Android 适配器
listview是单列的,gridview是多列的,recycleview是多列的,可垂直可水平,平时多用recycleview,因为这个很实用
适配器分多类型和单类型的,比如说加载没有图片的item,加载一个图片的item,加载两个图片的item,加载三个图片的item
这个就是recycleview的多类型
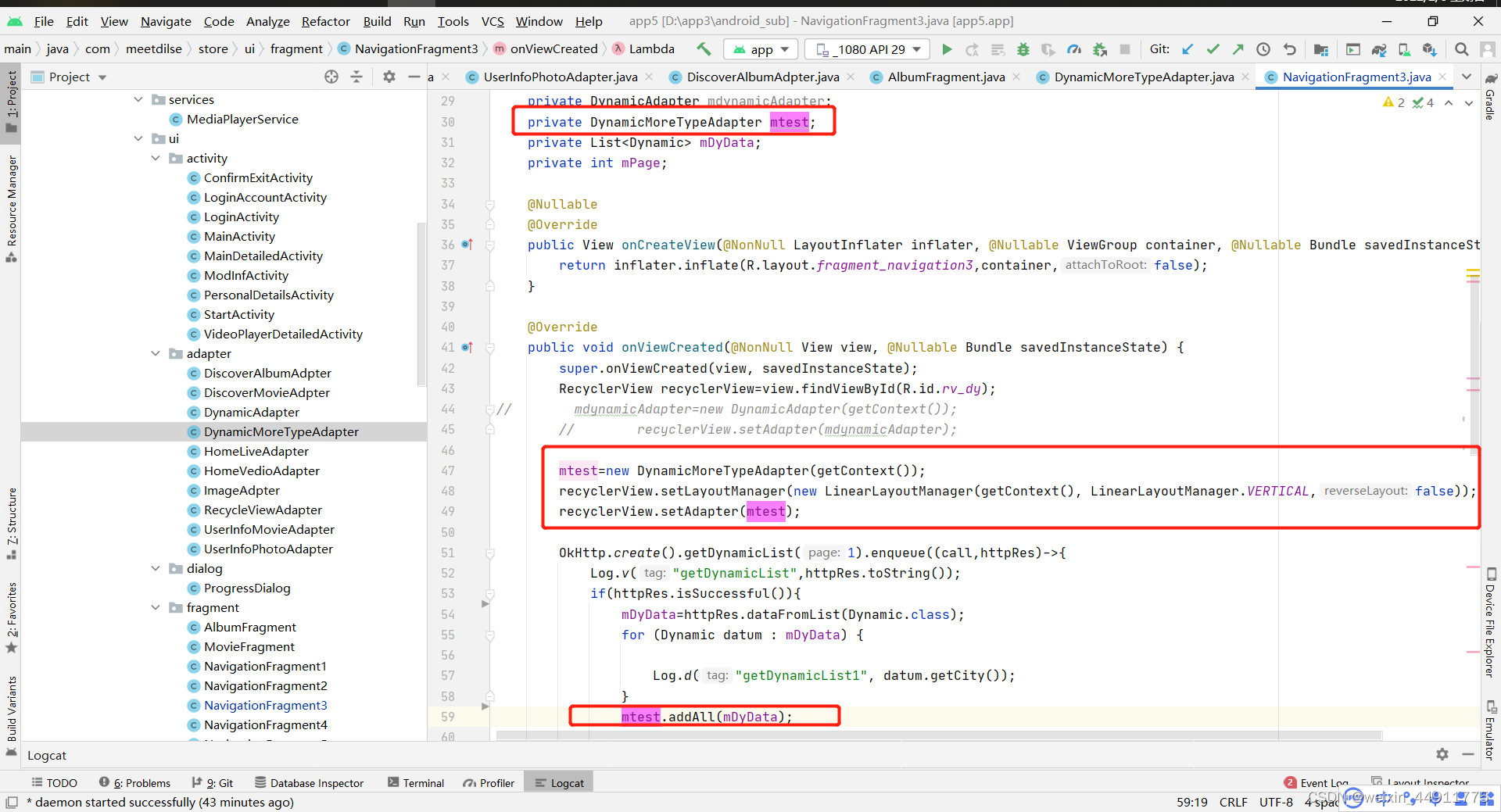
DynamicMoreTypeAdapter
package com.meetdilse.store.ui.adapter;import android.content.Context;
import android.util.Log;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.ImageView;
import android.widget.TextView;import androidx.annotation.NonNull;
import androidx.recyclerview.widget.RecyclerView;import com.bumptech.glide.Glide;
import com.bumptech.glide.request.RequestOptions;
import com.meetdilse.store.R;
import com.meetdilse.store.data.Dynamic;
import com.meetdilse.store.glide.CircleCropTransform;
import com.meetdilse.store.glide.RoundedCornersTransform;import java.text.ParseException;
import java.text.SimpleDateFormat;
import java.util.ArrayList;
import java.util.Calendar;
import java.util.Date;
import java.util.List;import static com.meetdilse.store.BaseApplication.getContext;public class DynamicMoreTypeAdapter extends RecyclerView.Adapter<RecyclerView.ViewHolder> {//继承于RecyclerView,还要写RecyclerView.ViewHolderprivate static final int THREE_IMAGE = 3;private static final int TWO_IMAGE = 2;private static final int ONE_IMAGE = 1;private static final int NO_IMAGE = 0;private Context mContext;private List<Dynamic> mData;public DynamicMoreTypeAdapter(Context mContext) {//构造函数,给类被调用时,该方法就会被调用this.mContext = mContext;//传context进来,activity的context就是对应的那个界面mData = new ArrayList<>();//初始化mData,用来保存从activity那边传来的数据的}public void addAll(List<Dynamic> list) {//添加多个数据的方法mData.addAll(list);//调用方法后就会添加数据到mDatanotifyDataSetChanged();//刷新}static class TestHolder0 extends RecyclerView.ViewHolder {//这里专门用来findviewbyid的,继承于这个holder,就可以自动添加这部分代码,要用staticTextView name;ImageView avater;TextView dyAge;TextView dyPlace;TextView dyTitle;ImageView dyPhoto;ImageView dyPhoto2;TextView dyAddTime;public TestHolder0(@NonNull View itemView) {//总共四个holder,对应四个类型super(itemView);name = itemView.findViewById(R.id.tv_dy_name);avater = itemView.findViewById(R.id.iv_dy_avater);dyAge = itemView.findViewById(R.id.tv_dy_age);dyPlace = itemView.findViewById(R.id.tv_dy_place);dyTitle = itemView.findViewById(R.id.tv_dy_write);dyPhoto = itemView.findViewById(R.id.iv_dy);dyPhoto2 = itemView.findViewById(R.id.iv_dy2);dyAddTime = itemView.findViewById(R.id.tv_time);}}static class TestHolder1 extends RecyclerView.ViewHolder {TextView name;ImageView avater;TextView dyAge;TextView dyPlace;TextView dyTitle;ImageView dyPhoto;ImageView dyPhoto2;TextView dyAddTime;public TestHolder1(@NonNull View itemView) {super(itemView);name = itemView.findViewById(R.id.tv_dy_name);avater = itemView.findViewById(R.id.iv_dy_avater);dyAge = itemView.findViewById(R.id.tv_dy_age);dyPlace = itemView.findViewById(R.id.tv_dy_place);dyTitle = itemView.findViewById(R.id.tv_dy_write);dyPhoto = itemView.findViewById(R.id.iv_dy);dyPhoto2 = itemView.findViewById(R.id.iv_dy2);dyAddTime = itemView.findViewById(R.id.tv_time);}}static class TestHolder2 extends RecyclerView.ViewHolder {TextView name;ImageView avater;TextView dyAge;TextView dyPlace;TextView dyTitle;ImageView dyPhoto;ImageView dyPhoto2;TextView dyAddTime;public TestHolder2(@NonNull View itemView) {super(itemView);name = itemView.findViewById(R.id.tv_dy_name);avater = itemView.findViewById(R.id.iv_dy_avater);dyAge = itemView.findViewById(R.id.tv_dy_age);dyPlace = itemView.findViewById(R.id.tv_dy_place);dyTitle = itemView.findViewById(R.id.tv_dy_write);dyPhoto = itemView.findViewById(R.id.iv_dy);dyPhoto2 = itemView.findViewById(R.id.iv_dy2);dyAddTime = itemView.findViewById(R.id.tv_time);}}static class TestHolder3 extends RecyclerView.ViewHolder {TextView name;ImageView avater;TextView dyAge;TextView dyPlace;TextView dyTitle;ImageView dyPhoto;ImageView dyPhoto2;ImageView dyPhoto3;TextView dyAddTime;public TestHolder3(@NonNull View itemView) {super(itemView);name = itemView.findViewById(R.id.tv_dy_name);avater = itemView.findViewById(R.id.iv_dy_avater);dyAge = itemView.findViewById(R.id.tv_dy_age);dyPlace = itemView.findViewById(R.id.tv_dy_place);dyTitle = itemView.findViewById(R.id.tv_dy_write);dyPhoto = itemView.findViewById(R.id.iv_dy);dyPhoto2 = itemView.findViewById(R.id.iv_dy2);dyPhoto3 = itemView.findViewById(R.id.iv_dy3);dyAddTime = itemView.findViewById(R.id.tv_time);}}@NonNull@Overridepublic RecyclerView.ViewHolder onCreateViewHolder(@NonNull ViewGroup parent, int viewType) {//涓嶅悓绫诲瀷杩斿洖涓嶅悓鐨勫竷灞€Context context = parent.getContext();//反正就是要传parent.getcontextif (viewType == NO_IMAGE) {//不同的类型对应不用的布局return new TestHolder0(LayoutInflater.from(parent.getContext()).inflate(R.layout.item_mydynamic0, parent, false));}if (viewType == ONE_IMAGE) {return new TestHolder1(LayoutInflater.from(parent.getContext()).inflate(R.layout.item_mydynamic, parent, false));}if (viewType == TWO_IMAGE) {return new TestHolder2(LayoutInflater.from(parent.getContext()).inflate(R.layout.item_mydynamic2, parent, false));}if (viewType == THREE_IMAGE) {return new TestHolder3(LayoutInflater.from(parent.getContext()).inflate(R.layout.item_mydynamic3, parent, false));}return new TestHolder0(LayoutInflater.from(parent.getContext()).inflate(R.layout.item_mydynamic0, parent, false));}@Overridepublic void onBindViewHolder(@NonNull RecyclerView.ViewHolder holder, int position) {//绑定控件就是对控件添加数据//鍦ㄩ噷闈㈣繘琛屽搴旂被鍨嬪竷灞€鐨勬暟鎹樉绀?Log.v("position", String.valueOf(position));int itemViewType = getItemViewType(position);if (itemViewType == NO_IMAGE) {//娌℃湁鍥剧墖鐨勫竷灞€TestHolder0 holder1 = (TestHolder0) holder;holder1.name.setText(mData.get(position).getUserInfo().getUserNickname());holder1.dyPlace.setText(mData.get(position).getCity());holder1.dyTitle.setText(mData.get(position).getTitle());RoundedCornersTransform roundedCornersTransform = new RoundedCornersTransform(6);RequestOptions requestOptions = RequestOptions.bitmapTransform(roundedCornersTransform);Date day = new Date();SimpleDateFormat df = new SimpleDateFormat("yyyy-MM-dd HH:mm:ss");String now = df.format(day);try {Date now1 = df.parse(now);long second = mData.get(position).getUserInfo().getBirthday();String dateString = secondToDate(second, "yyyy-MM-dd hh:mm:ss");Date birthday1 = df.parse(dateString);int age = now1.getYear() - birthday1.getYear();holder1.dyAge.setText(String.valueOf(age));long addTime = mData.get(position).getAddTime();String addTimes = secondToDate(addTime, "yyyy-MM-dd hh:mm:ss");String year = addTimes.substring(0, 4);String month = addTimes.substring(5, 7);String day1 = addTimes.substring(8, 10);holder1.dyAddTime.setText(year + "/" + month + "/" + day1);Log.v("addtime2", addTimes);} catch (ParseException e) {e.printStackTrace();}CircleCropTransform circleCropTransform = new CircleCropTransform();RequestOptions options = RequestOptions.bitmapTransform(circleCropTransform);Glide.with(mContext).load(mData.get(position).getUserInfo().getAvatar()).apply(options).into(holder1.avater);} else if (itemViewType == ONE_IMAGE) {//涓€寮犲浘鐗囩殑甯冨眬TestHolder1 holder2 = (TestHolder1) holder;holder2.name.setText(mData.get(position).getCity());holder2.name.setText(mData.get(position).getUserInfo().getUserNickname());holder2.dyPlace.setText(mData.get(position).getCity());holder2.dyTitle.setText(mData.get(position).getTitle());RoundedCornersTransform roundedCornersTransform = new RoundedCornersTransform(6);RequestOptions requestOptions = RequestOptions.bitmapTransform(roundedCornersTransform);Date day = new Date();SimpleDateFormat df = new SimpleDateFormat("yyyy-MM-dd HH:mm:ss");String now = df.format(day);try {Date now1 = df.parse(now);long second = mData.get(position).getUserInfo().getBirthday();String dateString = secondToDate(second, "yyyy-MM-dd hh:mm:ss");Date birthday1 = df.parse(dateString);int age = now1.getYear() - birthday1.getYear();holder2.dyAge.setText(String.valueOf(age));long addTime = mData.get(position).getAddTime();String addTimes = secondToDate(addTime, "yyyy-MM-dd hh:mm:ss");String year = addTimes.substring(0, 4);String month = addTimes.substring(5, 7);String day1 = addTimes.substring(8, 10);holder2.dyAddTime.setText(year + "/" + month + "/" + day1);Log.v("addtime2", addTimes);} catch (ParseException e) {e.printStackTrace();}CircleCropTransform circleCropTransform = new CircleCropTransform();RequestOptions options = RequestOptions.bitmapTransform(circleCropTransform);Glide.with(mContext).load(mData.get(position).getUserInfo().getAvatar()).apply(options).into(holder2.avater);Glide.with(mContext).load(mData.get(position).getUserInfo().getAvatar()).apply(requestOptions).into(holder2.dyPhoto);} else if (itemViewType == TWO_IMAGE) {//涓ゅ紶鍥剧墖鐨勫竷灞€TestHolder2 holder3 = (TestHolder2) holder;holder3.name.setText(mData.get(position).getCity());holder3.name.setText(mData.get(position).getUserInfo().getUserNickname());holder3.dyPlace.setText(mData.get(position).getCity());holder3.dyTitle.setText(mData.get(position).getTitle());RoundedCornersTransform roundedCornersTransform = new RoundedCornersTransform(6);RequestOptions requestOptions = RequestOptions.bitmapTransform(roundedCornersTransform);Date day = new Date();SimpleDateFormat df = new SimpleDateFormat("yyyy-MM-dd HH:mm:ss");String now = df.format(day);try {Date now1 = df.parse(now);long second = mData.get(position).getUserInfo().getBirthday();String dateString = secondToDate(second, "yyyy-MM-dd hh:mm:ss");Date birthday1 = df.parse(dateString);int age = now1.getYear() - birthday1.getYear();holder3.dyAge.setText(String.valueOf(age));long addTime = mData.get(position).getAddTime();String addTimes = secondToDate(addTime, "yyyy-MM-dd hh:mm:ss");String year = addTimes.substring(0, 4);String month = addTimes.substring(5, 7);String day1 = addTimes.substring(8, 10);holder3.dyAddTime.setText(year + "/" + month + "/" + day1);Log.v("addtime2", addTimes);} catch (ParseException e) {e.printStackTrace();}CircleCropTransform circleCropTransform = new CircleCropTransform();RequestOptions options = RequestOptions.bitmapTransform(circleCropTransform);Glide.with(mContext).load(mData.get(position).getUserInfo().getAvatar()).apply(options).into(holder3.avater);Glide.with(mContext).load(mData.get(position).getPics().get(0)).apply(requestOptions).into(holder3.dyPhoto);Glide.with(mContext).load(mData.get(position).getPics().get(1)).apply(requestOptions).into(holder3.dyPhoto2);} else if (itemViewType == THREE_IMAGE) {//涓夊紶鍥剧墖浠ヤ笂鐨勫竷灞€TestHolder3 holder4 = (TestHolder3) holder;holder4.name.setText(mData.get(position).getUserInfo().getUserNickname());holder4.dyPlace.setText(mData.get(position).getCity());holder4.dyTitle.setText(mData.get(position).getTitle());RoundedCornersTransform roundedCornersTransform = new RoundedCornersTransform(6);RequestOptions requestOptions = RequestOptions.bitmapTransform(roundedCornersTransform);Date day = new Date();SimpleDateFormat df = new SimpleDateFormat("yyyy-MM-dd HH:mm:ss");String now = df.format(day);try {Date now1 = df.parse(now);long second = mData.get(position).getUserInfo().getBirthday();String dateString = secondToDate(second, "yyyy-MM-dd hh:mm:ss");Date birthday1 = df.parse(dateString);int age = now1.getYear() - birthday1.getYear();holder4.dyAge.setText(String.valueOf(age));long addTime = mData.get(position).getAddTime();String addTimes = secondToDate(addTime, "yyyy-MM-dd hh:mm:ss");String year = addTimes.substring(0, 4);String month = addTimes.substring(5, 7);String day1 = addTimes.substring(8, 10);holder4.dyAddTime.setText(year + "/" + month + "/" + day1);Log.v("addtime2", addTimes);} catch (ParseException e) {e.printStackTrace();}CircleCropTransform circleCropTransform = new CircleCropTransform();RequestOptions options = RequestOptions.bitmapTransform(circleCropTransform);Glide.with(mContext).load(mData.get(position).getUserInfo().getAvatar()).apply(options).into(holder4.avater);Glide.with(mContext).load(mData.get(position).getPics().get(0)).apply(requestOptions).into(holder4.dyPhoto);Glide.with(mContext).load(mData.get(position).getPics().get(1)).apply(requestOptions).into(holder4.dyPhoto2);Glide.with(mContext).load(mData.get(position).getPics().get(2)).apply(requestOptions).into(holder4.dyPhoto3);}}@Overridepublic int getItemCount() {return mData.size();}@Overridepublic int getItemViewType(int position) {//类型,这里面放每种情况返回的类型//鏍规嵁鏁版嵁閲岀殑闀垮害杩斿洖鐩稿簲鐨勭被鍨?int pic = mData.get(position).getPics().size();//判断数据里的长度,不同的情况放回不同的类型if (pic == 0) {return NO_IMAGE;}if (pic == 1) {return ONE_IMAGE;}if (pic == 2) {return TWO_IMAGE;}if (pic >= 3) {return THREE_IMAGE;}return super.getItemViewType(position);}/*** 鏃堕棿鎴宠浆鏃ユ湡* @param second* @param patten* @return*/private String secondToDate(long second,String patten) {Calendar calendar = Calendar.getInstance();calendar.setTimeInMillis(second * 1000);//杞崲涓烘绉?Date date = calendar.getTime();SimpleDateFormat format = new SimpleDateFormat(patten);String dateString = format.format(date);return dateString;}
}使用方法

这个就是recycleview的单类型
RecycleViewAdapter(没有使用到)
package com.meetdilse.store.ui.adapter;import android.content.Context;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.ImageView;import androidx.annotation.NonNull;
import androidx.recyclerview.widget.RecyclerView;import com.bumptech.glide.Glide;
import com.meetdilse.store.R;
import com.meetdilse.store.data.PersonalDetailsPhoto;import java.util.ArrayList;
import java.util.List;public class RecycleViewAdapter extends RecyclerView.Adapter<RecycleViewAdapter.MyHolder> {//recycleview,这个适配器只有一种类型的private List<PersonalDetailsPhoto> mData;private Context mContext;ImageView imageView;public RecycleViewAdapter(Context c) {//构造函数,给类被调用时,该方法就会被调用mContext = c;//传context进来,activity的context就是对应的那个界面mData = new ArrayList<>();//初始化mData,用来保存从activity那边传来的数据的}public void addAll(List<PersonalDetailsPhoto> list) {//添加多个数据的方法mData.addAll(list);//调用方法后就会添加数据到mDatanotifyDataSetChanged();//刷新}class MyHolder extends RecyclerView.ViewHolder {//holder绑定控件public MyHolder(View itemView) {super(itemView);imageView = itemView.findViewById(R.id.iv_person_photo);}}@NonNull@Overridepublic MyHolder onCreateViewHolder(@NonNull ViewGroup parent, int viewType) {//创建视图,绑定布局View view = LayoutInflater.from(parent.getContext()).inflate(R.layout.item_dynamic_photo, parent, false);MyHolder holder = new MyHolder(view);return holder;}@Overridepublic void onBindViewHolder(@NonNull MyHolder holder, int position) {//数据绑定控件PersonalDetailsPhoto dataBean = mData.get(position);Glide.with(mContext).load(dataBean.getThumb()).into(imageView);}@Overridepublic int getItemCount() {return mData.size();//数据的长度}
}GridView的单类型,多行两列
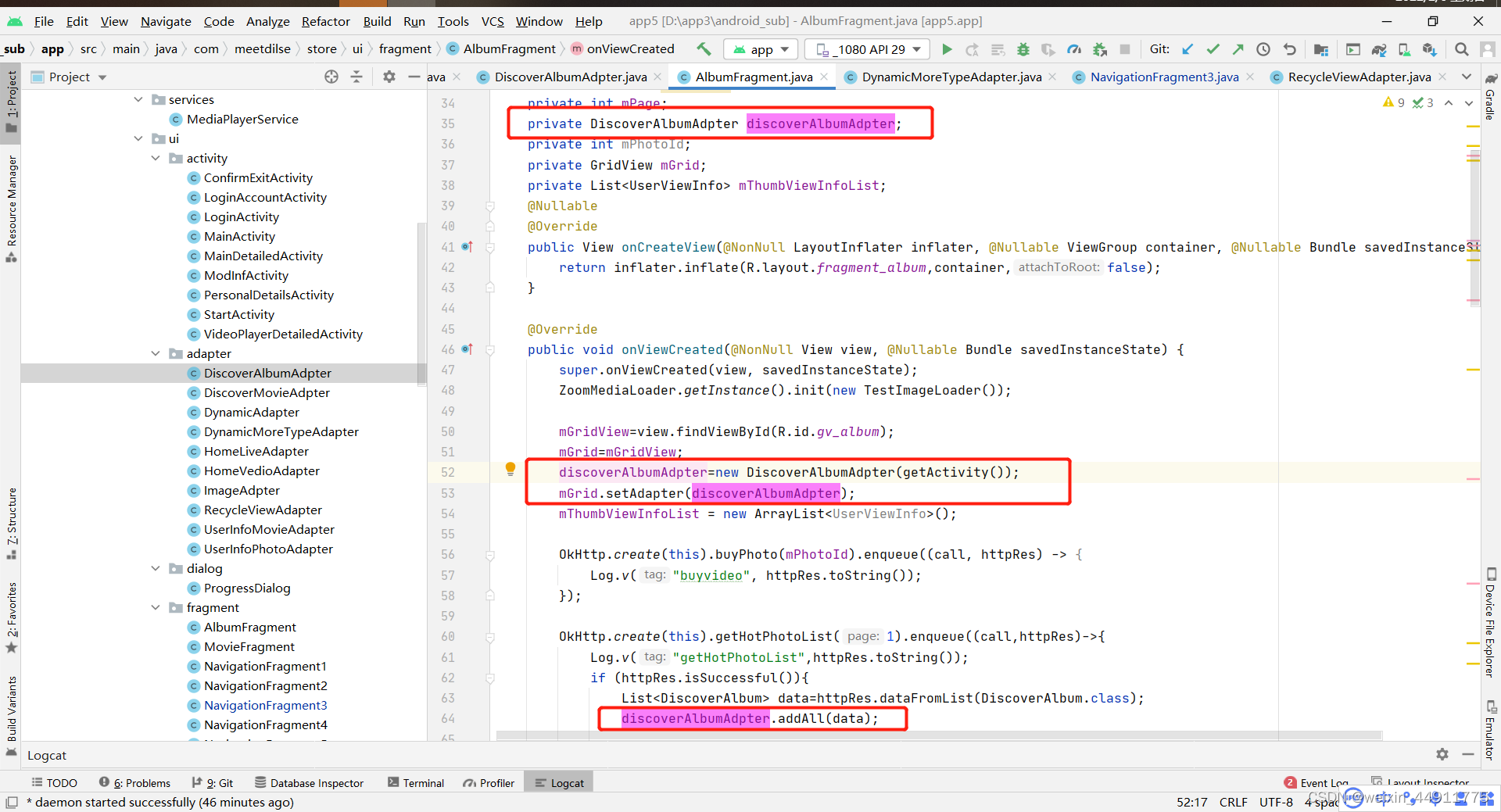
DiscoverAlbumAdpter
package com.meetdilse.store.ui.adapter;import android.content.Context;
import android.graphics.Bitmap;
import android.graphics.Color;
import android.graphics.drawable.ColorDrawable;
import android.util.TypedValue;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.BaseAdapter;
import android.widget.ImageView;
import android.widget.TextView;import com.bumptech.glide.Glide;
import com.bumptech.glide.load.MultiTransformation;
import com.bumptech.glide.request.RequestOptions;
import com.meetdilse.store.R;
import com.meetdilse.store.data.DiscoverAlbum;
import com.meetdilse.store.glide.CircleCropTransform;
import com.meetdilse.store.glide.RoundedCornersTransform;import java.util.ArrayList;
import java.util.List;import jp.wasabeef.glide.transformations.BlurTransformation;/*** @author ..0* 适配器,继承自BaseAdapter*/
public class DiscoverAlbumAdpter extends BaseAdapter {private List<DiscoverAlbum> mData;//定义Contextprivate Context mContext;public DiscoverAlbumAdpter(Context c) {//在构造函数里面初始化mcontext和数据,activity跟适配器关联就靠这个context了,会传界面过来的mContext = c;mData = new ArrayList<>();//初始化列表mdata,用来存activity传来的值}public void add(DiscoverAlbum e) {//添加一个值的方法mData.add(e);notifyDataSetChanged();}public void addAll(List<DiscoverAlbum> list) {//添加多个值的方法mData.addAll(list);//调用addall方法,将activity传过来的值赋值给mdatanotifyDataSetChanged();//刷新}@Overridepublic int getCount() {// TODO Auto-generated method stubreturn mData.size();//数量就是数据的个数}@Overridepublic DiscoverAlbum getItem(int position) {// TODO Auto-generated method stubreturn mData.get(position);//获取一整个item就是数据通过position取值}@Overridepublic long getItemId(int position) {// TODO Auto-generated method stubreturn position;//ID就是position}@Overridepublic View getView(int position, View convertView, ViewGroup parent) {//这里就是绑定控件操作的地方// TODO Auto-generated method stubView view = LayoutInflater.from(mContext).inflate(R.layout.item_discover_album, parent, false);RoundedCornersTransform roundedCorners = new RoundedCornersTransform(6);RequestOptions options = RequestOptions.bitmapTransform(roundedCorners);CircleCropTransform roundedCorners2 = new CircleCropTransform(TypedValue.COMPLEX_UNIT_PX, 1, Color.WHITE);RequestOptions options2 = RequestOptions.bitmapTransform(roundedCorners2);DiscoverAlbum dataBean = mData.get(position);ImageView imageView=view.findViewById(R.id.iv_al);ImageView iv_pos=view.findViewById(R.id.iv_pos);TextView tv_pos=view.findViewById(R.id.tv_pos);TextView tvCoin=view.findViewById(R.id.tv_coin);tvCoin.setText(String.valueOf(dataBean.getCoin()));ImageView ivLock = view.findViewById(R.id.iv_lock);//设置价格tvCoin.setText(String.valueOf(dataBean.getCoin()));tvCoin.setVisibility(dataBean.getCoin() > 0 ? View.VISIBLE : View.INVISIBLE);//是否是否可见ivLock.setVisibility(dataBean.getCansee()?View.INVISIBLE:View.VISIBLE);Glide.with(mContext).load(dataBean.getThumb()).apply(options).into(imageView);Glide.with(mContext).load(dataBean.getThumb()).apply(options2).into(iv_pos);tv_pos.setText(dataBean.getUinfo().getUser_nickname());if (dataBean.getCansee()) {Glide.with(mContext).load(dataBean.getUinfo().getAvatar()).error(new ColorDrawable(Color.parseColor("#EDEDED"))).placeholder(new ColorDrawable(Color.parseColor("#EDEDED"))).apply(RequestOptions.bitmapTransform(new RoundedCornersTransform(6))).into(imageView);} else {MultiTransformation<Bitmap> bitmapMultiTransformation = new MultiTransformation<>(new BlurTransformation(25, 3),new RoundedCornersTransform(6));Glide.with(mContext).load(dataBean.getUinfo().getAvatar()).error(new ColorDrawable(Color.parseColor("#EDEDED"))).placeholder(new ColorDrawable(Color.parseColor("#EDEDED"))).apply(RequestOptions.bitmapTransform(bitmapMultiTransformation)).into(imageView);}return view;}}GridView的单类型,多行两列
DiscoverAlbumAdpter
package com.meetdilse.store.ui.adapter;import android.content.Context;
import android.graphics.Bitmap;
import android.graphics.Color;
import android.graphics.drawable.ColorDrawable;
import android.util.TypedValue;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.BaseAdapter;
import android.widget.ImageView;
import android.widget.TextView;import com.bumptech.glide.Glide;
import com.bumptech.glide.load.MultiTransformation;
import com.bumptech.glide.request.RequestOptions;
import com.meetdilse.store.R;
import com.meetdilse.store.data.DiscoverAlbum;
import com.meetdilse.store.glide.CircleCropTransform;
import com.meetdilse.store.glide.RoundedCornersTransform;import java.util.ArrayList;
import java.util.List;import jp.wasabeef.glide.transformations.BlurTransformation;/*** @author ..0* 适配器,继承自BaseAdapter*/
public class DiscoverAlbumAdpter extends BaseAdapter {//继承于基类适配器private List<DiscoverAlbum> mData;//定义Contextprivate Context mContext;public DiscoverAlbumAdpter(Context c) {//构造函数,给类被调用时,该方法就会被调用mContext = c;//传context进来,activity的context就是对应的那个界面mData = new ArrayList<>();//初始化mData,用来保存从activity那边传来的数据的}public void add(DiscoverAlbum e) {//添加一个数据的方法mData.add(e);//调用方法后就会添加数据到mDatanotifyDataSetChanged();//刷新}public void addAll(List<DiscoverAlbum> list) {//添加多个数据的方法mData.addAll(list);//调用方法后就会添加数据到mDatanotifyDataSetChanged();//刷新}@Overridepublic int getCount() {// TODO Auto-generated method stubreturn mData.size();//数据的长度}@Overridepublic DiscoverAlbum getItem(int position) {// TODO Auto-generated method stubreturn mData.get(position);//获取item的数据,从服务器返回数据中通过position获取对应位置的数据}@Overridepublic long getItemId(int position) {// TODO Auto-generated method stubreturn position;//获取item的ID,那就是position了}@Overridepublic View getView(int position, View convertView, ViewGroup parent) {//getview就是进行操作的地方// TODO Auto-generated method stubView view = LayoutInflater.from(mContext).inflate(R.layout.item_discover_album, parent, false);//像fragment那样子写RoundedCornersTransform roundedCorners = new RoundedCornersTransform(6);//圆角RequestOptions options = RequestOptions.bitmapTransform(roundedCorners);CircleCropTransform roundedCorners2 = new CircleCropTransform(TypedValue.COMPLEX_UNIT_PX, 1, Color.WHITE);//圆形RequestOptions options2 = RequestOptions.bitmapTransform(roundedCorners2);DiscoverAlbum dataBean = mData.get(position);//activity传进来的数据,通过position赋值给dataBeanImageView imageView=view.findViewById(R.id.iv_al);ImageView iv_pos=view.findViewById(R.id.iv_pos);TextView tv_pos=view.findViewById(R.id.tv_pos);TextView tvCoin=view.findViewById(R.id.tv_coin);tvCoin.setText(String.valueOf(dataBean.getCoin()));ImageView ivLock = view.findViewById(R.id.iv_lock);//设置价格tvCoin.setText(String.valueOf(dataBean.getCoin()));//设置文字tvCoin.setVisibility(dataBean.getCoin() > 0 ? View.VISIBLE : View.INVISIBLE);//设置是否可见,根据服务器给的数据,如果大于0就可见,如果不大于0,就不可见//是否是否可见ivLock.setVisibility(dataBean.getCansee()?View.INVISIBLE:View.VISIBLE);Glide.with(mContext).load(dataBean.getThumb()).apply(options).into(imageView);//glide显示图片Glide.with(mContext).load(dataBean.getThumb()).apply(options2).into(iv_pos);tv_pos.setText(dataBean.getUinfo().getUser_nickname());if (dataBean.getCansee()) {//判断服务器给的字段是0还是1,如果是1就不添加高斯模糊Glide.with(mContext).load(dataBean.getUinfo().getAvatar()).error(new ColorDrawable(Color.parseColor("#EDEDED"))).placeholder(new ColorDrawable(Color.parseColor("#EDEDED"))).apply(RequestOptions.bitmapTransform(new RoundedCornersTransform(6))).into(imageView);} else {//否则添加高斯模糊MultiTransformation<Bitmap> bitmapMultiTransformation = new MultiTransformation<>(new BlurTransformation(25, 3),new RoundedCornersTransform(6));Glide.with(mContext).load(dataBean.getUinfo().getAvatar()).error(new ColorDrawable(Color.parseColor("#EDEDED"))).placeholder(new ColorDrawable(Color.parseColor("#EDEDED"))).apply(RequestOptions.bitmapTransform(bitmapMultiTransformation)).into(imageView);}return view;}}使用方法

GridView的单类型,多行两列
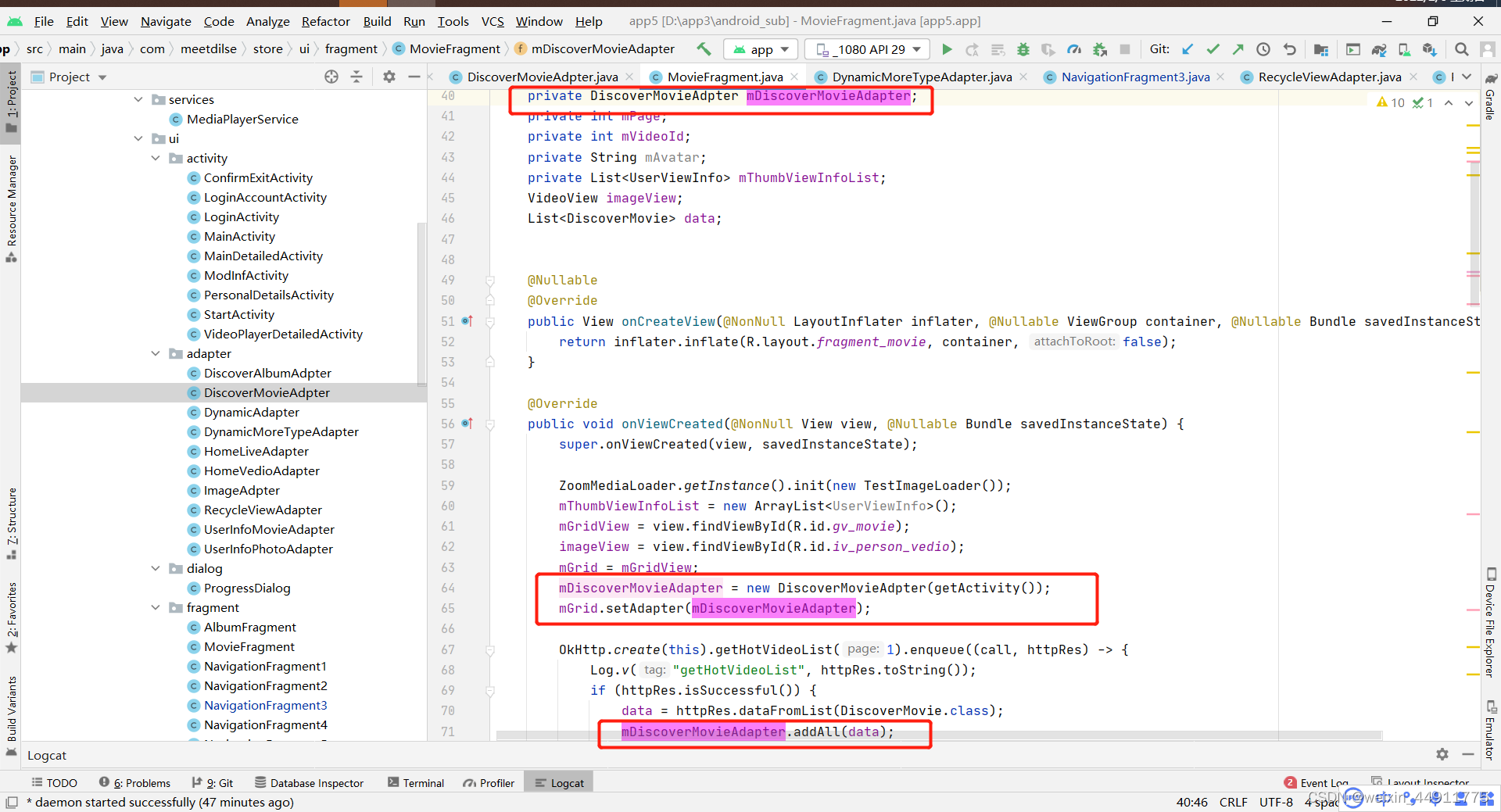
DiscoverMovieAdpter
package com.meetdilse.store.ui.adapter;import android.content.Context;
import android.graphics.Bitmap;
import android.graphics.Color;
import android.graphics.drawable.ColorDrawable;
import android.util.TypedValue;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.BaseAdapter;
import android.widget.ImageView;
import android.widget.TextView;import com.bumptech.glide.Glide;
import com.bumptech.glide.load.MultiTransformation;
import com.bumptech.glide.request.RequestOptions;
import com.meetdilse.store.R;
import com.meetdilse.store.data.DiscoverMovie;
import com.meetdilse.store.glide.CircleCropTransform;
import com.meetdilse.store.glide.RoundedCornersTransform;import java.util.ArrayList;
import java.util.List;import jp.wasabeef.glide.transformations.BlurTransformation;/*** @author ..0* 适配器,继承自BaseAdapter*/
public class DiscoverMovieAdpter extends BaseAdapter {private List<DiscoverMovie> mData;//定义Contextprivate Context mContext;public DiscoverMovieAdpter() {}public DiscoverMovieAdpter(Context c) {//构造函数,给类被调用时,该方法就会被调用mContext = c;//传context进来,activity的context就是对应的那个界面mData = new ArrayList<>();//初始化mData,用来保存从activity那边传来的数据的}public void add(DiscoverMovie e) {//添加一个数据的方法//调用方法后就会添加数据到mDatamData.add(e);//调用方法后就会添加数据到mDatanotifyDataSetChanged();//刷新}public void addAll(List<DiscoverMovie> list) {//添加多个数据的方法mData.addAll(list);//调用方法后就会添加数据到mDatanotifyDataSetChanged();//刷新}@Overridepublic int getCount() {// TODO Auto-generated method stubreturn mData.size();//数据的长度}@Overridepublic DiscoverMovie getItem(int position) {// TODO Auto-generated method stubreturn mData.get(position);//获取item的数据,从服务器返回数据中通过position获取对应位置的数据}@Overridepublic long getItemId(int position) {// TODO Auto-generated method stubreturn position;//获取item的ID,那就是position了}@Overridepublic View getView(int position, View convertView, ViewGroup parent) {//getview就是进行操作的地方// TODO Auto-generated method stubView view = LayoutInflater.from(mContext).inflate(R.layout.item_discover_movie, parent, false);DiscoverMovie dataBean = mData.get(position);ImageView imageView=view.findViewById(R.id.iv_al);ImageView iv_pos=view.findViewById(R.id.iv_pos);TextView tv_pos=view.findViewById(R.id.tv_pos);TextView tvCoin=view.findViewById(R.id.tv_coin);tvCoin.setText(String.valueOf(dataBean.getCoin()));ImageView ivLock = view.findViewById(R.id.iv_lock);CircleCropTransform roundedCorners2 = new CircleCropTransform(TypedValue.COMPLEX_UNIT_PX, 1, Color.WHITE);RequestOptions options2 = RequestOptions.bitmapTransform(roundedCorners2);
// Glide.with(mContext).load(dataBean.getUinfo().getAvatar()).into(imageView);//设置价格tvCoin.setText(String.valueOf(dataBean.getCoin()));tvCoin.setVisibility(dataBean.getCoin() > 0 ? View.VISIBLE : View.INVISIBLE);//是否是否可见ivLock.setVisibility(dataBean.getCansee()?View.INVISIBLE:View.VISIBLE);Glide.with(mContext).load(dataBean.getUinfo().getAvatar()).apply(options2).into(iv_pos);tv_pos.setText(dataBean.getUinfo().getUserNickname());if (dataBean.getCansee()) {Glide.with(mContext).load(dataBean.getUinfo().getAvatar()).error(new ColorDrawable(Color.parseColor("#EDEDED"))).placeholder(new ColorDrawable(Color.parseColor("#EDEDED"))).into(imageView);} else {MultiTransformation<Bitmap> bitmapMultiTransformation = new MultiTransformation<>(new BlurTransformation(25, 3));Glide.with(mContext).load(dataBean.getUinfo().getAvatar()).error(new ColorDrawable(Color.parseColor("#EDEDED"))).placeholder(new ColorDrawable(Color.parseColor("#EDEDED"))).apply(RequestOptions.bitmapTransform(bitmapMultiTransformation)).into(imageView);}return view;}}使用方法

这个就是recycleview的多类型(这个好像还没有实现,用开头第一个比较好)
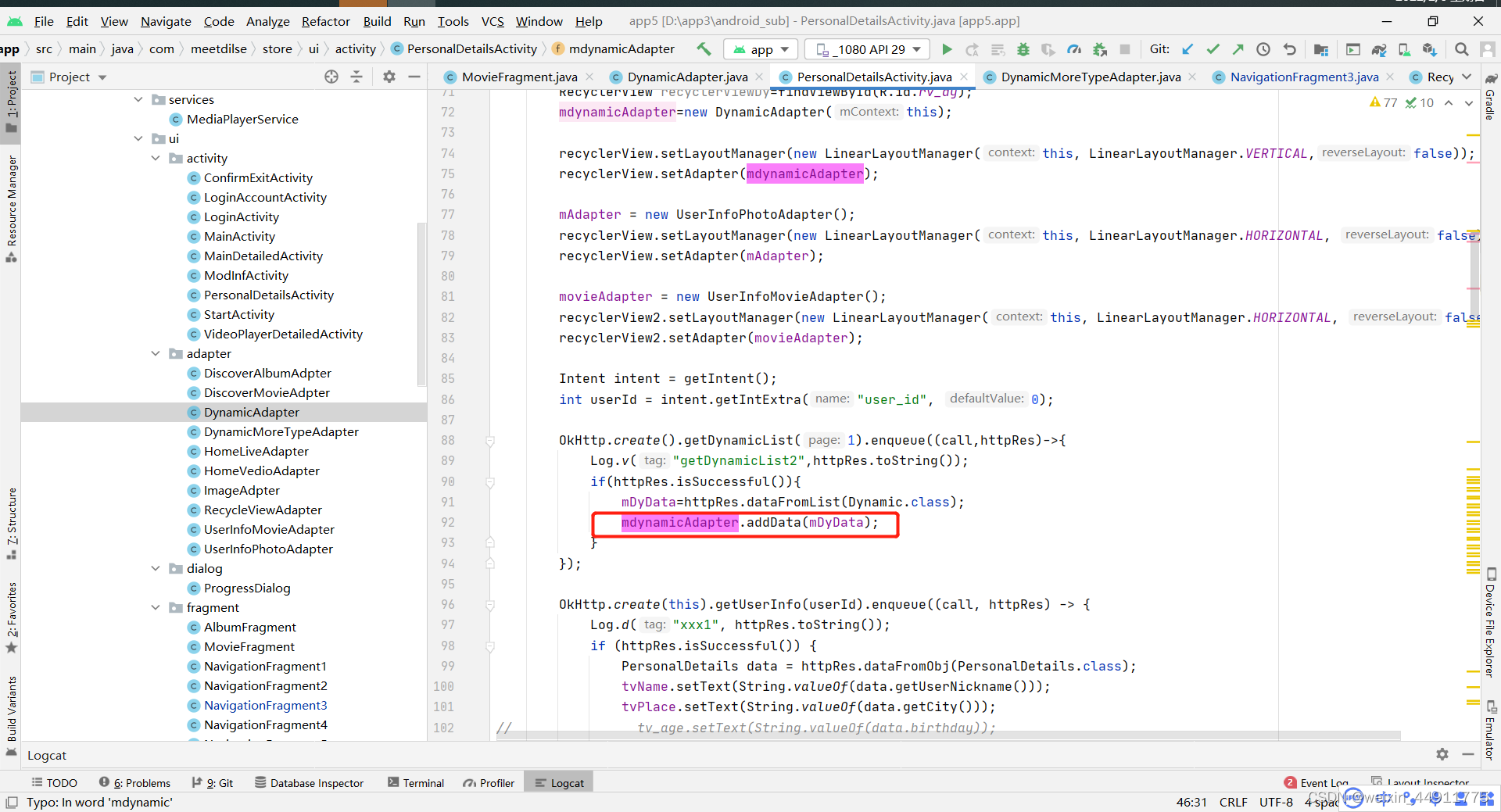
DynamicAdapter
package com.meetdilse.store.ui.adapter;import android.content.Context;
import android.util.Log;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.ImageView;
import android.widget.TextView;import androidx.annotation.NonNull;import com.bumptech.glide.Glide;
import com.bumptech.glide.request.RequestOptions;
import com.meetdilse.store.R;
import com.meetdilse.store.base.BaseNormalAdapter;
import com.meetdilse.store.base.NormalViewHolder;
import com.meetdilse.store.data.DiscoverAlbum;
import com.meetdilse.store.data.Dynamic;
import com.meetdilse.store.glide.CircleCropTransform;
import com.meetdilse.store.glide.RoundedCornersTransform;import java.security.PublicKey;
import java.text.ParseException;
import java.text.SimpleDateFormat;
import java.util.ArrayList;
import java.util.Calendar;
import java.util.Date;
import java.util.List;public class DynamicAdapter extends BaseNormalAdapter<Dynamic> {private List<Dynamic> mData;private Context mContext;private final int THREE_IMAGE=0;private final int TWO_IMAGE=1;private final int ONE_IMAGE=2;private final int NO_IMAGE=2;@Overridepublic View onCreateItemView(LayoutInflater inflater, ViewGroup parent) {return inflater.inflate(R.layout.item_mydynamic,parent,false);}public DynamicAdapter(Context mContext){this.mContext=mContext;mData=new ArrayList<>();}public void addAll(List<Dynamic> list) {mData.addAll(list);}@Overridepublic void onBindViewHolder(@NonNull NormalViewHolder holder, Dynamic datum, int position) {
// if (type==2) {ImageView avater = holder.findViewById(R.id.iv_dy_avater);TextView name = holder.findViewById(R.id.tv_dy_name);TextView dyAge = holder.findViewById(R.id.tv_dy_age);TextView dyPlace = holder.findViewById(R.id.tv_dy_place);TextView dyTitle = holder.findViewById(R.id.tv_dy_write);ImageView dyPhoto = holder.findViewById(R.id.iv_dy);TextView dyAddTime = holder.findViewById(R.id.tv_time);Date day = new Date();SimpleDateFormat df = new SimpleDateFormat("yyyy-MM-dd HH:mm:ss");String now = df.format(day);try {Date now1 = df.parse(now);long second = datum.getUserInfo().getBirthday();String dateString = secondToDate(second, "yyyy-MM-dd hh:mm:ss");Date birthday1 = df.parse(dateString);int age = now1.getYear() - birthday1.getYear();dyAge.setText(String.valueOf(age));long addTime = datum.getAddTime();String addTimes = secondToDate(addTime, "yyyy-MM-dd hh:mm:ss");String year = addTimes.substring(0, 4);String month = addTimes.substring(5, 7);String day1 = addTimes.substring(8, 10);dyAddTime.setText(year + "/" + month + "/" + day1);Log.v("addtime2", addTimes);} catch (ParseException e) {e.printStackTrace();}name.setText(datum.getUserInfo().getUserNickname());dyPlace.setText(datum.getCity());dyTitle.setText(datum.getTitle());RoundedCornersTransform roundedCornersTransform = new RoundedCornersTransform(6);RequestOptions requestOptions = RequestOptions.bitmapTransform(roundedCornersTransform);CircleCropTransform circleCropTransform = new CircleCropTransform();RequestOptions options = RequestOptions.bitmapTransform(circleCropTransform);Glide.with(getContext()).load(datum.getUserInfo().getAvatar()).apply(options).into(avater);Glide.with(getContext()).load(datum.getUserInfo().getAvatarThumb()).apply(requestOptions).into(dyPhoto);// }}
// @Override
// public int getItemViewType(int position) {
// List<String> pics = mData.get(position).getPics();
// List<String> pics1 = mData.get(position+1).getPics();
// List<String> pics2 = mData.get(position+2).getPics();
// List<String> pics3 = mData.get(position+3).getPics();
// if(pics==null&&pics1==null&&pics2==null&&pics3==null){
// return NO_IMAGE;
// }
// if(pics!=null&&pics1==null&&pics2==null&&pics3==null){
// return ONE_IMAGE;
// }
// if(pics!=null&&pics1!=null&&pics2==null&&pics3==null){
// return TWO_IMAGE;
// }
// if(pics!=null&&pics1!=null&&pics2!=null&&pics3==null){
// return THREE_IMAGE;
// }
// return super.getItemViewType(position);
// }/*** 时间戳转日期* @param second* @param patten* @return*/private String secondToDate(long second,String patten) {Calendar calendar = Calendar.getInstance();calendar.setTimeInMillis(second * 1000);//转换为毫秒Date date = calendar.getTime();SimpleDateFormat format = new SimpleDateFormat(patten);String dateString = format.format(date);return dateString;}
}使用方法


BaseNormalAdapter(这个是自己写的还是咋样的,不晓得,反正继承于RecyclerView.Adapter)

package com.meetdilse.store.base;import android.content.Context;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;import java.util.ArrayList;
import java.util.List;import androidx.annotation.NonNull;
import androidx.recyclerview.widget.RecyclerView;/*** 2022/01/16 23:49.** RecyclerView适配器*/
public abstract class BaseNormalAdapter<DATUM> extends RecyclerView.Adapter<NormalViewHolder> {protected final List<DATUM> mData;private Context mContext;public BaseNormalAdapter() {mData = new ArrayList<>();}public abstract View onCreateItemView(LayoutInflater inflater, ViewGroup parent);public abstract void onBindViewHolder(@NonNull NormalViewHolder holder, DATUM datum, int position);public Context getContext() {return mContext;}@Overridepublic int getItemViewType(int position) {return super.getItemViewType(position);}@NonNull@Overridepublic final NormalViewHolder onCreateViewHolder(@NonNull ViewGroup parent, int viewType) {if (mContext == null) {mContext = parent.getContext();}return new NormalViewHolder(onCreateItemView(LayoutInflater.from(parent.getContext()), parent));}@Overridepublic final void onBindViewHolder(@NonNull NormalViewHolder holder, int position) {onBindViewHolder(holder, mData.get(position), position);}@Overridepublic int getItemCount() {return mData.size();}public List<DATUM> getData() {return mData;}public DATUM getDatum(int position) {return mData.get(position);}public void setData(List<DATUM> data) {mData.clear();mData.addAll(data);notifyDataSetChanged();}public void setDatum(int position, DATUM datum) {mData.set(position, datum);notifyItemChanged(position);}public void removeAll(List<DATUM> data) {if (data != null && mData.removeAll(data)) {notifyDataSetChanged();}}public void clear() {mData.clear();notifyDataSetChanged();}public void addData(List<DATUM> data) {int positionStart = mData.size();mData.addAll(data);notifyItemRangeInserted(positionStart, data.size());}public void addData(int position, List<DATUM> data) {mData.addAll(position, data);notifyItemRangeInserted(position, getItemCount() - position);}public void addDatum(DATUM datum) {int positionStart = mData.size();mData.add(datum);notifyItemRangeInserted(positionStart, 1);}public void addDatum(int position, DATUM datum) {mData.add(position, datum);notifyItemRangeInserted(position, 1);if (position < mData.size() - 1) {int positionStart = position + 1;int itemCount = getItemCount() - positionStart;notifyItemRangeChanged(positionStart, itemCount);}}public DATUM remove(int position) {DATUM remove = mData.remove(position);notifyItemRemoved(position);return remove;}public void remove(DATUM datum) {int i = mData.indexOf(datum);if (i >= 0) {remove(i);}}
}HomeLiveAdapter(没用到)
package com.meetdilse.store.ui.adapter;import android.content.Context;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.BaseAdapter;
import android.widget.ImageView;import com.bumptech.glide.Glide;
import com.meetdilse.store.R;
import com.meetdilse.store.data.HomeVedio;import java.util.ArrayList;
import java.util.List;public class HomeLiveAdapter extends BaseAdapter {private List<HomeVedio> mData;private Context mContext;public HomeLiveAdapter(Context c) {mContext = c;mData = new ArrayList<>();}public void addAll(List<HomeVedio> list) {mData.addAll(list);notifyDataSetChanged();}@Overridepublic int getCount() {return mData.size();}@Overridepublic HomeVedio getItem(int position) {// TODO Auto-generated method stubreturn mData.get(position);}@Overridepublic long getItemId(int position) {// TODO Auto-generated method stubreturn position;}@Overridepublic View getView(int position, View convertView, ViewGroup parent) {View view = LayoutInflater.from(mContext).inflate(R.layout.item_mydynamic, parent, false);HomeVedio dataBean = mData.get(position);ImageView imageView=view.findViewById(R.id.iv_person_vedio);Glide.with(mContext).load(dataBean.href).into(imageView);return view;}
}HomeVedioAdapter(没用到)
package com.meetdilse.store.ui.adapter;import android.content.Context;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.BaseAdapter;
import android.widget.ImageView;import com.bumptech.glide.Glide;
import com.meetdilse.store.R;
import com.meetdilse.store.data.HomeVedio;import java.util.ArrayList;
import java.util.List;public class HomeVedioAdapter extends BaseAdapter {private List<HomeVedio> mData;private Context mContext;public HomeVedioAdapter(Context c) {//构造函数,给类被调用时,该方法就会被调用mContext = c;//传context进来,activity的context就是对应的那个界面mData = new ArrayList<>();//初始化mData,用来保存从activity那边传来的数据的}public void addAll(List<HomeVedio> list) {//添加多个数据的方法mData.addAll(list);//调用方法后就会添加数据到mDatanotifyDataSetChanged();//刷新}@Overridepublic int getCount() {return mData.size();//数据的长度}@Overridepublic HomeVedio getItem(int position) {// TODO Auto-generated method stubreturn mData.get(position);//获取item的数据,从服务器返回数据中通过position获取对应位置的数据}@Overridepublic long getItemId(int position) {// TODO Auto-generated method stubreturn position;//获取item的ID,那就是position了}@Overridepublic View getView(int position, View convertView, ViewGroup parent) {//getview就是进行操作的地方View view = LayoutInflater.from(mContext).inflate(R.layout.item_dynamic_vedio, parent, false);HomeVedio dataBean = mData.get(position);ImageView imageView=view.findViewById(R.id.iv_person_vedio);Glide.with(mContext).load(dataBean.href).into(imageView);return view;}
}GridView的多行两列
ImageAdpter
package com.meetdilse.store.ui.adapter;import android.content.Context;
import android.graphics.Color;
import android.util.TypedValue;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.BaseAdapter;
import android.widget.ImageView;
import android.widget.TextView;import com.bumptech.glide.Glide;
import com.bumptech.glide.request.RequestOptions;
import com.meetdilse.store.R;
import com.meetdilse.store.data.MeetImge;
import com.meetdilse.store.glide.CircleCropTransform;
import com.meetdilse.store.glide.RoundedCornersTransform;import java.util.ArrayList;
import java.util.List;/*** @author ..0* 适配器,继承自BaseAdapter*/
public class ImageAdpter extends BaseAdapter {private List<MeetImge> mData;//定义Contextprivate Context mContext;public ImageAdpter(Context c) {//构造函数,给类被调用时,该方法就会被调用mContext = c;//传context进来,activity的context就是对应的那个界面mData = new ArrayList<>();//初始化mData,用来保存从activity那边传来的数据的}public void add(MeetImge e) {//添加一个数据的方法mData.add(e);//调用方法后就会添加数据到mDatanotifyDataSetChanged();//刷新}public void addAll(List<MeetImge> list) {//添加多个数据的方法mData.addAll(list);//调用方法后就会添加数据到mDatanotifyDataSetChanged();//刷新}@Overridepublic int getCount() {// TODO Auto-generated method stubreturn mData.size();//数据的长度}@Overridepublic MeetImge getItem(int position) {// TODO Auto-generated method stubreturn mData.get(position);//获取item的数据,从服务器返回数据中通过position获取对应位置的数据}@Overridepublic long getItemId(int position) {// TODO Auto-generated method stubreturn position;//获取item的ID,那就是position了}@Overridepublic View getView(int position, View convertView, ViewGroup parent) {//getview就是进行操作的地方// TODO Auto-generated method stubView view = LayoutInflater.from(mContext).inflate(R.layout.item_meet, parent, false);ImageView imageView = view.findViewById(R.id.iv_bg);imageView.setImageResource(R.mipmap.ic_launcher);MeetImge dataBean = mData.get(position);RoundedCornersTransform roundedCorners = new RoundedCornersTransform(6);RequestOptions options = RequestOptions.bitmapTransform(roundedCorners);Glide.with(mContext).load(dataBean.getAvatar()).apply(options).into(imageView);CircleCropTransform roundedCorners2 = new CircleCropTransform(TypedValue.COMPLEX_UNIT_PX, 1, Color.RED);RequestOptions options2 = RequestOptions.bitmapTransform(roundedCorners2);ImageView handimage=view.findViewById(R.id.iv_avatar);Glide.with(mContext).load(dataBean.getThumb()).apply(options2).into(handimage);TextView textView = view.findViewById(R.id.tv_status);textView.setText(dataBean.getUserNickname());TextView textsite = view.findViewById(R.id.tv_pos);TextView textstate = view.findViewById(R.id.tv_state);textsite.setText(dataBean.getCity());return view;}}使用方法


BaseActivity
/** Copyright (C) 2007 The Android Open Source Project** Licensed under the Apache License, Version 2.0 (the "License");* you may not use this file except in compliance with the License.* You may obtain a copy of the License at** http://www.apache.org/licenses/LICENSE-2.0** Unless required by applicable law or agreed to in writing, software* distributed under the License is distributed on an "AS IS" BASIS,* WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.* See the License for the specific language governing permissions and* limitations under the License.*/package android.widget;import android.annotation.Nullable;
import android.compat.annotation.UnsupportedAppUsage;
import android.database.DataSetObservable;
import android.database.DataSetObserver;
import android.view.View;
import android.view.ViewGroup;/*** Common base class of common implementation for an {@link Adapter} that can be* used in both {@link ListView} (by implementing the specialized* {@link ListAdapter} interface) and {@link Spinner} (by implementing the* specialized {@link SpinnerAdapter} interface).*/
public abstract class BaseAdapter implements ListAdapter, SpinnerAdapter {@UnsupportedAppUsageprivate final DataSetObservable mDataSetObservable = new DataSetObservable();private CharSequence[] mAutofillOptions;public boolean hasStableIds() {return false;}public void registerDataSetObserver(DataSetObserver observer) {mDataSetObservable.registerObserver(observer);}public void unregisterDataSetObserver(DataSetObserver observer) {mDataSetObservable.unregisterObserver(observer);}/*** Notifies the attached observers that the underlying data has been changed* and any View reflecting the data set should refresh itself.*/public void notifyDataSetChanged() {mDataSetObservable.notifyChanged();}/*** Notifies the attached observers that the underlying data is no longer valid* or available. Once invoked this adapter is no longer valid and should* not report further data set changes.*/public void notifyDataSetInvalidated() {mDataSetObservable.notifyInvalidated();}public boolean areAllItemsEnabled() {return true;}public boolean isEnabled(int position) {return true;}public View getDropDownView(int position, View convertView, ViewGroup parent) {return getView(position, convertView, parent);}public int getItemViewType(int position) {return 0;}public int getViewTypeCount() {return 1;}public boolean isEmpty() {return getCount() == 0;}@Overridepublic CharSequence[] getAutofillOptions() {return mAutofillOptions;}/*** Sets the value returned by {@link #getAutofillOptions()}*/public void setAutofillOptions(@Nullable CharSequence... options) {mAutofillOptions = options;}
}这个就是recycleview的单类型
UserInfoMovieAdapter
package com.meetdilse.store.ui.adapter;import android.graphics.Bitmap;
import android.graphics.Color;
import android.graphics.drawable.ColorDrawable;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.ImageView;
import android.widget.TextView;import com.bumptech.glide.Glide;
import com.bumptech.glide.load.MultiTransformation;
import com.bumptech.glide.request.RequestOptions;
import com.meetdilse.store.R;
import com.meetdilse.store.base.BaseNormalAdapter;
import com.meetdilse.store.base.NormalViewHolder;
import com.meetdilse.store.data.PersonalDetailsMovie;
import com.meetdilse.store.glide.RoundedCornersTransform;import androidx.annotation.NonNull;
import jp.wasabeef.glide.transformations.BlurTransformation;public class UserInfoMovieAdapter extends BaseNormalAdapter<PersonalDetailsMovie> {@Overridepublic View onCreateItemView(LayoutInflater inflater, ViewGroup parent) {return inflater.inflate(R.layout.item_dynamic_vedio, parent, false);}@Overridepublic void onBindViewHolder(@NonNull NormalViewHolder holder, PersonalDetailsMovie datum, int position) {ImageView imageView = holder.findViewById(R.id.iv_person_vedio);TextView tvCoin=holder.findViewById(R.id.tv_coin);tvCoin.setText(String.valueOf(datum.getCoin()));ImageView ivLock = holder.findViewById(R.id.iv_lock);if (datum.canSee()) {Glide.with(getContext()).load(datum.getHref()).error(new ColorDrawable(Color.parseColor("#EDEDED"))).placeholder(new ColorDrawable(Color.parseColor("#EDEDED"))).apply(RequestOptions.bitmapTransform(new RoundedCornersTransform(6))).into(imageView);} else {MultiTransformation<Bitmap> bitmapMultiTransformation = new MultiTransformation<>(new BlurTransformation(25, 3),new RoundedCornersTransform(6));Glide.with(getContext()).load(datum.getHref()).error(new ColorDrawable(Color.parseColor("#EDEDED"))).placeholder(new ColorDrawable(Color.parseColor("#EDEDED"))).apply(RequestOptions.bitmapTransform(bitmapMultiTransformation)).into(imageView);}//设置价格tvCoin.setText(String.valueOf(datum.getCoin()));tvCoin.setVisibility(datum.getCoin() > 0 ? View.VISIBLE : View.INVISIBLE);//是否是否可见ivLock.setVisibility(datum.canSee()?View.INVISIBLE:View.VISIBLE);}
}这个就是recycleview的单类型
UserInfoPhotoAdapter
package com.meetdilse.store.ui.adapter;import android.graphics.Bitmap;
import android.graphics.Color;
import android.graphics.drawable.ColorDrawable;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.ImageView;
import android.widget.TextView;import com.bumptech.glide.Glide;
import com.bumptech.glide.load.MultiTransformation;
import com.bumptech.glide.request.RequestOptions;
import com.meetdilse.store.R;
import com.meetdilse.store.base.BaseNormalAdapter;
import com.meetdilse.store.base.NormalViewHolder;
import com.meetdilse.store.data.PersonalDetailsPhoto;
import com.meetdilse.store.glide.RoundedCornersTransform;import androidx.annotation.NonNull;
import jp.wasabeef.glide.transformations.BlurTransformation;public class UserInfoPhotoAdapter extends BaseNormalAdapter<PersonalDetailsPhoto> {@Overridepublic int getItemViewType(int position) {return super.getItemViewType(position);}@Overridepublic View onCreateItemView(LayoutInflater inflater, ViewGroup parent) {return inflater.inflate(R.layout.item_dynamic_photo, parent, false);}@Overridepublic void onBindViewHolder(@NonNull NormalViewHolder holder, PersonalDetailsPhoto datum, int position) {ImageView imageView = holder.findViewById(R.id.iv_person_photo);TextView tvCoin=holder.findViewById(R.id.tv_coin);tvCoin.setText(String.valueOf(datum.getCoin()));ImageView ivLock = holder.findViewById(R.id.iv_lock);if (datum.canSee()) {Glide.with(getContext()).load(datum.getThumb()).error(new ColorDrawable(Color.parseColor("#EDEDED"))).placeholder(new ColorDrawable(Color.parseColor("#EDEDED"))).apply(RequestOptions.bitmapTransform(new RoundedCornersTransform(6))).into(imageView);} else {MultiTransformation<Bitmap> bitmapMultiTransformation = new MultiTransformation<>(new BlurTransformation(25, 3),new RoundedCornersTransform(6));Glide.with(getContext()).load(datum.getThumb()).error(new ColorDrawable(Color.parseColor("#EDEDED"))).placeholder(new ColorDrawable(Color.parseColor("#EDEDED"))).apply(RequestOptions.bitmapTransform(bitmapMultiTransformation)).into(imageView);}//设置价格tvCoin.setText(String.valueOf(datum.getCoin()));tvCoin.setVisibility(datum.getCoin() > 0 ? View.VISIBLE : View.INVISIBLE);//是否是否可见ivLock.setVisibility(datum.canSee()?View.INVISIBLE:View.VISIBLE);}
}
使用方法



如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- FormData对象以及上传普通表单和二进制文件进度条的展示
FormData对象以及上传普通表单和二进制文件进度条的展示作用模拟HTML表单FormData 对象的实例方法FormData 二进制文件的上传作用 模拟HTML表单,相当于将表单映射成表单对象,自动将表单对象中的数据拼接成请求参数的格式 异步上传二进制文件 模拟HTML…...
2024/4/13 14:45:19 - java前端总结16
Ajax 异步对象的属性和函数 异步对象使用步骤 找的网课看来一会儿发现写Ajax要学jsp和Servlet,但是又发现jsp和html又点像,了解了一会儿jsp,然后在网上搜了又发现jsp好像是比较久之前的前端方法,没有完全分离前端和后端࿱…...
2024/4/29 12:37:28 - 『脚手架』方糖工具箱 | 一款采用 SpringCloud 微服务架构的脚手架
文章目录🍺欢迎 Fork 和 Star📚SugarTools📝如何部署🛠️包含组件🎁正在开发中🧬贡献代码的步骤🍺欢迎 Fork 和 Star 项目地址:https://github.com/xingly-cn/SugarTools 请您小手…...
2024/5/5 4:33:37 - 方法的重写
...
2024/4/20 6:46:46 - VTK:输出将样条拟合到刀具Cutter用法实战
VTK:输出将样条拟合到刀具Cutter用法实战 程序输出程序完整源代码程序输出 程序完整源代码 #include <vtkActor.h> #include <vtkCamera.h> #...
2024/4/20 16:41:14 - 2021水利规范工程建设项目施工监理规范工程量清单计价施工安全(共161份,931M)
2021水利规范工程建设项目施工监理规范工程量清单计价施工安全(共161份,931M)。 下载地址:https://download.csdn.net/download/mengchensubi/79391332 文档列表内容: 下载地址:https://download.csdn.ne…...
2024/4/13 14:45:19 - leetcode:两个数组的交集(c语言)
题目链接:349. 两个数组的交集 - 力扣(LeetCode) (leetcode-cn.com) 题目描述:给定两个数组 nums1 和 nums2 ,返回 它们的交集 。输出结果中的每个元素一定是 唯一 的。我们可以 不考虑输出结果的顺序 。 示例 1&…...
2024/5/5 10:20:36 - leetcode1748. 唯一元素的和(easy)
唯一元素的和代码力扣链接代码 class Solution {public int sumOfUnique(int[] nums) {Map<Integer, Integer> map new HashMap<>();int res 0;for (int num : nums) {if (!map.containsKey(num)) {res num;map.put(num, 1);} else if (map.get(num) 1) {res …...
2024/4/13 14:46:09 - ArcGIS距离分析—规划最低成本路径
先给自己搞一个存放操作结果的数据库,然后把它设置为临时存放操作结果的位置。 把用到的数据加载进来:起点、终点、DEM、土地分类数据。 计算成本数据:包括重分类的坡度、起伏度数据。 首先使用DEM数据生成坡度数据。 坡度数据的像元大小…...
2024/5/2 12:27:20 - 写面试题中遇到的问题(13)
本文写给正在努力的自己,努力的补基础知识,五道题一篇 ps:我把答案都放在解析下面了 续之前讲解Cookie和Session的那道题我们来看这道题,下面哪项技术可以用在WEB开发中实现会话跟踪实现? A. Session B. Cookie C. 地址重写 D. …...
2024/4/19 14:32:56 - 关于Scrapy的那些事儿(二)如何创建Scrapy项目
创建Scrapy项目 安装Scrapy,如果是用PIP安装,在终端输入命令如下: pip install scrapy在安装的过程中,可能会提示错误,可能会有某些依赖包无法安装,这时需要单独安装依赖包后再运行上面的命令安装Scrapy。 在使用Scra…...
2024/4/19 14:30:07 - C++Primer 第5版 第一章 开始 习题
练习1.1:查用你使用的编译器的文档,确定它使用的命名约定。编译并运行第2页的main程序。 在Ubuntu下面使用命令行执行时,使用g main.cpp进行编译后,会得到a.out执行文件,可以用ls指令查看,然后使用./a.out…...
2024/4/23 17:02:33 - VTK:填充窗口用法实战
VTK:填充窗口用法实战 程序输出程序完整源代码程序输出 程序完整源代码 #include <vtkCamera.h> #include <vtkImageCast.h> #...
2024/4/18 1:57:02 - Java面向对象-super修饰属性、方法
1、super指的是:父类 2、super可以修饰属性、方法 在子类的方法中,可以通过super.属性 super.方法 的方式,显示的去调用父类提供的属性和方法,在通常情况下,super省略不写 package com.pyk; //子类 public class St…...
2024/4/7 21:12:06 - 时间序列题型+explode(爆炸函数的使用)
根据下图中的数据,请编写SQL找出申请日期到受理日期间超过10个工作日(包含10个工作日)的ID有哪些? 表1 日期dt是否工作日isworkday2020-06-1Y2020-06-2Y2020-06-3Y2020-06-4Y2020-06-5Y2020-06-6N2020-06-7N2020-06-8Y2020-06-9…...
2024/4/13 14:45:59 - 转行JAVA自学第四天
今天主要是学习JAVA的数据类型,并且对于昨日所学的标识、关键字、变量做了复习。 随想:最开始的学习还是蛮枯燥的,需要记忆的东西比较多,每天复习吧,愿转行成功。 自学整体按照囧辉的自学线路进行,今日记录…...
2024/5/2 16:04:27 - 查看Linux系统的初始安装时间
偶然在网上冲浪的时候看到有人问如何查看自己的linux系统的最初的安装时间,然后研究了一下,大致总结出了几个方法。 1.先查看系统盘挂到哪个分区上,然后用 dumpe2fs 查看这个磁盘分区 创建的时间 2.查看 lostfound 目录的时间 3.使用uptime(前…...
2024/4/20 2:11:06 - 【系统分析师之路】系统分析师知识框架
【系统分析师之路】系统分析师知识框架 系统分析师整体知识框架 【系统分析师之路】系统分析师知识框架第三章 企业信息化战略1. 信息化基本概念2. 信息系统战略规划3. 政府信息化与电子政务4. 企业信息化与电子商务5. 企业资源计划ERP6. 客户关系管理7. 供应链管理8. 产品数据…...
2024/5/2 23:15:24 - 旧笔记整理:io多路复用
文章目录一:什么是IO?二:一次IO请求中,涉及到什么角色,整个请求的过程是什么?三:常见的IO模型有哪些?四:什么是传统IO模型?传统IO的缺陷在哪里?五…...
2024/5/3 8:05:25 - HTML(PHP)添加水平翻转图片和背景音乐
在HTML(PHP)中,我们可以使用许多种方法在HTML(PHP)添加背景音乐和图片,也可以添加其他的东西,比如视频等。 其中我们会用到许种类型的标签和属性,我把重要的标签会一一列出来。 温馨提示:背景音乐可能在其他…...
2024/4/20 8:55:28
最新文章
- 程序员副业项目开发支付解决方案
个人支付解决方案 让我们跳过开发环节,来谈谈如何变现。大部分支付方案都是为企业设计的,面向个人的正规支付方案相对较少。那么,对于那些没有注册公司的个人来说,怎样才能更安全地收款呢? 常见的几种个人收款方式 个…...
2024/5/5 11:34:03 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/3/20 10:50:27 - MyBatis实战:如何将拼接的SQL打印到日志
哈喽,大家好,我是木头左! 一、前言 在日常开发中,经常会遇到拼接SQL的情况,这时候,如何将拼接的SQL打印到日志,以便追踪和调试呢?本文将详细介绍MyBatis如何实现这一功能。 二、My…...
2024/5/5 1:29:40 - 巨控科技新品发布:全方位升级,引领智能控制新纪元
标签: #巨控科技 #智能控制 #新品发布 #GRM560 #OPC560 #NET400 在智能控制领域,巨控科技始终以其前沿技术和创新产品引领着市场的潮流。近日,巨控科技再次以其行业领先的研发实力,推出了三大系列的新产品,旨在为各行各业提供更…...
2024/5/5 9:14:44 - 【VTKExamples::Meshes】第七期 TableBasedClipDataSetWithPolyData
很高兴在雪易的CSDN遇见你 VTK技术爱好者 QQ:870202403 公众号:VTK忠粉 前言 本文分享VTK样例TableBasedClipDataSetWithPolyData,并解析接口vtkTableBasedClipDataSet,希望对各位小伙伴有所帮助! 感谢各位小伙伴的点赞+关注,小易会继续努力分享,一起进步! 你…...
2024/5/5 8:45:33 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/5/4 23:54:56 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/5/4 23:54:56 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/5/4 23:54:56 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/5/4 23:55:17 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/5/4 23:54:56 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/5/4 23:55:05 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/5/4 23:54:56 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/5/4 23:55:16 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/5/4 23:54:56 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/5/4 18:20:48 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/5/4 23:54:56 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/5/4 23:55:17 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/5/4 23:55:06 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/5/4 23:54:56 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/5/4 23:55:06 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/5/5 8:13:33 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/5/4 23:55:16 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/5/4 23:54:58 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/5/4 23:55:01 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/5/4 23:54:56 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57
