Android APP完整基础教程(16)图形系统-图像特效
该部分主要基于Canvas的绘图系统介绍一些常见的特效。
1 扭曲特效
这里使用Canvas的drawBitmapmesh对图像的局部进行扭曲特效处理。该效果主要是在APP上显示“水波荡漾”、“红旗飘扬”等扭曲效果,非常灵活。drawBitmapmesh定义如下:
public void drawBitmapMesh (Bitmap bitmap, int meshWidth,int meshHeight, float[] verts,int vertOffset, int[] colors,int colorOffset,Paint paint)主要有几个关键参数(其他参数相对好理解一些):
- meshWidth 和 meshHeight:在横向/纵向把图片切分成多少个格子。
- verts:该参数是一个长度len为(meshWidth+1)*(meshHeight+1)*2的数组,记录了扭曲后位图的各个顶点,记录格式为:(x1,y1)、(x2,y2)、(x3,y3)、。。。该方法主要是通过这些数组元素来控制对bitmap位图的扭曲效果(在下面实战demo中会进一步了解)。
drawBitmapmesh的实际扭曲效果图如下所示:

关于drawBitmapmesh方法更多解读可参照文档: Android Canvas drawBitmapMesh详解。
@2 drawBitmapmesh实战(drawBitmapmesh效果展示)
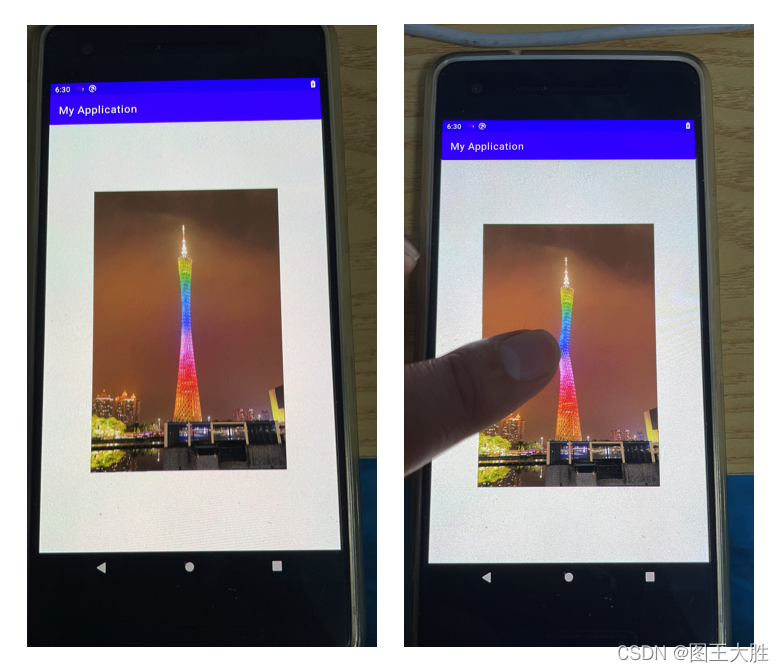
实现功能:触摸屏幕,在触摸处展示drawBitmapmesh的扭曲效果。程序运行效果如下所示:

关于该程序,自定义View的关键代码如下所示:
public class MyView extends View {private static final String TAG = "MyView";private Matrix initMatrix = new Matrix();private int h,w;//为drawBitmapMesh构建的相关变量,startprivate final static int WIDTH =20;private final static int HEIGHT =20;private final static int COUNT = (WIDTH+1)*(HEIGHT+1);private float[] verts = new float[COUNT*2];private float[] origs = new float[COUNT*2];//为drawBitmapMesh构建的相关变量,endpublic Bitmap bitmap = null;float offsetStartX=0.0f,offsetStartY=0.0f;//居中显示调整public MyView(Context context) {super(context);init(context);}private void init(Context context){//1 获取bitmapinitMatrix.reset();initMatrix.setScale(1.0f,1.0f);try {InputStream isImage = context.getAssets().open("test6.png");bitmap = BitmapFactory.decodeStream(isImage);w = bitmap.getWidth();h = bitmap.getHeight();bitmap = Bitmap.createBitmap(bitmap,0,0, w, h, initMatrix, true);} catch (IOException e) {e.printStackTrace();}//2 按照drawBitmapMesh规定方式构建origs数组(处理数据)和verts数组(保存原始数据)int index=0;for(int i=0;i<HEIGHT+1;i++){float fy=(h*i)/HEIGHT;for(int j=0;j<WIDTH+1;j++){float fx=(w*j)/WIDTH;//记录格式为:(x1,y1)、(x2,y2)、(x3,y3),以此类推origs[index*2+0]=verts[index*2+0]=fx;origs[index*2+1]=verts[index*2+1]=fy;index++;}}}@Overrideprotected void onDraw(Canvas canvas) {canvas.drawColor(Color.WHITE);//居中显示offsetStartX = (canvas.getWidth()-bitmap.getWidth())*1.0f/2;offsetStartY = (canvas.getHeight()-bitmap.getHeight())*1.0f/2;canvas.translate(offsetStartX,offsetStartY);//5 bitmap绘制,当vert数组变化时该图片中局部会做相应的调整。canvas.drawBitmapMesh(bitmap,WIDTH,HEIGHT,verts,0,null,0,null);}private void wrap(float x,float y){//4 关键算法,扭曲效果设计,根据输入的事件坐标构建扭曲效果。for(int i=0;i<COUNT*2;i+=2){float dx = x-origs[i];float dy = y-origs[i+1];float d = (float)Math.sqrt(dx*dx+dy*dy);float pull = 200000.f/(d*d*d);if(pull>=1){verts[i] = x;verts[i+1] = y;}else{verts[i] = origs[i]+dx*pull;verts[i+1] = origs[i+1]+dy*pull;}}invalidate();}@Overridepublic boolean onTouchEvent(MotionEvent event) {//3 为配合居中显示,这里做了坐标校正。wrap(event.getX()-offsetStartX,event.getY()-offsetStartY);return true;}
}在MainActivity中实现代码为:
public class MainActivity extends AppCompatActivity {private static String TAG = "MainActivity";@Overrideprotected void onCreate(Bundle savedInstanceState) {super.onCreate(savedInstanceState);setContentView(new MyView(this));}
}2 shader特效
@1 shader概念基础与派生类解读
这里主要是使用Paint画笔的填充模式展示shader的填充效果。在Android APP中,Shader类(更多关于Shader类解读查看文档:Android Shader类详解)是一个抽象类,它的派生类如下:
- BitmapShader:Android BitmapShader类详解 ,位图平铺。
- LinearGradient:Android LinearGradient类详解 ,线性渐变。
- RadialGradient:Android RadialGradient类详解 ,圆形渐变。
- SweepGradient:Android SweepGradient类详解 ,角度渐变。
- ComposeGradient:Android ComposeShader类详解 ,组合效果。
shader是着色器的含义(就像皮肤一样,只不过我们看到的一个人穿的衣服还要依赖于环境,比如光照、阴影等,也就是说shader可以理解为 衣服在一个人身上 整体呈现的最终效果),更多关于shader的解读可查看文章:OpenGL基础(01)基础知识中的第二部分即可。
@2 shader效果实战(展示5种shader派生类特效)
实现功能:通过按键响应5种shader效果,效果如下所示:

关于该程序,自定义View的关键代码如下所示:
public class MyView extends View {private static final String TAG = "MyView";public Paint paint = new Paint();private Path path = new Path();public MyView(Context context,AttributeSet attrs){super(context,attrs);init();}private void init(){paint.setAntiAlias(true);//抗锯齿paint.setColor(Color.RED);//画笔颜色paint.setStyle(Paint.Style.FILL);//填充模式paint.setStrokeWidth(4f);//设置画笔粗细度paint.setTextSize(48f);}public void setShader(Shader shader){paint.setShader(shader);invalidate();}@Overrideprotected void onDraw(Canvas canvas) {canvas.drawColor(Color.WHITE);drawsth(canvas,paint,path,440f);}//测试:绘制基本图形、Path不规则图形和文字private void drawsth(Canvas canvas, Paint paint,Path path,float offset){//paint绘制圆形,参数:圆心坐标(x,y)半径r,画笔paintcanvas.drawCircle(100f+offset,100f,90f,paint);//paint绘制矩形,参数:左上角坐标(x,y),右下角坐标(x,y),画笔paintcanvas.drawRect(10f+offset,200f,210f+offset,400f,paint);//paint绘制圆角矩形,参数:左上角坐标(x,y),右下角坐标(x,y),x方向上的圆角半径,y方向上的圆角半径,画笔paintcanvas.drawRoundRect(10f+offset,410f,210f+offset,610f,40f,40f,paint);//paint绘制椭圆,参数:左上角坐标(x,y),右下角坐标(x,y)[参数表示矩形内切的椭圆],画笔paintcanvas.drawOval(10f+offset,620f,210f+offset,720f,paint);//Path绘制三角形,moveto表示第1个坐标,lineto分别表示第2、3个坐标。以此类推。path.moveTo(110f+offset,730f);path.lineTo(10f+offset,930f);path.lineTo(210f+offset,930f);path.close();canvas.drawPath(path,paint);//Path绘制不规则多点多边形path.moveTo(10f+offset,950f);path.lineTo(50f+offset,1000f);path.lineTo(200f+offset,970f);path.lineTo(150f+offset,1070f);path.lineTo(10f+offset,1110f);path.lineTo(210f+offset,1130f);path.close();canvas.drawPath(path,paint);//注意:这个坐标(x,y)并不是文字的左上角,而是一个与左下角比较接近的位置。canvas.drawText("测试文字",10f+offset,1190f,paint);}
}在MainActivity中实现代码如下所示:
public class MainActivity extends AppCompatActivity implements View.OnClickListener {private static String TAG = "MainActivity";private Shader[] shaders = new Shader[5];private int[] colors = new int[]{Color.RED,Color.GREEN,Color.BLUE};private MyView myView;private Button btn1,btn2,btn3,btn4,btn5;private Bitmap bitmap = null;@Overrideprotected void onCreate(Bundle savedInstanceState) {super.onCreate(savedInstanceState);setContentView(R.layout.shaderlayout);Button btn1 = findViewById(R.id.btn1);Button btn2 = findViewById(R.id.btn2);Button btn3 = findViewById(R.id.btn3);Button btn4 = findViewById(R.id.btn4);Button btn5 = findViewById(R.id.btn5);myView = findViewById(R.id.myView);try {InputStream isImage = getAssets().open("test6.png");bitmap = BitmapFactory.decodeStream(isImage);} catch (IOException e) {e.printStackTrace();}//创建5种shader的派生类对象,分别测试效果shaders[0] = new BitmapShader(bitmap,Shader.TileMode.REPEAT, Shader.TileMode.MIRROR);shaders[1] = new LinearGradient(0f,0f,100f,100f,colors,null, Shader.TileMode.REPEAT);shaders[2] = new RadialGradient(100f,100f,80f,colors,null, Shader.TileMode.REPEAT);shaders[3] = new SweepGradient(160f,160f,colors,null);shaders[4] = new ComposeShader(shaders[1],shaders[2], PorterDuff.Mode.ADD);}@Overridepublic void onClick(View v) {switch (v.getId()){case R.id.btn1:myView.setShader(shaders[0]);break;case R.id.btn2:myView.setShader(shaders[1]);break;case R.id.btn3:myView.setShader(shaders[2]);break;case R.id.btn4:myView.setShader(shaders[3]);break;case R.id.btn5:myView.setShader(shaders[4]);break;default:break;}}
}关于该程序,shaderlayout.xml 布局参考文件如下所示:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"android:layout_width="match_parent"android:layout_height="match_parent"android:orientation="vertical"><LinearLayoutandroid:layout_width="match_parent"android:layout_height="wrap_content"android:orientation="horizontal"android:visibility="visible"><Buttonandroid:id="@+id/btn1"android:layout_width="wrap_content"android:layout_height="wrap_content"android:layout_weight="20"android:onClick="onClick"android:text="@string/BitmapShader" /><Buttonandroid:id="@+id/btn2"android:layout_width="wrap_content"android:layout_height="wrap_content"android:layout_weight="20"android:onClick="onClick"android:text="@string/LinearGradient" /><Buttonandroid:id="@+id/btn3"android:layout_width="wrap_content"android:layout_height="wrap_content"android:layout_weight="20"android:onClick="onClick"android:text="@string/RadialGradient" /><Buttonandroid:id="@+id/btn4"android:layout_width="wrap_content"android:layout_height="wrap_content"android:layout_weight="20"android:onClick="onClick"android:text="@string/SweepGradient" /><Buttonandroid:id="@+id/btn5"android:layout_width="wrap_content"android:layout_height="wrap_content"android:layout_weight="20"android:onClick="onClick"android:text="@string/ComposeGradient" /></LinearLayout><com.ags.myapplication.MyViewandroid:id="@+id/myView"android:layout_width="match_parent"android:layout_height="match_parent"android:background="@mipmap/ic_launcher" />
</LinearLayout>如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- 找资源的网址——总结笔记四
笔记总结来源于B站视频链接 b站最全高效工具指南,学习/科研/工作必备! 一、文件处理网站 1、ILOVEPDF 2、ALL TO ALL 3、cloudconvert 4、Convertio 二、图片处理网站 1、IMAGE CYBORG 2、bigjpg 3、tiny png 4、Squoosh 5、Yandex 6、bgeraser…...
2024/4/19 15:22:39 - <STM32学习>--跑马灯实验
1.硬件部分 硬件原理图如下: 该硬件原理图是正点原子stm32zet6精英版的硬件电路,不同的开发板要根据实际电路。首先,要让led亮起来必须要led灯2边有电压差,其中由图可知,灯的右边为拉高的3.3伏为高电平,所…...
2024/4/7 21:16:08 - 最短路径代码
最短路径代码 #include <iostream> #include <vector> #include <stack> #define INF 100000 #define MAX_NUM_OF_NODE 1000 using namespace std;typedef struct Info {int to_station;int to_distance; };typedef struct Graph { int nod…...
2024/4/18 18:15:23 - Python pip install 下载出错的解决办法
Python pip install 下载出错的解决办法 在Windows操作系统下,为Python IDLE 编译器安装扩展程序库的步骤可以查看链接:Python pip install 指令的使用方法。 但是,很多扩展程序库下载过程极为缓慢且出错,导致安装失败。为此&…...
2024/4/15 11:08:16 - PTA 统计素数并求和 (20 分)
本题要求统计给定整数M和N区间内素数的个数并对它们求和。 输入格式: 输入在一行中给出两个正整数M和N(1≤M≤N≤500)。 输出格式: 在一行中顺序输出M和N区间内素数的个数以及它们的和,数字间以空格分隔。 输入样例: 10 31输出样例: 7…...
2024/4/20 12:29:33 - 服务访问质量(Qos)
目录 一、QOS 1.1Qos技术概述 1.2 Qos服务模型 1.3Qos的操作模型 1.4分类和标记 1.5 流量整形与监管配置 1.6网络拥塞的方法 一、 QOS 1.1Qos技术概述 随着网络的发展,互联网流量迅速增加,网咯产生拥塞,延时增大,有时还会…...
2024/4/27 22:46:33 - Proteus中的继电器在哪里
今天做仿真时候,用到了继电器,但是电路搭建好后发现怎么继电器上电不动作,发现是继电器选错了,然后找了一个最常用的继电器来用一试成功。 所以就分享一下Proteus中的继电器在哪里? 如图所示,我们先点一下…...
2024/4/15 23:42:10 - PAT-1002 A+B for Polynomials
1002 AB for Polynomials part 1, 1.1 自己解法(未全对) 使用两个map去存储数据 #include <iostream> using namespace std; #include <map> #include <algorithm> #include <iomanip>class MyCompare { public:bool operator()(int v1, int v2){ret…...
2024/4/13 14:33:02 - 【解析与反思】leetcode 1219. 黄金矿工 DFS 解法(C++)
目录 前言 一、原题 二、基本思想 三、代码实现 四、代码优化 五、Dijktra 算法思考 前言 本文采用 DFS 算法求解问题,针对提交过程中遇到了超时的问题做出了分析和调试,供大家参考。 一、原题 你要开发一座金矿,地质勘测学家已经探明了这座…...
2024/4/13 14:32:52 - 2022年金属非金属矿山(地下矿山)安全管理人员考试题及金属非金属矿山(地下矿山)安全管理人员模拟试题
题库来源:安全生产模拟考试一点通公众号小程序 安全生产模拟考试一点通:金属非金属矿山(地下矿山)安全管理人员考试题根据新金属非金属矿山(地下矿山)安全管理人员考试大纲要求,安全生产模拟考…...
2024/4/13 14:32:47 - 寒假英语沉淀(八)
这几天一直在跑来跑去拜年.......没学习,离开学又要进了几步.......开学就得搞比赛了,而自己啥能力都没积累出来呜呜呜呜呜呜呜呜......看样子我毕业连打工人都做不了了........ 前天,二月四号是立春, 立春怎么说? …...
2024/4/20 13:33:56 - 044-OpenCV mask提取不规则轮廓
话不多说,上代码,看结果。 import cv2 # 导入库 import numpy as npfont cv2.FONT_HERSHEY_SIMPLEXcv2.imread(filename,flags) # filename为文件名,图片与.py文件在一个文件夹时输入文件名即可 # 不在一个文件夹时输入图片的路径…...
2024/4/13 14:33:02 - 从零开始的数据结构生活-顺序表与链表
顺序表 了解几个关键点 C语言面向过程编程,所以C中对象是指存储(多个)值的物理内存,一个对象中可能未存储实际值,但它存储时就有相应的大小 C面向对象编程,所以C中对象是指类对象,它包括数据集…...
2024/4/13 14:33:07 - 出书最多
假定蒜厂新进了m(10≤m≤999) 本图书,它们都是由n(1≤n≤26) 个作者独立或相互合作编著的。假设 mm 本图书编号为整数(11 到 999999),作者的姓名为字母(A到Z),请根据图书作者列表找出参与编著图…...
2024/4/20 13:31:01 - 2022年电工(中级)考试及电工(中级)考试题库
题库来源:安全生产模拟考试一点通公众号小程序 安全生产模拟考试一点通:2022年电工(中级)考试为正在备考电工(中级)操作证的学员准备的理论考试专题,每个月更新的电工(中级…...
2024/4/18 10:25:28 - python爬虫从入门到入狱
今天开始记录学习python爬虫的整个学习历史,为啦方便后面查阅方便,在此做个笔记 第一天:网络爬虫入门 第二天:编写第一个网络爬虫 第三天:静态网页抓取 第四天:动态网页抓取 第五天:解析网…...
2024/4/13 14:32:37 - Deepstream实战经验分享
最近花了几个月的时间终于把一个deepstream的项目做完了,大概记录一下在这个过程中比较难过的地方,写的不会很详细,欢迎私信我讨论细节。 1.如何部署deepstream项目? 首先需要用到deepstream的官方start guide 并按照指示一步一…...
2024/4/18 15:29:09 - uniapp引入uview-基于最新HBuilder X 3.3-基于uni_modules
1. 创建uni-app项目 2.导入插件 https://ext.dcloud.net.cn/plugin?id15933.main.js引入uView库 // 引入全局uView import uView from /uni_modules/uview-ui Vue.use(uView)4.App.vue引入基础样式(注意style标签需声明scss属性支持) <style lang"scss">/*每个…...
2024/4/16 21:37:51 - 【Java】流程控制—if、switch、for等
目录 流程控制 输入、输出 if判断 switch多重选择 while循环 do while循环 for循环 break和continue 流程控制 输入、输出 下列代码为例: import java.util.Scanner;public class Main{public static void main(String[] args){Scanner scannernew Scanne…...
2024/4/13 14:33:27 - thinkphp 设置入口控制器
问题 为什么访问thinkphp入口文件index.php的时候会自动跳转到IndexController里面的index方法 thinkphp 设置入口控制器 Thinphp的核心配置文件,跳转到index方法就是因为这里做了配置 文件: config/config.php 配置 // 默认模块名default_module &g…...
2024/4/23 15:33:19
最新文章
- Qt——实现添加子控件后,始终保证在布局低端添加
在 Qt 中使用 QVBoxLayout 时,addStretch() 方法通常用于在布局中添加一个可伸缩的空间,这有助于推动没有固定空间要求的小部件向布局的顶部或底部移动。、 总共有两种办法,一种不断地删除布局,重新添加addStretch() ,…...
2024/4/27 23:07:17 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/3/20 10:50:27 - Docker - Nginx
博文目录 文章目录 说明命令 说明 Docker Hub Nginx 数据卷数据卷印射在容器内的路径nginx.conf/etc/nginxnginx.html/usr/share/nginx/htmlnginx.log/var/log/nginx 容器内的路径说明/etc/nginx/nginx.conf配置文件/etc/nginx/conf.d配置目录/usr/share/nginx/html静态目录/…...
2024/4/19 0:58:44 - WPS二次开发专题:WPS SDK实现文档打印功能
作者持续关注WPS二次开发专题系列,持续为大家带来更多有价值的WPS开发技术细节,如果能够帮助到您,请帮忙来个一键三连,更多问题请联系我(QQ:250325397) 在办公场景或者家教场景中经常碰到需要对文档进行打印…...
2024/4/26 8:23:14 - 面试算法-140-接雨水
题目 给定 n 个非负整数表示每个宽度为 1 的柱子的高度图,计算按此排列的柱子,下雨之后能接多少雨水。 示例 1: 输入:height [0,1,0,2,1,0,1,3,2,1,2,1] 输出:6 解释:上面是由数组 [0,1,0,2,1,0,1,3,2…...
2024/4/26 0:46:54 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/4/26 18:09:39 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/4/26 20:12:18 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/4/26 23:05:52 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/4/27 4:00:35 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/4/27 17:58:04 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/4/27 14:22:49 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/4/26 21:56:58 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/4/27 9:01:45 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/4/27 17:59:30 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/4/25 18:39:16 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/4/25 18:39:16 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/4/26 19:03:37 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/4/26 22:01:59 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/4/25 18:39:14 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/4/26 23:04:58 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/4/25 2:10:52 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/4/25 18:39:00 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/4/26 19:46:12 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/4/27 11:43:08 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/4/27 8:32:30 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57
