vue2+element UI+axios+sqlite连接本地数据库
问题描述:
现在有一个vue2+element UI的前端项目,用sqlite简单了搭建一个数据库,但是怎么将他们用js连接呢?
首先npm install sqlite~上网上搜下一大堆。
- 发现了一个开源的项目,使用了Vue.js + Element UI + Express + axios + SQLite3.比较一下它和我的项目的异同:
https://github.com/shawvey/The-Weather-Helper如果github登不上可以git clone https://gitee.com/liu-qiuqi/The-Weather-Helper.git
(o゜▽゜)o☆这里这是gitee里的。


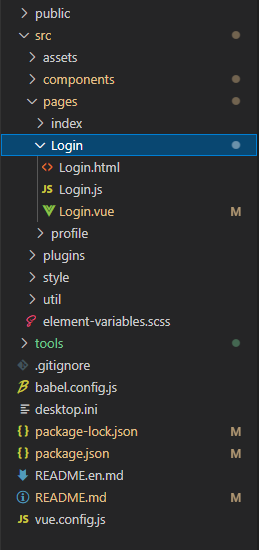
我的项目目录:

Weather-Helper的App.vue和main.js对应我的项目中pages的每个文件夹里的vue和js
main.js:
import Vue from 'vue';
import App from './App';
import router from './router';//忽略
import ElementUI from 'element-ui';
import 'element-ui/lib/theme-default/index.css'; // 默认主题
import SIdentify from './components/page/Identify'; //自定义组件
import "babel-polyfill";
import axios from 'axios';
Vue.use(axios);
Vue.component("SIdentify",SIdentify);
Vue.use(ElementUI);
Vue.use(axios);new Vue({router,render: h => h(App)
}).$mount('#app');
App.vue
<template><div id="app"><router-view></router-view></div>
</template>
<style>@import "../static/css/main.css";@import "../static/css/color-dark.css";
</style>
/components/page/Login.vue
<template><div class="login-wrap"><div class="ms-title">Login</div><div class="ms-login"><el-form :model="ruleForm" :rules="rules" ref="ruleForm" label-width="0px" class="demo-ruleForm"><div v-if="errorInfo"><span>{{errInfo}}</span></div><el-form-item prop="name"><el-input v-model="ruleForm.name" placeholder="Username" ></el-input></el-form-item><el-form-item prop="password"><el-input type="password" placeholder="Password" v-model="ruleForm.password" @keyup.enter.native="submitForm('ruleForm')"></el-input></el-form-item><el-form-item prop="validate"><el-input v-model="ruleForm.validate" class="validate-code" placeholder="" ></el-input><div class="code" @click="refreshCode"><s-identify :identifyCode="identifyCode"></s-identify></div></el-form-item><div class="login-btn"><el-button type="primary" @click="submitForm('ruleForm')">Submit</el-button></div><p class="register" @click="handleCommand()">Create an Account</p></el-form></div></div>
</template><script>
import axios from 'axios';export default {name: 'login',data() {return {identifyCodes: "1234567890",identifyCode: "",errorInfo : false,ruleForm: {name: '',password: '',validate: '' },rules: {name: [{ required: true, message: 'please enter username', trigger: 'blur' }],password: [{ required: true, message: 'please enter password', trigger: 'blur' }],validate: [{ required: true, message: 'please enter verification code', trigger: 'blur' }]}}},mounted() {this.identifyCode = "";this.makeCode(this.identifyCodes, 4);},methods: {submitForm(formName) {// debounceAjax(formName)const self = this;self.$refs[formName].validate((valid) => {if (self.ruleForm.validate != this.identifyCode){alert('Please enter true verification code!')}else if (self.ruleForm.validate== this.identifyCode) {
//发送请求到后端/api/user/login axios.post('/api/user/login',JSON.stringify(self.ruleForm)).then((response) => {console.log(response);if (response.data == -1) {self.errorInfo = true;self.errInfo = 'no such user';console.log('Invalid username or password.')} else if (response.data == 0) {console.log('Invalid username or password.')self.errorInfo = true;self.errInfo = 'Invalid username or password.';} else if (response.status == 200) {sessionStorage.setItem('ms_userId',self.ruleForm.name);sessionStorage.setItem('ms_username',self.ruleForm.name);sessionStorage.setItem('ms_user',JSON.stringify(self.ruleForm));self.$router.push('/readme');console.log(JSON.stringify(self.ruleForm)); } }).then((error) => {console.log(error);})} else {console.log('error submit!!');return false;}});},handleCommand() {this.$router.push('/register');},randomNum(min, max) {return Math.floor(Math.random() * (max - min) + min);},refreshCode() {this.identifyCode = "";this.makeCode(this.identifyCodes, 4);},makeCode(o, l) {for (let i = 0; i < l; i++) {this.identifyCode += this.identifyCodes[this.randomNum(0, this.identifyCodes.length)];}}}}
</script>
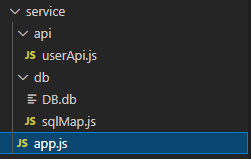
service文件夹里

app.js
//引用api文件夹里的userApi.js
const userApi = require('./api/userApi');//重要
const fs = require('fs');
const path = require('path');
const bodyParser = require('body-parser');
const express = require('express');
const app = express();app.use(bodyParser.json());
app.use(bodyParser.urlencoded())app.use('/api/user', userApi);//重要
//'/api/user'前端发送路径,如前面的'/api/user/login' login是在./api/userApi.js里的一个方法如下app.listen(3000);
console.log('success listen at port: 3000')
userApi.js
var express = require('express');
var router = express.Router();
var $sql = require('../db/sqlMap');
const sqlite3 = require('sqlite3').verbose();var jsonWrite = function(res, ret) {if(typeof ret === 'undefined') {res.send('err');} else {console.log(ret);res.send(ret);}
}var dateStr = function(str) {return new Date(str.slice(0,7));
}
//search user
router.post('/login', (req, res) => {let db = new sqlite3.Database('./db/DB.db', (err) => {if (err) {console.error(err.message);}console.log('Connected to the database.');});var sql_name = $sql.user.select_name;var params = req.body;var keywords = JSON.parse(Object.keys(params));console.log(keywords);if (keywords.name) {sql_name += "where username ='"+ keywords.name +"'";}db.get(sql_name, function(err, result) {if (err) {console.log(err);}if (result === undefined) {res.send('-1') //cannot search username,return -1} else {if(result.password === keywords.password) {jsonWrite(res, result);} else {res.send('0') //username}}})db.close();
});
module.exports = router;
因为Weather的配置是由config、build、package.json共同设置的,但是我的这个项目里只有vue.config.js和package.json,所以比较后我将vue.config.js改成了这样:
let pageMethod = require('./src/util/getPages.js');
let pages = {}
pages = pageMethod.pages();
module.exports = {pluginOptions: {webpack: {dir: ['./webpack']}},lintOnSave: false, //禁用eslintproductionSourceMap: false,// eslint-disable-next-line no-undefpages,devServer: {index: 'Login.html', //默认启动serve 打开page1页面open: process.platform === 'darwin',host: '',port: 8080,https: false,hotOnly: false,
//增加部分proxyTable: {'/api':{// target:'http://jsonplaceholder.typicode.com',target: 'http://127.0.0.1:3000/api/',changeOrigin:true,pathRewrite:{'^/api':''}}},}}
根据上面一通照葫芦画瓢后——发现没连上😓
应该是配置文件出现了问题,“前端向什么地址发送请求”怎么配置呢?
我查到有一篇博客讲解了vue.config.js(我的)和webpack(Weather-Helper所用的那种方式的配置文件)的区别:这里👀
发现没有错,就是用proxy,上面是没有改过来把proxy写成了proxyTable,可恶🤢,正确的在下面:
let pageMethod = require('./src/util/getPages.js');
let pages = {}
pages = pageMethod.pages();
module.exports = {pluginOptions: {webpack: {dir: ['./webpack']}},lintOnSave: false, //禁用eslintproductionSourceMap: false,// eslint-disable-next-line no-undefpages,devServer: {index: 'Login.html', //默认启动serve 打开page1页面open: process.platform === 'darwin',host: '',port: 8080,https: false,hotOnly: false,
//增加部分proxy: {'/api':{// target:'http://jsonplaceholder.typicode.com',target: 'http://127.0.0.1:3000/api/',changeOrigin:true,pathRewrite:{'^/api':''}}},}}
又出现了问题~心累:启动项目后报错status:500发现传到后端的数据长这样:(如下req.body)terminal里显示SyntaxError: Unexpected end of JSON input at JSON.parse ()
req.body:
{ ‘{“account”:“001”,“password”:“123456”,“checked”:’: [ ‘’ ] }
解决方案:
简单实现了用户登录总的来说后端是这样配置的:
- 步骤一:将Weather-Helper里的service文件夹复制到项目根目录(src所在目录),用数据库管理工具(可以从这里下载SqliteAdministrator,链接:https://pan.baidu.com/s/1GwrPq9RBt4Rre2SzV-wlUg 提取码:7wll)新建一个数据库User表。将后缀为s3db的数据库文件保存在/service/db里。
- 步骤二:修改/service/app.js
const userApi = require('./api/userApi');//改成自己的API相对路径
const fs = require('fs');
const path = require('path');
const bodyParser = require('body-parser');
const express = require('express');
const app = express();app.use(bodyParser.json());
app.use(bodyParser.urlencoded())app.use('/api/user', userApi);//改成相应的‘前端发送请求地址’,对应变量名app.listen(3000);
console.log('success listen at port: 3000')
- 步骤三:修改service/db/sqlMap,改成你需要的sqlite语句。👀这里是sqlite语句教程
var sqlMap = {user: {add: 'INSERT INTO User [(account, password, portrait,realname,phone)] VALUES',select_account: 'SELECT * FROM User', update_user: 'UPDATE User SET'}
}module.exports = sqlMap;
- 步骤四:创建/修改/service/api/xxApi.js
我将userApi改成了这样
var express = require('express');
var router = express.Router();
var $sql = require('../db/sqlMap');
const sqlite3 = require('sqlite3').verbose();var jsonWrite = function(res, ret) {if(typeof ret === 'undefined') {res.send('err');} else {console.log(ret);res.send(ret);}
}var dateStr = function(str) {return new Date(str.slice(0,7));
}//search user
//尝试了下用户登录
router.post('/login', (req, res) => {let db = new sqlite3.Database('./db/IIs.s3db', (err) => {//单引号里写自己的数据库文件名if (err) {console.error("!!!!")console.error(err.message);}console.log('Connected to the database.');});var sql_account = $sql.user.select_account;var params = req.body;var keywords = JSON.parse(Object.keys(params));console.log(keywords);if (keywords.account) {sql_account += " where account ='"+ keywords.account +"'";}db.get(sql_account, function(err, result) {if (err) {console.log(err);}if (result === undefined) {res.send('-1') //cannot search username,return -1} else {if(result.password === keywords.password) {jsonWrite(res, result);} else {res.send('0') //username}}})db.close();
});module.exports = router;- 步骤五:修改根目录下的vue.config.js文件,没有的话创建一个(👀参考这里):
let pageMethod = require('./src/util/getPages.js');
let pages = {}
pages = pageMethod.pages();
module.exports = {pluginOptions: {webpack: {dir: ['./webpack']}},lintOnSave: false, //禁用eslintproductionSourceMap: false,// eslint-disable-next-line no-undefpages,devServer: {index: 'Login.html', //默认启动serve 打开page1页面open: process.platform === 'darwin',host: '',port: 8080,https: false,hotOnly: false,//在devServer里加上下面的这个proxyproxy: {'/api':{// target:'http://jsonplaceholder.typicode.com',target: 'http://localhost:3000/api/',changeOrigin:true,pathRewrite:{'^/api':''}}},}}
如果项目目录和Weather-Helper相似那么配置文件直接参考它的就行啦!
- 在/src/pages/Login/Login.vue里:
<template><div id="login"><div class="login-box"><div id="normalLoginTab" class="loginForm" style="display: block"><h2 class="loginbox-title">帐号登录</h2><div class="loginUrs" style="height: 302px"><div class="g-bd"><!-- 登入表单 --><el-formref="Loginform":model="user"style="width: 70%; margin: auto"><el-form-item><el-input v-model="user.account" placeholder="请输入账号" style="height: 40px; line-height: 40px;" /></el-form-item><el-form-item><el-inputv-model="user.password"placeholder="请输入密码"show-password/></el-form-item><el-form-item style="margin-top: -20px"><el-checkbox v-model="checked" type="check">记住密码</el-checkbox><router-linkto="/"style="margin-left: 175px;text-decoration: none;color: #42a5eb;">忘记密码?</router-link></el-form-item><el-form-item style="margin-top: -30px"><el-button type="goon" @click="doLogin()">登 入</el-button></el-form-item></el-form></div></div></div></div></div>
</template><script>
import qs from "qs";
import axios from "axios";
export default {data() {return {user: {account: "",password: "",portrait:"",realname:"",phone:""},checked: [],errorInfo : false,errInfo:"",rules: {account: [{ required: true, message: 'please enter username', trigger: 'blur' }],password: [{ required: true, message: 'please enter password', trigger: 'blur' }]}};},methods: {doLogin() {// debounceAjax(formName)const self = this;if (!self.user.account){alert('Please enter an account!')}else if(!self.user.password){alert('Please enter a password!')}else if(self.user.password&&self.user.account){ var dataa={account:this.user.account,password:this.user.password} axios.post('/api/user/login',JSON.stringify(dataa)).then((response) => {if (response.data == -1) {self.errorInfo = true;self.errInfo = 'no such user';console.log('Invalid username or password.')} else if (response.data == 0) {console.log('Invalid username or password.')self.errorInfo = true;self.errInfo = 'Invalid username or password.';} else if (response.status == 200) {var datab=response.datasessionStorage.setItem('ms_account',self.user.account);sessionStorage.setItem('ms_password',self.user.password);sessionStorage.setItem('ms_user',JSON.stringify(datab));//self.$router.push('/index');//页面跳转//alert(sessionStorage.getItem("ms_user")); } }).then((error) => {console.log(error);})} else {console.log('error submit!!');return false;}}
},
};
</script><style scoped src="../../style/Login.css">
</style>
登陆成功后将用户信息存入sessionStorage,👀有关sessionStorage
如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- 共识协议(1)CAP理论
1. 定义 分布式系统中,只能有两个,不能同时满足如下3个特性 Consistency(一致性) 对于客户端的每次读操作,返回数据一致 Availability(可用性) 只要收到用户的请求,服务器就必须给…...
2024/4/18 15:43:08 - 360面试总结(Android),安卓ndk开发
这里程序设置的文字垂直居中,水平居左的对齐方式。对齐方式是没有问题的,但是对于这种大圆角同时又有些不规则边框的的图形来说,错误的标注方式会让排版看起来很混乱。所以我们需要修正内容区域的线段位置和长度。 有两点需要特别注意下&…...
2024/4/7 19:31:22 - day2.6作业 猜年龄小游戏/计算BMI值
猜年龄小游戏,有三点需求 1.允许用户最多尝试3次 2.每尝试3次后,如果还没猜对,就问用户是否还想继续玩,如果回答Y或y,就继续让其猜3次,以此往复,如果回答N或n,就退出程序 3.如何猜对…...
2024/4/15 23:08:37 - 【Linux】开启 cron 日志
我使用的是 CentOS8,按理说 cron 的日志应该在 /var/log/cron 中,但实际读取该文件时,发现并没有内容。于是上网找了一下,发现 https://www.youtube.com/watch?vKeFbubmw8lA 的内容解决了这个问题,现将解决步骤总结如…...
2024/4/13 20:28:00 - 网络安全渗透
一、简介方法特点 1、定义: 针对网络目标进行安全监测的评估,目的是发现网络存在的漏洞以及安全隐患,并提出改善方法。 2、方法: (1)黑盒测试(外部测试) 测试人员对目标网络的内部结…...
2024/4/13 20:27:50 - MySQL索引优化实战一
示例表CREATE TABLE employees ( id int(11) NOT NULL AUTO_INCREMENT, name varchar(24) NOT NULL DEFAULT COMMENT 姓名, age int(11) NOT NULL DEFAULT 0 COMMENT 年龄, position varchar(20) NOT NULL DEFAULT COMMENT 职位, hire_time timestamp NOT NULL DEFAULT CURRE…...
2024/4/13 20:28:25 - Java编程操作Kafka
目录 5. Java编程操作Kafka 5.1 同步生产消息到Kafka中 5.1.1 需求 5.1.2 准备工作 5.1.3 代码开发 5.2 从Kafka的topic中消费消息 5.2.1 需求 5.2.2 准备工作 5.2.3 开发步骤 5.3 异步使用带有回调函数方法生产消息 Kafka入门及进阶汇总 5. Java编程操作Kafka 5.1 …...
2024/4/15 2:02:48 - 33岁,年薪30万:,android应用开发实战演练音乐播放器
不少行业都是有年龄潜规则的。这并非歧视,而是客观现实。 比如说,35岁,对码农来说是100%纯天然的“老人”,对建筑师或医生来讲,那简直就是年方二八的豆蔻年华好么? 虽然很多文章告诉你,从任何…...
2024/4/15 2:03:44 - linux中mkimage/packImage工具
./u-boot-2011.12/tools/mkimage.c /** Default image type parameters definition*/ static struct image_type_params defimage_params = {.name = "Default Image support",.header_size =...
2024/4/16 6:04:11 - 关于链式前向星的拓扑排序的简单笔记
(简要笔记,仅供参考,可能存在瑕疵或者不正确的地方,望指正) 1简单概念 (1)将有向无环图进行排序,若存在环就无法排序。 (2)假设有两个点1和2,1…...
2024/4/13 20:27:50 - selenium报错解决,老脚本的重新使用和修理(练练英语)
1.DeprecationWarning: executable_path has been deprecated, please pass in a Service object It means you have to pass a Service object, rather than pass “executable path” in the old-fashioned version. So it’s caused by the update of selenium. 2.selenium.…...
2024/4/13 20:28:00 - 1065 单身狗 (25 分)
“单身狗”是中文对于单身人士的一种爱称。本题请你从上万人的大型派对中找出落单的客人,以便给予特殊关爱。 输入格式: 输入第一行给出一个正整数 N(≤ 50 000),是已知夫妻/伴侣的对数;随后 N 行ÿ…...
2024/4/13 20:28:15 - 【理论+案例实战】Python数据分析之逻辑回归(logistic regression)
简介: 逻辑回归是分类当中极为常用的手段,它属于概率型非线性回归,分为二分类和多分类的回归模型。对于二分类的logistic回归,因变量y只有“是”和“否”两个取值,记为1和0。假设在自变量x1,x2,……,xp,作用…...
2024/4/13 20:28:10 - js数组(Array)
目录 一:什么是数组? 二:利用new创建数组 三:利用数组字面量创建数组 四:数组元素的类型 五:获取数组中的元素 六:遍历数组 七:数组的长度 八:数组的最大值 九&a…...
2024/4/7 19:31:18 - Python数据结构与算法(2.6)——块状链表
Python数据结构与算法(2.6)——块状链表0. 学习目标1. 块状链表简介1.1 块状链表介绍1.2 块状链表中结点类1.3 块状链表中块类2. 块状链表的实现2.1 块状链表的初始化2.2 获取块状链表的长度2.3 读取指定位置元素2.4 查找指定元素2.5 在指定位置插入新结…...
2024/4/20 4:39:19 - 2020首个Android开发岗面经汇总(腾讯、网易,安卓开发中遇到最难的问题
最近在博客网站上看见一些网友在分享,2020这一年的面经汇总,有前端、Java、大数据等等,我今天也来分享一篇Android 开发的面经总结分享,该文的面经来源于本人和朋友,这一年中面试经典记录,文中公司有腾讯、…...
2024/4/10 22:15:08 - 面向对象day03
null:表示空,没有指向任何对象。 一、引用数组类型: 引用变量类型数组:一般什么放到数组里? 一堆数据他们的类型相同,逻辑相关 Bomb[] bs new Bomb[3]; bs[0] new Bomb(100,200); bs[1] new Bomb(200,300); bs[2] …...
2024/4/25 12:03:05 - 并查集模板
前言:今天是农历2021的最后一天!今天就不介绍什么新算法了,放一个带有路径压缩和按秩合并的并查集模板吧,祝大家在新的一年里,都能和挚友走在一起,union 长存! 代码模板: struct Uni…...
2024/4/16 23:19:11 - python+django+vue搭建前后端分离项目Part2——前端Vue
文章目录创建vue项目主要文件及其作用src/components/src/router/index.jssrc/main.jsstatic/创建vue项目 (my_django) XXX:django_pro$ npm install -g vue/cli-init #该命令不是每次都需要,第一次使用vue init之前需要。若不添加,则无法使用vue init命…...
2024/4/15 22:48:35 - 牛客网JZ4e二维数组中的查找(C/C++)
题目要求: 示例: 题目分析: 1.查找的过程,本质是排除的过程 排除分为:一个一个排除,和一次排除很多,要想办法一次性排除更多的值,才能提高效率 解题过程: 从左上角或者…...
2024/4/18 3:01:27
最新文章
- 【Python文字识别】基于HyperLPR3实现车牌检测和识别(Python版本快速部署)
闲来无事,想复现一下网上的基于YOLO v5的单目测距算法。然后就突然想在这个场景下搞一下车牌识别,于是就有了这篇文章。今天就给大家分享基于HyperLPR3实现车牌检测和识别。 原创作者:RS迷途小书童 博客地址:https://blog.csdn.ne…...
2024/5/3 3:47:05 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/3/20 10:50:27 - 游戏引擎架构01__引擎架构图
根据游戏引擎架构预设的引擎架构来构建运行时引擎架构 ...
2024/5/1 13:06:15 - jQuery(一)
文章目录 1. 基本介绍2.原理示意图3.快速入门1.下载jQuery2.创建文件夹,放入jQuery3.引入jQuery4.代码实例 4.jQuery对象与DOM对象转换1.基本介绍2.dom对象转换JQuery对象3.JQuery对象转换dom对象4.jQuery对象获取数据获取value使用val()获取…...
2024/5/1 13:36:17 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/5/1 17:30:59 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/5/2 16:16:39 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/4/29 2:29:43 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/5/2 9:28:15 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/4/27 17:58:04 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/4/27 14:22:49 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/4/28 1:28:33 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/4/30 9:43:09 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/4/27 17:59:30 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/5/2 15:04:34 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/4/28 1:34:08 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/4/26 19:03:37 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/4/29 20:46:55 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/4/30 22:21:04 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/5/1 4:32:01 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/4/27 23:24:42 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/4/28 5:48:52 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/4/30 9:42:22 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/5/2 9:07:46 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/4/30 9:42:49 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57
