自定义公式输入框
需求

自定义公式输入框,要求:
1、通过点击的方式添加数据和符号;
2、自定义输入框中可以像普通输入框那样,在光标位置插入输入;
3、用户通过delete和backspace按键可以删除;
4、点击输入框,光标定位到最后;
npm直接使用
地址:element-textarea
//安装
npm i element-textarea//引入
import ElementTextarea from 'element-textarea'
import 'element-textarea/lib/element-textarea.css'
实现思路
1、沿用原生的 —— 失败
最初的想法是通过改造原生的输入框, 可以直接沿用本身自带的光标,
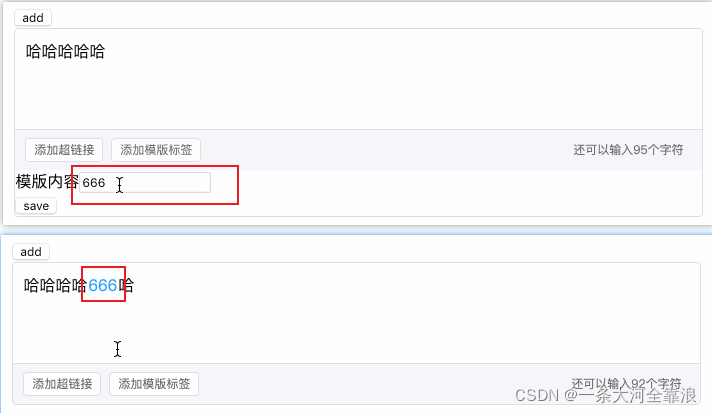
找到一个例子参考: 写一个可插入自定义标签的 Textarea 组件

这个里面666可以看作一个小组件,那应该可以满足上述需求!
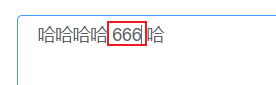
但想象很丰满,现实很骨干!原生的光标只针对文字有效!对于组件,也是针对组件的内部文字起效!
加个边框就出现下面这种效果:

光标在组件里面,完全不行的啊摔!
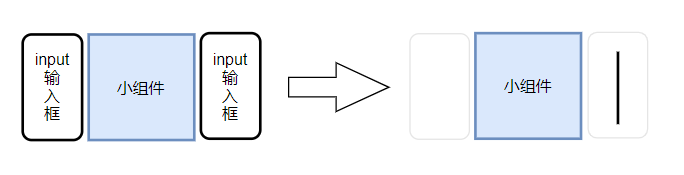
2、只要那个光标就好
其实删除,插入什么的都好实现,那现在就剩那个光标的效果了,比如我这么干:
在小组件两边加个input,把框框去掉,不就有光标了!

可行!
先创建一个EditMock.vue, 模拟组件两边的输入光标, 实现键盘delete: 46 和backspace: 8的删除
<template><div class="edit-mock"><inputv-if="!noPre"ref="preInput"class="edit-mock__input"@keyup.46="handleDelete('now')"@keyup.8="handleDelete('pre')"@click.stop="handleClick('pre')"v-model="str"@input="noStrInput"/><slot></slot><inputv-if="!noSub"ref="subInput"class="edit-mock__input"@keyup.46="handleDelete('sub')"@keyup.8="handleDelete('now')"@click.stop="handleClick('now')"v-model="str"@input="noStrInput"/></div>
</template><script>
export default {props: {compId: {type: String,default: '',},// 前面的input不显示noPre: {type: Boolean,default: false,},// 后面的input不显示noSub: {type: Boolean,default: false,},},data() {return {str: '',}},methods: {handleDelete(type) {this.$emit('edit-keyup', { compId: this.compId, type })},handleClick(type) {this.$emit('edit-click', { compId: this.compId, type })},// 除了光标,什么都不让输入noStrInput() {this.str = ''},},
}
</script><style lang="scss" scoped>
.edit-mock {display: flex;height: 100%;&__input {text-align: center;width: 10px;height: 100%;background: #fff;border: none;}
}
</style>
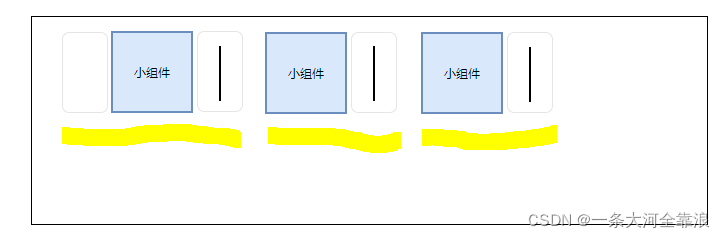
这里noPre的作用主要是除了第一个组件需要在前面插入, 其他的都只需要后面的input即可。

3、 公式框实现
首先我们通过点击选中的符号和数字放到一个列表中,形成我们的公式列表:
比如: 0.33 + 1 的json格式如下
formulaItems = [{"uuid": "a039cd36-df4d-43e1-908d-52d264fcdeba","type": "num", // 常数"value": "0.33"},{"uuid": "6bf10a3d-8311-4de3-b049-2db8513a1165","type": "sign", // 符号"value": "+"},{"uuid": "4078a28f-144f-4041-9440-3d887234b13f","type": "num", // 常数"value": "1"}
]
利用edit-mock渲染公式中的每个小组件(数字/符号)
<template><div class="formula-textarea" @click.stop="handleBoxClick"><edit-mockref="editMock"class="formula-textarea__item"v-for="(item, index) in formulaItems":id="item.uuid":key="item.uuid":noPre="index !== 0":compId="item.uuid"@edit-keyup="handleDelete"@edit-click="handleClick"><!-- 渲染符号 ,imgSignClass是设置相应符号图:忽略--><spanv-if="item.type === 'sign'":class="['sign', imgSignClass(item.value, undefined, 'blue')]"></span><!-- 渲染数字 --><p v-if="item.type === 'num'" class="num">{{item.value}}</p></edit-mock><!-- 没有公式的时候的 placeholder --><p v-if="itemLength <= 0" class="placeholder">{{placeholder}}</p></div>
</template><script>
import IndSelector from './IndSelector'
import EditMock from './EditMock'
import signClass from '@/views/dupont/sign-class.js'export default {name: 'FormulaTextarea',mixins: [signClass],components: {IndSelector,EditMock,},model: {prop: 'formulaItems',event: 'change',},props: {formulaItems: {type: Array,default: () => [],},insertIdx: {type: Number,default: -1,},placeholder: {type: String,default: '可通过点击符号/常数来构造公式...'}},data() {return {currentIdx: -1,}},computed: {itemLength() {return this.formulaItems.length},},methods: {handleDelete({ compId, type }) {const index = this.formulaItems.findIndex((item) => item.uuid === compId)// 第一个backspace和最后一个delete事件不处理const firstPre = index === 0 && type === 'pre'const lastSub = index === this.itemLength - 1 && type === 'sub'if (firstPre || lastSub) {return}// 删除当前,前一个还是后一个let delIndex = indexif (type === 'sub') {delIndex = index + 1} else if (type === 'pre') {delIndex = index - 1}this.formulaItems.splice(delIndex, 1)// 光标位置const idx = type === 'sub' ? index + 1 : indexthis.currentIdx = idx},// index 为insert的位置setInputFocus(index) {if (index >= 0 && this.itemLength > 0) {this.$nextTick(() => {const p = index === 0 ? 'preInput' : 'subInput'const itemIdx = index - 1 < 0 ? 0 : index - 1// XXX 只能通过id来找,refs中的顺序和实际顺序不一样// this.$refs.editMock[itemIdx].$refs[p].focus()const id = this.formulaItems[itemIdx].uuidconst node = this.$refs.editMock.find((item) => item.compId === id)node.$refs[p].focus()})}},handleClick({ compId, type }) {const index = this.formulaItems.findIndex((item) => item.uuid === compId)const nowIndex = type === 'pre' ? index : index + 1this.currentIdx = nowIndex},handleBoxClick() {// 盒子点击,光标放到最后this.currentIdx = this.itemLength// 这个事件必须调用,没有改变时, watch监听不到, 如点击外部,再点击box的情况this.setInputFocus(this.currentIdx)},},watch: {formulaItems: {handler(v) {// 为空时if (!v || v.length === 0) {this.currentIdx = -1}// 在首个插入没有设置光标if(this.currentIdx === 0){this.setInputFocus(0)}},deep: true,},insertIdx(v) {this.currentIdx = v},currentIdx(v) {// 同步外部位置this.$emit('update:insertIdx', v)// 设置光标位置this.setInputFocus(v)},},
}
</script><style lang="scss" scoped>
$itemheight: 24Px;
$numheight: $itemheight - 2Px;
.formula-textarea {border: $border;width: 100%;height: 100%;overflow: auto;display: inline-flex;flex-wrap: wrap;align-content: flex-start;.formula-textarea__item {display: inline-flex;margin: 10px 0px;height: $itemheight;line-height: $itemheight;.sign {margin-top: 2px;}.num {display: inline-block;@include font-size(14px);height: $numheight;line-height: $numheight;padding: 0 8px;background: $bg3;border: $border;border-radius: 2px;}.img-icon {margin-right: 0;}}.default-input {width: 10px;}.placeholder {color: $text-c2;padding: 10px;}
}
</style>
这里麻烦的一点在于光标位置的计算。
点击新增符号和数据, 这里主要注意新增时改变光标的位置:
/**
* 新增公式组件*/addFormulaItem(type, value, info) {const uuid = generateUUID()const res = { uuid, type, value }if (info) {res['info'] = info}// 定点插入和直接放到最后if (this.insertIdx < 0) {this.formulaItems.push(res)} else {this.formulaItems.splice(this.insertIdx, 0, res)// 最前面插入无需加1if(this.insertIdx !== 0) {this.insertIdx += 1}}},addNum() {this.addFormulaItem('num', this.numInput)},addSign(v) {this.addFormulaItem('sign', v)},
组件扩展
这里的数字和符号都看作组件处理,所以加个其他组件是很方便的:

如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- 剑指offer 32Ⅰ.32Ⅱ.32Ⅲ 搜索与回溯算法(简单) 二叉树的BFS
Ⅰ 面试题32 - I. 从上到下打印二叉树https://leetcode-cn.com/problems/cong-shang-dao-xia-da-yin-er-cha-shu-lcof/ 想法:二叉树的层次遍历,借助队列实现,首先将二叉树的头节点放入,再从队列中依次取出节点,若该节点有左右孩子,再将其依次入队. 代码: /*** Definition fo…...
2024/4/7 22:03:41 - iOS底层系列之<49>--内存管理<5>copy
1、copy关键字 copy,不可变拷贝,产生不可变副本mutableCopy,可变拷贝,产生可变副本 NSString *str1 [NSString stringWithFormat:"test"]; NSString *str2 [str1 copy]; NSMutableString *str3 [str1 mutableCopy];...
2024/4/13 12:00:00 - 2022年第3周(1月10日-1月16日)中国各地区电影票房排行榜:所有地区票房环比均下降,2个疫情高风险地区票房低于10万元(附热榜TOP31详单)
榜单解读: 2022年1月10日-2022年1月16日第3周,全国总票房46228.72万元,环比减少了39.5%,总场次234.56万场,比上周减少了26.9万场,观影总人次为1208.21万人,比上周减少了705.6万人次。根据中国电…...
2024/4/13 12:00:00 - [book]《PeakPerformance》阅读和实践
17年时候听万维刚讲过,最近听书中又讲到了; 中文译本有叫《状态的科学》,个人觉得还是万维刚的译名《巅峰表现》更给力。 是一个非常好的书,当时收到了不少启发,也已经用到团队中来。 欲速则不达,一张一弛…...
2024/4/13 12:00:05 - 2021-2027中国二溴海因DBDMH市场现状研究分析与发展前景预测报告
【报告篇幅】:93 【报告图表数】:135 【报告出版时间】:2021年12月 报告摘要 2021年中国二溴海因DBDMH市场销售收入达到了 万元,预计2028年可以达到 万元,2022-2028期间年复合增长率(CAGR)为 %。中国市场核心厂商包括…...
2024/4/18 8:18:00 - Java_Selenium
弹出对话框(Popup dialogs) Alert alert driver.switchTo().alert(); alert.accept(); //确定 alert.dismiss(); //取消 alert.getText(); //获取文本 表单(Form) Form中的元素的操作和其它的元素操作一样,对元素操作完成后对表单的提交可以: Web…...
2024/4/18 9:28:31 - 《C程序设计(高起专)》东师20秋在线作业2【标准答案】
大工20秋《高电压技术》在线作业3 1.[单选题]一般架空线波阻抗大约为()。 A.10-50Ω B.30-50Ω C.100-500Ω D.300-500Ω 答:——D—— 2.[单选题]下列属于局部放电电气检测法的是()。 A.超声波检测法 B.光检测法 C.脉冲电流法 D.色谱分析法 答:——C—— 3.[单选题]线路末端短…...
2024/4/14 20:45:02 - JAVA——相交链表
问题:给你两个单链表的头节点 headA 和 headB ,请你找出并返回两个单链表相交的起始节点。如果两个链表不存在相交节点,返回 null 。 方法:先判断两个链表是否为空链表。接下来: 1.计算两个链表的长度 2.pl要先走比短…...
2024/4/13 11:59:45 - Fritzing软件绘制Arduino面包板接线图传感器模块库文件085
一、硬件材料 1*Arduino UNO R3开发板\ 1*DHT11温湿度模块 1*光敏电阻模块 1*LCD1602液晶显示模块 二、硬件接线图 CSDN 赤鱼科技...
2024/4/16 12:30:52 - centos7.6 xfs类型的文件系统缩小home挂载的磁盘空间扩大root挂载的磁盘空间
1.备份home目录: mkdir /home-backup mv /home/* /home-backup/ 2.卸载home目录 umount /home 3.home对应的逻辑卷移除: lvdisplay --查看home目录对应的逻辑卷 lvremove /dev/mapper/centos-home --执行移除操作 4.重新创建逻辑卷 lvcreate -L …...
2024/4/19 8:38:53 - [学习报告]《LeetCode零基础指南》(第二讲) 函数
第一次写力扣的题感觉不错飘了飘了之前写的都是洛谷vj嘿嘿。 前几道走"寻常方法"轻轻松松 最后一道题有思维直接看有0没有如果反转两次肯定为本身特例0(题目给了)嘿嘿...
2024/4/7 22:03:33 - 修改cmd控制台默认代码页编码的几种方法【GBK、UTF-8】
在程序开发中我们统一的编码是 UTF-8,这一点很重要,但是总还是会遇到许多乱码问题,乱码的原因是多方面的,但归根结底就是编码与解密标准不一致,这里暂不过多总结。这里只说明在 window 下使用控制台执行 一些自己编写的…...
2024/4/7 22:03:32 - (每日一练c语言)数组元素排序
数组元素排序 利用rand()函数随机生成100以内的正整数,用于填充整数数组,并使用qsort()函数实现数组元素的升序排序。请选出正确答案。 #include <stdio.h> #include <stdlib.h> #define ARR_LEN 10void fill_array(int array[], const in…...
2024/4/13 12:00:30 - Ajax向后台传递数组问题的解决方法
今天重温了一个问题,jQuery.ajax向后台传递一个数组,而在后台接收不到该值。 前台js方法部分代码如下: //创建一个测试数组var boxIds new Array();boxIds.push(12182);boxIds.push(12183);boxIds.push(12184);//向后台交互$.ajax({url: &…...
2024/4/18 15:19:00 - (每日一练c++)回文对
回文对 给定一组 互不相同 的单词, 找出所有 不同 的索引对 (i, j),使得列表中的两个单词, words[i] words[j] ,可拼接成回文串。 示例 1: 输入:words ["abcd","dcba","lls&q…...
2024/4/19 18:21:35 - 淘宝/天猫获得淘宝商品评论api接口,淘宝商品评论API接口,淘宝付款人数API接口,接口获取方法
一、接口参数说明: 通过调用num_iid:淘宝商品ID,调用获取商品评论接口,搜索结果和淘宝天猫页面可以一致数据效果,可拿到淘宝商品评论数据,总页数,评论数量,接口返回数量,页码&#x…...
2024/4/13 12:01:05 - Spring源码学习(day01)
BeanDefinition Spring根据BeanDefinition来创建Bean对象, BeanDefinition有很多属性用来描述Bean对象BeanDefinition中的重要属性: beanClass: 表示一个bean的类型, Spring在创建过程中通过该属性实例化得到对象scope: 表示一个bean的作用域, sington代表是一个单例bean, pro…...
2024/4/13 12:00:55 - (每日一练c语言)内存动态管理
内存动态管理 使用动态分配内存的方式,模拟C中Vector容器,实现动态数组的构建。 #include <stdio.h> #include <stdlib.h>#define N 5int *readline(int *mem_size) {int *array NULL;int size N;array (int *)malloc((size 1) * size…...
2024/4/13 12:00:40 - Nginx Lua 安装与配置
OpenResty - 安装 Nginx 配置 location /test{#是否开通lua编译缓存lua_code_cache off;default_type text/html;content_by_lua_file D:/openresty-1.19.9.1-win64/lualib/test/test.lua;} LUA DEMO --用于接收前端数据的对象 local argsnil --获取前端的请求方式 并获取传…...
2024/4/15 3:20:34 - php版本引起的导入excel报错问题
Warning: \"continue\" targeting switch is equivalent to \"break\". Did you mean to use \"continue 2 报错版本php7.3.4...
2024/4/15 5:20:37
最新文章
- 根据 Excel 列生成 SQL
公司有个历史数据刷数据的需求, 开发功能有点浪费, 手工刷数据有点慢, 所以研究了下 excel 直接生成 SQL, 挺好用, 记录一下; 例如这是我们的数据, 要求把创建时间和完成时间刷进数据库中, 工单编号唯一 Excel 公式如下: "UPDATE service_order SET create…...
2024/4/20 22:07:11 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/3/20 10:50:27 - 企业常用Linux文件命令相关知识+小案例
远程连接工具无法连接VMWARE: 如果发现连接工具有时连不上,ip存在,这时候我们查看网络编辑器,更多配置,看vnet8是不是10段,nat设置是否是正确的? 软件重启一下虚机还原一下网络编辑器 查看文件…...
2024/4/20 11:51:48 - [实战经验]Mybatis的mapper.xml参数#{para}与#{para, jdbcType=BIGINT}有什么区别?
在MyBatis框架中,传入参数使用#{para}和#{para, jdbcTypeBIGINT}的有什么区别呢? #{para}:这种写法表示使用MyBatis自动推断参数类型,并根据参数的Java类型自动匹配数据库对应的类型。例如,如果参数para的Java类型是Lo…...
2024/4/20 20:36:09 - CTK插件框架学习-事件监听(04)
CTK插件框架学习-插件注册调用(03)https://mp.csdn.net/mp_blog/creation/editor/136989802 一、主要流程 发送者注册消息事件接收者订阅消息事件接收者相应消息事件 事件监听比插件接口调用耦合性更弱,事件由框架维护,不需要指定发送方和接收方 二、…...
2024/4/18 11:26:42 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/4/19 14:24:02 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/4/19 18:20:22 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/4/19 11:57:31 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/4/19 11:57:31 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/4/19 11:57:52 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/4/19 11:57:53 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/4/19 11:58:14 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/4/19 11:58:20 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/4/20 7:40:48 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/4/19 11:58:39 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/4/19 11:58:51 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/4/20 3:12:02 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/4/19 11:59:15 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/4/19 11:59:23 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/4/19 11:59:44 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/4/19 11:59:48 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/4/19 12:00:06 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/4/20 21:12:02 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/4/19 12:00:25 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/4/19 12:00:40 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57
