SpringMVC学习09之SSM整合(四)
回顾
上一章我们完成了Spring层的编写
Controller 和 视图层编写
这里就不按逻辑顺序整合了
1、BookController 类编写 :
- 查询全部书籍请求
- 添加书籍请求
- 修改书籍请求
- 删除书籍请求
package com.shan.controller;import com.shan.pojo.Books;
import com.shan.service.BookService;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.beans.factory.annotation.Qualifier;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.PathVariable;
import org.springframework.web.bind.annotation.RequestMapping;
import java.util.List;@Controller
@RequestMapping("/book")
public class BookController {@Autowired@Qualifier("BookServiceImpl")private BookService bookService;@RequestMapping("/allBook")public String list(Model model) {List<Books> list = bookService.queryAllBook();model.addAttribute("list", list);return "allBook";}@RequestMapping("/toAddBook")public String toAddPaper() {return "addBook";}@RequestMapping("/addBook")public String addPaper(Books books) {System.out.println(books);bookService.addBook(books);return "redirect:/book/allBook";}@RequestMapping("/toUpdateBook")public String toUpdateBook(Model model, int id) {Books books = bookService.queryBookById(id);System.out.println(books);model.addAttribute("book",books );return "updateBook";}@RequestMapping("/updateBook")public String updateBook(Model model, Books book) {System.out.println(book);bookService.updateBook(book);Books books = bookService.queryBookById(book.getBookID());model.addAttribute("books", books);return "redirect:/book/allBook";}@RequestMapping("/del/{bookId}")public String deleteBook(@PathVariable("bookId") int id) {bookService.deleteBook(id);return "redirect:/book/allBook";}@RequestMapping("/queryBook")public String queryBook(String byBookName,Model model){System.out.println("查询的书籍是:"+byBookName);List<Books> list = bookService.queryBookByName(byBookName);System.out.println("books-->"+list);model.addAttribute("list",list);return "allBook";}
}
2、视图层
- 编写首页 index.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8" %>
<!DOCTYPE HTML>
<html>
<head><title>首页</title><style type="text/css">a {text-decoration: none;color: black;font-size: 18px;}h3 {width: 180px;height: 38px;margin: 100px auto;text-align: center;line-height: 38px;background: deepskyblue;border-radius: 4px;}</style>
</head>
<body><h3><a href="${pageContext.request.contextPath}/book/allBook">点击进入列表页</a>
</h3>
</body>
</html>
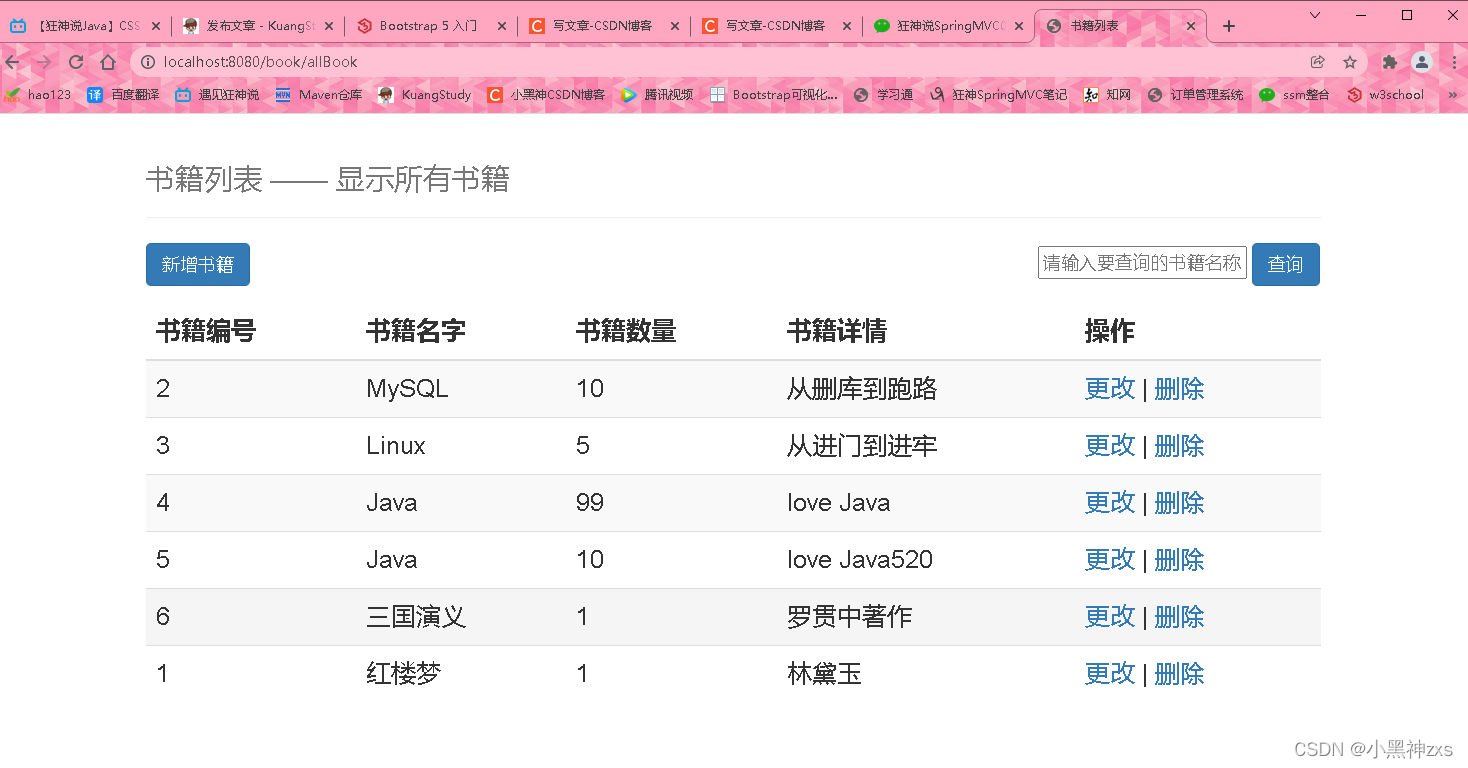
- 展示全部书籍的列表页面 allBook.jsp
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head><title>书籍列表</title><meta name="viewport" content="width=device-width, initial-scale=1.0"><!-- 引入 Bootstrap --><link rel="stylesheet" href="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/css/bootstrap.min.css"><script src="https://cdn.staticfile.org/jquery/2.1.1/jquery.min.js"></script><script src="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/js/bootstrap.min.js"></script>
</head>
<body><div class="container"><div class="row clearfix"><div class="col-md-12 column"><div class="page-header"><h1><small>书籍列表 —— 显示所有书籍</small></h1></div></div></div><div class="row"><div class="col-md-4 column"><a class="btn btn-primary" href="${pageContext.request.contextPath}/book/toAddBook">新增书籍</a></div><div class="col-md-4 column"></div><div class="col-md-4 column"><form action="${pageContext.request.contextPath}/book/queryBook" method="post" style="float: right"><input type="text" name="byBookName" placeholder="请输入要查询的书籍名称"><input type="submit" value="查询" class="btn btn-primary"></form></div></div><div class="row clearfix"><div class="col-md-12 column"><table class="table table-hover table-striped"><thead><tr><th>书籍编号</th><th>书籍名字</th><th>书籍数量</th><th>书籍详情</th><th>操作</th></tr></thead><tbody><c:forEach var="book" items="${list}"><tr><td>${book.getBookID()}</td><td>${book.getBookName()}</td><td>${book.getBookCounts()}</td><td>${book.getDetail()}</td><td><a href="${pageContext.request.contextPath}/book/toUpdateBook?id=${book.getBookID()}">更改</a> |<a href="${pageContext.request.contextPath}/book/del/${book.getBookID()}">删除</a></td></tr></c:forEach></tbody></table></div></div>
</div>
- 添加书籍页面:addBook.jsp
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head><title>新增书籍</title><meta name="viewport" content="width=device-width, initial-scale=1.0"><!-- 引入 Bootstrap --><link rel="stylesheet" href="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/css/bootstrap.min.css"><script src="https://cdn.staticfile.org/jquery/2.1.1/jquery.min.js"></script><script src="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/js/bootstrap.min.js"></script>
</head>
<body>
<div class="container"><div class="row clearfix"><div class="col-md-12 column"><div class="page-header"><h1><small>新增书籍</small><p style="float: right"><a href="${pageContext.request.contextPath}/book//allBook" style="color: blue;font-size: 30px">返回</a></p></h1></div></div></div><form action="${pageContext.request.contextPath}/book/allBook" method="post"><div class="add-group"><label>书籍名称:</label><input type="text" name="bookName" class="form-control"></div><div class="add-group"><label>书籍数量:</label><input type="text" name="bookCounts" class="form-control"></div><div class="add-group"><label>书籍详情:</label><input type="text" name="detail" class="form-control"></div><br><input type="submit" value="添加" style="width: 100px;font-size: large;font-weight: bold"></form></div>
- 修改书籍页面 updateBook.jsp
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head><title>修改信息</title><meta name="viewport" content="width=device-width, initial-scale=1.0"><!-- 引入 Bootstrap --><link rel="stylesheet" href="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/css/bootstrap.min.css"><script src="https://cdn.staticfile.org/jquery/2.1.1/jquery.min.js"></script><script src="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/js/bootstrap.min.js"></script>
</head>
<body>
<div class="container"><div class="row clearfix"><div class="col-md-12 column"><div class="page-header"><h1><small>修改信息</small></h1></div></div></div><form action="${pageContext.request.contextPath}/book/updateBook" method="post"><input type="hidden" name="bookID" value="${book.getBookID()}"/>书籍名称:<input type="text" name="bookName" value="${book.getBookName()}"/>书籍数量:<input type="text" name="bookCounts" value="${book.getBookCounts()}"/>书籍详情:<input type="text" name="detail" value="${book.getDetail() }"/><input type="submit" value="提交"/></form></div>
3.配置Tomcat运行
记得将依赖包导入到tomcat中,否则会出现找不到依赖包的错误!!!
部分结果展示



总结
这是一个非常简单的SSM整合例子,学到这里,大家已经可以进行基本网站的单独开发。数据库只有简单的增删改查操作,算是真正步入后端的开始!
如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- 水胶,油胶和热熔胶的区别
胶由于其使用方便、粘贴的特性已成为工业生产和日常生活中不可或缺的一种物料,但是胶其实有很多类型,不同性质的胶其价格和应用都不一样,为了大家更好地选择,今天震坤行为大家简单介绍下水胶、油胶、热熔胶三种类型的区别及优缺点…...
2024/4/19 18:09:53 - Git connection was reset errno 10054
问题 在通过IDEA进行push操作时,报错 Git connection was reset errno 10054解决办法 在terminal输入 git config --global http.sslVerify "false"...
2024/4/13 13:04:24 - React 组件的三大核心属性之 props 在函数式组件中的基本使用
<head><meta charset"UTF-8"><title>demo</title><!-- 引入react核心库 --><script type"text/javascript" src"https://unpkg.com/react17/umd/react.development.js"></script><!-- 支持react操…...
2024/4/16 18:18:58 - es6通俗易懂
目录 Es6 let与const var let const let和const的区别 解构赋值 数组的解构复制 对象的解构复制 扩展运算符 拆分数组 模板字符串 普通字符串 模板字符串 Es6 let与const var 先说一下var存在的问题 1.声明提升 console.log(name); //此处会正…...
2024/4/15 4:56:43 - 冒泡排序算法
public class BubbleSort {public static void main(String[] args) {int[] a {15,262,78,56,92,31,45};int[] b {15,262,78,56,92,31,45};int[] c {15,262,78,56,92,31,45};/*sun公司包装的工具类Arrays,sort方法自动排序*/System.out.println("用自带工具类进行排序如…...
2024/4/19 19:28:13 - Codeforces Round#769(Div.2) A. ABC
题意 给定一个01串,可以任意排列顺序,问是否能够使得子串中不存在长度大于1的回文串。 题解 由于可以任意排列,所以长度与01数量一定时只要有一种情况为YES答案为YES 长度为1时,答案一定是YES 长度为2时,共有4种情况…...
2024/4/13 13:05:04 - 发现内核已经有驱动占用解决办法
在设备树下加入节点 把设备树拷贝到boot目录 查看设备树节点 加载驱动程序后发现无法proble 在i2c总线下有哪些设备 在i2c-0这适配器确实有0-0050有这设备但是proble无法打印,原因是内核已经有其他驱动程序支持设备,一个设备只能有一个驱动。 查看内…...
2024/4/13 13:04:49 - Java反转链表
定义一个函数,输入一个链表的头节点,反转该链表并输出反转后链表的头节点。 public class ListNode { int val; ListNode next; ListNode(int x) { val x; } } class Solution { public ListNode reverseList(ListNode head) { ListNode nodehead,pre…...
2024/4/15 4:57:14 - Ubuntu下qt编译的程序如何设为开机自启,并加以守护进程
1.运行脚本 qt编译的Release版本的可执行文件路径如下: /home/zjq/Documents/metroMix_useable/METRO/Release可执行文件名为: MetroApp在该路径下新建一个文本文件start.sh,在start.sh的属性中权限设置为允许文件作为程序执行,…...
2024/4/15 4:57:04 - 【C语言小题】计算n的阶乘并累加
求1!2!3! ... n! 思路:一个变量存储累加结果,一个变量存储阶乘结果 #include <stdio.h>int main() {int n 0;scanf("%d", &n);int i 0;int ret 1;int j 0;int sum 0;for (j 1; j < n; j){ret 1;for (i 1; i < j; i)…...
2024/4/13 13:04:59 - LeetCode 1405 最长快乐字符串[贪心] HERODING的LeetCode之路
解题思路: 这是一种贪心的思想,每次都把最多数量的字符放到字符串末尾,当然要保证不能超过两个连续字符,就能保证最长快乐字符串,代码如下: bool cmp(const pair<int, char>& a, const pair<…...
2024/4/20 8:17:20 - STM32驱动编码器
STM32驱动编码器 编码器原理 所谓光电编码器可以理解为有一束光照射着码盘,当光被挡上时输出高电平,没被挡上输出低电平,或者反过来,没光输出低电平,有光输出高电平 编码器的A相,B相的结构起始就是一个外圈…...
2024/4/13 13:05:14 - 【Linux】yum包管理指令
目录 一、yum概述: 二、yum指令: 1.查询服务器中软件包: 2.安装指定的yum包: 一、yum概述: Yum 是个 Shell 前端软件包管理器。基于RPM包管理,能够从指定的服务器自动下载RPM包并且安装,可以…...
2024/4/13 13:05:14 - 西交《高级财务会计》在线作业
西交《高级财务会计》在线作业 试卷总分:100 得分:100 一、单选题 (共 30 道试题,共 60 分) 1.利率互换指交易双方在( )一样的情况下,互相交换不同形式利率。 A.债务币种 B.期限 C.利率水平 D.利率形式 2.期货投资企业根据期货经纪公司的结算…...
2024/4/13 13:04:54 - pymysql 连接数据库获取数据
#安装pymysql pip install pymysql -i https://pypi.tuna.tsinghua.edu.cn/simpleimport pymysql import pandas as pd connect pymysql.connect(host连接地址,port3306, # 端口user用户名, # 登录用户名password 密码, # 密码database 数据库名, # 默认连接哪个数据库cha…...
2024/4/13 13:05:09 - 使用stream将列表中对象指定属性 转为另一个列表
List<EsAnswer> searchAnswerList searchHits.stream().map(SearchHit::getContent).collect(Collectors.toList());上面这行代码意思:获取searchHits列表中的每个对象,并将每个对象的content属性转换为另一个列表searchAnswerList。...
2024/4/18 14:50:31 - TypeScript学习-22 JavaScript文件类型检查
22 JavaScript文件类型检查JavaScript文件类型检查用JSDoc类型表示类型信息属性的推断来自于类内的赋值语句构造函数等同于类支持CommonJS模块类,函数和对象字面量是命名空间对象字面量是开放的null,undefined,和空数组的类型是any或any[]函数…...
2024/4/15 6:21:27 - 绝对定位的盒子水平居中和垂直居中
加了绝对定位的盒子不能通过margin:0 auto水平居中 应该用以下方法实现水平居中和垂直居中 1.水平居中: left:50% margin-left:-100px(100px是盒子长度的一半) 2.垂直居中: top:50%…...
2024/4/13 13:04:59 - JS---JS的BOM详解(五)
1、BOM概述 BOM Browser Object Model 浏览器对象模型 它提供了独立于内容而与浏览器窗口进行交互的对象,其核心对象是 window BOM 由一系列相关的对象构成,并且每个对象都提供了很多方法与属性 BOM 缺乏标准,JavaScript 语法的标准化组…...
2024/4/13 13:04:54 - [设计]leetcode6002:设计位集(medium)
题目: 题解: 思路:重点在于用 flag 表示是否翻转即可,其他注解都在代码里面。 代码如下: class Bitset { public:vector<bool> v;int cnt10;bool flagfalse;Bitset(int size) {v.resize(size,false),cnt10;}/…...
2024/4/13 13:05:04
最新文章
- Linux计划任务书以及定时任务的编写
一、程序可以通过两种方式执行: 手动执行利用调度任务,依据一定的条件自动执行 自动执行可通过一下两个命令来实现: (1)At (单一工作调度) (2)Cron (循环工作调度&a…...
2024/4/28 4:32:36 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/3/20 10:50:27 - 磁盘管理与文件管理
文章目录 一、磁盘结构二、MBR与磁盘分区分区的优势与缺点分区的方式文件系统分区工具挂载与解挂载 一、磁盘结构 1.硬盘结构 硬盘分类: 1.机械硬盘:靠磁头转动找数据 慢 便宜 2.固态硬盘:靠芯片去找数据 快 贵 硬盘的数据结构:…...
2024/4/23 6:16:19 - 图像处理相关知识 —— 椒盐噪声
椒盐噪声是一种常见的图像噪声类型,它会在图像中随机地添加黑色(椒)和白色(盐)的像素点,使图像的质量降低。这种噪声模拟了在图像传感器中可能遇到的问题,例如损坏的像素或传输过程中的干扰。 椒…...
2024/4/23 15:25:06 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/4/26 18:09:39 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/4/28 3:28:32 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/4/26 23:05:52 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/4/27 4:00:35 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/4/27 17:58:04 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/4/27 14:22:49 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/4/28 1:28:33 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/4/27 9:01:45 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/4/27 17:59:30 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/4/25 18:39:16 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/4/28 1:34:08 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/4/26 19:03:37 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/4/28 1:22:35 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/4/25 18:39:14 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/4/26 23:04:58 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/4/27 23:24:42 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/4/25 18:39:00 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/4/26 19:46:12 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/4/27 11:43:08 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/4/27 8:32:30 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57
