Vue常见指令
vue常见的指令
在vue中提供了一些对于页面 + 数据的更为方便的输出,这些操作就叫做指令,指令中封装了一些DOM行为, 结合属性作为一个暗号, 暗号有对应的值,根据不同的值,框架会进行相关DOM操作的绑定
v-text(相当于原生js中的innerText)
解析文本
两者等价
<span v-text="msg"></span>
<span>{{msg}}</span>
v-html(相当于原生js中的innerHTML)
与v-text相比,v-html可以解析标签
<p v-html="<span>你好</span>"></p>
v-once(只渲染一次)
只渲染元素和组件一次。随后的重新渲染,元素/组件及其所有的子节点将被视为静态内容并跳过。这可以用于优化更新性能。
<span v-text="msg"></span><br>
<span v-once>{{msg}}</span><br>
<button @click="msg = '滚滚'">改变msg</button>
点击按钮之后,第一个msg发生变化;第二个不发生变化
v-cloak(解决页面加载时闪烁问题)
注意:在脚手架中,不会有闪烁问题,因为经过webpack打包处理过了
v-cloak指令的作用防止页面加载时出现闪烁问题,保持在元素上直到关联实例结束时进行编译
插值闪烁 两个{{}}会闪一下
原因:是先加载html 再加载 js 所以在vue.js还没有加载完成的时候 两个花括号会先出来
解决:
<style>
[v-cloak]{display:none
}
</style>
让带有插值语法的添加v-cloak属性在数据渲染完之后,v-cloak 属性会被自动去除
v-cloak一旦移除也就是没有这个属性了,属性选择器找不到该标签,就把该标签变成可见
<div v-cloak>{{message}}</div>
<script type="text/javascript">new Vue({el:'#app',data:{message:'hello world'}})
</script>
v-show
v-show 元素始终被渲染并保存在dom中,它只是简单的切换css的display属性
<div v-show="bool">Yll</div>
当bool值为true,页面中显示,bool值为false,给div设置display:none这个属性实现隐藏效果
v-if
v-if 是惰性的,如果条件一开始为false,什么都不做,当条件为true才会创建元素,条件再为false就会销毁元素,不存在dom中
<div v-if="bool">Yll</div>
也可以使用
v-if v-else-if v-else语句联合使用
注意:使用时指令要属于同级关系才会有用
<div v-if="type === 'A'">A</div>
<div v-else-if="type === 'B'">B</div>
<div v-else-if="type === 'C'">C</div>
<div v-else>Not A/B/C</div><script>new Vue({el: '#app',data: {type: 'C'}})
</script>
v-if和v-show的区别
- 相同点:给用户的感受都是元素的显示或隐藏
- 实现原理不同:
v-if会动态创建或销毁dom元素,v-show会动态添加或移除display:none样式控制元素的显示或隐藏 - 性能不同:
v-show比v-if性能好
v-for 循环
v-for:循环动态绑定数据
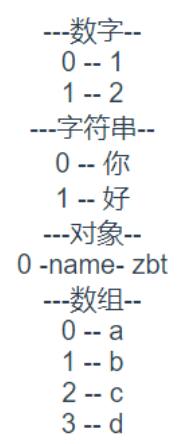
- 可以循环数字:item从1开始到当前数字, index从0开始
- 可以循环字符串:item是每一个字符,index索引
- 可以循环对象:item是属性值,key是属性名,第三个参是索引index
- 可以循环数组:item是每一项,index是索引
<span>---数字--</span>
<p v-for="(item,index) in 2" :key="index">{{index}} -- {{item}}</p>
<span>---字符串--</span>
<p v-for="(item,index) in '你好'" :key="index">{{index}} -- {{item}}</p>
<span>---对象--</span>
<p v-for="(item,key,index) in {name:'zbt'}" :key="index">{{index}} -{{key}}- {{item}}</p>
<span>---数组--</span>
<p v-for="(item,index) in ['a','b','c','d']" :key="index">{{index}} -- {{item}}</p>

v-pre
显示原始信息跳过编译过程
跳过这个元素和它的子元素的编译过程。
一些静态的内容不需要编译加这个指令可以加快渲染
<span v-pre>{{msg}}</span> // 显示{{msg}}
v-bind
v-bind 简写为 :
动态的绑定一个或者多个属性
# 绑定class
<div v-bind:class="flag?'active':''"></div>
v-bind可以简写成':'
<div :class="{textSize: flag1,textColor: flag2}"></div>
v-bind支持绑定一个数组
<div :class="['textSize','textColor']"></div>
# 绑定style
<div v-bind:style="{ color: activeColor, fontSize: fontSize }"></div>
<div v-bind:style="[styleObj]"></div>
<script>new Vue({el: '#app',data: {flag:true,flag1:true,flag2:true,activeColor: 'red',fontSize: '30px',styleObj:{color: 'red'}}})
</script>
.active { color: red; }
.textColor { color: green; }
.textSize { font-size:30px; }
v-on
v-on 简写为 @
主要用来监听dom事件,用来实现事件绑定指令
<button v-on:click='fun'></button>
v-on 可以简写成@
<button @click='fun'></button>
事件函数传参
事件触发的时候,需要传递参数信息,把方法加小括号,$event是事件对象
在绑定事件时,如果没有小括号,那么第一个参数就是事件对象
<button @click='fun'></button>
<script>new Vue({el: '#app',data: {},methods:{fun(e) { console.log(e)} // 输出事件对象}})
</script>
如果有小括号,但是没有传参,那么e默认是undefined
<button @click='fun()'></button>
<script>new Vue({el: '#app',data: {},methods:{fun(e) { console.log(e)} // 输出undefined}})
</script>
如果既要有事件对象,也要传参,事件对象要写成$event
<button @click='fun($event,10)'></button>
<script>new Vue({el: '#app',data: {},methods:{fun(e,num) { console.log(e,num)}}})
</script>
事件修饰符
常规修饰符:
.prevent[阻止默认事件]/stop[阻止冒泡]/once[只能触发一次] = ‘xxx’
.capture: 控制事件在捕获阶段执行[与事件冒泡的方向相反,事件捕获由外到内]
.passive: 修饰onscroll事件,不会等待onscroll完成,立即触发
.self:只有点击自己的时候才会执行
按键修饰符:
@keydown.enter/space/delete/up/right/down/left…=’ xxx’
键盘码: @keydown.13 = ‘xxx’
组合按键: @keydown.al1t.67 = 'xxx’ //=>ALT+C
注意:使用修饰符时,顺序很重要;相应的代码会以同样的顺序产生。因此,用v-on:click.prevent.self会阻止所有的点击,而 v-on:click.self.prevent 只会阻止对元素自身的点击
v-model
用于在表单上创建双向数据绑定
能将页面上控件输入的值同步更新到相关绑定的data属性,也会在更新data绑定属性时候,更新页面上输入控件的值
v-model: 双向数据绑定;一般用于表单元素
下拉框
<div id="app"><select v-model="selected"><option value="A被选">A</option><option value="B被选">B</option><option value="C被选">C</option></select><span>Selected: {{ selected }}</span> // 被选中元素的value 例如:A被选
</div>
--------------------------------------------------------------------
<div id="app"><select v-model="selected" multiple><option value="A被选">A</option><option value="B被选">B</option><option value="C被选">C</option></select><span>Selected: {{ selected }}</span> // 被选中元素的value的集合 例如:['A被选','B被选']
</div>
单选框
<div id="app"><input type="radio" value="small" v-model="picked"><label for="small">small</label><br><input type="radio" value="big" v-model="picked"><label for="big">big</label><br><span>Picked: {{ picked }}</span> // 被选中元素的value 例如:small
</div>
复选框
组合使用时,我们可以给它定义成一个数组(例如购物车每个单选框)
<div id=""><input type="checkbox" id="one" value="one" v-model="checkedNames"><label for="one">选项一</label><input type="checkbox" id="two" value="two" v-model="checkedNames"><label for="two">选项二</label><input type="checkbox" id="three" value="three" v-model="checkedNames"><label for="three">选项三</label><br><span>Checked names: {{ checkedNames }}</span> // 被选中元素的value的集合 例如:['one','two']
</div>
-----------------------------------------------
单个时,我们可以给它定义成一个布尔值(例如购物车全选框)
<div id="app"><input type="checkbox" id="one" value="one" v-model="checkedNames"><label for="one">选项一</label><br><span>Checked names: {{ checkedNames }}</span> // 布尔值
</div>
<script>
export default {data() {return {checkedNames:false};},
};
</script>
v-model修饰符
v-model也可以和.lazy、.trim和.number这些修饰符一起使用
在每次 input 事件触发后将输入框的值与数据进行同步,添加 lazy 修饰符,从而转变为使用 change 事件进行同步
<input v-model.lazy="msg" > // v-model.lazy只有当焦点移除才会触发事件
去除字符串首尾的空格
<input v-model.trim="msg">
将数据转化为值类型
<input v-model.number="age" type="number">
v-slot
详细请看
Vue自定义指令
详情请看
如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- 基于Java+Springboot+mybatis+lyaui的学科竞赛管理系统设计和实现
研究背景: 随着信息技术和网络的迅速发展,在当今世界,电脑正在迅速的普及,人们的生活方式导致了网络主要的时代,几乎每个行业信息化水平越来越高,社会和经济发展是主要的电力网络,随着我国教育的重要性增加,学校里的学生人数增加,学生校园生活越来越精彩,学术,团队竞争,也越…...
2024/4/19 12:29:15 - SpringBoot实现万能文件在线预览
kkFileView kkFileView,一款成熟且开源的文件文档在线预览项目解决方案,对标业内付费产品有【永中office】【office365】【idocv】等,免费! 项目特性 支持 office, pdf, cad 等办公文档 支持 txt, xml(渲染), md(渲染), java, …...
2024/4/17 19:25:52 - LTE学习理解系列——利用matlab工具生成4G LTE信源
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档 LTE学习理解系列——利用matlab工具生成4G LTE信源前言LTE工具箱的使用直接使用函数总结前言 偶然将发现了matlab有LTE工具箱这东西。最近不是正好在研究LTE的同步么&#x…...
2024/5/1 12:34:43 - 2022年1月总结
2022年1月上旬 2022已过1/40, 第一个工作周(1/50)结束。 元旦回家躺了两天,回来便开发新版本的需求。 这周背了30*7210个单词,跑了三次步…… 01.04 学了点redis持久化,参考:https://segmentfault.com/a/1190000039208726 ..…...
2024/5/1 5:12:33 - 第4篇 基础(四)QML属性 之 锚
锚属性说明: 锚定允许你指定⼏何对象与⽗对象或者同级对象之间的位置关系。 1、元素中间 anchors.centerIn: parent 2、底部 anchors.bottom: parent.bottom 3、左边 anchors.left: parent.left 4、右边 anchors.right: parent.right 5、垂直中央 anchors.ver…...
2024/5/1 5:54:31 - ES入门学习笔记
介绍: ES是一个分布式文档的非关系型数据库(文档类似于关系型数据库中的单条记录),文档的每个字段默认会被索引,每个字段的数据均可被搜索,能够横向扩展至数以百计的服务器存储以及处理PB级的数据。ES基于…...
2024/5/1 8:06:43 - JAVA 二十三种设计模式大全(十一)代理模式(Proxy Pattern)(二)静态代理
文章目录设计图代码设计图 其实主要还是多态的体现 代码 public interface Movable {void move(); }public class LogProxy implements Movable{private Logger logger LoggerFactory.getLogger("LogProxy");private Movable m;public LogProxy(Movable m){this.m…...
2024/5/1 13:30:34 - 2021总结
今天是上班第一天,早早的来到单位,把办公桌收拾干净,准备迎接新的一年。 年前给单位写了年度总结,也看了很多关注单位的年度总结,有进步明显的,也有进步不明显的,也许大家付出的勤奋和努力不无差…...
2024/5/1 10:30:29 - 前端防抖与节流
一、防抖 <input placeholder"请输入电话"<script> // 防抖 >将多次操作变成一次 let telInput document.querySelector(input) telInput.addEventListener(input, antiShake(demo, 2000)) //防抖封装 function antiShake(fn,wait){ let timeOut null;…...
2024/5/1 10:06:42 - Fritzing软件绘制Arduino面包板接线图传感器模块库文件084
一、硬件材料 1*Arduino UNO R3开发板\ 1*DHT11温湿度模块 1*LCD1602液晶显示模块 二、硬件接线图 CSDN 赤鱼科技...
2024/5/1 20:43:15 - JAVA-BigDecimal精确小数运算
JAVA-BigDecimal精确小数运算 创建对象的方式 //推荐使用字符串的构造方法进行创建BigDecimal b1 new BigDecimal("893");BigDecimal b2 new BigDecimal("1");//加法b1.add(b2);//减法b1.subtract(b2);//乘法b1.multiply(b2);//除法//除法的第二个参数为…...
2024/5/1 13:21:52 - React 安装使用
使用 create-react-app 快速构建 React 开发环境 create-react-app 是来自于 Facebook,通过该命令我们无需配置就能快速构建 React 开发环境。 create-react-app 自动创建的项目是基于 Webpack ES6 。 执行以下命令创建项目: npm install -g create…...
2024/5/1 16:59:30 - 2022.01.27--2022.02.04
年底过年回家,看了些书:《重构》、《城归何处》、《全球城市史》、《女士品茶》、《中国超大城市农民工问题研究》、《浅层融入与深度区隔 :广州韩国人的文化适应》、《客家福佬源流与族群关系研究》……(平均一天看一本吧&#x…...
2024/5/1 7:34:13 - 初识AI
OpenAI: OpenAI是一家人工智能公司,成立于2015年12月。...
2024/5/1 9:22:42 - 小程序热更新实现
小程序分为冷更新和热更新。冷更新是杀掉小程序重新进入获取最新版本。如下代码是在app.vue中的onlaunch中实现热更新判断 if (wx.canIUse(getUpdateManager)) {const updateManager wx.getUpdateManager()updateManager.onCheckForUpdate(function (res) {if (res.hasUpdate…...
2024/5/1 18:51:24 - 【unity3D学习记录】C#四种调用其他脚本方法
unity3D四种调用其他脚本方法 第一种,被调用脚本函数为static类型,调用时直接用 脚本名.函数名() 第二种,GameObject.Find(“脚本所在的物体的名字”).SendMessage(“函数名”); //能调用public和private类型函数 第三种,GameO…...
2024/5/1 11:52:08 - AJAX概述
什么是AJAX AJAX即Asynchronous JavaScript and XML。目前广泛采用的浏览器和服务器直接的交互编程方式。 核心特点 浏览器和服务器进行少量数据异步通信。对html进行布局刷新。 3.优点 - 节省浏览 - 提高浏览器访问性能 - 返回JSON数据格式...
2024/5/1 12:25:09 - python爬虫速成
python如何访问互联网? URL的一般格式为(带方括号[]的为可选项): protocol :// hostname[:port] / path / [;parameters][?query]#fragmentURL由三部分组成: 第一部分是协议:http,https&…...
2024/5/1 13:51:49 - 2022年学Python有哪些高效的方法
一、前言 2022学Python有哪些高效的方法? 网上有很多书或者视频,种类繁多该怎么选择? 看书全是文字看就了眼睛累,也容易厌倦,看视频有时候又觉得讲的慢,有其他方案吗? 其实,关于自…...
2024/5/1 6:10:00 - 上海迪斯尼心得
1.飞跃地平线 大包无法放入座位下面 只能放旁边 2.加勒比海盗 船座位较小 包只能放腿上 3.七个小矮人过山车 口袋里容易漏东西 包没地方放! 4.明日世界没啥亮点 5.城堡门口的表演不错 6.花车巡游 花费时间比较长 主要是封路 7.重点 坐地铁或者公交车回家 一定不能给…...
2024/5/1 14:35:19
最新文章
- Word文件导出为PDF
Word文件导出为PDF 方法一、使用Word自带另存为PDF功能 打开需要转换为PDF格式的Word文件,依次点击【文件】➡【另存为】➡选择文件保存类型为.PDF 使用这种方法导出的PDF可能存在Word中书签丢失的情况,在导出界面点击,选项进入详细设置 勾…...
2024/5/2 23:00:11 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/3/20 10:50:27 - Canal--->准备MySql主数据库---->安装canal
一、安装主数据库 1.在服务器新建文件夹 mysql/data,新建文件 mysql/conf.d/my.cnf 其中my.cnf 内容如下 [mysqld] log_timestampsSYSTEM default-time-zone8:00 server-id1 log-binmysql-bin binlog-do-db mall # 要监听的库 binlog_formatROW2.启动数据库 do…...
2024/4/30 4:25:11 - 安装Docker(CentOS)
Docker 分为 CE 和 EE 两大版本。CE 即社区版(免费,支持周期 7 个月),EE 即企业版,强调安全,付费使用,支持周期 24 个月。 Docker CE 分为 stable test 和 nightly 三个更新频道。 官方网站上…...
2024/5/2 20:58:49 - 2024蓝桥杯每日一题(区间DP)
备战2024年蓝桥杯 -- 每日一题 Python大学A组 试题一:游戏 试题二:石子合并 试题三:密码脱落 试题四:能量项链 试题一:游戏 【题目描述】 玩家一和玩家二共同玩一个小游戏。给定一个包含 N 个…...
2024/5/2 13:18:42 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/5/1 17:30:59 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/5/2 16:16:39 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/4/29 2:29:43 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/5/2 9:28:15 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/4/27 17:58:04 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/4/27 14:22:49 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/4/28 1:28:33 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/4/30 9:43:09 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/4/27 17:59:30 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/5/2 15:04:34 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/4/28 1:34:08 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/4/26 19:03:37 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/4/29 20:46:55 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/4/30 22:21:04 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/5/1 4:32:01 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/4/27 23:24:42 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/4/28 5:48:52 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/4/30 9:42:22 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/5/2 9:07:46 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/4/30 9:42:49 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57
