JavaScript 常见的设计模式
文章目录
- 设计模式
- 工厂模式
- 简单工厂
- 抽象工厂
- 单例模式
- 装饰器模式
- 代理模式
- 观察者模式(发布 - 订阅模式)
设计模式
设计模式: 设计模式是解决某个特定场景下对某种问题的解决方案。因此,当我们遇到合适的场景时,可能会条件反射一样自然而然想到符合这种场景的设计模式。
为什么要学习设计模式:
- 设计模式来源众多专家的经验和智慧,它们是从许多优秀的软件系统中总结出的成功的、能够实现可维护性、复用的设计方案,使用这些方案将可以让我们避免做一些重复性的工作。
- 设计模式提供了一套通用的设计词汇和一种通用的形式来方便开发人员之间沟通和交流,使得设计方案更加通俗易懂。
- 大部分设计模式都兼顾了系统的可重用性和可扩展性,这使得我们可以更好地重用一些已有的设计方案、功能模块甚至一个完整的软件系统,避免我们经常做一些重复的设计、编写一些重复的代码。
- 合理使用设计模式并对设计模式的使用情况进行文档化,将有助于别人更快地理解系统。
- 学习设计模式将有助于我们更加深入地理解面向对象思想。
设计原则:
设计原则是设计模式的指导理论,它可以帮助我们规避不良的软件设计。SOLID 指代的五个基本原则分别是:
- 单一功能原则(Single Responsibility Principle)
- 开放封闭原则(Opened Closed Principle)
- 里式替换原则(Liskov Substitution Principle)
- 接口隔离原则(Interface Segregation Principle)
- 依赖反转原则(Dependency Inversion Principle)
工厂模式
工厂模式:其实就是将创建对象的过程单独封装。
工厂模式很像我们去餐馆点菜:比如说点一份西红柿炒蛋,我们不用关心西红柿怎么切、怎么打鸡蛋这些菜品制作过程中的问题,我们只关心摆上桌那道菜。在工厂模式里,我传参这个过程就是点菜,工厂函数里面运转的逻辑就相当于炒菜的厨师和上桌的服务员做掉的那部分工作——这部分工作我们同样不用关心,我们只要能拿到工厂交付给我们的实例结果就行了。
简单工厂
简单工厂模式:专门定义一个类(工厂类)来负责创建其他类的实例。可以根据创建方法的参数来返回不同类的实例,被创建的实例通常都具有共同的父类。
举例:公司添加新员工,每一个工种都有所对应的职责,因此将对应职责进行封装。
function User(name , age, career, work) {this.name = namethis.age = agethis.career = career this.work = work
}function Factory(name, age, career) {let workswitch(career) {case 'coder':work = ['写代码','写系分', '修Bug'] breakcase 'product manager':work = ['订会议室', '写PRD', '催更']breakcase 'boss':work = ['喝茶', '看报', '见客户']breakcase 'xxx':// 其它工种的职责分配...return new User(name, age, career, work)
}//创建实例对象:
let person1 = factory('张三','20','coder');
抽象工厂
抽象工厂模式:提供一个创建一系列相关或相互依赖对象的接口,而无须指定它们具体的类。
抽象工厂模式的定义,是围绕一个超级工厂创建其他工厂。
举例:厂商生产手机,由操作系统和硬件组成,而操作系统和硬件这两样东西背后也存在不同的厂商。
//1.抽象工厂 约定住这台手机的基本组成
class MobilePhoneFactory {// 提供操作系统的接口createOS(){throw new Error("抽象工厂方法不允许直接调用,你需要将我重写!");}// 提供硬件的接口createHardWare(){throw new Error("抽象工厂方法不允许直接调用,你需要将我重写!");}
}
___________________________________________________________________________//2.具体工厂 继承自抽象工厂
class FakeStarFactory extends MobilePhoneFactory {createOS() {// 提供安卓系统实例return new AndroidOS()}createHardWare() {// 提供高通硬件实例return new QualcommHardWare()}
}___________________________________________________________________________//3.抽象产品
//3.1 定义操作系统这类产品的抽象产品类
class OS {controlHardWare() {throw new Error('抽象产品方法不允许直接调用,你需要将我重写!');}
}//3.2 定义手机硬件这类产品的抽象产品类
class HardWare {// 手机硬件的共性方法,这里提取了“根据命令运转”这个共性operateByOrder() {throw new Error('抽象产品方法不允许直接调用,你需要将我重写!');}
}___________________________________________________________________________//4.具体产品
//4.1 定义具体操作系统的具体产品类
class AndroidOS extends OS {controlHardWare() {console.log('我会用安卓的方式去操作硬件')}
}class AppleOS extends OS {controlHardWare() {console.log('我会用苹果的方式去操作硬件')}
}
...//4.2 定义具体硬件的具体产品类
class QualcommHardWare extends HardWare {operateByOrder() {console.log('我会用高通的方式去运转')}
}class MiWare extends HardWare {operateByOrder() {console.log('我会用小米的方式去运转')}
}
...___________________________________________________________________________// 创建实例对象: 生产手机
const myPhone = new FakeStarFactory()
// 让它拥有操作系统
const myOS = myPhone.createOS()
// 让它拥有硬件
const myHardWare = myPhone.createHardWare()
// 启动操作系统(输出‘我会用安卓的方式去操作硬件’)
myOS.controlHardWare()
// 唤醒硬件(输出‘我会用高通的方式去运转’)
myHardWare.operateByOrder()
- 抽象工厂(抽象类,它不能被用于生成具体实例):用于声明最终目标产品的共性。在一个系统里,抽象工厂可以有多个(大家可以想象我们的手机厂后来被一个更大的厂收购了,这个厂里除了手机抽象类,还有平板、游戏机抽象类等等),每一个抽象工厂对应的这一类的产品,被称为“产品族”。
- 具体工厂(用于生成产品族里的一个具体的产品): 继承自抽象工厂、实现了抽象工厂里声明的那些方法,用于创建具体的产品的类。
- 抽象产品(抽象类,它不能被用于生成具体实例):具体工厂里实现的接口,会依赖一些类,这些类对应到各种各样的具体的细粒度产品(比如操作系统、硬件等),这些具体产品类的共性各自抽离,便对应到了各自的抽象产品类。
- 具体产品(用于生成产品族里的一个具体的产品所依赖的更细粒度的产品): 比如上文中具体的一种操作系统、或具体的一种硬件等。
简单工厂和抽象工厂对比:
- 共同点: 在于都尝试去分离一个系统中变与不变的部分。
- 不同点: 在于场景的复杂度。在简单工厂的使用场景里,处理的对象是类,并且是一些非常好对付的类——它们的共性容易抽离,同时因为逻辑本身比较简单,故而不苛求代码可扩展性。抽象工厂本质上处理的其实也是类,但是是一帮非常棘手、繁杂的类,这些类中不仅能划分出门派,还能划分出等级,同时存在着千变万化的扩展可能性——这使得我们必须对共性作更特别的处理、使用抽象类去降低扩展的成本。
单例模式
单例模式:保证一个类仅有一个实例,并提供一个访问它的全局访问点。
class SingleDog {show() {console.log('我是一个单例对象')}static getInstance() {// 判断是否已经new过1个实例if (!SingleDog.instance) {// 若这个唯一的实例不存在,那么先创建它SingleDog.instance = new SingleDog()}// 如果这个唯一的实例已经存在,则直接返回return SingleDog.instance}
}const s1 = SingleDog.getInstance()
const s2 = SingleDog.getInstance()// true
s1 === s2
优点:
- 提供了对唯一实例的受控访问。因为单例类封装了它的唯一实例,所以它可以严格控制客户怎样以及何时访问它。
- 因为该类在系统内存中只存在一个对象,所以可以节约系统资源。
缺点:
- 由于单例模式中没有抽象层,因此单例类很难进行扩展。
- 对于有垃圾回收系统的语言 Java,C# 来说,如果对象长时间不被利用,则可能会被回收。那么如果这个单例持有一些数据的话,在回收后重新实例化时就不复存在了。
生产实践:Vuex中的单例模式
近年来,基于 Flux 架构的状态管理工具层出不穷,其中应用最广泛的要数 Redux 和 Vuex。无论是 Redux 和 Vuex,它们都实现了一个全局的 Store 用于存储应用的所有状态。这个 Store 的实现,正是单例模式的典型应用。
// 安装vuex插件
Vue.use(Vuex)// 将store注入到Vue实例中
new Vue({el: '#app',store
})
Vuex 插件是一个对象,它在内部实现了一个 install 方法,这个方法会在插件安装时被调用,从而把 Store 注入到Vue实例里去。也就是说每 install 一次,都会尝试给 Vue 实例注入一个 Store。
let Vue // 这个Vue的作用和楼上的instance作用一样
...export function install (_Vue) {// 判断传入的Vue实例对象是否已经被install过Vuex插件(是否有了唯一的state)if (Vue && _Vue === Vue) {if (process.env.NODE_ENV !== 'production') {console.error('[vuex] already installed. Vue.use(Vuex) should be called only once.')}return}// 若没有,则为这个Vue实例对象install一个唯一的VuexVue = _Vue// 将Vuex的初始化逻辑写进Vue的钩子函数里applyMixin(Vue)
}
装饰器模式
装饰器模式:不改变原有对象的前提下,动态地给一个对象增加一些额外的功能。
举例:给tree方法加一些装饰器
var tree = {decorate:function (){}
};tree.getDecorate = function (deco){tree[deco].prototype = this;return new tree[deco];
};tree.RedBall = function (){this.decorate = function (){this.RedBall.prototype.decorate();}
};tree.BlueBall = function (){this.decorate = function (){this.BlueBall.prototype.decorate();}
};tree.getDecorate('RedBall');
tree.getDecorate('BlueBall');tree.decorate();
举例:React中的装饰器:HOC
编写一个高阶组件,它的作用是把传入的组件丢进一个有红色边框的容器里
HOC:
import React, { Component } from 'react'const BorderHoc = WrappedComponent => class extends Component {render() {return <div style={{ border: 'solid 1px red' }}><WrappedComponent /></div>}
}
export default borderHoc
装饰目标组件:
import React, { Component } from 'react'
import BorderHoc from './BorderHoc'// 用BorderHoc装饰目标组件
@BorderHoc
class TargetComponent extends React.Component {render() {// 目标组件具体的业务逻辑}
}// export出去的其实是一个被包裹后的组件
export default TargetComponent
优点:
- 比继承更加灵活:不同于在编译期起作用的继承;
- 可以在运行时扩展一个对象的功能。另外也可以通过配置文件在运行时选择不同的装饰器,从而实现不同的行为。也可以通过不同的组合,可以实现不同效果。
- 符合“开闭原则”:装饰者和被装饰者可以独立变化。用户可以根据需要增加新的装饰类,在使用时再对其进行组合,原有代码无须改变。
缺点:
- 装饰器模式需要创建一些具体装饰类,会增加系统的复杂度。
代理模式
代理模式:为某个对象提供一个代理,并由这个代理对象控制对原对象的访问。
代理模式像一个房屋中介,买家只能通过中介来买房,代理具备被代理类的所有功能,就像房东有卖房功能,中介也具有卖房功能。
1、虚拟代理
虚拟代理是将调用本体方法的请求进行管理,等到本体适合执行时,再执行。
作用:将开销很大的对象,延迟到真正需要它的时候再执行。
举例:实现图片预加载:
/**在图片预加载中实现虚拟代理 */
var myImage = (function(){var imageNode = document.createElement('img');document.body.appendChild(imageNode);return {setSrc: function(src){imageNode.src = src;}}
})()//代理类
var proxyImage = (function(){var img = new Image();img.onload = function(){myImage.setSrc(this.src);}return {setSrc: function(src){myImage.setSrc('本地的图片地址');img.src = src; //缓存完毕之后会触发img的onload事件}}
2、缓存代理
缓存代理可以为开销大的一些运算结果提供暂时性的存储,如果再次传进相同的参数是,直接返回结果,避免大量重复计算。
举例:对传入的参数进行求和:
// addAll方法会对你传入的所有参数做求和操作
const addAll = function() {console.log('进行了一次新计算')let result = 0const len = arguments.lengthfor(let i = 0; i < len; i++) {result += arguments[i]}return result
}// 为求和方法创建代理
const proxyAddAll = (function(){// 求和结果的缓存池const resultCache = {}return function() {// 将入参转化为一个唯一的入参字符串const args = Array.prototype.join.call(arguments, ',')// 检查本次入参是否有对应的计算结果if(args in resultCache) {// 如果有,则返回缓存池里现成的结果return resultCache[args]}return resultCache[args] = addAll(...arguments)}
})()
3、保护代理
保护代理主要用于控制不同权限的对象对本体对象的访问权限。
目前实现保护代理时,考虑的首要方案就是 ES6 中的 Proxy。
所谓“保护代理”,就是在访问层面做文章,在 getter 和 setter 函数里去进行校验和拦截,确保一部分变量是安全的。
优点:
- 降低系统的耦合度:代理模式能够协调调用者和被调用者,在一定程度上降低了系 统的耦合度。
- 不同类型的代理可以对客户端对目标对象的访问进行不同的控制
缺点:
- 由于在客户端和被代理对象之间增加了代理对象,因此可能会让客户端请求的速度变慢。
观察者模式(发布 - 订阅模式)
观察者模式:定义了一种一对多的依赖关系,让多个观察者对象同时监听某一个目标对象,当这个目标对象的状态发生变化时,会通知所有观察者对象,使它们能够自动更新。
观察者模式有一个“别名”,叫 发布 - 订阅模式,两个核心的角色要素——“发布者”与“订阅者”。
在这种模式中,并不是一个对象调用另一个对象的方法,而是一个订阅者对象订阅发布者对象的特定活动,并在发布者对象的状态发生改变后,订阅者对象获得通知。订阅者也称为观察者,而被观察的对象称为发布者或主题。当发生了一个重要的事件时,发布者将会通知(调用)所有订阅者,并且可能经常以事件对象的形式传递消息。
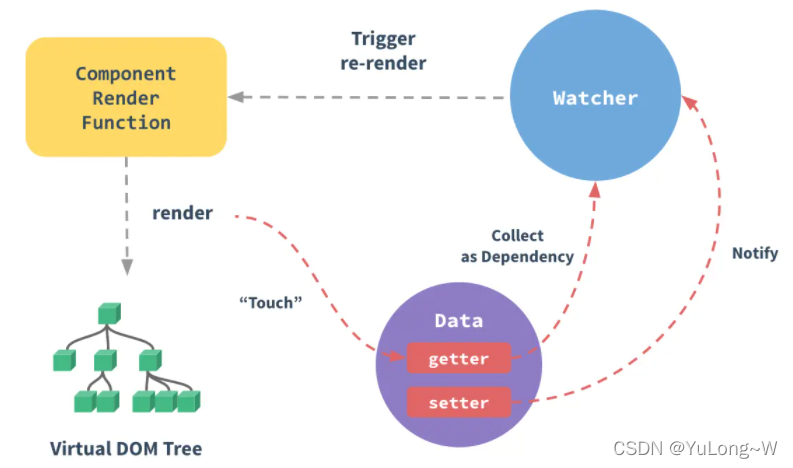
1、Vue数据双向绑定(响应式)的实现原理:

在 Vue 中,每个组件实例都有相应的 watcher 实例对象,它会在组件渲染的过程中把属性记录为依赖,之后当依赖项的 setter 被调用时,会通知 watcher 重新计算,从而致使它关联的组件得以更新——这是一个典型的 观察者模式。
首先需要实现一个方法,这个方法会对需要监听的数据对象进行遍历、给它的属性加上定制的 getter 和 setter 函数。这样但凡这个对象的某个属性发生了改变,就会触发 setter 函数,进而通知到订阅者。
2、实现一个Event Bus/ Event Emitter:
Event Bus/Event Emitter 作为全局事件总线,它起到的是一个沟通桥梁的作用。
1、创建一个 Event Bus(本质上也是 Vue 实例)并导出:
const EventBus = new Vue()
export default EventBus
2、在主文件里引入EventBus,并挂载到全局:
import bus from 'EventBus的文件路径'
Vue.prototype.bus = bus
3、订阅事件:
// 这里func指someEvent这个事件的监听函数
this.bus.$on('someEvent', func)
4、发布(触发)事件:
// 这里params指someEvent这个事件被触发时回调函数接收的入参
this.bus.$emit('someEvent', params)
实现一个Event Bus:
class EventEmitter {constructor() {// handlers是一个map,用于存储事件与回调之间的对应关系this.handlers = {}}// on方法用于安装事件监听器,它接受目标事件名和回调函数作为参数on(eventName, cb) {// 先检查一下目标事件名有没有对应的监听函数队列if (!this.handlers[eventName]) {// 如果没有,那么首先初始化一个监听函数队列this.handlers[eventName] = []}// 把回调函数推入目标事件的监听函数队列里去this.handlers[eventName].push(cb)}// emit方法用于触发目标事件,它接受事件名和监听函数入参作为参数emit(eventName, ...args) {// 检查目标事件是否有监听函数队列if (this.handlers[eventName]) {// 这里需要对 this.handlers[eventName] 做一次浅拷贝,主要目的是为了避免通过 once 安装的监听器在移除的过程中出现顺序问题const handlers = this.handlers[eventName].slice()// 如果有,则逐个调用队列里的回调函数handlers.forEach((callback) => {callback(...args)})}}// 移除某个事件回调队列里的指定回调函数off(eventName, cb) {const callbacks = this.handlers[eventName]const index = callbacks.indexOf(cb)if (index !== -1) {callbacks.splice(index, 1)}}// 为事件注册单次监听器once(eventName, cb) {// 对回调函数进行包装,使其执行完毕自动被移除const wrapper = (...args) => {cb(...args)this.off(eventName, wrapper)}this.on(eventName, wrapper)}
}
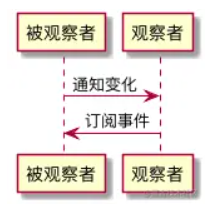
拓展:观察者模式与发布-订阅模式的区别是什么?
-
发布者直接触及到订阅者的操作,叫观察者模式。

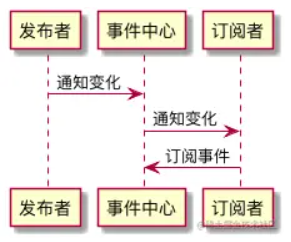
-
发布者不直接触及到订阅者、而是由统一的第三方来完成实际的通信的操作,叫做发布-订阅模式。

优点:
- 可以实现表示层和数据逻辑层的分离,定义了稳定的消息更新传递机制,并抽象了更新接口,使得可以有各种各样不同的表示层充当具体观察者角色。
- 在观察目标和观察者之间建立一个抽象的耦合。观察目标只需要维持一个抽象观察者的集合,无须了解其具体观察者。由于观察目标和观察者没有紧密地耦合在一起,因此它们可以属于不同的抽象化层次。
- 支持广播通信,观察目标会向所有已注册的观察者对象发送通知,简化了一对多系统设计的难度。
- 满足“开闭原则”的要求,增加新的具体观察者无须修改原有系统代码,在具体观察者与观察目标之间不存在关联关系的情况下,增加新的观察目标也很方便。
缺点:
- 如果一个观察目标对象有很多直接和间接观察者,将所有的观察者都通知到会花费很多时间。
- 如果在观察者和观察目标之间存在循环依赖,观察目标会触发它们之间进行循环调用,可能导致系统崩溃。
-没有相应的机制让观察者知道所观察的目标对象是怎么发生变化的,而仅仅只是知道观察目标发生了变化。
如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- Gavin老师Transformer直播课感悟 - 基于Transformer的Rasa 3.x 内核解密之透视Rasa Form的NLU及Policies的内部工作机制案例实战(三十九)
本文继续围绕工业级业务对话平台和框架Rasa 的Interactive Learning来透视Rasa Form的NLU及Policies的内部工作机制,结合实际案例进行详细分析。 一、Rasa Interactive Learning透视Rasa Form的NLU及Policies的内部工作机制案例实战 通过Rasa Visualize分析Pizza项目的三大运行…...
2024/4/13 18:30:55 - 计算机毕业设计java+jsp实验室智能化信息网站(源码+系统+mysql数据库+Lw文档)
项目介绍 本项目利用软件工程原理,采用面向对象的编程方法,其开发主要包括后台数据库的建立、维护以及前端应用程序开发,实现了学科竞赛管理的自动化和信息化以及图形化,本系统主要实现了用户登录,教师信息管理&#…...
2024/5/4 16:19:22 - Linux基础指令<二>
2022_2_3学习关机、重启和用户登录与注销 关机与重启命令 "shutdown -h now":立马关机 "shutdown -h 1": 1分钟之后关机 "shutdown -r now":立马重启 "reboot":立马重启 "halt&quo…...
2024/4/18 18:20:05 - 2022-2-3 complex类
学习时间及标题: 2022-2-3 不带指针的类的实现过程(头文件) 学习内容: 1.防卫式声明 #ifndef (COMPLEX自定义) #define (COMPLEX自定义) #endif 作用:防止重复include相同头文件 2.数据 类…...
2024/4/16 10:57:09 - Acwing--844. 走迷宫(BFS最短路)
题意:从左上角到达右下角的最少步数即最短路,0是不可以走的,1可以走,数据范围最大为100x100的地图 #include<bits/stdc.h> using namespace std; typedef pair<int,int >PII; int g[110][110]; int d[110][110]; int …...
2024/4/15 9:24:43 - 地信遥感数据汇上线
在去年11月,我发布了这样一条推文:计划用100天建一个数据下载教程网站。 现状 在各位同好的帮助下,目前该网站已能够满足基础的数据查找与下载指导。现在的网站和最初的网站有以下几个不同点: (1)更改了…...
2024/4/18 0:13:50 - 2019南京站(重温经典)
2019南京站(重温经典)导语涉及的知识点题目ACHJK参考文献导语 涉及的知识点 思维,乘法逆元,组合数学,拓扑排序,DP,二分图最大权匹配,平面几何 链接:南京2019区域赛 [C…...
2024/4/18 8:05:00 - P4057 [Code+#1]晨跑(python3实现)
[Code#1]晨跑 - 洛谷 """P4057 [Code#1]晨跑(python3实现) https://www.luogu.com.cn/problem/P4057"""def gcd(x,y):if y0:return xelse:return gcd(y,x%y)x,y,zlist( map(int,input().split() ) )ans01x*y//gcd(x,y)an…...
2024/5/4 18:02:35 - gcc报错:terminate called after throwing an instance of ‘std::regex_error‘ what(): regex
出现这个错误的原因应该是gcc版本的问题。 查看版本命令: gcc --version 不出意外的话应该是4.8.x的版本 经查询gcc4.9才支持c的正则表达式,所以我们需要将gcc进行升级。 先找一个gcc4.9的源码包进行安装(自己找一个) mkdir build …/./configure m…...
2024/4/18 18:12:13 - 你是真难装啊,Kubernetes
老早之前就说要在虚拟机上装一波Kubernetes集群,但是呢之前装了一次报错了,后来一直也没有重装,趁着这几天放假休息,又重新装了一波,可算是搞定了,本篇文章就将安装的注意事项,以及安装过程向大…...
2024/4/18 15:15:37 - 操作系统的由来以及硬件原理
操作系统的由来以及硬件原理 1、加法器 计算机的加法器的原理是运用《离散数学》中的与或非逻辑运算,而具体的操作是左右两个电压,施加给半导体软件,然后输出结合后的电压,具体表现为运算结果。 半导体:满足条件是导…...
2024/4/13 18:31:05 - Spring学习笔记(三)。spring配置applicationContext.xml剖析。alias 起别名,Bean的配置,import导入
文章目录pring配置1 别名2 Bean的配置3 importpring配置 1 别名 方式一:alias 设置别名 , 为bean设置别名 , 可以设置多个别名 applicationContext.xml <bean id"userT" class"com.xxc.pojo.UserT"><constructor-arg name"na…...
2024/4/13 18:31:15 - yxc_第二章 数据结构(一)_kmp算法
目录 一、思路 二、AcWing 831 KMP字符串 一、思路 当子串P与模式串S匹配一部分时,在两个串的接下来的一个元素不相同,而在已经匹配成功的串中存在前缀等于后缀。此时后缀最后一个元素的下标为 i ,前后缀相等的最大长度为 j ,…...
2024/4/13 18:31:05 - 蓝桥杯-区间最大值-python
题目描述 给定一个长度为 NN 的数组 aa,其值分别为 a_1,a_2,...,a_Na1,a2,...,aN。 现有 QQ 个询问,每个询问包含一个区间,请回答该区间的最大值为多少。 输入描述 输入第 11 行包含两个正整数 N,QN,Q,分别表示数组 aa …...
2024/4/13 18:32:01 - python图像识别的学习
import cv2 #读入图像 #cv2.imread(文件名,显示控制参数) #①cv2.IMREAD_UNCHANGED 指以原图像读入(不改变); #②cv2.IMREAD_GRAYSCALE 指用灰度图像读入; #③cv2.IMREAD_COLOR 指用彩色图像读入 #imgcv2.imread(r&quo…...
2024/4/13 18:31:46 - Matlab转换IBTrACS不同平均风期的风速
IBTrACS [点击跳转] 中的热带气旋风速来源于各个机构,风速并不统一;根据WMO出版的《热带气旋不同平均风期之间的转换指引》(《Guidelines for Converting between Various Wind Averaging Periods in Tropical Cyclone Conditions》ÿ…...
2024/4/19 12:07:10 - ‘lxrun‘ 不是内部或外部命令,也不是可运行的程序 或批处理文件。
移除 移除Bash on Ubuntu on Windows 也同样简单,我们首先打开cmd (命令提示字元),然后使用wslconfig 这个指令。 这个指令是在2019 以后才启用的,若是在这之前的版本,需要用以下的指令来进行移除: lxrun /uninstall …...
2024/4/18 17:29:32 - 剑指Offer系列——14 - I. 剪绳子
题目 给你一根长度为 n 的绳子,请把绳子剪成整数长度的 m 段(m、n都是整数,n>1并且m>1),每段绳子的长度记为 k[0],k[1]…k[m-1] 。请问 k[0]k[1]…*k[m-1] 可能的最大乘积是多少?例如,当…...
2024/4/13 18:31:56 - MySQL--数据处理之增删改
一、插入数据 使用 INSERT 语句向表中插入数据。 1.1 VALUES的方式插入数据 使用这种语法一次只能向表中插入一条数据。 按默认顺序插入数据 # 值列表中需要为表的每一个字段指定值,并且值的顺序必须和数据表中字段定义时的顺序相同。 INSERT INTO 表名 VALUES…...
2024/5/2 5:46:16 - OA系统四级模块编写测试用例(角色模块)
新增角色模块 (1)系统需求 (2)需求分析 (3)编写用例 (4)导入用例 先创建数据分析表,将控件的有效、无效等价类记录好。再创建新的扩展名为.csv的记录测试用例的表格文件…...
2024/4/13 18:32:06
最新文章
- 频率和转速转换功能块(CODESYS ST源代码)
1、转速和频率转换功能块 转速和频率转换功能块(CODESYS ST源代码)-CSDN博客文章浏览阅读10次。1、转速/频率常用转换关系转速/频率/线速度/角速度计算FC_200 plc计算角速度-CSDN博客文章浏览阅读3.2k次。https://rxxw-control.blog.csdn.net/article/details/138438864 1、转…...
2024/5/4 18:59:56 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/3/20 10:50:27 - 【Angular】什么是Angular中的APP_BASE_HREF
1 概述: 在这篇文章中,我们将看到Angular 10中的APP_BASE_HREF是什么以及如何使用它。 APP_BASE_HREF为当前页面的基础href返回一个预定义的DI标记。 APP_BASE_HREF是应该被保留的URL前缀。 2 语法: provide: APP_BASE_HREF, useValue: /gfgapp3 步骤: 在app.m…...
2024/5/1 14:04:25 - JVM专题——类文件结构
本文部分内容节选自Java Guide和《深入理解Java虚拟机》, Java Guide地址: https://javaguide.cn/java/jvm/class-file-structure.html 🚀 基础(上) → 🚀 基础(中) → 🚀基础(下&am…...
2024/5/1 7:18:39 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/5/1 17:30:59 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/5/2 16:16:39 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/4/29 2:29:43 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/5/3 23:10:03 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/4/27 17:58:04 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/4/27 14:22:49 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/4/28 1:28:33 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/4/30 9:43:09 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/4/27 17:59:30 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/5/4 18:20:48 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/4/28 1:34:08 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/4/26 19:03:37 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/4/29 20:46:55 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/4/30 22:21:04 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/5/1 4:32:01 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/5/4 2:59:34 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/4/28 5:48:52 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/4/30 9:42:22 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/5/2 9:07:46 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/4/30 9:42:49 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57
