shape标签详解,安卓开发面试技能介绍
<TextView
android:layout_width=
“wrap_content”
android:layout_height=
“wrap_content”
android:layout_margin=
“50dip”
android:text=
“@string/hello_world”
android:background=
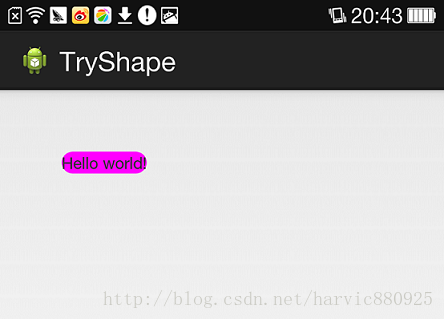
“@drawable/shape_radius”/>
</RelativeLayout>
显示出来的结果是这样的:
二、基本属性(corners、gradient、padding、size、solid、stroke)
上面给大家简单的讲了下shape标签组的简单使用方法,下面就具体讲讲shape标签里所具有的几个子标签及所具有的属性。
1、Corners
<corners //定义圆角
android:radius=
“dimension” //全部的圆角半径
android:topLeftRadius=
“dimension” //左上角的圆角半径
android:topRightRadius=
“dimension” //右上角的圆角半径
android:bottomLeftRadius=
“dimension” //左下角的圆角半径
android:bottomRightRadius=
“dimension” /> //右下角的圆角半径
Corners标签是用来字义圆角的,其中radius与其它四个并不能共同使用。
android:radius:定义四个角的的圆角半径。
其它四个是逐个字义每个角的圆角半径。
使用:
控件布局:
<RelativeLayout xmlns:android=“http://schemas.android.com/apk/res/android”
android:layout_width=
“match_parent”
android:layout_height=
“match_parent” >
<TextView
android:layout_width=
“100dp”
android:layout_height=
“100dp”
android:layout_margin=
“50dip”
android:text=
“@string/hello_world”
android:background=
“@drawable/shape_radius”/>
</RelativeLayout>
shape定义:
<shape xmlns:android=“http://schemas.android.com/apk/res/android” >
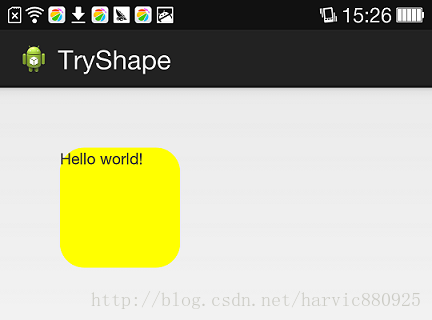
<corners android:radius=“20dip”/>
<solid android:color="#ffff00"/>
</shape>
效果:
2、solid
solid用以指定内部填充色
只有一个属性:
<solid android:color="color" />
在上面的例子中,我们就将填充色指定为#ffff00了,如果我们不加圆角,只使用填充色,即将shape变成这样子:
<shape xmlns:android=“http://schemas.android.com/apk/res/android” >
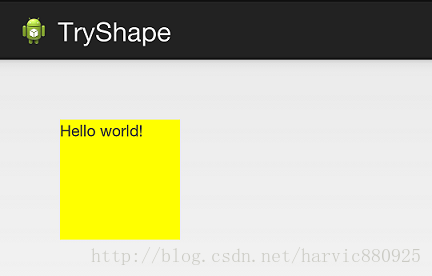
<solid android:color="#ffff00"/>
</shape>
那效果就是这样的:
3、gradient
gradient用以定义渐变色,可以定义两色渐变和三色渐变,及渐变样式,它的属性有下面几个:
<gradient
android:type=
["
linear" | "
radial" | "
sweep"] //共有
3中渐变类型,线性渐变(默认)/放射渐变/扫描式渐变
android:angle=
“integer” //渐变角度,必须为
45的倍数,
0为从左到右,
90为从上到下
android:centerX=
“float” //渐变中心
X的相当位置,范围为
0~
1
android:centerY=
“float” //渐变中心
Y的相当位置,范围为
0~
1
android:startColor=
“color” //渐变开始点的颜色
android:centerColor=
“color” //渐变中间点的颜色,在开始与结束点之间
android:endColor=
“color” //渐变结束点的颜色
android:gradientRadius=
“float” //渐变的半径,只有当渐变类型为
radial时才能使用
android:useLevel=
["
true" | "
false"] /> //使用LevelListDrawable时就要设置为true。设为false时才有渐变效果
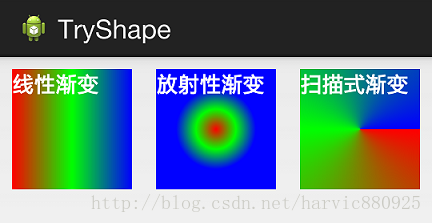
首先有三种渐变类型,分别是:linear(线性渐变)、radial(放射性渐变)、sweep(扫描式渐变)
(1)先看看这几个属性的使用方法:
android:type=[“linear” | “radial” | “sweep”]
android:startColor=“color” //渐变开始点的颜色
android:centerColor=“color” //渐变中间点的颜色,在开始与结束点之间
android:endColor=“color” //渐变结束点的颜色
android:gradientRadius=“float” //渐变的半径,只有当渐变类型为radial时才能使用
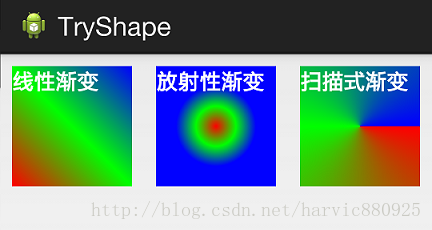
下面我们使用三色渐变来看看这三种渐变方式都是怎么显示的:(如果不使用centerColor属性就是双色渐变,这个属性是可选的)
需要注意的一点是,在构造放射性渐变时,要加上android:gradientRadius属性(渐变半径),即必须指定渐变半径的大小才会起作用,下面列出这三个渐变方式的shape代码,供大家参考:
线性渐变:
<shape xmlns:android=“http://schemas.android.com/apk/res/android” >
<gradient
android:type=
“linear”
android:startColor=
“#ff0000”
android:centerColor=
“#00ff00”
android:endColor=
“#0000ff”/>
</shape>
放射性渐变:
<shape xmlns:android=“http://schemas.android.com/apk/res/android” >
<gradient
android:type=
“radial”
android:startColor=
“#ff0000”
android:centerColor=
“#00ff00”
android:endColor=
“#0000ff”
android:gradientRadius=
“100”/>
</shape>
扫描式渐变:
<shape xmlns:android=“http://schemas.android.com/apk/res/android” >
<gradient
android:type=
“sweep”
android:startColor=
“#ff0000”
android:centerColor=
“#00ff00”
android:endColor=
“#0000ff”/>
</shape>
可见放射性渐变,只是比其它两个多了个android:gradientRadius属性
(2)、android:angle属性(仅对线性渐变有效)
android:angle="integer" //渐变角度,必须为45的倍数,0为从左到右,90为从上到下
我们在上面的三种渐变上都加上angle属性,看看效果如何:
能过跟上一个图对比可以发现,angle属性确实只对线性渐变有效,其它两种渐变方式都没有任何动静,下面是此时的线性渐变shape代码:
<shape xmlns:android=“http://schemas.android.com/apk/res/android” >
<gradient
android:type=
“linear”
android:startColor=
“#ff0000”
android:centerColor=
“#00ff00”
android:endColor=
“#0000ff”
android:angle=
“45”/>
</shape>
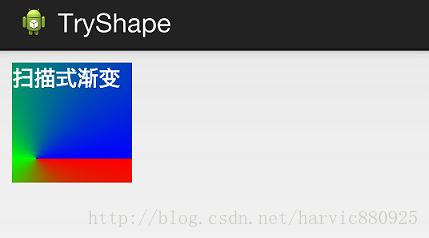
(3)、android:centerX与android:centerY
centerX、centerY两个属性用于设置渐变的中心点位置,仅当渐变类型为放射渐变时有效,类型为分数或小数,不接受Dimension。默认值是0.5,有效值是0.0~1.0,超出该范围后会看不出渐变效果。centerX、centerY的取值其实是宽和高的百分比;不难理解,下面看代码:
<shape xmlns:android=“http://schemas.android.com/apk/res/android” >
<gradient
android:type=
“sweep”
android:startColor=
“#ff0000”
android:centerColor=
“#00ff00”
android:endColor=
“#0000ff”
android:centerX=
“0.2”
android:centerY=
“0.8”/>
</shape>
取宽度的20%和高度的80%的位置,作为新的渐变原点,效果是这样的:
(4)android:useLevel
useLevel属性通常不使用。该属性用于指定是否将该shape当成一个LevelListDrawable来使用,默认值为false。
4、stroke
这是描边属性,可以定义描边的宽度,颜色,虚实线等
<stroke
android:width=“dimension” //描边的宽度
android:color=“color” //描边的颜色
// 以下两个属性设置虚线
android:dashWidth=“dimension” //虚线的宽度,值为0时是实线
android:dashGap=“dimension” /> //虚线的间隔
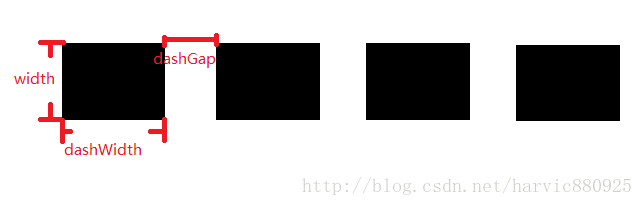
上面各个属性的意义如下:
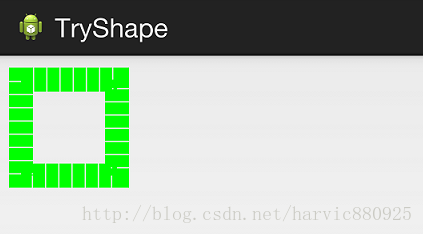
我们使用绿色虚线描边,虚线高度是20dp,虚线宽度为10dp虚线间距为1dp:
<shape xmlns:android=“http://schemas.android.com/apk/res/android” >
<stroke
android:width=
“20dp”
android:color=
“#00ff00”
android:dashWidth=
“10dp”
android:dashGap=
“1dp” />
</shape>
从效果图中,我们也能清晰的看出这三个参数(width、dashwidth、dashGap)之间的区别:
5、size和padding
这两个基本上不怎么用,因为他们所具有的功能,控件本身也能实现。
size:是用来定义图形的大小的。
<size
android:width=
“dimension”
android:height=
“dimension” />
padding:用来定义内部边距
<padding
android:left=
写在最后
由于本文罗列的知识点是根据我自身总结出来的,并且由于本人水平有限,无法全部提及,欢迎大神们能补充~
将来我会对上面的知识点一个一个深入学习,也希望有童鞋跟我一起学习,一起进阶。
提升架构认知不是一蹴而就的,它离不开刻意学习和思考。
**这里,笔者分享一份从架构哲学的层面来剖析的视频及资料分享给大家,**梳理了多年的架构经验,筹备近1个月最新录制的,相信这份视频能给你带来不一样的启发、收获。


最近还在整理并复习一些Android基础知识点,有问题希望大家够指出,谢谢。
希望读到这的您能转发分享和关注一下我,以后还会更新技术干货,谢谢您的支持!
转发+点赞+关注,第一时间获取最新知识点
Android架构师之路很漫长,一起共勉吧!
</shape>
取宽度的20%和高度的80%的位置,作为新的渐变原点,效果是这样的:
(4)android:useLevel
useLevel属性通常不使用。该属性用于指定是否将该shape当成一个LevelListDrawable来使用,默认值为false。
4、stroke
这是描边属性,可以定义描边的宽度,颜色,虚实线等
<stroke
android:width=“dimension” //描边的宽度
android:color=“color” //描边的颜色
// 以下两个属性设置虚线
android:dashWidth=“dimension” //虚线的宽度,值为0时是实线
android:dashGap=“dimension” /> //虚线的间隔
上面各个属性的意义如下:
我们使用绿色虚线描边,虚线高度是20dp,虚线宽度为10dp虚线间距为1dp:
<shape xmlns:android=“http://schemas.android.com/apk/res/android” >
<stroke
android:width=
“20dp”
android:color=
“#00ff00”
android:dashWidth=
“10dp”
android:dashGap=
“1dp” />
</shape>
从效果图中,我们也能清晰的看出这三个参数(width、dashwidth、dashGap)之间的区别:
5、size和padding
这两个基本上不怎么用,因为他们所具有的功能,控件本身也能实现。
size:是用来定义图形的大小的。
<size
android:width=
“dimension”
android:height=
“dimension” />
padding:用来定义内部边距
<padding
android:left=
写在最后
由于本文罗列的知识点是根据我自身总结出来的,并且由于本人水平有限,无法全部提及,欢迎大神们能补充~
将来我会对上面的知识点一个一个深入学习,也希望有童鞋跟我一起学习,一起进阶。
提升架构认知不是一蹴而就的,它离不开刻意学习和思考。
**这里,笔者分享一份从架构哲学的层面来剖析的视频及资料分享给大家,**梳理了多年的架构经验,筹备近1个月最新录制的,相信这份视频能给你带来不一样的启发、收获。
[外链图片转存中…(img-OfpQR357-1643534530330)]
[外链图片转存中…(img-GhFb2XlD-1643534530330)]
最近还在整理并复习一些Android基础知识点,有问题希望大家够指出,谢谢。
希望读到这的您能转发分享和关注一下我,以后还会更新技术干货,谢谢您的支持!
转发+点赞+关注,第一时间获取最新知识点
Android架构师之路很漫长,一起共勉吧!
本文已被CODING开源项目:《Android学习笔记总结+移动架构视频+大厂面试真题+项目实战源码》收录
如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- 探究Vue3的keep-alive和动态组件的实现逻辑
keep-alive组件是Vue提供的组件,它可以缓存组件实例,在某些情况下避免了组件的挂载和卸载,在某些场景下非常实用。 例如最近我们遇到了一种场景,某个组件上传较大的文件是个耗时的操作,如果上传的时候切换到其他页面内…...
2024/4/25 14:45:17 - 团体程序设计天梯赛-练习集L1-006 连续因子 (20 分)
#include<stdio.h> #include<math.h> int main(){ int n;scanf("%d",&n);int sum0,point,longpoint,num,temp0;//temp应赋值。int limit0,i0,j0;limitsqrt(n)1;for(i2;i<limit;i){num0;sumn;pointi;for(ji;sum%j0&&sum!0;j){sum/j;num;}i…...
2024/4/27 9:20:24 - 实验:在CentOS7.5上安装Docker Engine
实验:在CentOS7.5上安装Docker Engine 1、打开网址:Install Docker Engine on CentOS | Docker Documentation 2、通过package安装docker,...
2024/4/13 21:20:55 - Redis持久化的两种方式
Redis是基于内存的,如果不想办法将数据保存在硬盘上,一旦Redis重启(退出/故障),内存的数据将会全部丢失。(业务库中缓存的数据 , 存储的一些重要的标签, 状态数据) 我们肯定不想Redis里头的数据由于某些故障全部丢失(导致所有请求都走MySQL)…...
2024/5/4 0:54:29 - 【愚公系列】2022年01月 攻防世界-进阶题-MISC-77(challenge_how_many_Vigenère)
文章目录一、challenge_how_many_Vigenre二、答题步骤1.下载附件2.解密总结一、challenge_how_many_Vigenre 题目链接:https://adworld.xctf.org.cn/task/task_list?typemisc&number1&grade1&page5 题目描述:恢复出文档中的明文内容&…...
2024/4/18 22:24:24 - STM32F103学习笔记(4)系统时钟树
1、STM32F1XX时钟树 从图里面可以看到三种不同的时钟源可被用来驱动系统时钟(SYSCLK): ● HSI振荡器时钟 ● HSE振荡器时钟 ● PLL时钟 当不被使用时,任一个时钟源都可被独立地启动或关闭,由此优化系统功耗 时钟源通过倍频器驱动系统时钟&…...
2024/4/13 21:21:05 - (部分)小结:
前端:①前端是软件系统中直接和用户交互的部分 目前国内的前端总体而言是完成基于浏览器用户界面设计和开发,主要工作有PC网站开发,移动端网站开发,WebApp开发,在线游戏开发,本地软件开发 HTML---网页骨架…...
2024/4/18 1:41:49 - 微服务系列:分布式文件存储之 Spring Boot 集成 MinIO
微服务系列:分布式文件存储之 MinIO 搭建指南 在上一篇文章中,我们已经学会怎么去搭建一个 MinIO 的对象存储服务,这篇文章我们会学习一下在实战 Java 项目中如何集成 MinIO 去使用。 话不多说,开始今天的学习。 项目集成 1. …...
2024/4/13 21:20:30 - C语言---操作符
目录 1. 操作符分类 2. 算术操作符 3. 移位操作符 3.1 整数在内存中的存储 3.2左移操作符 3.3 右移操作符 4. 位操作符 5. 赋值操作符 6. 单目操作符 6.1 单目操作符介绍 6.2 和--操作符 7. 关系操作符 8. 逻辑操作符 9. 条件操作符 10. 逗号表达式 11. 下…...
2024/4/13 21:20:35 - 方法的使用
目录 方法的基本用法 方法调用 实参和形参的关系 方法的参数传递 没有返回值的方法 方法的重载(overload) 方法递归 递归 方法的基本用法 基本语法格式 // 方法定义 public static 方法返回值 方法名称([参数类型 形参 ...]){方法体代…...
2024/4/13 21:20:30 - [算法导论] 48.旋转图像(原地顺时针旋转90度)
0.题目 1. 两次翻转替代旋转 class Solution:def rotate(self, matrix]):n = len(matrix)# 水平翻转for i in range(n // 2):for j in range(n):matrix[i][j], matrix[n - i - 1][j] = matrix[n - i - 1][j], matrix[i][j]# 主对角线翻转for i in range(n):for j in range(i)…...
2024/4/13 21:20:45 - P1014 [NOIP1999 普及组] Cantor 表
P1014 [NOIP1999 普及组] Cantor 表 题目描述 现代数学的著名证明之一是 Georg Cantor 证明了有理数是可枚举的。他是用下面这一张表来证明这一命题的: 1/1 , 1/2 , 1/3 , 1/4, 1/5, … 2/1, 2/2 , 2/3, 2/4, … 3/1 , 3/2, 3/3, … 4/1, 4/2, … 5/1, … … 我们以…...
2024/4/13 21:20:40 - React Native 音频录制例子来解惑入门,字节跳动Android实习面试凉凉经
import AudioExample from ‘./js/AudioExample’ class HelloWorld extends React.Component { render() { return ( Hello, bugly) } } var styles StyleSheet.create({ container: { flex: 1, justifyContent: ‘center’, }, hello: { fontSize: 20, textAli…...
2024/4/13 21:21:05 - 交换两个变量值的三种写法
1,最经典的写法,使用temp 变量 int a 5;int b 10;printf("a %d,b %d\n",a,b);int temp a;a b;b temp;printf("a %d,b %d\n",a,b); 2,加减法 int a 5;int b 10;printf("a %d,b %d\n",a,b);a a b ;b a - b;a …...
2024/4/13 21:21:05 - 算法设计与分析 哈希函数与哈希表
哈希函数与哈希表哈希函数哈希表题目:设计RandomPool结构哈希函数 基本概念: out f( in )in输入域,默认是无穷的;out输出域,有限的相同的输入返回相同的输出值(哈希函数中没有随机的成分)不同…...
2024/4/19 17:46:42 - [STL]priority_queue的常见用法详解
priority_queue又称为优先队列,其底层是用堆来实现的。在优先队列中,队首元素一定是当前队列中优先级最高的那一个。例如在队列有如下元素,且定义好了优先级: 桃子(优先级3) 梨子(优先级4&…...
2024/4/7 19:16:05 - 出现数据库不给访问的情况
出现数据库不给访问的情况 报错 消息 Request processing failed; nested exception is org.mybatis.spring.MyBatisSystemException: nested exception is org.apache.ibatis.exceptions.PersistenceException: 描述 服务器遇到一个意外的情况,阻止它完成请求。…...
2024/4/13 21:20:35 - MoCo v1 文献研究 [自监督学习]
✅ 个人简介: 南京邮电大学,计算机科学与技术,写这篇文章时大三上 文章目录Ⅰ. AbstractⅡ. IntroductionⅢ. Related WorkⅣ. Method4.1 字典查询的对比学习[Contrastive Learning as Dictionary Look-up]4.2 动量对比[Momentum Contrast]4.…...
2024/4/13 21:20:50 - 整理(二)——习题1
1、作为一名大学生的你,现在又到了期末查成绩的时候,当你的成绩大于等于60时请输出“jige,haoye!”,否则输出"laoshi,caicai,laolao"。 #include <iostream>using namespace std;int main() { int x;cin>>x;if(x>60)cout &l…...
2024/4/20 0:28:52 - 接口探测-shell获取探测接口
接口探测-shell获取探测接口 背景 为了监控微服务、zk、euerka等故障,需要对Rest Api接口做状态探测。公司某平台一个有90台机器,需要插队每台机器机器的业务模块,并配置探测。 实现思路 微服务 微服务业务模块都有暴露探测接口…...
2024/4/13 21:21:36
最新文章
- ubuntu搭建jupyter_notebook服务器
环境:ubuntu 22.04 目录 环境:ubuntu 22.04 一、创建一个anaconda用户 创建用户condaUser 为用户condaUser设置密码 开放opt文件夹的权限 登录condaUser用户 二、安装anaconda 下载anaconda 安装anaconda 三、添加环境变量 四、anaconda换源 …...
2024/5/4 6:55:01 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/3/20 10:50:27 - 磁盘管理与文件管理
文章目录 一、磁盘结构二、MBR与磁盘分区分区的优势与缺点分区的方式文件系统分区工具挂载与解挂载 一、磁盘结构 1.硬盘结构 硬盘分类: 1.机械硬盘:靠磁头转动找数据 慢 便宜 2.固态硬盘:靠芯片去找数据 快 贵 硬盘的数据结构:…...
2024/5/1 13:00:58 - PostCss:详尽指南之安装和使用
引言 在现代前端开发中,CSS预处理器如Sass、Less等已经成为提升开发效率、增强代码可维护性的重要工具。然而,随着Web技术的发展,CSS的功能也在不断扩展,一些新的CSS语法(如变量、自定义属性、CSS Grid等)以…...
2024/5/2 5:02:14 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/5/1 17:30:59 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/5/2 16:16:39 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/4/29 2:29:43 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/5/3 23:10:03 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/4/27 17:58:04 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/4/27 14:22:49 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/4/28 1:28:33 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/4/30 9:43:09 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/4/27 17:59:30 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/5/2 15:04:34 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/4/28 1:34:08 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/4/26 19:03:37 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/4/29 20:46:55 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/4/30 22:21:04 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/5/1 4:32:01 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/5/4 2:59:34 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/4/28 5:48:52 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/4/30 9:42:22 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/5/2 9:07:46 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/4/30 9:42:49 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57