servlet 请求的分发处理 六、通过继承HttpServlet实现Servlet程序 七、使用idea创建Servlet程序 八、Se…...
2024/4/17 23:25:58 - 【轻松搞懂设计模式】观察者模式
【设计模式】观察者模式 前言 观察者(Observer)模式的定义:指多个对象间存在一对多的依赖关系,当一个对象的状态发生改变时,所有依赖于它的对象都得到通知并被自动更新。这种模式有时又称作发布-订阅模式、模型-视图模…...
2024/4/8 18:07:50 - 计算机毕业设计之(Java课程学习网站)带开题报告/答辩
摘 要 视频在线学习,从学习角度出发,为了工作涉及。从个人角度出发,为了良好的锻炼自己的编程能力,从社会使用出发,目前广伐应用,加上现如今的疫情情况和部分工作人员的生活向导,在线学习越来越…...
2024/4/18 16:11:21 - javaWeb开发进阶之路
前言 最近有一位好友加入了java开发的大家庭。虽然起步稍晚,但是学习以及思考解决问题的能力都非常出色,并且拥有极高的技术热情,唯一缺少的只是时间和积累。所以总结一些我个人在技术路途上的经验,希望对他能有一定的帮助。我自…...
2024/4/13 9:07:31 - 渗透测试流程
一、前期准备 1.需求收集 操作系统漏洞? web应用漏洞? 业务逻辑漏洞? 人员权限漏洞? 数据库漏洞? 2.渗透程度确定(找到漏洞算成功?还是继续攻击?) 3.确定测试时间 4.测试…...
2024/4/13 9:07:21 - PySpark之Spark中的CombineByKey
九、Spark中的CombineByKey combineByKey是Spark中一个比较核心的高级且底层函数,其他一些高阶键值对函数底层都是用它实现的。诸如 groupByKey,reduceByKey等等 如下解释下3个重要的函数参数: createCombiner: V > C ,这个函数把当前的…...
2024/4/13 9:07:16 - c++过河卒
题目描述 A 点有一个过河卒,需要走到目标 B 点。卒行走规则:可以向下、或者向右。同时在棋盘上的任一点有一个对方的马(如下图的C点),该马所在的点和所有跳跃一步可达的点称为对方马的控制点。例如下图 C 点可以控制 …...
2024/4/26 14:03:07 - (每日一练java)求素数和
求素数和 求第m个到第n个素数之间的素数和 import java.util.Scanner; public class All {public static void main(String[] args) {int a[] new int[200];int index 0;for (int i 1; i < 200; i) {boolean isPrime true;for (int k 2; k < i; k) {if (i % k 0)…...
2024/4/20 8:19:38 - 关于IDEA断点调试操作(图文详解)
设置断点 选定要设置断点的代码行,在行号的区域后面单击鼠标左键即可,再单击取消断点 ctrl shift f8 查看取消断点 开启调试会话 shift f9 调试模式,开始断点调试 断点调试 Show Execution Point:回到当前激活的断点处。…...
2024/4/13 9:08:11 - Android 10.0 SystemUI状态栏屏蔽掉通知栏不显示通知
由于客户需求不需要通知,所以要求去掉所有通知,而通知部分就是在SystemUI部分管理的,所以就要从这里入手来去掉关于通知栏的部分 首选要从两部分入手 第一部分,状态栏显示通知图标的部分 状态栏布局为status_bar.xml 首选来看status_bar.xml <com.android.systemui.st…...
2024/4/20 16:30:02 - L2-025 分而治之 (25 分)(图)
7-103 分而治之 (25 分) 分而治之,各个击破是兵家常用的策略之一。在战争中,我们希望首先攻下敌方的部分城市,使其剩余的城市变成孤立无援,然后再分头各个击破。为此参谋部提供了若干打击方案。本题就请你编写程序,判…...
2024/4/8 18:07:41 - Matlab 【绘图】基于3D绘图的GUI界面
1 简介 该代码实现任意函数的动态显示功能,直接复制即可运行。 2 完整代码 function plot_gui % Plot gui 3d % ----------- % % Write f(x,y) or f(x,y,t) % Press plot button to plot % % Examples % -------- %…...
2024/4/13 9:08:11
最新文章
- PyCharm更换pip源、模块安装、PyCharm依赖包导入导出
一、Pycharm更换安装源 在下载安装好Pycharm后,一个在实际编程开发过程中非常重要的问题是第三方库添加,然而Python默认的源网络速度有点慢,因此,我们常常需要做的是更换Pycharm的安装源。 在当前最新版(2022.03版&…...
2024/5/2 4:10:47 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/3/20 10:50:27 - 产品推荐 | 中科亿海微推出亿迅®A8000金融FPGA加速卡
01、产品概述 亿迅A8000金融加速卡,是中科亿海微联合金融证券领域的战略合作伙伴北京睿智融科,将可编程逻辑芯片与金融行业深度结合,通过可编程逻辑芯片对交易行情加速解码,实现低至纳秒级的解码引擎,端到端的处理时延…...
2024/5/2 2:35:23 - 新能源汽车驱动电机振动噪音分析
驱动电机示例图 驱动电机的噪声主要分为空气动力噪声、电磁噪声和机械噪声。其中在高速运转时空气动力噪声是主要噪声,中低速运转时电磁噪声为主要噪声。 1、空气动力噪声: 空气噪声主要由于风扇转动,使空气流动、撞击、摩擦而产生&#x…...
2024/5/1 9:37:05 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/5/1 17:30:59 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/4/30 18:14:14 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/4/29 2:29:43 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/4/30 18:21:48 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/4/27 17:58:04 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/4/27 14:22:49 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/4/28 1:28:33 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/4/30 9:43:09 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/4/27 17:59:30 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/4/25 18:39:16 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/4/28 1:34:08 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/4/26 19:03:37 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/4/29 20:46:55 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/4/30 22:21:04 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/5/1 4:32:01 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/4/27 23:24:42 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/4/28 5:48:52 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/4/30 9:42:22 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/4/30 9:43:22 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/4/30 9:42:49 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57