JavaWeb—jQuery
学习视频地址
jQuery
- 1. helloWorld
- 2.函数核心介绍
- 3.区分dom对象和JQurey对象
- 4.Jquery选择器
- (1).基本选择器
- (2).层级选择器
- (3).基本的过滤选择器
- (4).内容过滤选择器
- (5).属性过滤选择器
- (6).表单过滤选择器
- (7).表单对象属性过滤选择器
- 5.JQuery元素筛选
- 6.jquery的属性操作
- 7.DOM的增删改
- 8.css样式操作
- 9.JQuery动画
- 10.原生js和jQuery页面加载完成之后的区别
- 11.JQuery中常用事件处理方法
- 12.事件的冒泡
- 13.事件对象
- 14.练习—图片跟随
1. helloWorld

<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><script src="jquery.js"></script><script type="text/javascript">// alert($); 有值 说明引入成功$(function (){ //页面加载完成后.... ,相当于 window.onload =function (){var $btnObj =$("#btnId"); //表示 按id查询 jQ对象 命名前面加一个$$btnObj.click(function (){alert("JQuery 的单击事件")});})</script>
</head>
<body>
<button id="btnId">按钮</button></body>
</html>
2.函数核心介绍


 如下:
如下:


按标签名查:


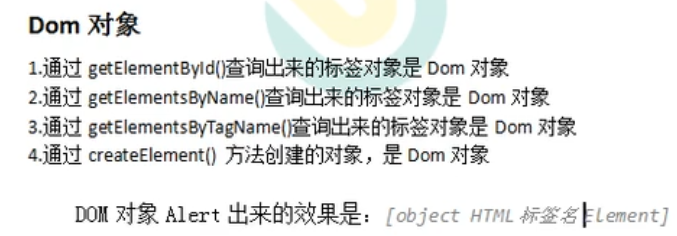
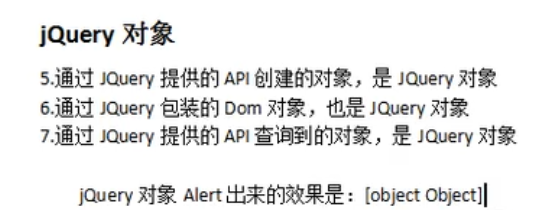
3.区分dom对象和JQurey对象


-
jQuery对象是dom对象的数组+ jQuery提供的一系列功能函数。
$a[0] 其实是一个dom对象(命名默认前面有$,是jq对象) -

-
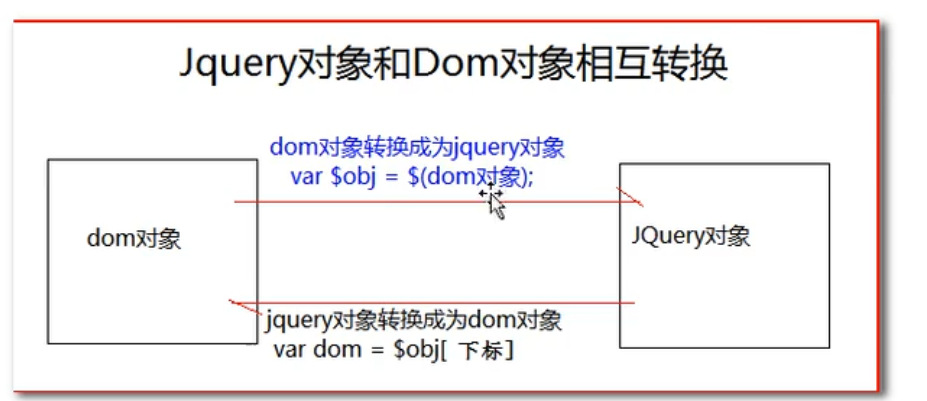
相互转化

4.Jquery选择器
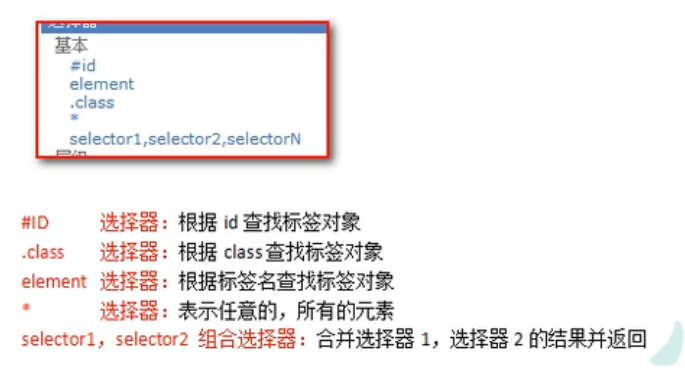
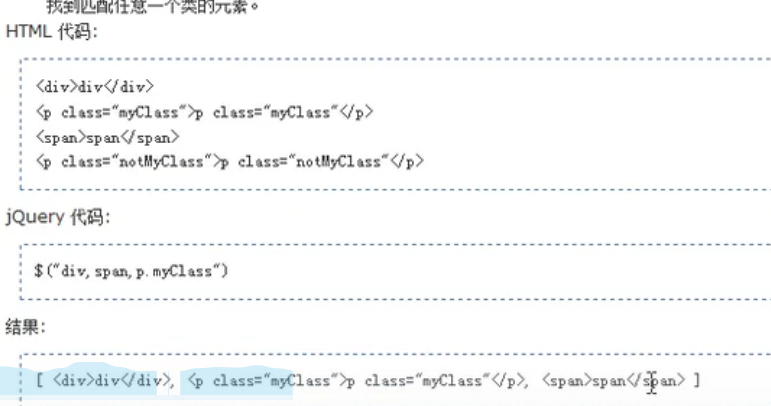
(1).基本选择器

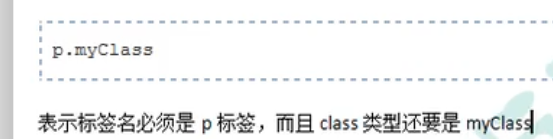
$("p.myClass")


顺序和页面标签的顺序有关
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html><head><meta http-equiv="Content-Type" content="text/html; charset=UTF-8"><title>Untitled Document</title><style type="text/css">div, span, p {width: 140px;height: 140px;margin: 5px;background: #aaa;border: #000 1px solid;float: left;font-size: 17px;font-family: Verdana;}div.mini {width: 55px;height: 55px;background-color: #aaa;font-size: 12px;}div.hide {display: none;}</style><script type="text/javascript" src="../script/jquery-1.7.2.js"></script><script type="text/javascript">//1.选择 id 为 one 的元素 "background-color","#bbffaa"$(function (){$("#btn1").click(function (){//css 方法设置和获取样式$("#one").css("background-color","red");})})//2.选择 class 为 mini 的所有元素$(function (){$("#btn2").click(function (){//css 方法设置和获取样式$(".mini").css("background-color","#bbffaa")})})//3.选择 元素名是 div 的所有元素 $(function (){$("#btn3").click(function (){//css 方法设置和获取样式$("div").css("background-color","#bbffaa")})})//4.选择所有的元素 $(function (){$("#btn4").click(function (){$("*").css("background-color","#bbffaa")})})//5.选择所有的 span 元素和id为two的元素 $(function (){$("#btn5").click(function (){$("span,#two").css("background-color","#bbffaa")})})</script></head><body>
<!-- <div><h1>基本选择器</h1></div> --> <input type="button" value="选择 id 为 one 的元素" id="btn1" /><input type="button" value="选择 class 为 mini 的所有元素" id="btn2" /><input type="button" value="选择 元素名是 div 的所有元素" id="btn3" /><input type="button" value="选择 所有的元素" id="btn4" /><input type="button" value="选择 所有的 span 元素和id为two的元素" id="btn5" /><br><div class="one" id="one">id 为 one,class 为 one 的div<div class="mini">class为mini</div></div><div class="one" id="two" title="test">id为two,class为one,title为test的div<div class="mini" title="other">class为mini,title为other</div><div class="mini" title="test">class为mini,title为test</div></div><div class="one"><div class="mini">class为mini</div><div class="mini">class为mini</div><div class="mini">class为mini</div><div class="mini"></div></div><div class="one"><div class="mini">class为mini</div><div class="mini">class为mini</div><div class="mini">class为mini</div><div class="mini" title="tesst">class为mini,title为tesst</div></div><div style="display:none;" class="none">style的display为"none"的div</div><div class="hide">class为"hide"的div</div><div>包含input的type为"hidden"的div<input type="hidden" size="8"></div><span class="one" id="span">^^span元素^^</span></body>
</html>
(2).层级选择器
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html><head><meta http-equiv="Content-Type" content="text/html; charset=UTF-8"><title>Untitled Document</title><style type="text/css">div, span, p {width: 140px;height: 140px;margin: 5px;background: #aaa;border: #000 1px solid;float: left;font-size: 17px;font-family: Verdana;}div.mini {width: 55px;height: 55px;background-color: #aaa;font-size: 12px;}div.hide {display: none;} </style><script type="text/javascript" src="../script/jquery-1.7.2.js"></script><script type="text/javascript">$(document).ready(function(){ //以前的是简写//1.选择 body 内的所有 div 元素 $("#btn1").click(function(){$("body div").css("background", "#bbffaa");});//2.在 body 内, 选择div子元素 $("#btn2").click(function(){$("body>div").css("background", "#bbffaa");});//3.选择 id 为 one 的下一个 div 元素 $("#btn3").click(function(){$("#one+div").css("background", "#bbffaa");});//4.选择 id 为 two 的元素后面的所有 div 兄弟元素$("#btn4").click(function(){$("#two~div").css("background", "#bbffaa");});});</script></head><body> <!-- <div><h1>层级选择器:根据元素的层级关系选择元素</h1>ancestor descendant :parent > child :prev + next :prev ~ siblings :</div> --><input type="button" value="选择 body 内的所有 div 元素" id="btn1" /><input type="button" value="在 body 内, 选择div子元素" id="btn2" /><input type="button" value="选择 id 为 one 的下一个 div 元素" id="btn3" /><input type="button" value="选择 id 为 two 的元素后面的所有 div 兄弟元素" id="btn4" /><br><br><div class="one" id="one">id 为 one,class 为 one 的div<div class="mini">class为mini</div></div><div class="one" id="two" title="test">id为two,class为one,title为test的div<div class="mini" title="other">class为mini,title为other</div><div class="mini" title="test">class为mini,title为test</div></div><div class="one"><div class="mini">class为mini</div><div class="mini">class为mini</div><div class="mini">class为mini</div><div class="mini"></div></div><div class="one"><div class="mini">class为mini</div><div class="mini">class为mini</div><div class="mini">class为mini</div><div class="mini" title="tesst">class为mini,title为tesst</div></div><div style="display:none;" class="none">style的display为"none"的div</div><div class="hide">class为"hide"的div</div><div>包含input的type为"hidden"的div<input type="hidden" size="8"></div><span id="span">^^span元素^^</span></body>
</html>
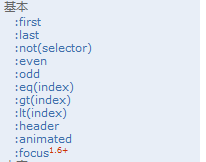
(3).基本的过滤选择器
使用时查看CHM。


(4).内容过滤选择器

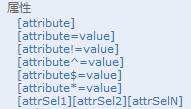
(5).属性过滤选择器

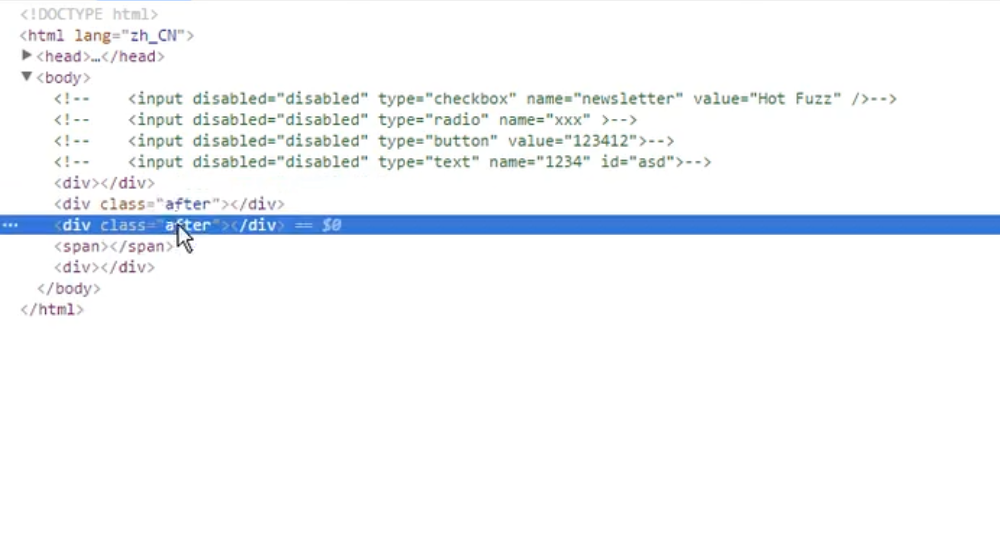
(6).表单过滤选择器
注意点:
-
可用和不可用属性
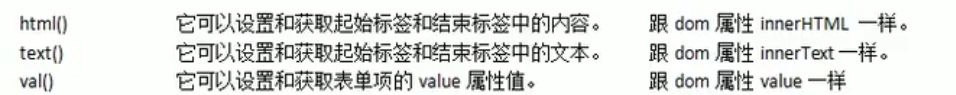
-
相当于dom对象的value属性 (!!表单项中的)
不传参数是获取,传参是赋值。val(“xxxx”)

-
遍历方法

(7).表单对象属性过滤选择器
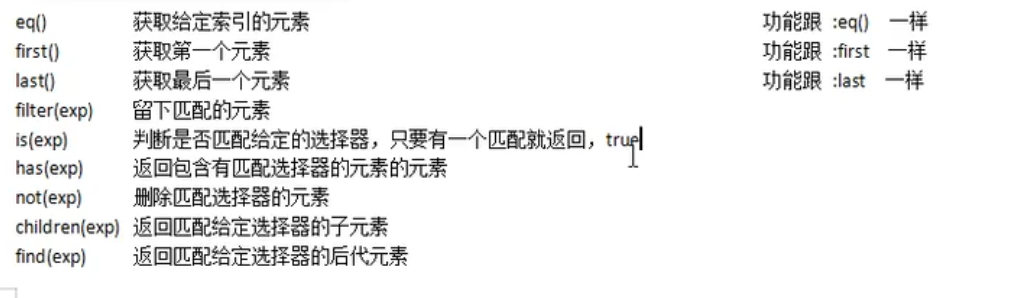
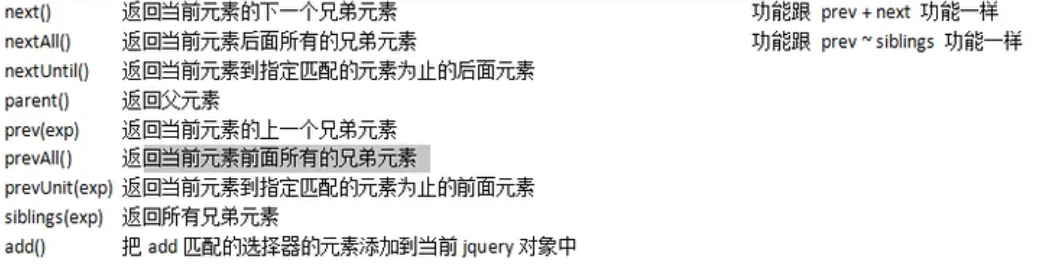
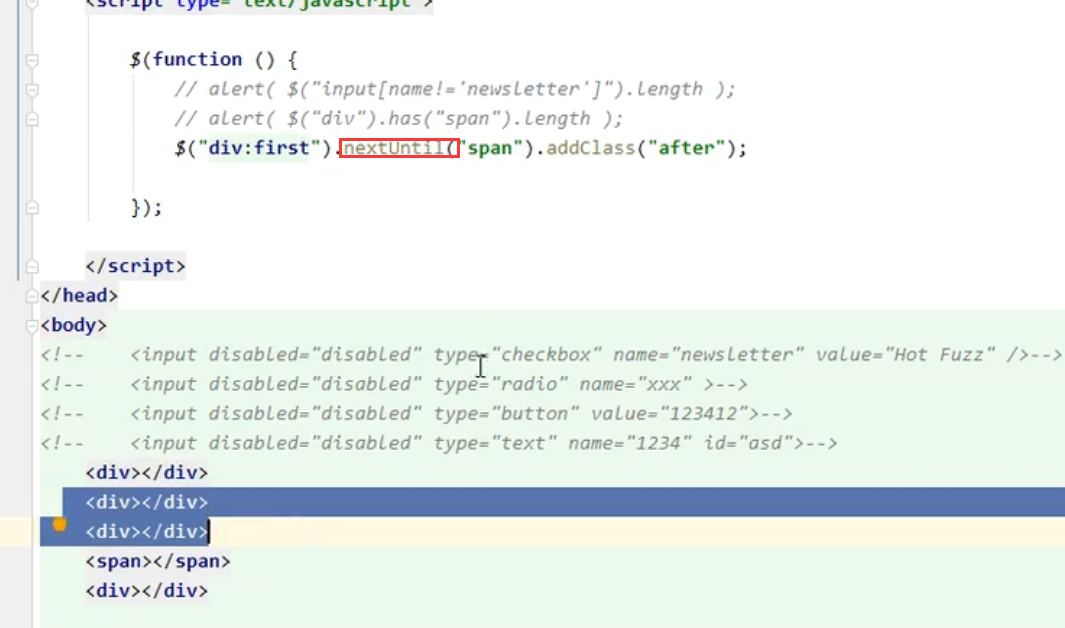
5.JQuery元素筛选




6.jquery的属性操作

-
text()文本 包括后代节点中的文本
-
注意:val 是设置获取表单项的value 。div,span…不是表单项。
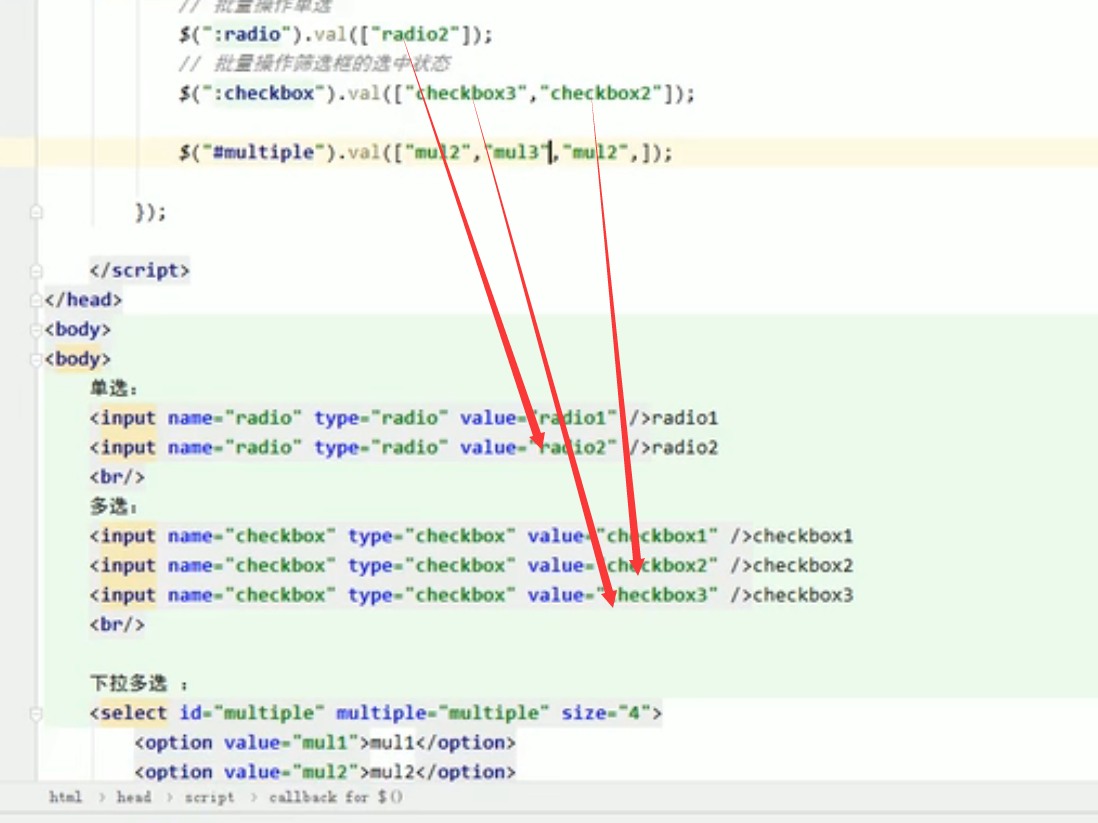
-
val方法还可以同时设置多个表单项的选中状态: 加【】


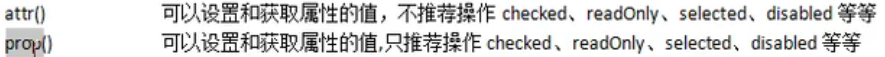
prop解决了 attr(checked) 可能 返回undefined的问题
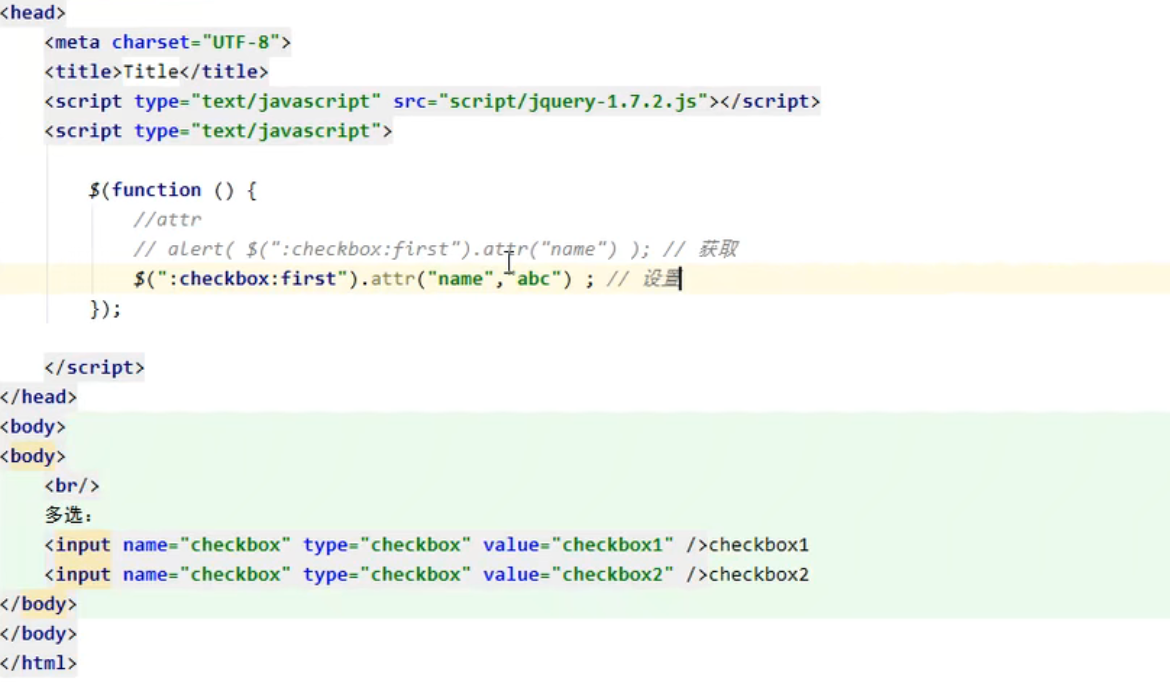
下图是attr获取和设置普通属性,

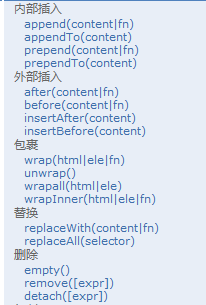
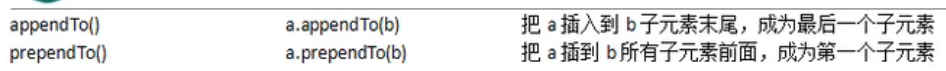
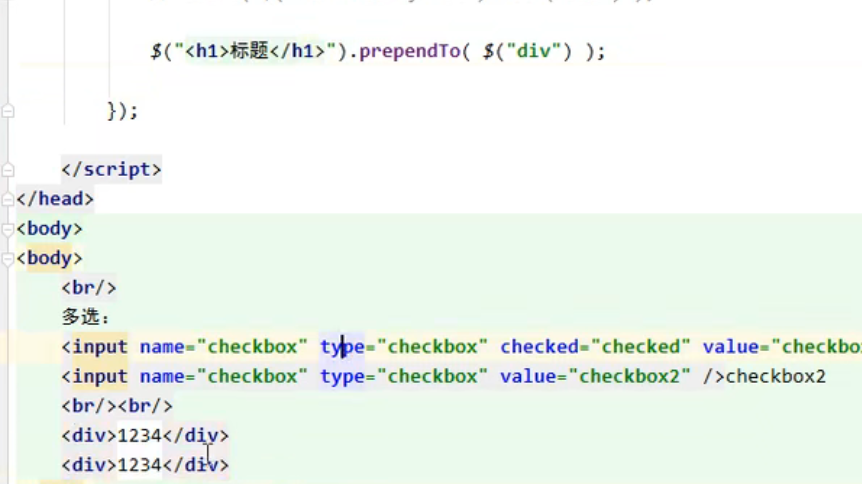
7.DOM的增删改



创建一个h1插入到两个div中

8.css样式操作

<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title here</title>
<style type="text/css">div{width:100px;height:260px;}
/*div 表示限制只能div使用 .border表示给border类使用
*/div.border{border: 2px white solid;}div.redDiv{background-color: red;}div.blackDiv{border: 5px blue solid;}</style><script type="text/javascript" src="script/jquery-1.7.2.js"></script>
<script type="text/javascript">$(function(){/*
CSS
css(name|pro|[,val|fn]) 读写匹配元素的样式属性。 a.css('color')取出a元素的colora.css('color',"red")设置a元素的color为redCSS 类addClass(class|fn) 为元素添加一个class值;<div class="mini big">
removeClass([class|fn]) 删除元素的class值;传递一个具体的class值,就会删除具体的某个classa.removeClass():移除所有的class值**/var $divEle = $('div:first');$('#btn01').click(function(){//addClass() - 向被选元素添加一个或多个类$divEle.addClass("redDiv blackDiv");});$('#btn02').click(function(){//removeClass() - 从被选元素删除一个或多个类 $divEle.removeClass()});$('#btn03').click(function(){//toggleClass() - 对被选元素进行添加/删除类的切换操作 //切换就是如果具有该类那么删除,如果没有那么添加上$divEle.toggleClass("redDiv");});$('#btn04').click(function(){//offset() - 返回第一个匹配元素相对于文档的位置。var os = $divEle.offset();//注意通过offset获取到的是一个对象,这个对象有两个属性top表示顶边距,left表示左边距alert("顶边距:"+os.top+" 左边距:"+os.left);//调用offset设置元素位置时,也需要传递一个js对象,对象有两个属性top和left//offset({ top: 10, left: 30 });$divEle.offset({top:50,left:60}); });})
</script>
</head>
<body><table align="center"><tr><td><div class="border"></div></td><td><div class="btn"><input type="button" value="addClass()" id="btn01"/><input type="button" value="removeClass()" id="btn02"/><input type="button" value="toggleClass()" id="btn03"/><input type="button" value="offset()" id="btn04"/></div></td></tr></table><br /> <br /><br /> <br /></body>
</html>
9.JQuery动画




透明度:0~1;
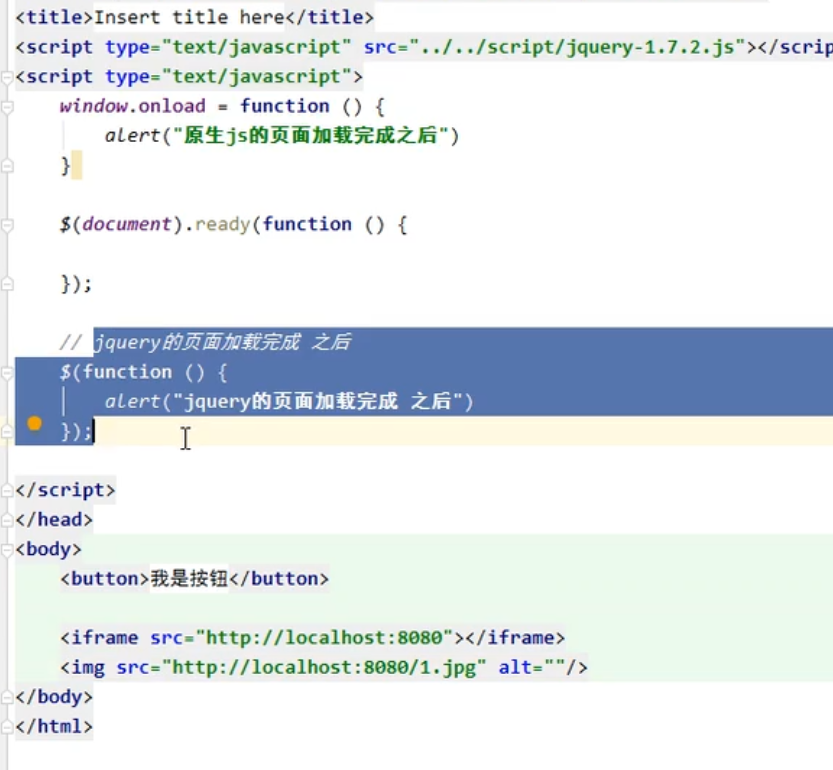
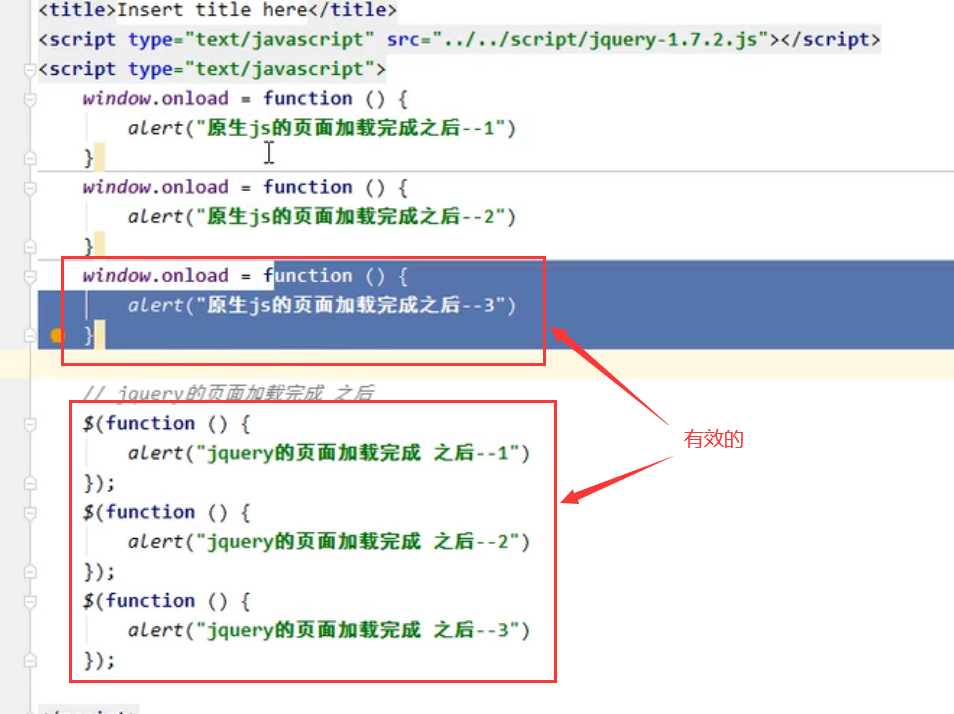
10.原生js和jQuery页面加载完成之后的区别


如下,原生js会等img 和iframe 都加载完


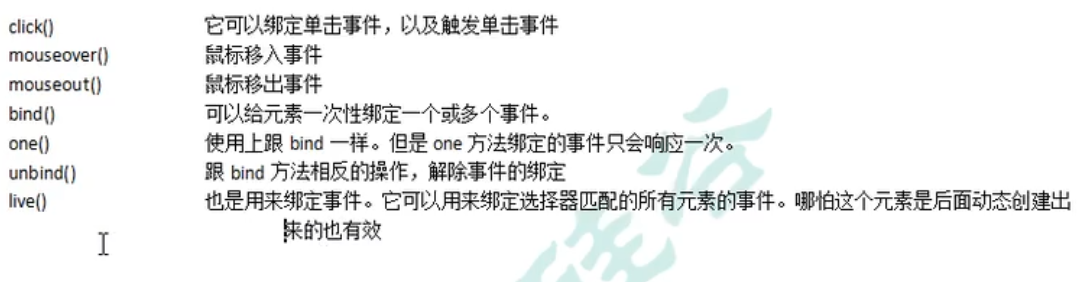
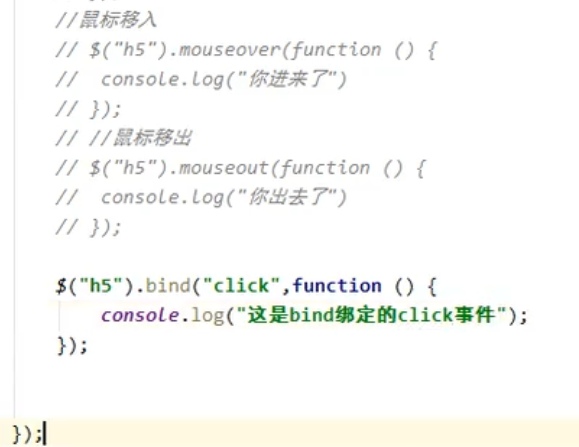
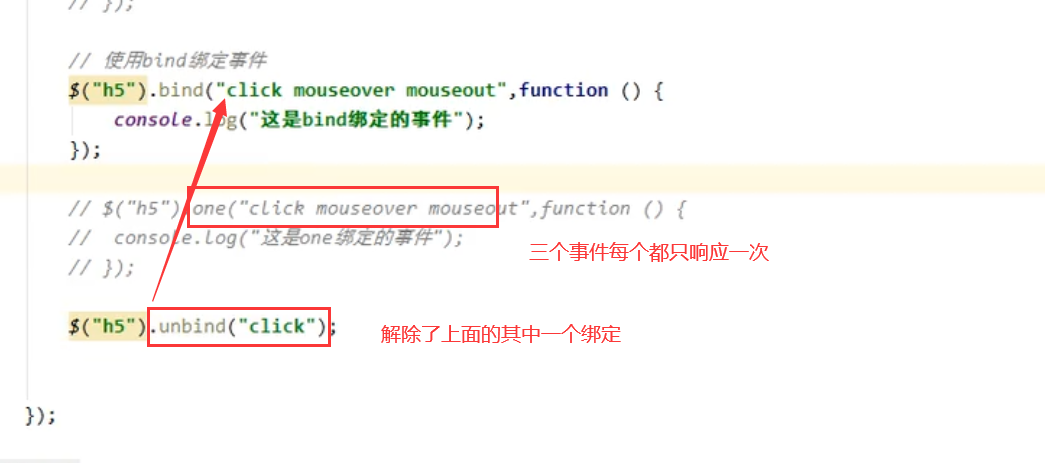
11.JQuery中常用事件处理方法





无参数就是全部解除绑定
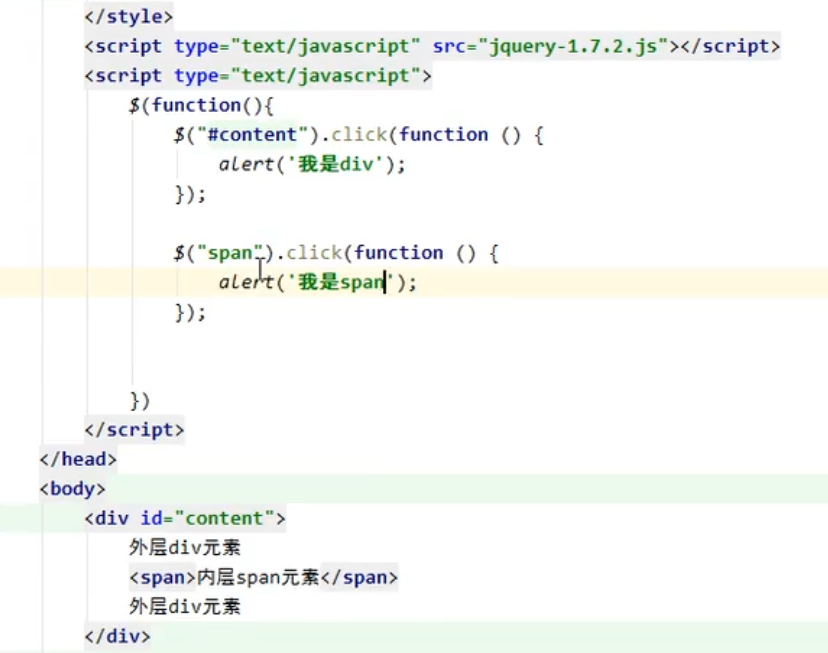
12.事件的冒泡

比如 div 里面 有个span ,span和div都有点击事件, 你点击了span,那么span和div会先后触发点击事件

span事件里加return false解决。
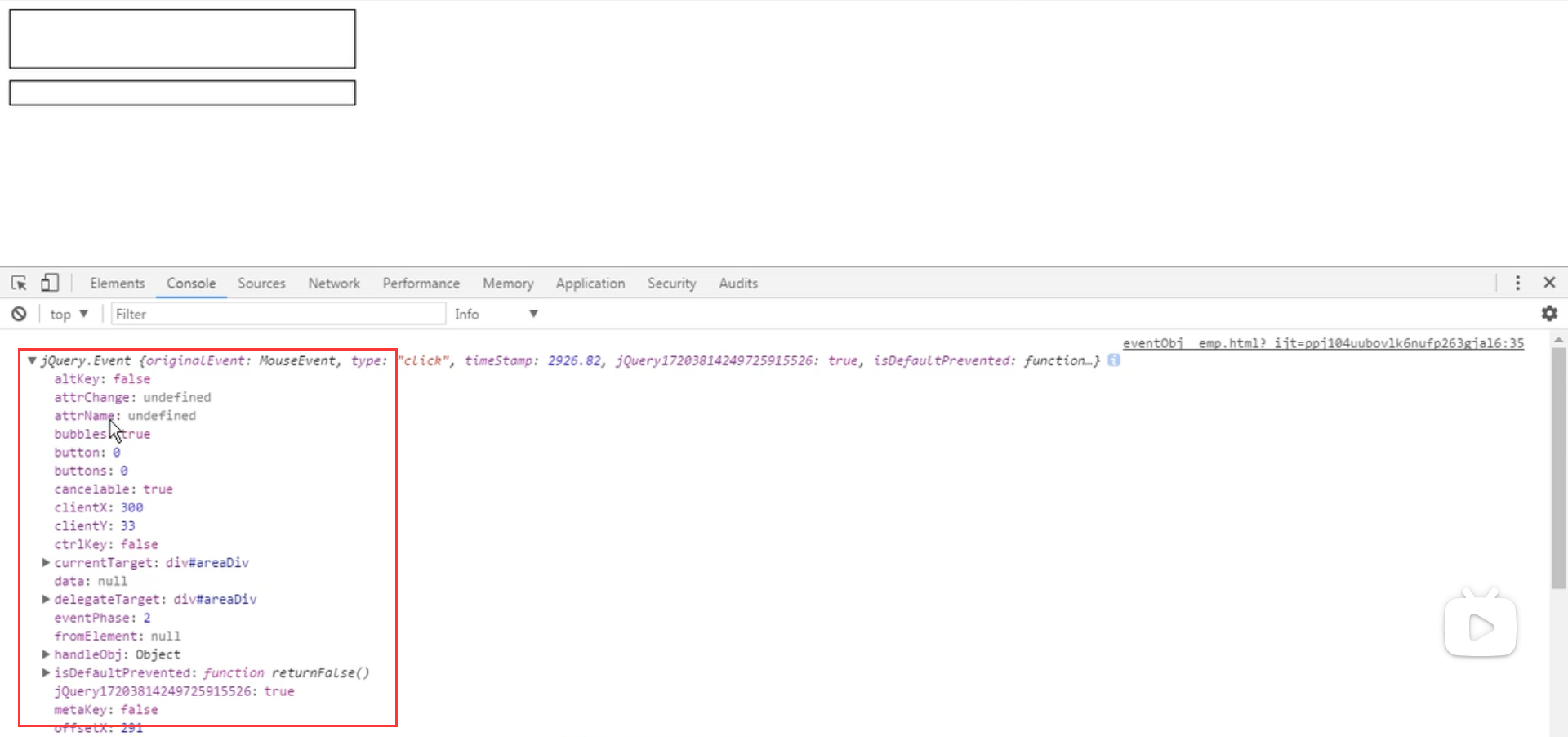
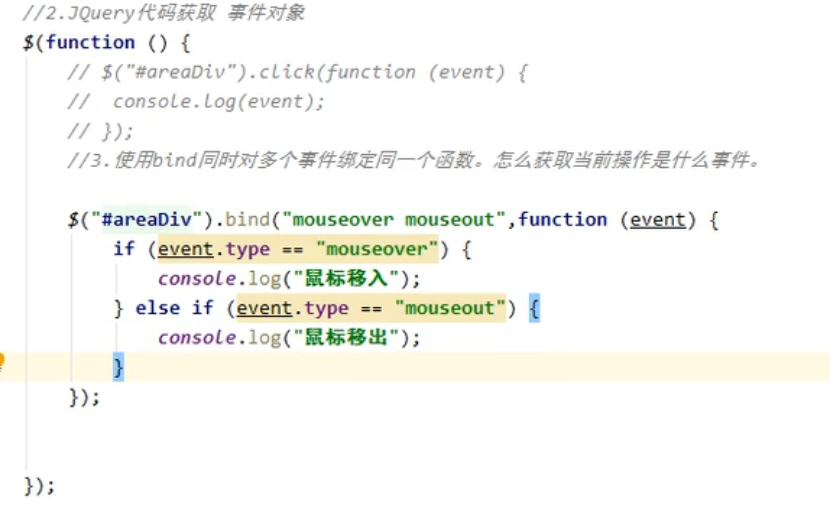
13.事件对象

下图就是这个js对象里的信息:

使用举例:
可以实现丰富的功能

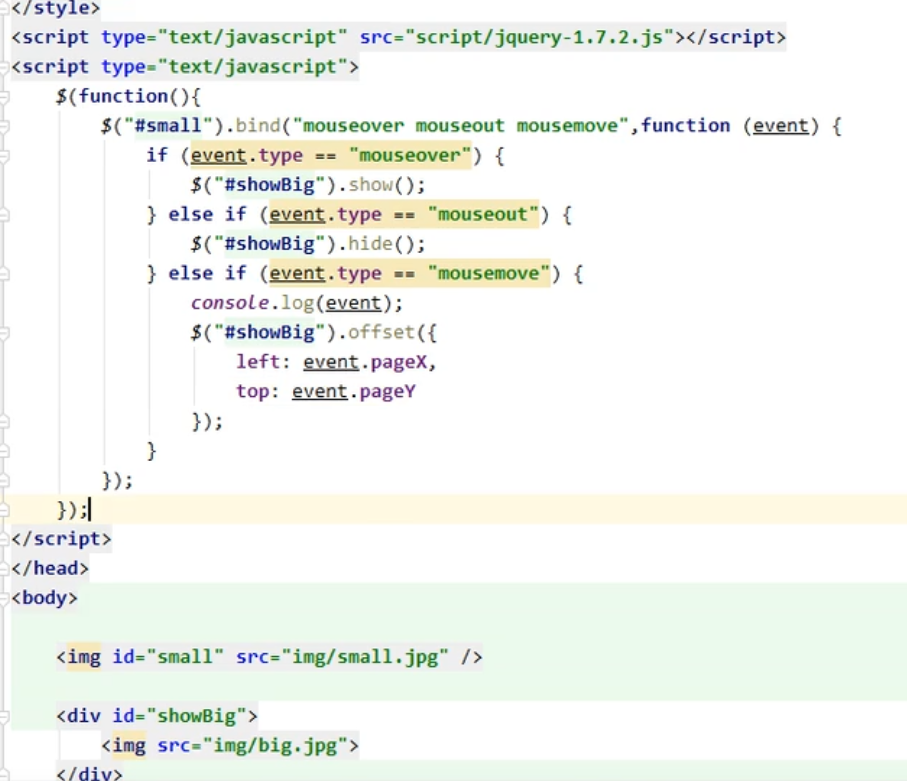
14.练习—图片跟随

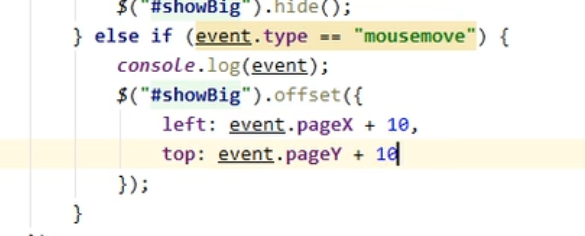
左上到右下会闪,因为进入了大图片,页面以为出去了小图片,大图片hide,然后页面又以为进入了小图片。解决:

如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- JAVA入门-循环结构
一、whlie循环 ,do-while循环 whlie循环语法格式: while (条件) { 语句体 }; do-while循环语法结构: do { 语句体 }while (条件); 二、两者的差异 while循环是先进行条件判断,符合条件的执行语句体;do-while循…...
2024/5/8 22:12:14 - JAVA 小型点餐系统 文章中含有源码
Dish.java package cn.tx.demo;/* * 菜品类 * 提供有参数的构造方法 * */public class Dish {// 编号int id;//菜的名称String name;//价格double price;//生成构造方法 altinsert 生成构造方法public Dish(int id, String name, double price) {this.id id;this.name name…...
2024/5/8 13:35:08 - Tab栏切换
1.将tab栏分为上下两部分,上面是导航栏,下面是各部分对应的内容。 2.tab栏导航栏部分,点击后样式改变,比如字体颜色、背景颜色改变 ①定义一个类名:current,改变后的样式,先给第一个写该类名&…...
2024/5/8 19:53:21 - JVM内存和垃圾回收-JVM和Java体系结构
1.Java和JVM的区别 Java是跨平台的语言,而JVM是跨语言的平台 JVM只关心字节码文件。只要其他编程语言(未必是Java语言)的编译结果满足并包含JVM的内部指令集等信息,它就是有效的字节码文件,能够被JVM识别且装载运行: 不同的编译…...
2024/4/7 21:28:27 - PyQt5学习资源准备与环境配置
选用《Python Qt GUI与数据可视化编程》进行学习,此书源码与彩图 先整理一下B站视频教程——PyQt5教程评论区的资源: 此课程相应代码 相关配置软件安装 对应博客1 对应博客2 对应博客3 对应博客4 这个教程主要是PyQt5快速开发与实战 pyuic配置&am…...
2024/5/8 15:42:34 - MySQL学习笔记-单行函数以及练习题
本文课件内容均来自于b站尚硅谷,大家想要详细的解释可以移步b站 MySQL所有笔记链接 MySQL单行函数 数值型函数 其实同C语言math标准库存中的函数类似,简单大致看一下就好了,用到了再查。 进制之间的转换 函数用法BIN(x)返回x的二进制编码HE…...
2024/5/3 4:20:55 - 变异系数法之python
目录 1.简介 2.算法原理 2.1 指标正向化 2.2 数据标准化 2.3 计算变异系数 2.4 计算权重以及得分 3.实例分析 3.1 读取数据 3.2 指标正向化 3.3 查看行数和列数 3.4 数据标准化 3.5 计算变异系数 3.6 计算权重 3.7 计算得分 完整代码 1.简介 变异系数法(Coeff…...
2024/4/7 21:28:24 - 【浅谈数据结构】堆(满二叉树)基本概念及函数实现(附源码)
文章目录1. 堆的概念1.1 定义1.2 特性1.3 堆的种类1.4 常用场景2.堆函数 源码实现1. HeapInit2. HeapDestroy3. HeapPush4. HeapPop5. HeapEmpty6.AdjustUp7. AdjustDown8. HeapSize9. HeapTop10. HeapPrint实现细节1. 堆的概念 1.1 定义 如果有一个关键码的集合K {k0&#x…...
2024/4/19 14:27:44 - Vanilla JavaScript 和 Vue 中的 HTML <template>标签
HTML Template Tag in Vanilla JavaScript and Vue - DEV Communityhttps://dev.to/therealdanvega/html-template-tag-in-vanilla-javascript-and-vue-5eoo 在过去的几个月里,我一直在围绕 VueJS 和 Vanilla JavaScript 编写大量文档、教程和练习。就某些情况而言…...
2024/4/20 11:44:06 - Spring 整合mybatis
1.导入依赖: <dependency><groupId>mysql</groupId><artifactId>mysql-connector-java</artifactId><version>8.0.26</version></dependency><dependency><groupId>org.mybatis</groupId><a…...
2024/4/13 13:54:29 - 【SpringBoot】(六)SpringBoot + JWT+ Mybatis 整合
现需要完成以下需求: 用户执行登录接口之后,需要生成一个 token 返回给前端。之后,前端在请求头中携带着 token 去请求其它的后台接口。 完成这个需求之前,咱们先来了解下什么是 JWT 吧。 1. 了解 JWT 1.1 JWT 的介绍 JWT 简介…...
2024/4/13 13:54:14 - 算法很美2.3 二分法
参考:第 2 节 为什么取中间 | 算法吧 (suanfa8.com) 目录 二分法的前提:!!!!!有序!!!!!!!! 二分…...
2024/4/20 4:47:49 - 忆往昔,看今朝,望未来
这个作业属于哪个课程<软件工程实践2022年春-F班>这个作业要求在哪里<软件工程实践寒假作业>这个作业的目标<学习更多技能、提高自身水平,为下学期的软工实践,为今后的学习、工作做好准备>其他参考文献CSDN、博客网目录一、准备工作1.…...
2024/4/20 5:26:26 - 金蝶云星空添加基础资料属性
在新增BOS单据的时候,遇到添加物料,找不到规格型号的问题, 先去菜单栏,如下点击 点击引用属性 将他添加进来即可...
2024/5/3 2:07:30 - 春节也提分?人民日报精选80分申论范文之六
一年来,我分析了几百篇人民日报申论范文,根据考试的重点、同学们的吸收效果和关注程度,精选了其中最重要的五篇文章,重新录制了五篇精讲视频。 大家这几天放松之余,听上一遍即可,也不需要抄写,…...
2024/4/5 2:49:07 - 翻译作业15
Starship Troopers | JXNUOJ 翻译 描述 你,星河战队的领袖,被派去摧毁一个虫子基地。基地建在地下。它实际上是一个由许多通过隧道连接的房间组成的巨大的洞穴。每个房间都被一些虫子占据,它们的大脑藏在一些房间里。科学家们刚刚开发出一…...
2024/5/3 7:05:22 - 给学历低的朋友们的一句话
少看有关于学历,能力的视频或者专栏 产生莫名的焦虑感,不如努力敲代码来得实在,选择了,就去做吧 今天翻到了三年前的一个专栏, 说的很好...
2024/4/13 13:54:14 - javaWeb学习笔记—前端三件套 HTML CSS JavaScript
学习视频地址 javaWeb学习笔记—前端三件套 HTML CSS JavaScript1.字体标签2. 字符实体3.标题标签4.超链接5.列表标签6. img标签路径7.表格8.iframe框架标签(内嵌窗口)9.表单10其他二.CSS三.JavaScript1.特点2.使用方式3.变量4.关系运算5.逻辑运算6.数组…...
2024/4/14 15:23:02 - 【Python】08 通用水文年鉴数据提取方法
问题描述 现有大约160份水文年鉴数据Excel表格,包含水位、降水量、水文要素摘录表和逐日表,格式如下图所示。 需将其存储到数据库中,如下图所示。 问题分析 如此大量的数据,如果采用手动复制粘贴的方法,需要耗费大…...
2024/4/7 21:28:15 - LeetCode 1022. 从根到叶的二进制数之和
1022. 从根到叶的二进制数之和 给出一棵二叉树,其上每个结点的值都是 0 或 1 。每一条从根到叶的路径都代表一个从最高有效位开始的二进制数。例如,如果路径为 0 -> 1 -> 1 -> 0 -> 1,那么它表示二进制数 01101,也就…...
2024/5/2 23:43:38
最新文章
- js/ts全栈开发 t3 stack
技术栈 React Vite TailwindCSS / Nestjs TRPC Prisma(SQLite) / Docker GitHub: https://github.com/cooderl/react-nestjs-full-web-app t3 stack The T3 Stack is a web development stack made by Theo focused on simplicity, modularity, and full-stack type safet…...
2024/5/9 0:45:27 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/5/7 10:36:02 - 设计模式——责任链模式13
责任链模式 每个流程或事物处理 像一个链表结构处理。场景由 多层部门审批,问题分级处理等。下面体现的是 不同难度的问题由不同人进行解决。 设计模式,一定要敲代码理解 传递问题实体 /*** author ggbond* date 2024年04月10日 07:48*/ public class…...
2024/5/8 12:38:52 - CSS3 高级- 复杂选择器、内容生成、变形(transform)、过渡(transition)、动画(animation)
文章目录 一、复杂选择器兄弟选择器:选择平级元素的唯一办法属性选择器:1、通用:基本用不着,太泛了2、自定义:4种伪类选择器:1、目标伪类:2、结构伪类:3、元素状态伪类:4、伪元素选择器:应用于文字,使网页看起来想杂志5、否定伪类:选择器:not([本选择器的条件]) /*…...
2024/5/8 20:49:02 - 分享一个基于Multi-SLAM+3DGS的新一代三维内容生产技术
基于智能空间计算,新一代超逼真三维内容生成技术。 可自动化生成超逼真的大场景三维模型,并在各类终端和空间计算设备中,实现前所未有的沉浸式体验。 更可接入专业三维软件和应用平台,进行深度的模型开发与场景落地。 支持超大复杂…...
2024/5/7 9:53:16 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/5/8 6:01:22 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/5/7 9:45:25 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/5/4 23:54:56 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/5/7 14:25:14 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/5/4 23:54:56 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/5/4 23:55:05 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/5/4 23:54:56 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/5/7 11:36:39 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/5/4 23:54:56 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/5/6 1:40:42 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/5/4 23:54:56 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/5/8 20:48:49 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/5/7 9:26:26 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/5/4 23:54:56 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/5/8 19:33:07 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/5/5 8:13:33 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/5/8 20:38:49 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/5/4 23:54:58 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/5/6 21:42:42 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/5/4 23:54:56 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57
