JS基础 类
阅读目录
- 基础知识
- 声明定义
- 构造函数
- 原理分析
- 属性定义
- 函数差异
- 严格模式
- 静态访问
- 静态属性
- 静态方法
- 访问器
- 语法介绍
- 访问控制
- public
- protected
- 命名保护
- 属性保护
- 详解继承
- 属性继承
- 继承原理
- 方法继承
- super 表示从当前原型中执行方法
- constructor
- 父类方法
- 方法覆盖
- 静态继承
- 对象检测
- instanceof
- isPrototypeOf
- 继承内置类,使用原型扩展内置类
- mixin
- 实例操作
基础知识
为了和其他语言继承形态一致,JS提供了class 关键词用于模拟传统的class ,但底层实现机制依然是原型继承。
class 只是语法糖为了让类的声明与继承更加简洁清晰。
声明定义
可以使用类声明和赋值表达式定义类,推荐使用类声明来定义类。
//类声明
class User {
}
console.log(new User());

let Article = class {
};
console.log(new Article());

类方法间不需要逗号
class User {show() {}get() {console.log("get method");}
}
const hd = new User();
hd.get(); // get method
构造函数
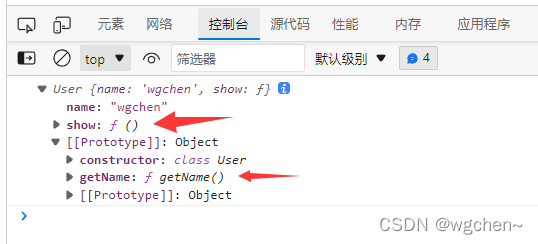
使用 constructor 构造函数传递参数,下例中 show 为构造函数方法,getName为原型方法。
constructor 会在 new 时自动执行
class User {constructor(name) {this.name = name;this.show = function() {};}getName() {return this.name;}
}
const xj = new User("wgchen");
console.log(xj); // User {name: 'wgchen', show: ƒ}

构造函数用于传递对象的初始参数,但不是必须定义的,如果不设置系统会设置如下类型
- 子构造器中调用完 super 后才可以使用 this
- 至于 super 的概念会在后面讲到
constructor(...args) {super(...args);
}
原理分析
类其实是函数
class User {
}
console.log(typeof User); //function
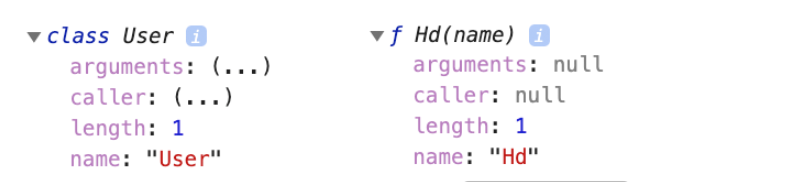
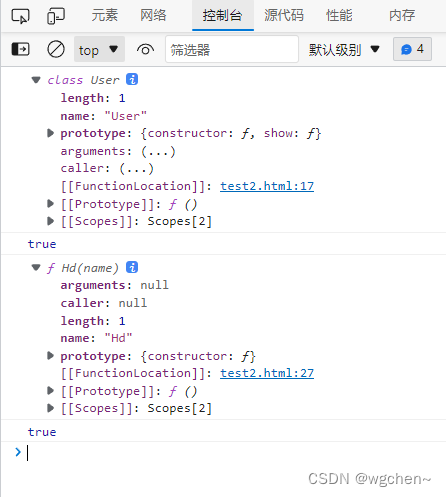
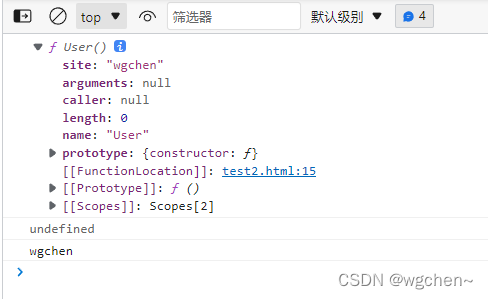
constructor 用于定义函数代码,下面是与普通函数的对比,结构是一致的

class User {constructor(name) {this.name = name;}show() {}
}console.dir(User);
console.log(User == User.prototype.constructor); //true//下面是对比的普通函数
function Hd(name) {this.name = name;
}
console.dir(Hd);
console.log(Hd == Hd.prototype.constructor); //true

在类中定义的方法也保存在函数原型中

class User {constructor(name) {this.name = name;}show() {}
}
console.dir(User);
console.log(Object.getOwnPropertyNames(User.prototype));
//["constructor", "show"]

所以下面定义的类
class User {constructor(name) {this.name = name;}show() {console.log(this.name);}
}
与下面使用函数的定义是一致的
function User(name) {this.name = name;
}
Hd.prototype.show = function() {console.log(this.name);
};
属性定义
在 class 中定义的属性为每个 new 出的对象独立创建,下面定义了 site 与 name 两个对象属性。
class User {site = "wgchen";constructor(name) {this.name = name;}show() {console.log(this.site + ":" + this.name); // wgchen:willem}
}let hd = new User("willem");
hd.show();
函数差异
class 是使用函数声明类的语法糖,但也有些区别
class 中定义的方法不能枚举
class User {constructor(name) {this.name = name;}show() {console.log(this.name);}
}
let xj = new User("wgchen");//不会枚举出show属性
for (const key in xj) {console.log(key);
}function Hd(name) {this.name = name;
}
Hd.prototype.show = function() {console.log(this.name);
};
let obj = new Hd("willem");
for (const key in obj) {console.log(key);
}

严格模式
class 默认使用 strict 严格模式执行
class User {constructor(name) {this.name = name;}show() {function test() {//严格模式下输出 undefinedconsole.log(this);}test();}
}
let xj = new User("wgchen");
xj.show();function Hd(name) {this.name = name;
}
Hd.prototype.show = function() {function test() {//非严格模式输出 Windowconsole.log(this);}test();
};
let obj = new Hd("willem");
obj.show();

静态访问
静态属性
静态属性即为类设置属性,而不是为生成的对象设置,下面是原理实现
function User() {}
User.site = "wgchen";
console.dir(User);const hd = new User();
console.log(hd.site); //undefiend
console.log(User.site); //wgchen

在 class 中为属性添加 static 关键字即声明为静态属性
可以把为所有对象使用的值定义为静态属性
class Request {static HOST = "https://wgchen.blog.csdn.net";query(api) {return Request.HOST + "/" + api;}
}
let request = new Request();
静态方法
指通过类访问不能使用对象访问的方法,比如系统的 Math.round() 就是静态方法。
一般来讲方法不需要对象属性参与计算就可以定义为静态方法
下面是静态方法实现原理
function User() {this.show = function() {return "this is a object function";};
}
User.show = function() {return "welcome to wgchen blog";
};
const xj = new User();
console.dir(xj.show()); //this is a object function
console.dir(User.show()); //welcome to wgchen blog
在 class 内声明的方法前使用 static 定义的方法即是静态方法
class User {constructor(name) {this.name = name;}static create(name) {return new User(name);}
}
const xj = User.create("wgchen");
console.log(xj); // User {name: 'wgchen'}
下面使用静态方法在课程类中的使用
const data = [{ name: "js", price: 100 },{ name: "mysql", price: 212 },{ name: "vue.js", price: 98 }
];class Lesson {constructor(data) {this.model = data;}get fprice() {return this.model.price;}get fname() {return this.model.name;}//批量生成对象static createBatch(data) {return data.map(item => new Lesson(item));}//最贵的课程static MaxPrice(collection) {return collection.sort((a, b) => b.fprice - a.fprice)[0];}
}const lessons = Lesson.createBatch(data);
console.log(lessons);
console.log(Lesson.MaxPrice(lessons));

访问器
使用访问器可以对对象的属性进行访问控制,下面是使用访问器对私有属性进行管理。
语法介绍
- 使用访问器可以管控属性,有效的防止属性随意修改
- 访问器就是在函数前加上 get/set 修饰,操作属性时不需要加函数的扩号,直接用函数名
class User {constructor(name) {this.data = { name };}get name() {return this.data.name;}set name(value) {if (value.trim() == "") throw new Error("invalid params");this.data.name = value;}
}
let hd = new User("willem");
hd.name = "wgchen";
console.log(hd.name); // wgchen
访问控制
设置对象的私有属性有多种方式,包括后面章节介绍的模块封装。
public
public 指不受保护的属性,在类的内部与外部都可以访问到
class User {url = "blog";constructor(name) {this.name = name;}
}let hd = new User("wgchen");
console.log(hd.name, hd.url); // wgchen blog
protected
protected 是受保护的属性修释,不允许外部直接操作,但可以继承后在类内部访问,有以下几种方式定义。
命名保护
将属性定义为以 _ 开始,来告诉使用者这是一个私有属性,请不要在外部使用。
- 外部修改私有属性时可以使用访问器 set 操作
- 但这只是提示,就像吸烟时烟盒上的吸烟有害健康,但还是可以抽的
class Article {_host = "https://wgchen.blog.csdn.net";set host(url) {if (!/^https:\/\//i.test(url)) {throw new Error("网址错误");}this._host = url;}lists() {return `${this._host}/article`;}
}let article = new Article();
console.log(article.lists()); // https://wgchen.blog.csdn.net/article
article.host = "https://localhost";
console.log(article.lists()); // https://localhost/article
属性保护
保护属性并使用访问器控制
const protecteds = Symbol("protected");class User {constructor(name) {this[protecteds] = { name };}get name() {return this[protecteds].name;}set name(value) {if (value.trim() == "") throw new Error("invalid params");this[protecteds].name = value;}
}let hd = new User("wgchen");
hd.name = "willem";console.log(hd.name);
console.log(Object.keys(hd));</script>

详解继承
属性继承
属性继承的原型如下
function User(name) {this.name = name;
}function Admin(name) {User.call(this, name);
}let hd = new Admin("willem");console.log(hd);

这就解释了为什么在子类构造函数中要先执行 super
class User {constructor(name) {this.name = name;}
}class Admin extends User {constructor(name) {super(name);}
}let hd = new Admin("wgchen");
console.log(hd);

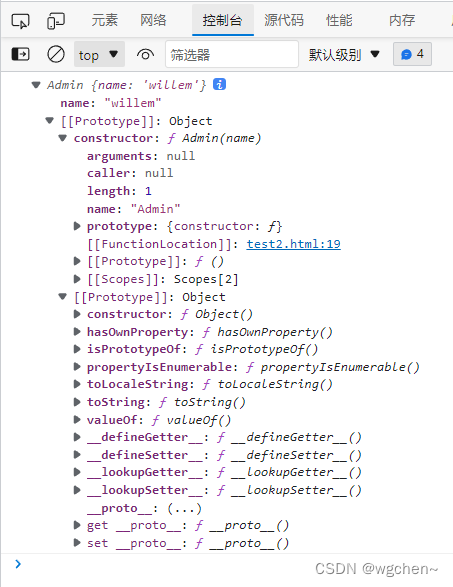
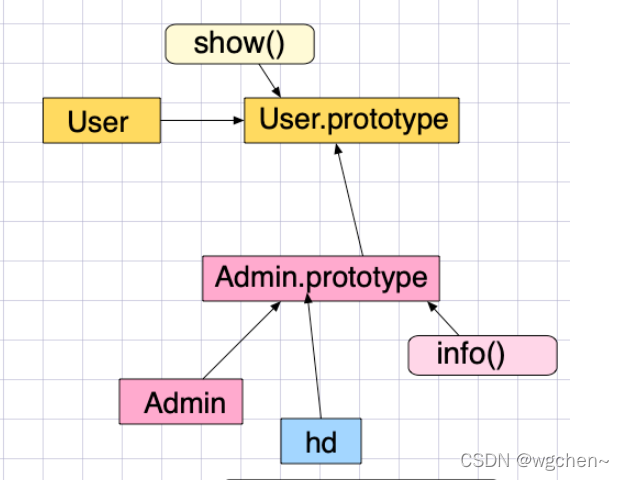
继承原理
class 继承内部使用原型继承

class User {show() {console.log("user.show");}
}
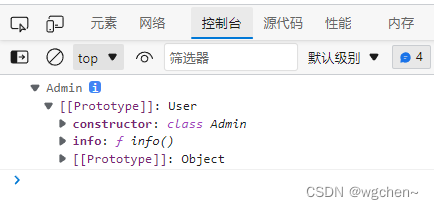
class Admin extends User {info() {this.show();}
}
let hd = new Admin();
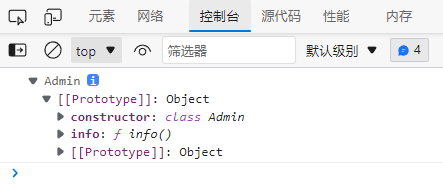
console.dir(hd);

方法继承
原生的继承主要是操作原型链,实现起来比较麻烦,使用 class 就要简单的多了。
- 继承时必须在子类构造函数中调用 super() 执行父类构造函数
- super.show() 执行父类方法
下面是子类继承了父类的方法 show
class Person {constructor(name) {this.name = name;}show() {return `wgchen会员: ${this.name}`;}
}class User extends Person {constructor(name) {super(name);}run() {return super.show();}
}const xj = new User("willem");
console.dir(xj.run());

可以使用 extends 继承表达式返回的类
function controller() {return class {show() {console.log("user.show");}};
}class Admin extends controller() {info() {this.show();}
}let hd = new Admin();
console.dir(hd);

super 表示从当前原型中执行方法
- super 一直指向当前对象
下面是使用 this 模拟 super,会有以下问题
- 但 this 指向当前对象,结果并不是 admin 的 name 值
let user = {name: "user",show() {return this.name;}
};
let admin = {__proto__: user,name: "admin",show() {return this.__proto__.show();}
};console.log(admin.show()); // user
为了解决以上问题,需要调用父类方法时传递 this
let user = {name: "user",show() {return this.name;}
};let admin = {__proto__: user,name: "admin",show() {return this.__proto__.show.call(this);}
};console.log(admin.show()); // admin
上面看似结果正常,但如果是多层继承时,会出现新的问题
- 因为始终传递的是当前对象 this ,造成从 this 原型循环调用
let common = {show() {console.log("common.init");}
};let user = {__proto__: common,name: "user",show() {return this.__proto__.show.call(this);}
};let admin = {__proto__: user,name: "admin",get() {return this.__proto__.show.call(this);}
};console.log(admin.get());

为了解决以上问题 js 提供了 super 关键字
- 使用 super 调用时,在所有继承中 this 始终为调用对象
- super 是用来查找当前对象的原型,而不像上面使用 this 查找原型造成死循环
- 也就是说把查询原型方法的事情交给了 super,this 只是单纯的调用对象在各个继承中使用
let common = {show() {return this.name;}
};
let user = {__proto__: common,name: "user",show() {return super.show(this);}
};
let admin = {__proto__: user,name: "admin",get() {return super.show();}
};
console.log(admin.get()); // admin
super 只能在类或对象的方法中使用,而不能在函数中使用,下面将产生错误
let user = {name: "user",show() {return this.name;}
};let admin = {__proto__: user,name: "admin",get: function() {return super.show();}
};console.log(admin.get()); //Uncaught SyntaxError: 'super' keyword unexpected here
constructor
super 指调父类引用,在构造函数 constructor 中必须先调用 super()
- super() 指调用父类的构造函数
- 必须在 constructor 函数里的 this 调用前执行 super()
class User {constructor(name) {this.name = name;}show() {console.log(this.name);}
}class Admin extends User {constructor(name) {super(name);}
}let hd = new Admin("willem");
hd.show(); // willem
constructor 中先调用 super 方法的原理如下
function Parent(name) {this.name = name;
}function User(...args) {Parent.apply(this, args);
}User.prototype = Object.create(User.prototype)
User.prototype.constructor = User;
const hd = new User("willem");console.log(hd.name); // willem
父类方法
使用 super 可以执行父类方法
- 不添加方法名是执调用父类构造函数
class User {constructor(name) {this.name = name;}getName() {return this.name;}
}class Admin extends User {constructor(name) {super(name);}
}const hd = new Admin("willem");
console.log(hd.getName()); // willem
下面是通过父类方法获取课程总价
class Controller {sum() {return this.data.reduce((t, c) => t + c.price, 0);}
}class Lesson extends Controller {constructor(lessons) {super();this.data = lessons;}info() {return {totalPrice: super.sum(),data: this.data};}
}let data = [{ name: "js", price: 100 },{ name: "mysql", price: 212 },{ name: "vue.js", price: 98 }
];
const hd = new Lesson(data);console.log(hd.info());

方法覆盖
子类存在父类同名方法时使用子类方法
class User {constructor(name) {this.name = name;}say() {return this.name;}
}class Admin extends User {constructor(name) {super(name);}say() {return "wgchen:" + super.say();}
}const xj = new Admin("willem");
console.log(xj.say()); // wgchen:willem
下面是覆盖父类方法,只获取课程名称
class Controller {say() {return this.name;}total() {return this.data.reduce((t, c) => t + c.price, 0);}getByKey(key) {return this.data.filter(item => item.name.includes(key));}
}class Lesson extends Controller {constructor(lessons) {super();this.data = lessons;}getByKey(key) {return super.getByKey(key).map(item => item.name);}
}let data = [{ name: "js", price: 100 },{ name: "mysql", price: 212 },{ name: "vue.js", price: 98 }
];
const hd = new Lesson(data);console.log(hd.getByKey("js"));

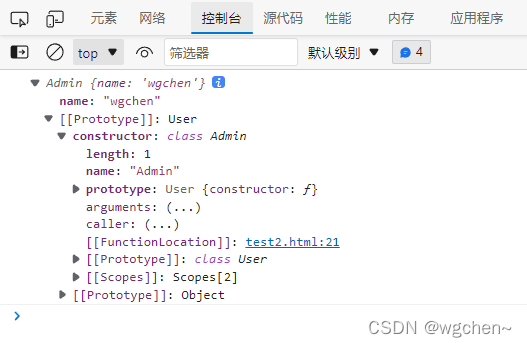
静态继承
静态的属性和方法也是可以被继承使用的,下面是原理分析
function User() {}User.site = "willem";User.url = function() {return "wgchen.blog";
};function Admin() {}Admin.__proto__ = User;console.dir(Admin);
console.log(Admin.url());

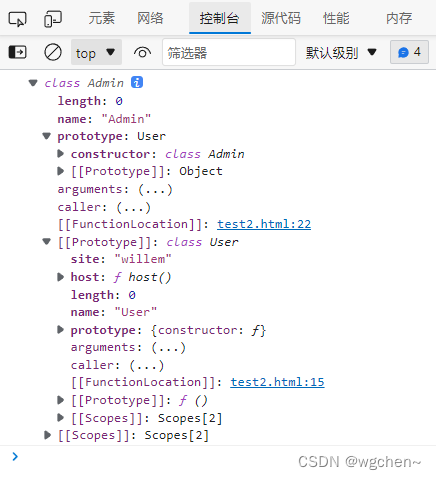
下面使用 class 来演示静态继承
class User {static site = "willem";static host() {return "wgchen.blog";}
}class Admin extends User {}console.dir(Admin);

对象检测
instanceof
使用 instanceof 用于检测,下面是在原型中的分析(已经在原型与继承中讲过)
function User() {}
function Admin() {}
Admin.prototype = Object.create(User.prototype);
let hd = new Admin();console.log(hd instanceof Admin); //true
console.log(hd instanceof User); //trueconsole.log(hd.__proto__ == Admin.prototype); // true
console.log(hd.__proto__.__proto__ == User.prototype); // true
下面是递归检测原型的代码,帮助你分析 instanceof 的原理
function checkPrototype(obj, constructor) {if (!obj.__proto__) return false;if (obj.__proto__ == constructor.prototype) return true;return checkPrototype(obj.__proto__, constructor);
}
class 内部实现就是基于原型,所以使用 instanceof 判断和上面原型是一样的
class User {}
class Admin extends User {}
let hd = new Admin();console.log(hd instanceof Admin); // true
console.log(hd instanceof User); // true
isPrototypeOf
使用 isPrototypeOf 判断一个对象是否在另一个对象的原型链中,下面是原理分析
const a = {};
const b = {__proto__: a
};
const c = {__proto__: b
};console.log(a.isPrototypeOf(b)); //true
console.log(a.isPrototypeOf(c)); //true
下面在使用 class 语法中使用
class User {}
class Admin extends User {}
let hd = new Admin();console.log(Admin.prototype.isPrototypeOf(hd));
console.log(User.prototype.isPrototypeOf(hd));
继承内置类,使用原型扩展内置类
function Arr(...args) {args.forEach(item => this.push(item));this.first = function() {return this[0];};this.max = function() {return this.data.sort((a, b) => b - a)[0];};
}let a = [1, 23];
Arr.prototype = Object.create(Array.prototype);let arr = new Arr("willem", 2, 3);
console.log(arr.first()); // willem
使用 class 扩展内置类
class NewArr extends Array {constructor(...args) {super(...args);}first() {return this[0];}add(value) {this.push(value);}remove(value) {let pos = this.findIndex(curValue => {return curValue == value;});this.splice(pos, 1);}}
let hd = new NewArr(5, 3, 2, 1);
console.log(hd.length); //4
console.log(hd.first()); //5hd.add("wgchen");
console.log(hd.join(",")); //5,3,2,1,wgchenhd.remove("3");
console.log(hd.join(",")); //5,2,1,wgchen

mixin
关于mixin 的使用在原型章节已经讨论过,在class 使用也是相同的原理
JS不能实现多继承,如果要使用多个类的方法时可以使用mixin混合模式来完成。
- mixin 类是一个包含许多供其它类使用的方法的类
- mixin 类不用来继承做为其它类的父类
其他语言也有类似的操作比如php 语言中可以使用 trait 完成类似操作
const Tool = {max(key) {return this.data.sort((a, b) => b[key] - a[key])[0];}
};class Lesson {constructor(lessons) {this.lessons = lessons;}get data() {return this.lessons;}
}Object.assign(Lesson.prototype, Tool);
const data = [{ name: "js", price: 100 },{ name: "mysql", price: 212 },{ name: "vue.js", price: 98 }
];
let hd = new Lesson(data);
console.log(hd.max("price"));

实例操作

<!DOCTYPE html>
<html><head><meta charset="utf-8"><title>wgchen</title>
</head><style>* {padding: 0;margin: 0;box-sizing: content-box;}body {padding: 30px;}.slide {width: 300px;display: flex;flex-direction: column;/* box-shadow: 0px 0px 10px rgba(0, 0, 0, 0.3); */}.slide dt {height: 30px;background: #34495e;color: white;display: flex;align-items: center;padding-left: 10px;cursor: pointer;}.slide dt:first-of-type {border-top-left-radius: 10px;border-top-right-radius: 10px;}.slide dd {height: 100px;background: #f1c40f;overflow: hidden;}.slide dd div {padding: 10px;}.slide dd:last-of-type {border-bottom-left-radius: 10px;border-bottom-right-radius: 10px;}
</style><body><div class="slide s1"><dt>wgchen</dt><dd><div>wgchen.blog</div></dd><dt>csdn</dt><dd><div>csdn.net</div></dd><dt>javascript基础</dt><dd><div>blog</div></dd></div>
</body><script>class Animation {constructor(el) {this.el = el;this.timeout = 5;this.isShow = true;this.defaultHeight = this.height;}hide(callback) {this.isShow = false;let id = setInterval(() => {if (this.height <= 0) {clearInterval(id);callback && callback();return;}this.height = this.height - 1;}, this.timeout);}show(callback) {this.isShow = false;let id = setInterval(() => {if (this.height >= this.defaultHeight) {clearInterval(id);callback && callback();return;}this.height = this.height + 1;}, this.timeout);}get height() {return window.getComputedStyle(this.el).height.slice(0, -2) * 1;}set height(height) {this.el.style.height = height + "px";}}class Slide {constructor(el) {this.el = document.querySelector(el);this.links = this.el.querySelectorAll("dt");this.panels = [...this.el.querySelectorAll("dd")].map(item => new Panel(item));this.bind();}bind() {this.links.forEach((item, i) => {item.addEventListener("click", () => {this.action(i);});});}action(i) {Panel.hideAll(Panel.filter(this.panels, i), () => {this.panels[i].show();});}}class Panel extends Animation {static num = 0;static hideAll(items, callback) {if (Panel.num > 0) return;items.forEach(item => {Panel.num++;item.hide(() => {Panel.num--;});});callback && callback();}static filter(items, i) {return items.filter((item, index) => index != i);}}let hd = new Slide(".s1");
</script>
</html>
如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- 做好自己,一切都是最好的安排
在这个世界上,每个人都有自己的想法、做法、活法;理念不同,做法不同,活法就不同。不同层次的人,有不同层次的表现;不要去改变别人,做好自己一切都是最好的安排。 在生活中,我们难免会…...
2024/4/13 13:14:14 - 一、kubeadm部署Kubernetes v1.18.20
前言:过去一年,断断续续的学习了K8S,学习过程中,躺过很多坑,也遇到过很多事,整个学习阶段也是事倍功半。经常是一个文档,做到一半就做不下去了。虽前路漫漫,同志仍需努力。。 ----------------…...
2024/4/7 21:40:54 - 数学建模第一课
学习网址:【数学建模 | 快速入门(上)】数模基础MATLAB入门论文写作模型算法精讲(小白数模国赛必看)_哔哩哔哩_bilibili 一、 你真的会用百度吗 记录: 完全匹配"加上英文引号"搜索的结果中:标题含有关键词intitle:CT参…...
2024/5/6 22:25:34 - 专访邱锡鹏:人工智能开源社区的「先行者」
文 | 刘冰一、Echo 编辑 | 极市平台 本文原创首发于极市平台,转载请获得授权并标明出处。 邱锡鹏,复旦大学理学学士和博士。任职复旦大学计算机科学技术学院教授,博导。发表 CCF A/B 类论文 70 余篇,获得 ACL 2017 杰出论文奖&…...
2024/4/13 13:15:25 - 币安Binance.client can‘t find the module client 解决办法
项目场景: 获取币安交易所的交易行情数据时,报错Binance.client can’t find the module client ,Google搞了两天才搞清楚原因,因为模块冲突了,导致大家都命名为binance这个模块重名而冲突。 问题描述: 现…...
2024/4/13 13:14:34 - react组件引用不是大写开头
当App.js引入的组件在return里面不是大写字母开头时报的错误: Warning: The tag <list> is unrecognized in this browser. If you meant to render a React component, start its name with an uppercase letter. list div App Warning: The tag <list…...
2024/4/30 14:37:54 - 阿里云OSS STS vue前端直接上传图片到阿里云
阿里云OSS(Object Storage Service,对象存储服务)是一种海量、安全、低成本、高可靠的云存储服务,适合存放任意类型的文件。在实际应用开发中,可方便的用于图片管理、文件管理等等,为应用提供图片访问及文件下载服务。 何为“最佳…...
2024/5/7 1:22:55 - Markdown的语法以及快捷键
Markdown语法 标题 标题层级由#个数区分,数量可为1-6,分别对应一到六级标题 语法: # 一级标题 ## 二级标题 ### 三级标题 #### 四级标题 ##### 五级标题 ###### 六级标题段落 在两段文本之间空出至少一行空白行。 语法: 文…...
2024/4/19 11:53:16 - 2022年全球女士沙滩装行业市场现状及发展前景预测
【报告篇幅】:92 【报告图表数】:138 根据QYR(恒州博智)的统计及预测,2021年全球女士沙滩装市场销售额达到了 亿美元,预计2028年将达到 亿美元,年复合增长率(CAGR)为 %&a…...
2024/5/7 5:03:05 - 经验分享 | TDengine在智能船舶领域的实践手册
作者:杨新霞 上海宇佑船舶架构师 小T导读:上海宇佑船舶科技有限公司是专注于船舶及海洋信息化一体解决方案的高科技公司。公司主要专注于智慧船舶以及船舶新材料相关产品的研发、设计、生产、销售及国际贸易,为船舶行业提供新材料和智能化信息…...
2024/5/6 21:24:10 - vue3的新特性,与vue2的区别
前言: vue3的版本测试版本,正式版本发布到现在也是有很长的时间了,我们这里总结下vue3.0相对于我们vue2新增,改变的一些内容。 vue官方入口 一、生命周期:(更多相关:入口) 1、去掉…...
2024/4/19 11:03:40 - Python 中的理解力。它们是什么?为什么要使用它们?
作为语言中最具代表性的_Pythonic_语法之一,我相信每个人都听说过或已经使用过列表理解法。 但是你知道吗,在这门语言中还有三种类型的理解式? 在这篇文章中,我将讨论什么是_Python_中的理解式,以及为什么要使用它们…...
2024/4/20 2:18:12 - 情感足迹如何推动 CHRISTUS Health 的患者体验文化
除了患者满意度调查之外,医疗保健行业并不总是以关注患者体验而闻名。但日益增长的医疗保健消费主义凸显了医疗保健系统需要点燃强大的患者体验文化——这自然会带来更好的业务成果。 我们采访了 CHRISTUS Health 的首席患者体验官 Cristobal Kripper, M.D., M.P.H…...
2024/4/20 16:57:21 - springboot结合hessian进行mock测试
Hessian是一种常用的远程调用方式,当第三方应用使用hessian协议提供服务时,常用的http测试工具,就不能进行mock测试了,因为hessian协议只能用hessian协议访问。这里记录了hessian如何在Spring Boot里调用,进行mock测试…...
2024/4/13 13:14:39 - 2022年全球缬草根补充剂行业市场现状及发展前景预测
【报告篇幅】:92 【报告图表数】:128 根据QYR(恒州博智)的统计及预测,2021年全球缬草根补充剂市场销售额达到了 亿美元,预计2028年将达到 亿美元,年复合增长率(CAGR)为 %…...
2024/4/13 13:14:04 - 【Git】<分布式版本控制工具>GitHub远程仓库使用教程
目录 一、GitHub官网: 二、创建GitHub仓库: 三、远程仓库操作: 1.查看当前所有远程仓库地址别名: 2.创建远程仓库地址别名: 3.推送本地分支到远程仓库: 4.拉取远程仓库到本地库: 5.克隆…...
2024/4/25 22:35:11 - 2022年全球电子烟雾化器行业市场现状及发展前景预测
【报告篇幅】:104 【报告图表数】:147 根据QYR(恒州博智)的统计及预测,2021年全球电子烟雾化器市场销售额达到了 亿美元,预计2028年将达到 亿美元,年复合增长率(CAGR)为 …...
2024/4/19 15:52:02 - [C语言] 一维数组
🍁写在前面 📝 个人主页:打打酱油desu_泽En_CSDN博客 🆔 本文由 泽奀 原创 CSDN首发 如需转载还请通知⚠ 🏆 嵌入式领域新星创作者 作者周榜 : 43 总排名 : 3594 👑 🎁 欢迎各位→点赞&…...
2024/5/5 6:02:26 - Sentinel源码分析(五) - 熔断降级
Author:zxw Email:502513206qq.com 目录 Sentinel源码分析(一) - 初识SentinelSentinel源码分析(二) - Entry构建Sentinel源码分析(三) - 调用链路Sentinel源码分析(四) - 限流规则 1.前言 在通过了流控插槽后,接下来则是断路器的插槽了…...
2024/5/5 6:50:49 - JobHistory启动错误,CDH显示web连接错误的处理方法
### job history 服务错误 #### 日志中没有错误信息,进程正常存在。curl 19888端口提示连接拒绝。将原来的日志文件删除后,出现了权限问题的日志。 ``` Caused by: org.apache.hadoop.security.AccessControlException: Permission denied: user=mapred, access=WRITE, in…...
2024/4/26 16:53:42
最新文章
- 分享5款PDF编辑软件
PDF编辑不易,有需要的朋友可以试试这5款专业软件,每一个都能直接在PDF文件上编辑,不同的软件对PDF可编辑的范围不同,大家可以按需求选用。 1.edge浏览器 Edge浏览器不仅是浏览网页的得力助手,还悄然成为了轻量级PDF管…...
2024/5/7 10:44:07 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/5/7 10:36:02 - 阿里云8核32G云服务器租用优惠价格表,包括腾讯云和京东云
8核32G云服务器租用优惠价格表,云服务器吧yunfuwuqiba.com整理阿里云8核32G服务器、腾讯云8核32G和京东云8C32G云主机配置报价,腾讯云和京东云是轻量应用服务器,阿里云是云服务器ECS: 阿里云8核32G服务器 阿里云8核32G服务器价格…...
2024/5/6 18:16:31 - C++ 【原型模式】
简单介绍 原型模式是一种创建型设计模式 | 它使你能够复制已有对象,客户端不需要知道要复制的对象是哪个类的实例,只需通过原型工厂获取该对象的副本。 以后需要更改具体的类或添加新的原型类,客户端代码无需改变,只需修改原型工…...
2024/5/5 8:37:55 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/5/7 5:50:09 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/5/7 9:45:25 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/5/4 23:54:56 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/5/6 9:21:00 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/5/4 23:54:56 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/5/4 23:55:05 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/5/4 23:54:56 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/5/4 23:55:16 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/5/4 23:54:56 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/5/6 1:40:42 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/5/4 23:54:56 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/5/4 23:55:17 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/5/7 9:26:26 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/5/4 23:54:56 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/5/4 23:55:06 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/5/5 8:13:33 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/5/4 23:55:16 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/5/4 23:54:58 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/5/6 21:42:42 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/5/4 23:54:56 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57
