JavaScript入门学习(二)
一、注册事件
(一)on+事件名="fuctionName()"
(二)on+事件名绑定(onclick, onmouseover)
<body><button id="button1">注册事件</button><script>var btn = document.querySelector("#button1"); //事件源btns[0].onclick = function(){alert(this.innerHTML);}</script></body>一个元素只能绑定一个事件,多写相当于最后注册的事件绑定覆盖掉前面的,前面的注册事件全部失效
(三)addEventListener()
1.仅ie9以上支持
<body><button id="button1">注册了两个事件的按钮</button><script>var btn = document.querySelector("#button1"); //事件源btn.addEventListener("click", function () {alert(this.innerHTML);});</script></body>一个元素可以绑定多个事件,每个事件都有效,先绑先触发。
eventTarget.addEventListener(type, listener[, useCapture])
- type: click, mouseover等(不带on)
- listener: 函数
- useCpature: true即使用捕获模式(capture),false表示使用冒泡模式
2.ie9以下使用attachEvent(eventNameWithOn, callback)
<body><button id="button1">注册了两个事件的按钮</button><script>var btn = document.querySelector("#button1"); //事件源btn.attachEvent("click", function () {alert(this.innerHTML);});</script></body>3.注册事件兼容性解决方案(了解)
function addEventListener(element,eventName,fn){//判断当前浏览器是否支持addEventListener方法if(element.addEventListener){element.addEventListener(eventName,fn);}else if(element.attachEvent){element.attachEvent('on' + eventName,fn);}else{//相当于 element.onclick = fnelement['on'+eventName]=fn;}
}二、删除事件
(一)on+事件名 = null;
<body><div>1</div><div>2</div><div>3</div><script>var divs = document.querySelectorAll("div"); //事件源btns[1].onclick = function(){alert(this.innerHTML);divs[0].onclick = null;}</script></body>(二)eventTarget.removeEventListener(type, listener[, useCapture])
1.ie9以上
<body><div>1</div><div>2</div><div>3</div><script>var divs = document.querySelectorAll("div"); //事件源divs[0].addEventListener("click", fn)function fn() {alert(this.innerHTML);divs[0].removeEventListener("click", fn)});</script></body>(三)eventTarget.detachEvent(eventNameWithOn, callback)
ie9以下
<body><div>1</div><div>2</div><div>3</div><script>var divs = document.querySelectorAll("div"); //事件源divs[0].attachEvent("onclick", fn)function fn() {alert(this.innerHTML);divs[0].detachEventListener("onclick", fn)});</script></body>兼容
function addEventListener(element,eventName,fn){//判断当前浏览器是否支持addEventListener方法if(element.removeEventListener){element.removeEventListener(eventName,fn);}else if(element.attachEvent){element.detachEvent('on' + eventName,fn);}else{//相当于 element.onclick = fnelement['on'+eventName]=fn;}
}注意:删除事件和注册事件,必须是同一个事件,即同一个函数,才能删除成功。长得一样的函数在js看来是不一样的,因为函数的地址是不同的,删除的函数的地址必须与注册的函数的地址保持一致,才能删除成功。
二、DOM重点核心
(一)创建
1.document.write
2.innerHTML
3.creatElement
(二)增
1.appenChild
2.insertBefore
(三)删
remove
(四)改
1.修改元素属性:src、href、title
2.修改普通元素内容:innerHTML、innerText
3.修改表单元素:value、type、disable
4.修改元素样式:style、className
(五)查
1.DOM提供的API方法:getElementById、getElementsByTagName
2.HS提供的新方法:querySelsector、querySelectorAll
3.利用节点操作获取元素:父(parentNode)、子(chlidren)、兄(previousElementSibling、nextElementSling)
(六)属性操作
主要针对自定义属性
1.setAttribute
2.getAttribute
3.removeAttribute
(七)事件操作
| 鼠标事件 | 触发条件 |
| onclick | 鼠标点击左键触发 |
| onmouseover | 鼠标经过触发 |
| onmouseout | 鼠标离开触发 |
| onfocus | 获得鼠标焦点触发 |
| onblur | 失去鼠标焦点触发 |
| onmousemove | 鼠标移动触发 |
| onmouseup | 鼠标弹起触发 |
| onmousedown | 鼠标按下触发 |
| 键盘事件 | 触发条件 |
| onkeyup | 某个按键被松开时触发 |
| onkeydown | 某个按键被按下时触发 |
| onkeypress | 某个按键被按下时触发 但是他不识别功能键如shift |
三、 兄弟节点的兼容性处理
(一)ie9以上
1.node.nextSibling
返回当前元素的下一个兄弟节点,找不到返回null
2.node.previousSibling
返回当前元素上一个兄弟节点,找不到返回null
(二)ie9以下
自己封装一个兼容性的函数
function getNextElementSibling(element){var el = element;while(el = el.nextSibling){if(el.nodeType == 1){return el;}}return null;
}四、this
(一)用法
1.在一般函数方法中使用 this 指代全局对象
function test(){this.x = 1;alert(this.x);}test(); // 12.作为对象方法调用,this 指代上级对象
function test(){alert(this.x);
}
var o = {};
o.x = 1;
o.m = test;
o.m(); // 13.作为构造函数调用,this 指代new 出的对象
function test(){this.x = 1;}var o = new test();alert(o.x); // 1//运行结果为1。为了表明这时this不是全局对象,我对代码做一些改变:var x = 2;function test(){this.x = 1;}var o = new test();alert(x); //24.apply 调用 ,apply方法作用是改变函数的调用对象,此方法的第一个参数为改变后调用这个函数的对象,this指代第一个参数
var x = 0;function test(){alert(this.x);}var o={};o.x = 1;o.m = test;o.m.apply(); //0
//apply()的参数为空时,默认调用全局对象。因此,这时的运行结果为0,证明this指的是全局对象。如果把最后一行代码修改为o.m.apply(o); //1(二)this和e.target的区别
-
js中事件是对冒泡的,所以this是会发生变化的,
-
event.target不会发生变化。它是永远直接接受事件的目标DOM元素
五、三种创建元素方法的优缺点
1.document.write()会把之前的整个页面覆盖掉(几乎不用),不能在触发事件时使用
2.element.innerHTML; 每使用一次innerHTML ,页面都需要重新绘制 ,使用时考虑效率问题
优化一,提前拼接字符串,一次使用inner HTML
问题来了:因为字符串的“不可变”,每次拼接都需要重新开辟内存空间,需要耗费时间。
优化二,使用数组代替字符串拼接,
因为数组是一个对象,每次拼接只需要已开辟空间内添加,比重新开辟空间内存要省时间。
两个需要用到的方法:
array.push()往数组里面添加
array.join()拼接数组中的每一项,默认使用‘ ,’隔开
array.join(' ')即可完成拼接
3.createElement 在内存中创建一个DOM对象
创建后 ,需要把该元素放到DOM树上 使用 element.appendChild();
六、正则表达式





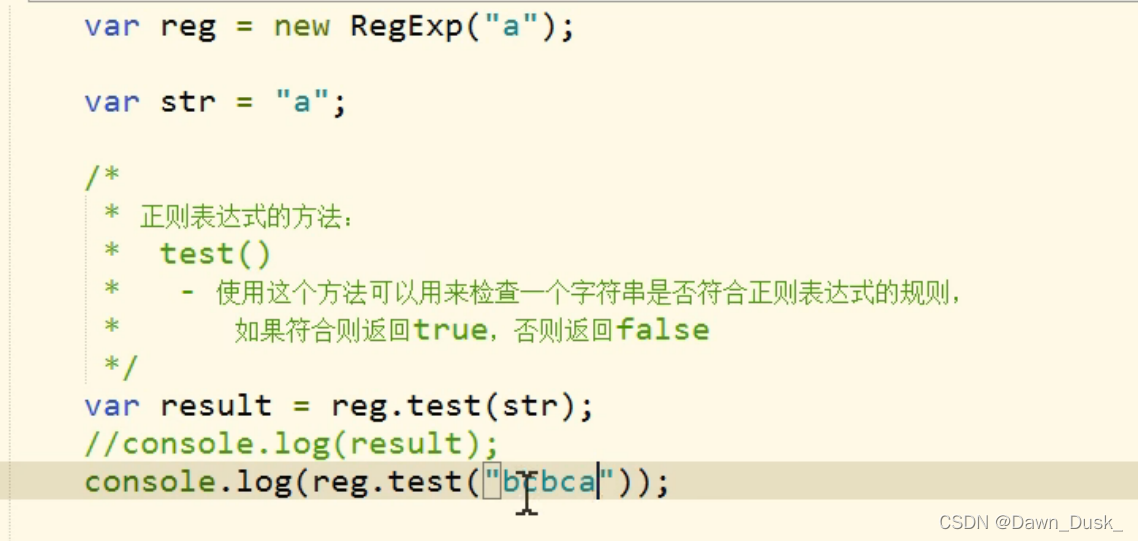
主要用于匹配和检查字符串是否符合我们所定义的规则,而正则表达式就是我们所定下的规则
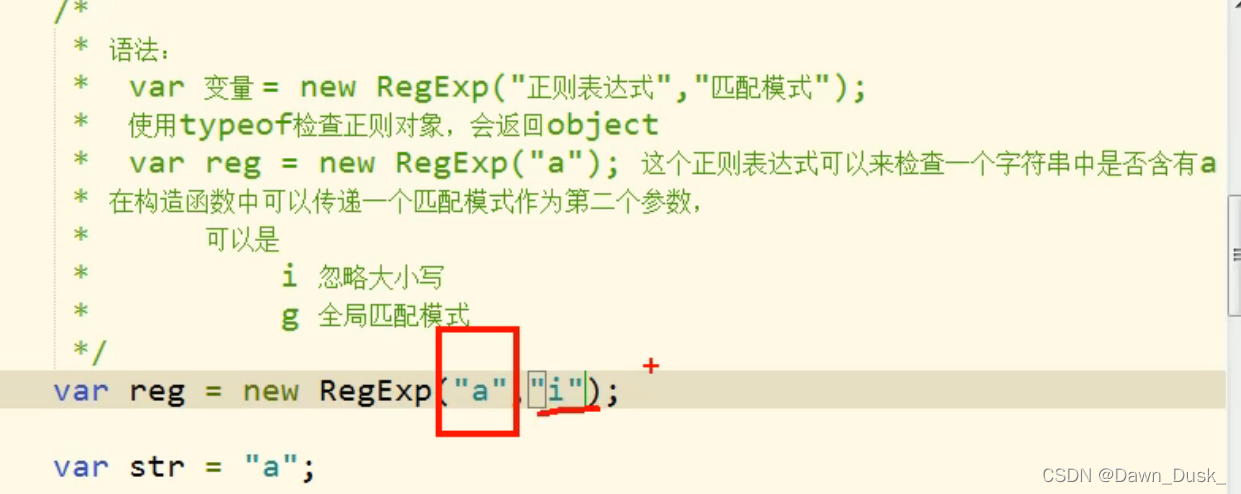
- new RegExp("规则", "匹配模式")
匹配模式 传入i为忽略字母大小写,传入g为全局匹配,就是从头到尾找一遍
简便的字面量写法: var reg = /规则/匹配模式;
- 限定符(限定字符的出现次数):
? 0次或1次 /a?/
* 0次或多次 /a*/
+ >= 1次 /a+/
{ } 限定次数 /a{0,9}/ /a{9,}/ /a{,9}/
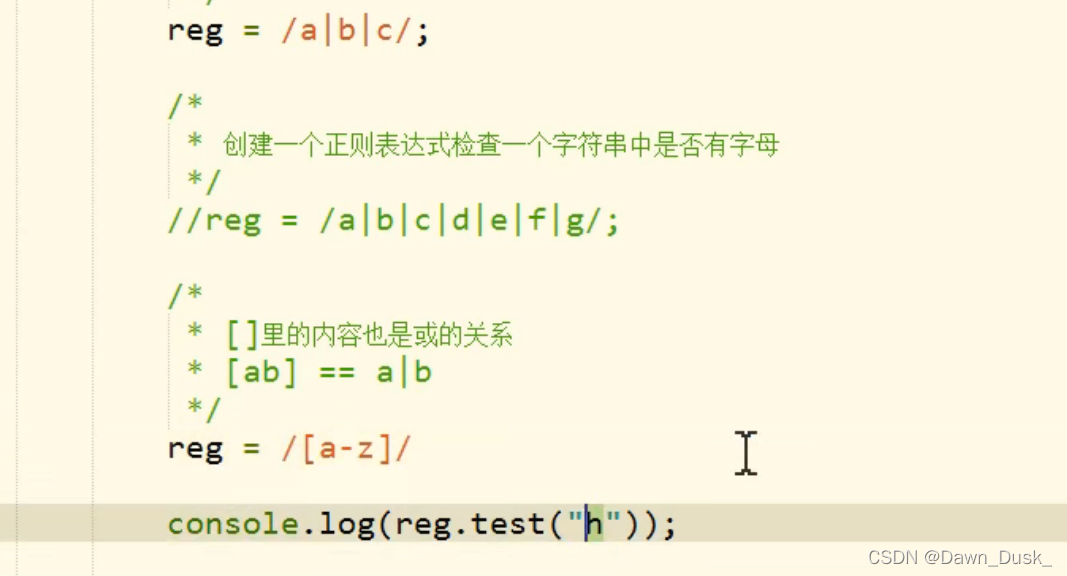
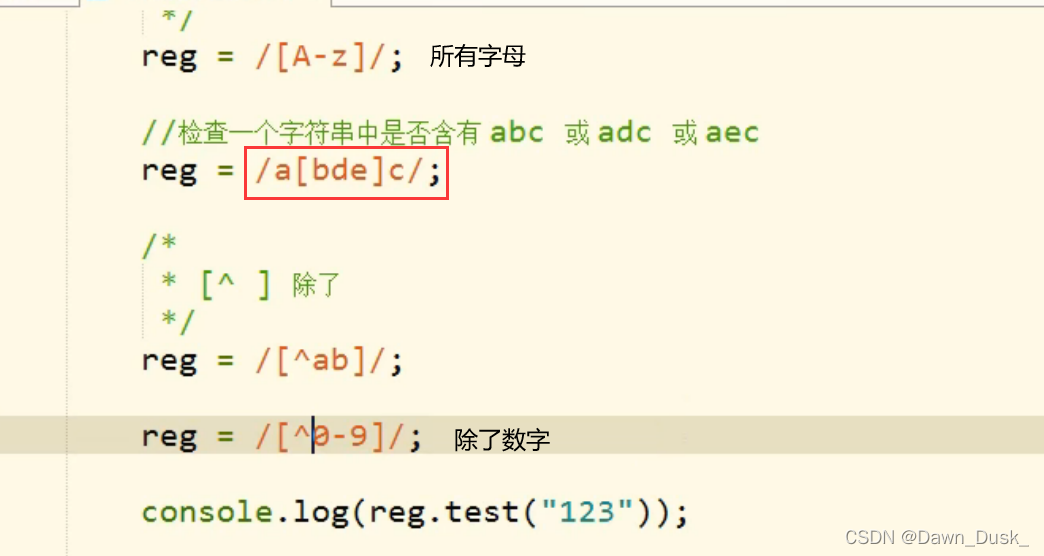
| [ ] 或 /a|b/ /(ab)|(bc)/ /[abc]/ /[a-z]/ /[0-9]/
^ 除了(方括号里的^) /[^0-9]/
元字符
\d 数字字符 /\d/
\w 英文字符下划线
\s Tab字符和换行符
. 除了换行符的任意字符 ( \. 用转义字符表示. \\用转义字符表示\ )
^a 以a开头 /^ac$/
a$ 以a结尾
\bword\b 匹配单词word /\bwhat\b/
七、冒泡和捕获一个DOM元素绑定多个事件时,先执行冒泡还是捕获
绑定在被点击元素的事件是按照代码顺序发生,其他元素通过冒泡或者捕获“感知”的事件,按照W3C的标准,先发生捕获事件,后发生冒泡事件。所有事件的顺序是:其他元素捕获阶段事件 -> 本元素代码顺序事件 -> 其他元素冒泡阶段事件 。
如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- GIS实战应用案例100篇(二十三)-GEE 基于Landsat系列生成20年RSEI时序分析
前言 ENVI做RSEI是非常快的,因为它集成了很多功能,且相关教程也多,但问题就是数据获取比较麻烦。而GEE的集成了海量遥感数据,这正好弥补了ENVI的缺点。但同时,GEE的计算力限制也是导致GEE在做空间分析和数理统计时,容易发生超载现象。本系列结合了ENVI及GEE的网上教程,…...
2024/4/7 19:27:47 - 《OpenSSL3.0学习之六 OpenSSL 默认提供程序|CSDN创作打卡》
📒博客首页:男星的博客 🎉欢迎关注🔎点赞👍收藏⭐️留言📝 ❤️ 期待一起交流! 🙏作者水平很有限,如果发现错误,求告知,多谢! &#x…...
2024/4/13 20:40:07 - 图像定量分析--信噪比
500-600nm的黄绿色光能够穿透到检测材料的中间,检测效率最高; 波长变短时,穿透能力下降,光被检测材料吸收 波长过长时,虽然穿透能力变强了,但是能量变低,光子没有足够的能量来生成电子&#x…...
2024/4/13 20:39:52 - 图像信噪比
500-600nm的黄绿色光能够穿透到检测材料的中间,检测效率最高; 波长变短时,穿透能力下降,光被检测材料吸收 波长过长时,虽然穿透能力变强了,但是能量变低,光子没有足够的能量来生成电子&#x…...
2024/4/13 20:40:02 - day2.4-2/3 for/while循环的使用,break/continue
break 代表中断和结束,只要满足条件,直接结束本层循环 continue 结束本次循环,继续的进行下次循环(当continue的条件满足的时候,本次循环剩下的语句将不再执行,后面的循环继续) 这两个关键字只能…...
2024/4/15 15:18:46 - Exynos4412 移植Linux Kernel 5.15过程记录(二)——解决U-Boot启动内核卡在Starting kernel的问题,DM9000网卡驱动(设备树)
Exynos4412 移植Linux Kernel 5.15过程记录(二)一、Linux Kernel编译的准备工作0、内核make原理分析1、内核make流程2、什么是make exynos_defconfig3、什么是make menuconfig4、什么是Kconfig5、什么是Kbulid6、Kconfig语法二、为Exynos4412移植内核1、…...
2024/4/13 20:39:47 - day2.4-1 循环流程,概念/while的使用/打印三角形
1.while循环语法: while 条件表达式:代码指令 语法特点: 1).循环必需有初始值 2).条件表达式 3).变量的自增自减【循环内的计数变量必需是自增变量/自减变量】,否则会造成循环无止境的进行&…...
2024/4/18 9:26:04 - day2.4循环流程,for/while循环,break和continue
for循环格式 语法特点:遍历操作,依次的取集合内容器中的每个值 for 循环变量/临时变量 in(代表从哪里获取值) 容器(数据源):执行代码块tags 我是一个中国人 for i in tags:print(i)#range 生成一个数据集合…...
2024/4/13 20:39:57 - C语言数据类型学习
数据类型 基本类型: 整数类型 类型存储大小值范围char1 字节-128 到 127 或 0 到 255unsigned char1 字节0 到 255signed char1 字节-128 到 127int2 或 4 字节-32,768 到 32,767 或 -2,147,483,648 到 2,147,483,647unsigned int2 或 4 字节0 到 65,535 或 0 到…...
2024/4/18 16:25:45 - csdn模板
这里写自定义目录标题欢迎使用Markdown编辑器新的改变功能快捷键合理的创建标题,有助于目录的生成如何改变文本的样式插入链接与图片如何插入一段漂亮的代码片生成一个适合你的列表创建一个表格设定内容居中、居左、居右SmartyPants创建一个自定义列表如何创建一个注…...
2024/4/16 13:17:19 - SFML1 俄罗斯方块代码解析
原始代码呈现: #include <SFML/Graphics.hpp> #include <time.h> using namespace sf;const int M 20; const int N 10;int field[M][N] {0};struct Point {int x,y;} a[4], b[4];int figures[7][4] {1,3,5,7, // I2,4,5,7, // Z3,5,4,6, // S3,5,…...
2024/4/7 19:27:41 - 【数学建模】2022年全年所有数学建模竞赛最全时间表
作者:乖巧学姐爱建模 历次比赛思路、数据文件等可询某信:kaoy918(备注论文思路,伸手党勿扰) 著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。 orCup杯-高校数学建模挑战赛 报名时…...
2024/4/19 8:51:46 - 嵌入式linux 添加控制台(console)登录用户和密码
用户的添加这里不做详述! 实现该功能需要做到两步, 第一步是打开用户登录功能; 该功能是在 /etc/inittab 配置文件中设置的,打开该文档 找到这一行 ::respawn:/sbin/getty -L ttyS000 115200 vt100 -n root -I "Auto log…...
2024/4/13 20:40:48 - Python import包的时候底部有红色波浪线但是程序不报错
有的时候在写代码的时候,会出现如下情况: 即导入的包下面有红色波浪线,但此时代码并不报错,说明其实程序里有相关的包。 这个之后只需要改变一种写法,如: 即可完美解决问题。...
2024/4/13 20:40:38 - hashcode
https://zhuanlan.zhihu.com/p/26814793 1、hashCode的存在主要是用于查找的快捷性,如Hashtable,HashMap等,hashCode是用来在散列存储结构中确定对象的存储地址的; 2、如果两个对象相同,就是适用于equals(Java.lang.…...
2024/4/15 14:34:41 - Triumph Day12——C++ queue容器、list容器、set/multimap容器、map/ multimap容器
目录 3.6 queue 容器 3.6.1 queue 基本概念 3.6.2 queue 常用接口 3.7 list容器 3.7.1 list基本概念 3.7.2 list构造函数 3.7.3 list 赋值和交换 3.7.4 list 大小操作 3.7.5 list 插入和删除 3.7.6 list 数据存取 3.7.7 list 反转和排序 3.7.8 排序案例 3.8 set/ m…...
2024/4/18 23:44:51 - 论文笔记(二十二):Soft Tracking Using Contacts for Cluttered Objects to Perform Blind Object Retrieval
Soft Tracking Using Contacts for Cluttered Objects to Perform Blind Object Retrieval文章概括摘要1. 介绍2. 相关工作3. 问题陈述4. 方法A. 接触检测和隔离B. 软追踪C. 分割成对象5. 实验A. 基线B. 调优训练集C. 盲目的对象检索D. 模拟中的盲目物体检索E. 真实的机器人盲对…...
2024/4/18 6:01:06 - Java中的IO流
以下为本人观看尚硅谷Java学习视频所做的笔记 目录File类的使用File类常用构造器路径分隔符File类常用方法IO流原理及流的分类流的分类流的体系结构节点流(或文件流)字符流FileReader读入数据的基本操作FileWriter写出数据的基本操作字节流使用FileInput…...
2024/4/13 20:40:58 - python-函数
函数def function():函数体...function()发邮件# 邮件库 import smtplib # 加密 from smtplib import SMTP_SSL #邮件正文 from email.mime.text import MIMEText # 邮件主体 from email.mime.multipart import MIMEMultipart # 邮件头 from email.header import Headerdef sen…...
2024/4/13 20:40:33 - Spring杂记(自上而下顺着链条看)
本篇文章都是本人的理解,看不懂可以评论,会回复评论。持续更新… 讲到Spring就一定绕不开IOC、AOP两个概念了,在我看来Spring得一切都基于IOC,所以先聊IOC吧。 IOC 一、首先看看IOC的作用,我们可以试着写一个从servi…...
2024/4/13 20:40:53
最新文章
- web安全学习笔记(12)
记一下第十六节课的内容。 一、jQuery Ajax 我们要先下载jQuery。 首先我们转移到template目录下,准备把jQuery下载到这下面。 直接wget下来就可以了。 这样我们就下载好了jQuery,下面我们学习如何使用。 jQuery 调用 ajax 方法 格式:$.…...
2024/4/19 10:14:23 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/3/20 10:50:27 - 2024 年高效开发的 React 生态系统
要使用 React 制作应用程序,需要熟悉正确的库来添加您需要的功能。例如,要添加某个功能(例如身份验证或样式),您需要找到一个好的第三方库来处理它。 在这份综合指南中,我将向您展示我建议您在 2024 年使用…...
2024/4/16 21:54:03 - 通过mapreduce程序统计旅游订单(wordcount升级版)
通过mapreduce程序统计旅游订单(wordcount升级版) 本文将结合一个实际的MapReduce程序案例,探讨如何通过分析旅游产品的预订数据来揭示消费者的偏好。 程序概览 首先,让我们来看一下这个MapReduce程序的核心代码。这个程序的目…...
2024/4/17 19:30:21 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/4/18 0:33:31 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/4/18 22:36:36 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/4/18 9:45:31 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/4/17 2:33:17 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/4/17 7:50:46 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/4/18 3:56:01 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/4/18 3:56:04 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/4/18 3:55:30 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/4/18 3:55:54 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/4/18 3:55:45 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/4/17 21:50:30 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/4/15 13:53:08 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/4/15 9:16:52 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/4/18 9:24:29 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/4/18 3:56:18 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/4/18 3:55:57 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/4/18 3:55:50 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/4/15 23:28:22 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/4/18 3:56:20 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/4/18 3:56:11 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57
