当我们在讨论设备像素比(device pixel ratio,dpr)的时候我们在讨论什么?
0. 为什么要写这篇文章?
最近查阅了一些移动端适配的文章和资料,对大多数的概念和论述没发现有疑惑的地方,唯独对设备像素比(device pixel ratio,dpr)有些不解,而设备像素比对理解移动端概念以及适配都起到重要作用,所以做了更多的资料查阅和理解,这期间花了一些时间,也希望有不同意见的同学可以交流一下
ps:这篇文章不是移动端适配入门文章,不对大多数基础概念进行解释,例如像素,viewport,meta标签和主流适配方案等,如果还没了解基础概念,建议读一下相关文章再来看(也可以先阅读我下面列出的参考文章,自己先理解一下 ^ _ ^)
1. 设备像素比的问题在哪里?
1.1. 不同的论述导致不同的理解
实际上,我在查阅文章的时候,发现不同文章对这个概念的论述存在差异性,而这个差异性容易导致理解的差异,大致可以归类为两种结论:
结论1:设备像素比 = 设备物理像素/设备独立像素
参考文章1:关于移动端适配,你必须要知道的
参考文章2:面试官:你了解过移动端适配吗?
参考文章3:移动前端开发之viewport的深入理解
参考文章4:使用Flexible实现手淘H5页面的终端适配
参考文章5:设备像素比devicePixelRatio简单介绍
参考文章6:what exactly is device pixel ratio?
结论2:设备像素比 = 设备物理像素/CSS像素
参考文章7:2022 年移动端适配方案指南
参考文章8:作为前端,你应该了解的分辨率/逻辑像素/物理像素/retina屏知识
参考文章9:完全理解px,dpr,dpi,dip
参考文章10:前端涉及的各种像素概念以及 viewport 汇总
设备像素比在浏览器下可以用window.devicePixelRatio接口获取,MDN是这样定义的:Window 接口的devicePixelRatio返回当前显示设备的物理像素分辨率与CSS像素分辨率之比。 此值也可以解释为像素大小的比率:一个CSS像素的大小与一个物理像素的大小。 简单来说,它告诉浏览器应使用多少屏幕实际像素来绘制单个CSS像素。
根据此定义,CSS像素是可变的,设备像素比应该也是可变的,所以结论2比较准确,但是还有一个可能,有没有可能设备独立像素就是相当于CSS像素呢?若是,则结论1也可以成立。下面继续讨论
1.2. 设备独立像素与CSS像素
综合分析1.1.节的参考文章,首先明确一个基本没有争议的结论:CSS大小是可变的,跟缩放有关。但关于设备独立像素与CSS像素的关系,有如下两种结论:
结论3:设备独立像素为固定值,与css像素成缩放比例的关系,见: 参考文章1,参考文章4, 参考文章5,参考文章6,参考文章7, 参考文章9
结论4:设备独立像素就是css像素,见:参考文章3, 参考文章8,参考文章10
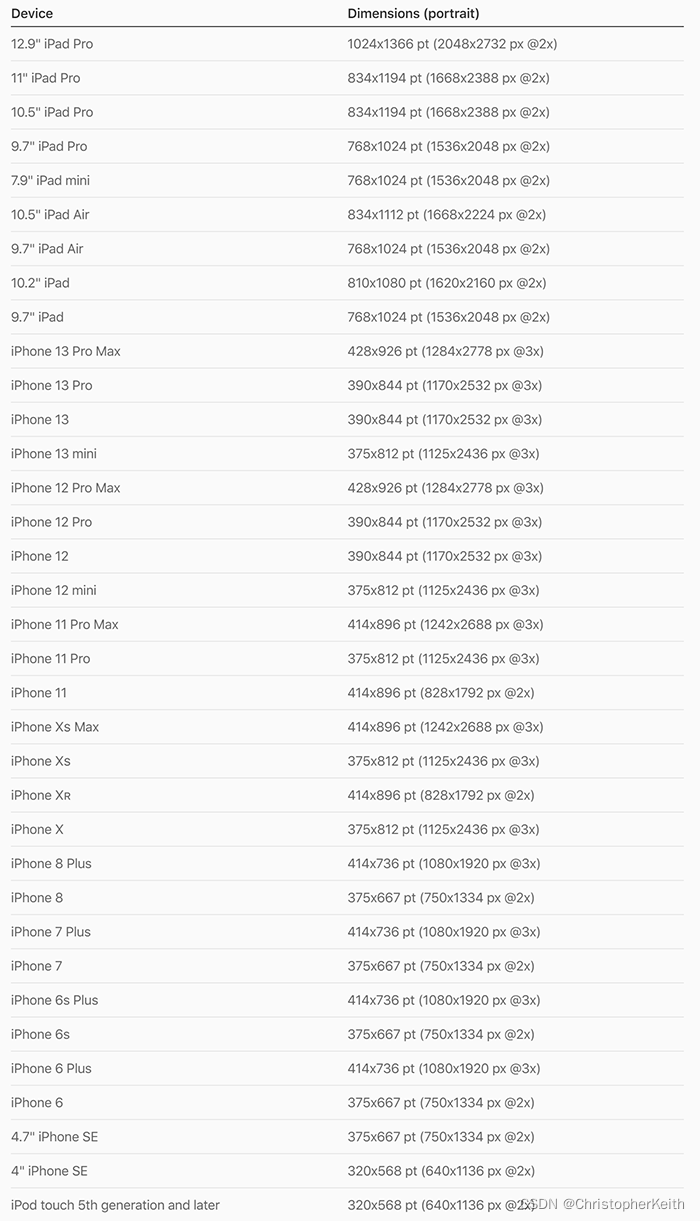
我们回到设备独立像素出现的背景,设备独立像素是随着Retina屏的诞生而出现的,下面是apple开发网站的尺寸标注:

px是设备物理像素,pt是设备独立像素,@x等于 设备物理像素/设备独立像素,在chrome开发工具,adobe,dpi.lv,mydevice.io等网站也可以看到类似的标注

由此可见,设备独立像素是一个与设备物理像素相对应的抽象尺寸标准,应该是不可变的,设备物理像素/设备独立像素的比值衡量的是设备在初始状态下(无缩放,缩放比例100%)用程序绘制一个抽象像素需要使用多少真实的像素,而无缩放的状态下,CSS像素是可以等价于设备独立像素的,在有缩放的状态下,缩放比例就是CSS像素与设备独立像素的比值,所以我们可以得出结论3(设备独立像素为固定值,与css像素成缩放比例的关系)是正确的
PPK在iPhone 4到来之前写了一篇文章,有一段话是这么描述的:
When the zooming factor is exactly 100%, one CSS pixel equals one device pixel (though the upcoming intermediate layer will take the place of device pixels here.)
当缩放因子等于100%的时候,一个CSS像素等于一个设备像素(尽管在即将到来的中间层会取代这里的设备像素)
注意括号里面的话,即将到来的中间层也就是后面出现的设备独立像素的概念,也就是设备独立像素对标的是原来的设备物理像素,例如原来说在300%缩放的情况下1个CSS像素等于3个设备物理像素,以后就要说成1个CSS像素等于3个设备独立像素了,PPK这段话也间接印证了结论3
1.3. 小结
我们再回顾一下1.1.和1.2.得出的结论:
结论1:设备像素比 = 设备物理像素/设备独立像素
结论2:设备像素比 = 设备物理像素/CSS像素
结论3:设备独立像素为固定值,与css像素成缩放比例的关系
结论4:设备独立像素就是css像素
综合结论2和结论3,可以得出
结论5:设备像素比 = 设备物理像素/CSS像素;而设备独立像素为固定值,在无缩放的时候与CSS像素等价
而且你会发现,结论1和结论4只是结论5的在无缩放条件下的特例
另外,设备物理像素/设备独立像素,如果非要用一个词来指代,我觉得使用apple官网的scale factor(缩放因子)来描述挺合适的,即 scale factor=设备物理像素/设备独立像素,该值不可变
High-resolution displays have a higher pixel density, offering a scale factor of 2.0 or 3.0 (referred to as @2x and @3x).
2. 设备像素比 = 设备物理像素/CSS像素,真的正确吗?
好了,有了1.3.小结的结论,我们满怀欣喜地带着这个结论继续往前走
2.1. PC端验证
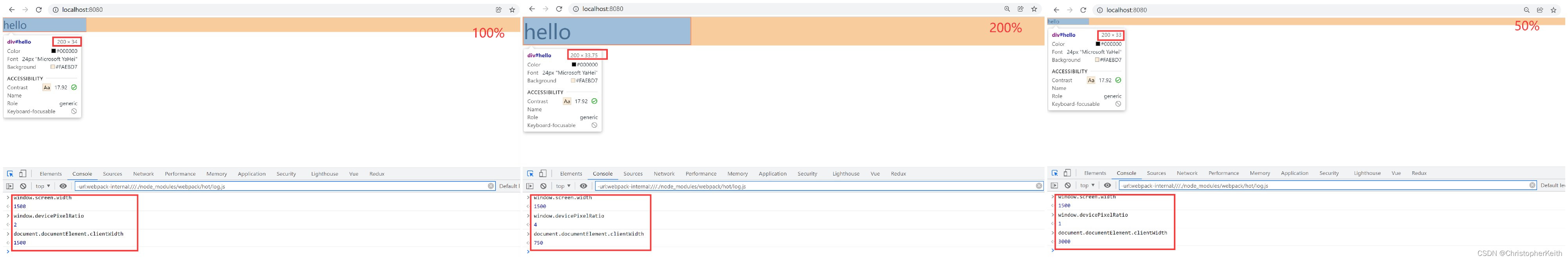
无缩放状态下:
设备像素比2,然后是各个宽度:设备独立像素1500,布局视口1500,测试元素宽度200,可反推出设备物理像素3000
基于无缩放状态下的数值,测试200%和50%缩放的数值,以下是我们的预期数值
| 缩放 | 设备像素比 | 设备独立像素 | 布局视口 | 测试元素 |
|---|---|---|---|---|
| 100% | 2 | 1500 | 1500 | 200 |
| 200%(期望值) | 4 | 1500 | 750 | 200 |
| 50% (期望值) | 1 | 1500 | 3000 | 200 |
实际数据,见下图

数值符合预期,设备像素比 = 设备物理像素/CSS像素 通过验证
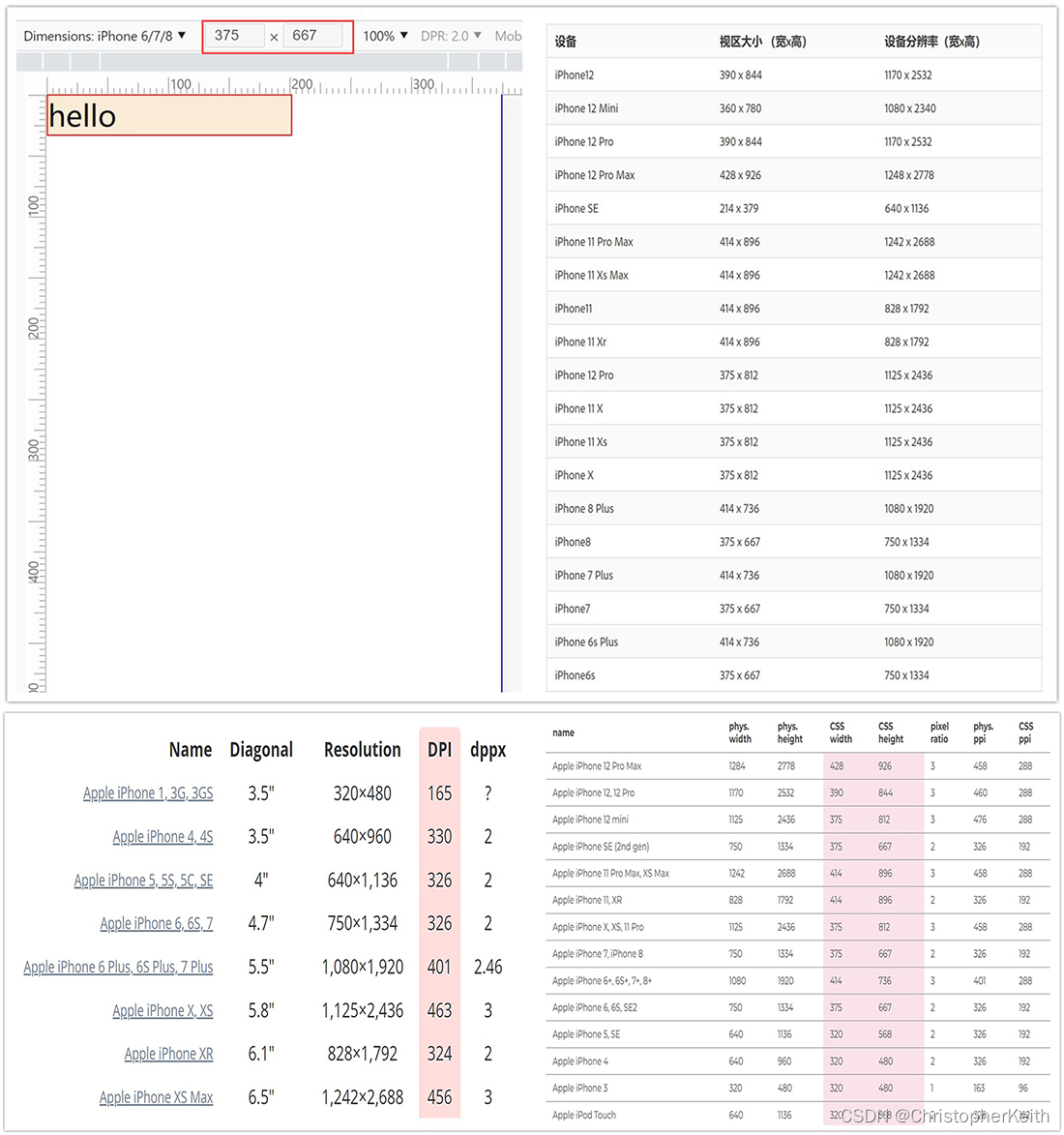
2.2. 手机端验证
使用iPhone6作为测试机型,iPhone6的设备独立像素为375 x 667,设备物理像素为750 x 1334,缩放因子为2
无缩放状态下:
设备像素比2,然后是各个宽度:设备独立像素375,布局视口375,测试元素宽度200,可反推出设备物理像素750
基于无缩放状态下的数值,测试200%和50%缩放的数值,缩放数值通过<meta name="viewport" content="width=device-width, initial-scale=1">标签的 initial-scale属性设置,以下是我们的预期数值
| 缩放 | 设备像素比 | 设备独立像素 | 布局视口 | 测试元素 |
|---|---|---|---|---|
| 100% | 2 | 375 | 375 | 200 |
| 200%(期望值) | 4 | 375 | 375 | 200 |
| 50% (期望值) | 1 | 375 | 750 | 200 |
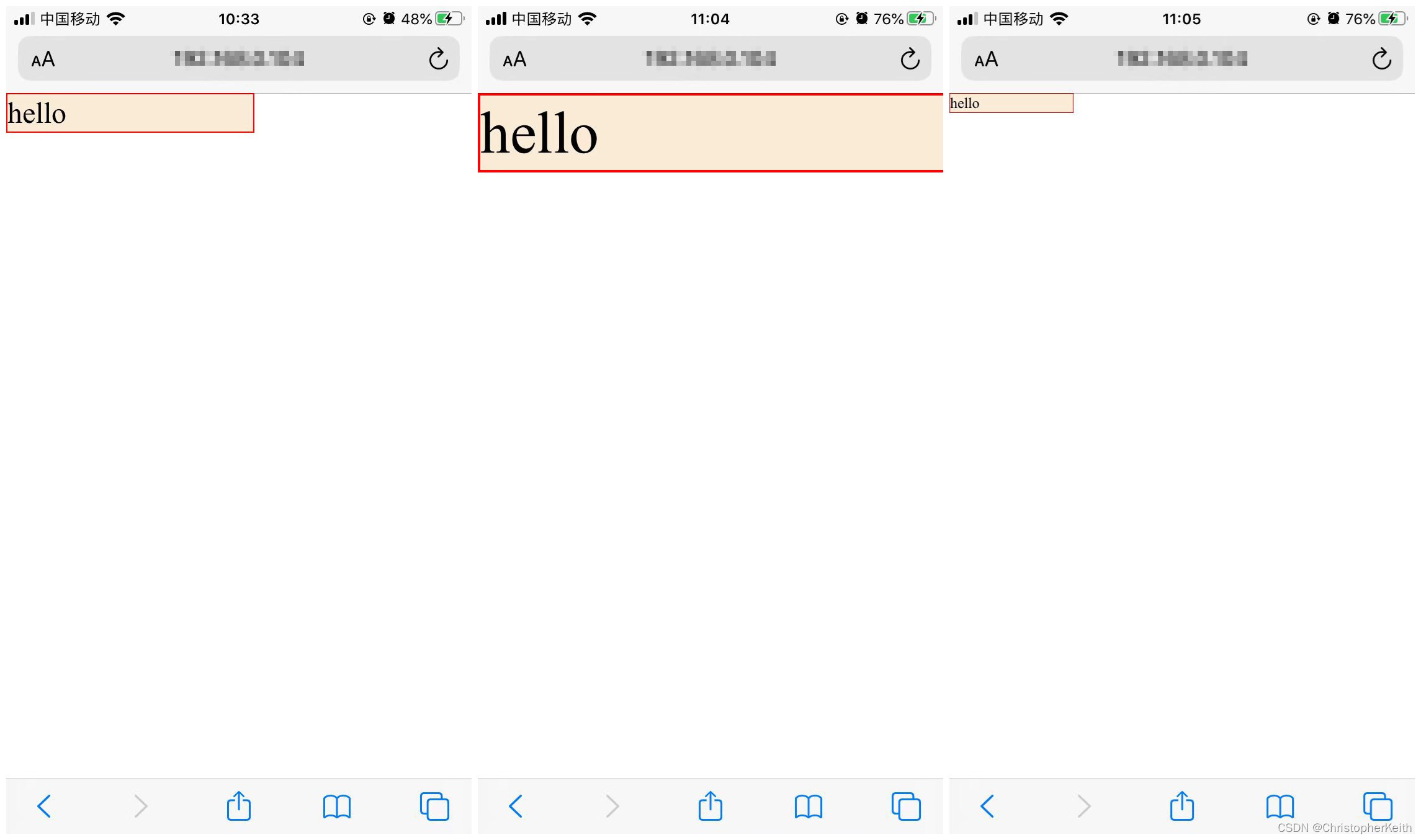
实际数据,见下图

真机效果

数值符合…等等,数据好像不符合预期?!
| 缩放 | 设备像素比 | 设备独立像素 | 布局视口 | 测试元素 |
|---|---|---|---|---|
| 100% | 2 | 375 | 375 | 200 |
| 200%(期望值) | 2 | 375 | 375 | 200 |
| 50% (期望值) | 2 | 375 | 750 | 200 |
在手机端,设备像素比没有随着缩放比而变化?
2.3. 出了什么问题?
我们来看看出了什么问题,根据公式设备像素比 = 设备物理像素/CSS像素 ,设备物理像素不变,在3种缩放比例下,我们可以看到测试像素的CSS宽度均为200不变,而测试像素实际大小已发生了变化,说明CSS像素随着缩放覆盖了更多/更少的设备独立像素/设备物理像素,根据上面的公式,设备像素比是应该按预期发生变化的,然鹅,现在我们只在PC端看到了我们预期,在移动端设备像素比似乎不随缩放发生变化
再回过头来看看1.1.节关于MDN对设备像素比的定义:Window 接口的devicePixelRatio返回当前显示设备的物理像素分辨率与CSS像素分辨率之比。 此值也可以解释为像素大小的比率:一个CSS像素的大小与一个物理像素的大小。 简单来说,它告诉浏览器应使用多少屏幕实际像素来绘制单个CSS像素。
以上定义跟我们目前的认知一致,仍然没办法解释为什么移动端设备像素比不随缩放发生变化
2.4. 重新认识设备像素比
对于2.3.节出现的问题,困扰了我一段时间,直到我找到了一份window.devicePixelRatio的规范,如下:
The devicePixelRatio attribute must return the result of the following determine the device pixel ratio algorithm:
- If there is no output device, return 1 and abort these steps.
- Let CSS pixel size be the size of a CSS pixel at the current page zoom scale factor and at a pinch zoom scale factor of 1.0.
- Let device pixel size be the vertical size of a device pixel of the output device.
- Return the result of dividing CSS pixel size by device pixel size.
从第4点来看,window.devicePixelRatio返回的结果是CSS像素大小与设备物理像素大小之比,这和我们的公式设备像素比 = 设备物理像素/CSS像素 是一致的(注意,我们公式的像素单位是个数,规范第4点的单位是大小,所以除数和被除数会相反,但表达的意思是一致的)
既然结论没有问题,那是不是可能我们忽略了结论成立的某些前提条件,我们留意到规范第2点:
- Let CSS pixel size be the size of a CSS pixel at the current page zoom scale factor and at a pinch zoom scale factor of 1.0.
使CSS像素大小为当前page zoom的缩放比例且pinch zoom缩放比例等于1之下的CSS像素大小
在这里,我们获悉了之前对设备像素比的定义中都没有提到的前提条件:
条件1:计算当前page zoom的缩放比例
条件2:使pinch zoom缩放比例等于1,换句话说,就是不计算page zoom的缩放比例
这两个条件其实给我们澄清了两种缩放:page zoom也就是页面缩放(例如在PC端使用Ctrl+鼠标滚轮/+/-),pinch zoom是手势缩放或者双指缩放。为什么计算设备像素比的时候要计算page zoom而不计算pinch zoom呢?有何区别呢?zoom的规范是这么说的:
There are two kinds of zoom, page zoom which affects the size of the initial viewport, and pinch zoom which acts like a magnifying glass and does not affect the initial viewport or actual viewport.
存在两种缩放:会影响初始视口的页面缩放,和类似放大镜一样不会影响初始或实际视口的手势缩放
可对页面缩放和手势缩放可以得出如下结论:
结论6: 页面缩放会影响页面的布局视口,会引起页面的重新布局,所以设备像素比需计算页面缩放的比例
结论7: 手势缩放不会影响布局视口,不会引起页面重新布局,只会影响视觉视口,类似放大镜的功能,所以设备像素比不需计算手势缩放的比例,在计算设备像素比的时候CSS像素大小按照手势缩放比为1的大小计算
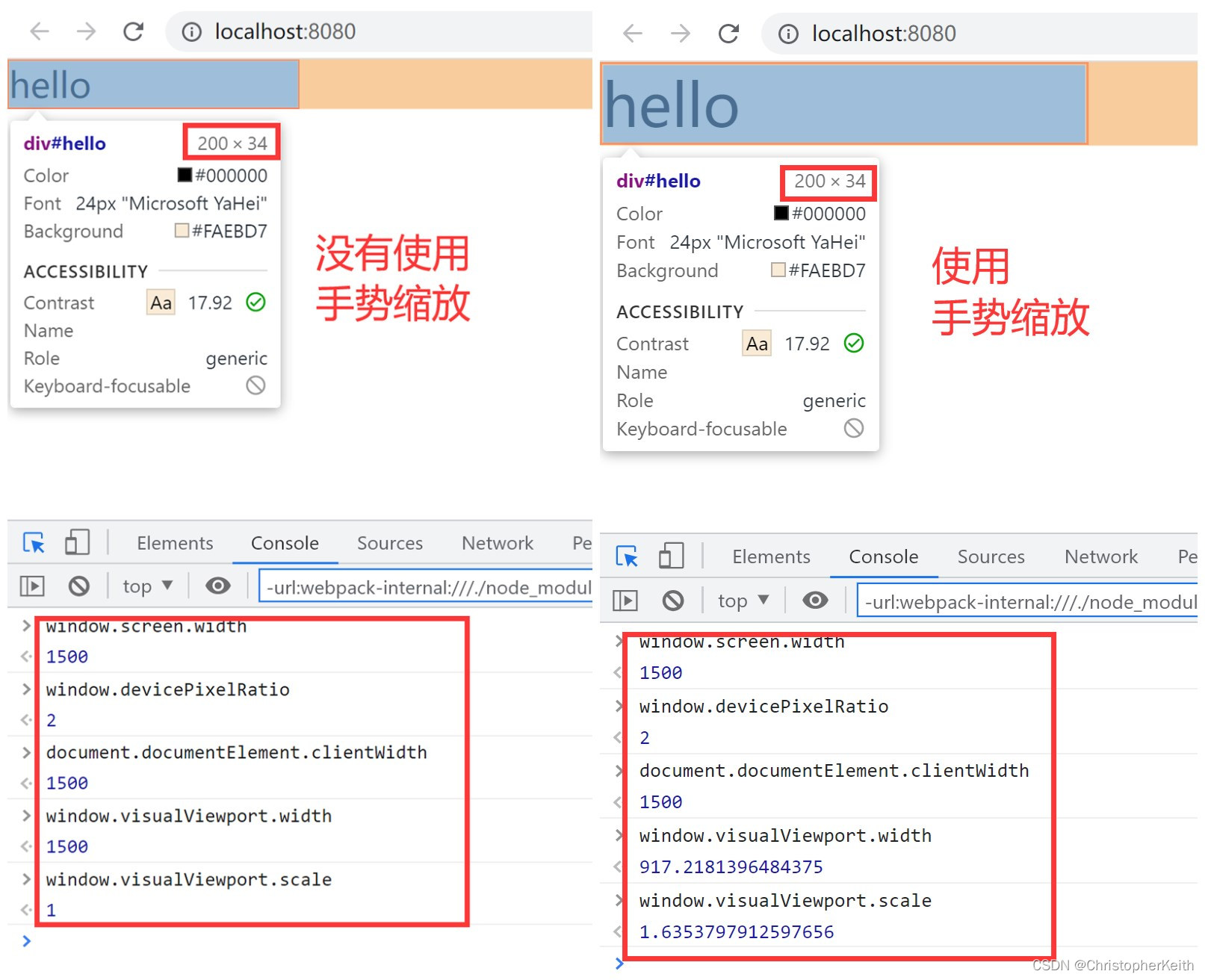
结论5已经在2.1.节验证了,为了验证结论6,我们利用笔记本的触摸板,来模拟实际设备的手势缩放(pinch zoom)功能(带触摸屏功能的电脑也可以直接在屏幕上操作)
PC端

移动端

可以看到,无论在PC端还是手机端,手势缩放不会影响布局视口,只会影响视觉视口,在只改变手势缩放的条件下,设备像素比保持不变,结论6验证通过
至此,对于2.2.和2.3.出现的问题:在移动端设备像素比不随缩放发生变化,也随着结论5和结论6的确定而解决了,因为移动端进行的是手势缩放(pinch zoom)而非页面缩放(page zoom),故设备像素比保持不变
ps:有意思的是,现在移动端浏览器似乎没有给我们提供类似PC端页面缩放的功能而只有手势缩放功能,也就意味着移动端的设备像素比在目前是可以“保持不变的”,也就意味着移动端在某种程度上,结论1(设备像素比 = 设备物理像素/设备独立像素)和结论4(设备独立像素就是css像素)确实是可以成立的,但如果没弄清楚为什么,就很容易造成概念和结论的混淆。而且谁也说不定哪一天移动端会不会有类似页面缩放(page zoom)的功能,万一呢?^ _ ^
3. 总结
根据结论5,6,7,有:
结论5:设备像素比 = 设备物理像素/CSS像素,而设备独立像素为固定值,在无缩放的时候与CSS像素等价
结论6: 页面缩放会影响页面的布局视口,会引起页面的重新布局,所以设备像素比需计算页面缩放的比例
结论7: 手势缩放不会影响布局视口,不会引起页面重新布局,只会影响视觉视口,类似放大镜的功能,所以设备像素比不需计算手势缩放的比例,在计算设备像素比的时候CSS像素大小按照手势缩放比为1的大小计算
把上面的3个结论总结到一起,可以得出对设备像素比的最终结论:
设备像素比 = 设备物理像素/CSS像素,CSS像素的实际大小只受页面缩放(page zoom)的影响而不受手势缩放(pinch zoom)的影响;设备独立像素为固定值,在无缩放的时候与CSS像素等价
以上就是我查阅相关资料并逐步理清疑惑的过程,欢迎多多交流
如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- Visual Studio中Fortran代码注释和取消注释
快捷键 注释:同时按CtrlK后,再同时按CtrlC 取消注释:同时按CtrlK后,再同时按CtrlU 工具栏按钮 在工具栏右侧,有便捷按钮设置,点击小的下三角按钮, 添加“注释选定内容”和“取消注释选定内容…...
2024/5/6 7:30:48 - init(dom: HTMLElement, theme?: string | object | undefined, opts?: EChartsInitOpts | undefined)
这个主要是typescript的语法检测,只需要加上HTMLElement document.querySelector("#main") as HTMLElement...
2024/5/6 5:58:57 - Spatial-Temporal Transformer Networks for Traffic Flow Forecasting
Spatial-Temporal Transformer Networks for Traffic Flow Forecasting 作者:徐明星 (清华大学)Mingxing Xu, 戴文睿(上交大)等 下载链接 Abstract 交通流具有高度的非线性和动态的时空相关性,如何实现及…...
2024/4/13 21:39:15 - 【Leetcode-每日一题】两句话中的不常见单词
两句话中的不常见单词 难度:简单 题目中要求找到两个句子中只出现一次的单词,那么直接将两个句子拼接,再遍历,通过map记录单词出现的次数,最后遍历map得到出现次数为1的单词即可。 代码如下: public Strin…...
2024/4/20 17:00:29 - 2020Android高级面试题面试题——大厂篇,androidbutton的响应事件
起手式:自我介绍介绍下简历上的项目线程池的使用,线程池如何实现的,线程池的原理Thread 的join 函数的作用java 线程间通信的方法有哪些Android handler 机制,源代码juc atomicInteger 类为什么能保持线程安全,普通的变量为什么不能保证线程安…...
2024/4/19 23:17:34 - SQL Server.下载安装
一.打开浏览器 找一个搜索引擎输入 SQL Server 点进去Microsoft官网的下载地址 SQL Server 下载 | Microsoft 二.点击进入后 见到的下载页面 如下: 众所周知 SQL Server 是需要收费的 那么像我这样的并不常用或者想要进行SQL Server学习的同学们 可以下载下面的…...
2024/5/6 4:52:20 - 2020Android面试心得:斩获3个大厂offer后,大厂常考知识点 面试技巧出炉
常考知识点 1、Java 讲下equals和hashcode,他们为何必须一起重写?hashcode方法重写规则。 HashMap相关 运行时数据区域分区,哪些线程私有,哪些线程共享。栈帧的数据结构。方法区存放哪些数据。 简单描述一下 Person person ne…...
2024/4/13 21:39:40 - 数据结构与算法(Java实现)之【哈希表】
1、介绍 2、散列表 (-1)相关术语 1、散列方法(杂凑法) 选取某个函数,依该函数按关键字计算元素的存储位置,并按此存放。 查找时,由同一个函数对给定值k计算地址,将k与地址单元中元素…...
2024/4/13 21:39:45 - vue源码 - 实例成员
vue构造函数定义的地方 src/instance/index 实例成员 instance/index initMixinstateMixin instance/init init eventMixin 个人理解:on时push事件名称及函数,on时push事件名称及函数,on时push事件名称及函数,emit时找到…...
2024/5/6 8:29:26 - 刷题记录:322. 零钱兑换
322. 零钱兑换 很常规的动规 class Solution:def coinChange(self, coins: List[int], amount: int) -> int:dp [float(inf) for _ in range(amount 1)]dp[0] 0# print(dp)for i in range(1,amount1):for coin in coins:if i - coin > 0:dp[i] min(dp[i], dp[i - co…...
2024/4/5 3:32:16 - 重新装mysql注意点
** 重、新装mysql注意点 ** 官网下载地址: https://dev.mysql.com/downloads/file/?id509736 这是已经选过的版本,其他版本可以换 注意的地方是: 最好下载官网里面的msi安装包,或者是其他地方已经下好的,虽然慢…...
2024/5/6 9:39:07 - 在VS下用原生C++实现可直接调用的md5加密及base64编解码
md5加密和base64编解码的实现分别为两个类,即.h文件和.cpp文件,无需任何外部库,可直接复制调用。base64编解码的调用方式如下: #include "Cbase64.h" #include <iostream> int main() { const std::string s = "需要编码的字符串" ; std:…...
2024/4/14 17:47:46 - 第四章 KMP算法理论基础
KMP算法理论基础 文章目录KMP算法理论基础一、什么是KMP1.2为何学KMP?二、什么是前缀、前缀表2.1先认识一下什么是前缀:2.2认识一下什么是前缀表?一、什么是KMP KMP代表三个科学家的名字首字母大写。 三位大神分别是: KnuthMor…...
2024/4/27 8:29:30 - 订餐系统java+mybatis+mysql8项目练习(二) 添加订单项
请参考前面的第一篇博文 流程图 SysManger类代码片段 if(checkIsLogin()){System.out.println("1:我要下单 2:签收 3:订单管理 4:退出 \n选择输入:");int choosesc.nextInt();if(choose1){// 下订单&#x…...
2024/4/20 17:50:05 - systemctl stop docker后Warning:Stopping docker.service, but it can still be activated by:docker.sockt
systemctl stop docker后Warning:Stopping docker.service, but it can still be activated by:docker.sockt 这是docker在关闭状态下被访问自动唤醒机制,很人性化,下面是执行流程: 如果真的不希望docker被访问自动唤醒:执行 sys…...
2024/4/13 21:39:30 - ubuntu20.04下 Anaconda使用出现的一些问题及解决方法记录
最近重新开了个ubuntu20.04 LTS虚拟机,重装了下环境,结果Anaconda总是出问题,这篇博客就记录一下我所遇到的一些问题及对应的解决方法。 文章目录一、新建虚拟环境1.1 下载包出错一、新建虚拟环境 1.1 下载包出错 具体报错: Sa…...
2024/4/7 19:10:37 - 欧几里德算法解一步之遥
从昏迷中醒来,小明发现自己被关在X星球的废矿车里。 矿车停在平直的废弃的轨道上。 他的面前是两个按钮,分别写着“F”和“B”。 小明突然记起来,这两个按钮可以控制矿车在轨道上前进和后退。 按F,会前进97米。按B会后退127米。 透…...
2024/4/19 17:12:29 - 计算机毕业设计asp.net的酒店管理系统(源码+系统+mysql数据库+Lw文档)
项目介绍 本酒店管理系统设计的内容旨在以管理系统的方式给人们出行提供酒店客房预订服务,从而能够更方便快捷的帮助酒店工作人员办理客户入住酒店手续,解决不必要的麻烦。采用全新的计算机网络和酒店客房管理系统,已经成为提高酒店的管理效…...
2024/4/13 21:39:15 - 通过yml文件配置日志错误笔记
通过yml文件配置日志错误 错误代码: logging:level: root: infocom.ren.blog: DEBUGfile: log/blog-dev.log报错示例: 格式有误,最终修改: logging:level:root: infocom.ren.blog: DEBUGfile:name: log/blog-dev.log...
2024/4/13 21:39:20 - WAF绕过 -- and判断
一、环境 2、Pikachu靶机 3、安全狗最新版 二、BurpSuite2022抓包,点击获取下载地址 1、正常访问结果 2、抓取POST包,并修改,加入and 11,提示被拦截 POST /pikachu/vul/sqli/sqli_id.php HTTP/1.1Host: localhostContent-Leng…...
2024/4/21 18:17:20
最新文章
- Mybatis进阶2
Mybatis进阶1-CSDN博客 Mybatis入门-CSDN博客 Mybatis入门2-CSDN博客 我们接下来要学习Mybatis的高级查询 我们先在数据库中准备我们需要的数据表 teacher表 课程表:与教师表是一对多的关系,所以有一个外键字段 学生表 由于学生表和课程表是多对多的…...
2024/5/6 10:17:18 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/5/6 9:38:23 - JRT高效率开发
得益于前期的基础投入,借助代码生成的加持,本来计划用一周实现质控物维护界面,实际用来四小时左右完成质控物维护主体,效率大大超过预期。 JRT从设计之初就是为了证明Spring打包模式不适合软件服务模式,觉得Spring打包…...
2024/5/5 21:03:09 - 微信小程序实现左滑删除
效果 实现思路 使用的是官方提供的movable-area 嵌套movable-view 1、movable-area:注意点,需要设置其高度,否则会出现列表内容重叠的现象。 2、由于movable-view需要向右移动,左滑的时候给删除控件展示的空间,故 mov…...
2024/5/5 4:54:17 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/5/4 23:54:56 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/5/4 23:54:56 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/5/4 23:54:56 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/5/6 9:21:00 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/5/4 23:54:56 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/5/4 23:55:05 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/5/4 23:54:56 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/5/4 23:55:16 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/5/4 23:54:56 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/5/6 1:40:42 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/5/4 23:54:56 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/5/4 23:55:17 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/5/4 23:55:06 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/5/4 23:54:56 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/5/4 23:55:06 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/5/5 8:13:33 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/5/4 23:55:16 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/5/4 23:54:58 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/5/4 23:55:01 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/5/4 23:54:56 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57
