Vue生成动态路由以及权限的分配(ant-design-vue框架)
介绍
前端世贤编辑好页面的各种信息,送给后端。前端请求时,后端需要返回符合权限的页面信息,并实例化生成路由。
配置权限的前提,是前端需要先编写好所有的页面与按钮,并且将正确的组件地址、路由等信息告诉后端;按钮权限也需要先在按钮上编写好权限标识的参数,这样后端提供权限信息时,前端才能控制页面、控制权限展示出来。一般来说,在登录成功的时候,就要获取这些信息了。而提供参数的方法,后台系统一般都有菜单管理,基本都是在这里进行操作。我整理了一张步骤,可以参考一下。
![流程][linktu]
创建静态路由
在router文件里新建并实例化静态路由,如登录界面、404页面、框架页面等,这些都是不需要后端提供的,在此先生成。
// 配置基础不需要权限的路由,路由权限的判定见permission.js
const routes = [{name: 'loginPage',path: '/login',component: () => import('@/home/login.vue'),meta: {title: '登录',keepAlive: false}},{name: '404',path: '/404',component: () => import('@/views/404/index.vue'),meta: {title: '找不到页面',keepAlive: false}},{path: '/',name:'root', //一定要设置这边的namecomponent:RootPage,redirect:'/index',meta: {title: '监管报送',},children: [{name: 'index',path: '/index',component: routerReplaceSelf(() => import('@/views/home/index.vue')),meta: {title: '首页',keepAlive: true,icon: 'home'},children:[]},]},
];
const router = new VueRouter({mode: 'history',routes,
});
创建管理路由的Vuex文件
在store里新建一个用于维护路由的router.js,并填入一下代码,使之可以完成数据的存、取、处理以及清空。这里先不考虑LoadView方法做的逻辑,先主要看路由的存取。
import routerReplaceSelf from '@/router/routeReplaceSelf';
export default {namespaced: true,state: {//动态路由配置asyncRouters: []},mutations: {// 设置动态路由setAsyncRouter (state, asyncRouters) {state.asyncRouters = asyncRouters;}},actions: {//获取菜单SetAsyncRouter ({ commit }, data) {//获取菜单的路由配置,并配置let asyncRouters = filterAsyncRouter(data,0);commit('setAsyncRouter', asyncRouters);},ClearAsyncRouter ({ commit }) {commit('setAsyncRouter', []);}},getters: {//获取动态路由asyncRouters (state) {return state.asyncRouters;},}
};function filterAsyncRouter (routers,level) {// 遍历后台传来的路由字符串,转换为组件对象let accessedRouters = routers.filter(router => {//后端控制菜单的状态为禁用(1)时,跳过这个if(router.status === '1'){return false;}if (router.meta) {// 默认图标处理router.meta.icon = router.meta.icon ? router.meta.icon : "smile";}//处理组件---重点if (!router.componentBackUp) {router.componentBackUp = router.component;}router.name = router.menuCode;router.component = loadView(router.componentBackUp,level);//存在子集if (router.children && router.children.length) {router.children = filterAsyncRouter(router.children,level+1);}return true;});return accessedRouters;
}
function loadView (view,level) {// 路由懒加载if(level > 0){return routerReplaceSelf((resolve) => require([`@/views/${view}`], resolve));}else{return ((resolve) => require([`@/views/${view}`], resolve));}
}
维护获取路由方式
在登录成功后,立即获取用户所拥有的权限,并填入本地的路由树。
/** 获取菜单信息,* '1,2,3'代表的是菜单的类型;1-目录,2-项目,3-菜单* null是parentId,因为要获取所有,就填空告诉后端。*/
getMenuTreeForView('1,2,3', null).then(res => {//转义为菜单树所需要的数据格式let data = this.convertTreeData(res.data);//发请求获取菜单,并将菜单设置到vuex中,this.$store.dispatch('router/SetAsyncRouter',data); this.$router.push({path: this.redirect || '/index',query: this.otherQuery});
})
设置路由守卫
路由守卫在页面的路由发生变化的每一次都会执行。beforeEach阶段为路由进入之前所需要执行的逻辑。next()代表路由放行。其中参数的to代表目标路由、from代表来源路由、next是一个放行参数。
registerRouteFresh是自定义的一个标志,他代表是否已经从vuex获取路由,每当页面刷新时,这个标志会重置,而无刷新的情况下进行路由跳转,则就只使用最开始获取的路由信息。
而在这里,需要注意注释中标记的重点部分。如果有存在component没有被挂载的组件,需要自己再一次挂载。
挂载的结果可以按F12看一下路由信息(console输出 this.$router 后,在options.routes里的就是路由信息了。),在组件的component属性,展开时如果有写ƒ VueComponent(options),这说明这项路由已经成功被挂载,否则需要注意一下哪里写的不对了。
路由守卫非常容易陷入死循环,所以要注意逻辑。
// 进度条引入设置如上面第一种描述一样
import router from './router';
import store from './store';
import { getToken } from '@/utils/auth'; // get token from cookieconst whiteList = ['/login'];
let registerRouteFresh = false;
router.beforeEach(async (to, from, next) => {console.log('BEFORE_TO', to);document.title = `${to.meta.title} - ESRS统一监管报送平台`;// 获取用户token,用来判断当前用户是否登录const hasToken = getToken();if (hasToken) {if (to.path === '/login') {next({ path: '/' });} else {//异步获取store中的路由let route = await store.getters['router/asyncRouters'];const hasRoute = route && route.length > 0;// //判断store中是否有路由,若有,进行下一部分if (!(store.getters.baseInfo && store.getters.baseInfo.userName)) {await store.dispatch('user/getAndSetInfo');}if (registerRouteFresh) {if (to.matched.length === 0) {next(to.path);} else {next();}} else {console.log('没有路由信息');//store中没有路由,则需要获取获取异步路由,并进行格式化处理try {const accessRoutes = (await store.getters['router/asyncRouters']);console.log(accessRoutes);// 重点:动态添加格式化过的路由await accessRoutes.map(asyncRouter => {console.log('asyncRouter', asyncRouter);if (!asyncRouter.component) {let finalUrl = asyncRouter.componentBackUp;asyncRouter.component =(resolve) => require([`@/views/${finalUrl}`], resolve);}router.options.routes[2].children.push(asyncRouter);router.addRoute('root', asyncRouter);});registerRouteFresh = true;console.log(router.options.routes[2]);await next({ ...to, replace: true });} catch (error) {console.log(error);next(`/login`);}}}} else {if (whiteList.indexOf(to.path) !== -1) {next();} else {next(`/login`);}}
});router.afterEach(() => {
});路由视图router-view嵌套情况的处理
接着需要关心的是嵌套视图的问题了。后端项目避免不了多级父子菜单的问题。而常规情况下,按理论上来说,有多少个子项,就需要有多少个视图(就是router-view标签)。
但是,这一次,希望他不论是儿子还是孙子,都只在根节点这边的视图中显示,在往上搜集了资料过后,发现有一个比较普遍的答案,名叫routeReplaceSelf。(某一篇答案见:https://www.cnblogs.com/senjer/p/15407301.html)
这个自定义的js主要做的是,把子视图挪到父视图中显示。在需要挪动的地方,在其父级的component属性上包裹一层这个函数即可。
/*** 将子级的路由界面显示在当前路由界面的组件* 使用指南:在子级路由的父级上,将此函数包裹在components上。*/
export default function routeReplaceSelf (component) {return {name: 'routerReplaceSelf',computed: {showChild () {const deepestMatchedRoute = this.$route.matched[this.$route.matched.length - 1];return deepestMatchedRoute.instances.default !== this;},cache () {return this.$route.meta.cache;},},render (h) {const child = this.showChild ? h('router-view') : h(component);if (this.cache) {return h('keep-alive', [child]);} else {return child;}},};
}在动态路由的信息处理时,不能直接将所有的路由信息都包裹这个函数;否则,单击菜单时,会发生路由视图外面的信息丢失的情况。这里主要是在第二级的菜单时,就对接下来的子级路由包裹routeReplaceSelf。所以在LoadView函数上,除了传入组件地址之外,再额外传入一个级别的变量,级别随着每一次的递归而自增,就能达到该效果。
当然,我看了一下大佬们的框架,进入子路由视图时,是先创建了ParentView或者是Layout等组件里先有了router-view才能实现的效果。但是这样的方法,父级菜单一般无法点击。举例说,RuoYi的菜单管理里,日志模块,拥有两个菜单项,但是“日志管理”本身无法被点击,因为他不算是一个页面,就不太符合我这一次的要求,因为父级菜单在ESRS项目中也要求是一个页面。
按钮权限的处理
在登录或者需要的逻辑里,从后端那获取到了权限信息后,将这个信息数组存到Vuex里。之后我们自定义一个名叫v-hasPermi的指令,这个指令会将参数跟权限数组里进行比对,如果没有比对到,则证明这个用户没有这个按钮的权限,在页面上就不予展示了。
当然,按钮权限通常跟用户权限挂钩在一起,如果用户没有权限但还能强行发送请求,后端也应该拦截这个请求。这里需要与后端配合,但本次只讲前端如何处理。
新建按钮权限的处理函数hasPermi.js。
/*** v-hasPermi 操作权限处理*/import store from '@/store';export default {inserted (el, binding, vnode) {const { value } = binding;const all_permission = "*:*:*";const permissions = store.getters && store.getters.permission;if (value && value instanceof Array && value.length > 0) {const permissionFlag = value;const hasPermissions = permissions.some(permission => {return all_permission === permission || permissionFlag.includes(permission);});console.log('hasPermissions',hasPermissions);if (!hasPermissions) {el.parentNode && el.parentNode.removeChild(el);}} else {throw new Error(`请设置操作权限标签值`);}}
};
注册这个自定义指令v-hasPermi。
import hasPermi from './permission/hasPermi';const install = function (Vue) {Vue.directive('hasPermi', hasPermi);
};if (window.Vue) {window['hasPermi'] = hasPermi;Vue.use(install); // eslint-disable-line
}
export default install;之后就可以在需要的按钮上放置这个自定义的指令;vue就会自己去比对权限信息数组里是否有你指定的权限信息。如果没有,在页面上就不会见到这个按钮了。
<a-button type="link"icon="edit"@click="handleEdit(row.data.sid)"v-hasPermi="['system:menu:edit']">修改</a-button>
<a-button type="link"icon="delete"v-hasPermi="['system:menu:delete']"@click="handleDelete([row.data.sid])">删除</a-button>
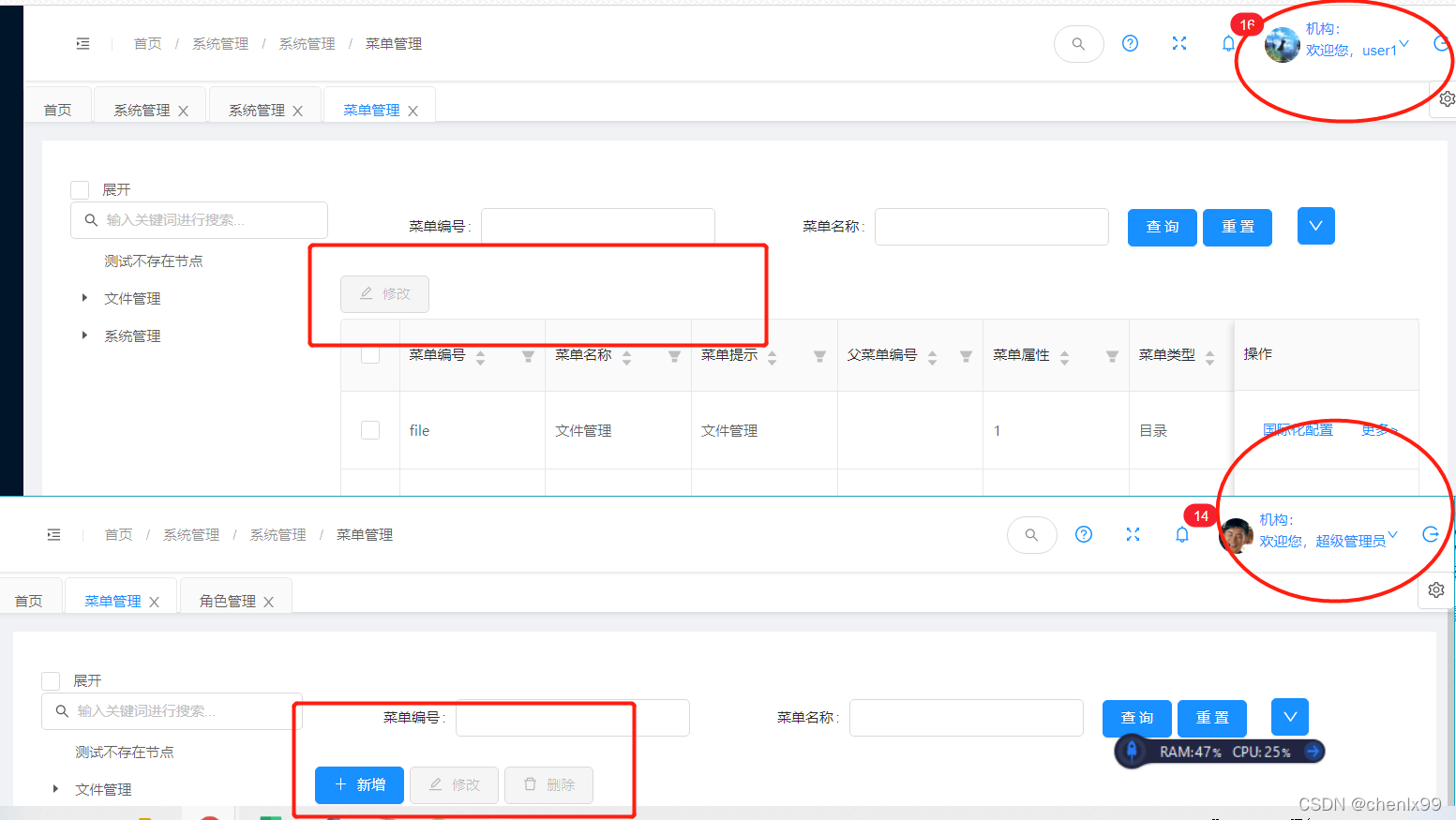
看看效果。用户user1的菜单模块是没有删除和新增两个权限的,而管理员admin是拥有全部。

然后就可以登录user1和admin两个账号,都进入菜单模块的页面看下权限的效果。发现user1就直接没有了新增和删除两个按钮,说明按钮权限已经正常生效了。

如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- AcWing854 floyd求最短路
给定一个 n 个点 m 条边的有向图,图中可能存在重边和自环,边权可能为负数。 再给定 k 个询问,每个询问包含两个整数 x 和 y,表示查询从点 x 到点 y 的最短距离,如果路径不存在,则输出 impossible。 数据保…...
2024/4/18 5:49:14 - 【元胞自动机】基于元胞自动机模拟行人通过斑马线matlab代码
1 简介 近年来,伴随着我国社会经济的快速发展和人们生活水平的普遍提高,整个社会对交通运输的需求日益增加,带来了交通运输业的空前繁忙和各种车辆的迅猛增加,这也使得我国复杂的交通流组成和相对落后的交通流管制措施之间的矛盾越发突出,进而导致我国部分城市道路出现了严重的…...
2024/4/13 22:58:42 - Centos下安装Docker
一、Docker官网安装地址 https://docs.docker.com/engine/install/centos/ 二、准备工作 阿里云镜像 登录阿里云 -> 容器镜像服务 -> 镜像工具 -> 镜像加速器 —> 复制自己的加速器地址三、安装步骤 1、确定系统信息 cat /etc/redhat-release2、卸载旧版本 …...
2024/4/13 22:58:37 - 【优化调度】基于改进蛙跳算法求解流水车间调度问题matlab代码
1 简介 针对作业车间调度问题,提出改进的混合蛙跳算法.采用基于工件操作的蛙体结构,定义青蛙的相似性和距离,构造相应的青蛙移位策略,有效克服工件机器顺序的约束限制,保证青蛙新位置的可行性.通过经典算例仿真计算结果表明,该算法能有效求解较大规模的作业车间调度问题. 2 部…...
2024/5/8 0:23:28 - 【蓝桥杯】跳跃
跳跃 小蓝在一个n行m列的方格图中玩一个游戏。 开始时,小蓝站在方格图的左上角,即第1行第1列。 小蓝可以在方格图上走动,走动时,如果当前在第r行第c列,他不能走到行号比r小的行,也不能走到列号比c小的列。…...
2024/5/7 13:36:39 - 修改文件类型图标得方式
修改文件类型图标得方式: 1 使用文件类型指定得图标 .myp DefaultIcon (Default) C:\MyDir\MyProgram.exe,2 //C:\Users\qqq\Desktop\test.ico 2 使用关联程序默认图标 HKEY_CLASSES_ROOT .myp (Default) MyProgram.1 MyProgram.1 DefaultIcon (Default) C:\MyDi…...
2024/4/7 18:46:50 - Flutter仿钉钉考勤日历,手机跨平台开发框架
// 考勤日历 DatePickerDialog( initialDate: DateTime.now(), firstDate: DateTime(2020), lastDate: DateTime(2030), onDateChanged: onDateChanged, // 0:无状态,1:正常考勤 2:异常考情,迟到,早退&…...
2024/4/13 22:58:37 - Qt编写曲线图柱状图源码
Qt编写曲线图柱状图源码 1:可设置X轴Y轴范围值 2:可设置背景颜色文本颜色网格颜色 3:可设置三条曲线颜色颜色集合 4:可设置是否显示定位十字线,可分别设置横向和纵向 5:可设置十字线的宽度和颜色 6:可设置是否显示数据点以及数据点的大小 7:可设置是否填充背景形成面积图 8:可设…...
2024/4/13 22:58:32 - 四十、Linux性能优化实战学习笔记-案例篇:网络请求延迟变大了,我该怎么办?
目录 网络延迟 应用程序延迟 ping的原理 ping被禁止了如何获取网络延迟 hping3 traceroute...
2024/4/13 22:58:42 - AxureRP9 中继器的基本操作
首先,简单介绍一下中继器,简单说,中继器是一个数据集,里面可以导入数据和图像,新增行、删除行、进行排序和筛选数据,中继器通常更多的出现在高级交互中。中继器使用有助于我们快速设计一些复杂的交互界面&a…...
2024/4/19 9:18:19 - ES6---promise详解及用法
一、什么是Promise Promise是ES6异步编程的一种解决方案(目前最先进的解决方案是async和await的搭配(ES8),但是它们是基于promise的),从语法上讲,Promise是一个对象或者说是构造函数,用来封装异步操作并可…...
2024/4/13 22:58:37 - Java学习——blog 4
目录 接口与实现 接口 实现接口 接口回调 理解接口 接口的多态 接口参数 abstract类与接口的比较 1. 成员区别 2.关系区别 3.设计理念区别 面对接口编程 内部类与异常类 内部类 匿名类 异常类 异常问题 异常处理机制 异常的声明 断言 知识点小结 参考 接口与实现 接口 为了克服…...
2024/4/15 8:26:33 - Postgresql|pgadmin网页报错:could not receive data from server: Software caused connection abort (0x0000)
解决方法:重启后台服务 通过pgadmin网页访问pgsql数据库出现红色报错 could not receive data from server: Software caused connection abort (0x0000) 遇到这个报错不要慌,不要急于探查是数据库的问题还是可视化的问题,这只…...
2024/4/19 21:57:08 - 【视频】开发工具第14期:DevEco Studio特色功能介绍(二)
开发工具第14期:DevEcoStudio特色功能介绍(二)本课程介绍了DevEco studio工具中的方舟编译、分布式调试调优、超级终端模拟、原子化服务体检、开发者服务中心、开发者资源中心、DevEco Testing等功能及作用。 DevEco studio的环境搭建以及入门…...
2024/4/13 22:58:32 - BigDecimal常用方法
比较//前提为a、b均不能为null if(a.compareTo(b) -1){System.out.println("a小于b"); }if(a.compareTo(b) 0){System.out.println("a等于b"); }if(a.compareTo(b) 1){System.out.println("a大于b"); }if(a.compareTo(b) > -1){System.out…...
2024/4/13 22:58:57 - paddle的两阶段基础算法基础
** paddle的两阶段基础算法详解与实践 ** 有三部分分别是: 1,两阶段算法发展历程 2,Faster R-CNN原理解析 3,Paddle Detection实战演练 一:两阶段算法的发展历程 目标检测一开始会通过传统的图像特征来分类图片等&a…...
2024/4/13 22:58:32 - 704. 二分查找(LeetCode)
704. 二分查找(Leetcode) 给定一个 n 个元素有序的(升序)整型数组 nums 和一个目标值 target ,写一个函数搜索 nums 中的 target,如果目标值存在返回下标,否则返回 -1。 示例 1: 输入: nums …...
2024/4/13 22:58:47 - 计算机毕业设计asp.net在线订餐外卖网站设计(源码+系统+mysql数据库+Lw文档)
项目介绍 本在线订餐外卖网站系统基于Visual Studio开发而成,C#语言,asp.net技术,sqlserver数据库.主要包括2个大的功能模块,前台模块:前台主要包括用户登录,用户注册,菜品浏览,预定菜品,订单查询…...
2024/4/19 8:00:27 - 基于ArduPilot的Copter飞行器开发系列(二,学习路线)
一,热爱 作为一名耿直的技术男,在这里我只想说一句,热爱是可持续学习的第一要素,也只有热爱才能让你坚持到最后。 至于最后能得到什么,只有你自己知道。常说书中自有颜如玉,书中自有黄金屋。如果你是为了颜如玉,我相信大多数颜如玉做不了你的红颜知己。如果是为了黄金屋…...
2024/4/30 3:52:14 - nkoj P3320【小挑战】丢失的珠子
问题描述 AK有一盒珠子共n颗,编号1到n。他一不小心将盒子打翻,所有珠子都散落在地。他一颗一颗地把珠子捡起来,每捡一颗就记录下当前这颗珠子的编号。捡完以后发现少了两颗,请你快速找出少了哪两颗珠子。 输入格式 第一行…...
2024/4/13 22:59:53
最新文章
- 鸿蒙内核源码分析(时间管理篇) | 谁是内核基本时间单位
时间概念太重要了,在鸿蒙内核又是如何管理和使用时间的呢? 时间管理以系统时钟 g_sysClock 为基础,给应用程序提供所有和时间有关的服务。 用户以秒、毫秒为单位计时.操作系统以Tick为单位计时,这个认识很重要. 每秒的tick大小很大程度上决…...
2024/5/8 6:15:55 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/5/7 10:36:02 - matlab 轨迹生成函数
文章目录 jtrajctrajmstrajmtrajtpolylspbtrinterp用例参考链接jtraj 计算两个构型之间的关节空间轨迹 [q, qd, qdd] = jtraj(q0, qf, m)是关节空间轨迹q(MxN),其中关节坐标从q0(1xN)变化到qf(1xN)。使用五次(5阶)多项式,并默认速度和加速度为零边界条件。假设时间以m步从0…...
2024/5/7 16:04:10 - ROS2高效学习第十章 -- ros2 高级组件之大型项目中的 launch 其二
ros2 高级组件之大型项目中的 launch 1 前言和资料2 正文2.1 启动 turtlesim,生成一个 turtle ,设置背景色2.2 使用 event handler 重写上节的样例2.3 turtle_tf_mimic_rviz_launch 样例 3 总结 1 前言和资料 早在ROS2高效学习第四章 – ros2 topic 编程…...
2024/5/7 4:57:36 - Java深度优先搜索DFS(含面试大厂题和源码)
深度优先搜索(Depth-First Search,简称DFS)是一种用于遍历或搜索树或图的算法。DFS 通过沿着树的深度来遍历节点,尽可能深地搜索树的分支。当节点v的所在边都已被探寻过,搜索将回溯到发现节点v的那条边的起始节点。这个…...
2024/5/5 8:52:24 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/5/8 6:01:22 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/5/7 9:45:25 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/5/4 23:54:56 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/5/7 14:25:14 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/5/4 23:54:56 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/5/4 23:55:05 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/5/4 23:54:56 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/5/7 11:36:39 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/5/4 23:54:56 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/5/6 1:40:42 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/5/4 23:54:56 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/5/4 23:55:17 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/5/7 9:26:26 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/5/4 23:54:56 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/5/4 23:55:06 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/5/5 8:13:33 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/5/4 23:55:16 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/5/4 23:54:58 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/5/6 21:42:42 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/5/4 23:54:56 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57
