【前端就业课 第一阶段】HTML5 零基础到实战(八)表单详解
注意:手机(APP)打开,内容显示更佳,不会的私聊博主即可
想要拿代码或加入学习计划(** 博主会监督你并且教你写文章 **)的拉到最下面(PC端Web打开)加博主即可,目录也在最下面。
参加1_bit博主前端学习计划发文时在头部记得加上本专栏链接,示例如下:
我已加入 1_bit 博主的免费前端 站起来 学习计划,专栏链接:https://blog.csdn.net/a757291228/category_11609526.html
一、表单的使用
1.1 表单基础
🐶1_bit:这一节咱们开始表单的学习。
👸小媛:表单是啥?
🐶1_bit:表单其实咱们平常都用过,例如你在一个网页中输入一些内容,然后用过注册,信息上传,其实在很多网页之中这都是使用表单进行制作的。
👸小媛:哇,意思说这一节说到核心内容了?
🐶1_bit:哈哈哈,其实每一节的内容都很核心,所以需要认真学习呢。那咱们现在就开始学习表单吧。
👸小媛:好勒。
🐶1_bit:在 HTML 中,表单的标签是 form 标签,例如如下代码示例就是一个表单。
<form></form>
👸小媛:那他们之间要写什么内容呢?
🐶1_bit:先不急,咱们需要先搞懂的还有一个重要的属性,那就是 action,action 属性表示当前表单需要提交到的一个地址。
👸小媛:这个地址是什么意思呢?
🐶1_bit:在咱们的 web 开发中,网页只是给予用户呈现的一个页面,例如一个注册页面,在这个页面之中,用户需要填写对应的信息点击提交完成注册,当点击提交之后,这个页面的将会把信息给予到 action 属性所对应的一个 url(链接)之中。
👸小媛:所以说 action 后面就是填写一个链接咯?
🐶1_bit:对的,由于咱们目前没有一个地址给予测试,咱们可以写成如下示例。
<form action=""></form>
👸小媛:明白了。
🐶1_bit:现在咱们还需要给予这个表单一个 name 属性,例如如下示例。
<form name="register" action=""></form>
👸小媛:如果不给这个 name 属性呢?
🐶1_bit:当然你可以给或者不给,但是建议给,因为你所提交到后台(action 中的 url 地址 )时,你的信息会有一定的标记,当然有些时候不给也没事,但是为了标准,防止弄错,所以需要给一个name,这样就可以通过你给的name 值区分你这个表单提交的是什么了;像在如上示例,给予了一个 register 作为名称,那么就知道这个表单中的信息是用于注册的。
👸小媛:明白了。
🐶1_bit:表单还需要给予一个属性,那就是 method 属性,这个属性表示了这个表单提交数据到后台时所采用的方式,可以选择 get 或者 post。
👸小媛:get 和 post 是啥?
🐶1_bit:这是两种数据提交的方式,你也可以认为一种数据提交的方式是 get,另外一种数据提交的方式是 post,这两种数据提交方式默认为 get,但是 get 相比 post 提交方式来说并没有 post 那么安全;当然,使用哪种数据提交的方式一般是后端程序员会告诉你,这个你不用着急。
👸小媛:那怎么写呢?
🐶1_bit:如下就是使用 method 数据提交的示例。
<form name="register" action="" method="post"></form>
🐶1_bit:表单还可以用于上传文件,这个时候就需要有一个属性叫做 enctype,如果你需要上传文件(包括图片),必须设置 enctype 属性为 enctype=“multipart/form-data”,例如如下示例。
<form name="register" action="" method="post" enctype="multipart/form-data"></form>
👸小媛:明白了,那这个 enctype 还有别的属性吗?这个属性是自己随便写的还是?
🐶1_bit:enctype 自带了 3 种属性,分别是 text/plain 、 multipart/form-data 、application/x-www-form-urlencoded ,默认是 application/x-www-form-urlencoded;其中 text/plain 是表示纯文本数据提交、multipart/form-data就是表示有文件数据上传 、 application/x-www-form-urlencoded 默认。
👸小媛:意思说我正常情况下默认就可以不用动了对吧。
🐶1_bit:是这样的。其中 from 表单还可以添加一个 target 属性,点击提交按钮后可以选择新窗口打开还是当前页面打开,这个前几节已经讲过,在此就不再进行赘述了。
👸小媛:好,明白了。
二、表单控件
2.1 文本输入框
🐶1_bit:那么接下来咱们就看看咱们表单之中有哪些控件。
👸小媛:啥是控件?
🐶1_bit:你可以理解为表单之中的元素,当然理解有点片面,不过也没啥问题。
👸小媛:哈哈哈,你意思就是说“现在说了我也不明白的意思”。
🐶1_bit:哈哈,先这样解释后面你就懂了。表单中的元素有多种,例如文本输入框、选项、图片上传等。一个简单的文本输入的表单示例如下。
<form name="register" action="" method="post" enctype="application/x-www-form-urlencoded"><input name="username" type="text" />
</form>
👸小媛:咦?其中的 input 就是控件吗?
🐶1_bit:对的,input 就是控件,在网页中显示如下。

👸小媛:哈哈哈,这阵的是一个文本框呀。
🐶1_bit:对的,还有一个需要注意,input 标签中的 name 建议一定要给予,当你在这个 input 标签所显示在页面的输入框中输入内容后,点击提交的内容进入后台时,需要通过你输入的name 值进行值的判断,也就是说,你输入的 name 值用于标识当前数据是什么内容。在当前示例中,我所示例的 name 值为 username,也就是说当前的 username 这个名称与这个输入框的值进行标记。
👸小媛:原来如此,明白了。
🐶1_bit:还有一个也需要注意,其中的 type 属性表示当前控件的类型,你写成 text 那么就对应的是文本输入框类型。
👸小媛:明白了,那还可以选择什么类型的控件呢?
🐶1_bit:先别急,咱们还可以为这个文本设置对应的属性值,例如。
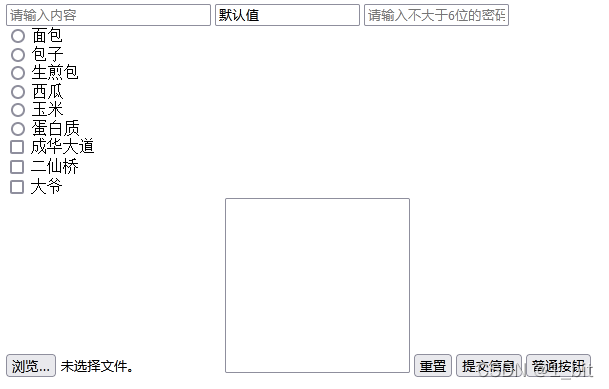
<form name="register" action="" method="post" enctype="application/x-www-form-urlencoded"><input size="30" placeholder="请输入内容" name="text1" type="text" /><input value="默认值" placeholder="请输入不大于3位的内容" name="text2" type="text" /><input placeholder="请输入不大于6位的密码" maxlength="6" name="pw" type="password" />
</form>
👸小媛:哇,这些都有什么用呢?
🐶1_bit:以上示例中,size 属性表示了当前这个 input 的长度、 placeholder 表示提示语、maxlenght 表示了当前所能填写内容的最大长度、value 表示了表单的默认值、type=“password” 表示了当前表单输入为密码。

👸小媛:明白了,输入值也是看不见的样子。

2.2 radio 单选项
🐶1_bit:那咱们接下来再看看 radio 类型,也就是单选项。
<form name="register" action="" method="post" enctype="application/x-www-form-urlencoded"><input size="30" placeholder="请输入内容" name="text1" type="text" /><input value="默认值" placeholder="请输入不大于3位的内容" name="text2" type="text" /><input placeholder="请输入不大于6位的密码" maxlength="6" name="pw" type="password" /><br/><input name="radio1" type="radio" value="mianbao" /> 面包 <br/><input name="radiox1" type="radio" value="baozi" /> 包子 <br/><input name="radio1" type="radio" value="shengjianbao" /> 生煎包 <br/><input name="radio2" type="radio" value="xigua" /> 西瓜 <br/><input name="radio2" type="radio" value="yumi" /> 玉米 <br/><input name="radio2" type="radio" value="danbaizhi" /> 蛋白质 <br/>
</form>
🐶1_bit:以上内容中使用 name 值用于区分不同的单选项组,其中相同的name 值 name="radio1"为一组,另一组为 name="radio2",没组内容为单选项。
👸小媛:真的耶,选了一下确实只能选择一个。

👸小媛:那那个vaule 是啥呢?
🐶1_bit:这个 value 就表示你选择的每一项的值,当表单提交后就会提交你选中的 value 值。
👸小媛:原来如此。
2.3 复选项
🐶1_bit:既然有了单选项那么必然会有复选项,例如如下示例。
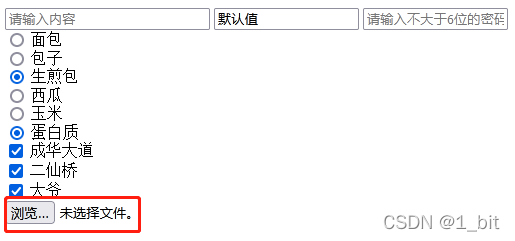
<form name="register" action="" method="post" enctype="application/x-www-form-urlencoded"><input size="30" placeholder="请输入内容" name="text1" type="text" /><input value="默认值" placeholder="请输入不大于3位的内容" name="text2" type="text" /><input placeholder="请输入不大于6位的密码" maxlength="6" name="pw" type="password" /><br/><input name="radio1" type="radio" value="mianbao" /> 面包 <br/><input name="radio1" type="radio" value="baozi" /> 包子 <br/><input name="radio1" type="radio" value="shengjianbao" /> 生煎包 <br/><input name="radio2" type="radio" value="xigua" /> 西瓜 <br/><input name="radio2" type="radio" value="yumi" /> 玉米 <br/><input name="radio2" type="radio" value="danbaizhi" /> 蛋白质 <br/><input name="checkbox1" type="checkbox" value="chdd" /> 成华大道 <br/><input name="checkbox1" type="checkbox" value="erxq" /> 二仙桥 <br/><input name="checkbox1" type="checkbox" value="jiji" /> 大爷 <br/>
</form>
👸小媛:复选框就是 checkbox,明白了,并且还可以进行复选。

🐶1_bit:是的,这些标签如果你要用做 form 表单标签你就必须放在 form 表单之内,这样提交后才有效,如果你不用做表单也可以直接添加在 html 文档之中。
👸小媛:明白了。
2.4 file 文件上传
🐶1_bit:接下来咱们了解一下上传文件的 input 类型 file,如下所示。
<input name="file" type="file" />
👸小媛:此时在页面中如下显示。

🐶1_bit:只需要选择浏览,就可以选择文件了。
👸小媛:奥耶,不错不错。
2.5 多行文本输入框
🐶1_bit:你就负责喊 666 就好了。接下来咱们再来看一个 textarea,你可以理解为多行文本。
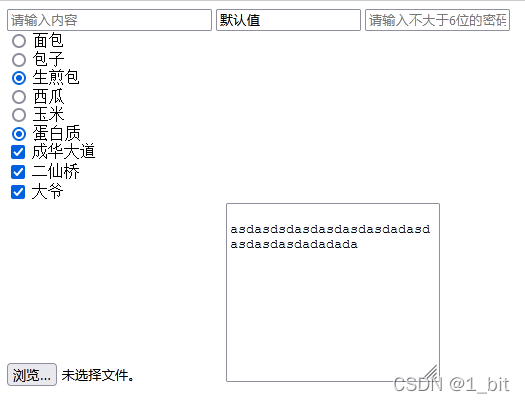
<textarea name="textarea" cols="20" rows="10">
👸小媛:其中 cols 属性为列、rows为行吧?
🐶1_bit:是的,这是在页面中的显示情况。

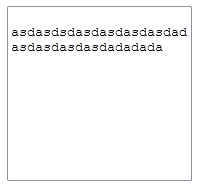
👸小媛:但是我发现点击右下角可以拖动这个多行文本框耶。
🐶1_bit:这个你可以使用一个样式,就可以禁止拖动了。
<textarea style="resize: none;" name="textarea" cols="20" rows="10">
👸小媛:明白了,右下角的拖动按键消失了。

2.6 重置按钮
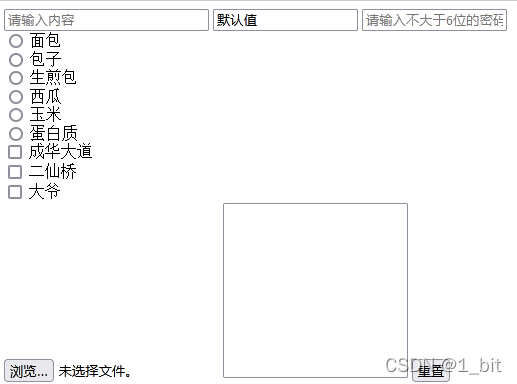
🐶1_bit:接下来咱们再看一个重置按钮 rest。
<input type="reset" value="重置">
🐶1_bit:点击后即可重置输入的内容。

👸小媛:真方便。
2.7 按钮
🐶1_bit:那现在咱们就介绍一下提交按钮了,只需要把 input 的类型提交成 submit 就可以了。
<input type="submit" value="提交按钮">
👸小媛:点击这个按钮就可以直接提交表单了吗?
🐶1_bit:是的,也有普通的按钮,叫做 button,如下所示。
<button>普通按钮</button>

👸小媛:这两个按钮还有什么别的区别吗?
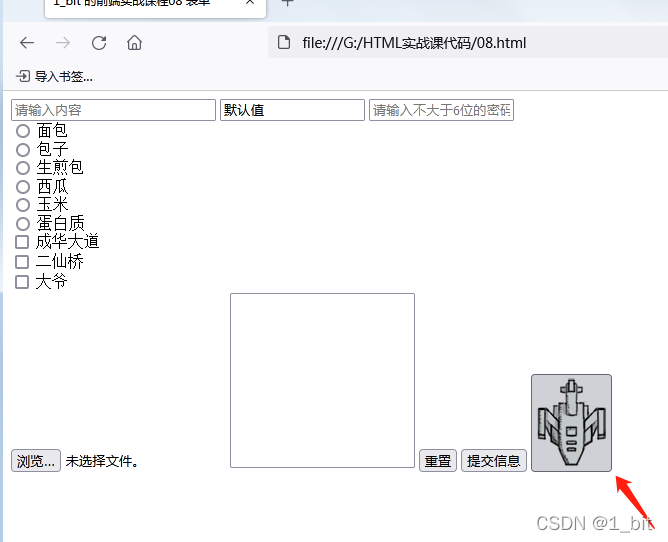
🐶1_bit:应该说相对于 input 的 submit 按钮,button 按钮更加灵活,在 button 按钮之中还可以嵌入一些图片,并且让图片具有按钮特性,例如如下所示。
<button><img src="./img/1.png"></button>

🐶1_bit:此时这个图片就有按钮的特性了。
👸小媛:哇,我喜欢用button。
🐶1_bit:哈哈哈,我也喜欢。其实对于表单来说,只要咱们将一些有信息内容的标签丢到其中,给予name 标签,那么这些对应的标签所对应的值都将随着表单进行提交。
👸小媛:原来是这么回事,所以这些标签就像刚刚你说的那样,不一定需要写在 form 之中。
🐶1_bit:对的。所以这一节的内容大致就学完了,你可以自己按照想法做一个问卷,用表单来做试一下。
2.8 下拉列表
👸小媛:可是我学的内容还没那么多呀,下拉列表我就不会。
🐶1_bit:那我就教你吧,下拉列表使用 select 标签,每一个选项在其内部使用 option 标签,如下所示。
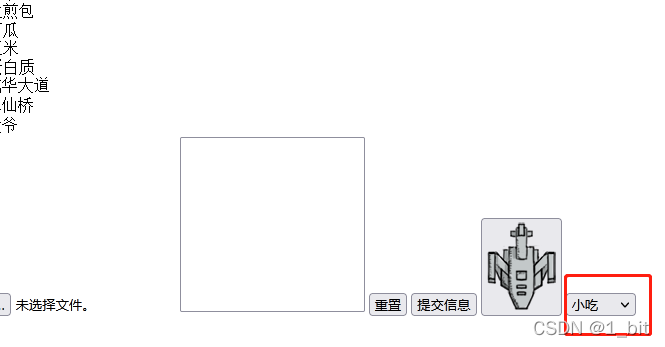
<select name="ccc"><option value="xc">小吃</option><option value="ls">零食</option><option value="kqs">矿泉水</option><option value="gz">瓜子</option><option value="hs">花生</option><option value="bbz">八宝粥</option>
</select>
👸小媛:select 就是下拉选项标签?然后 option 放在里面就是选项?
🐶1_bit:是的,然后你要放在表单内的话你需要给 select 一个name 值,然后每个 option 一个 value 值属性。
👸小媛:明白了,看见效果了。

👸小媛:欧了。
目录
【前端就业课 第一阶段】HTML5 零基础到实战(八)表单详解
【前端就业课 第一阶段】HTML5 零基础到实战(七)文字及图片样式
【前端就业课 第一阶段】HTML5 零基础到实战(六)表格详解
【前端就业课 第一阶段】HTML5 零基础到实战(五)基础元素
【前端就业课 第一阶段】HTML5 零基础到实战(四)伪类与伪元素
【前端就业课 第一阶段】HTML5 零基础到实战(三)一篇文CSS基础入门
【前端就业课 第一阶段】HTML5 零基础到实战(二)超链接
【前端就业课 第一阶段】HTML5 零基础到实战(一)基础代码结构详解
如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- Python 的 f-string 的使用,可以远超你的想象
直接输出变量名,让你的代码更加简单,语法是基于 Python3.10 string ‘Hello Medusa’ print(f’{string }’) 复制代码 string ‘Hello Medusa’ 复制代码 直接对结果进行计算改变输出,语法是基于 Python3.10 number 1024 print(f’{numb…...
2024/4/18 20:13:57 - Springboot+Redis实现消息队列(发布订阅模式)
我上找了很多例子,但是都觉得不太明白,自己琢磨了一下,做了个笔记! 因为spring对Redis进行了完整的封装,所以实现起来就比较简单。 pom文件 <!-- 整合redis --><dependency><groupId>org.springf…...
2024/4/5 3:33:51 - 鹰信 UC 登录状态同步方法
以下代码需要添加 eagsen-foundation-1.2.jar 和 eagsen-je-1.0.jar 两个文件; package com.eagsen.servlet;import java.io.IOException; import java.net.HttpCookie; import java.util.HashMap; import java.util.Map;import javax.servlet.ServletException…...
2024/4/13 21:55:40 - Qt结合FFmpeg编码像素数据(yuv)生成码流数据(h264)
本文为像素数据(yuv)编码生成码流数据(h264)的代码实现。 目录 1、编码流程分析 2、FFmpeg相关编码函数 3、创建一个类专门用来编码 .h文件 构造函数 初始化 开始编码 写入尾巴帧 4、如何获取yuv像素数据 方案一 方案二…...
2024/4/19 8:35:35 - 114.反射之Field类对象
反射之Field类对象 【获取成员变量】 通过Class对象获取Field成员变量方法 <1>Field[] getFields(); 获取类内所有【非私有化】【成员变量】【数组】; <2>Field[] getDeclaredFields(); 获取类内【所有成员变量数组】,【包括私有化成员变量…...
2024/4/7 19:06:01 - 113.通过Method对象执行方法
通过Method对象执行方法 【方法】 Object invoke(Object obj,Object... parameters);【重中之重】 ①obj:执行调用当前方法的类对象; ②parameters:不定长参数,当前方法执行所需的实际参数,要求符合形式参数列表要求参数类型,个数…...
2024/4/20 4:40:25 - 机器学习基础(3)—— 泛化能力、过拟合与欠拟合
参考: 西瓜书第二章李航《统计学习方法(第二版)》第一章 文章目录1. 训练误差、测试误差与泛化性能1.1 训练误差与测试误差1.2 泛化能力1.2.1 泛化误差1.2.2 泛化误差上界2. 过拟合和欠拟合2.1 基础概念2.2 加深理解2.3 模型选择问题3. 小结…...
2024/4/13 21:55:50 - 【笔记】15. 自关联查询
create table t_sanguo(eid int primary key,ename varchar(20),manager_id int,foreign key (manager_id) references t_sanguo(eid));-- 添加数据 insert into t_sanguo values(1,刘协,NULL); insert into t_sanguo values(2,刘备,1); insert into t_sanguo values(3,关羽,2…...
2024/4/15 15:27:15 - CubeProgrammer烧录程序基本描述
个人学习用途博客 部分内容摘抄自网络...
2024/4/19 21:37:47 - 简单趣味理解HTTPS为什么安全
提 文章目录前言一、为什么需要HTTPS?二、HTTPSHTTPS为什么 HTTPS 是安全的?HTTP 和HTTPS又什么区别常见问题总结前言 我们了解 HTTP 后,那么必然就离不开对 HTTPS 的认识,他们可以说是我们必须认识的两兄弟了~~ 一、为什么需要H…...
2024/4/13 21:55:25 - 131. 分割回文串——回溯+记忆化搜索
class Solution { public:vector<vector<string>> ans; //答案vector<vector<bool>> flag; //i, j表示i - j是否是回文串vector<string> temp; //子串vector<vector<string>> partition(string s) {int n s.size();…...
2024/4/13 21:56:00 - P1217 [USACO1.5]回文质数 Prime Palindromes
题目描述 因为 151 既是一个质数又是一个回文数(从左到右和从右到左是看一样的),所以 151 是回文质数。 写一个程序来找出范围 [a,b](5≤a<b≤100,000,000)( 一亿)间的所有回文质数。 输入格式 第 1 行: 二个整数 a 和 b . 输出格式 …...
2024/4/13 21:55:25 - 【笔记】13. 多对多外键约束
-- 学生表和课程表(多对多)-- 1 创建学生表student(左侧主表) create table if not exists student(sid int primary key auto_increment,name varchar(20),age int,gender varchar(20) );-- 2 创建课程表course(右侧主表) create table course(cid int primary key auto_incr…...
2024/4/13 21:56:21 - 【笔记】14. 多表联合查询
-- 创建部门表 create table if not exists dept3(deptno varchar(20) primary key, -- 部门号name varchar(20) -- 部门名字 );-- 创建员工表 create table if not exists emp3(eid varchar(20) primary key, -- 员工编号ename varchar(20), -- 员工名字age int, -- 员工年龄…...
2024/4/13 21:56:36 - 油田生产数据选取进展22_1_30
1.修改不合规则的数据。其中以负类居多,已修改数据48天(负类共计108 天)。 2.修改属性: 产液量直接根据实际运转时间折算为速率,删除停泵时间属性增加提取的属性:连续未使用计量值时间 3.生成数据 符号表 符号意义frn{fr}_nfrn…...
2024/4/13 21:56:26 - 程序员的数学【微积分基础】
目录前言1.导数1.1 导数的定义1.2 导数的作用2.左右导数与可导函数2.1 左导数定义2.2 右导数定义2.3 左右导数示例2.4 神经网络激活函数 ReluReluRelu 导数2.5 可导函数3.导数的几何与物理含义3.1 导数的数学(几何)意义3.2 导数的物理意义3.3 自由落体示…...
2024/4/7 19:05:50 - locksynchronized
1,synchronized是内置的Java关键字;Lock是一个Java类 2,synchronized无法判断获取锁的状态;Lock可以判断 3,synchronized会自动释放锁;Lock必须要手动加锁和释放锁(可能会遇到死锁) …...
2024/4/13 21:56:31 - 【笔记】12. 外键约束创建
-- 直接创建 #主表 create table if not exists dept(deptno varchar(20) primary key , -- 部门号name varchar(20) -- 部门名字 ); #副表 create table if not exists emp(eid varchar(20) primary key , -- 员工编号ename varchar(20), -- 员工名字age int, -- 员工年龄de…...
2024/4/13 21:56:41 - el-tab-pane 修改label的样式
问题描述: 如图,我想修改字体颜色为#00aff0,百度了让我重写覆盖原来的css但是没整明白。最后用了下面的方法行了。 解决方案: 下面是部分代码: <template> <!-- 个人资料 --> <div class"main">&…...
2024/4/13 21:56:46 - 【笔记】11. 正则表达式
#在开始的地方匹配 select abc REGEXP ^a; select * from product where pname regexp ^海; #在结尾的地方匹配 select abc REGEXP c$; select abc REGEXP a$; select * from product where pname regexp 水$; #匹配任意字符 select abc REGEXP .b; select abc REGEXP .c; sele…...
2024/4/13 21:56:16
最新文章
- 网际互联及OSI七层模型
1什么是OSI七层模型 2OSI每一个Layer的定义 及用途 3如何使用OSI参考模型分析网络通信过程 一、网际互联 (一)OSI的概念: open system interconnect开放系统互联参考模型,是有ISO(国际标准化组织)定义…...
2024/4/24 5:43:57 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/3/20 10:50:27 - 【C++】C++中的list
一、介绍 官方给的 list的文档介绍 简单来说就是: list是可以在常数范围内在任意位置进行插入和删除的序列式容器,并且该容器可以前后双向迭代。list的底层是双向链表结构,双向链表中每个元素存储在互不相关的独立节点中,在节点中…...
2024/4/22 17:51:44 - 3.java openCV4.x 入门-数据类型(CvType)与Scalar
专栏简介 💒个人主页 📰专栏目录 点击上方查看更多内容 📖心灵鸡汤📖我们唯一拥有的就是今天,唯一能把握的也是今天 🧭文章导航🧭 ⬆️ 2.hello openCV ⬇️ 4.待更新 数据类型ÿ…...
2024/4/22 2:29:44 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/4/23 20:58:27 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/4/23 13:30:22 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/4/23 13:28:06 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/4/20 23:26:47 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/4/23 13:27:44 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/4/19 11:57:53 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/4/23 13:29:53 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/4/23 13:27:22 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/4/23 13:28:42 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/4/23 22:01:21 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/4/23 13:29:23 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/4/23 13:27:46 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/4/23 13:47:22 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/4/19 11:59:23 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/4/19 11:59:44 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/4/23 13:28:08 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/4/23 13:29:47 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/4/23 13:28:14 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/4/23 13:27:51 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/4/23 13:27:19 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57
