三分钟快速了解CSS Display的属性:Block,Inline,Inline-Block
文章目录
- 三分钟快速了解CSS Display的属性:Block,Inline,Inline-Block
- Block
- Inline
- Inline-block
- Block,Inline,Inline-Block的左右对齐方法
三分钟快速了解CSS Display的属性:Block,Inline,Inline-Block
元素的类型可以分为块级元素和行内元素两大类,但是还有一种比较特殊的元素:行内块级元素。
Block
块级元素就是在网页中以块的形式出现的,以块的形式出现的意思就是元素显示为矩形区域.除了<div>之外,还有 <h1>到 <h6>, <p>, <form>, <header>, <footer>, <section>, <article>都是块元素。独占一行支持宽高,不设置宽度时,宽度为父元素宽度
块级元素的特点:
- 在页面中以矩形区域显示。
- 自上而下排列,独占一行。
- 可以直接添加宽高
- 一般情况下可以作为其他元素或内容的容器
示例:
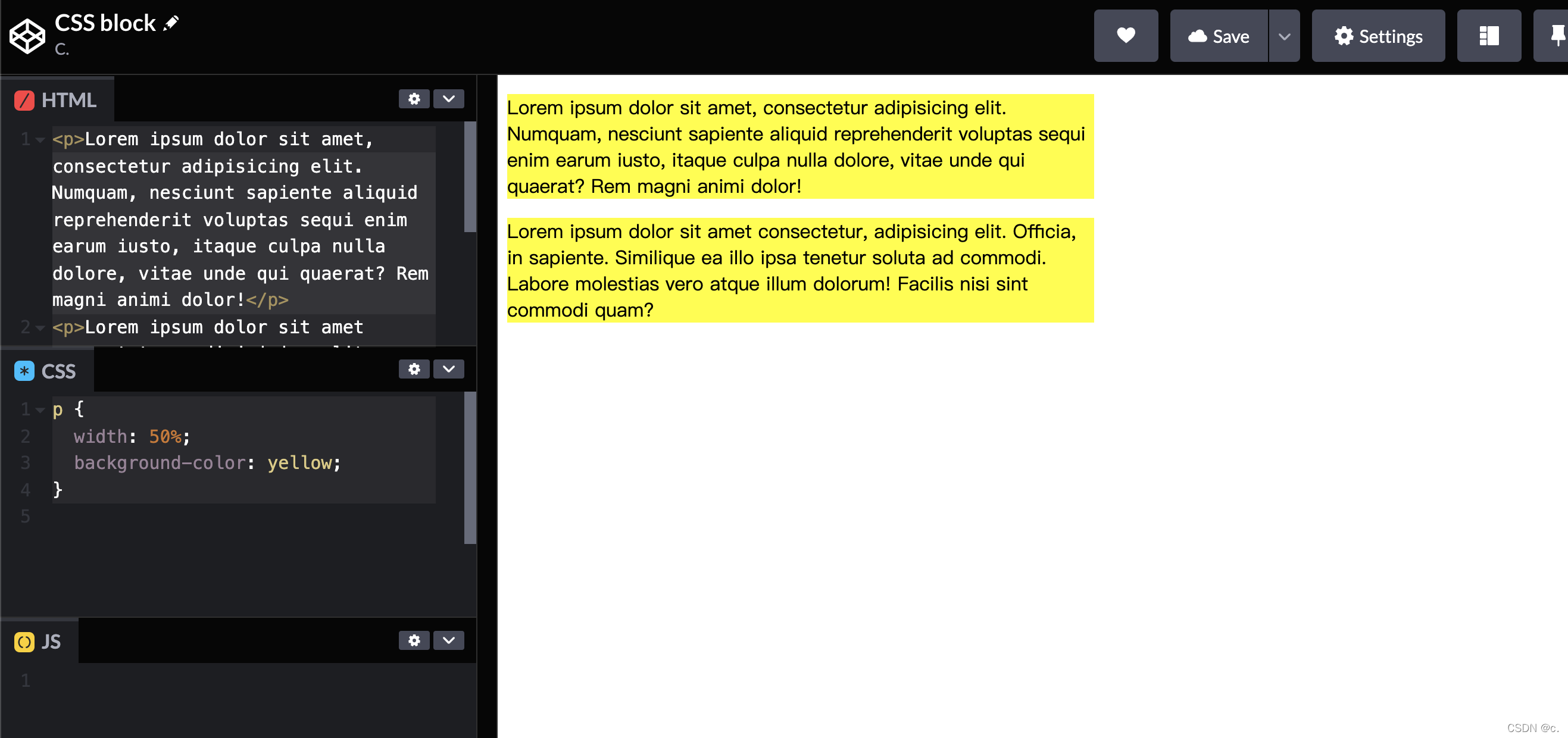
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Numquam, nesciunt sapiente aliquid reprehenderit voluptas sequi enim earum iusto, itaque culpa nulla dolore, vitae unde qui quaerat? Rem magni animi dolor!</p><p>Lorem ipsum dolor sit amet consectetur, adipisicing elit. Officia, in sapiente. Similique ea illo ipsa tenetur soluta ad commodi. Labore molestias vero atque illum dolorum! Facilis nisi sint commodi quam?</p>
p {width: 50%;background-color: yellow;
}
从上图可以看出来p标签是块元素,独自占据一行,即使宽度设置为一半,下面的p标签的元素也不会上移动到右边。
Inline
此元素会被显示为内联元素或者叫做行内元素.不支持宽高,内容撑开宽度。例如最典型的span,a,strong标签等等。
行内元素的特点
- 在页面显示也是矩形
- 一行内逐个显示(横排显示)
- 不可以直接添加宽高,大小由内容撑开
- 行内样式遵循盒子模型的规则可以设置内外边距、边框、背景,但是个别属性会出现问题。
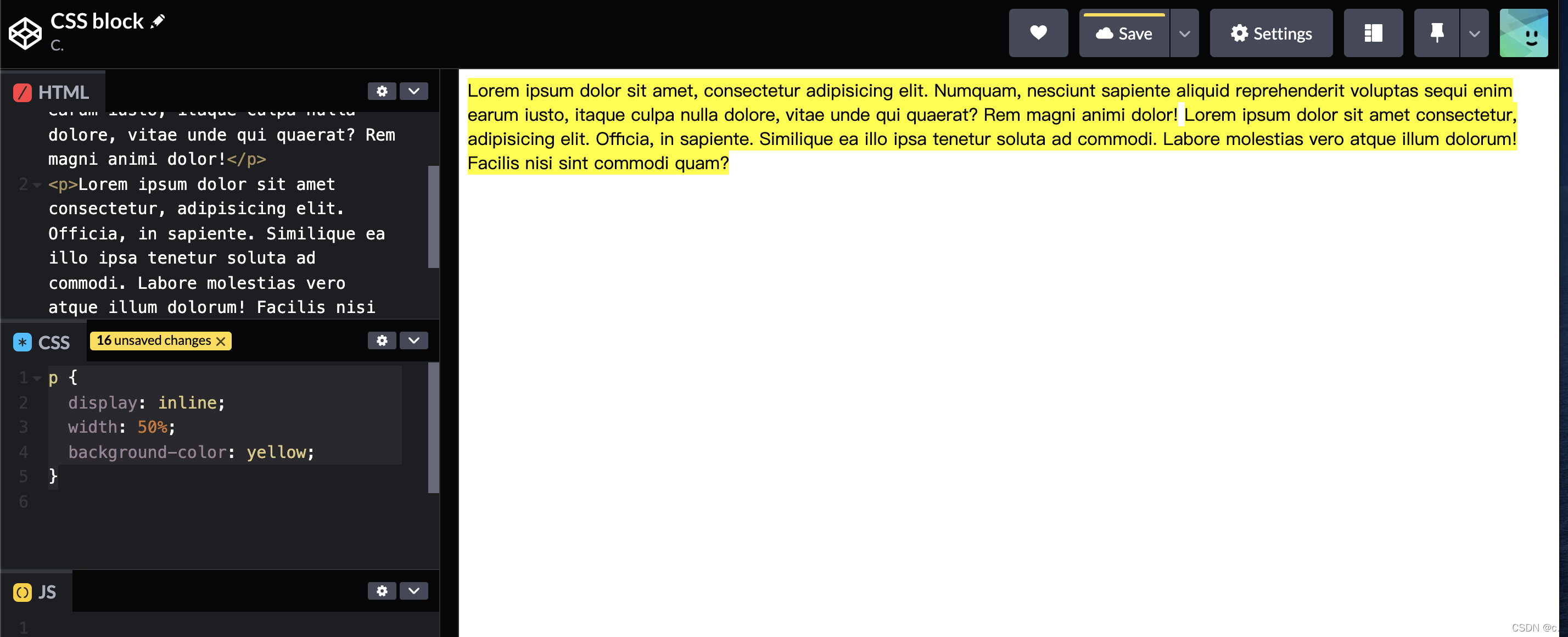
比如我们可以把之前的例子改造为inline的。
p {display: inline;width: 50%; /*不起作用*/background-color: yellow;
}

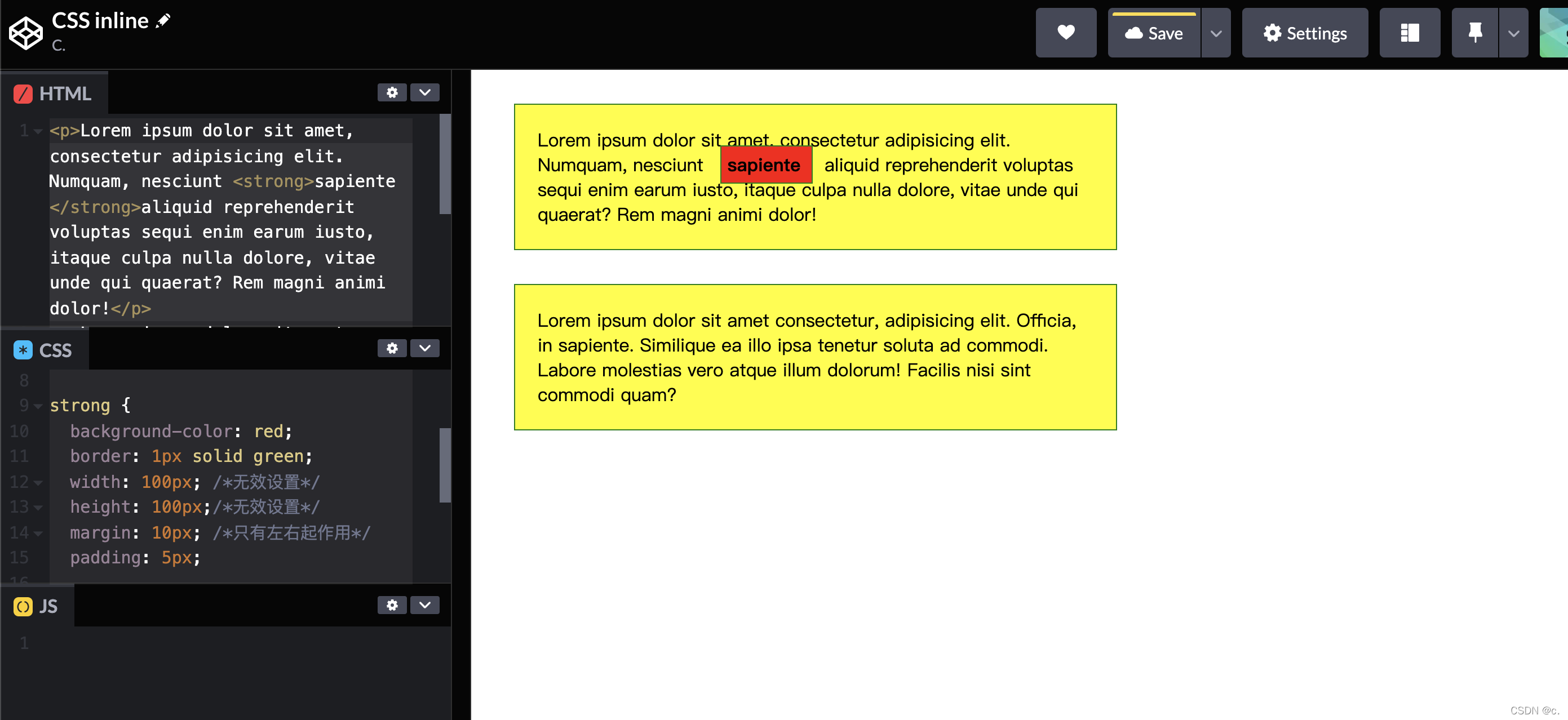
我们再来看看一个<strong>示例:
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Numquam, nesciunt <strong>sapiente </strong>aliquid reprehenderit voluptas sequi enim earum iusto, itaque culpa nulla dolore, vitae unde qui quaerat? Rem magni animi dolor!</p>
<p>Lorem ipsum dolor sit amet consectetur, adipisicing elit. Officia, in sapiente. Similique ea illo ipsa tenetur soluta ad commodi. Labore molestias vero atque illum dolorum! Facilis nisi sint commodi quam?</p>
p {width: 50%;padding: 20px;margin: 30px;border: 1px solid green;background-color: yellow;
}strong {background-color: red;border: 1px solid green;width: 100px; /*无效设置*/height: 100px;/*无效设置*/margin: 10px; /*只有左右起作用*/padding: 5px; }
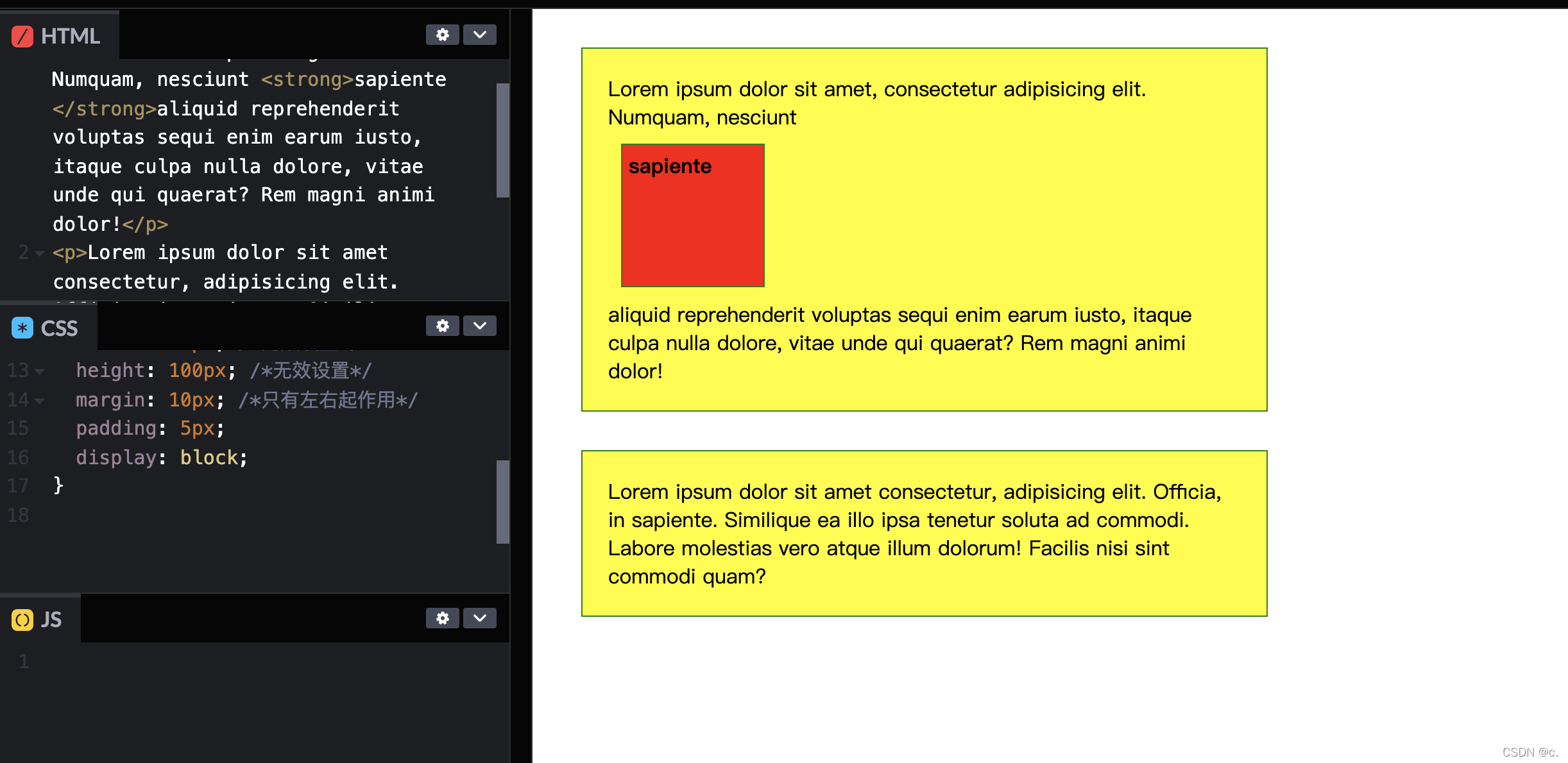
当然我们也可以把这个strong标签改成block元素。
strong {background-color: red;border: 1px solid green;width: 100px; /*无效设置*/height: 100px;/*无效设置*/margin: 10px; /*只有左右起作用*/padding: 5px; display: block;}
Inline-block
内联区块元素或者叫行内块元素。设置了inline-block属性的元素既具有block元素可以设置width和height属性的特性,又保持了inline元素不换行的特性。不设置宽度时,内容撑开宽度,非独占一行,支持宽高。
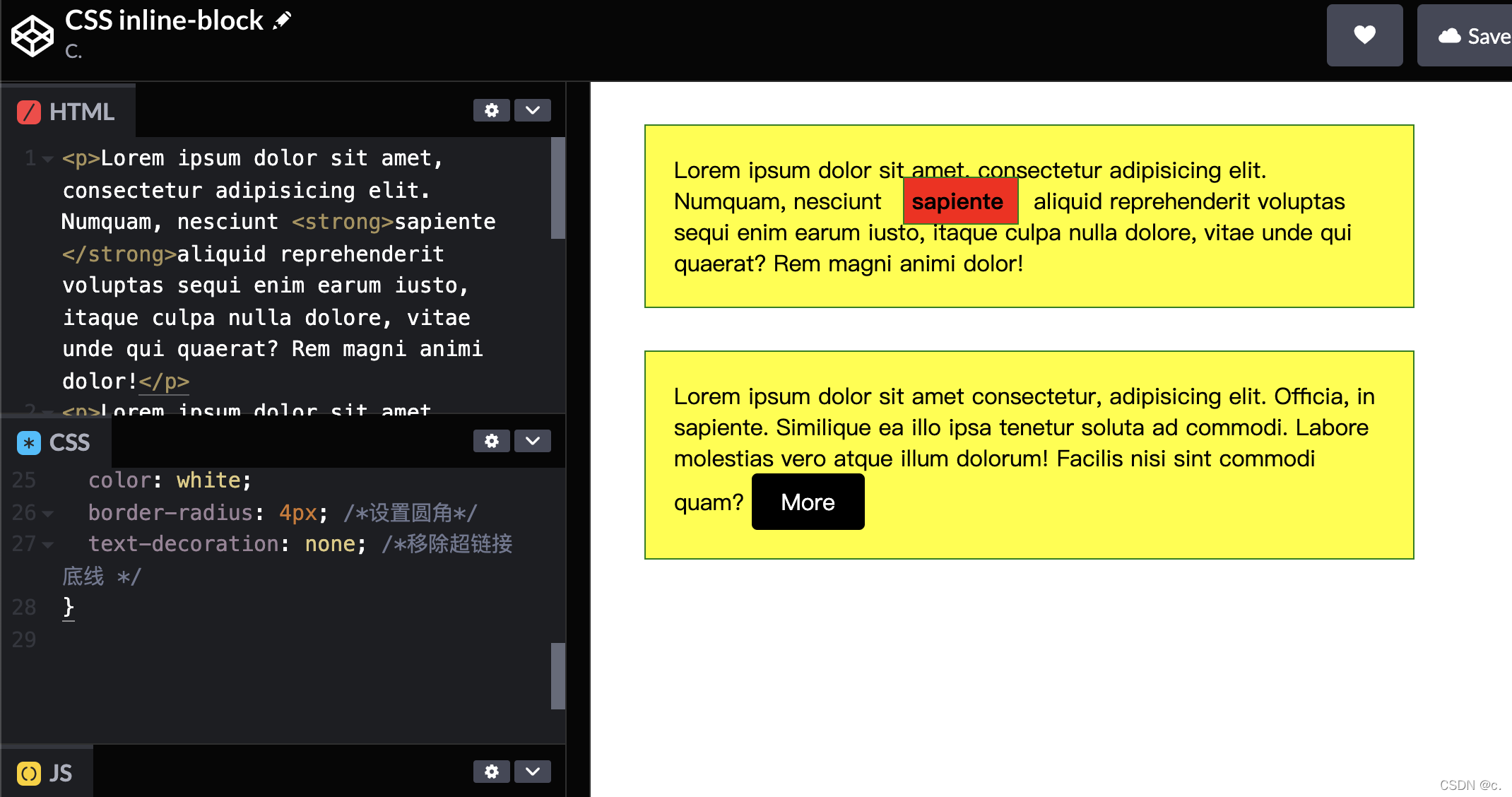
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Numquam, nesciunt <strong>sapiente </strong>aliquid reprehenderit voluptas sequi enim earum iusto, itaque culpa nulla dolore, vitae unde qui quaerat? Rem magni animi dolor!</p>
<p>Lorem ipsum dolor sit amet consectetur, adipisicing elit. Officia, in sapiente. Similique ea illo ipsa tenetur soluta ad commodi. Labore molestias vero atque illum dolorum! Facilis nisi sint commodi quam?<a href="#">More</a>
</p>
p {width: 50%;padding: 20px;margin: 30px;border: 1px solid green;background-color: yellow;
}strong {background-color: red;border: 1px solid green;width: 100px; /*无效设置*/height: 100px; /*无效设置*/margin: 10px; /*只有左右起作用*/padding: 5px;
}a {display: inline-block;width: 80px;height: 40px;line-height: 40px;text-align: center;background-color: black;color: white;border-radius: 4px; /*设置圆角*/text-decoration: none; /*移除超链接底线 */
}
Block,Inline,Inline-Block的左右对齐方法
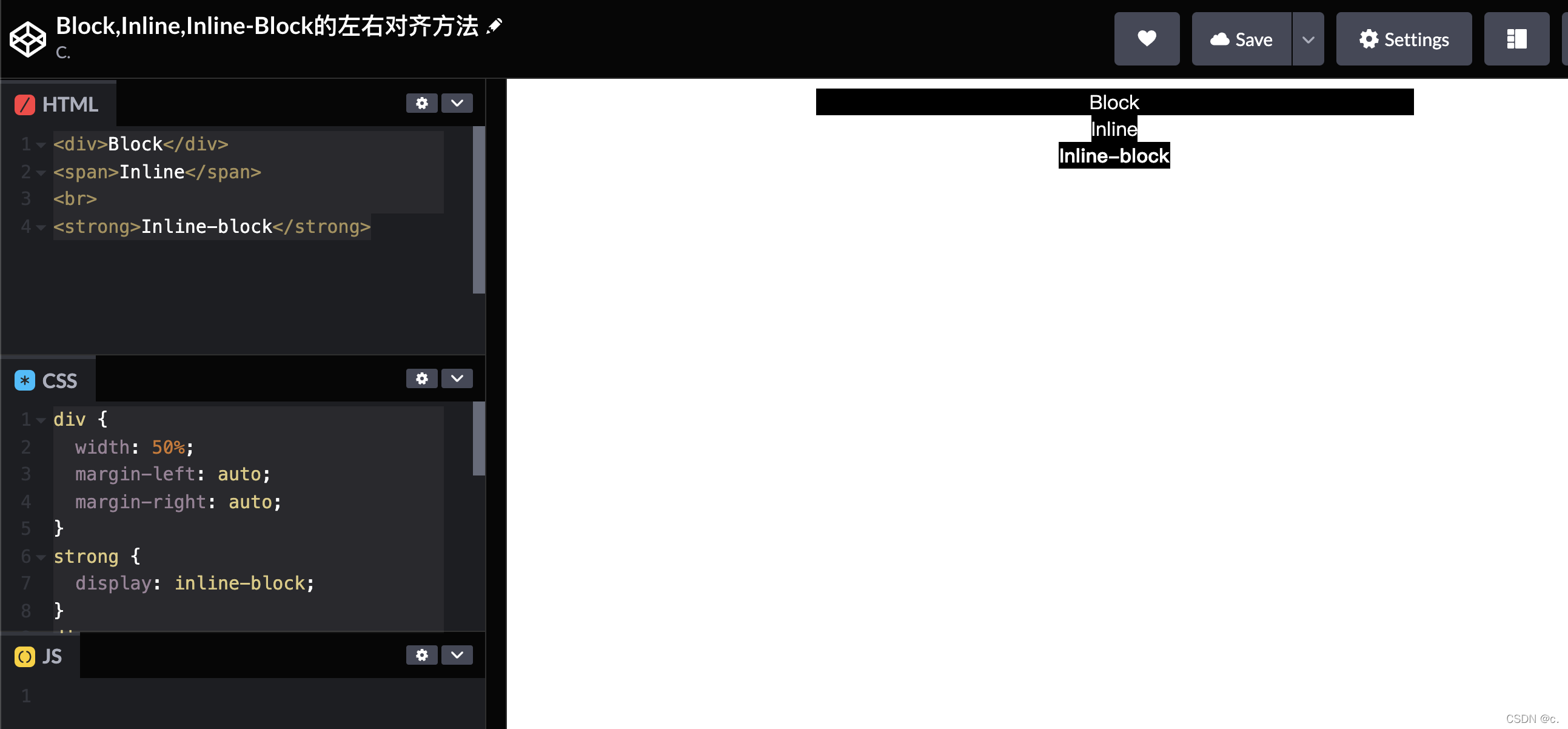
<div>Block</div>
<span>Inline</span>
<br>
<strong>Inline-block</strong>
div {width: 50%;/*让block元素居中*/margin-left: auto;margin-right: auto;/*让block元素居中*/
}
strong {display: inline-block;
}
div,
span,
strong {background-color: black;color: white;text-align: center;
}body {text-align: center; /*通过设置text-align: center 可以让上面的inline和inline-block的字体相对于body来说是居中显示的,但是block设置了宽度,所以只是相对于block元素字体居中了*/
}
如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- Java实现八大排序算法(一)
目录 一、冒泡排序 二、选择排序 三、插入排序 四、shell排序 一、冒泡排序 import java.text.SimpleDateFormat; import java.util.Arrays; import java.util.Date; /*冒泡排序时间复杂度 o(n^2)*/public class bubbleSoft {public static void main(String[] args) {int…...
2024/4/15 18:23:12 - DJI飞行器 精准降落功能测试
DJI 官方 Precise Landing 功能: 该功能仅在自动返航至起飞点(Auto RTL)时生效,使用该功能后,飞行器将使用底部的两个视觉传感器记录起飞时的地形纹理信息,并根据纹理信息进行精准降落。 移动降落标记板后会影响精准降落效果。飞…...
2024/4/19 19:16:50 - Android 基础开发组件 TextView
layout_width TextView宽度 wrap_content:自动 match_parent:充满父容器 <TextViewandroid:layout_width"match_parent"> </TextView>或者使用dp单位来表示 <TextViewandroid:ayout_width"200dp"> </TextVi…...
2024/4/19 23:48:57 - 动态NFT开发教程【含源码】
动态NFT (dNFT) 是 NFT 发展的下一个阶段,它将 NFT 可验证的独特性与动态数据输入和链下计算相结合。预言机是将动态元素引入 NFT 的基础,为它们提供输入,例如可证明公平、防篡改的随机性和来自现实世界的各种数据。 在本教程中,…...
2024/4/13 14:42:18 - statement的sql的超时取消机制的实现
使用mybatis时配置的超时timeout机制时,不是我们一般所理解的通过设置socket的读写超时实现的,而是通过另外的线程发送kill queryId命令到mysql服务器去取消超时命令实现的...
2024/4/13 14:42:03 - 求 大 家 帮 忙
这次来求救了 写字楼 描述: 一共有N个写字楼,有P对写字楼是光纤直接连接的,用光纤连接在一起的写字楼之间都可相互通信,写字楼1和写字楼N是集团总部,为了提升相互通信的能力,现决定升级通信能力。光纤公司…...
2024/4/13 14:42:08 - 《咸鸭蛋王国》隐私保密政策
游戏隐私政策 本人尊重并保护所有使用服务用户的个人隐私权。为了给您提供更准确、更有个性化的服务,本人会按照此隐私权政策的规定使用和披露您的个人信息。除本隐私权政策另有规定外,在未征得您事先许可的情况下,本人游戏不会将这些信息对…...
2024/4/15 4:23:34 - 【数据可视化应用】绘制词云图(附Python代码)
前言 当我们手中有一篇文档,比如书籍、小说、电影剧本,若想快速了解其主要内容是什么,则可以采用绘制 WordCloud 词云图,显示主要的关键词(高频词)这种方式,非常方便。本文将介绍常见的英文和中文文本的词云图绘制,以及 Frequency 频词频词云图。 1. 英文词云 我们先…...
2024/4/13 14:43:08 - MongoDB数据库入门(二)数据库创建、删除、表(集合) 创建删除、数据的增、删、改、查
数据库创建、删除、表(集合) 创建删除、数据的增、删、改、查一、 连接数据库二、 创建数据库、查看、删除数据库1、使用数据库、创建数据库2、查看数据库3、显示当前的数据集合(mysql 中叫表)4、删除集合,删除指定的集…...
2024/4/16 1:23:46 - 数学函数、字符和字符串
1.常用数学函数 Math类 1.1三角函数方法 方法描述sin(radians)返回以弧度为单位的角度的三角正弦函数值cos(radians)返回以弧度为单位的角度的三角余弦函数值tan(radians)返回以弧度为单位的角度的三角正切函数值toRedians(degree)将以度为单位的角度值转化为以弧度表示toDeg…...
2024/4/13 14:43:13 - 通信编程之java socket【二】-持续通信和多线程通信
上一节讲到java socket的服务端和客户端的简单通信,了解到socket的通信机制,详见:通信编程之java socket初探 今天我们继续深入一下,之前的例子有一个问题,就是只能发送一次消息就结束了,我们知道微信、QQ…...
2024/4/13 14:42:48 - VTK:图像栈用法实战
VTK:图像栈用法实战 程序输出程序完整源代码程序输出 程序完整源代码 #include <vtkImageData.h> #include <vtkImageMapper.h> #...
2024/4/25 16:55:53 - 关于苹果手机设置邮箱
这里写自定义目录标题进入高级设置,在发件设置中,设置进入高级设置,在发件设置中,设置 服务器imap.126.com 账户输入你自己的邮箱地址 密码这里 需要输入的不是你的邮箱密码,而是imap授权码。哪里获取这个码呢&#x…...
2024/4/20 4:25:38 - VTK:图像模板用法实战
VTK:图像模板用法实战 程序输出程序完整源代码程序输出 程序完整源代码 #include <vtkImageActor.h> #include <vtkImageData.h> #...
2024/4/7 21:13:07 - Win7中npm安装electron时出现权限问题 -
报错 $ npm i -g electron npm ERR! code EPERM npm ERR! syscall mkdir npm ERR! path C:\Users\mac\AppData\Roaming\npm\node_modules\electron\node_modules npm ERR! errno -4048 npm ERR! Error: EPERM: operation not permitted, mkdir C:\Users\mac\AppData\Roaming\n…...
2024/4/16 21:39:07 - Advance Python 03 :深入类和对象
Introduce: 鸭子类型和多态 抽象基类(abc模块) isinstance 和 type 的区别 类变量与实例变量 类属性和实例属性以及查找顺序 静态方法、类方法、对象方法以及参数 数据封装和私有属性 python对象的自省机制 super真的是调用父类吗 mixin继承案例࿰…...
2024/4/7 21:13:04 - JVM-GC复习
1.堆->分区(由于使用的算法不同) 2.jvm有哪些垃圾回收器,实际中如何选择? 图中展示了7种作用于不同分代的收集器,如果两个收集器之间存在连线,则说明它们可以搭配使用。虚拟机所处的区域则表示它是属于新生代还是…...
2024/4/16 15:47:59 - pyinstaller简单使用
https://pyinstaller.readthedocs.io/en/stable/ pyinstaller打包py脚本为系统可执行程序格式,windows下支持打包为exe可执行文件。 安装 pip install pyinstaller 工作流程 对脚本进行解析在脚本目录生成 xxx.spec 文件创建一个 build 目录,写入一些…...
2024/4/13 14:42:38 - The view app01.views.account.login didn‘t return an HttpResponse object. It returned None instead.
解决方案 if form.is_valid():passreturn render(request, xxx.html, locals()) else:return render(request, xxx.html, locals())...
2024/4/13 14:44:03 - 【数据结构与算法】之深入解析“N皇后”的求解思路与算法示例
一、题目要求 n 皇后问题研究的是如何将 n 个皇后放置在 nn 的棋盘上,并且使皇后彼此之间不能相互攻击。给你一个整数 n ,返回所有不同的 n 皇后问题的解决方案。每一种解法包含一个不同的 n 皇后问题的棋子放置方案,该方案中 ‘Q’ 和 ‘.’…...
2024/4/19 15:34:38
最新文章
- 文件上传知识
文件上传漏洞原理 一句话木马 <?phpeval($_POST[wuya]);?> POST用来接收前端的post的请求里面的一个变量值 eval作用把一串字符串作为php的代码去执行,允许执行任意代码 符号的意思是不报错,即使执行错误,也不报错。 system函数…...
2024/4/26 23:43:34 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/3/20 10:50:27 - Linux学习-网络UDP
网络 数据传输,数据共享 网络协议模型 OSI协议模型 应用层 实际发送的数据 表示层 发送的数据是否加密 会话层 是否建立会话连接 传输层 数据传输的方式(数据报、流式&#…...
2024/4/14 6:29:01 - 解决npm install安装node-sass包容易失败的问题
具体问题如下: npm ERR! code ERESOLVE npm ERR! ERESOLVE unable to resolve dependency tree npm ERR! npm ERR! While resolving: XXX3.4.0 npm ERR! Found: webpack5.31.2 npm ERR! node_modules/webpack npm ERR! peer webpack”^4.0.0 || ^5.0.0″ from html-…...
2024/4/26 14:55:57 - jQuery(一)
文章目录 1. 基本介绍2.原理示意图3.快速入门1.下载jQuery2.创建文件夹,放入jQuery3.引入jQuery4.代码实例 4.jQuery对象与DOM对象转换1.基本介绍2.dom对象转换JQuery对象3.JQuery对象转换dom对象4.jQuery对象获取数据获取value使用val()获取…...
2024/4/26 21:12:47 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/4/26 18:09:39 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/4/26 20:12:18 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/4/26 23:05:52 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/4/25 18:39:23 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/4/25 18:39:22 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/4/25 18:39:22 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/4/26 21:56:58 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/4/25 16:48:44 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/4/26 16:00:35 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/4/25 18:39:16 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/4/25 18:39:16 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/4/26 19:03:37 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/4/26 22:01:59 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/4/25 18:39:14 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/4/26 23:04:58 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/4/25 2:10:52 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/4/25 18:39:00 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/4/26 19:46:12 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/4/25 18:38:58 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/4/25 18:38:57 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57
