小程序笔记
‘一、跟普通开发不同点
-
运行环境不同:网页浏览器,小程序微信环境
-
API:运行环境不同,所以无法调用DOM和BOM得API,但是小程序可以调用微信环境API,如地理位置,扫码,支付
-
开发模式不同:
- 网页:浏览器和代码编辑器
- 小程序:申请小程序账号,安装小程序开发者工具,创建配置小程序项目
- 后台:https://mp.weixin.qq.com/wxamp/home/guide?lang=zh_CN&token=1444414227
二、小程序代码构成
目录结构

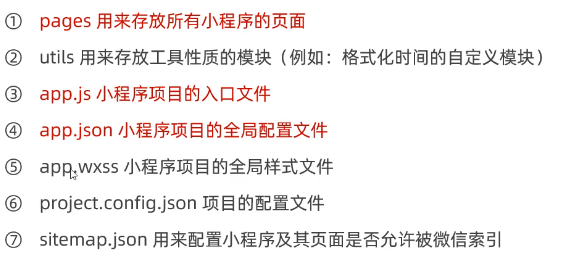
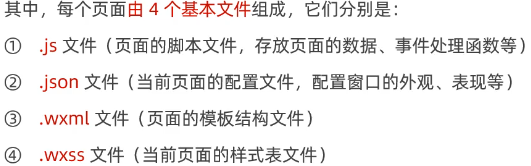
小程序页面在pages目录中以单独文件夹存在

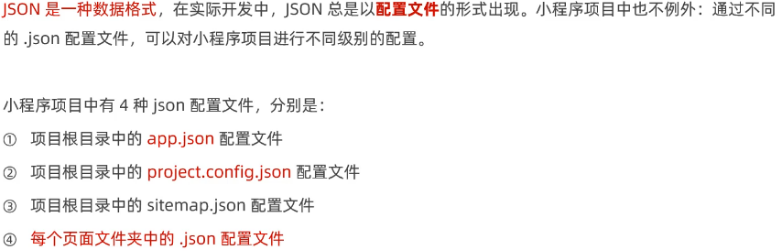
JSON 配置文件
- JSON配置文件作用

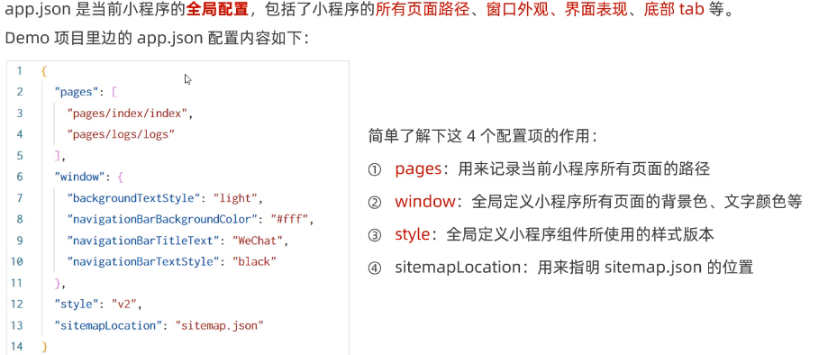
- app.json 文件

- project.config.json 文件

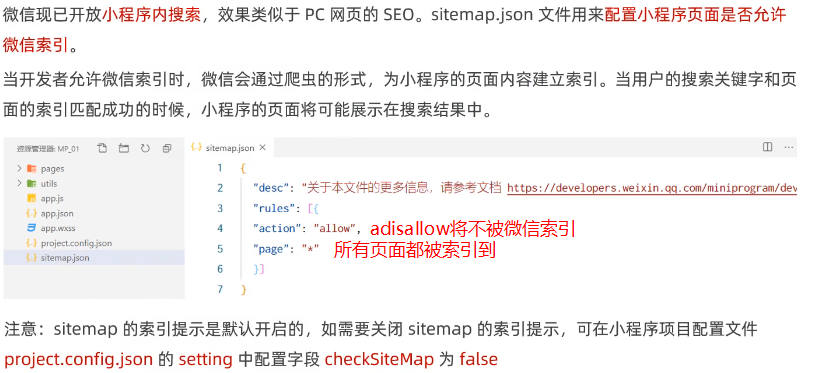
- sitemap.json 文件

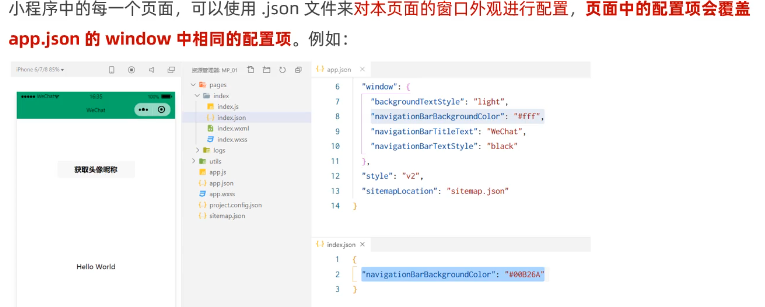
- 页面的 .json 配置文件

WXML模板
- 什么是WXML

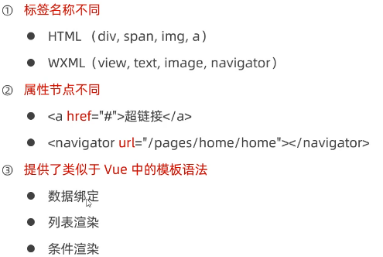
- WXML和HTML的区别

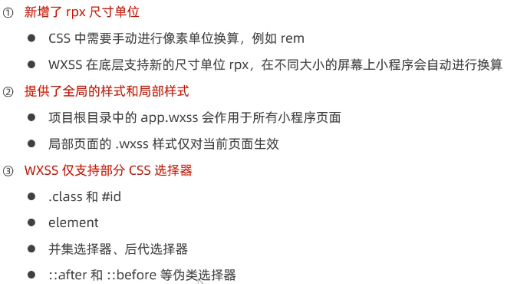
- WXSS和CSS的区别

JS逻辑交互
- 小程序中的.js代码

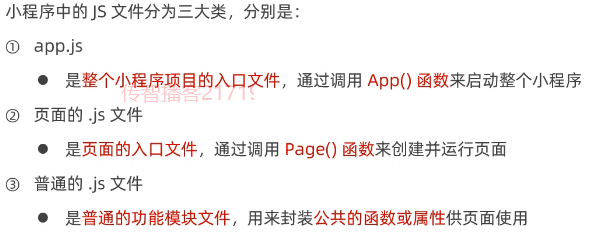
- 小程序中.js文件分类

三、宿主环境
宿主环境简介
- 什么是宿主环境

- 小程序宿主环境
手机微信是小程序宿主环境,小程序借助宿主环境提供的功能,可以完成许多网页无法完成的功能,如微信扫码,微信支付,微信登录,地理定位,ect…
- 小程序宿主环境提供的支持
- 通信模型
- 运行机制
- 组件
- API
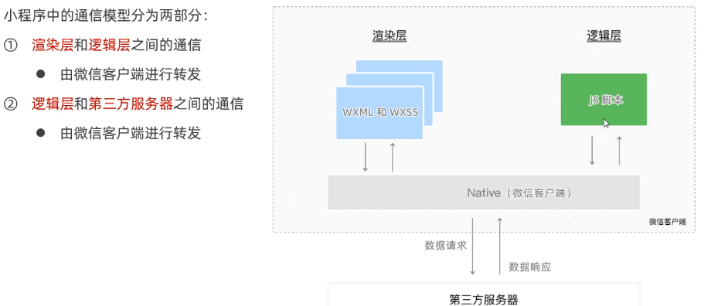
通信模型
- 通信主体

- 小程序通信模型

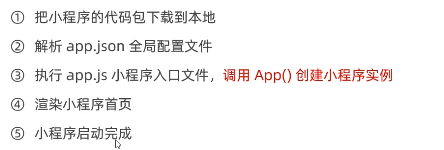
运行机制
- 小程序启动过程

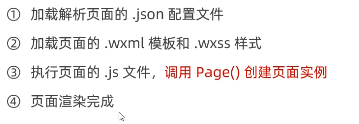
- 页面渲染过程

三、组件
- 小程序中组件分类
视图容器;基础内容;表单组件;导航组件;媒体组件;map地图组件;canvas画布组件;开放能力;无障碍访问
- 常用的视图容器类组件

- scroll-view 组件属性
| 属性 | 说明 |
|---|---|
| scroll-y | 允许y轴滚动 |
| scroll-x | 允许x轴滚动 |
<scroll-view scroll-y><scroll-view />
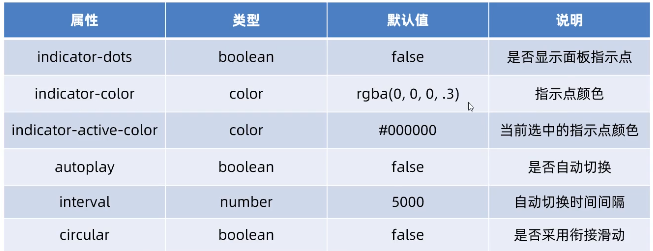
- swiper 组件属性

<swiper autoplay>//里面必须标签
<swiper-item>1</swiper-item>
<swiper-item>2</swiper-item>
<swiper/>
- 常用的基础内容组件

- text 组件属性
<text selectable>1874454<text> //selectable 手机端长按复制
- rick-text组件属性
<rich-text nodes="<h1 style='color:red'>123</ h1>"></rich-text>
- 其他常用组件

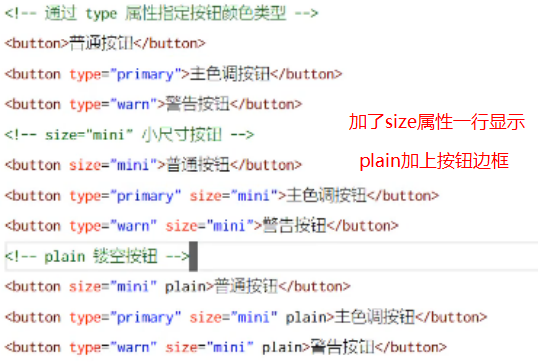
- button按钮组件属性


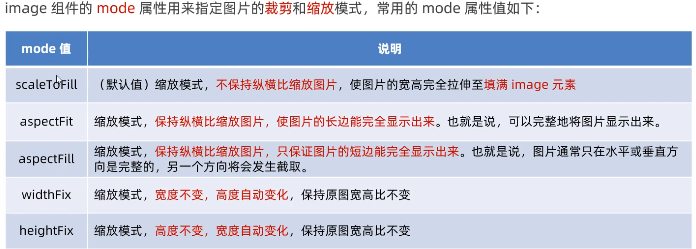
- image 组件的mode属性

<image src='/images/1.png' mode='aspectFit'><image>
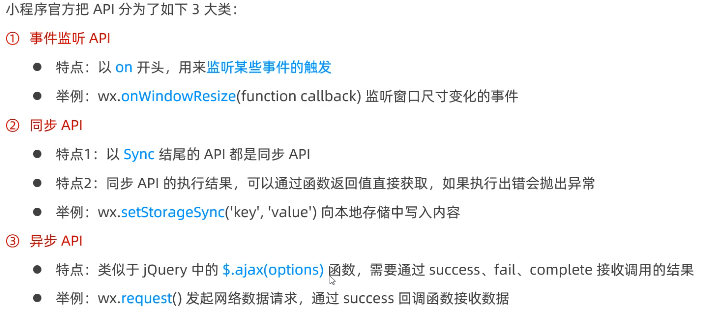
四、API
- 小程序API概述

- 小程序API的3大分类

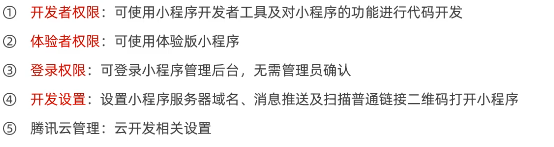
五、协同工作权限
- 不同项目成员对应权限

- 开发者权限说明

六、小程序版本
- 软件开发过程中不同版本

- 小程序版本

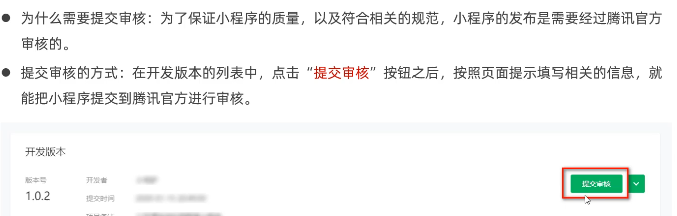
七、发布上线
- 小程序发布上线步骤

- 上传代码

- 后台查看上传的版本

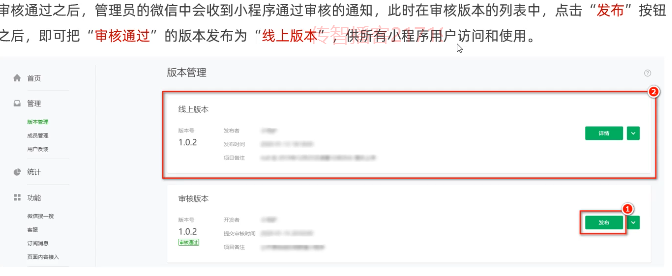
- 提交审核

- 发布

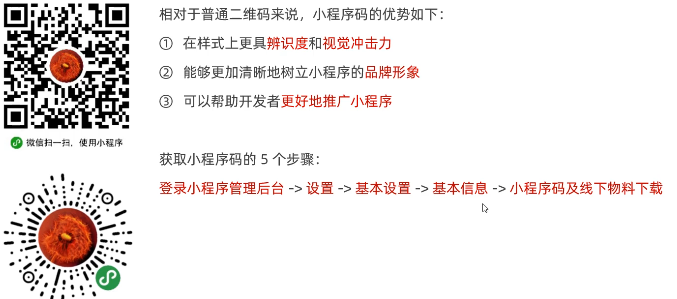
- 基于小程序码进行推广

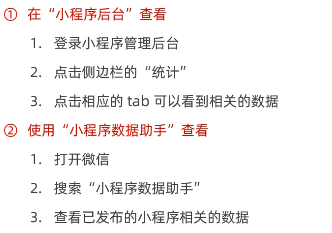
- 查看小程序运营数据

八、数据绑定
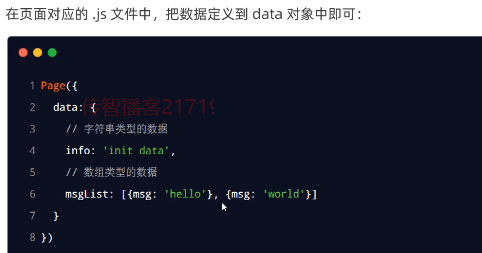
- 数据绑定基本原则

2**.在data中定义数据结构**

- Mustache语法格式

4.Mustache语法应用场景

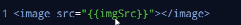
- 动态绑定属性

九、事件绑定
- 小程序常用事件

- 事件对象属性列表

触摸点就是几个手指在屏幕上
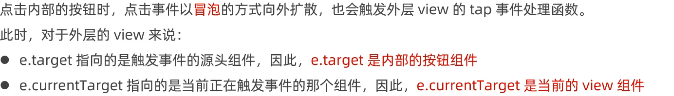
- target 和 currentTarget 的区别

- bindtap语法

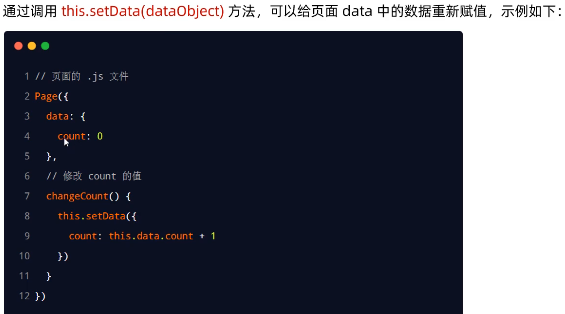
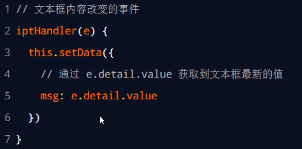
- 在事件函数中为data中数据赋值

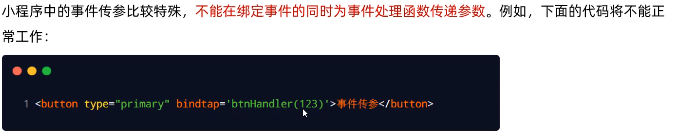
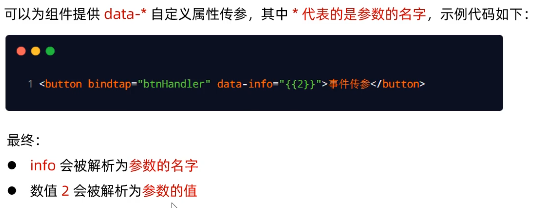
- 事件传参


data-info用胡子语法是数组,引号传过去就是字符串

- bindinput 的语法格式

- 文本框和input之间数据绑定


十、条件渲染
- wx:if

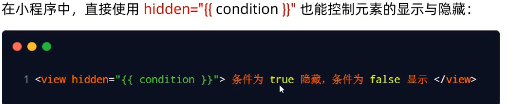
- hidden

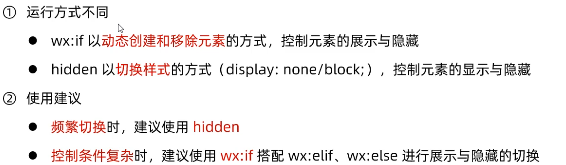
- wx:if与hidden对比

十一、列表循环渲染
- wx:for循环渲染

- wx:key使用

十二、WXSS样式模板
- WXSS 和CSS 关系

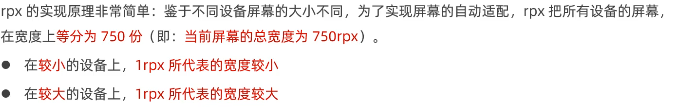
- rpx的实现原理

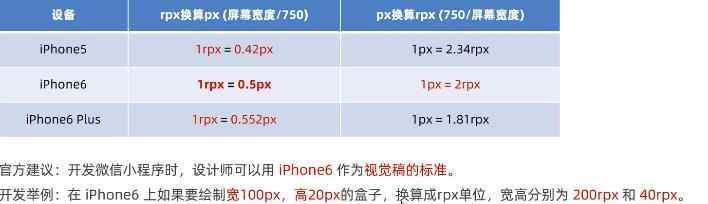
- rpx和px之间换算

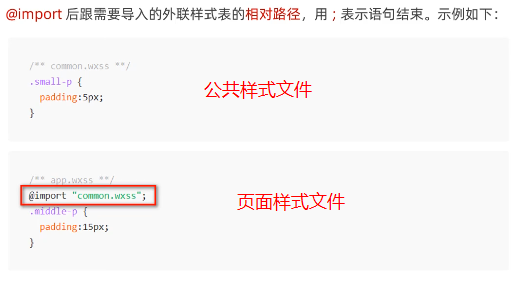
- @import 的语法格式

十三、全局配置
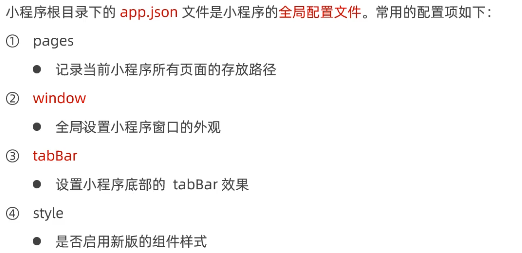
- 全局配置文件及常用配置项

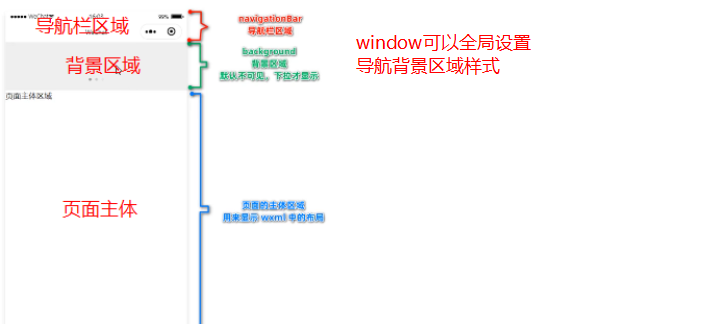
- window配置
- 程序小窗口组成部分

-
常用的 window 节点配置项

-
模拟器问题说明
当下拉刷新页面颜色可能会自东改变,自动合上,真机不会改变颜色,不会自动合上。
tabBar配置

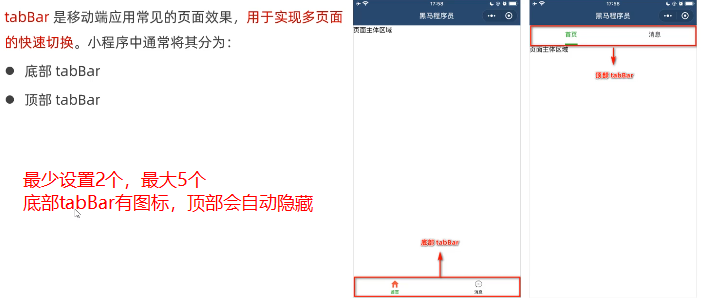
- 什么是tabBar

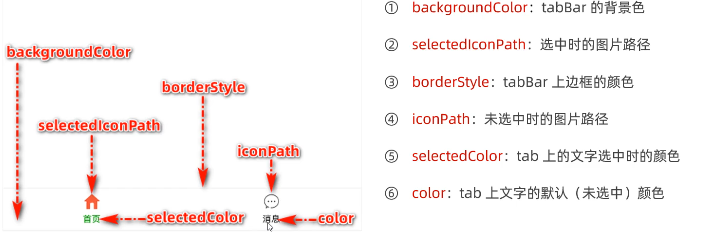
- tabBar 6个组成部门

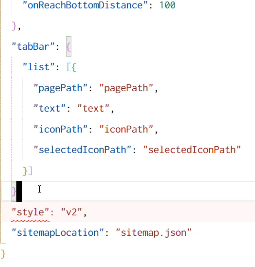
- tabBar 节点的配置项

- list里面每个配置项包含

tabBar标签对应页面必须放在数组最上面,否则无法显示
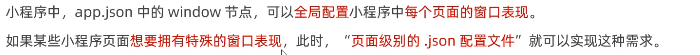
十四、单个页面配置
- 页面配置和全局配置关系

- 页面配置中常用的配置项

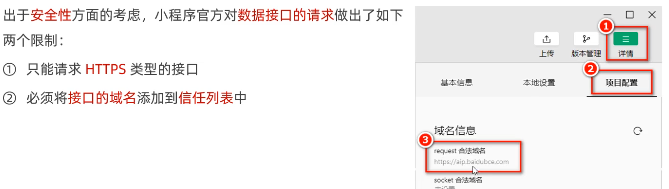
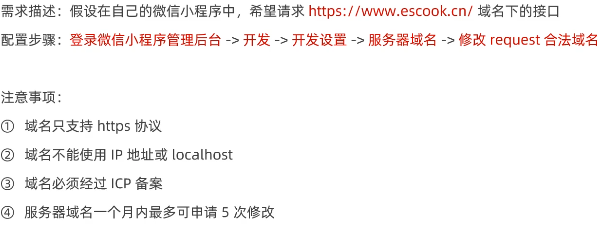
十五、数据请求
- 小程序中网络请求的限制

- 配置request合法域名

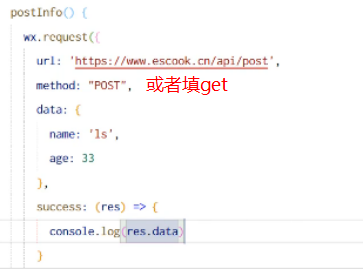
- 发起post和get请求


- 在页面刚加载请求数据

onLoad:function(options){postinfo(){...}
}
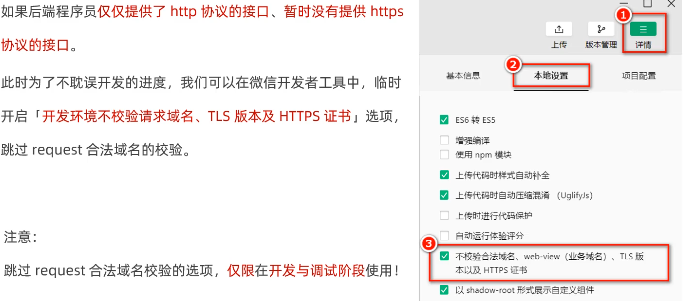
- 跳过 request 合法域名请求

- 关于跨域和Ajax的说明

十六、页面导航
- 小程序页面导航2种方式

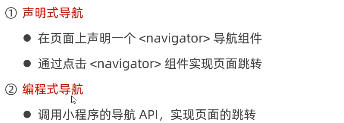
声明式导航
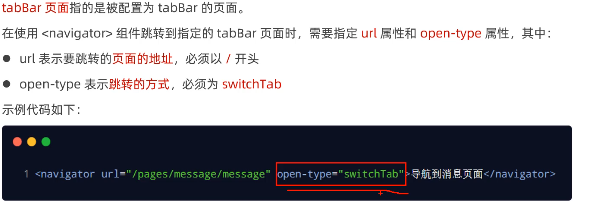
- 声明式导航-跳转tabBar页面

- 声明式导航-跳转非tabBar页面
不写open-type属性,就是跳转非tabBar页面
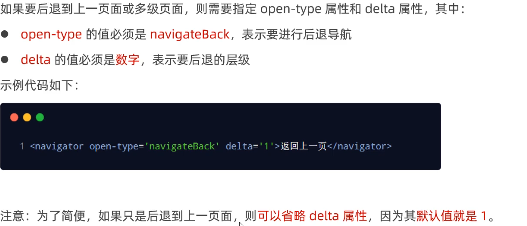
- 声明式导航-后退导航

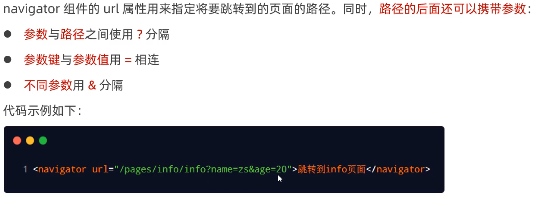
- 传参

编程式导航
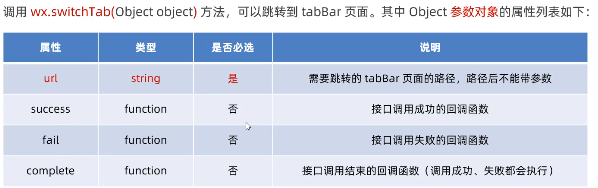
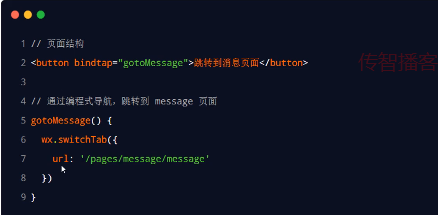
- 导航到 tabBar页面

示例代码如下:

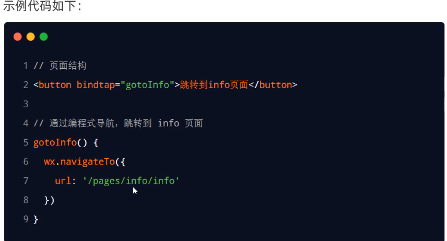
- 跳转非tabBar页面

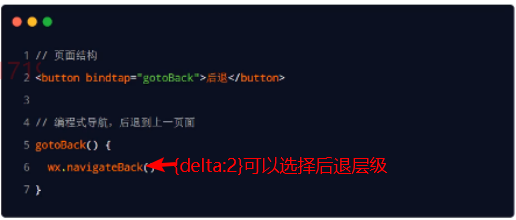
- 后退导航

- 传参

接收导航参数

十七、下拉刷新
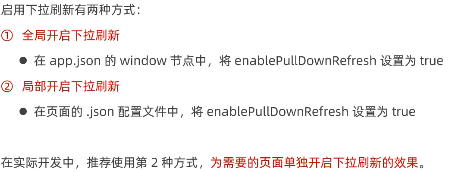
- 启用下拉刷新

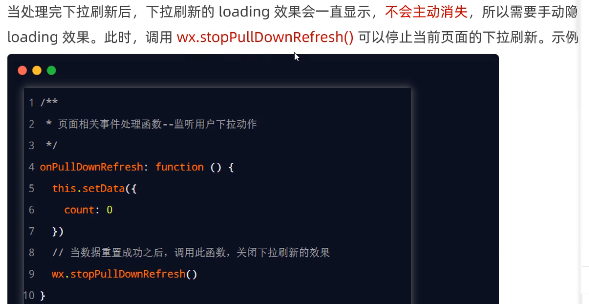
- 监听页面下拉刷新事件,停止下拉刷新效果


十八、上拉触底
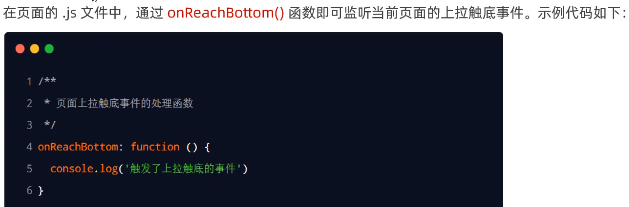
- 监听页面的上拉触底事件

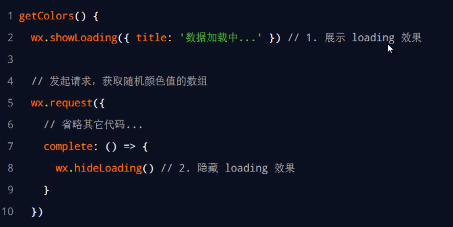
- 添加loading效果

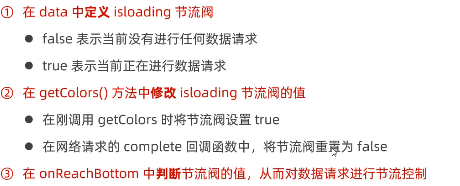
- 上拉触底进行节流处理

十九、小程序生命周期
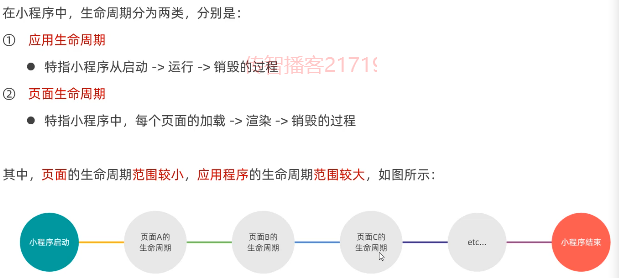
- 小程序生命周期分类

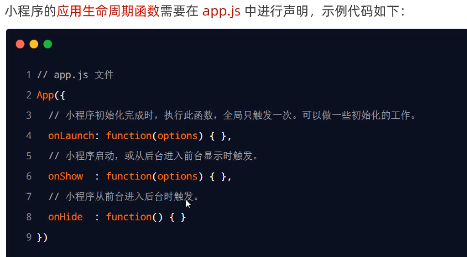
- 应用生命周期函数

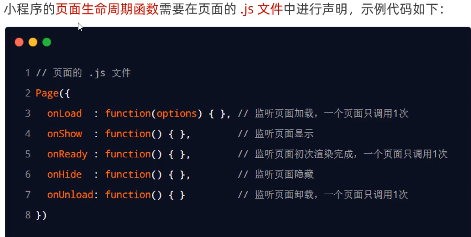
- 页面生命周期函数

二十、WXS脚本过滤器
- wxs 的应用场景
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-kPweYK1F-1644226550891)(小程序笔记.assets/image-20220202144942793.png)]
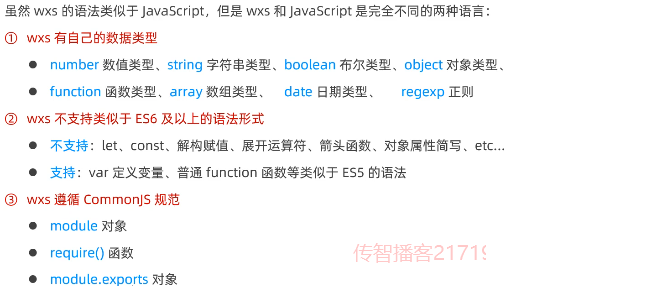
- wxs 和 js 的关系

- 内嵌 wxs脚本

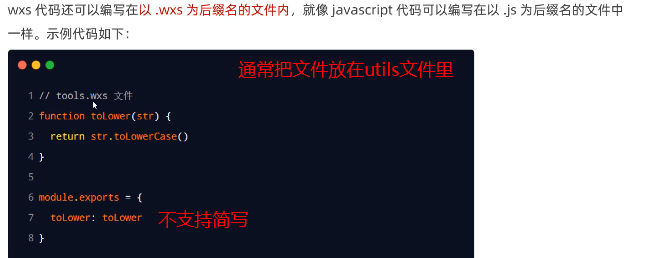
- 定义外联 wxs 脚本

- 使用外联wxs脚本

二十一、自定义组件
组件创建与引用
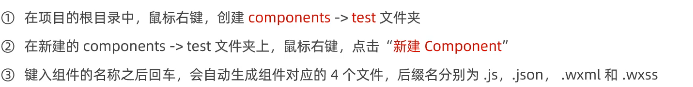
- 创建组件

- 组件引用方式

- 局部引用组件

- 全局引用组件

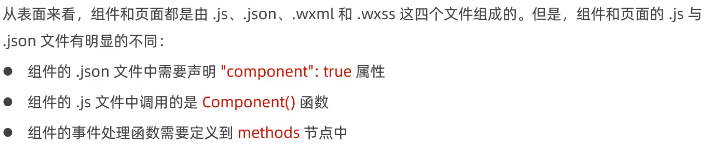
- 组件和页面组件区别

样式
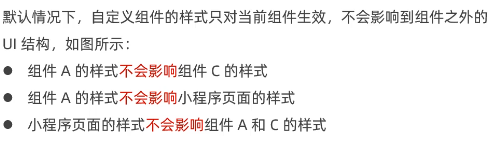
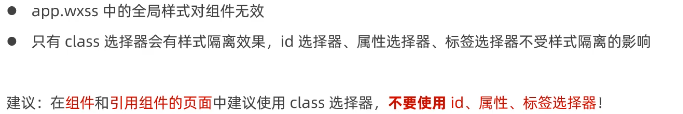
- 组件样式隔离

- 组件样式隔离注意点

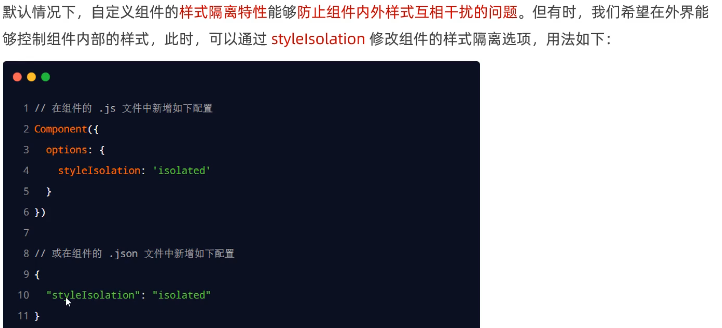
- 修改组件的样式隔离选项

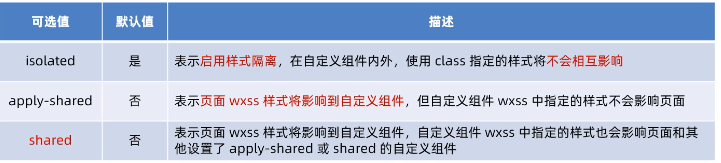
stylesolation 的可选值

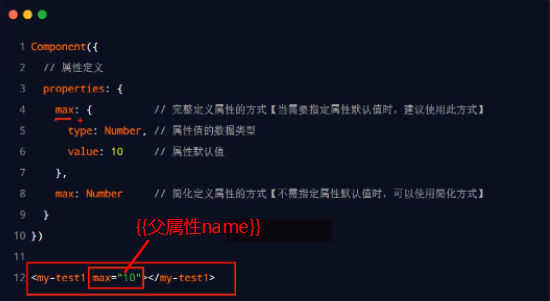
数据、方法和属性
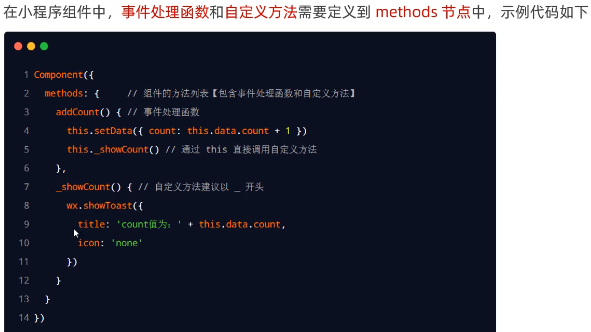
- methods方法

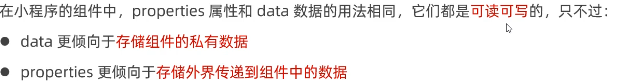
- properties 属性接收外部数据

- data 和properties 区别

- 使用setData 修改properties数据

数据监听器
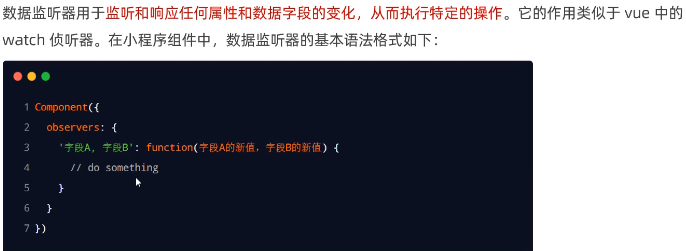
- 什么是数据监听器

- 监听器基本使用

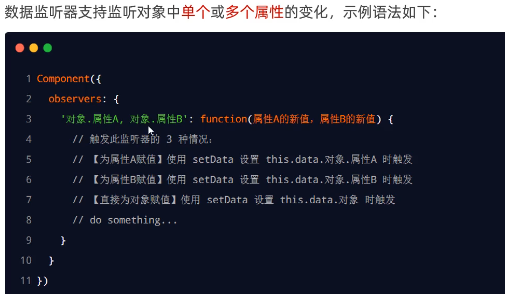
- 监听器对象属性变化

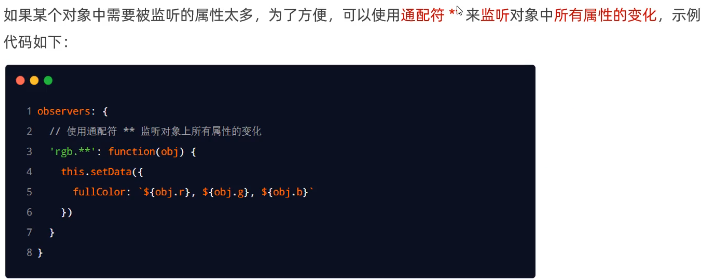
- 监听对象所有属性变化

纯数据字段
- 什么是纯数据字段

作用:可以提升性能,只适用组件
- 使用规则

组件生命周期
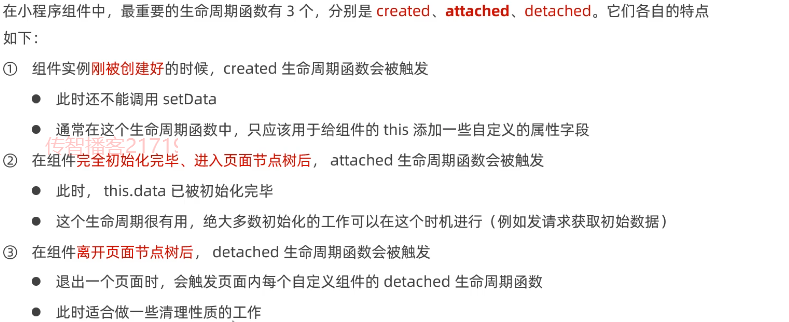
- 组件全部生命周期函数

注意:初始化调用一次
- 组件主要的生命周期函数

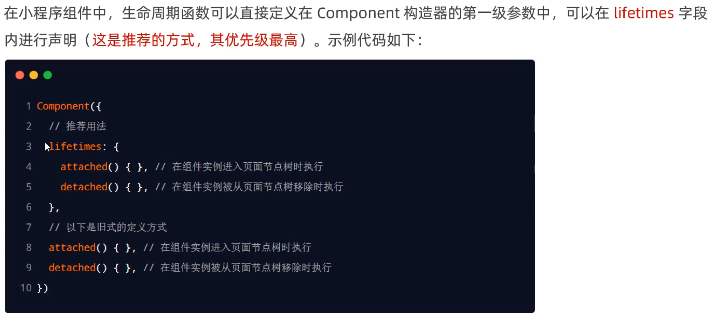
- 生命周期函数定义方式

-
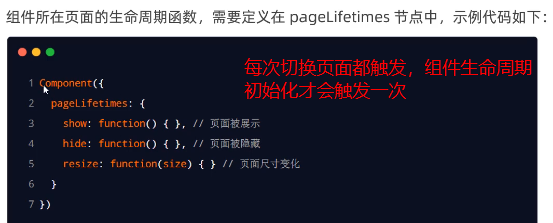
组件所在页面生命周期
-
定义方法

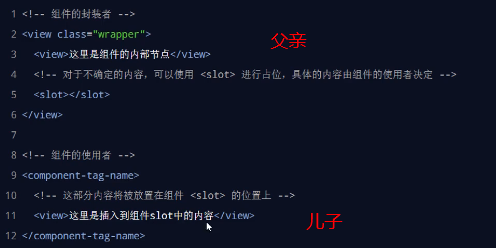
组件插槽
- 单个插槽

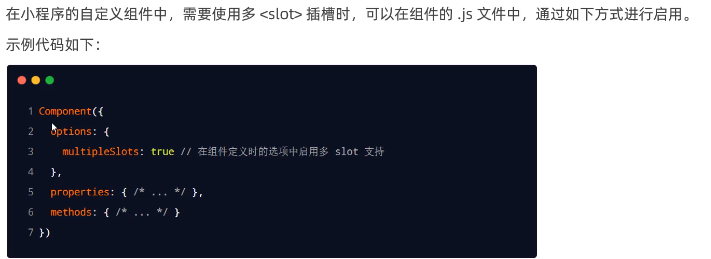
- 启用多个插槽

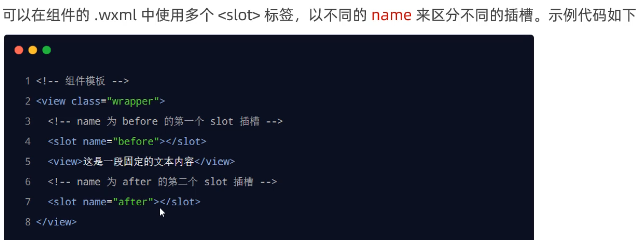
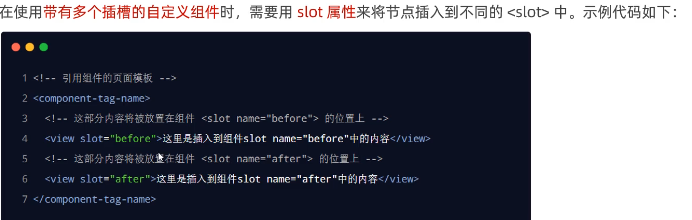
- 定义和使用多个插槽


父子组件通信
- 父子组件通信3种方式

- 属性绑定

- 事件绑定子传父
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-TBLte4zs-1644226550905)(小程序笔记.assets/image-20220202230025551.png)]
- 获取子组件实例访问子组件方法属性

behaviors代码共享
- 什么是behaviors

- 工作方式

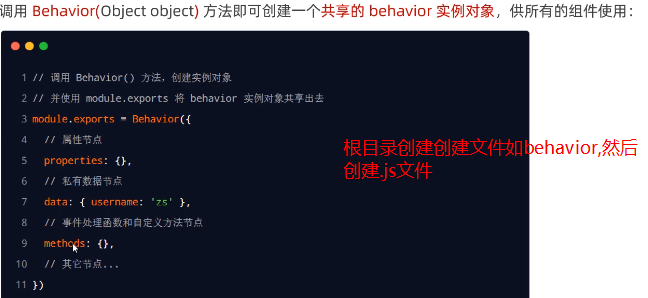
- 创建behaviors

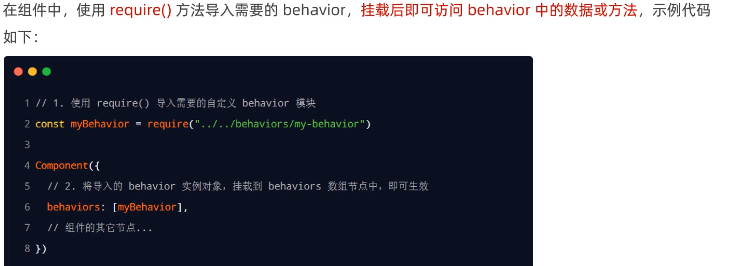
- 导入并使用

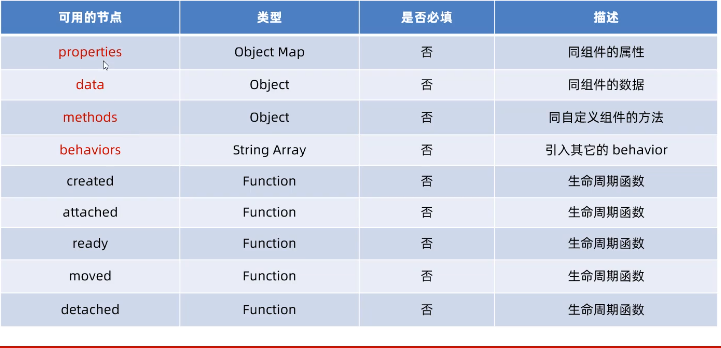
- behavior可用的节点

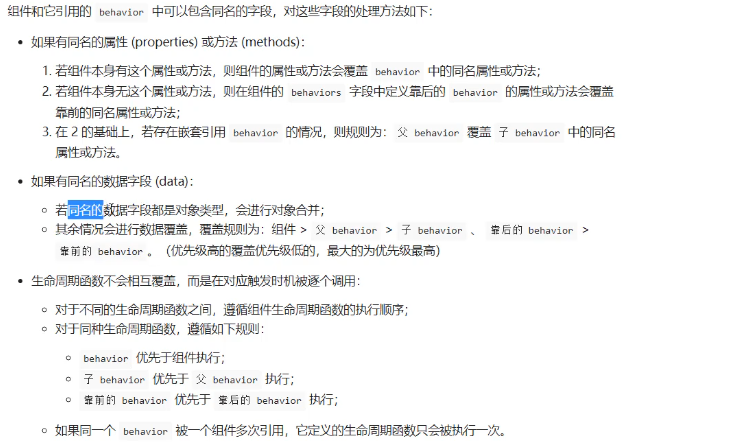
- 同名字段覆盖规则

二十二、npm和组件库
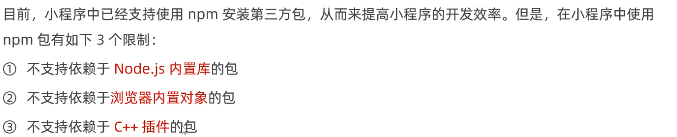
- 小程序对npm的限制

Vant Weapp 组件库

官方文档:https://youzan.github.io/vant-weapp/#/home
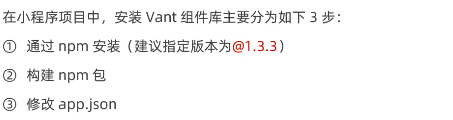
安装 Vant 组件库

首先创建npm init -y 命令创建组件管理文件
API Promise化
- 实现API Promise化
小程序装完一个包必须重新构建

小程序入口文件中(app.js)配置,只需调用一次 promisifyAll() 方法
import {promisifyAll} from 'miniprogram-api-promise'
const wxp = wx.p={}
promisifyAll(wx,wxp)
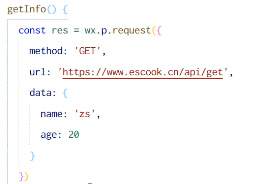
请求发送方式

二十三、全局数据共享
- 什么是全局数据共享

- 小程序全局数据共享
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-uergFGEQ-1644226550911)(小程序笔记.assets/image-20220201124229720.png)]
3.创建store实例对象store=>store.js
import {observable,action} from 'mobx-miniprogram'export const store = observable({// 数据字段numA:1,numB:2,// 计算属性get sum(){return this.numA+this.numB},// actions 函数,专门修改store中数据函数updateNum1:action(function(step){this.numB+=step}),updateNum2:action(function(step){this.numA+=step})
})
- 将store绑定页面上
import {createStoreBindings} from 'mobx-miniprogram-bindings'
import {store} from '../../store'
Page({onLoad:function(){ //生命周期函数,监听页面加载this.storeBindings=createStoreBindings(this,{store,fields:['numA','numB','sum'],actions:['updateNum1']})},onUnload:function(){ //生命周期函数监听页面卸载this.storeBindings.desrroyStoreBindings() //卸载方法}
})
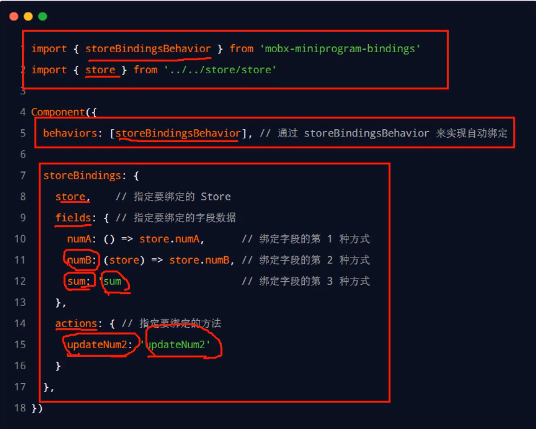
- 将Store 中成员绑定组件中

二十四、分包
基础概念
- 什么是分包

- 分包的好处

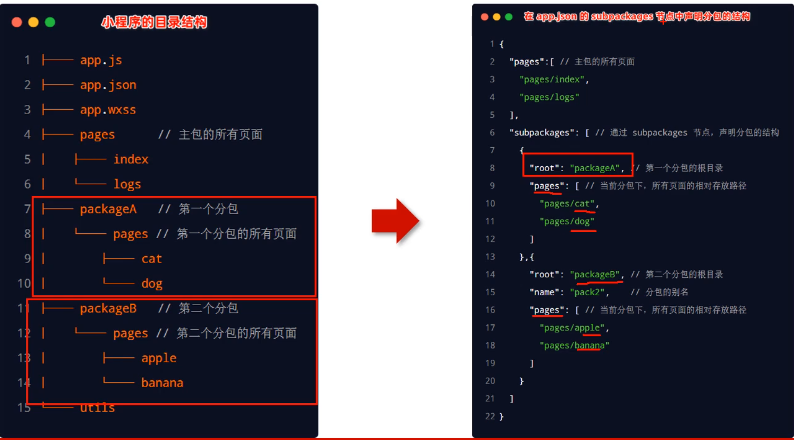
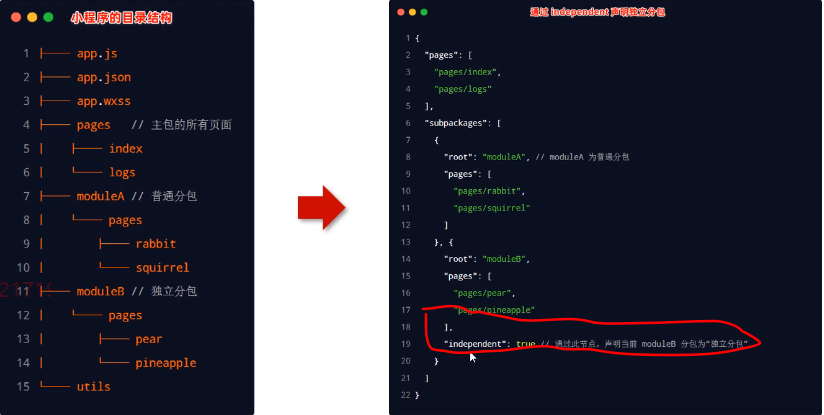
- 分包前项目构成

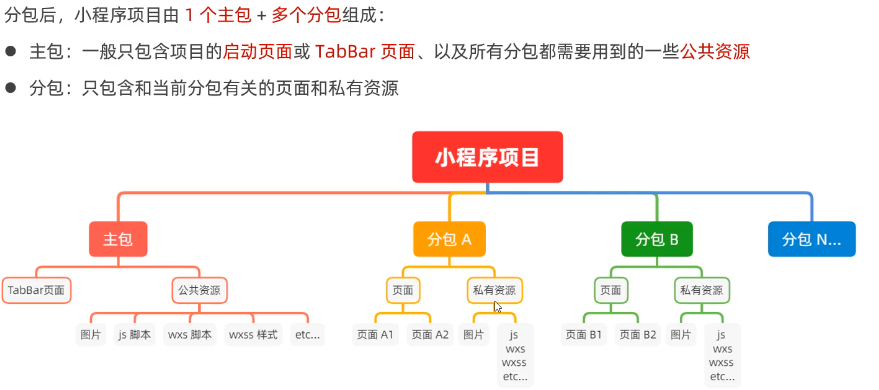
- 分包后项目构成

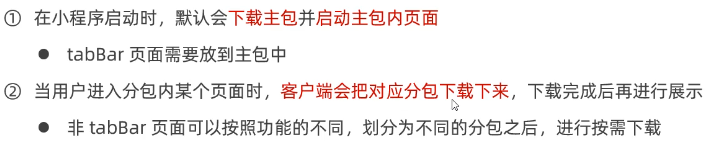
- 分包的加载规则

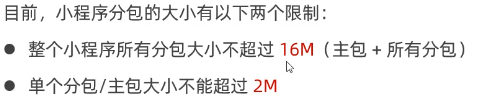
- 分包体积限制

使用分包
- 配置方法

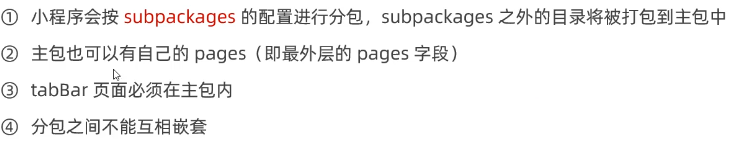
- 打包原则

- 引用原则

独立分包
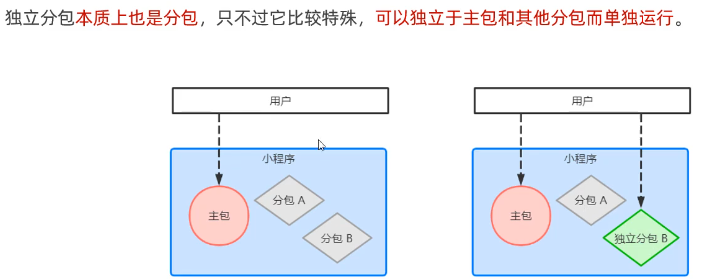
- 什么是独立分包

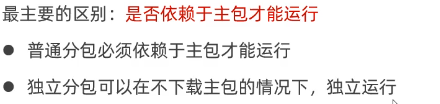
- 独立分包和普通分包区别

- 独立分包应用场景

- 独立分包配置方法

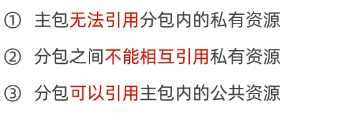
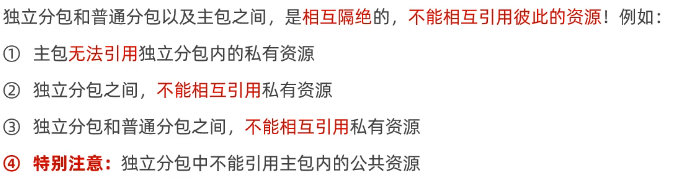
- 引用原则

分包预下载
- 什么是分包预下载

- 配置分包预下载

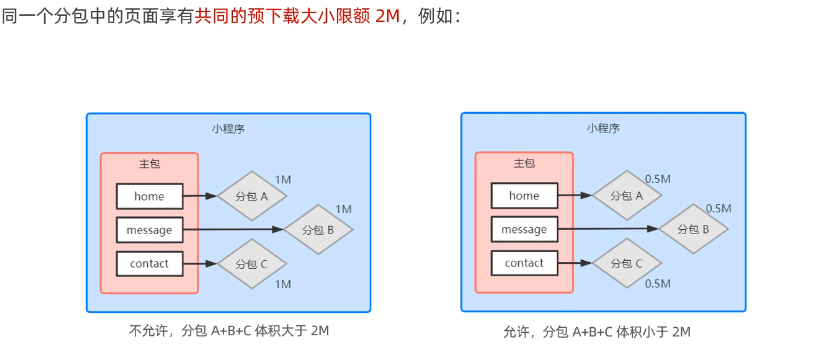
- 分包预下载限制

g-n6cc7HZX-1644226550913)]
- 分包的加载规则
[外链图片转存中…(img-RGpxbjeI-1644226550913)]
- 分包体积限制
[外链图片转存中…(img-cjrCfuZj-1644226550913)]
使用分包
- 配置方法
[外链图片转存中…(img-Iix0JKK5-1644226550914)]
- 打包原则
[外链图片转存中…(img-mRN4jNQ1-1644226550914)]
- 引用原则
[外链图片转存中…(img-zJIthrTO-1644226550914)]
独立分包
- 什么是独立分包
[外链图片转存中…(img-KjPDxHv4-1644226550915)]
- 独立分包和普通分包区别
[外链图片转存中…(img-m2Mk2IH8-1644226550915)]
- 独立分包应用场景
[外链图片转存中…(img-3HMqdbGm-1644226550915)]
- 独立分包配置方法
[外链图片转存中…(img-w3WkK744-1644226550916)]
- 引用原则
[外链图片转存中…(img-yCVJx3BU-1644226550916)]
分包预下载
- 什么是分包预下载
[外链图片转存中…(img-IfPYo2yL-1644226550917)]
- 配置分包预下载
[外链图片转存中…(img-mmJ3gf7V-1644226550917)]
- 分包预下载限制
[外链图片转存中…(img-Kob1CdWc-1644226550917)]
如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- 【牛客网】KY152 最短路径问题
这道题是求最短路径,由于n最大可以为1000,而Floyd算法的复杂度为O(n3),因此会超时,所以只能用Dijkstra算法,题目要求我们不仅求出最短路径,还要求出最短路径下的最少花费: #include <iostre…...
2024/5/6 6:26:55 - 单片机(ISIS 7 Professional):简易数码管显示0~999计数代码项目
之前有一篇文章主要介绍用C语言制作一个按钮的简易0~99控制计数器, 单片机(ISIS 7 Professional):简易数码管显示0~99计数可加减代码项目https://blog.csdn.net/MOKI36_/article/details/122811517?spm1001.2014.3001.5501这一篇文章主要介绍用C语言制…...
2024/5/6 7:21:07 - Android 架构组件之 WorkManager 的使用指南及项目实践
文章目录使用场景定义选择 WorkManager 的理由 Why?多线程任务如何选择推荐的解决方案:即时任务延期任务精确任务走进源码WorkerWorkRequestWorkManagerDataWorkStatusDemo 快速使用项目实践首先放一个WorkManger介绍视频:中文官方介绍视频(…...
2024/4/20 20:26:26 - Sentinel限流熔断应用实践
Sentinel简介 背景分析 在我们日常生活中,经常会在淘宝、天猫、京东、拼多多等平台上参与商品的秒杀、抢购以及一些优惠活动,也会在节假日使用12306 手机APP抢火车票、高铁票,甚至有时候还要帮助同事、朋友为他们家小孩拉投票、刷票&#x…...
2024/4/13 12:36:27 - SushiSwap的MasterChef解读--转载
SushiSwap的MasterChef解读 biakia0610 于 2021-04-13 14:22:31 发布 412 收藏 1 分类专栏: 区块链 文章标签: 区块链 版权声明:本文为博主原创文章,遵循CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。 本…...
2024/4/13 12:36:32 - 大概是最简单的 rtmp 推流服务器搭建方法
转载自:点击跳转原文 我使用的centos,按照下面方法一遍过 一开始想到要弄一个简单的 rtmp 服务器是为了给同学上课投射屏幕用。因为我用的是 Linux ,没法用国产的那些课室软件给他们投放屏幕,于是只好出此下策了。 我使用的系统…...
2024/4/18 10:28:29 - 《Linux内核设计与实现》读书笔记—进程地址空间
地址空间 Linux操作系统采用虚拟内存技术,因此系统中的所有进程之间以虚拟方式共享内存。对一个进程而言,它可以访问整个系统的所有物理内存,并且它拥有的地址空间也可以远远大于系统物理内存。尽管一个进程可以寻址4GB的虚拟内存࿰…...
2024/5/4 10:51:46 - WEB漏洞-SQL注入之Oracle,MongoDB等注入
数据库注入流程 简要了解各数据库 Access,Mysql,mssql,mongoDB,postgresql,sqlite,oracle,sybase等 Access 表名 列名 数据 除了Access其他数据库组成结构基本都类似。 Mysql&#…...
2024/4/14 17:00:14 - Mybatis-plus进阶之代码生成器
前言 Mybatis也有对应的反向工程mybatis-generator来生成相关的Mapper接口和xml配置。Mybatis-plus的代码生成更为简单。 导入pom依赖 <dependency><groupId>com.baomidou</groupId><artifactId>mybatis-plus-generator</artifactId><vers…...
2024/4/13 12:36:22 - 力扣:移除元素
力扣:移除元素 代码随想录解析 题目: 给你一个数组 nums 和一个值 val,你需要 原地 移除所有数值等于 val 的元素,并返回移除后数组的新长度。 不要使用额外的数组空间,你必须仅使用 O(1) 额外空间并 原地 修改输入数组…...
2024/4/16 21:17:20 - Servlet学习日记4——HTTP协议特点及通信流程
目录 一、什么是HTTP 二、HTTP协议特点 三、HTTP协议通信流程 四、请求报文和响应报文 4.1 HTTP请求报文 4.2 HTTP相应报文 五、常见状态码 一、什么是HTTP 超文本传输协议(HTTP,HyperText Transfer Protocol)是互联网上应用最为广泛…...
2024/4/13 12:36:52 - 视频平台授权时EasyTool探测不到加密机,该如何解决?
在此前的文章中,我们提到过EasyGBS、EasyNVR、EasyCVR、EasyDSS等视频平台的授权方式,有加密机、加密狗、激活码三种方式,其中以加密机使用的较多。 在授权过程中,需要使用到我们开发的EasyTool探测工具。EasyTool探测工具在探测…...
2024/4/13 12:37:17 - cutelyst教程_02 _Cutelyst基础
Tutorial_02_CutelystBasics 教程_02 _Cutelyst基础 Daniel Nicoletti edited this page on May 8, 2020 14 revisions Daniel Nicoletti在2020年5月8日第14次修订时编辑了本页 OVERVIEW 总览 IntroductionCutelyst BasicsMore Cutelyst BasicsBasic CRUDAuthenticatio…...
2024/4/14 16:35:30 - DAY6 / CSS / 三大特性+盒子模型+PS基础
目录 CSS的三大特性 层叠性 继承性 优先级 盒子模型 边框 border 内边距 padding 外边距 margin PS测量 CSS的三大特性 层叠性 后来居上,相同选择器设置相同样式时,一个样式会覆盖(层叠)另一个样式 就近原则࿰…...
2024/4/13 12:37:47 - 火了,开源的Python抢票神器,春节返厂就看这一波了
大家好,我是朝阳王嘉尔。 假期即将到来,抢票返厂又该提上日程了!在Github上也有很多优秀的开发者开源了一些基于Python的抢票项目,比如一直很火的12306/py12306,目前已经累计超40k Star! 但如果你尝试使用…...
2024/4/7 21:52:13 - vue2X与vue3X的区别(未完)
按键修饰符 官网链接 非兼容:不再支持使用数字 (即键码) 作为 v-on 修饰符 非兼容:不再支持 config.keyCodes <!-- 键码版本 --> <input v-on:keyup.13"submit" /><!-- 别名版本 --> <input v-on:keyup.enter"sub…...
2024/5/4 5:45:18 - 第十二章 JavaSE专题之面向对象三大特性 -继承
1、继承概述 继承:解决代码复用,当多个类存在相同的属性(变量)和方法时,可以从这些类中抽象出父类,在父类中定义相同的属性和方法,所有子类不需要重新定义这些属性和方法,只需要通过extends来生命继承父类…...
2024/4/13 12:37:17 - 【机试题目】中科大上机题(二)
火车票订购:火车经过X站,火车最大载客人数为m,有n个订票请求,请求订购从a站到b站的k张票,若能满足订购要求则输出1,否则输出0.第一行有两个数,分别是n,m,接下来有n行&…...
2024/5/4 10:08:09 - springboot项目使用validation-api进行参数校验
一、引入依赖 要使用参数校验注解,需要引入以下依赖,注意springboot2.0的web模块已经包含此依赖 <dependency><groupId>jakarta.validation</groupId><artifactId>jakarta.validation-api</artifactId></dependency&g…...
2024/4/7 21:52:09 - 如何优雅地把大批手写实验数据输入电脑?
做实验的过程中往往需要记录数据,比如笔者有时需要测定上百个DNA样品的浓度,有时又需要去野外实验地记录田间数据,手写记录目前还是最可靠、最便捷、最有效的方法。但手写数据需要录入电脑进行数据分析,录入的过程往往相当繁琐&am…...
2024/5/4 10:33:20
最新文章
- 【ARM Cortex-M3指南】6:异常
文章目录 六、异常6.1 异常类型6.2 优先级定义6.3 向量表6.4 中断输入和挂起行为6.5 错误异常6.5.1 总线错误6.5.2 存储器管理错误6.5.3 使用错误6.5.4 硬件错误6.5.5 处理错误 6.6 请求管理调用和可挂起的服务调用 六、异常 6.1 异常类型 Cortex-M3内置的异常架构支持多个系…...
2024/5/6 12:47:04 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/5/6 9:38:23 - FreeRTOS学习 -- 再识
工作中一直使用FreeRTOS进行着开发,但是没有进行过系统的总结过。现在将快速使用几天时间将FreeRTOS相关知识点加以总结。 官网: https://www.freertos.org/zh-cn-cmn-s/ 参看资料: 正点原子 STM32F1 FreeRTOS开发手册_V1.2.pdf The FreeRTOS…...
2024/5/4 14:03:02 - llama.cpp运行qwen0.5B
编译llama.cp 参考 下载模型 05b模型下载 转化模型 创建虚拟环境 conda create --prefixD:\miniconda3\envs\llamacpp python3.10 conda activate D:\miniconda3\envs\llamacpp安装所需要的包 cd G:\Cpp\llama.cpp-master pip install -r requirements.txt python conver…...
2024/5/5 7:48:22 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/5/4 23:54:56 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/5/4 23:54:56 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/5/4 23:54:56 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/5/6 9:21:00 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/5/4 23:54:56 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/5/4 23:55:05 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/5/4 23:54:56 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/5/4 23:55:16 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/5/4 23:54:56 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/5/6 1:40:42 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/5/4 23:54:56 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/5/4 23:55:17 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/5/4 23:55:06 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/5/4 23:54:56 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/5/4 23:55:06 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/5/5 8:13:33 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/5/4 23:55:16 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/5/4 23:54:58 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/5/4 23:55:01 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/5/4 23:54:56 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57
