浏览器渲染原理的学习与总结
参考文章:浏览器渲染原理
浏览器渲染原理
1. 进程和线程
进程包涵线程,
微信是一个进程, 里面有很多诸如用户登录等线程.
a.线程共享内存, 进程独立内存:
进程与进程之间是相互独立的, 他们各自有各自的内存, 而线程之间是独立的, 但他们共享同一个内存空间.
b.线程依赖进程, 进程控制线程
没有进程, 线程就不存在, 需要进程来控制多个线程的执行.
c.「为了提升浏览器的稳定性和安全性,浏览器采取了多进程模型。」
如果一个页面有问题,不影响其他页面的运行。
2.浏览器进程架构
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-9583XeF9-1644134091925)(星期五.assets/image-20220204161822885.png)]
- 「浏览器进程。**「主要负责」**界面显示」、「用户交互」、「子进程管理」、同时提供**「存储」**等功能。
- 「渲染进程。」 核心任务是将
HTML、CSS和JavaScript转换为**「用户可以与之交互的网页」,排版引擎Blink和JavaScript引擎V8都运行在该进程中,默认情况下,Chrome为每一个Tab标签页创建一个渲染进程。出于安全考虑,渲染进程都是运行在「沙箱模式」**下的。 - **GPU进程。**GPU图形处理器(英语:graphics processing unit,缩写:GPU),负责3D CSS效果,网页,Chrome ui的绘制。
- 「网络进程」。主要负责页面的**「网络资源加载」**,之前是作为一个模块运行在浏览器进程里面的,直至最近才独立处理,成为单独一个进程。
- 「插件进程」。主要负责**「插件的运行」**,因为插件易崩溃,所以通过插件进程来隔离,以保证插件进程崩溃不会对浏览器和页面造成影响。每一种类型的插件对应一个进程,仅当使用该插件时才创建。
所以我们开启一个页面,至少会启动4个进程。
3.浏览器的 Http 请求进程
3.1 工作步骤
-
构造请求
首先,浏览器构造请求行,构建好之后,浏览器准备发起网络请求
-
查找缓存
在发起请求前, 还要确认一下是否有缓存, 如果本来就有这个请求的缓存的话, 浏览器会拦截请求,返回该资源的副本,并直接结束请求。
这样可以**「缓解服务的压力,提升性能」**。如果缓存查找失败,则进入网络请求。
-
准备IP地址和端口
浏览器使用 HTTP 协议在应用层上封装请求的文本信息, 之后用 TCP/IP 协议作传输层协议传到网络上,
正因如此, 在 HTTP 开始工作前, 浏览器先要与服务器建立 TCP/IP 连接。也就是说HTTP的内容是通过TCP的传输数据阶段来实现的。
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-RcUe3ryv-1644134091926)(星期五.assets/image-20220204162913595.png)]
数据包是通过 IP 地址传输给接收方的, 但是 IP 地址太难记了, 用域名来记更方便, 就出现了 DNS (域名系统) , 来为 ’ IP 地址 ’ 和 ’ 域名地址 ’ 做一次映射.
第一步浏览器会请求 DNS 返回域名对应的 IP。「当然浏览器还提供了 DNS 数据缓存服务」.
-
「等待TCP队列」
准备好 IP 和端口之后, 浏览器还有个检查机制, 因为浏览器规定一个域名的TCP链接不能超过六个, 如果少于六个, 就进入下一步, 建立tcp链接
- 「建立TCP连接」
排队等待结束后,建立TCP连接
- 「发送HTTP请求」
通常情况下,一旦服务器向客户端返回了请求数据,它就要关闭TCP连接Connection:Keep-Alive之后讲, 有了这个, 就不需要重复建立新的TCP连接。浏览器可以继续通过同一个TCP连接发送请求。不会关闭TCP链接
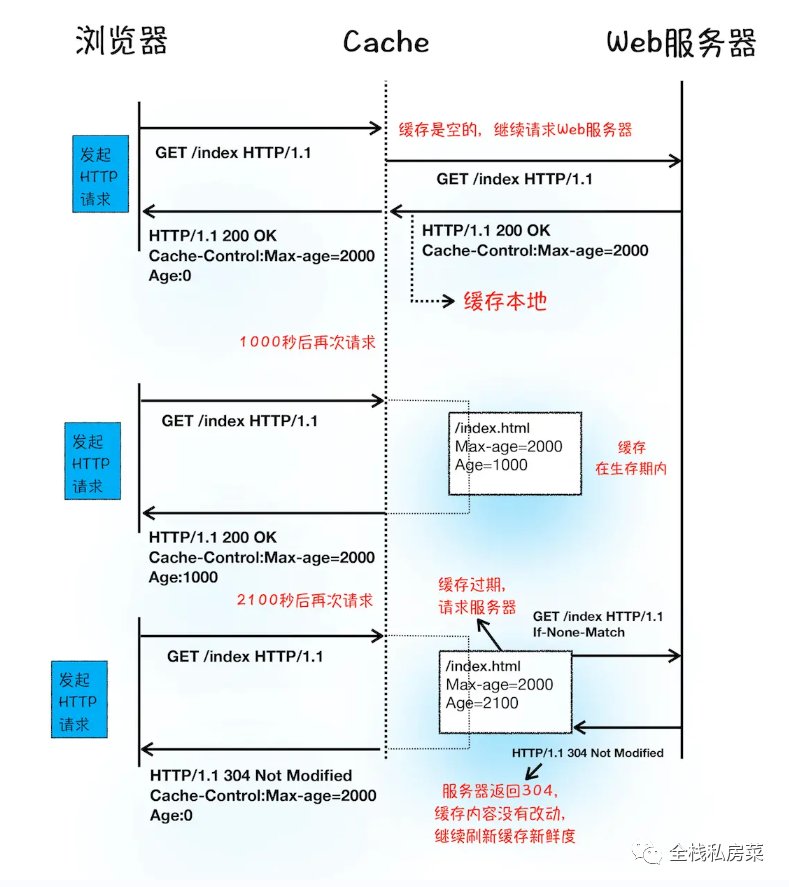
3.2 为什么网站第二次打开这么快
因为DNS和页面资源被缓存了: 「DNS缓存」和「页面资源缓存」

浏览器通过响应头的Cache-Control字段来设置是否缓存该资源。
Cache-Control:Max-age=2000 //缓存过期时间是2000
但如果缓存过期了,浏览器则会继续发送网络请求,并且在HTTP请求头中带上:
If-None-Match:"4f80f-13c-3a1xb12a"
简要来说,很多网站第二次访问能够秒开,是因为浏览器缓存直接使用本地副本来回应请求,而不会产生真实的网络请求,DNS 数据也被浏览器缓存了,这又省去了 DNS 查询环节。
4.输入url到浏览器显示页面发生了啥
名词解释:
**重定向:**重定向的意思就是说浏览器里面指定访问的一个url地址,去网站服务器里面访问后,
网站的服务器又指向浏览器中另外的一个地址,然后浏览器再去访问网站服务器的那个另外的地址。
提交文档:所谓提交文档,就是「浏览器主进程」,「将网络进程接收到的HTML数据提交给渲染进程」。
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-2hxQpJqi-1644134091927)(星期五.assets/image-20220206141216703.png)]
1、**「浏览器进程」接收到用户输入的URL请求,「浏览器进程」**便将URL转发给网络进程。
2、**「网络进程」**中发起真正的URL请求。
3、「网络进程」接收到响应头数据,便解析响应头数据,并将数据转发给「浏览器进程」。
4、「浏览器进程」接收到网络进程的响应头数据之后,发送"「提交文档」"消息到**「渲染进程」**。
5、「渲染进程」接收到"提交文档"的消息之后,便开始准备接收HTML数据,接收数据的方式是直接和「网络进程」建立「数据管道。」
6、等文档数据传输完成之后,「渲染进程」会返回“确认提交”的消息给「浏览器进程」。
7、「浏览器进程」接收到「渲染进程」"确认提交"的消息之后,便开始移除之前旧的文档,然后更新**「浏览器进程」**中的页面状态。
5.浏览器的渲染流程
HTML,DOM,样式计算,布局,图层,绘制,栅格化,合成和显示。
一个完整的渲染流程大致可总结如下:
-
渲染进程将HTML内容转换为浏览器能够读懂的**「DOM树」**结构。
-
渲染引擎将CSS样式表转化为浏览器能够理解的**「CSS树」**,计算出DOM节点的样式。分三步
-
将css文本转换为浏览器能理解的样式表
-
标准化样式表中的属性值(比如bule变成rgb值之类的)
-
根据
CSS的**「继承规则」和「层叠规则」**计算每个dom节点的样式 继承规则就是继承祖先节点的文本和字体样式之类的,比如
body { font-size: 20px } 层叠规则就是计算样式权重
-
-
DOM树 + CSS树创建布局树,并计算元素的布局信息。
所有不可见的节点都没有包含到布局树中。
计算布局树节点的坐标位置。即计算元素在视口上确切的位置和大小。
-
对布局树进行分层,并生成**「图层树」**。
因为页面中有很多复杂的效果,如一些**「复杂的3D转换」,「页面滚动」**,或者使用
z-index,为了更方便的实现这些效果,「渲染引擎还需要为特定的节点生成专门的图层,并生成一棵对应的图层树(LayerTree)」。不是所有节点都会有图层,这时候看满不满足两个要求
-
对每个**「图层」生成「绘制列表」**,并将其提交给合成线程。
渲染引擎把一个图层的绘制拆分为很多小的绘制指令,然后再把这些指令按照顺序组成一个待绘制列表并提交给合成线程
-
对每个图层进行单独的绘制
合并线程的主场:根据视图划分图层为图块,按照视口附近的图块来优先生成位图,也就是优先GPU栅格化,并保存在GPU中
-
合并图层。
一旦所有图块被栅格化,合成线程就会生成一个绘制图块的命令—“DrawQuad”,然后将该命令提交给浏览器进程。浏览器进程里的viz组件接收该指令并将页面内容绘制在内存中,最后显示在屏幕上
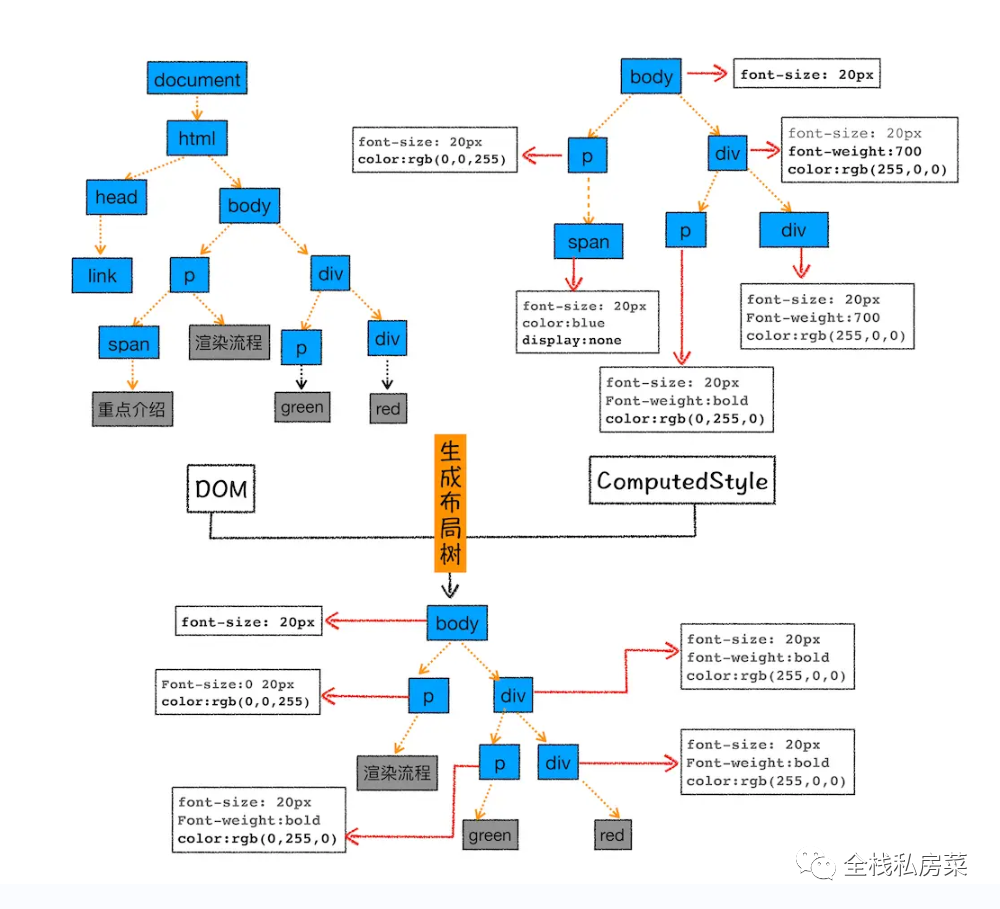
接下来我们从一个简单的html页面来谈浏览器的渲染流程:
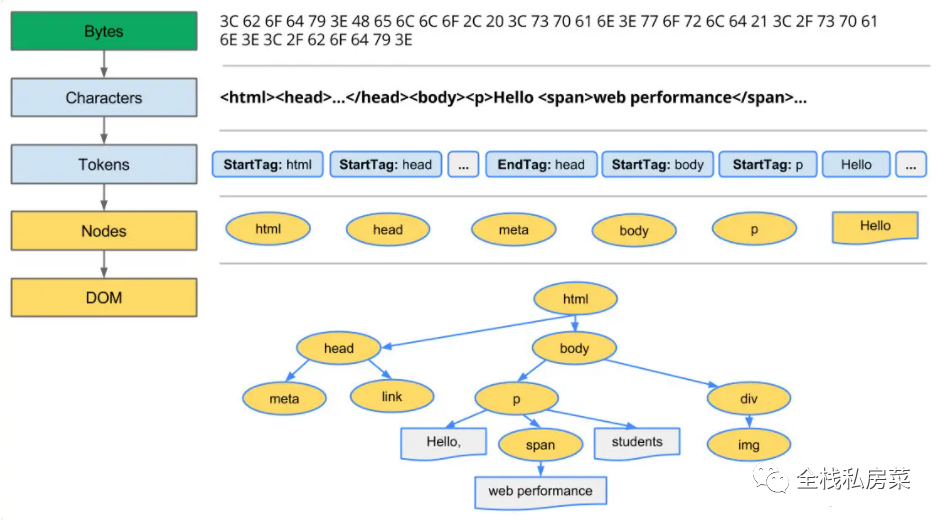
5.1 构建 DOM 树
HTML内容转换为浏览器DOM树结构的过程:字节 → 字符 → 令牌 → 节点 → 对象模型。

- 转换: 浏览器从磁盘或网络读取 HTML 的原始字节,并根据文件的指定编码(例如 UTF-8)将它们转换成各个字符。
- 令牌化: 浏览器将字符串转换成 W3C HTML5 标准规定的各种令牌,例如,“”、“”,以及其他尖括号内的字符串。每个令牌都具有特殊含义和一组规则。
- 词法分析: 发出的令牌转换成定义其属性和规则的“对象”。
- DOM 构建: 最后,由于 HTML 标记定义不同标记之间的关系(一些标记包含在其他标记内),创建的对象链接在一个树数据结构内,此结构也会捕获原始标记中定义的父项-子项关系: HTML 对象是 body 对象的父项,body 是 paragraph 对象的父项,依此类推。
当解析器发现非阻塞资源,例如一张图片,浏览器会请求这些资源并且继续解析。当遇到一个CSS文件时,解析也可以继续进行,但是对于<script>标签(特别是没有 async 或者 defer 属性)会阻塞渲染并停止HTML的解析。
浏览器构建DOM树时,这个过程占用了主线程。当这种情况发生时,**「预加载扫描仪」**将解析可用的内容并请求高优先级资源,如CSS、JavaScript和web字体。多亏了预加载扫描器,我们不必等到解析器找到对外部资源的引用来请求它。它将在后台检索资源,以便在主HTML解析器到达请求的资源时,它们可能已经在运行,或者已经被下载。预加载扫描仪提供的优化减少了阻塞。
5.2 样式计算
样式计算的目的是为了计算出DOM节点中每一个元素的具体样式,这个阶段大体分三步。
-
将css文本转换为浏览器能理解的样式表
-
标准化样式表中的属性值(比如bule变成rgb值之类的)
-
根据
CSS的**「继承规则」和「层叠规则」**计算每个dom节点的样式继承规则就是继承祖先节点的文本和字体样式之类的,比如
body { font-size: 20px }层叠规则就是计算样式权重
5.2.1 把CSS转换为浏览器内容理解的结构:将css文本转换为样式表
CSS来源有:
- 外部样式表:通过
link引用的CSS文件 - 内部样式表:
style标签内的CSS - 内联样式:元素的
style属性内嵌的CSS
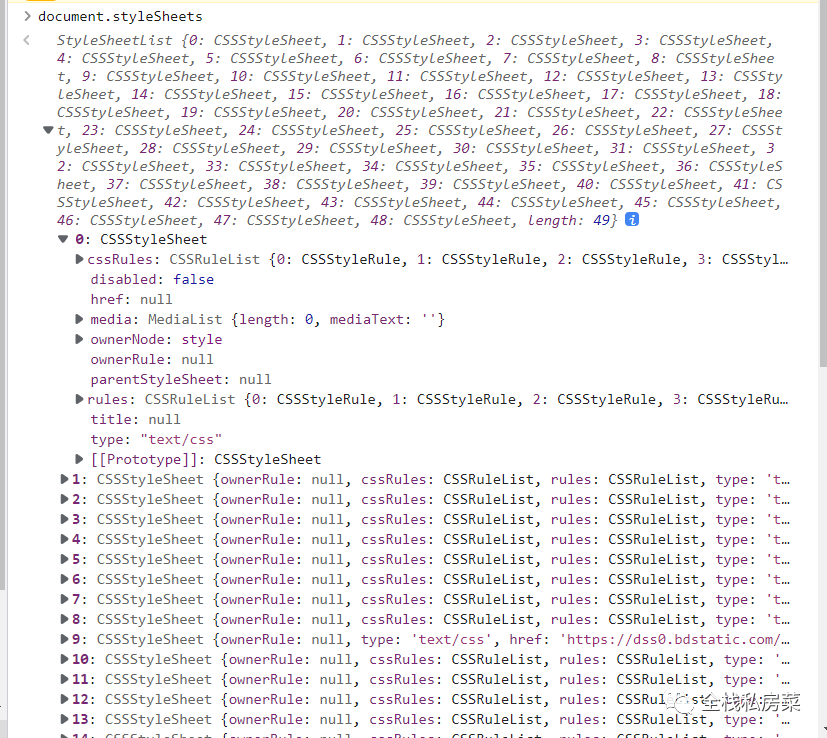
和HTML文件一样,浏览器也是无法直接理解这些纯文本的CSS样式,所以**「当渲染引擎接收到CSS文本的时,会执行一个转换操作,将css文本转换为浏览器可以理解的结构—styleSheets。」**

渲染引擎会把获取到的 CSS 文本全部转换为 styleSheets 结构中的数据,并且该结构同时具备了查询和修改功能,这会为后面使用JS的样式操作提供基础。
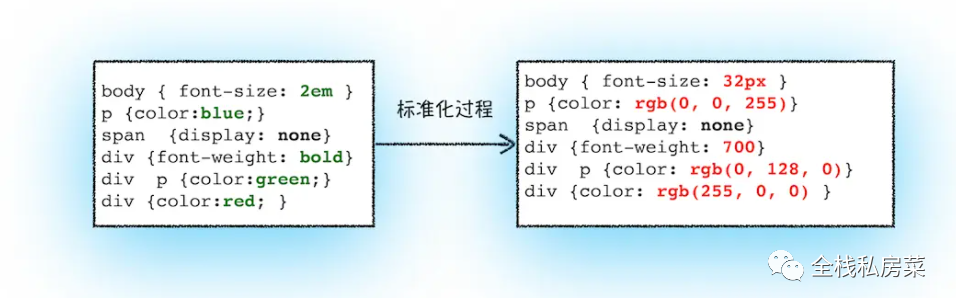
5.2.2 转换样式表中的属性值,使其标准化
我们已经将CSS转换为浏览器能理解的结构了,那么接下来就要对其进行属性值的标准化操作。
body { font-size: 2em }
p {color:blue;}
span {display: none}
div {font-weight: bold}
div p {color:green;}
div {color:red; }
所以需要将所有值如 2em、blue、bold,转换为渲染引擎容易理解的、标准化的计算值,这个过程就是属性值标准化。

5.2.3 计算出DOM树中每一个节点的具体样式
这里就涉及到CSS的**「继承规则」和「层叠规则」**了。
样式计算阶段的目的是为了计算出 DOM 节点中每个元素的具体样式,在计算过程中需要遵守 CSS 的继承和层叠两个规则。这个阶段最终输出的内容是每个 DOM 节点的样式,并被保存在 ComputedStyle 的结构内。
每个 DOM 元素最终的计算样式,可以打开 Chrome 的“开发者工具”,选择第一个“element”标签,然后再选择“Computed”子标签
5.3 布局阶段
现在,我们有DOM树和DOM树中元素的样式,但是还足以显示页面,因为我们还不知道DOM元素的几何位置,那么接下来就需要**「计算出DOM树中可见元素的几何位置,我们把这个计算过程叫做布局」**。
Chrome在布局阶段需要完成两个任务:
- 创建布局树
- 布局计算
5.3.1 创建布局树
DOM树有些元素不会在页面上显示,被用户看到,如head标签和使用了display:none的元素。所以在显示之前,我么还要额外地构建一棵**「只包含了可见元素的布局树」**。

从上图可以看出,DOM树中所有不可见的节点都没有有包含到布局树中。
5.3.2 布局计算
我们已经有了一棵完整的布局树,那么接下来就要根据DOM节点对应的CSS树中的样式,计算布局树节点的坐标位置。即计算元素在视口上确切的位置和大小。
5.4 分层 (图层树)
有了布局树之后,每个元素的具体位置信息都计算出来了,那么接下来是不是就要开始着手绘制页面了?不是。因为页面中有很多复杂的效果,如一些**「复杂的3D转换」,「页面滚动」,或者使用z-index,为了更方便的实现这些效果,「渲染引擎还需要为特定的节点生成专门的图层,并生成一棵对应的图层树(LayerTree)」**。这和PS的图层类似,正是这些图层叠加在一起才最终构成了页面图像。
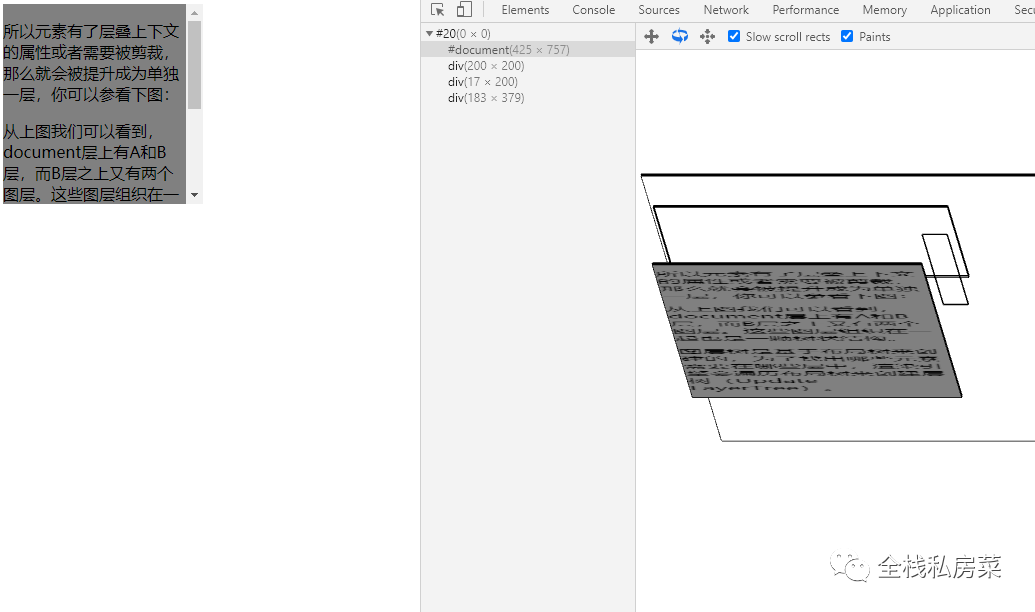
想要直观的理解什么是图层,可以打开Chrome的"开发工具",选择Layers标签,就可以查看可视化页面的分层情况。
「布局树和图层树的关系」

通常情况下,并不是布局树中的每一个节点都包含一个图层,如果一个节点没有对应的图层,那么这个节点就从属于父节点的图层。那么什么情况满足,渲染引擎才会为特定的节点创建新的图层呢?满足一下两个条件中的任意一个,元素就可以被单独提升为一个图层。
- 「拥有层叠上下文属性的元素会被提升为单独的一层」
页面是一个二维平面,但层叠上下文能够上HTML元素拥有三维概念,这些HTML元素按自身属性的优先级分布在垂直于这个二维平面的Z轴上,以下情况会作为单独的图层。
position:fixedcss 3d例如:transform:rotateX(30deg)videocanvas- 有
CSS3动画的节点 will-change
- 「需要剪裁的地方也会被创建为图层」
那么什么是剪裁,结合以下代码
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>div {width: 200px;height: 200px;overflow:auto;background: gray;} </style>
</head>
<body><div ><p>所以元素有了层叠上下文的属性或者需要被剪裁,那么就会被提升成为单独一层,你可以参看下图:</p><p>从上图我们可以看到,document层上有A和B层,而B层之上又有两个图层。这些图层组织在一起也是一颗树状结构。</p><p>图层树是基于布局树来创建的,为了找出哪些元素需要在哪些层中,渲染引擎会遍历布局树来创建层树(Update LayerTree)。</p> </div>
</body>
</html>
这里我么把div的大小限定为200 * 200像素,而div里面的文字内容比较多,文字所显示的区域肯定会超过200 * 200的面积,这时候就产生了剪裁,渲染引擎会把裁剪文字内容的一部分用于显示在div区域,下面是运行时的执行结果:

出现这种裁剪情况时,渲染引擎会为文字单独为文字创建一层,如出现滚动条,滚动条也会被提升为单独的层。
5.5 图层的绘制
在完成图层树的构建之后,渲染引擎会对图层树中的每个图层进行绘制,那么接下来我们看看渲染引擎是如何实现图层的绘制?
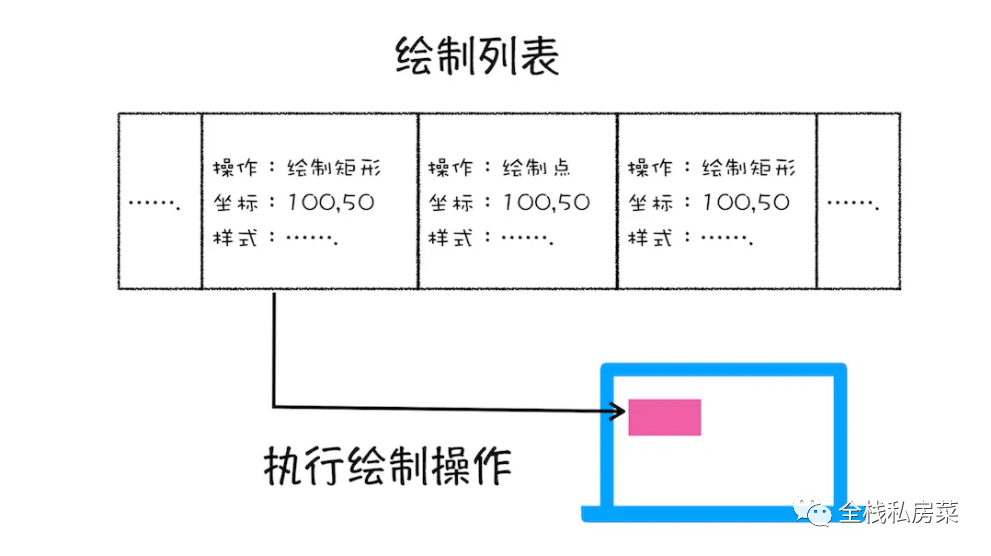
如果给你一张纸,让你先把背景涂成暗色,然后再中间中间位置花一个红色的圆,最后在圆上画一个绿色三角,你会怎么操作,通常你会按顺序操作。
渲染引擎实现图层的绘制与之类似,会把一个图层的绘制拆分为很多小的绘制指令,然后再把这些指令按照顺序组成一个待绘制列表,如下图所示:

从图中可以看出,绘制列表中的指令其实非常简单,就是让其执行一个简单的绘制操作,比如说绘制粉色矩形或者黑色的线等。而绘制一个元素通常需要好几条绘制指令,因为每个元素的背景、前景、边框都需要单独的指令去绘制。所以在**「图层绘制阶段,输出的内容就是这些待绘制列表」**。
5.6 栅格化操作
栅格化,就是指将图块转化为位图。
合成线程接收到上面的绘制列表后的工作:因为视口,合成线程会把图层划分多个图块,然后每个图块按离视口的距离被优先交由GPU栅格化生成位图,并保存在GPU中
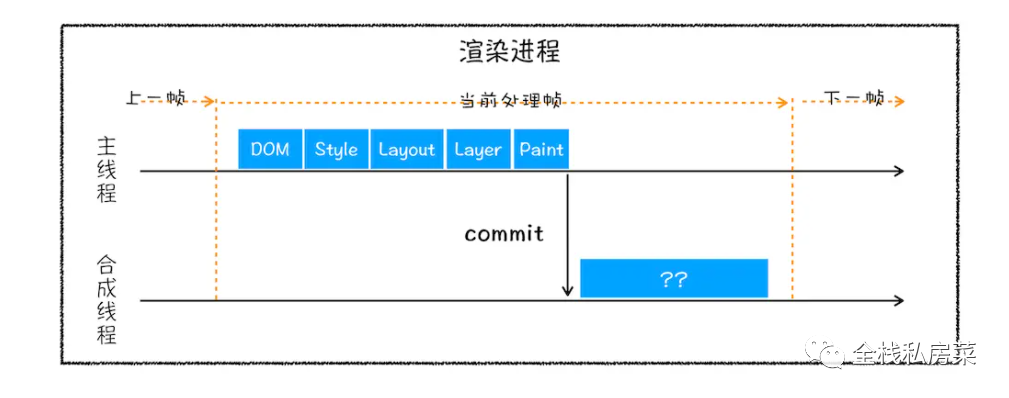
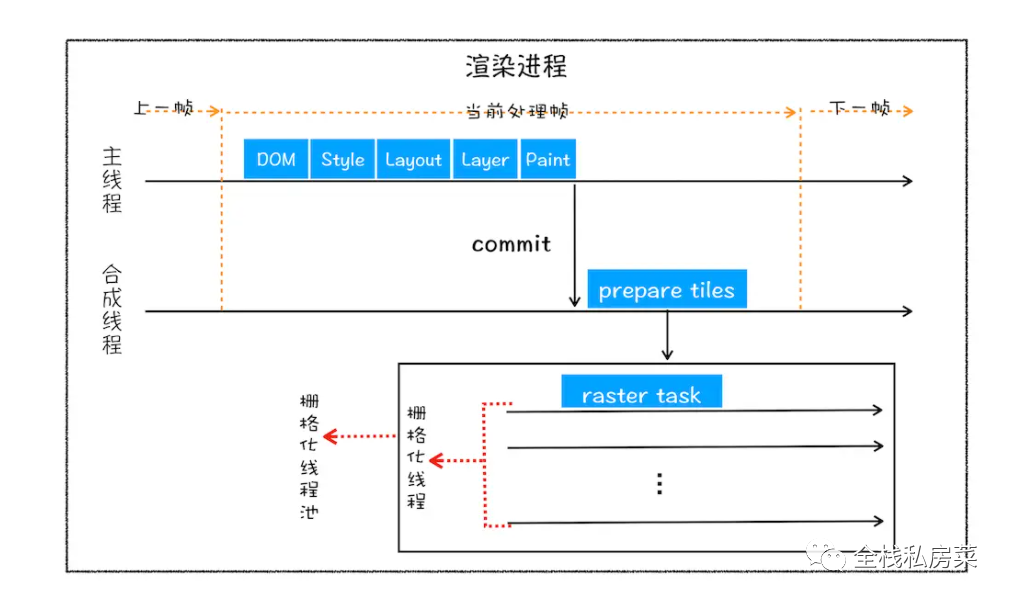
绘制列表指令用来记录绘制顺序和绘制指令的列表,而实际上**「绘制操作是由渲染引擎中的合成线程来完成」**。结合下图看渲染主线程和合成线程之间的关系:

如上图所示,当图层的绘制列表准备好之后,主线程会把该绘制列表提交给合成线程,那么合成线程是如何工作的?
首先我们谈一个概念,「视口」。什么是视口?
通常一个页面可能很大,用户只能看到其中的一部分,我们把**「用户可以看到的这个区域叫视口(viewport)。」**
比如说,一个图层很大,页面需要滚动底部,才能全部显示。但是通过视口,用户只能看到页面很小的一部分,所以在此种情况下,要一次性绘制完图层所有的内容,会产生很大的开销,且没有必要。
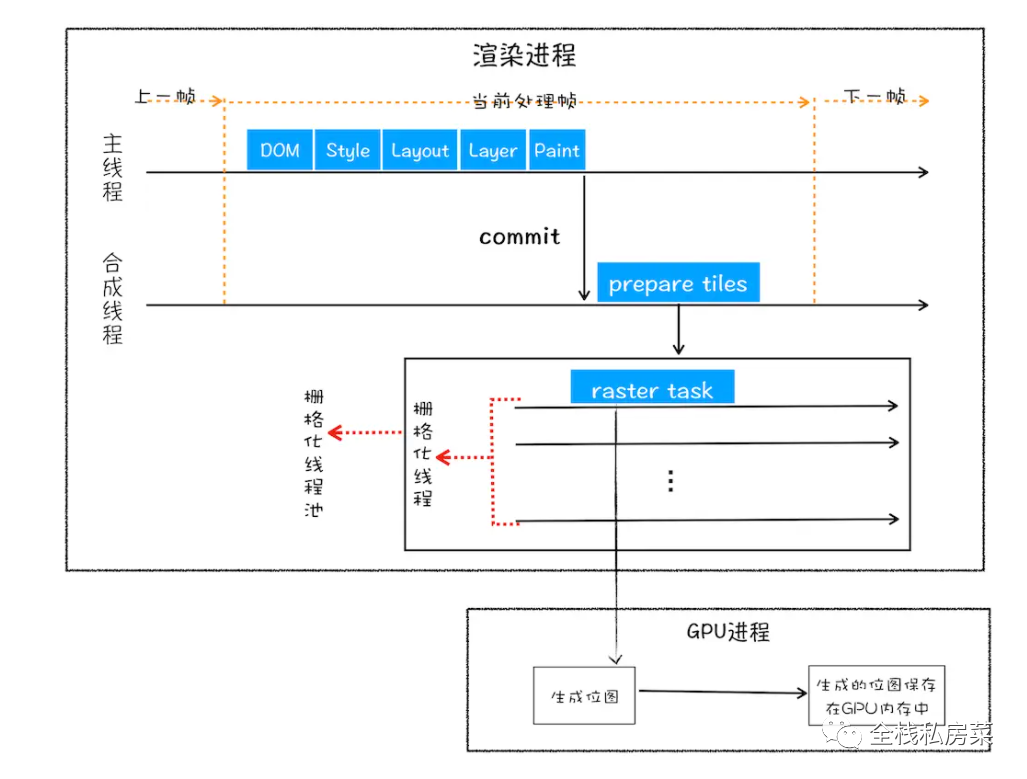
基于这个原因,「合成线程会将图层划分为图块」,这些图块的大小通常是256 * 256或512 * 512。然后**「合成线程会按照视口附近的图块来优先生成位图」**,实际生成位图的操作就是有栅格化来执行的。所谓栅格化,**是指将图块转化为位图(所谓位图就是能够看的到的图层区域)。而图块是栅格化执行的最小单位。**渲染进程维护了一个栅格化的线程池,所有的图块栅格化都是在线程池内执行,运行方式如下图所示:

通常,栅格化过程都会使用GPU来加速生成,「使用GPU生成位图过程叫快速栅格化,或者GPU栅格化」,生成的位图被保存在GPU内存中。GPU操作是运行在GPU进程中的,那么栅格化,还涉及到了跨进程操作。

从图中可以看出,渲染进程把生成图块的指令发送给 GPU,然后在 GPU 中执行生成图块的位图,并保存在 GPU 的内存中。
5.7 合成和显示
一旦所有图块被栅格化,合成线程就会生成一个绘制图块的命令—“DrawQuad”,然后将该命令提交给浏览器进程。浏览器进程里的viz组件接收该指令并将页面内容绘制在内存中,最后显示在屏幕上
到此,经过一系列的阶段,编写好的HTML、CSS、JavaScript等文件,经过浏览器就会显示为页面。
6.重排、重绘、合成
重排:几何位置的改变,width等,也称回流,需要更新完整的渲染流水线,开销最大
重绘:绘制属性的改变,背景颜色等,省去了布局和分层阶段
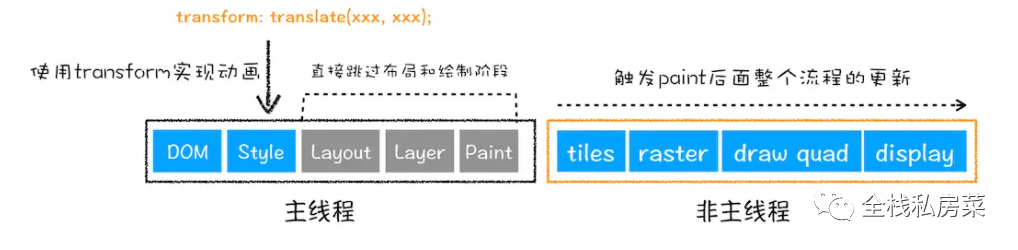
合成:比如css的transition动画,更改一个既不要布局也不要绘制的属性,渲染引擎将跳过布局、分层和绘制,只执行后续的合成操作,
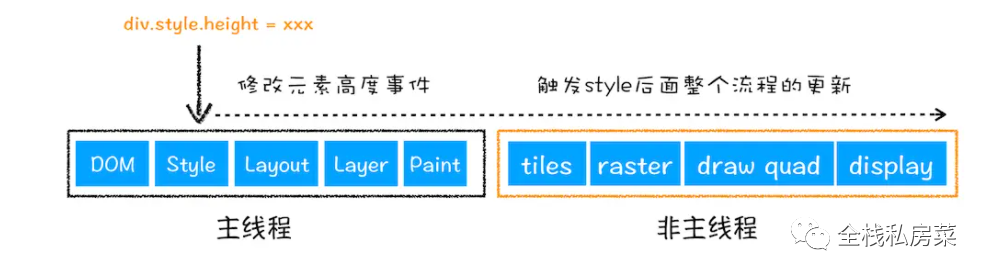
6.1 更新元素的几何属性(重排)

从上图可以看出,如果你**「通过JS或CSS修改元素的几何位置属性」,如width,height等,那么会触发浏览器的重新布局,解析之后的一系列子阶段,这个过程就叫重排也称回流。「重排需要更新完整的渲染流水线,所以开销也最大的。」
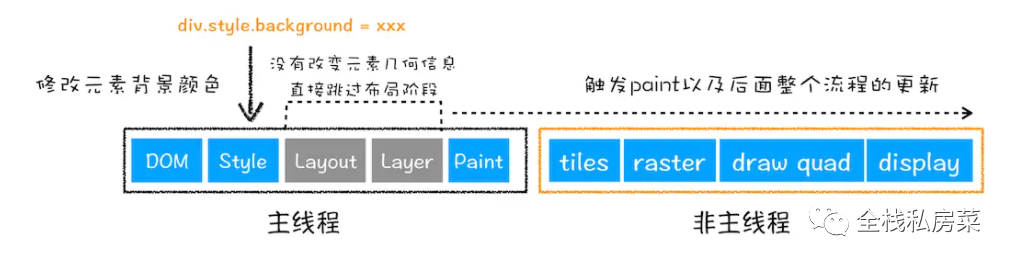
6.2 更新元素的绘制属性(重绘)
比如通过JS更改某些元素的背景颜色,渲染流水的调整参见下图:

修改元素的背景色,布局阶段不会执行,因为**「没有引起几何位置的变换」,所以直接进入绘制,然后执行之后的一系列子阶段,这个过程就叫「重绘」。相较重排操作,「重绘省去了布局和分层阶段,所以执行效率会比重排效率高。」**
6.3 直接合成阶段
那如果你更改一个既不要布局也不要绘制的属性,渲染引擎将跳过布局和绘制,只执行后续的合成操作,我们把这个过程叫做**「合成。」**

在上图,我们使用CSS的transform来实现动画效果,可以避开重排和重绘阶段,直接在非主线程上执行合成动画操作。这样的效率最高,因为是在非主线程上合成的,并没有占用主线程的资源。
7.优化
如果我们要提升性能,需要做的就是减少浏览器的重绘和回流
- CSS
- 避免使用table布局。
- 尽可能在DOM树的最末端改变class。
- 避免设置多层内联样式。
- 将动画效果应用到position属性为absolute或fixed的元素上。
- 避免使用CSS表达式(例如:calc())。
- JS
- 避免频繁操作样式,最好一次性重写style属性,或者将样式列表定义为class并一次性更改class属性。
- 避免频繁操作DOM,创建一个documentFragment,在它上面应用所有DOM操作,最后再把它添加到文档中。
- 也可以先为元素设置
display: none,操作结束后再把它显示出来。因为在display属性为none的元素上进行的DOM操作不会引发回流和重绘。 - 避免频繁读取会引发回流/重绘的属性,如果确实需要多次使用,就用一个变量缓存起来。
- 对具有复杂动画的元素使用绝对定位,使它脱离文档流,否则会引起父元素及后续元素频繁回流。
如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- 版本控制工具
版本控制工具版本控制工具Git工作机制代码托管中心Git命令查看版本设置签名初始化本地库分支GitHubidea应用环境配置初始化本地库加入暂存区提交本地库提交记录、版本切换分支集成gitHub集成GiteeGitLab版本控制工具 分布式版本控制工具:Git集中式版本控制工具&…...
2024/4/17 2:45:18 - 【仪器仪表】万用表的精度和准确度怎么看?
万用表精度就是指在特定的使用环境下出现的最大允许误差。换句话说,精度就是用来表明数字万用表的测量值与被测信号的实际值的接近程度。精度越小说明与实际值越接近,因此性能也就越好。 对于大多数万用表来说,精度通常是使用读数的百分数来表…...
2024/4/23 21:00:28 - Django应用与分布式路由
应用,项目中的独立业务模块,可以保函自己的路由、视图、模板、模型。 一、创建应用 (一)创建应用文件夹 python manage.py startapp [应用名](二)settings配置 在settings.py的INSTALLED_APPS中注册 INSTALLED_APPS [django…...
2024/4/27 23:06:12 - 免费破解图片验证码(数字或中英混合)(附代码)(2022)(验证码篇2)
前言 对应博客文章:点此跳转,获取该文章的更多信息 前面有破解谷歌验证码,现在来破解相对简单的图片验证码。(数字以及中英混合) 插件过验证码 需要加载谷歌插件AutoVerify 这种识别是为了过简单的文字数字的验证图片用的方法。 这个插件能实现点击…...
2024/4/18 16:12:22 - 最新版多仓库进销存源码
最新版多仓库进销存源码 开发语言:PHP 数据库:MySQL 压缩包:21.44M 编号:4519.90649078378216yuegaowang...
2024/4/13 14:11:21 - JavaWeb入门-Tomcat
Tomcat 官方网址:https://tomcat.apache.org/ Tomcat目录介绍 bin 专门用来存放 Tomcat 服务器的可执行程序 conf 专门用来存放 Tocmat 服务器的配置文件 lib 专门用来存放 Tomcat 服务器的 jar 包 logs 专门用来存放 Tomcat 服务器运行时输出的日记信息 temp…...
2024/4/13 14:11:06 - Python之相关知识点(一)
一、类 1,类的定义 如果我们把对象比作一个饼干,那么类就是制造这个饼干的模具。 2,我们通过类定义数据类型的属性(数据)和方法(行为),也就是说,”类将行为和状态打包…...
2024/4/13 14:11:21 - OpenCV笔记19 Fourier Tranformation
一、简介 图像处理可分为两个部分,空间域(时域)和频域。空间域是直接对图像的像素处理,可以划分为灰度变换和滤波两种方式,灰度变化就是对单一像素的灰度值进行调整,而滤波是对整张图像而言的。下面要介绍…...
2024/4/13 14:11:01 - Java-Collection-Set-treeSet
TreeSet集合的特点? 可排序(排序默认升序,字符串排序按照ASCII对应的编码排序)、 不…...
2024/4/13 14:11:06 - Hadoop运行环境搭建
目录1.1 模板虚拟机环境准备1.2 克隆虚拟机1.1 模板虚拟机环境准备 0)安装模板虚拟机,IP地址192.168.10.100、主机名称hadoop100、内存4G、硬盘50G 1)hadoop100虚拟机配置要求如下(本文Linux系统全部以CentOS-7.5-x86-1804为例&…...
2024/4/13 14:12:11 - 【C++】入门基础预备知识
文章目录什么是CC发展史C关键字命名空间定义存在的原因如何使用C的输入&输出问题引入---用C输出“hello world!”相关说明缺省参数概念分类全缺省参数半缺省参数使用注意事项函数重载重载的概念理解为什么要有函数重载名字修饰重载的过程extern "C"引…...
2024/4/23 9:43:59 - 实习做了啥
1.更新升级广告sdk(2021.11.8-2021.12.1) 收获 ①接触到了三大广告SDK(广点通,穿山甲,谷歌Admob),熟悉了公司的项目 ②思想上的进步:主要是封装的思想,改动的时候只需要…...
2024/4/13 14:12:06 - 华大MCU(四):HC32F460串口iap升级(踩坑篇)
HC32F460串口iap升级(踩坑篇) 文章目录HC32F460串口iap升级(踩坑篇)1. 串口IAP升级2. APP程序的实现2.1 确定app在flash的存储位置2.2 正常app的实现2.3 华大hc32f460特有的坑3. boot loader的实现(未完成)1. 串口IAP升级 mcu的串口iap升级,其实就是通过串口升级程…...
2024/4/13 14:11:51 - 图论算法 待补充
1. 贝尔福特曼 #include<iostream> using namespace std; #include<cstring> #include<cstdio> struct edge {int s, e, v; //起点,终点,边权 }; edge edg[200005]; //存储两次 int n, m, s, ans[100005], cnt; void add_edge(int a,…...
2024/4/20 11:07:16 - c++小知识点:upper_bound
第一种情况 头文件:#include<algorithm> upper_bound( begin,end,num):从数组的begin位置到end-1位置二分查找第一个大于num的数字,找到返回该数字的地址,不存在则返回end。通过返回的地址减去起始地址begin,得到找到数字…...
2024/4/20 2:34:00 - 【Java学习路线之JavaWeb】Hibernate框架入门教程
文章目录Hibernate框架入门教程读者阅读条件ORM是什么ORM 的缺点ORM 框架总结Hibernate是什么什么是 ORM?什么是持久化?Hibernate 支持的数据库Hibernate 是一种全自动的 ORM 框架Hibernate 提供了缓存机制JDBC vs HibernateHibernate项目创建流程&#…...
2024/4/13 14:12:06 - 域名和自定义DNS解析规则
主机记录 1、不能超过5级。 2、不能以 . 和 - 开头或结尾,主机记录值不能以"符号"单独存在。 3、*只允许在首位 4、.分割的每个字符串长度不能超过63字符 5、合法字符包含a--z、A--Z、0--9、- 、_ 、.、*、、中文汉字。 6.*只允许在首位、和"*"…...
2024/4/7 21:22:51 - 深入浅出Docker 1-6章 学习笔记
docker深入浅出 docker概览 略 docker安装 启动Hyper-V和容器特性 开始菜单-设置-搜索并选择“启用或关闭windows功能”-勾选Hyper-V和容器 没有的话参考这个blog去官网下载安装,结束以后重启如果提示WSL2有问题,去这里下载更新输入docker verison&…...
2024/4/16 1:12:48 - 第12届蓝桥杯 第一题:《直线》
2021年第12届蓝桥杯竞赛 第一题:《直线》 题目大意 本题为填空题,只需要算出结果后,在代码中使用输出语句将所填结果输出即可。 在平面直角坐标系中,两点可以确定一条直线。 给定平面上 20 212021 个整点 {(x, y)|0 ≤ x &l…...
2024/4/13 14:11:46 - 软件妙妙招——如何去除惠普战66的扬声器杂音
问题 新买了惠普战66第四代,感觉一切ok。但是今天偶然播放网易云音乐,发现音质好拉,杂音很明显! PS:因为之前没播放过带人声的音乐,所以一直没发现这个问题。 解决方法 打开控制面板,点击“硬…...
2024/4/25 11:00:56
最新文章
- NEFU计算机图形学实验三
设计一个要进行图形变换的二维平面图形(比如一个多边形),编程实现5种基本几何变换(平移、比例缩放、旋转、对称、错切),运行程序,分别显示出变换前、后的图形。 平移: // suoView.…...
2024/4/28 4:36:33 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/3/20 10:50:27 - jenkins参数化构建
Jenkins 的参数化构建 Jenkins 是一个开源的持续集成和持续部署工具,它可以帮助开发者自动化构建、测试和部署软件项目。在本文中,我们将重点介绍如何使用 Jenkins 的参数化构建功能来创建更加灵活和可定制的项目。 参数化构建是 Jenkins 提供的一种强…...
2024/4/26 6:03:34 - 在 Visual Studio Code (VSCode) 中隐藏以 . 开头的文件
打开VSCode。 按下Ctrl ,快捷键打开设置。您也可以点击屏幕左下角的齿轮图标,然后选择“Settings”。 在设置搜索框中,键入files.exclude。 在找到的Files: Exclude项中,点击Add Pattern按钮来添加一个新的模式,或者直接在搜索…...
2024/4/22 21:08:05 - OpenCV单通道图像按像素成倍比例放大(无高斯平滑处理)
OpenCV中的resize函数可以对图像做任意比例的放大(/缩小)处理,该处理过程会对图像做高斯模糊化以保证图像在进行放大(/缩小)后尽可能保留源图像所展现的具体内容(消除固定频率插值/采样带来的香农采样信息损失)&#x…...
2024/4/25 15:27:30 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/4/26 18:09:39 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/4/28 3:28:32 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/4/26 23:05:52 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/4/27 4:00:35 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/4/27 17:58:04 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/4/27 14:22:49 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/4/28 1:28:33 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/4/27 9:01:45 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/4/27 17:59:30 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/4/25 18:39:16 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/4/28 1:34:08 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/4/26 19:03:37 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/4/28 1:22:35 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/4/25 18:39:14 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/4/26 23:04:58 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/4/27 23:24:42 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/4/25 18:39:00 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/4/26 19:46:12 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/4/27 11:43:08 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/4/27 8:32:30 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57
