CSS部分-第八节定位
定位
1 为什么需要定位?
1.如果我想让某个元素在页面或者某个盒子中自由的移动,并且压住别的盒子该怎么办?
2.当我们在滚动页面的时候,想让某个盒子固定不动怎么办?(侧导航栏)
以上效果,标准流或浮动都无法快速实现,此时需要定位来实现。
所以:
- 浮动可以让多个块级盒子一行没有缝隙排列显示, 经常用于横向排列盒子。
- 定位则是可以让盒子自由的在某个盒子内移动位置或者固定屏幕中某个位置,并且可以压住其他盒子。
2.定位的组成
定位:将盒子定在某一个位置,所以定位也是在摆放盒子, 按照定位的方式移动盒子。
定位 = 定位模式 + 边偏移 。
定位模式用于指定一个元素在文档中的定位方式。边偏移则决定了该元素的最终位置。
其中定位模式有四种,可以通过CSS里面的position来设置,分别为:
static:静态定位
relative:相对定位
absolute:绝对定位
fixed:固定定位
边偏移就是定位的盒子移动到最终位置。有 top、bottom、left 和 right 4 个属性
3.静态定位
静态定位是元素的默认定位方式,无定位的意思。
语法:
选择器 { position: static;
}
静态定位按照标准流特性摆放位置,它没有边偏移
静态定位在布局时很少用到
4.相对定位relative
相对定位是元素在移动位置的时候,是相对于它原来的位置来说的
语法:
选择器 { position: relative;
}
- 它是相对于自己原来的位置来移动的(移动位置的时候参照点是自己原来的位置)。
- 原来在标准流的位置继续占有,后面的盒子仍然以标准流的方式对待它。
因此,相对定位并没有脱标。它最典型的应用是给绝对定位当爹的。。。
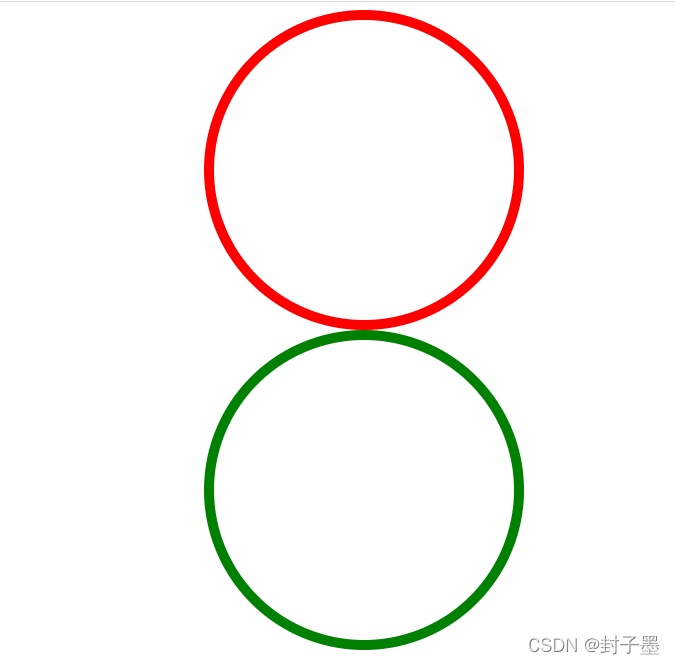
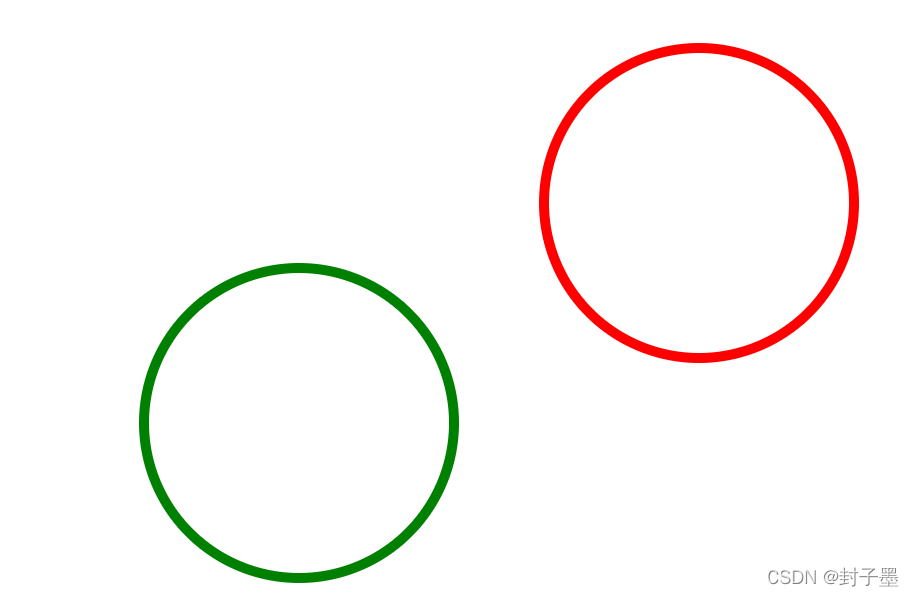
例如:
效果:


代码如下:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>CSS定位之相对定位</title><style>/*相对定位relative(占有原来的位置)*/.div1 {width: 300px;height: 300px;border-radius: 50%;border: 10px solid red;position: relative;top: 100px;left: 400px;}.div2 {width: 300px;height: 300px;border-radius: 50%;border: 10px solid green;}.box {margin: auto;width: 1000px;height: 1000px;}</style>
</head>
<body>
<div class="box"><div class="div1"></div><div class="div2"></div>
</div>
</body>
</html>
5.绝对定位
绝对定位是元素在移动位置的时候,是相对于它祖先元素来说的
语法:
选择器 { position: absolute;
}
绝对定位的特点:(务必记住)
- 如果没有祖先元素或者祖先元素没有定位,则以浏览器为准定位(Document 文档)。
- 如果祖先元素有定位(相对、绝对、固定定位),则以最近一级的有定位祖先元素为参考点移动位置。
- 绝对定位不再占有原先的位置。(脱标)所以绝对定位是脱离标准流的。
- 口诀:子绝父相
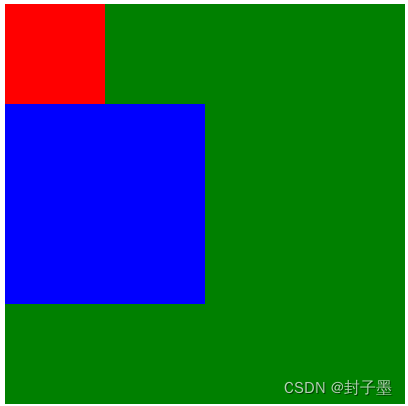
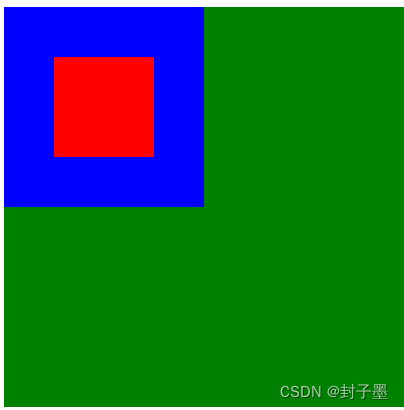
例如:
效果:
给红色盒子添加绝对定位之前

给红色盒子添加绝对定位之后

绝对定位不再占有原先的位置。(脱标)所以绝对定位是脱离标准流的
代码:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>CSS定位之决对定位</title><style>/*绝对定位absolute(不占有原来的位置)*/.box {position: relative;/*top: 200px;*//*left: 200px;*/width: 400px;height: 400px;background-color: green;margin: 100px auto;}.box1 {width: 100px;height: 100px;position: absolute;top: 50px;left: 50px;background-color: red;}.box2 {width: 200px;height: 200px;background-color: blue;}</style>
</head>
<body>
<div class="box"><div class="box1"></div><div class="box2"></div>
</div>
</body>
</html>
6. 使用上面所学,完成下面小案例
效果:

代码如下:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>子绝父相小案例</title><style>.box{width: 250px;margin: 100px auto;padding: 10px;text-align: center;border: 1px solid gray;position: relative;}.box>em {position: absolute;top: 0;right: 0;}.box>img {margin: 20px auto;}.box h3 {margin: 5px auto;width: 214px;height: 21px;font-weight: 400;font-size: 14px;}.box p {margin: 5px auto;width: 214px;height: 18px;font-size: 12px;color: #b0b0b0;}.box span {margin: 5px auto;width: 214px;height: 21px;color: #ff6700;font-size: 13px;}</style>
</head>
<body>
<div class="box"><em><img src="../img/new.png" alt=""></em><img src="../img/no5_box_3__2_1.jpg"><h3>Redmi Note 11 Pro系列</h3><p>Redmi Note 11 Pro系列</p><span>1799元起</span>
</div>
</body>
</html>
7.固定定位fixed
固定定位是元素固定于浏览器可视区的位置。主要使用场景: 可以在浏览器页面滚动时元素的位置不会改变。
语法:
选择器 { position: fixed;
}
固定定位的特点:(务必记住)
- 以浏览器的可视窗口为参照点移动元素。
跟父元素没有任何关系
不随滚动条滚动。 - 固定定位不在占有原先的位置。
固定定位也是脱标的,其实固定定位也可以看做是一种特殊的绝对定位。
例如:
效果:

代码:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>CSS定位之固定定位</title><style>body {height: 6000px;}.dj {position: fixed;top: 100px;right: 40px;}</style>
</head>
<body>
<div class="dj"><img src="../img/pvp.png" alt="">
</div>
</body>
</html>
8.固定定位小技巧: 固定在版心右侧位置。
小算法:
- 让固定定位的盒子 left: 50%. 走到浏览器可视区(也可以看做版心) 的一半位置。
- 让固定定位的盒子 margin-left: 版心宽度的一半距离。 多走 版心宽度的一半位置
就可以让固定定位的盒子贴着版心右侧对齐了。
例如:
效果:

代码:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>固定到版心右侧</title><style>* {margin: 0;padding: 0;}.div1 {width: 100px;height: 100px;background-color: green;position: fixed;bottom: 0;left: 50%;margin-left: -505px;/* 这部分为右侧*//*position: fixed;*//*right: 250px;*//*left: 50%;*//*bottom: 0px;*/}.div2 {width: 800px;height: 8000px;margin: 0 auto;background-color: red;}</style>
</head>
<body>
<div class="div1"></div>
<div class="div2"></div>
</body>
</html>
9. 粘性定位
粘性定位可以被认为是相对定位和固定定位的混合。 Sticky 粘性的
语法:
选择器 { position: sticky; top: 10px;}
粘性定位的特点:
- 以浏览器的可视窗口为参照点移动元素(固定定位特点)
- 粘性定位占有原先的位置(相对定位特点)
- 必须添加 top 、left、right、bottom 其中一个才有效
例如:
当页面滚动到某处,固定不动了
效果:


代码:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>粘性定位</title><style>body {height: 3000px;}.box {width: 50px;height: 200px;background-color: red;margin-left: 95%;margin-top: 200px;position: sticky;top: 50px;}</style>
</head>
<body>
<div class="box">粘性定位</div>
</body>
</html>
10 定位叠放次序 z-index
在使用定位布局时,可能会出现盒子重叠的情况。此时,可以使用 z-index 来控制盒子的前后次序 (z轴)
语法:
选择器 {z-index: 1; }
数值可以是正整数、负整数或 0, 默认是 auto,数值越大,盒子越靠上
如果属性值相同,则按照书写顺序,后来居上
数字后面不能加单位
只有定位的盒子才有 z-index 属性
例如:
三个盒子利用定位堆叠到了一起,展示第二个盒子
效果:

代码:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>定位的堆叠顺序</title><style>.box {width: 200px;height: 200px;position: absolute;top: 0;left: 100px;}.div1 {z-index: 1;background-color: red;}.div2 {z-index: 2;background-color: green;}.div3 {background-color: blue;}</style>
</head>
<body>
<div class="div1 box">1</div>
<div class="div2 box">2</div>
<div class="div3 box">3</div>
</body>
</html>
11 绝对定位的盒子居中
加了绝对定位的盒子不能通过 margin:0 auto 水平居中,但是可以通过以下计算方法实现水平和垂直居中。
① left: 50%;:让盒子的左侧移动到父级元素的水平中心位置。
② margin-left: -100px;:让盒子向左移动自身宽度的一半。
代码如下:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>绝对定位水平垂直居中</title><style>* {margin: 0;padding: 0;}.box {width: 200px;height: 200px;background-color: red;position: absolute;margin:0 auto;left: 50%;top: 50%;margin-left: -100px;margin-top: -100px;}</style>
</head>
<body>
<div class="box"></div>
</body>
</html>
12 定位特殊特性
绝对定位和固定定位也和浮动类似。
- 行内元素添加绝对或者固定定位,可以直接设置高度和宽度。
- 块级元素添加绝对或者固定定位,如果不给宽度或者高度,默认大小是内容的大小。
13 脱标的盒子不会触发外边距塌陷
浮动元素、绝对定位(固定定位)元素的都不会触发外边距合并的问题。
14 绝对定位(固定定位)会完全压住盒子
浮动元素不同,只会压住它下面标准流的盒子,但是不会压住下面标准流盒子里面的文字(图片)
但是绝对定位(固定定位) 会压住下面标准流所有的内容。
浮动之所以不会压住文字,因为浮动产生的目的最初是为了做文字环绕效果的。 文字会围绕浮动元素
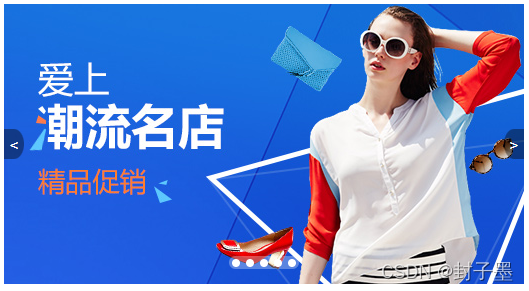
15 定位案例
效果:

分析:
布局分析:首先有一个大盒子,里面放上一个图片,然后在放左右箭头,最后在放一个ul无序列表
样式:首先大盒子添加相对定位,然后左右两个箭头的小盒子添加绝对定位,在利用垂直居中的小算法,定位到中间即可,其他的样式修改这里就不在一一赘述
代码:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>淘宝轮播图结构</title><style>* {margin: 0;padding: 0;}.tb-promo {position: relative;width: 520px;height: 280px;margin: 100px auto;}.prev {width: 20px;height: 30px;position: absolute;top: 50%;margin-top: -15px;left: 0;background-color: rgba(0,0,0,.4);color: white;text-align: center;line-height: 30px;border-top-right-radius: 50%;border-bottom-right-radius: 50%;}.next {position: absolute;top: 50%;margin-top: -15px;right: 0;width: 20px;height: 30px;background-color: rgba(0,0,0,.4);color: white;text-align: center;line-height: 30px;border-top-left-radius: 50%;border-bottom-left-radius: 50%;}.promo-nav {position: absolute;bottom: 15px;left: 50%;margin-left: -35px;width: 70px;height: 13px;border-radius: 7px;background-color: rgba(255,255,255,.3);}.promo-nav li {width: 8px;height: 8px;list-style: none;background-color: white;border-radius: 50%;float: left;margin: 3px;}.promo-nav li:hover {background-color: #ff5000;}</style>
</head>
<body>
<div class="tb-promo"><img src="../img/tb.jpg" alt=""><div class="prev"><</div><div class="next">></div><ul class="promo-nav"><li></li><li></li><li></li><li></li><li></li></ul>
</div>
</body>
</html>
16 元素的显示与隐藏
- display 显示隐藏
- visibility 显示隐藏
- overflow 溢出显示隐藏
16.1 display属性
display 属性用于设置一个元素应如何显示。
display: none ;隐藏对象
display:block ;除了转换为块级元素之外,同时还有显示元素的意思
display 隐藏元素后,不再占有原来的位置。
16.2 visibility 可见性
visibility 属性用于指定一个元素应可见还是隐藏。
visibility:visible ; 元素可视
visibility:hidden; 元素隐藏
visibility 隐藏元素后,继续占有原来的位置。
如果隐藏元素想要原来位置, 就用 visibility:hidden
如果隐藏元素不想要原来位置, 就用 display:none (用处更多 重点)
16.3 overflow 溢出
overflow 属性指定了如果内容溢出一个元素的框(超过其指定高度及宽度) 时,会发生什么。
属性值:
visible:不剪切内容也不添加滚动条
hidden:不显示超出对象尺寸的内容,超出的部分隐藏掉
scroll:不管超出内容否,总是显示滚动条
auto:超出自动显示滚动条,不超出不显示滚动条
16.4 总结
- display 显示隐藏元素 但是不保留位置
- visibility 显示隐藏元素 但是保留原来的位置
- overflow 溢出显示隐藏 但是只是对于溢出的部分处理
17 显示隐藏案例
效果:
鼠标不经过:

鼠标经过

代码:
<html lang="en">
<head><meta charset="UTF-8"><title>土豆案例</title><style>.box {position: relative;width: 448px;height: 252px;margin: 100px auto;}.div1 {width: 448px;height: 252px;background-color: rgba(0,0,0,.4);position: absolute;left: 0;top: 0;display: none;}.div1 img {position: relative;left: 50%;top: 50%;margin-left: -17px;margin-top: -17px;}.box:hover .div1{display: block;}</style>
</head>
<body>
<div class="box"><img src="../img/tudou.jpg" alt=""><div class="div1"><img src="../img/arr.png" alt=""></div>
</div>
</body>
</html>
如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- songboyao-java-final/static/接口
final关键字 final关键字的概述 final: 不可改变。可以用于修饰类、方法和变量。 类:被修饰的类,不能被继承 比如String。方法:被修饰的方法,不能被重写。变量:被修饰的变量,就只能赋值一次,…...
2024/4/13 12:08:55 - KY4 代理服务器
描述 使用代理服务器能够在一定程度上隐藏客户端信息,从而保护用户在互联网上的隐私。我们知道n个代理服务器的IP地址,现在要用它们去访问m个服务器。这 m 个服务器的 IP 地址和访问顺序也已经给出。系统在同一时刻只能使用一个代理服务器,并…...
2024/5/2 16:21:48 - python类中函数相互调用
python代码: class Animal(object):def __init__(self,name):self.namenamedef eat(self,food):print(f{self.name}:正在吃{food})def sleep(self):self.eat(狗粮)print(f{self.name}:正在睡觉)dogAnimal(大黄) dog.sleep() 执行结果&#…...
2024/4/13 12:08:50 - 服务器配置简单的防盗链,减少不必要的负载,初级的网维知识(更新中…)
简单就是创建个.htaccess文件就可以了,例如 Nginx Apache 的: RewriteEngine on RewriteRule 要保护的文件.zip$ 404(或 /防盗链提示页面.php) 多种类型文件全面设置方法: RewriteEngine on RewriteRule ^(.*\.(jp…...
2024/4/13 12:09:10 - CSS部分-CSS盒子模型练习
CSS盒子模型练习 案例一: 效果: 代码: <!DOCTYPE html> <html lang"en"> <head><meta charset"UTF-8"><title>产品评价</title><style>* {margin: 0;padding: 0;}body {ba…...
2024/4/15 13:13:47 - 用HTML5写ZZULI官网(四)
用CSS实现网页布局 <!DOCTYPE html> <html> <head> <meta charset"utf-8"> <title>郑州轻工业大学欢迎您</title> <style> * {box-sizing: border-box; }body {font-family: Arial;padding: 10px;background: #f1f1f1; }…...
2024/4/13 12:09:00 - 【玩客云】linux(Debian)系统下玩机记录
文章目录一、安装花生壳二、设置显示中文字体1、查看当前语言2、安装字体3、修改字体文件的权限4、建立字体缓存5、添加中文支持6.1、安装locale6.2、配置6、安装中文字库三、报错集合1、联网成功,提示证书不合格2、一、安装花生壳 二、设置显示中文字体 1、查看当…...
2024/4/13 12:10:10 - 逆向生成mapper
genreator.xml <?xml version"1.0" encoding"UTF-8" ?> <!DOCTYPE generatorConfiguration PUBLIC "-//mybatis.org//DTD MyBatis Generator Configuration 1.0//EN""http://mybatis.org/dtd/mybatis-generator-config_1_0.dtd…...
2024/4/13 12:10:10 - 剑指offer4:二维数组中的查找
分析: 这题,其实是可以暴力解决哒哟好像,但是除了暴力,我们可以用更加巧妙(bushi)的方法来显示自己的逼格,比如题目中给了这个matrix的性质,我们可以从右上角开始遍历,想…...
2024/4/14 5:14:51 - C语言—控制小球移动(同贪吃蛇移动原理)
目录 01、实现效果 02、代码 01、实现效果 通过控制W/S/A/D方向移动。 02、代码 #include<stdio.h> #include<windows.h>//使用gotoxy(光标 移动函数) #include<conio.h>//监听键盘输入 struct Coord {int x;int y; }coord; int …...
2024/4/22 18:20:57 - google编码规范之htmlcssguide.html其一
一.背景 This document defines formatting and style rules for HTML and CSS. It aims at improving collaboration, code quality, and enabling supporting infrastructure. It applies to raw, working files that use HTML and CSS, including GSS files. Tools are free…...
2024/4/18 10:24:46 - 一元二次方程(有实根) (300 分)
输入一元二次方程的三个系数a、b、c的值,输出其两个根(假设方程有实根)。请根据输出样例确定两个根的输出顺序。 输入格式: 三个数,空格分隔。 输出格式: 按样例格式输出。 输入样例: 1 4 3 输出样例: X1-1.000 X2-3.000 输入样例: -1 4 -3 输出样例…...
2024/4/15 14:16:00 - P1065 [NOIP2006 提高组] 作业调度方案
洛谷的模拟绿题 传送门 :https://www.luogu.com.cn/problem/P1065 题目中涉及的变量比较多,题目也比较难理解,最好在已经理解题目的意思后再看题解。题解写在代码段的注释里,很清晰。如果实在看不懂也可以上B站找视频。 #incl…...
2024/4/13 12:09:50 - 【蓝桥杯】有理数的循环节
有理数的循环节 1/70.142857142⋯⋯1/7 0.142857142 \cdots\cdots1/70.142857142⋯⋯ 是个无限循环小数。 任何有理数都可以表示为无限循环小数的形式。 题目要求即是:给出一个数字的循环小数表示法。 输入描述 输入一行,两个整数。 每个整数范围均为…...
2024/5/2 15:57:03 - 投资的时间
投资是一个复利效应极其明显的行业,当我们建立起正确的理念,掌握了科学的方法论,进化的速度就会越来越快,是做加速运动,长期优势也就越明显。 所以投资其实是可以一直做下去的事业,可以活到老,学…...
2024/4/7 22:00:26 - java跨语言优势以及jdk jre两个概念的简单了解
jdk jre 作用?两者关系 jdk是Java的运行环境,包含有jre 通常安装jdk就可以是适合于java开发者的工具 jdk是java标准的开发工具包。它提供了编译、运行Java程序所需的各种工具和资源,包括java编辑器,java运行环境jre 以及常用的J…...
2024/4/13 12:09:50 - Codeforces Round #770 (Div. 2)
比赛连接 https://codeforces.com/contest/1634 A. Reverse and Concatenate(思维) 题意 t组输入,每一组输入两行,第一行输入一个n和k分别表示字符串的长度,k表示可操作的次数,我们每次可以有两种操作&…...
2024/4/20 10:25:10 - C语言—今天星期几(详细注释)
目录 01、实现效果 02、代码 01、实现效果 02、代码 #include<stdio.h> #include<stdlib.h> char date [7][7]{"星期日","星期一","星期二","星期三","星期四","星期五","星期六"}; //判…...
2024/4/18 4:21:50 - Messager Problem(NOIOPJENGLISH20)
Messager Problem https://acs.jxnu.edu.cn/problem/NOIOPJENGLISH20 1000ms 65536K 描述: There are N nodes in the graph. Given the length of edges between the nodes, find the shortest path of size N and the nodes in the path are all different. …...
2024/4/13 12:09:50 - 梦开始的地方
1.关于我: 我叫杨万震,来自甘肃武威,是一名计算机科学与技术专业的大一学生。这是我的第一篇博客,从开始写第一篇博客开始,我将陆续记录以后学习的点点滴滴,并且想要通过自己的努力来改变自己。 2.学习目…...
2024/4/18 9:53:06
最新文章
- ImportError: cannot import name ‘TypeAliasType‘ from ‘typing_extensions‘问题的解决
原因 环境中的 typing_extensions 库版本与 sqlalchemy 或其他依赖的库版本不兼容。 分析 typing_extensions 是一个 Python 库,它提供了在当前或较旧的 Python 版本中不可用的额外类型提示(type hints)和类型相关的功能。这个库是为了向后…...
2024/5/2 17:22:55 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/3/20 10:50:27 - 面试算法-140-接雨水
题目 给定 n 个非负整数表示每个宽度为 1 的柱子的高度图,计算按此排列的柱子,下雨之后能接多少雨水。 示例 1: 输入:height [0,1,0,2,1,0,1,3,2,1,2,1] 输出:6 解释:上面是由数组 [0,1,0,2,1,0,1,3,2…...
2024/5/1 13:55:50 - el-upload上传文件前端自己读取excel
1.读取方法 需要下载xlsx依赖 export const readExcelFile (file) > {return new Promise((resolve, reject) > {let reader new FileReader();reader.readAsBinaryString(file.raw);reader.onload (ev) > {try {let dataBinary ev.target.result;let workBook …...
2024/5/2 11:19:31 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/5/1 17:30:59 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/5/2 16:16:39 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/4/29 2:29:43 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/5/2 9:28:15 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/4/27 17:58:04 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/4/27 14:22:49 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/4/28 1:28:33 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/4/30 9:43:09 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/4/27 17:59:30 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/5/2 15:04:34 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/4/28 1:34:08 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/4/26 19:03:37 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/4/29 20:46:55 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/4/30 22:21:04 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/5/1 4:32:01 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/4/27 23:24:42 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/4/28 5:48:52 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/4/30 9:42:22 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/5/2 9:07:46 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/4/30 9:42:49 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57
