HTML5+CSS3的学习(六)
HTML5+CSS3的学习(六)
2018版李立超html+css基础 103集教程,哔哩哔哩链接:https://www.bilibili.com/video/BV1sW411T78k?spm_id_from=333.999.0.0
2019版李立超前端html5+css3 148集教程,哔哩哔哩链接:https://www.bilibili.com/video/BV1XJ411X7Ud?spm_id_from=333.999.0.0
十二、案例实战
01_图片的列表
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>图片列表</title><link rel="stylesheet" href="./css/reset.css"><style>/* 设置body的背景颜色 */body{background-color: antiquewhite}/* 设置外部ul的样式 */.img-list{/* 设置ul的宽度 */width: 190px;/* 设置ul的高度 */height: 470px;/* 裁剪溢出的内容 */overflow: hidden;/* 使ul在页面中居中(实际示例中不需要这么写) */margin: 50px auto;background-color: #F4F4F4;}/* 设置li的位置 */.img-list li:not(:last-child){margin-bottom: 9px;}/* 设置图片的大小 */.img-list img{width: 100%;}</style>
</head>
<body><!-- <div><a href="javascript:;"><img src="" alt=""></a><a href="javascript:;"><img src="" alt=""></a><a href="javascript:;"><img src="" alt=""></a></div> --><ul class="img-list"><li><a href="javascript:;"><img src="./img/01/1.jpg" alt=""></a></li><li><a href="javascript:;"><img src="./img/01/2.jpg" alt=""></a></li><li><a href="javascript:;"><img src="./img/01/3.jpg" alt=""></a></li></ul></body>
</html>

02_京东左侧导航条
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>京东的左侧导航</title><link rel="stylesheet" href="./css/reset.css"><style>/* 设置body */body{/* 设置一个网页的背景,以使我们方便查看 */background-color: #bfa;}/* 设置菜单外部容器 */.left-nav{/* 设置宽度 */width: 190px;/* 设置高度 */height: 450px;/* 设置padding */padding: 10px 0;/* 设置一个背景颜色 */background-color: #fff;margin: 50px auto;}/* 设置菜单内部的item */.left-nav .item{height: 25px;/* 要让一个文字在父元素中垂直居中,只需将父元素的line-height设置为一个和父元素height一样的值 */line-height: 25px;/* 设置item的右内边距,将文字向内移动 */padding-left: 18px;/* 设置字体大小 */font-size: 12px;}/* 设置/的距离 */.item .line{padding: 0 2px;}/* 为item设置一个鼠标移入的状态 */.item:hover{background-color: #d9d9d9;}/* 设置超链接的样式 */.item a{/* 设置字体大小 */font-size: 14px;/* 设置字体的颜色 */color: #333;/* 去除下划线 */text-decoration: none;}/* 设置超链接的hover的样式 */.item a:hover{color: #c81623;}</style>
</head><body><!-- 创建一个外部的容器 nav(div) div(div) ul(li) --><nav class="left-nav"><div class="item"><a href="#">家用电器</a></div><div class="item"><a href="#">手机</a><span class='line'>/</span><a href="#">运营商</a><span class='line'>/</span><a href="#">数码</a></div><div class="item"><a href="#">电脑</a><span class='line'>/</span><a href="#">办公</a></div><div class="item"><a href="#">家居</a><span class='line'>/</span><a href="#">家具</a><span class='line'>/</span><a href="#">家装</a><span class='line'>/</span><a href="#">厨具</a></div><div class="item"><a href="#">男装</a><span class='line'>/</span><a href="#">女装</a><span class='line'>/</span><a href="#">童装</a><span class='line'>/</span><a href="#">内衣</a></div><div class="item"><a href="#">美妆</a><span class='line'>/</span><a href="#">个护清洁</a><span class='line'>/</span><a href="#">宠物</a></div><div class="item"><a href="#">女鞋</a><span class='line'>/</span><a href="#">箱包</a><span class='line'>/</span><a href="#">钟表</a><span class='line'>/</span><a href="#">珠宝</a></div><div class="item"><a href="#">男鞋</a><span class='line'>/</span><a href="#">运动</a><span class='line'>/</span><a href="#">户外</a></div><div class="item"><a href="#">房产</a><span class='line'>/</span><a href="#">汽车</a><span class='line'>/</span><a href="#">汽车用品</a></div><div class="item"><a href="#">母婴</a><span class='line'>/</span><a href="#">玩具乐器</a></div><div class="item"><a href="#">食品</a><span class='line'>/</span><a href="#">酒类</a><span class='line'>/</span><a href="#">生鲜</a><span class='line'>/</span><a href="#">特产</a></div><div class="item"><a href="#">艺术</a><span class='line'>/</span><a href="#">礼品鲜花</a><span class='line'>/</span><a href="#">农资绿植</a></div><div class="item"><a href="#">医药保健</a><span class='line'>/</span><a href="#">计生情趣</a></div><div class="item"><a href="#">图书</a><span class='line'>/</span><a href="#">文娱</a><span class='line'>/</span><a href="#">电子书</a></div><div class="item"><a href="#">机票</a><span class='line'>/</span><a href="#">酒店</a><span class='line'>/</span><a href="#">旅游</a><span class='line'>/</span><a href="#">生活</a></div><div class="item"><a href="#">理财</a><span class='line'>/</span><a href="#">众筹</a><span class='line'>/</span><a href="#">白条</a><span class='line'>/</span><a href="#">保险</a></div><div class="item"><a href="#">安装</a><span class='line'>/</span><a href="#">维修</a><span class='line'>/</span><a href="#">清洗</a><span class='line'>/</span><a href="#">二手</a></div><div class="item"><a href="#">工业品</a></div></nav>
</body>
</html>

03_网易新闻的右侧的列表
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>网易的新闻列表</title><link rel="stylesheet" href="./css/reset.css"><style>/* body{background-color: #bfa;} */a{/* 去除下划线 */text-decoration: none;}/* 设置容器的样式 */.news-wrapper{/* 设置宽度 */width: 300px;/* 设置高度 */height: 357px;/*设置居中 */margin: 50px auto;/* 设置背景颜色,显示轮廓 */background-color: #fff;/* 设置上边框 */border-top: 1px solid #ddd;}/* 设置news-title */.news-title{/* 为了边框和文字宽度一致,需要将h2转换为行内块元素 */display: inline-block;/* 设置高度 */height: 30px;/* 设置上边框 */border-top: 1px red solid;/* 通过margin-top将h2上移,盖住上边框 */margin-top: -1px;padding-top: 10px;}/* 设置title中超链接的样式 */.news-title a{/* 设置颜色 */color: #40406B;/* 设置文字的加粗效果 */font-weight: bold;}/* 设置图片容器的高度 */.news-img{height: 150px;}/* 设置图片的文字效果 */.news-img .img-title{/* 向上移动文字 */margin-top: -30px;/* 设置字体颜色 */color: #fff;/* 设置加粗 */font-weight: bold;/* 设置padding */padding-left: 30px;}/* 设置新闻列表 */.news-list{/* 设置上外边距 */margin-top: 20px;/* 设置左侧的padding *//* padding-left: 14px; *//* 设置项目符号 *//* list-style: square; */}/* 设置li */.news-list li{/*设置下外边距 */margin-bottom: 17px;}/* 通过before伪元素,来为每一个li添加项目符号 */.news-list li::before{content: '■';color: rgb(218, 218, 218);font-size: 12px;margin-right: 4px;}/* 设置li中文字 */.news-list li a{/* 设置字体大小 */font-size: 14px;/* 设置字体颜色 */color: #666;}/* 设置超链接的鼠标移入的样式 */.news-list li a:hover{color: red;}</style>
</head><body><!-- 创建新闻列表的外侧的容器 --><div class="news-wrapper"><!-- 创建一个标题标签 --><h2 class="news-title"><a href="#">体育</a></h2><!-- 创建一个图片的容器 --><div class="news-img"><a href="#"><img src="./img/03/1.jpeg" alt="费德勒"><!-- 创建图片标题 --><h3 class="img-title">费德勒首负迪米 扶额头不满发挥</h3></a></div><!-- 新闻列表 --><ul class="news-list"><li><a href="#">乔治:我爱LA 喜欢和LBJ一起打球</a></li><li><a href="#">格林:3年前降薪就在等KD 特制T恤嘲讽LBJ</a></li><li><a href="#">塔克4000双鞋让保罗羡慕嫉妒 乔丹被震惊</a></li><li><a href="#">CBA下季新赛制:常规赛4组循环 增至46轮</a></li></ul></div></body></html>

04_w3导航条
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>导航条</title><link rel="stylesheet" href="./css/reset.css"><style>/* 设置nav的大小 */.nav{/* 设置宽度和高度 */width: 1210px;height: 48px;/* 设置背景颜色 */background-color: #E8E7E3;margin:100px auto;}/* 设置nav中li */.nav li{/* 设置li向左浮动,已使菜单横向排列 */float: left;/* 设置li的高度 *//* height: 48px; *//* 将文字在父元素中垂直居中 */line-height: 48px;}/* 设置a的样式 */.nav a{/* 将a转换为块元素 */display: block;/* 去除下划线 */text-decoration: none;/* 设置字体颜色 */color: #777777;/* 修改字体大小 */font-size: 18px;padding: 0 39px;}.nav li:last-child a{padding: 0 42px 0 41px;}/* 设置鼠标移入的效果 */.nav a:hover{background-color: #3F3F3F;color: #E8E7E3;}</style>
</head><body><!-- 创建导航条的结构 --><ul class="nav"><li><a href="#">HTML/CSS</a></li><li><a href="#">Browser Side</a></li><li><a href="#">Server Side</a></li><li><a href="#">Programming</a></li><li><a href="#">XML</a></li><li><a href="#">Web Building</a></li><li><a href="#">Reference</a></li></ul></body></html>

05_京东的轮播图
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>Document</title><link rel="stylesheet" href="./css/reset.css"><style>/* 设置图片的容器 */.img-list{width: 590px;height: 470px;margin: 100px auto;/* 为ul开启相对定位,目的是使ul中的pointer可以相对于ul定位而不是相对于初始包含块(html)去定位*/position: relative;}/* 设置li */.img-list li{position: absolute;}/* 通过修改元素的层级来显示指定的图片 */.img-list li:nth-child(4){z-index: 1;}/* 设置导航点的样式 */.pointer{position: absolute;z-index: 9999;bottom: 20px;left: 40px;}.pointer a{/* 设置元素向左浮动 */float: left;width: 10px;height: 10px;margin: 0px 2px;border-radius: 50%;background-color: rgba(255, 255, 255, .3);/* 将背景颜色值设置到内容区,边框和内边距不在有背景颜色因为背景颜色默认会沿伸到边框*/background-clip: content-box;/*边框虽然设置为transparent(透明)了,但是边框下边的背景会从边框透出,使其变大,所以可以设置background-clip: content-box;对边框进行裁剪解决 */border: 2px solid transparent;}.pointer a.active,.pointer a:hover{background-color: #fff;border: 2px solid rgba(255, 255, 255, .3);}</style>
</head>
<body><ul class="img-list"><li><a href="javascript:;"><img src="./img/05/1.jpg"></a></li><li><a href="javascript:;"><img src="./img/05/2.jpg"></a></li><li><a href="javascript:;"><img src="./img/05/3.jpg"></a></li><li><a href="javascript:;"><img src="./img/05/4.jpg"></a></li><li><a href="javascript:;"><img src="./img/05/5.jpg"></a></li><li><a href="javascript:;"><img src="./img/05/6.jpg"></a></li><li><a href="javascript:;"><img src="./img/05/7.jpg"></a></li><li><a href="javascript:;"><img src="./img/05/8.jpg"></a></li><div class="pointer"><a class="active" href="javascript:;"></a><a href="javascript:;"></a><a href="javascript:;"></a><a href="javascript:;"></a><a href="javascript:;"></a><a href="javascript:;"></a><a href="javascript:;"></a><a href="javascript:;"></a></div></ul>
</body>
</html>

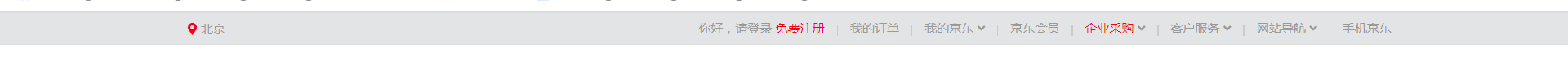
06_京东顶部导航条
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>京东顶部导航条</title><!-- 引入重置样式表 --><link rel="stylesheet" href="./css/reset.css"><!-- 引用图标字体 --><link rel="stylesheet" href="./fa/css/all.css"><style>.clearfix::before,.clearfix::after{content: '';display: table;clear: both;}body{/* 设置字体 */font:12px/1.5 Microsoft YaHei,Heiti SC,tahoma,arial,Hiragino Sans GB,"\5B8B\4F53",sans-serif;}/* 设置外部容器的样式 */.top-bar-wrapper{/* 设置宽度 */width: 100%;/* 设置背景颜色 */background-color: #E3E4E5;height: 30px;/* 设置行高,没有设置高度 使文字垂直居中 */line-height: 30px;/* 设置下边框 */border-bottom: 1px #ddd solid}/* 设置内部容器的样式 */.top-bar{/* 固定宽度 */width: 1190px;/* 设置水平居中 */margin: 0 auto;position: relative;}/* 设置字体样式 */.top-bar a ,.top-bar span,.top-bar i{color: #999;text-decoration: none;}.top-bar a:hover,.top-bar a.highlight{color: #f10215;}/* 设置location */.location{float: left;}/* 设置location下的小图标 */.location .fas{color: #f10215;}/* 设置城市列表的效果 */.location .city-list{display: none;width: 320px;height: 436px;background-color: white;border: 1px solid rgb(204, 204, 204);/* 设置绝对定位,使其不占据页面的位置 */position: absolute;top:31px;z-index: 999;box-shadow: 0 2px 2px rgba(0, 0, 0, .2)}/* 当鼠标移入到location时,让city-list显示 */.location:hover .city-list{display: block;}.current-city{padding: 0 10px;border: 1px solid transparent;border-bottom: none;position: relative;z-index: 9999;}/* 设置current-city的移入的效果 */.location:hover .current-city{background-color: white;border: 1px solid rgb(204, 204, 204);border-bottom: none;padding-bottom: 1px;}/* 设置shortcut */.shortcut{float: right;}/* 设置分割线 */.shortcut .line{width: 1px;height: 10px;background-color: rgb(204, 202, 202);margin: 12px 12px 0;}/* 设置li */.shortcut li{float: left;}</style>
</head><body><!-- 创建外围的容器 --><div class="top-bar-wrapper"><!-- 创建内部容器 --><div class="top-bar clearfix"><!-- 左侧的菜单 --><div class="location"><div class="current-city"><i class="fas fa-map-marker-alt"></i><a href="javascript:;">北京</a></div><!-- 放置城市列表的div --><div class="city-list"></div></div><!-- 右侧的菜单 --><ul class="shortcut clearfix"><li><a href="javascript:;">你好,请登录</a><a class="highlight" href="javascript:;">免费注册</a></li><!-- 分割线 --><li class="line"></li><li><a href="javascript:;">我的订单</a></li><li class="line"></li><li><a href="javascript:;">我的京东</a><i class="fas fa-angle-down"></i></li><li class="line"></li><li><a href="javascript:;">京东会员</a></li><li class="line"></li><li><a class="highlight" href="javascript:;">企业采购</a><i class="fas fa-angle-down"></i></li><li class="line"></li><li><span>客户服务</span><i class="fas fa-angle-down"></i></li><li class="line"></li><li><span>网站导航</span><i class="fas fa-angle-down"></i></li><li class="line"></li><li><span>手机京东</span></li></ul></div></div>
</body></html>

07_背景重复
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>Document</title><style>.box1{width: 990px;height: 32px;margin: 0 auto;/* background-image: url('./img/07/bg.png');background-repeat: repeat-x; */background: url('./img/07/bg.png') repeat-x;}</style>
</head>
<body><div class="box1"></div></body>
</html>

08_按钮练习(雪碧图CSS-Sprite)
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>Document</title><style>a:link{display: block;width: 93px;height: 29px;background-image: url('./img/08/link.png')}a:hover{background-image: url('./img/08/hover.png')}a:active{background-image: url('./img/08/active.png')}/*图片属于网页中的外部资源,外部资源都需要浏览器单独发送请求加载,浏览器加载外部资源时是按需加载的,用则加载,不用则不加载像我们上边的练习link会首先加载,而hover和active会在指定状态触发时才会加载 */</style>
</head>
<body><a href="javascript:;"></a>
</body>
</html>

<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>Document</title><style>a:link{display: block;width: 93px;height: 29px;background-image: url('./img/09/btn.png')}a:hover{background-position: -93px 0;}a:active{background-position: -186px 0;}/* 解决图片闪烁的问题:可以将多个小图片统一保存到一个大图片中,然后通过调整background-position来显示的图片这样图片会同时加载到网页中 就可以有效的避免出现闪烁的问题这个技术在网页中应用十分广泛,被称为CSS-Sprite,这种图我们称为雪碧图雪碧图的使用步骤:1.先确定要使用的图标2.测量图标的大小3.根据测量结果创建一个元素4.将雪碧图设置为元素的背景图片5.设置一个偏移量以显示正确的图片雪碧图的特点:一次性将多个图片加载进页面,降低请求的次数,加快访问速度,提升用户的体验*/.box1{width: 128px;height: 46px;background-image: url('./img/09/amazon-sprite_.png');background-position:0 0;}.box2{width: 42px;height: 30px;background-image: url('./img/09/amazon-sprite_.png');background-position: -58px -338px;}</style>
</head>
<body><div class="box1"></div><div class="box2"></div><a href="javascript:;"></a></body>
</html>

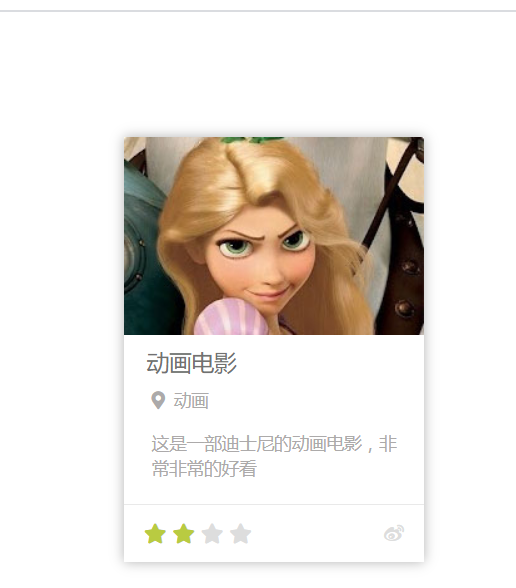
10_电影卡片
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>Document</title><link rel="stylesheet" href="./css/reset.css"><link rel="stylesheet" href="./fa/css/all.css"><style>/* 设置外层容器 */.outer{width: 240px;margin: 100px auto;/* 设置阴影 */box-shadow: 0 0 10px rgba(0, 0, 0, .3);}/* .img-wrapper{border: 1px red solid;} *//* 设置图片 */.img-wrapper img{width: 100%;vertical-align: bottom;}.info{padding: 0 18px;color: #acaaaa;font-size: 14px;}/* 设置标题 */.info .title{color: #717171;font-size: 18px;margin: 13px 0 15px 0;}.info .category i{margin-left: 4px;margin-right: 7px;}/* 设置简介的样式 */.info .intro{margin: 18px 4px;line-height: 20px;}/* 设置下边的内容 */.star-wrapper{height: 46px;line-height: 46px;border-top: 1px solid #e9e9e9;color: #ddd;padding: 0 16px;}/* 设置星星的样式 */.star-wrapper .star{float: left; }.star-wrapper .light{color: #b9cb41;}.star-wrapper .weibo{float: right;}</style>
</head>
<body><!-- 创建一个外层容器 --><div class="outer"><!-- 创建图片容器 --><div class="img-wrapper"><!-- 设置图片 --><img src="./img/10/1.jpg" alt=""></div><!-- 创建内容区容器 --><div class="info"><h2 class="title">动画电影</h2><h3 class="category"><i class="fas fa-map-marker-alt"></i>动画</h3><p class="intro">这是一部迪士尼的动画电影,非常非常的好看</p></div><!-- 创建评分的容器 --><div class="star-wrapper"><!-- 创建星星 --><ul class="star"><li class="fas fa-star light"></li><li class="fas fa-star light"></li><li class="fas fa-star"></li><li class="fas fa-star"></li></ul><!-- 创建 --><ul class="weibo"><li class="fab fa-weibo"></li></ul></div></div></body>
</html>

11_米兔的动画
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>Document</title><style>.box1{height: 271px;width: 132px;margin: 0 auto;background-image: url(./img/11/bigtap-mitu-queue-big.png);background-position: 0 0;transition:0.3s steps(3);}
/*注意是4个图片合在一起,每一部分为132px(雪碧图)*/.box1:hover{background-position: -396px 0;}</style>
</head>
<body><div class="box1"></div></body>
</html>
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>Document</title><style>.box1{height: 271px;width: 132px;margin: 0 auto;background-image: url(./img/11/bigtap-mitu-queue-big.png);background-position: 0 0;transition:0.3s steps(3);}.box1:hover{background-position: -396px 0;}</style>
</head>
<body><div class="box1"></div></body>
</html>

12.奔跑的少年
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>Document</title><style>.box1{width: 256px;height: 256px;margin: 0 auto;background-image: url('./img/12/bg2.png');/* 图片长度为1536px,分6张图,infinite为无限次循环 */animation: run 1s steps(6) infinite;}/* 创建关键帧 */@keyframes run {from{background-position: 0 0;}to{background-position: -1536px 0;}}</style>
</head>
<body><div class="box1"></div>
</body>
</html>

13.钟表
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>Document</title><style>* {margin: 0;padding: 0;}/* 设置表的样式 */.clock {width: 500px;height: 500px;margin: 0 auto;margin-top: 100px;border-radius: 50%;/* border: 10px solid black; */position: relative;background-image: url(./img/13/bg3.jpg);background-size: cover;}
/*让里面的子元素全部垂直居中*/.clock>div {position: absolute;top: 0;left: 0;bottom: 0;right: 0;margin: auto;}/* 设置时针 */.hour-wrapper {height: 70%;width: 70%;animation: run 7200s linear infinite;}.hour {height: 50%;width: 6px;background-color: #000;margin: 0 auto;}/* 设置分针 */.min-wrapper {height: 80%;width: 80%;animation: run 600s steps(60) infinite;}.min {height: 50%;width: 4px;background-color: #000;margin: 0 auto}/* 设置秒针 */.sec-wrapper {height: 90%;width: 90%;animation: run 10s steps(60) infinite;}.sec {height: 50%;width: 2px;background-color: #f00;margin: 0 auto}
/* 旋转的关键帧
*/@keyframes run {from {transform: rotateZ(0);}to {transform: rotateZ(360deg);}}</style>
</head><body><!-- 创建表的容器 --><div class="clock"><!-- 创建时针 --><div class="hour-wrapper"><div class="hour"></div></div><!-- 创建分针 --><div class="min-wrapper"><div class="min"></div></div><!-- 创建秒针 --><div class="sec-wrapper"><div class="sec"></div></div></div>
</body>
</html>

14.复仇者联盟
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>Document</title><style>html {perspective: 800px}.cube {width: 200px;height: 200px;/* background-color: #bfa; */margin: 100px auto;/* 设置3d变形效果 */transform-style: preserve-3d;/* transform: rotateX(45deg) rotateZ(45deg); *//* infinite 无限次转 linear 匀速转 */animation: rotate 20s infinite linear;/* transform:rotateY(45deg) scaleZ(2); */}.cube>div {width: 200px;height: 200px;/* 为元素设置透明效果 */opacity: 0.7;position: absolute;}img {vertical-align: top;}/* 左边的图片 */.box1 {transform: rotateY(90deg) translateZ(100px);}/* 右边的图片 */.box2 {transform: rotateY(-90deg) translateZ(100px);}/* 顶部的图片 */.box3 {transform: rotateX(90deg) translateZ(100px);}/* 底部的图片 */.box4 {transform: rotateX(-90deg) translateZ(100px);}/* 前面的图片 */.box5 {transform:rotateY(180deg) translateZ(100px);}/* 后面的图片 */.box6 {transform: rotateY(0deg) translateZ(100px);}@keyframes rotate {form{transform:rotateX(0) rotateZ(0)}to{transform:rotateX(1turn) rotateZ(1turn)}}</style>
</head><body><!-- 创建一个外部的容器 --><div class="cube"><!-- 引入图片 --><div class="box1"><img src="./img/14/1.jpg"></div><div class="box2"><img src="./img/14/2.jpg"></div><div class="box3"><img src="./img/14/3.jpg"></div><div class="box4"><img src="./img/14/4.jpg"></div><div class="box5"><img src="./img/14/5.jpg"></div><div class="box6"><img src="./img/14/6.jpg"></div></div>
</body></html>
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-f8er6bvW-1643438186744)(E:\Desktop\笔记\MySQL\1111111.gif)]
15.再做导航条
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>Document</title><link rel="stylesheet" href="css/reset.css"><style>.nav{width: 1210px;height: 48px;line-height: 48px;margin: 50px auto;background-color: #E8E7E3;/* 设置为弹性容器 */display: flex;}.nav li{/* 设置增长系数 */flex-grow: 1;}.nav a{display: block;color: #808080;text-decoration: none;font-size: 16px;text-align: center;}.nav a:hover{background-color: #636363;color: #fff;}</style>
</head>
<body><ul class="nav"><li><a href="#">HTML/CSS</a></li><li><a href="#">Browser Side</a></li><li><a href="#">Server Side</a></li><li><a href="#">Programming</a></li><li><a href="#">XML</a></li><li><a href="#">Web Building</a></li><li><a href="#">Reference</a></li></ul>
</body>
</html>

16.淘宝导航
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>Document</title><style>* {margin: 0;padding: 0;}/* 设置外层的容器 */.nav{width: 100%;}/* 设置每一行的容器 */.nav-inner{/* 设置为弹性容器 */display: flex;/* 设置主轴上空白的分布,两边窄,中间宽 */justify-content: space-around;}.item{width: 18%;/* background-color: #bfa; *//* flex: auto; 设置为图片随着拉伸自动生长 */text-align: center;}.item img{/* 设置图片的宽度和父元素宽度一样 */width: 100%;}.item a{color: #333;text-decoration: none;font-size: 16px;}</style>
</head><body><!-- 创建一个外层的容器 --><nav class="nav"><div class="nav-inner"><div class="item"><a href="#"><img src="img/16/1.png"><span>天猫</span></a></div><div class="item"><a href="#"><img src="img/16/2.png"><span>聚划算</span></a></div><div class="item"><a href="#"><img src="img/16/3.png"><span>天猫国际</span></a></div><div class="item"><a href="#"><img src="img/16/4.png"><span>外卖</span></a></div><div class="item"><a href="#"><img src="img/16/5.png"><span>天猫超市</span></a></div></div><div class="nav-inner"><div class="item"><a href="#"><img src="img/16/6.png"><span>充值中心</span></a></div><div class="item"><a href="#"><img src="img/16/7.png"><span>飞猪旅行</span></a></div><div class="item"><a href="#"><img src="img/16/8.png"><span>领金币</span></a></div><div class="item"><a href="#"><img src="img/16/9.png"><span>拍卖</span></a></div><div class="item"><a href="#"><img src="img/16/10.png"><span>分类</span></a></div></div></nav>
</body></html>

17.移动端页面
*{margin: 0;padding: 0;
}@total-width:750;.w{width: 693/40rem;margin: 0 auto;
}//设置根元素
html{// 设置rem的比值font-size: 100vw/@total-width * 40;background-color: #eff0f4;
}a{text-decoration: none;
}//设置头部header
.top-bar:extend(.w){//设置弹性容器display: flex;// 设置高度height: 175/40rem;line-height: 175/40rem;// 设置对齐方式,两边没有空格,元素之间有justify-content: space-between;// 设置辅轴的对齐方式 垂直居中align-items: center;a{color: #24253d;font-size: 50/40rem;i{color: #999;font-size: 40/40rem;}}
}// 设置banner
.banner:extend(.w){img{width: 100%;}
}// 设置中间菜单
.menu:extend(.w){// 确定元素的高度height: 329/40rem;// 设置弹性元素display: flex;// 设置换行 row按行排列,wrap可以换行flex-flow: row wrap;// 设置对齐方式 两边没空,元素之间有justify-content: space-between;//设置辅轴方向的对齐方式 y轴align-content: space-evenly;//设置框的大小a{width: 327/40rem;height: 104/40rem;line-height: 104/40rem;color: white;border-radius: 10/40rem;i{margin: 0 20/40rem 0 38/40rem;}}.course{background-color:#f97053; }.star{background-color:#cd6efe; }.sub{background-color:#fe4479; }.download{background-color:#1bc4fb; }
}// 设置课程列表
.course-list:extend(.w){height: 394/40rem;display: flex;//纵向排列flex-flow: column;//在他们之间设置距离,两边不留空justify-content: space-between;//align-items:center; 居中对齐margin-bottom: 46/40rem;.title{display: flex;// 主轴的空间 在他们之间设置距离,两边不留空justify-content: space-between;// 辅轴的对齐方式 居中对齐align-items: center;h2{font-size: 33/40rem;color: #24253d;border-left: 2px solid #3a84ff;padding-left: 4px;}a{font-size: 28/40rem;color: #656565}}
}// 设置课程列表的项
.item-list{width: 720/40rem;display: flex;//让一行显示不完的可以滚动overflow: auto;
}
.item{//设置弹性盒不让缩和大flex: none;//不让设置的padding把容器撑大box-sizing: border-box;width: 320/40rem;height: 324/40rem;padding: 0 22/40rem;background-color: #fff;box-shadow: 0 0 10px rgba(0, 0, 0, .3);border-radius: 5px;display: flex;//设置主轴为纵向排列flex-flow: column;//空白空间平均分配,上下都有距离justify-content: space-evenly;margin-right: 24/40rem;// 设置图片的宽度img{width: 100%;//图片下方多了个边,去掉vertical-align: top;}//课程标题.course-title{font-size: 32/40rem;color: #24253d;}// 设置用户信息的容器.user-info{display: flex;//垂直方向居中align-items: center;}//头像.avatar{width: 42/40rem;height: 42/40rem;}//用户的昵称.nickname{margin-left: 6px;font-size: 24/40rem;color: #969393;}
}
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>爱学习</title><link rel="stylesheet" href="./fa/css/all.min.css"><link rel="stylesheet" href="./css/style.css">
</head><body><!-- 创建头部的容器 --><header class="top-bar"><div class="menu-btn"><a href="#"><i class="fas fa-stream"></i></a></div><h1 class="logo"><a href="#">爱学习</a></h1><div class="search-btn"><a href="#"><i class="fas fa-search"></i></a></div></header><!-- banner --><div class="banner"><a href="#"><img src="./img/17/banner.png" alt=""></a></div><nav class="menu"><a class="course" href="#"><i class="fas fa-book"></i>我的课程</a><a class="star" href="#"><i class="fas fa-cut"></i>明星讲师</a><a class="sub" href="#"><i class="fas fa-envelope"></i>我的订阅</a><a class="download" href="#"><i class="fas fa-globe"></i>我的下载</a></nav><!-- 课程列表 --><div class="course-list"><!-- 列表的标题 --><div class="title"><h2>最新课程</h2><a class="more" href="#">更多+</a></div><!-- 列表容器 --><div class="item-list"><div class="item"><!-- 封面 --><div class="cover"><img src="img/17/cover.png" alt=""></div><!-- 小标题 --><h3 class="course-title">摄影课程</h3><!-- 用户信息 --><div class="user-info"><div class="avatar"><img src="img/17/avatar.png" alt=""></div><div class="nickname">令狐冲</div></div></div><div class="item"><!-- 封面 --><div class="cover"><img src="img/17/cover.png" alt=""></div><!-- 小标题 --><h3 class="course-title">摄影课程</h3><!-- 用户信息 --><div class="user-info"><div class="avatar"><img src="img/17/avatar.png" alt=""></div><div class="nickname">令狐冲</div></div></div><div class="item"><!-- 封面 --><div class="cover"><img src="img/17/cover.png" alt=""></div><!-- 小标题 --><h3 class="course-title">摄影课程</h3><!-- 用户信息 --><div class="user-info"><div class="avatar"><img src="img/17/avatar.png" alt=""></div><div class="nickname">令狐冲</div></div></div><div class="item"><!-- 封面 --><div class="cover"><img src="img/17/cover.png" alt=""></div><!-- 小标题 --><h3 class="course-title">摄影课程</h3><!-- 用户信息 --><div class="user-info"><div class="avatar"><img src="img/17/avatar.png" alt=""></div><div class="nickname">令狐冲</div></div></div><div class="item"><!-- 封面 --><div class="cover"><img src="img/17/cover.png" alt=""></div><!-- 小标题 --><h3 class="course-title">摄影课程</h3><!-- 用户信息 --><div class="user-info"><div class="avatar"><img src="img/17/avatar.png" alt=""></div><div class="nickname">令狐冲</div></div></div><div class="item"><!-- 封面 --><div class="cover"><img src="img/17/cover.png" alt=""></div><!-- 小标题 --><h3 class="course-title">摄影课程</h3><!-- 用户信息 --><div class="user-info"><div class="avatar"><img src="img/17/avatar.png" alt=""></div><div class="nickname">令狐冲</div></div></div></div></div><div class="course-list"><!-- 列表的标题 --><div class="title"><h2>最新课程</h2><a class="more" href="#">更多+</a></div><!-- 列表容器 --><div class="item-list"><div class="item"><!-- 封面 --><div class="cover"><img src="img/17/cover.png" alt=""></div><!-- 小标题 --><h3 class="course-title">摄影课程</h3><!-- 用户信息 --><div class="user-info"><div class="avatar"><img src="img/17/avatar.png" alt=""></div><div class="nickname">令狐冲</div></div></div><div class="item"><!-- 封面 --><div class="cover"><img src="img/17/cover.png" alt=""></div><!-- 小标题 --><h3 class="course-title">摄影课程</h3><!-- 用户信息 --><div class="user-info"><div class="avatar"><img src="img/17/avatar.png" alt=""></div><div class="nickname">令狐冲</div></div></div><div class="item"><!-- 封面 --><div class="cover"><img src="img/17/cover.png" alt=""></div><!-- 小标题 --><h3 class="course-title">摄影课程</h3><!-- 用户信息 --><div class="user-info"><div class="avatar"><img src="img/17/avatar.png" alt=""></div><div class="nickname">令狐冲</div></div></div><div class="item"><!-- 封面 --><div class="cover"><img src="img/17/cover.png" alt=""></div><!-- 小标题 --><h3 class="course-title">摄影课程</h3><!-- 用户信息 --><div class="user-info"><div class="avatar"><img src="img/17/avatar.png" alt=""></div><div class="nickname">令狐冲</div></div></div><div class="item"><!-- 封面 --><div class="cover"><img src="img/17/cover.png" alt=""></div><!-- 小标题 --><h3 class="course-title">摄影课程</h3><!-- 用户信息 --><div class="user-info"><div class="avatar"><img src="img/17/avatar.png" alt=""></div><div class="nickname">令狐冲</div></div></div><div class="item"><!-- 封面 --><div class="cover"><img src="img/17/cover.png" alt=""></div><!-- 小标题 --><h3 class="course-title">摄影课程</h3><!-- 用户信息 --><div class="user-info"><div class="avatar"><img src="img/17/avatar.png" alt=""></div><div class="nickname">令狐冲</div></div></div></div></div><div class="course-list"><!-- 列表的标题 --><div class="title"><h2>最新课程</h2><a class="more" href="#">更多+</a></div><!-- 列表容器 --><div class="item-list"><div class="item"><!-- 封面 --><div class="cover"><img src="img/17/cover.png" alt=""></div><!-- 小标题 --><h3 class="course-title">摄影课程</h3><!-- 用户信息 --><div class="user-info"><div class="avatar"><img src="img/17/avatar.png" alt=""></div><div class="nickname">令狐冲</div></div></div><div class="item"><!-- 封面 --><div class="cover"><img src="img/17/cover.png" alt=""></div><!-- 小标题 --><h3 class="course-title">摄影课程</h3><!-- 用户信息 --><div class="user-info"><div class="avatar"><img src="img/17/avatar.png" alt=""></div><div class="nickname">令狐冲</div></div></div><div class="item"><!-- 封面 --><div class="cover"><img src="img/17/cover.png" alt=""></div><!-- 小标题 --><h3 class="course-title">摄影课程</h3><!-- 用户信息 --><div class="user-info"><div class="avatar"><img src="img/17/avatar.png" alt=""></div><div class="nickname">令狐冲</div></div></div><div class="item"><!-- 封面 --><div class="cover"><img src="img/17/cover.png" alt=""></div><!-- 小标题 --><h3 class="course-title">摄影课程</h3><!-- 用户信息 --><div class="user-info"><div class="avatar"><img src="img/17/avatar.png" alt=""></div><div class="nickname">令狐冲</div></div></div><div class="item"><!-- 封面 --><div class="cover"><img src="img/17/cover.png" alt=""></div><!-- 小标题 --><h3 class="course-title">摄影课程</h3><!-- 用户信息 --><div class="user-info"><div class="avatar"><img src="img/17/avatar.png" alt=""></div><div class="nickname">令狐冲</div></div></div><div class="item"><!-- 封面 --><div class="cover"><img src="img/17/cover.png" alt=""></div><!-- 小标题 --><h3 class="course-title">摄影课程</h3><!-- 用户信息 --><div class="user-info"><div class="avatar"><img src="img/17/avatar.png" alt=""></div><div class="nickname">令狐冲</div></div></div></div></div>
</body></html>
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-VYasCgxQ-1643438186745)(https://gitee.com/TOMORROW22/csdn-images/raw/master/HTML5+CSS3%E7%9A%84%E5%AD%A6%E4%B9%A0/image-20200324192957822.png)]
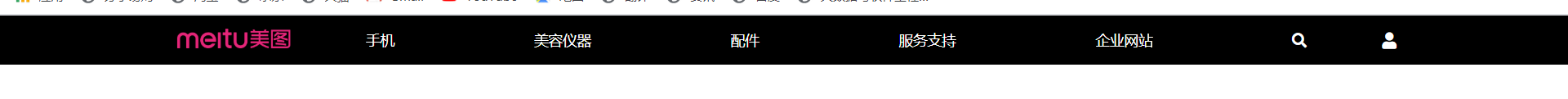
18.美图(响应式网页)
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>Document</title><link rel="stylesheet" href="./css/reset.css"><link rel="stylesheet" href="./fa/css/all.min.css"><link rel="stylesheet" href="./meitu/style.css">
</head>
<body><!-- 响应式设计的网页:① 移动端优先② 渐进增强--><!-- 外部容器 -->
<div class="top-bar-wrapper"><div class="top-bar"><!-- 左侧菜单 --><div class="left-menu"><!-- 创建菜单图标 --><ul class="menu-icon"><li></li><li></li><li></li></ul><!-- 创建菜单 --><ul class="nav"><li><a href="#">手机</a></li><li><a href="#">美容仪器</a></li><li><a href="#">配件</a></li><li><a href="#">服务支持</a></li><li><a href="#">企业网站</a></li><li><a href="#"><i class="fas fa-search"></i></a><span>搜索 Meitu.com</span></li></ul></div><!-- logo --><h1 class="logo"><a href="/">美图手机</a></h1><!-- 用户信息 --><div class="user-info"><a href="#"><i class="fas fa-user"></i></a></div></div>
</div></body>
</html>



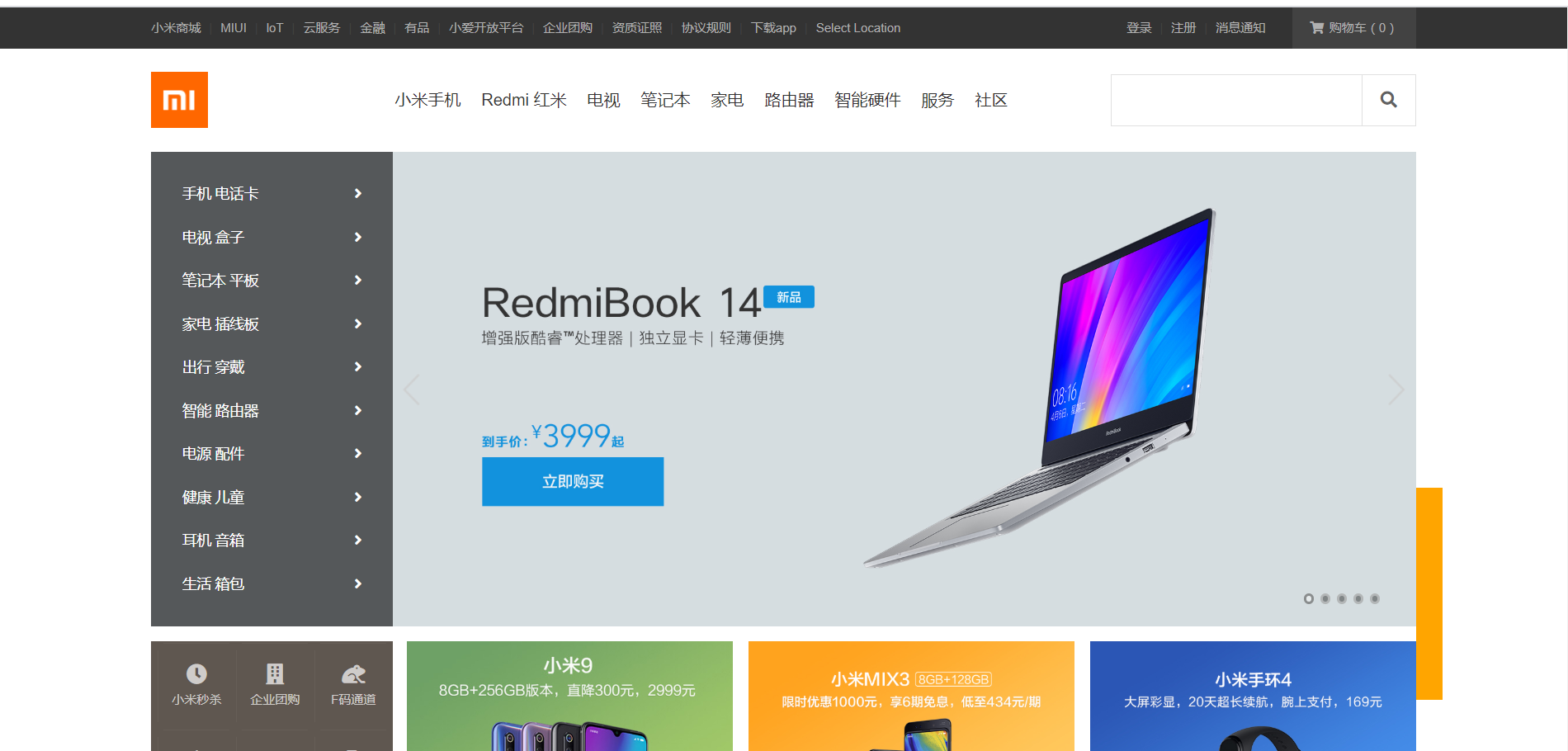
19.小米官网
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><!-- <meta name="viewport" content="width=device-width, initial-scale=1.0"> --><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>小米商城 - Redmi Note 8、小米CC9、小米MIX 3,小米电视官方网站</title><!-- 引入重置样式表 --><link rel="stylesheet" href="./css/reset.css"><!-- 引入公共的样式表 --><link rel="stylesheet" href="./css/base.css"><!-- 引入图标字体库 --><link rel="stylesheet" href="./fa/css/all.css"><!-- 引入当前页面的样式表 --><link rel="stylesheet" href="./css/index.css"><!-- 设置网站的图标(在标题栏和收藏栏)- 网站图片一般都存储在网站的根目录下,名字一般都叫做 favicon.ico--><link rel="icon" href="./favicon.ico"></head><body><!-- 顶部导航条 --><!-- 顶部导航条外部容器 --><div class="topbar-wrapper"><!-- 创建内部容器 --><div class="topbar w clearfix"><!-- 左侧的导航 --><ul class="service"><li><a href="javascript:;">小米商城</a></li><li class="line">|</li><li><a href="javascript:;">MIUI</a></li><li class="line">|</li><li><a href="javascript:;">loT</a></li><li class="line">|</li><li><a href="javascript:;">云服务</a></li><li class="line">|</li><li><a href="javascript:;">金融</a></li><li class="line">|</li><li><a href="javascript:;">有品</a></li><li class="line">|</li><li><a href="javascript:;">小爱开放平台</a></li><li class="line">|</li><li><a href="javascript:;">企业团购</a></li><li class="line">|</li><li><a href="javascript:;">资质证照</a></li><li class="line">|</li><li><a href="javascript:;">协议规则</a></li><li class="line">|</li><li class="app-wrapper"><a class="app" href="javascript:;">下载app<!-- 添加一个弹出层 --><div class="qrcode"><img src="./img/download.png"><span>小米商城app</span></div></a></li><li class="line">|</li><li><a href="javascript:;">Select Location</a></li></ul><!-- 购物车 --><ul class="shop-cart"><li><a href="javascript:;"><i class="fas fa-shopping-cart"></i>购物车(0)</a></li></ul><!-- 用户登录注册 --><ul class="user-info"><li><a href="javascript:;">登录</a></li><li class="line">|</li><li><a href="javascript:;">注册</a></li><li class="line">|</li><li><a href="javascript:;">消息通知</a></li></ul></div></div><!-- 创建一个头部的外部容器 --><div class="header-wrapper"><div class="header w clearfix"><!-- 创建一个logo --><h1 class="logo" title="小米">小米官网<a class="home" href="/"></a><a class="mi" href="/"></a></h1><!-- 创建一个中间导航条的容器 --><div class="nav-wrapper"><!-- 创建导航条 --><ul class="nav clearfix"><li class="all-goods-wrapper"><a class="all-goods" href="#">全部商品分类</a><!-- 创建一个左侧导航菜单 --><ul class="left-menu"><li><a href="#">手机 电话卡<i class="fas fa-angle-right"></i></a></li><li><a href="#">电视 盒子<i class="fas fa-angle-right"></i></a></li><li><a href="#">笔记本 平板<i class="fas fa-angle-right"></i></a></li><li><a href="#">家电 插线板<i class="fas fa-angle-right"></i></a></li><li><a href="#">出行 穿戴<i class="fas fa-angle-right"></i></a></li><li><a href="#">智能 路由器<i class="fas fa-angle-right"></i></a></li><li><a href="#">电源 配件<i class="fas fa-angle-right"></i></a></li><li><a href="#">健康 儿童<i class="fas fa-angle-right"></i></a></li><li><a href="#">耳机 音箱<i class="fas fa-angle-right"></i></a></li><li><a href="#">生活 箱包<i class="fas fa-angle-right"></i></a></li></ul></li><li class="show-goods"><a href="#">小米手机</a></li><li class="show-goods"><a href="#">Redmi 红米</a></li><li class="show-goods"><a href="#">电视</a></li><li class="show-goods"><a href="#">笔记本</a></li><li class="show-goods"><a href="#">家电</a></li><li class="show-goods"><a href="#">路由器</a></li><li class="show-goods"><a href="#">智能硬件</a></li><li><a href="#">服务</a></li><li><a href="#">社区</a></li><!-- 创建一个弹出层 --><div class="goods-info"></div></ul></div><!-- 创建搜索框的容器 --><div class="search-wrapper"><form class="search" action="#"><input class="search-inp" type="text"><button class="search-btn"><i class="fas fa-search"></i></button></form></div></div></div><!-- 创建banner的容器 --><div class="banner-wrapper"><div class="banner w"><ul class="img-list"><li><a href="#"><img src="./img/banner1.jpg" alt=""></a></li><li><a href="#"><img src="./img/banner2.jpg" alt=""></a></li><li><a href="#"><img src="./img/banner3.jpg" alt=""></a></li><li><a href="#"><img src="./img/banner4.jpg" alt=""></a></li><li><a href="#"><img src="./img/banner5.jpg" alt=""></a></li></ul><div class="pointer"><a class="active" href="javascript:;"></a><a href="javascript:;"></a><a href="javascript:;"></a><a href="javascript:;"></a><a href="javascript:;"></a></div><div class="prev-next"><a class="prev" href="javascript:;"></a><a class="next" href="javascript:;"></a></div></div></div><!-- 固定定位的工具条 --><div class="back-top"></div><!-- 创建广告容器 --><div class="ad w"><ul class="shortcut"><li><a href="#"><i class="fas fa-clock"></i>小米秒杀</a></li><li><a href="#"><i class="fas fa-building"></i>企业团购</a></li><li><a href="#"><i class="fas fa-frog"></i>F码通道</a></li><li><a href="#"><i class="fas fa-robot"></i>米粉卡</a></li><li><a href="#"><i class="fas fa-keyboard"></i>以旧换新</a></li><li><a href="#"><i class="fas fa-sim-card"></i>话费充值</a></li></ul><ul class="imgs"><li><a href="#"><img src="./img/1.jpg" alt=""></a></li><li><a href="#"><img src="./img/2.jpg" alt=""></a></li><li><a href="#"><img src="./img/3.jpg" alt=""></a></li></ul></div></body></html>

源码获取
至此,我们的HTML5+CSS3的学习(六)就讲解完成了。源码素材可以通过关注我的微信公众号 我爱学习呀嘻嘻 ,回复关键字HTML5+CSS3源码素材进行获取哦。

如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- ifcfg-ens33文件解释(固定IP远程访问)
ens33为自动备援模式,名称定为ens33。有一些关于网卡数量的规则,网卡的代码与网卡的来源有关,Linux继承了UNIX以网络为核心的设计思想,是一个性能稳定的多用户网络操作系统。 引自百度百科的解释 配置虚拟机远程连接时,…...
2024/4/14 22:47:06 - iptables
iptables netfilter iptables的底层实现是netfilter。netfilter是linux 内核2.4版引入的一个子系统,最初是由Linux内核防火墙和网络维护者Rusty Russell提出。netfilter的架构就是在整个网络流程的若干位置放置一些钩子,并在每个钩子上挂载一些处理函数…...
2024/4/19 9:09:49 - React系列十一 - React中的CSS
源自:coderwhy 前面说过,整个前端已经是组件化的天下,而CSS的设计就不是为组件化而生的,所以在目前组件化的框架中都在需要一种合适的CSS解决方案。一. React中的css方案 1.1. react中的css 事实上,css一直是React的…...
2024/4/20 4:05:36 - 数据存储引擎结构介绍
转载自:https://zhuanlan.zhihu.com/p/247953550 介绍 在存储系统的设计中,存储引擎属于底层数据结构,直接决定了存储系统所能够提供的性能和功能。常见存储算法结构涵盖:哈希存储,B 、B、B*树存储,LSM树…...
2024/4/13 23:05:42 - 程序人生 | 一名程序员十年技术之路的思考与感悟
回顾在腾讯的十年,作为一个本科毕业生,在管理上六年升任副总监,技术上七年半晋升 T4 专家。虽不是发展最好的,但相对平均速度来说都是比较快的。我总结主要的几点是学习成长、合作共赢、总结呈现、思考前行。分享一下这些方面的体…...
2024/5/8 15:21:28 - Vue 刷新路由
给路由加个Key,点刷新改变Key即可 <router-view :key"rootkey" />data() {return {//路由的keyrootkey: new Date().getTime(),};},//刷新onReload(icon) {if (icon "redo") {this.rootkey new Date().getTime();}},...
2024/4/15 5:46:53 - Blender 插件开发 围绕物体旋转的相机
blender插件开发的基本流程是这样的,想做一个功能首先先学会怎么操作,再复制信息窗口上的代码,最后在blender里测试一下,基本完成,当信息窗口里没有操作的代码时,就去翻PythonAPI。 围绕物体旋转的相机把前面几篇的东西都用上了,我这篇文章算Blender插件开发的一个总结,以后没…...
2024/4/13 23:05:17 - Android开发了解这些,自然无惧面试,android编程权威指南
下面笔者将根据自己多年的 Android 开发从业经验,来具体分析下这个领域内的知识体系,帮助初学者快速入门。同时我也将分析市面上领先企业的业务需求,从而得出已经进入这个领域的工程师,该如何提高自己的核心竞争力! 实…...
2024/4/13 23:05:42 - Hive Rule 及子类分析
Rule Hive Rule 对应优化时的一个规则,是否应用这个优化,基于应用这个规则的代价。应用这个规则的代价越小越好。(正数的情况下,负数代表不适用此规则) public interface Rule {// 规则的代价,越小越好in…...
2024/5/8 11:39:38 - echarts-大数据量图表展示
问题 数据从后台传到前端,前端再渲染成图表。这个流程很简单易懂。问题在于,当数据量达到一定量时(为了方便,数据量用后台传过来的json数据的实际大小表示),比如50M大小数据,以网速5M/s来算&…...
2024/4/7 18:44:51 - 基于无人机的频谱监测方案
1、适用于无人机解决方案的Spectrum Compact 商用无人机正在改变蜂窝铁塔公司和监管机构审核和检查无线基础设施的方式。它们可以快速,可重复和安全地收集塔架结构和设备的高分辨率图像和视频,以及实时频谱扫描和测量。 2、对于商业实体 SAF Spectru…...
2024/4/18 13:37:17 - python3 列表 不同键值 排序
排序指南 — Python 3.7.12 文档 排序指南 — Python 3.7.12 文档 和 sorted() 都有一个 key 形参来指定在进行比较之前要在每个列表元素上进行调用的函数。 例如,下面是一个不区分大小写的字符串比较: >>> sorted("This is a test stri…...
2024/4/13 23:05:12 - 差分矩阵
输入一个 n 行 m 列的整数矩阵,再输入 q 个操作,每个操作包含五个整数 x1,y1,x2,y2,c,其中 (x1,y1) 和 (x2,y2) 表示一个子矩阵的左上角坐标和右下角坐标。 每个操作都要将选中的子矩阵中的每个元素的值加上 c。 请你将进行完所有操作后的矩…...
2024/4/13 23:05:17 - Python装饰器的几种运用场景
讲下装饰器的运用了。以下都是需求例子,大家且看且珍惜~ 计时器 当我们需要统计一些方法的执行时间,我们可以这么写。 def time_dec(func): def wrapper(*arg): t time.perf_counter() res func(*arg) print(func.name, time.perf_counter() - t) re…...
2024/4/13 23:05:32 - 插补搜寻法
说明 如果却搜寻的资料分布平均的话,可以使用插补(Interpolation)搜寻法来进行搜寻,在搜寻的对象大于500时,插补搜寻法会比 二分搜寻法 来的快速。 解法 插补搜寻法是以资料分布的近似直线来作比例运算,以…...
2024/4/19 17:21:10 - Shell脚本:条件判断
7、条件判断 条件判断语法格式 格式1:test 条件表达式 格式2:[ 条件表达式 ] #注意空格 格式3:[[条件表达式]] #支持正则表达式条件判断的相关参数 问:你要判断什么? 答:我要判断文件类型&…...
2024/5/8 15:59:22 - 深度学习----卷积神经网络
import torch import torch.nn as nn import torch.optim as optim import torch.nn.functional as F import torch.utils.data as tudata from torchvision import datasets,transforms import matplotlib.pyplot as plt import numpy as np # 定义超参数 input_size 28 #…...
2024/4/16 7:08:59 - 飞机飞行仪表行业研究及十四五规划分析报告
2021年全球飞机飞行仪表市场规模大约为 亿元(人民币),预计2028年将达到 亿元,2022-2028期间年复合增长率(CAGR)为 %。未来几年,本行业具有很大不确定性,本文的2022-2028年的预测数据…...
2024/5/8 12:22:05 - Redis的另外的数据类型
Redis的三种特殊的数据类型 1、geospatial(存储地理经纬度) 2、在线查询经纬度 网址(https://jingweidu.122cha.com/2.html) 3、报错的话 版本对不上 需要3.2以上的redis,那就去下载网址github.com 4、添加地理位置 #格式geoadd (键名) (经度 纬度 地…...
2024/4/16 15:11:05 - Clojure的并发(三)Atom、缓存和性能
Clojure 的并发(一) Ref和STM Clojure 的并发(二)Write Skew分析Clojure 的并发(三)Atom、缓存和性能 Clojure 的并发(四)Agent深入分析和Actor Clojure 的并发(五)binding和let Clojure的并发(六)Agent可以改进的地方Clojure的并发(七)pmap、pvalues和pcallsClo…...
2024/4/13 23:06:12
最新文章
- Tuxera NTFS for Mac Mac用户无缝地读写NTFS格式的硬盘和U盘
在数字化时代,数据交换和共享变得日益重要。然而,对于Mac用户来说,与Windows系统之间的文件交换可能会遇到一些挑战。这是因为Mac OS默认不支持Windows常用的NTFS文件系统。幸运的是,Tuxera NTFS for Mac为我们提供了一个优雅的解…...
2024/5/8 16:00:43 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/5/7 10:36:02 - dp小兰走迷宫
昨天学习了bfs的基本概念,今天来做一道经典习题练练手吧! bfs常用的两类题型 1.从A出发是否存在到达B的路径(dfs也可) 2.从A出发到B的最短路径(数小:<20才能用dfs) 遗留的那个问题的答案- 题目:走迷宫 #incl…...
2024/5/8 15:11:55 - 人工智能的真实盈利:掌握 ChatGPT-4 用于业务营销(全)
原文:Artificial Intelligence, Real Profits 译者:飞龙 协议:CC BY-NC-SA 4.0 第一部分:理解基础知识 第一章: 人工智能和 ChatGPT-4 简介 在我们旅程的最初章节中,我们踏上了对人工智能(AI…...
2024/5/7 9:35:53 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/5/8 6:01:22 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/5/7 9:45:25 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/5/4 23:54:56 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/5/7 14:25:14 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/5/4 23:54:56 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/5/4 23:55:05 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/5/4 23:54:56 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/5/7 11:36:39 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/5/4 23:54:56 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/5/6 1:40:42 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/5/4 23:54:56 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/5/4 23:55:17 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/5/7 9:26:26 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/5/4 23:54:56 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/5/4 23:55:06 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/5/5 8:13:33 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/5/4 23:55:16 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/5/4 23:54:58 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/5/6 21:42:42 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/5/4 23:54:56 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57
