react源码解析12.状态更新流程
react源码解析12.状态更新流程
视频讲解(高效学习):进入学习
setState&forceUpdate
在react中触发状态更新的几种方式:
- ReactDOM.render
- this.setState
- this.forceUpdate
- useState
- useReducer
我们重点看下重点看下this.setState和this.forceUpdate,hook在第13章讲
-
this.setState内调用this.updater.enqueueSetState,主要是将update加入updateQueue中
//ReactBaseClasses.js Component.prototype.setState = function (partialState, callback) {if (!(typeof partialState === 'object' || typeof partialState === 'function' || partialState == null)) {{throw Error( "setState(...): takes an object of state variables to update or a function which returns an object of state variables." );}}this.updater.enqueueSetState(this, partialState, callback, 'setState'); };//ReactFiberClassComponent.old.js enqueueSetState(inst, payload, callback) {const fiber = getInstance(inst);//fiber实例const eventTime = requestEventTime();const suspenseConfig = requestCurrentSuspenseConfig();const lane = requestUpdateLane(fiber, suspenseConfig);//优先级const update = createUpdate(eventTime, lane, suspenseConfig);//创建updateupdate.payload = payload;if (callback !== undefined && callback !== null) { //赋值回调update.callback = callback;}enqueueUpdate(fiber, update);//update加入updateQueuescheduleUpdateOnFiber(fiber, lane, eventTime);//调度update }enqueueUpdate用来将update加入updateQueue队列
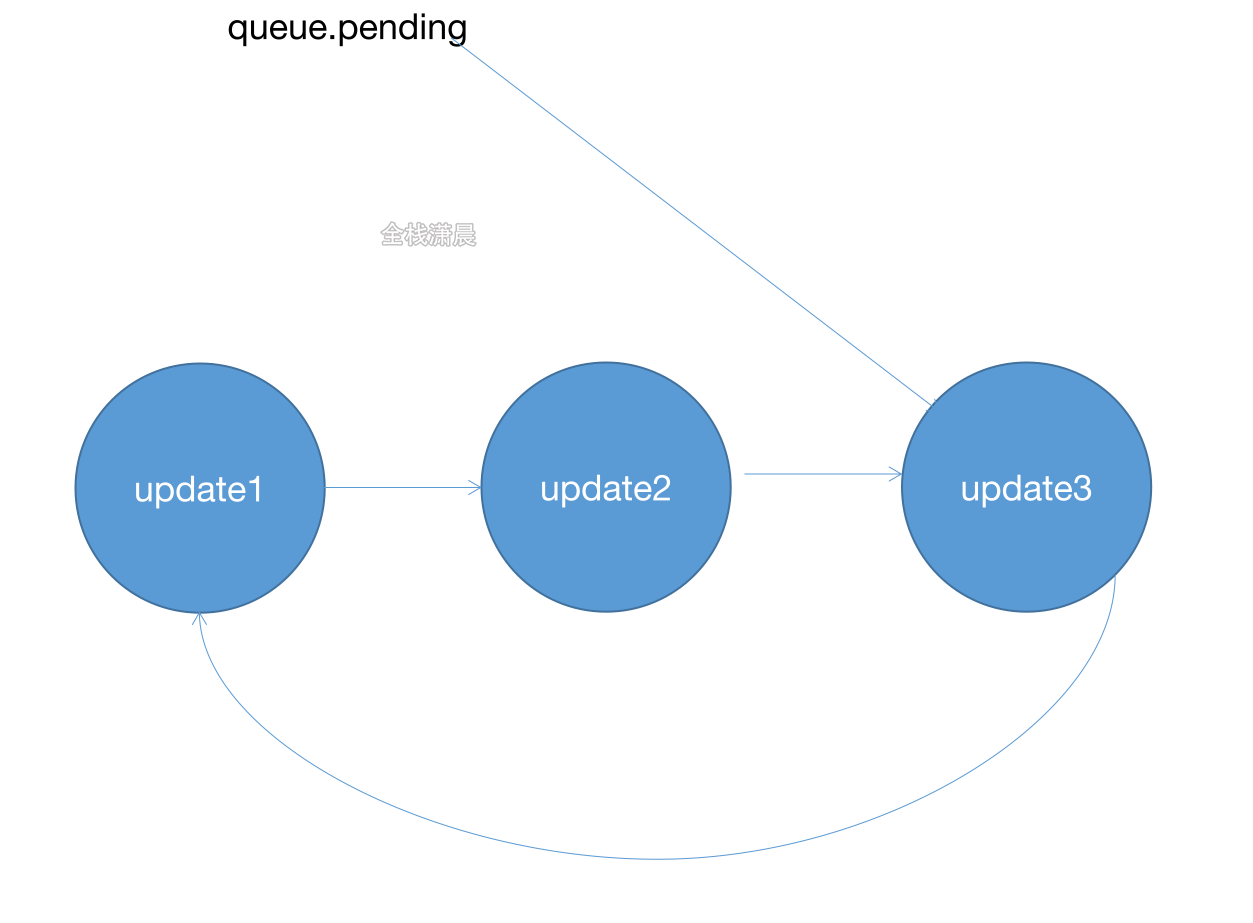
//ReactUpdateQueue.old.js export function enqueueUpdate<State>(fiber: Fiber, update: Update<State>) {const updateQueue = fiber.updateQueue;if (updateQueue === null) {return;}const sharedQueue: SharedQueue<State> = (updateQueue: any).shared;const pending = sharedQueue.pending;if (pending === null) {update.next = update;//与自己形成环状链表} else {update.next = pending.next;//加入链表的结尾pending.next = update;}sharedQueue.pending = update; }
-
this.forceUpdate和this.setState一样,只是会让tag赋值ForceUpdate
//ReactBaseClasses.js Component.prototype.forceUpdate = function(callback) {this.updater.enqueueForceUpdate(this, callback, 'forceUpdate'); };//ReactFiberClassComponent.old.js enqueueForceUpdate(inst, callback) {const fiber = getInstance(inst);const eventTime = requestEventTime();const suspenseConfig = requestCurrentSuspenseConfig();const lane = requestUpdateLane(fiber, suspenseConfig);const update = createUpdate(eventTime, lane, suspenseConfig);//tag赋值ForceUpdateupdate.tag = ForceUpdate;if (callback !== undefined && callback !== null) {update.callback = callback;}enqueueUpdate(fiber, update);scheduleUpdateOnFiber(fiber, lane, eventTime);}, }; 如果标记ForceUpdate,render阶段组件更新会根据checkHasForceUpdateAfterProcessing,和checkShouldComponentUpdate来判断,如果Update的tag是ForceUpdate,则checkHasForceUpdateAfterProcessing为true,当组件是PureComponent时,checkShouldComponentUpdate会浅比较state和props,所以当使用this.forceUpdate一定会更新
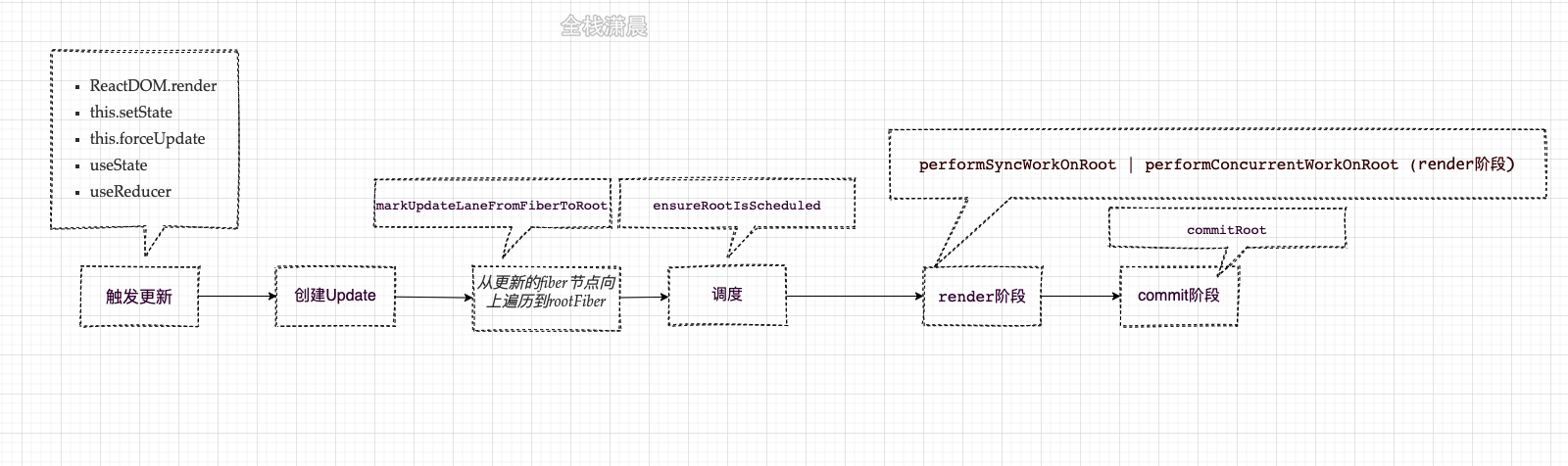
//ReactFiberClassComponent.old.js const shouldUpdate =checkHasForceUpdateAfterProcessing() ||checkShouldComponentUpdate(workInProgress,ctor,oldProps,newProps,oldState,newState,nextContext,);状态更新整体流程

Update&updateQueue
HostRoot或者ClassComponent触发更新后,会在函数createUpdate中创建update,并在后面的render阶段的beginWork中计算Update。FunctionComponent对应的Update在第11章讲,它和HostRoot或者ClassComponent的Update结构有些不一样
//ReactUpdateQueue.old.js
export function createUpdate(eventTime: number, lane: Lane): Update<*> {//创建updateconst update: Update<*> = {eventTime,lane,tag: UpdateState,payload: null,callback: null,next: null,};return update;
}
我们主要关注这些参数:
-
lane:优先级(第12章讲)
-
tag:更新的类型,例如UpdateState、ReplaceState
-
payload:ClassComponent的payload是setState第一个参数,HostRoot的payload是ReactDOM.render的第一个参数
-
callback:setState的第二个参数
-
next:连接下一个Update形成一个链表,例如同时触发多个setState时会形成多个Update,然后用next 连接
对于HostRoot或者ClassComponent会在mount的时候使用initializeUpdateQueue创建updateQueue,然后将updateQueue挂载到fiber节点上
//ReactUpdateQueue.old.js
export function initializeUpdateQueue<State>(fiber: Fiber): void {const queue: UpdateQueue<State> = {baseState: fiber.memoizedState,firstBaseUpdate: null,lastBaseUpdate: null,shared: {pending: null,},effects: null,};
fiber.updateQueue = queue;
}
- baseState:初始state,后面会基于这个state,根据Update计算新的state
- firstBaseUpdate、lastBaseUpdate:Update形成的链表的头和尾
- shared.pending:新产生的update会以单向环状链表保存在shared.pending上,计算state的时候会剪开这个环状链表,并且链接在lastBaseUpdate后
- effects:calback不为null的update
从触发更新的fiber节点向上遍历到rootFiber
在markUpdateLaneFromFiberToRoot函数中会从触发更新的节点开始向上遍历到rootFiber,遍历的过程会处理节点的优先级(第15章讲)
//ReactFiberWorkLoop.old.js
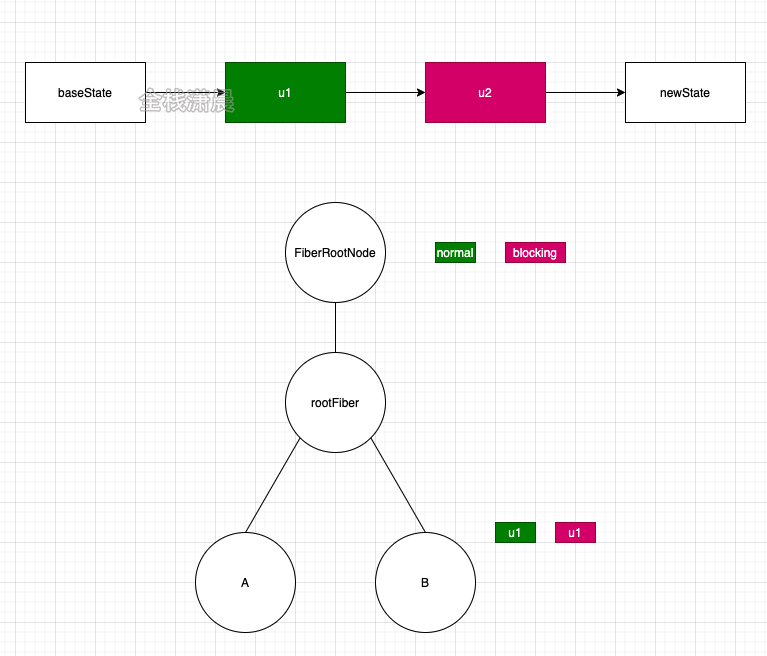
function markUpdateLaneFromFiberToRoot(sourceFiber: Fiber,lane: Lane,): FiberRoot | null {sourceFiber.lanes = mergeLanes(sourceFiber.lanes, lane);let alternate = sourceFiber.alternate;if (alternate !== null) {alternate.lanes = mergeLanes(alternate.lanes, lane);}let node = sourceFiber;let parent = sourceFiber.return;while (parent !== null) {//从触发更新的节点开始向上遍历到rootFiberparent.childLanes = mergeLanes(parent.childLanes, lane);//合并childLanes优先级alternate = parent.alternate;if (alternate !== null) {alternate.childLanes = mergeLanes(alternate.childLanes, lane);} else {}node = parent;parent = parent.return;}if (node.tag === HostRoot) {const root: FiberRoot = node.stateNode;return root;} else {return null;}}
例如B节点触发更新,B节点被被标记为normal的update,也就是图中的u1,然后向上遍历到根节点,在根节点上打上一个normal的update,如果此时B节点又触发了一个userBlocking的Update,同样会向上遍历到根节点,在根节点上打上一个userBlocking的update。
如果当前根节点更新的优先级是normal,u1、u2都参与状态的计算,如果当前根节点更新的优先级是userBlocking,则只有u2参与计算

调度
在ensureRootIsScheduled中,scheduleCallback会以一个优先级调度render阶段的开始函数performSyncWorkOnRoot或者performConcurrentWorkOnRoot
//ReactFiberWorkLoop.old.js
if (newCallbackPriority === SyncLanePriority) {// 任务已经过期,需要同步执行render阶段newCallbackNode = scheduleSyncCallback(performSyncWorkOnRoot.bind(null, root));
} else {// 根据任务优先级异步执行render阶段var schedulerPriorityLevel = lanePriorityToSchedulerPriority(newCallbackPriority);newCallbackNode = scheduleCallback(schedulerPriorityLevel,performConcurrentWorkOnRoot.bind(null, root));
}
状态更新
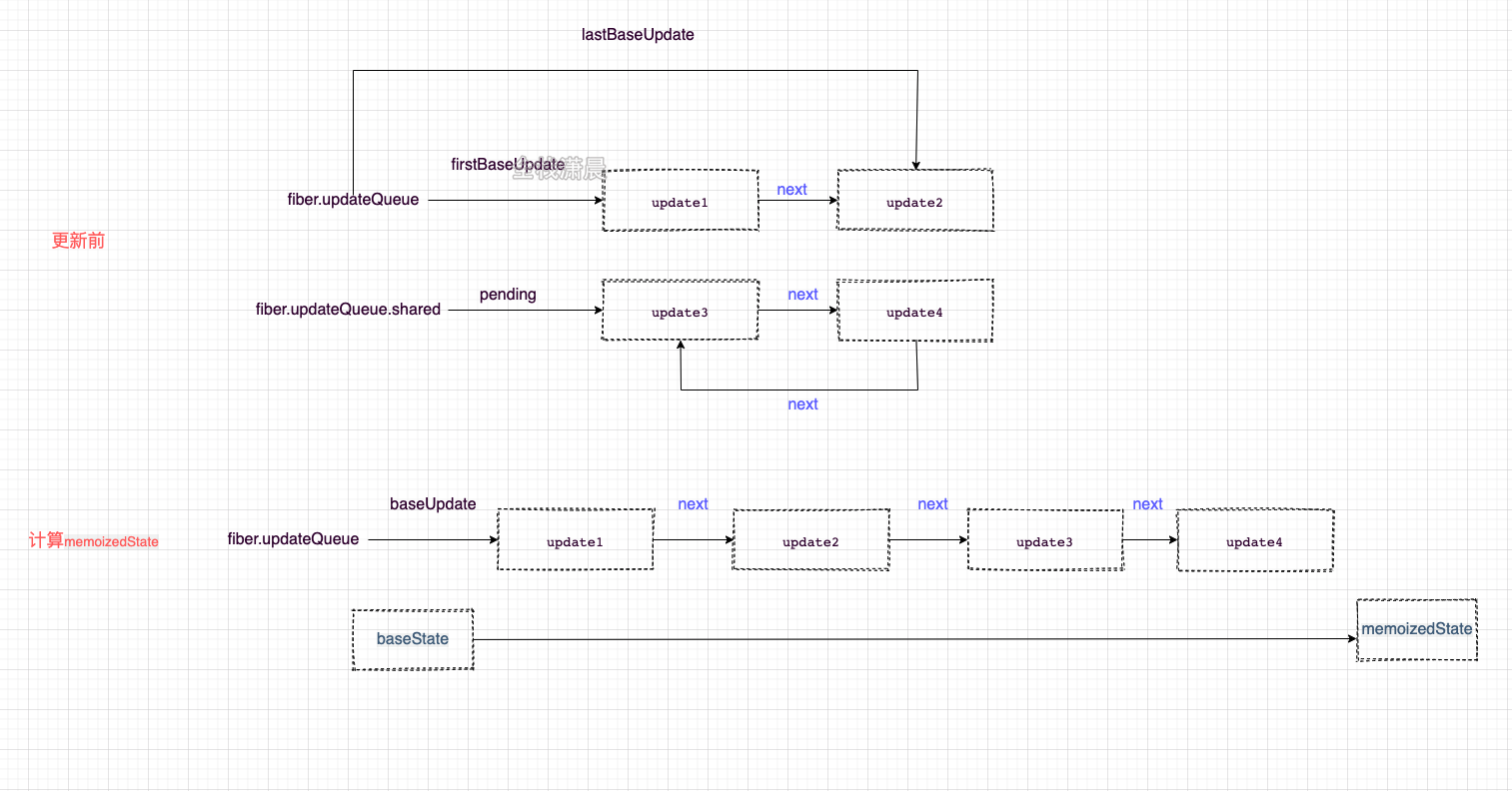
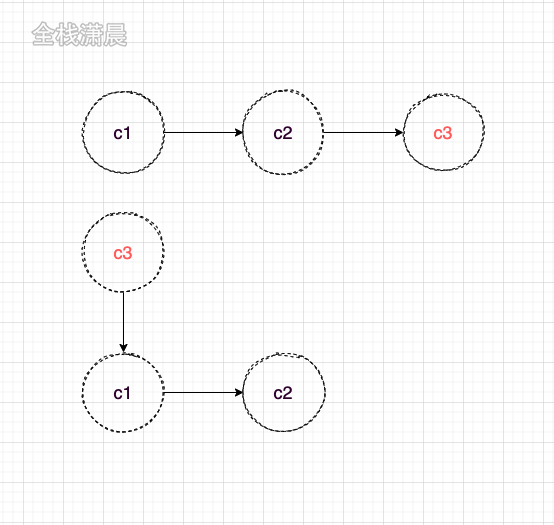
classComponent状态计算发生在processUpdateQueue函数中,涉及很多链表操作,看图更加直白
-
初始时fiber.updateQueue单链表上有firstBaseUpdate(update1)和lastBaseUpdate(update2),以next连接
-
fiber.updateQueue.shared环状链表上有update3和update4,以next连接互相连接
-
计算state时,先将fiber.updateQueue.shared环状链表‘剪开’,形成单链表,连接在fiber.updateQueue后面形成baseUpdate
-
然后遍历按这条链表,根据baseState计算出memoizedState

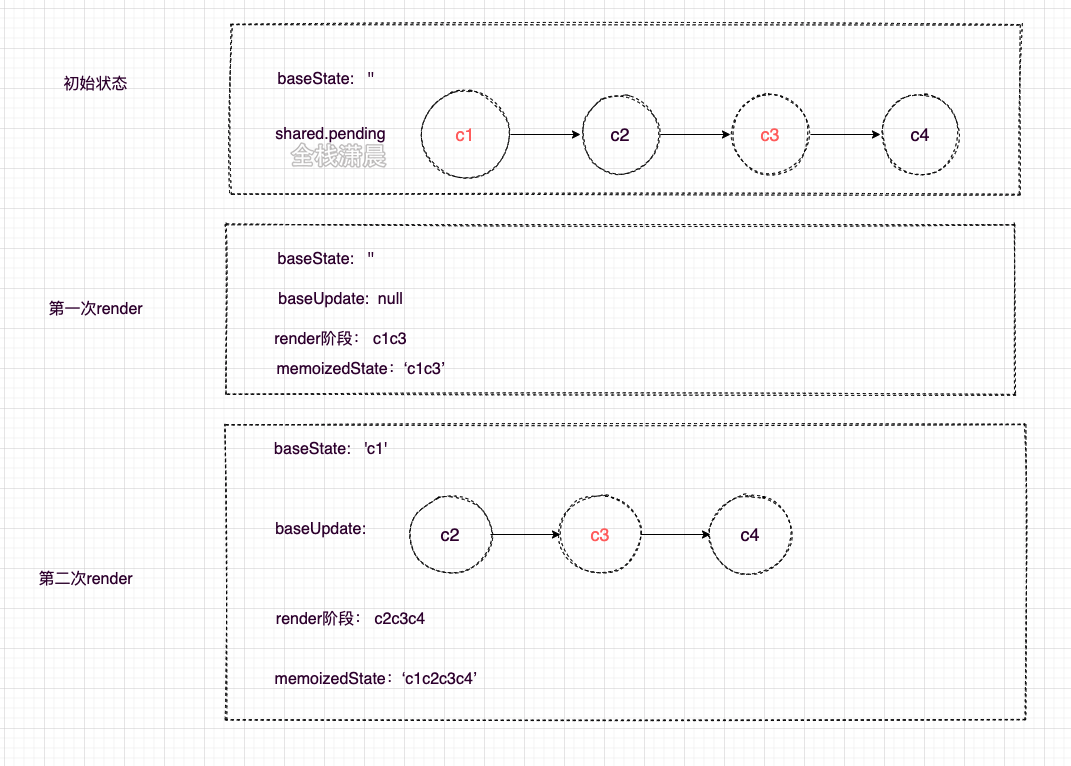
带优先级的状态更新
类似git提交,这里的c3意味着高优先级的任务,比如用户出发的事件,数据请求,同步执行的代码等。
-
通过ReactDOM.render创建的应用没有优先级的概念,类比git提交,相当于先commit,然后提交c3

-
在concurrent模式下,类似git rebase,先暂存之前的代码,在master上开发,然后rebase到之前的分支上
优先级是由Scheduler来调度的,这里我们只关心状态计算时的优先级排序,也就是在函数processUpdateQueue中发生的计算,例如初始时有c1-c4四个update,其中c1和c3为高优先级
- 在第一次render的时候,低优先级的update会跳过,所以只有c1和c3加入状态的计算
- 在第二次render的时候,会以第一次中跳过的update(c2)之前的update(c1)作为baseState,跳过的update和之后的update(c2,c3,c4)作为baseUpdate重新计算
在在concurrent模式下,componentWillMount可能会执行多次,变现和之前的版本不一致
注意,fiber.updateQueue.shared会同时存在于workInprogress Fiber和current Fiber,目的是为了防止高优先级打断正在进行的计算而导致状态丢失,这段代码也是发生在processUpdateQueue中

看demo_8的优先级
现在来看下计算状态的函数
//ReactUpdateQueue.old.js
export function processUpdateQueue<State>(workInProgress: Fiber,props: any,instance: any,renderLanes: Lanes,
): void {const queue: UpdateQueue<State> = (workInProgress.updateQueue: any);hasForceUpdate = false;let firstBaseUpdate = queue.firstBaseUpdate;//updateQueue的第一个Updatelet lastBaseUpdate = queue.lastBaseUpdate;//updateQueue的最后一个Updatelet pendingQueue = queue.shared.pending;//未计算的pendingQueueif (pendingQueue !== null) {queue.shared.pending = null;const lastPendingUpdate = pendingQueue;//未计算的ppendingQueue的最后一个updateconst firstPendingUpdate = lastPendingUpdate.next;//未计算的pendingQueue的第一个updatelastPendingUpdate.next = null;//剪开环状链表if (lastBaseUpdate === null) {//将pendingQueue加入到updateQueuefirstBaseUpdate = firstPendingUpdate;} else {lastBaseUpdate.next = firstPendingUpdate;}lastBaseUpdate = lastPendingUpdate;const current = workInProgress.alternate;//current上做同样的操作if (current !== null) {const currentQueue: UpdateQueue<State> = (current.updateQueue: any);const currentLastBaseUpdate = currentQueue.lastBaseUpdate;if (currentLastBaseUpdate !== lastBaseUpdate) {if (currentLastBaseUpdate === null) {currentQueue.firstBaseUpdate = firstPendingUpdate;} else {currentLastBaseUpdate.next = firstPendingUpdate;}currentQueue.lastBaseUpdate = lastPendingUpdate;}}}if (firstBaseUpdate !== null) {let newState = queue.baseState;let newLanes = NoLanes;let newBaseState = null;let newFirstBaseUpdate = null;let newLastBaseUpdate = null;let update = firstBaseUpdate;do {const updateLane = update.lane;const updateEventTime = update.eventTime;if (!isSubsetOfLanes(renderLanes, updateLane)) {//判断优先级是够足够const clone: Update<State> = {//优先级不够 跳过当前updateeventTime: updateEventTime,lane: updateLane,tag: update.tag,payload: update.payload,callback: update.callback,next: null,};if (newLastBaseUpdate === null) {//保存跳过的updatenewFirstBaseUpdate = newLastBaseUpdate = clone;newBaseState = newState;} else {newLastBaseUpdate = newLastBaseUpdate.next = clone;}newLanes = mergeLanes(newLanes, updateLane);} else {//直到newLastBaseUpdate为null才不会计算,防止updateQueue没计算完if (newLastBaseUpdate !== null) {const clone: Update<State> = {eventTime: updateEventTime,lane: NoLane,tag: update.tag,payload: update.payload,callback: update.callback,next: null,};newLastBaseUpdate = newLastBaseUpdate.next = clone;}newState = getStateFromUpdate(//根据updateQueue计算stateworkInProgress,queue,update,newState,props,instance,);const callback = update.callback;if (callback !== null) {workInProgress.flags |= Callback;//Callback flagconst effects = queue.effects;if (effects === null) {queue.effects = [update];} else {effects.push(update);}}}update = update.next;//下一个updateif (update === null) {//重置updateQueuependingQueue = queue.shared.pending;if (pendingQueue === null) {break;} else {const lastPendingUpdate = pendingQueue;const firstPendingUpdate = ((lastPendingUpdate.next: any): Update<State>);lastPendingUpdate.next = null;update = firstPendingUpdate;queue.lastBaseUpdate = lastPendingUpdate;queue.shared.pending = null;}}} while (true);if (newLastBaseUpdate === null) {newBaseState = newState;}queue.baseState = ((newBaseState: any): State);//新的statequeue.firstBaseUpdate = newFirstBaseUpdate;//新的第一个updatequeue.lastBaseUpdate = newLastBaseUpdate;//新的最后一个updatemarkSkippedUpdateLanes(newLanes);workInProgress.lanes = newLanes;workInProgress.memoizedState = newState;}//...
}
如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- Qt解压带有密码的加密文件
简单的解密一个压缩包,可以使用#include "JlCompress.h"中的函数进行静态操作。如果你只是需要简单的应用那么,这个文件中的功能就基本可以满足了。 在我们开发过程中,为了资料的保密性期间,一般情况下都会对压缩包进行…...
2024/4/13 9:10:56 - js调用vue里面的方法或变量
mounted() {//声明调用js的方法jsfunction的时候,调用vue的方法:vuefunctionwindow.jsfunction this.vuefunction;},methods: {vuefunction() {console.log(vuefunction);}}<a href"javascript:void(0);" onclick"jsfunction()"…...
2024/4/26 11:53:13 - 【luogu P1337】平衡点 / 吊打XXX(模拟退火)
平衡点 / 吊打XXX 题目链接:luogu P1337 题目大意 有 n 个重物,都系在一个足够长的绳子上,自上而下穿过桌面的一个洞,然后系在一起,然后问你绳结最后停在哪里。 绳结不会掉下洞口,绳子和桌面没有摩擦&am…...
2024/4/19 9:13:28 - 通用接口开放平台设计与实现——(33)消息服务之枚举的处理
系统设计与实现,免不了需要使用枚举类型来处理一些常量值的集合。 使用枚举类型,可以在系统的逻辑处理中使用编码而不是文本来进行条件判断,并且当需要扩展或修改的时候,只需要调整1个地方就行了。 例如,以下代…...
2024/4/13 9:11:01 - 第十六章 JavaSE专题之面向对象高级三 - 抽象类详述
1、抽象类概述 当父类的方法不能确定时,可以用abstract关键字来修饰该方法; ①用abstract来修饰该类就是抽象类,用abstract来修饰该方法就是抽象方法;②抽象类不能被实例化;③一旦类包含了abstract方法,则…...
2024/4/13 9:11:31 - vue父子组件的执行顺序
前言:之前在写项目的时候遇到了一个问题,我在子组件的created钩子函数中对data中的数据进行了操作,然后我想在父组件中通过$ref获取子组件的数据时,发现获取到的数据不正确,后来发现与父子组件的执行顺序有关。...
2024/4/20 18:36:05 - react源码解析3.react源码架构
react源码解析3.react源码架构 视频讲解(高效学习):进入学习 这一章的目的是让我们认识一下react源码架构和各个模块。 在真正的代码学习之前,我们需要在大脑中有一个react源码的地图,知道react渲染的大致流程和框架…...
2024/5/3 18:19:39 - [计算机基础系列文章(一)]计算机简介
什么是计算机 计算机(computer)俗称电脑,是现代一种用于高速计算的电子计算机器,可以进行数值计算,又可以进行逻辑计算,还具有存储记忆功能。是能够按照程序运行,自动、高速处理海量数据的现代化…...
2024/5/3 13:14:04 - SQL 极简核心(2):核心框架(ing)
SQL 极简核心(2)核心框架 (先挖个坑)...
2024/4/20 15:44:18 - 知识体系---kalrry---ing
知识体系---kalrry---ing一、技能-待更新ing二、常用技术-待更新ing三、大佬博客地址四、CSDN技能树一、技能-待更新ing 熟悉React,Vue框架了解基于ReactUmi,Dav框架熟悉掌握HTML5CSS3,响应式布局,弹性布局,grid布局&…...
2024/5/3 17:20:25 - 算法提高 合唱队形 java 题解 348
问题描述 N位同学站成一排,音乐老师要请其中的(N-K)位同学出列,使得剩下的K位同学排成合唱队形。 合唱队形是指这样的一种队形:设K位同学从左到右依次编号为1,2…,K,他们的身高分别为T1,T2&…...
2024/4/19 10:44:13 - 第十四章 JavaSE专题之面向对象高级一 - 类变量类方法详述
1、类变量 类变量与实例变量区别(重点) 变量类别变量定义变量调用变量值改变类变量类中被static修饰类名.变量名/对象名.变量名类变量是所有对象共有,其值只要被其中一个对象改变,其他对象的值就是被改变后的值实例变量类中不被…...
2024/5/3 21:18:57 - Matlab中包含类定义的文件夹
目录 包含类定义的文件夹 类定义位于路径上 类和路径文件夹 使用路径文件夹 使用类文件夹 类文件夹内的私有文件夹中的函数 类优先级和 MATLAB 路径 更改路径以更新类定义 包含类定义的文件夹 类定义位于路径上 要调用类方法,类定义必须位于 MATLAB 路径上&…...
2024/5/3 21:59:04 - Jmeter断言
一. 给HTTP请求加断言 响应文本:返回的json数据 响应代码:200 404 响应信息:OK 响应头: 请求头: URL: 文档(文本):返回的json数据以文本的方式判断 忽略状态&…...
2024/5/3 16:35:01 - Java编程入门视频,初学者快速掌握
Java编程的知识内容覆盖很多,想要成为企业需求人才的Java程序员不仅需要掌握理论知识,更需要实战开发经验,那么Java编程中哪些知识点最重要?且看动力节点小编整理的学习资料: 1. IDE:IDE(Integrated Development Envi…...
2024/5/3 21:45:52 - 2022年危险化学品经营单位主要负责人复审考试及危险化学品经营单位主要负责人证考试
题库来源:安全生产模拟考试一点通公众号小程序 安全生产模拟考试一点通:2022年危险化学品经营单位主要负责人复审考试为正在备考危险化学品经营单位主要负责人操作证的学员准备的理论考试专题,每个月更新的危险化学品经营单位主要负责人证考…...
2024/4/13 9:11:26 - Mybatis万能map
假设我们的实体类或者数据库中表,字段或者参数过多,我们应当考虑使用Map 1.Dao package com.leo.dao;import com.leo.pojo.User;import java.util.List; import java.util.Map;public interface UserDao {// 查询全部用户List<User> getUserList…...
2024/4/16 1:32:30 - 34_geemap学习笔记 | 像素值的交互式提取
34 extract values 主要函数:extract_values_to_points() import os import ee import geemap geemap.set_proxy(10809)Map geemap.Map() Map#添加数据至地图 landsat7 ee.Image(LE7_TOA_5YEAR/1999_2003) \.select(0, 1, 2, 3, 4, 6) landsat_vis {bands: [B4…...
2024/4/18 13:25:48 - 终于让Web前端和Tomcat(Java服务器)和MySQL(数据库)连在一起了
文章目录一、先在Web前端来个表单二、添加Tomcat依赖三、引入jdbc和dbutils四、编写Servlet类五、关联模块《踩坑排雷新版IDEA2021.1创建配置Javaweb项目并部署在Tomcat容器》 一、先在Web前端来个表单 如图在web项目目录下创建一个html文件。 文件内容可以参考如下。 <!D…...
2024/5/3 18:29:44 - 兽医超声系统行业调研报告 - 市场现状分析与发展前景预测
兽医超声系统市场的企业竞争态势 该报告涉及的主要国际市场参与者有Accutome、AnaSonic、BCF Technology、BMV Technology、CHISON Medical Imaging、DRAMINSKI、DRE Veterinary、ECM Echo Control Medical、EDAN INSTRUMENTS、Eickemeyer Veterinary Equipment、ESAOTE、Grady…...
2024/4/15 18:09:45
最新文章
- 5分钟速通大语言模型(LLM)的发展与基础知识
✍️ 作者:哈哥撩编程(视频号同名) 博客专家全国博客之星第四名超级个体COC上海社区主理人特约讲师谷歌亚马逊演讲嘉宾科技博主极星会首批签约作者 🏆 推荐专栏: 🏅 程序员:职场关键角色通识宝…...
2024/5/5 11:03:25 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/3/20 10:50:27 - javaWeb网上零食销售系统
1 绪 论 目前,我国的网民数量已经达到7.31亿人,随着互联网购物和互联网支付的普及,使得人类的经济活动进入了一个崭新的时代。淘宝,京东等网络消费平台功能的日益完善,使得人们足不出户就可以得到自己想要的东西。如今…...
2024/5/5 8:40:41 - C#-实现软删除
文章目录 前言1. 使用布尔字段标记删除状态2. 修改查询以忽略软删除的记录3. 实现软删除的方法4. 考虑使用全局查询过滤器5. 处理关联实体6. 考虑性能和存储软删除的好处:软删除的坏处: 总结 前言 后端中,经常使用软删除来标志删除一些数据。…...
2024/5/5 4:56:09 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/5/4 23:54:56 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/5/4 23:54:56 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/5/4 23:54:56 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/5/4 23:55:17 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/5/4 23:54:56 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/5/4 23:55:05 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/5/4 23:54:56 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/5/4 23:55:16 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/5/4 23:54:56 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/5/4 18:20:48 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/5/4 23:54:56 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/5/4 23:55:17 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/5/4 23:55:06 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/5/4 23:54:56 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/5/4 23:55:06 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/5/5 8:13:33 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/5/4 23:55:16 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/5/4 23:54:58 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/5/4 23:55:01 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/5/4 23:54:56 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57
