2022黑马程序员-前端学习第一阶段(Day04-CSS进阶)
HTML基础-Day04 学习笔记打卡
- CSS进阶
- 选择器的进阶
- 复合选择器
- 后代选择器:空格
- 子代选择器:>
- 并集选择器:,
- 交集选择器:紧挨着
- hover伪类选择器
- Emmet语法
- 背景相关属性
- 背景颜色
- 背景图片
- 背景平铺
- 背景位置
- 背景相关属性的连写形式
- (拓展)img标签和背景图片的区别
- 元素显示模式
- 块级元素
- 行内元素
- 行内块元素
- 元素显示模式转换
- 拓展1:HTML嵌套规范注意点
- 拓展2:居中方法总结**
- CSS 特性
- 继承性
- (拓展)继承的应用
- (拓展)继承失效的特殊情况
- 层叠性
- 综合案例代码
学习视频B站:黑马程序员-前端学习(第一阶段)
CSS进阶
选择器的进阶
复合选择器
后代选择器:空格
作用: 根据 HTML 标签的嵌套关系,选择父元素 后代中 满足条件的元素
选择器语法: 选择器1 选择器2 { css }
结果:
• 在选择器1所找到标签的后代(儿子、孙子、重孙子…)中,找到满足选择器2的标签,设置样式
注意点:
1. 后代包括:儿子、孙子、重孙子……
2. 后代选择器中,选择器与选择器之前通过 空格 隔开
代码示例:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>/* 找到div的儿子p设置文字颜色是红色 *//* 父选择器 后代选择器 {} */div p {color: red;}</style>
</head>
<body><!-- 后代: 儿子, 孙子, 重孙子..... --><p>这是一个p标签</p><div><p>这是div的儿子p</p></div>
</body>
</html>
子代选择器:>
作用: 根据 HTML 标签的嵌套关系,选择父元素 子代中 满足条件的元素
选择器语法: 选择器1 > 选择器2 { css }
结果:
• 在选择器1所找到标签的子代(儿子)中,找到满足选择器2的标签,设置样式
注意点:
1. 子代只包括:儿子
2. 子代选择器中,选择器与选择器之前通过 > 隔开
代码示例:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>/* 空格隔开的是后代, 儿子,孙子,重孙子 *//* div a {color: red;} *//* 只想选中儿子a *//* div的儿子a文字颜色是红色 */div>a {color: red;}</style>
</head>
<body><div>父级<a href="#">这是div里面的a</a><p><a href="#">这是div里面的p里面的a</a></p></div>
</body>
</html>
并集选择器:,
作用: 同时选择多组标签,设置相同的样式
选择器语法: 选择器1 , 选择器2 { css }
结果:
• 找到 选择器1 和 选择器2 选中的标签,设置样式
注意点:
1. 并集选择器中的每组选择器之间通过 , 分隔
2. 并集选择器中的每组选择器可以是基础选择器或者复合选择器
3. 并集选择器中的每组选择器通常一行写一个,提高代码的可读性
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>/* p div span h1 文字颜色是红色 *//* 选择器1, 选择器2 {} */p, div, span, h1 {color: red;}</style>
</head>
<body><p>ppp</p><div>div</div><span>span</span><h1>h1</h1><h2>h2</h2>
</body>
</html>
交集选择器:紧挨着
作用: 选中页面中 同时满足 多个选择器的标签
选择器语法: 选择器1选择器2 { css }
结果:
• (既又原则)找到页面中 既 能被选择器1选中,又 能被选择器2选中的标签,设置样式
注意点:
- 交集选择器中的选择器之间是紧挨着的,没有东西分隔
- 交集选择器中如果有标签选择器,标签选择器必须写在最前面
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>/* p {color: red;} *//* .box {color: red;} *//* 必须是p标签,而且添加了box类 *//* p.box {color: red;} *//* #dilireba {color: red;} */.box1 {color: green;}</style>
</head>
<body><!-- 找到第一个p,带box类的, 设置文字颜色是红色 --><p class="box box1" id="dilireba">这是p标签:box</p><p class="box">这是p标签:box</p><p>pppppp</p><div class="box">这是div标签:box</div>
</body>
</html>
hover伪类选择器
作用: 选中鼠标悬停在元素上的状态,设置样式
选择器语法: 选择器:hover { css }
注意点:
1. 伪类选择器选中的元素的某种状态
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>/* 悬停的时候文字颜色是红色 */a:hover {color: red;background-color: green;}/* 用户鼠标悬停到div的时候, 文字是绿色 */div:hover {color: green;}</style>
</head>
<body><a href="#">这是超链接</a><!-- 任何标签都可以添加伪类, 任何一个标签都可以鼠标悬停 --><div>div</div>
</body>
</html>
Emmet语法
作用: 通过简写语法,快速生成代码
语法:
• 类似于刚刚学习的选择器的写法
| 记忆 | 示例 | 效果 |
|---|---|---|
| 标签名 | div | <div></div> |
| 类选择器 | .red | <div class="red"></div> |
| id选择器 | #one | <div id="one" ></div> |
| 交集选择器 | p.red#one | <div class="red" id="one" ></div> |
| 子代选择器 | ul>li | <ul ><li></li></ul> |
| 内部文本 | ul>li{我是li的内容} | <ul ><li>我是li 的内容</li></ul> |
| 创建多个 | ul>li*3 | <ul><li></li><li></li><li></li></ul> |
代码示例:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>div {/* font-size: ; */font-size: ;/* 提示css属性: 单词的首字母 *//* font-weight: ; */font-weight: 700;width: ;height: ;/* background-color: ; */background-color: #fff;/* line-height: ; */line-height: ;/* 宽度300,高度是200,背景色是粉色 *//* w300+h200+bgc */width: 300px;height: 200px;background-color: pink;}</style>
</head>
<body><div></div><h1></h1><!-- 生成div 带类名 --><div class="box"></div><p class="box"></p><div id="box"></div><p id="box"></p><p class="red" id="one"></p><!-- div 同级 p + --><div></div><p></p><!-- 父子 > --><div><p></p></div><ul><li></li></ul><!-- ul 有3个li *乘号 --><ul><li></li><li></li><li></li></ul><!-- ul里面有3个li, li里面有文字111 {文字} --><!-- ul>li{111}*3 --><ul><li>111</li><li>111</li><li>111</li></ul><!-- ul有3个li, li文字1, 2, 3 --><!-- ul>li{$}*3 --><ul><li>1</li><li>2</li><li>3</li></ul>
</body>
</html>
| 选择器 | 作用 | 格式 | 示例 |
|---|---|---|---|
| 后代选择器 | 找后代 | 选择器之间通过 空格 分隔 | .father .son { css } |
| 子代选择器 | 找儿子 | 选择器之间通过 > 分隔 | .father > .son { css } |
| 并集选择器 | 找到多类元素 | 选择器之间通过 , 分隔 | div,p,span { css } |
| 交集选择器 | 找同时满足多个选择器的元素 | 选择器之间 紧挨着 | p.red { css } |
| hover伪类选择器 | 选中后鼠标悬停 在元素上的 **状态 ** | hover: | a:hover { css } |
背景相关属性
背景颜色
属性名: background-color(bgc)
属性值:
• 颜色取值:关键字、rgb表示法、rgba表示法、十六进制……
注意点:
• 背景颜色默认值是透明: rgba(0,0,0,0) 、transparent
• 背景颜色不会影响盒子大小,并且还能看清盒子的大小和位置,一般在布局中会习惯先给盒子设置背景颜色

背景图片
属性名: background-image(bgi)
属性值: background-image:url('图片的路径')
注意点:
• 背景图片中url中可以省略引号
• 背景图片默认是在水平和垂直方向平铺的
• 背景图片仅仅是指给盒子起到装饰效果,类似于背景颜色,是不能撑开盒子的

背景平铺
属性名: background-repeat(bgr)
属性值:
| 取值 | 效果 |
|---|---|
| repeat | (默认值)水平和垂直方向都平铺 |
| no-repeat | 不平铺 |
| repeat-x | 沿着水平方向(x轴)平铺 |
| repeat-y | 沿着垂直方向(y轴)平铺 |

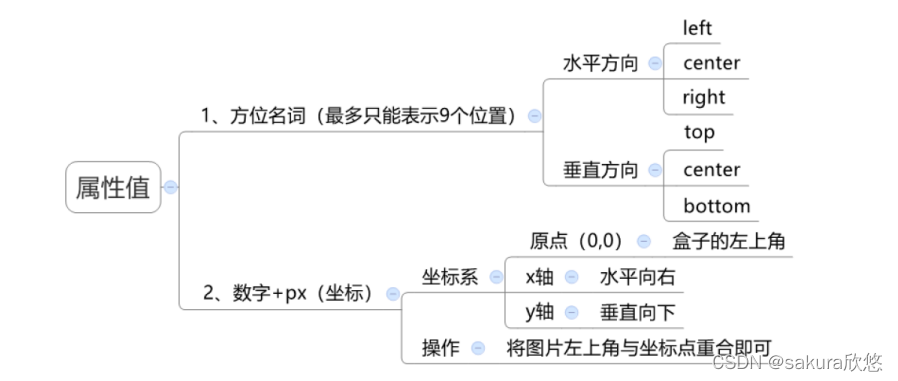
背景位置
属性名: background-position(bgp)
属性值: background-position:水平方向位置 垂直方向位置;

注意点:
• 方位名词取值和坐标取值可以混使用,第一个取值表示水平,第二个取值表示垂直

背景相关属性的连写形式
属性名: background(bg)
属性值:
• 单个属性值的合写,取值之间以空格隔开
书写顺序:
• 推荐:background:color image repeat position
省略问题:
• 可以按照需求省略
• 特殊情况:在pc端,如果盒子大小和背景图片大小一样,此时可以直接写 background:url()
注意点
• 如果需要设置单独的样式和连写
• ① 要么把单独的样式写在连写的下面
• ② 要么把单独的样式写在连写的里面
(拓展)img标签和背景图片的区别
需求: 需要在网页中展示一张图片的效果?
方法一: 直接写上img标签即可
• img标签是一个标签,不设置宽高默认会以原尺寸显示
方法二: div标签 + 背景图片
• 需要设置div的宽高,因为背景图片只是装饰的CSS样式,不能撑开div标签
元素显示模式
块级元素
显示特点:
1. 独占一行(一行只能显示一个)
2. 宽度默认是父元素的宽度,高度默认由内容撑开
3. 可以设置宽高
代表标签:
• div、p、h系列、ul、li、dl、dt、dd、form、header、nav、footer……

行内元素
显示特点:
- 一行可以显示多个
- 宽度和高度默认由内容撑开
- 不可以设置宽高
代表标签:
• a、span 、b、u、i、s、strong、ins、em、del……

行内块元素
显示特点:
1. 一行可以显示多个
2. 可以设置宽高
代表标签:
• input、textarea、button、select……
• 特殊情况:img标签有行内块元素特点,但是Chrome调试工具中显示结果是inline

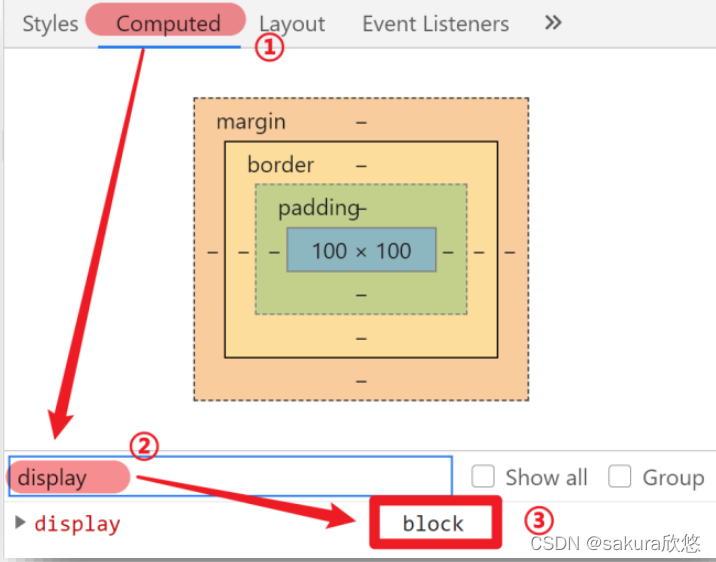
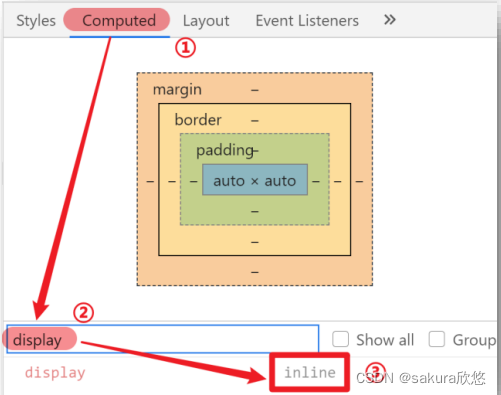
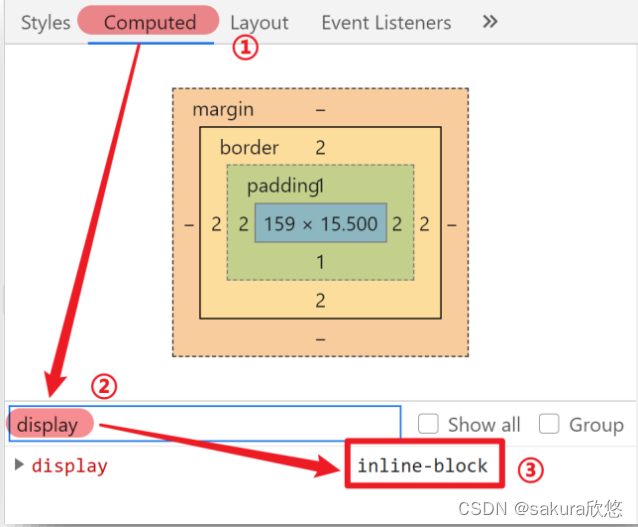
元素显示模式转换
目的: 改变元素默认的显示特点,让元素符合布局要求
语法:
| 属性 | 效果 | 使用频率 |
|---|---|---|
display:block | 转换成块级元素 | 较多 |
display:inline - block | 转换成行内块元素 | 较多 |
display:inline | 转换行内元素 | 较少 |
拓展1:HTML嵌套规范注意点
一、 块级元素一般作为大容器,可以嵌套:文本、块级元素、行内元素、行内块元素等等……
但是: p标签中不要嵌套div、p、h等块级元素
二、 a标签内部可以嵌套任意元素
但是: a标签不能嵌套a标签
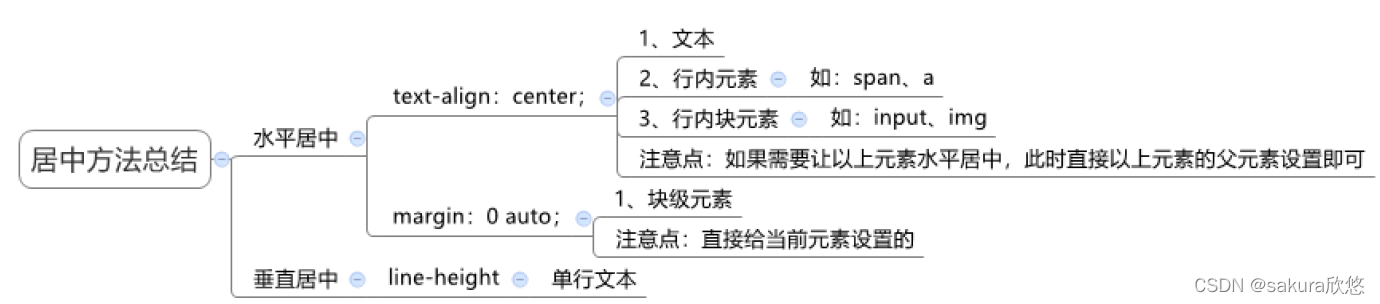
拓展2:居中方法总结**

CSS 特性
继承性
特性: 子元素有默认继承父元素样式的特点(子承父业)
可以继承的常见属性(文字控制属性都可以继承)
1. color
2. font-style、font-weight、font-size、font-family
3. text-indent、text-align
4. line-height
5. ……
注意点:
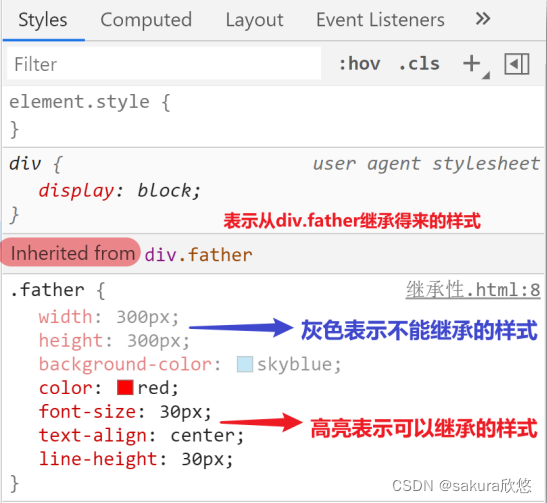
• 可以通过调试工具判断样式是否可以继承

(拓展)继承的应用
好处: 可以在一定程度上减少代码
常见应用场景:
1. 可以直接给ul设置 list-style:none 属性,从而去除列表默认的小圆点样式
2. 直接给body标签设置统一的font-size,从而统一不同浏览器默认文字大小
(拓展)继承失效的特殊情况
如果元素有浏览器默认样式,此时继承性依然存在,但是优先显示浏览器的默认样式
1. a标签的color会继承失效
• 其实color属性继承下来了,但是被浏览器默认设置的样式给覆盖掉了
2. h系列标签的font-size会继承失效
• 其实font-size属性继承下来了,但是被浏览器默认设置的样式给覆盖掉了
层叠性
特性:
1. 给同一个标签设置不同的样式 → 此时样式会层叠叠加 → 会共同作用在标签上
2. 给同一个标签设置相同的样式 → 此时样式会层叠覆盖 → 最终写在最后的样式会生效
注意点:
1. 当样式冲突时,只有当选择器优先级相同时,才能通过层叠性判断结果
综合案例代码
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>/* a 显示模式是行内, 加宽高默认不生效, 转显示模式: 行内块 */a {text-decoration: none;width: 100px;height: 50px;background-color: red;display: inline-block;color: #fff;text-align: center;line-height: 50px;}a:hover {background-color: orange;}</style>
</head>
<body><!-- a*5 --><!-- 选多行加内容删除 alt + shift + 鼠标左键单击 --><a href="#">导航1</a><a href="#">导航2</a><a href="#">导航3</a><a href="#">导航4</a><a href="#">导航5</a>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>a {text-decoration: none;width: 120px;height: 58px;background-color: pink;display: inline-block;text-align: center;line-height: 50px;color: #fff;}/* 每个a的背景图不同, 单独找到每个a, 设置不同的背景图片 */.one {background-image: url(./images/bg1.png);}.two {background-image: url(./images/bg2.png);}.three {background-image: url(./images/bg3.png);}.four {background-image: url(./images/bg4.png);}.one:hover {background-image: url(./images/bg5.png);}.two:hover {background-image: url(./images/bg6.png);}.three:hover {background-image: url(./images/bg7.png);}.four:hover {background-image: url(./images/bg8.png);}</style>
</head>
<body><a href="#" class="one">五彩导航</a><a href="#" class="two">五彩导航</a><a href="#" class="three">五彩导航</a><a href="#" class="four">五彩导航</a>
</body>
</html>
综合案例图片下载地址
如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- AI卷趴程序员,DeepMind祭出竞赛级代码生成系统AlphaCode,超越近半码农
继Copilot之后,码农距失业又前进了一步?刚刚,DeepMind发布了竞赛级代码生成系统AlphaCode,并声称新的代码生成系统可与人类程序员竞争。 去年,OpenAI发布了重磅产品——Codex,一个能自己编程的AI。 AI编程…...
2024/4/5 3:13:31 - 阿里Canal实时同步MySQL数据到ES等其他存储的开源神器
我们在做网站的搜索功能时需要用到检索数据,而从数据库中来查找效率是很低,而且不现实的。通常对检索支持比较好的就是Elasticsearch或HBase等存储,但是前期的数据都存在mysql数据库中,那么怎么一直实时数据同步到es中,…...
2024/4/27 1:00:39 - Ubuntu:systemd 常用命令
Ubuntu:systemd 常用命令前言systemdsystemd命令组主命令systemctl系统相关服务相关主机命令hostnamectl时区命令timedatectl用户命令loginctl前言 本篇记录Ubuntu18 systemd命令的使用。 systemd Ubuntu18版本开始,systemd被用于系统进程启动&#x…...
2024/5/7 17:40:57 - 嵌入式学习总结之C++(二)指针,常量指针,结构体指针,函数指针,宏定义
学习内容: https://www.bilibili.com/video/BV1dW411v7VM?p14https://www.bilibili.com/video/BV1dW411v7VM?p16https://blog.csdn.net/yanggangclcsdn/article/details/49704089 学习总结: 指针 类比于钟表的指针,指针要想产生意义需要…...
2024/4/13 18:20:29 - Android UI-开源框架ImageLoader的完美例子,正在准备面试
从界面说起,界面本身是没什么好说的,就是如何在xml当中进行定义罢了 有以下这么多个布局文件 一个一个来看呗 首先是这样的效果 这个在Android4.2.2比较好看,在Android2.3.3就显得比较挫。 /2013.8.19_Universal_Image_Loader_Demo/res/la…...
2024/5/7 21:57:19 - jenkins-定时执行测试任务
当想要每个小时或者下班之后都去执行测试任务,我们不能每次都手动去运行程序,这时候我们就可以采用Jenkins来完成定时执行测试任务。 1. 在Jenkins首页,新建任务 2. 输入任务名,选择"Freestyle project",然…...
2024/5/7 20:59:36 - 扫雷源码-------Java-Swing实现
先来看下效果 运行时只需要创建一个GameWindow的对象即可,可使用有参构造函数自定义雷区行列数及炸弹个数,也可使用无参构造函数设置默认值(小旗和炸弹的图标自己去找吧,我就不在这里放了) import javax.swing.*;…...
2024/5/7 20:06:12 - AcWing889 满足条件的01序列 卡特兰数
给定 n 个 0 和 n 个 1,它们将按照某种顺序排成长度为 2n 的序列,求它们能排列成的所有序列中,能够满足任意前缀序列中 0 的个数都不少于 1 的个数的序列有多少个。 输出的答案对 1e97 取模。 输入格式 共一行,包含整数 n。 输…...
2024/5/7 14:29:56 - (笔记)第一个java文件 Hello World
第一个java文件 Hello,World 新建一个文件夹 ,存放代码新建一个java文件 文件后缀名为.java[注意点]系统可能没有显示文件后缀名,我们需要手动打开 点击上方查看按钮,显示》勾选文件扩展名即可 3.编写代码【注意点 大小写…...
2024/5/7 14:00:56 - node与namespace
一、节点管理 kubectl命令 集群中的管理操作几乎都可以使用kubectl命令完成 [rootmaster ~]# kubectl -h查看集群信息 [rootmaster1 ~]# kubectl cluster-info Kubernetes master is running at https://192.168.122.11:6443 CoreDNS is running at https://192.168.122.11…...
2024/4/19 14:11:13 - 《Deep Learning for Computer Vision withPython》阅读笔记-StarterBundle(第4 - 5章)
4.图像分类基础 这句格言在我们的生活中已经听过无数次了。它只是意味着一个复杂的想法可以在一个单一的图像中传达。无论是查看我们股票投资组合的折线图,查看即将到来的足球比赛的传播,还是简单地学习绘画大师的艺术和笔触,我们都在不断地…...
2024/5/8 1:33:47 - 物联网 远程控制 esp8266-12F 8路继电器 源码
物联网 远程控制 esp8266-12F 8路继电器 源码, 不是实物,不是实物,不是实物。 自己花时间弄出来的,只提供简单技术支持,说明文件里写的很详细。源码采用arduino 开发环境。是资料,代码,教程&…...
2024/4/13 18:20:49 - 二分法(手写和STL自带)
手写二分 题目如下: 给定一个 n 个元素有序的(升序)整型数组 nums 和一个目标值 target ,写一个函数搜索 nums 中的 target,如果目标值存在返回下标,否则返回 -1。 示例一: 输入: nums [-1,0,…...
2024/4/13 18:21:09 - bms电池管理系统BMS源码 凌力尔特方案,LTC6804数据采集
bms电池管理系统BMS源码 凌力尔特方案,LTC6804数据采集,配合LTC3300主动均衡,并移植了RTOS,工程较大,部分源码如图,可选对应硬件电路PCB与原理图,带芯片官方数据手册32306288422946126个ORANGE...
2024/5/8 0:10:03 - HTML笔记2
一、表格 1、格式 <table> <tr> <td></td> </tr> </table>在table中用tr表示一行,在tr中使用td表示一个单元格,如果将td变成th,则文字会加粗 rowspan纵向的合并单元格colspan横向的合并单元格 举例&am…...
2024/5/8 7:21:37 - warning: LF will be replaced by CRLF in chapter-7/pom.xml. The file will have its original line end
warning: LF will be replaced by CRLF in chapter-7/pom.xml. The file will have its original line endings in your working directory 在Unix系统中,行尾用换行\n表示。在Windows中,一行由\r\n表示。当你从一个unix系统上传的git代码时࿰…...
2024/4/13 18:21:09 - Android studio和码云步骤,android开发流程图
打开AndroidStudio—>File —>setttings 在搜索框里面搜索git,选择刚才的安装路径,点击Test 弹出Success就代表设置成功 安装码云的插件 —如果你找不到gitosc,请移步文章最后,有注意说明 重启AndroidStudio 新建一个Andr…...
2024/5/7 13:59:56 - 后疫情时代,实体行业如何推广?
后疫情时代,实体业凉了? 此观点不敢苟同; 20年前我们买水杯,去哪里买?实体商超! 后来,网站出来;社交工具Q出来了;这两个渠道也可以买到水杯了… 再后来,电…...
2024/5/7 15:54:50 - 圈子的经济学
圈子的经济学是什么道理呢?经济学我们就叫外部性、外溢性。每一个能干的人,每一个大公司,他都会给周边的人带来正向的帮助。哪怕基础低一点,无所谓,只要进这个圈子,你会不断地往上走。 往往我们年轻人会有一…...
2024/5/8 4:25:23 - AlphaCode(编程版阿法狗)
之前我们所知的大概就是AlphaGo人工智能机器人下围棋,现在又出来了AlphaCode,听说刷题技术超过一半的程序猿,内卷的时代连做题都不放过。 codeforces比赛的题目举例Problem - 1553D - Codeforces,AlphaCode通过编程数据训练完成解…...
2024/5/8 8:27:00
最新文章
- Redis 哨兵机制
文章目录 哨兵机制概念相关知识铺垫主从复制缺陷哨兵工作流程选举具体流程理解注意事项 哨兵机制概念 先抽象的理解,哨兵就像是监工,节点不干活了,就要有行动了。 Redis 的主从复制模式下,⼀旦主节点由于故障不能提供服务&#…...
2024/5/9 9:46:49 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/5/7 10:36:02 - 【蓝桥杯嵌入式】13届程序题刷题记录及反思
一、题目分析 考察内容: led按键(短按)PWM输出(PA1)串口接收lcd显示 根据PWM输出占空比调节,高频与低频切换 串口接收(指令解析)【中断接收】 2个显示界面 led灯闪烁定时器 二…...
2024/5/6 16:35:32 - 【计算机网络】基础知识复习-第一章-计算机网络基础
第一章 计算机网络基础 以传输信息为主要目的,利用通信线路将各计算机系统的计算机连接起来的计算机群称为计算机通信网络。 凡是将地理位置不同,并具有独立功能的多个计算机系统通过通信设备和线路连接起来,以适用的软件(即…...
2024/5/5 22:48:13 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/5/8 6:01:22 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/5/7 9:45:25 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/5/4 23:54:56 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/5/9 4:20:59 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/5/4 23:54:56 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/5/4 23:55:05 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/5/4 23:54:56 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/5/7 11:36:39 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/5/4 23:54:56 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/5/6 1:40:42 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/5/4 23:54:56 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/5/8 20:48:49 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/5/7 9:26:26 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/5/4 23:54:56 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/5/8 19:33:07 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/5/5 8:13:33 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/5/8 20:38:49 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/5/4 23:54:58 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/5/9 7:32:17 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/5/4 23:54:56 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57
