HTML5+CSS3的学习(四)
HTML5+CSS3的学习(中)
2018版李立超html+css基础 103集教程,哔哩哔哩链接:https://www.bilibili.com/video/BV1sW411T78k?spm_id_from=333.999.0.0
2019版李立超前端html5+css3 148集教程,哔哩哔哩链接:https://www.bilibili.com/video/BV1XJ411X7Ud?spm_id_from=333.999.0.0
六、设置元素的背景
1.background-color
• background-color属性用来为元素设置背景颜色。
• 需要指定一个颜色值,当指定了一个颜色以后,整个元素的可见区域都会使用这个颜色作为背景色。
• 如果不设置背景颜色,元素默认背景颜色为透明,实际上会显示父元素的背景颜色。
2.background-image
• background-image可以为元素指定背景图片。
• 和background-color类似,这不过这里使用的是一个图片作为背景。
• 需要一个url地址作为参数,url地址需要指向一个外部图片的路径。
• 例如:
background-image: url(1.jpg)
3.background-repeat
• background-repeat用于控制背景图片的重复方式。
• 如果只设置背景图片默认背景图片将会使用平铺的方式,可以通过该属性进行修改。
• 可选值:
-
repeat:默认值,图片左右上下平铺 -
no-repeat:只显示图片一次,不会平铺 -
repeat-x:沿x轴水平平铺一张图片 -
repeat-y:沿y轴水平平铺一张图片
<!DOCTYPE html>
<html><head><meta charset="UTF-8"><title></title><style type="text/css">.box1{width: 1024px;height: 724px;margin: 0 auto;/*设置背景样式*/background-color: #bfa;/** 使用background-image来设置背景图片* - 语法:background-image:url(相对路径);路径最好用''括起来* * - 如果背景图片大于元素,默认会显示图片的左上角* - 如果背景图片和元素一样大,则会将背景图片全部显示* - 如果背景图片小于元素大小,则会默认将背景图片平铺以充满元素* * 可以同时为一个元素指定背景颜色和背景图片,* 这样背景颜色将会作为背景图片的底色* 一般情况下设置背景图片时都会同时指定一个背景颜色*/background-image:url(img/1.png);/** background-repeat用于设置背景图片的重复方式* 可选值:* repeat,默认值,背景图片会双方向(x轴和y轴)重复(平铺)* no-repeat ,背景图片不会重复,有多大就显示多大* repeat-x, 背景图片沿水平方向重复* repeat-y,背景图片沿垂直方向重复*/background-repeat: repeat-y;} </style> <!--<link rel="stylesheet" type="text/css" href="css/style.css"/>--></head><body> <div class="box1"></div> </body>
</html>

<!DOCTYPE html>
<html><head><meta charset="UTF-8"><title></title><style type="text/css">*{margin: 0;padding: 0;}.box1{height: 500px;margin: 0 auto;/** 设置一个背景颜色*/background-color: #bfa;/** 设置一个背景图片*/background-image: url(img/4.png);/** 设置一个图片不重复*/background-repeat: no-repeat;/** 背景图片默认是贴着元素的左上角显示* 通过background-position可以调整背景图片在元素中的位置* 可选值:* 该属性可以使用 top right left bottom center中的两个值* 来指定一个背景图片的位置* top left 左上* bottom right 右下* 如果只给出一个值,则第二个值默认是center* * 也可以直接指定两个偏移量,* 第一个值是水平偏移量* - 如果指定的是一个正值,则图片会向右移动指定的像素* - 如果指定的是一个负值,则图片会向左移动指定的像素* 第二个是垂直偏移量 * - 如果指定的是一个正值,则图片会向下移动指定的像素* - 如果指定的是一个负值,则图片会向上移动指定的像素* *//*background-position:top left;background-position: -80px -40px;*/background-attachment: fixed;}body{background-image: url(img/3.png);background-repeat: no-repeat;/** background-attachment用来设置背景图片是否随页面一起滚动* 可选值:* scroll,默认值,背景图片随着窗口滚动* fixed,背景图片会固定在某一位置,不随页面滚动* * 不随窗口滚动的图片,我们一般都是设置给body,而不设置给其他元素*/background-attachment:fixed ;} </style></head><body style="height: 5000px;"><div class="box1"></div> </body>
</html>

<!DOCTYPE html>
<html><head><meta charset="UTF-8"><title></title><style type="text/css">body {background-image: url(img/2.jpg);background-repeat: no-repeat;background-position: center;/** 当背景图片的background-attachment设置为fixed时,* 背景图片的定位永远相对于浏览器的窗口*/background-attachment: fixed;}</style></head><body style="height: 5000px;">
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-M3M7f7EK-1643436207322)(https://gitee.com/TOMORROW22/csdn-images/raw/master/HTML5+CSS3%E7%9A%84%E5%AD%A6%E4%B9%A0/image-20200313222408801.png)]
<!DOCTYPE html>
<html><head><meta charset="UTF-8"><title></title><style type="text/css"> body{height: 5000px;/*设置一个背景颜色*//*background-color: #bfa;*//*设置一个背景图片*//*background-image: url(img/3.png);*//*设置背景不重复*//*background-repeat: no-repeat;*//*设置背景图片的位置*//*background-position: center center;*//*设置背景图片不随滚动条滚动*/ /*background-attachment: fixed;*/background-color: #bfa;/** background* - 通过该属性可以同时设置所有背景相关的样式* - 没有顺序的要求,谁在前睡在后都行* 也没有数量的要求,不写的样式就使用默认值*/background: #bfa url(img/3.png) center center no-repeat fixed;} </style></head><body></body>
</html>

<!DOCTYPE html>
<html><head><meta charset="UTF-8"><title>导航条</title><style type="text/css">.box1{width: 990px;height: 32px;background-color: #bfa;margin: 50px auto;/** 设置为背景图片*/background-image: url(img/bg.gif);/** 设置水平方向重复*/background-repeat: repeat-x;}</style> </head><body><div class="box1"></div></body>
</html>

<!DOCTYPE html>
<html><head><meta charset="UTF-8"><title></title><style type="text/css">/** 做完功能以后,发现在第一次切换图片时,会发现图片有一个非常快的闪烁,* 这个闪烁会造成一次不佳的用户体验。* 产生问题的原因:* 背景图片是以外部资源的形式加载进网页的,浏览器每加载一个外部资源就需要单独的发送一次请求,* 但是我们外部资源并不是同时加载,浏览器会在资源被使用才去加载资源* 我们这个练习,一上来浏览器只会加载link.png由于hover和active的状态没有马上触发,* 所以hover.png和active.png并不是立即加载的* 当hover被触发时,浏览器才去加载hover.png* 当active被触发时,浏览器才去加载active.png* 由于加载图片需要一定的时间,所以在加载和显示过程会有一段时间,背景图片无法显示,导致出现闪烁的情况* * 为了解决该问题,可以将三个图片整合为一张图片,这样可以同时将三张图片一起加载,就不会出现闪烁的问题了,* 然后在通过background-position来切换要显示的图片的位置,这种技术叫做图片整合技术(CSS-Sprite)* 优点:* 1 将多个图片整合为一张图片里,浏览器只需要发送一次请求,可以同时加载多个图片,* 提高访问效率,提高了用户体验。* 2 将多个图片整合为一张图片,减小了图片的总大小,提高请求的速度,增加了用户体验* * */.btn:link{/*将a转换为块元素*/display: block;/*设置宽高*/width: 93px;height: 29px;/*设置背景图片*/background-image: url(img/btn/btn2.png);/*设置背景图片不重复*/background-repeat: no-repeat; }.btn:hover{ /** 当是hover状态时,希望图片可以向左移动*/background-position: -93px 0px;}.btn:active{/** 当是active状态时,希望图片再向左移动*/background-position: -186px 0px; }</style></head><body> <!-- 创建一个超链接 --><a class="btn" href="#"></a> </body>
</html>

<!DOCTYPE html>
<html><head><meta charset="UTF-8"><title></title><style type="text/css">.box1{width: 129px;height: 45px;background-image:url(img/amazon-sprite_.png) ;}.box2{width: 42px;height: 30px;background-image:url(img/amazon-sprite_.png) ;/** 设置偏移量*/background-position: -58px -338px;} </style></head><body><div class="box1"></div><div class="box2"></div></body>
</html>

4.background-position
• background-position用来精确控制背景图片在元素中的位置。
• 可以通过三种方式来确定图片在水平方向和垂直方向的起点。
-
关键字:
top right bottom left center -
百分比
-
数值
5.background-attachment
• background-attachment用来设置背景图片是否随页面滚动。
• 可选值:
– scroll:随页面滚动
– fixed:不随页面滚动
6.background
• background是背景的简写属性,通过这个属性可以一次性设置多个样式,而且样式的顺序没有要求。
• 例如:
background: green url(1.jpg) no-repeat center center fixed;
7.CSS Sprite
• CSS Sprites是一种网页图片应用处理方式。
• 通过这种方式我们可以将网页中的零星图片集中放到一张大图上。
• 这样一来,一次请求便可以同时加载多张图片,大大提高了图片的加载效率。
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>Document</title><style>.box1{width: 500px;height: 500px;/* background-color 设置背景颜色*/background-color: #bfa;/* background-image 设置背景图片 - 可以同时设置背景图片和背景颜色,这样背景颜色将会成为图片的背景色- 如果背景的图片小于元素,则背景图片会自动在元素中平铺将元素铺满- 如果背景的图片大于元素,将会一个部分背景无法完全显示- 如果背景图片和元素一样大,则会直接正常显示*/background-image: url("./img/1.png");/* background-repeat 用来设置背景的重复方式可选值:repeat 默认值 , 背景会沿着x轴 y轴双方向重复repeat-x 沿着x轴方向重复repeat-y 沿着y轴方向重复no-repeat 背景图片不重复*/background-repeat: no-repeat;/*background-position 用来设置背景图片的位置设置方式:通过 top left right bottom center 几个表示方位的词来设置背景图片的位置使用方位词时必须要同时指定两个值,如果只写一个则第二个默认就是center通过偏移量来指定背景图片的位置:水平方向的偏移量 垂直方向变量*//* background-position: center; */background-position: -50px 300px;}</style>
</head>
<body><div class="box1"></div>
</body>
</html>

<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>Document</title><style>.box1{width: 500px;height: 500px;overflow: auto;background-color: #bfa;background-image: url("./img/2.jpg");background-repeat: no-repeat;background-position: 0 0;padding: 10px;/*设置背景的范围 background-clip 可选值:border-box 默认值,背景会出现在边框的下边padding-box 背景不会出现在边框,只出现在内容区和内边距content-box 背景只会出现在内容区background-origin 背景图片的偏移量计算的原点padding-box 默认值,background-position从内边距处开始计算content-box 背景图片的偏移量从内容区处计算border-box 背景图片的变量从边框处开始计算*//* background-origin: border-box;background-clip: content-box; *//* background-size 设置背景图片的大小第一个值表示宽度 第二个值表示高度- 如果只写一个,则第二个值默认是 autocover 图片的比例不变,将元素铺满contain 图片比例不变,将图片在元素中完整显示*/background-size: contain;/* background-colorbackground-imagebackground-repeatbackground-positionbackground-sizebackground-originbackground-clipbackground-attachment- backgound 背景相关的简写属性,所有背景相关的样式都可以通过该样式来设置并且该样式没有顺序要求,也没有哪个属性是必须写的注意:background-size必须写在background-position的后边,并且使用/隔开background-position/background-sizebackground-origin background-clip 两个样式 ,orgin要在clip的前边 */}.box2{width: 300px;height: 1000px;background-image: url('./img/1.png');background-repeat: no-repeat;background-position: 100px 100px;/* background-attachment- 背景图片是否跟随元素移动- 可选值:scroll 默认值 背景图片会跟随元素移动fixed 背景会固定在页面中,不会随元素移动*/background-attachment: fixed;}.box3{border: 10px red double;padding: 50px;width: 500px;height: 500px;background: url('./img/2.jpg') #bfa center center/contain border-box content-box no-repeat ;}</style>
</head>
<body><div class="box3"></div><!-- <div class="box1"><div class="box2">Lorem ipsum dolor sit amet, consectetur adipisicing elit. Totam aut, odio iusto accusantium ipsum aliquid omnis facere sapiente, nobis vel dicta alias ducimus. Repellat similique unde eius tempore, quia quo.Lorem ipsum dolor sit, amet consectetur adipisicing elit. Accusantium, accusamus quibusdam. Adipisci in dolorem qui accusantium accusamus voluptatibus magnam nesciunt minus enim quaerat! Quidem, rem. Ipsum amet praesentium enim aliquid!Lorem ipsum dolor sit amet consectetur adipisicing elit. Aperiam provident repellendus ipsum dolorum optio quo, iure eveniet beatae cupiditate rerum minus corporis illum aliquam illo ut quidem aliquid expedita deserunt.</div></div> -->
</body>
</html>

8.线性渐变
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>Document</title><style>.box1{width: 200px;height: 200px;/* background-color: #bfa; *//* 通过渐变可以设置一些复杂的背景颜色,可以实现从一个颜色向其他颜色过渡的效果!!渐变是图片,需要通过background-image来设置线性渐变,颜色沿着一条直线发生变化linear-gradient()linear-gradient(red,yellow) 红色在开头,黄色在结尾,中间是过渡区域- 线性渐变的开头,我们可以指定一个渐变的方向linear-gradient(to right, red,yellow)to leftto rightto bottomto topdeg deg表示度数turn 表示圈- 渐变可以同时指定多个颜色,多个颜色默认情况下平均分布,也可以手动指定渐变的分布情况repeating-linear-gradient() 可以平铺的线性渐变*//* background-image: linear-gradient(red,yellow,#bfa,orange); *//* background-image: linear-gradient(red 50px(红色占50px后开始渐变),yellow 100px, green 120px, orange 200px); */background-image: repeating-linear-gradient(to right ,red, yellow 50px);}</style>
</head>
<body><div class="box1"></div>
</body>
</html>

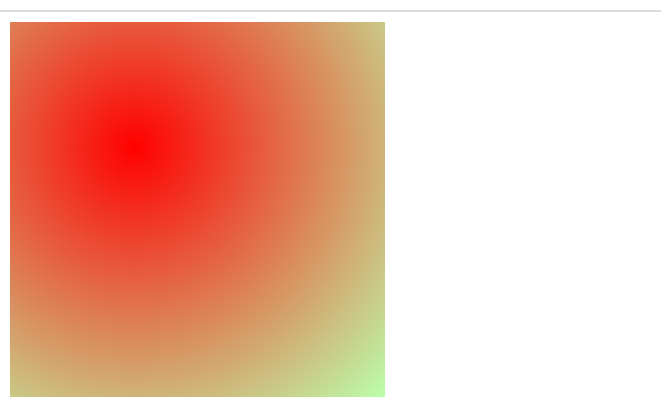
9.径向渐变
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>Document</title><style>.box1{width: 300px;height: 300px;/* radial-gradient() 径向渐变(放射性的效果) *//* background-image: radial-gradient(100px 100px, red , #bfa)圆心对应长宽各100px的渐变一直延伸到外面默认情况下径向渐变的形状根据元素的形状来计算的正方形 --> 圆形(对应)长方形 --> 椭圆形(对应)- 我们也可以手动指定径向渐变的大小circleellipse- 也可以指定渐变的位置- 语法:radial-gradient(大小 at 位置, 颜色 位置 ,颜色 位置 ,颜色 位置)大小:circle 圆形ellipse 椭圆closest-side 近边 closest-corner 近角farthest-side 远边farthest-corner 远角位置:top right left center bottom */background-image: radial-gradient(farthest-corner at 100px 100px, red , #bfa)}</style>
</head>
<body><div class="box1"></div>
</body>
</html>

七、表格的基本设置
1.表格
• 在Web的历史中,HTML的表格发挥了极大的作用。最初创建表格就是为了以表格的形式显示数据,后来表格变成了一个极受欢迎的布局工具。
• 但是有了CSS以后,CSS在布局网页方面实际上会更出色,所以现在我们使用表格的作用只有一个,就是用来表示格式化的数据。
• HTML中的表格可以很复杂,但是通常情况下我们不需要创建过于复杂的表格。
table、tr、th、td
• 使用table标签创建一个表格。
• tr表示表格中的一行,tr中可以编写一个或多个th或td。
•th表示表头。
•td表示表格中的一个单元格。
caption、thead、tbody、tfoot
• caption表示表格的标题。
• thead表示表格的头部。
• tbody表示表格的主体。
• tfoot表示表格的底部。
2.合并单元格
• 合并单元格指将两个或两个以上的单元格合并为一个单元格。
• 合并单元格可以通过在th或td中设置属性来完成。
• 横向合并
– colspan
• 纵向合并
– rowspan
3.表格的样式
• 之前学习的很多属性都可以用来设置表格的样式,比如color可以用来设置文本的颜色,padding可以设置内容和表格边框的距离
• text-align:设置文本的水平对齐。
• vertical-align:设置文本的垂直对齐。
– 可选值:top、baseline、middle、bottom
• border-spacing:边框间距
• border-collapse:合并边框
– collapse:合并边框
– separate:不合并边框
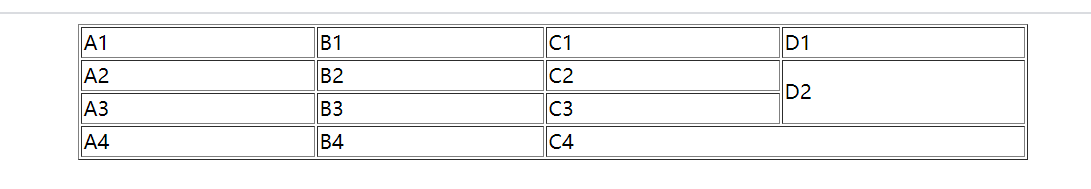
<!DOCTYPE html>
<html><head><meta charset="utf-8" /><title></title></head><body><!-- 表格在日常生活中使用的非常的多,比如excel就是专门用来创建表格的工具,表格就是用来表示一些格式化的数据的,比如:课程表、银行对账单在网页中也可以来创建出不同的表格。 --><!--在HTML中,使用table标签来创建一个表格--><table border="1" width="40%" align="center"><!-- 在table标签中使用tr来表示表格中的一行,有几行就有几个tr--><tr><!-- 在tr中需要使用td来创建一个单元格,有几个单元格就有几个td --><td>A1</td><td>A2</td><td>A3</td><td>A4</td></tr><tr><td>B1</td><td>B2</td><td>B3</td><!-- rowspan用来设置纵向的合并单元格--><td rowspan="2">B4</td></tr><tr><td>C1</td><td>C2</td><td>C3</td></tr><tr><td>D1</td><td>D2</td><!-- colspan横向的合并单元格--><td colspan="2">D3</td></tr> </table> </body>
</html>

<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>表格</title>
</head>
<body><!-- 在现实生活中,我们经常需要使用表格来表示一些格式化数据:课程表、人名单、成绩单....同样在网页中我们也需要使用表格,我们通过table标签来创建一个表格--><table border="1" width='50%' align="center"><!-- 在table中使用tr表示表格中的一行,有几个tr就有几行 --><tr><!-- 在tr中使用td表示一个单元格,有几个td就有几个单元格 --><td>A1</td><td>B1</td><td>C1</td><td>D1</td></tr><tr><td>A2</td><td>B2</td><td>C2</td><!-- rowspan 纵向的合并单元格 --><td rowspan="2">D2</td></tr><tr><td>A3</td><td>B3</td><td>C3</td></tr><tr><td>A4</td><td>B4</td><!-- colspan 横向的合并单元格--><td colspan="2">C4</td></tr><!--cellspacing:0px; 设置框与框之间的距离border-collapse:collapse; 将边框合并并把其中的距离变为0 --></table>
</body>
</html>

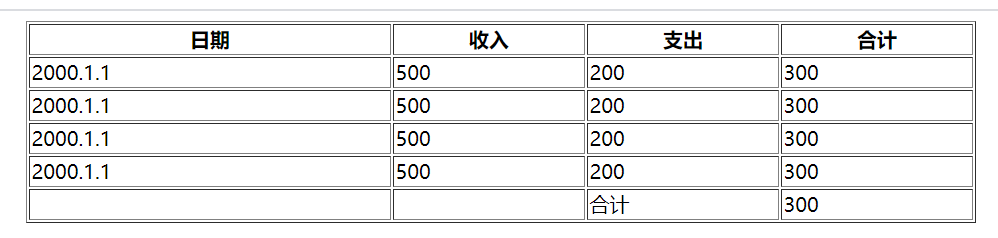
4.长表格
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>长表格</title>
</head><body><table border="1" width='50%' align="center"><!-- 可以将一个表格分成三个部分:头部 thead(不管放在表格的什么位置都会显示在上方)主体 tbody(不管放在表格的什么位置都会显示在中间)底部 tfoot(不管放在表格的什么位置都会显示在下方)th 表示头部的单元格(也可以用td)--><thead><tr><th>日期</th><th>收入</th><th>支出</th><th>合计</th></tr></thead><tbody><tr><td>2000.1.1</td><td>500</td><td>200</td><td>300</td></tr><tr><td>2000.1.1</td><td>500</td><td>200</td><td>300</td></tr><tr><td>2000.1.1</td><td>500</td><td>200</td><td>300</td></tr><tr><td>2000.1.1</td><td>500</td><td>200</td><td>300</td></tr></tbody><tfoot><tr><td></td><td></td><td>合计</td><td>300</td></tr></tfoot></table>
</body></html>

<!DOCTYPE html>
<html><head><meta charset="UTF-8"><title></title><style type="text/css">/** 设置表格的宽度*/table{width: 300px;/*居中*/margin: 0 auto;/*边框*//*border:1px solid black;*//** table和td边框之间默认有一个距离* 通过border-spacing属性可以设置这个距离*//*border-spacing:0px ;*//** border-collapse可以用来设置表格的边框合并* 如果设置了边框合并,则border-spacing自动失效*/border-collapse: collapse;/*设置背景样式*//*background-color: #bfa;*/}/** 设置边框*/td , th{border: 1px solid black;}/** 设置隔行变色*/tr:nth-child(even){background-color: #bfa;}/** 鼠标移入到tr以后,改变颜色*/tr:hover{background-color: #ff0;} </style></head><body><!--table是一个块元素--> <table><tr><!--可以使用th标签来表示表头中的内容,它的用法和td一样,不同的是它会有一些默认效果--><th>学号</th><th>姓名</th><th>性别</th><th>住址</th></tr><tr><td>1</td><td>孙悟空</td><td>男</td><td>花果山</td></tr><tr><td>2</td><td>猪八戒</td><td>男</td><td>高老庄</td></tr><tr><td>3</td><td>沙和尚</td><td>男</td><td>流沙河</td></tr><tr><td>4</td><td>唐僧</td><td>男</td><td>女儿国</td></tr> </table> </body>
</html>

<!DOCTYPE html>
<html><head><meta charset="UTF-8"><title>长表格</title></head><body> <table><!-- 有一些情况下表格是非常的长的,这时就需要将表格分为三个部分,表头,表格的主体,表格底部在HTML中为我们提供了三个标签:thead 表头tbody 表格主体tfoot 表格底部这三个标签的作用,就来区分表格的不同的部分,他们都是table的子标签,都需要直接写到table中,tr需要写在这些标签当中thead中的内容,永远会显示在表格的头部tfoot中的内容,永远都会显示表格的底部tbody中的内容,永远都会显示表格的中间如果表格中没有写tbody,浏览器会自动在表格中添加tbody并且将所有的tr都放到tbody中,所以注意tr并不是table的子元素,而是tbody的子元素通过table > tr 无法选中行 需要通过tbody > tr--><thead><tr><th>日期</th><th>收入</th><th>支出</th><th>合计</th></tr></thead><tfoot><tr><td></td><td></td><td>合计</td><td>100</td></tr></tfoot><tbody><tr><td>10.24</td><td>500</td><td>300</td><td>200</td></tr></tbody> </table> </body>
</html>
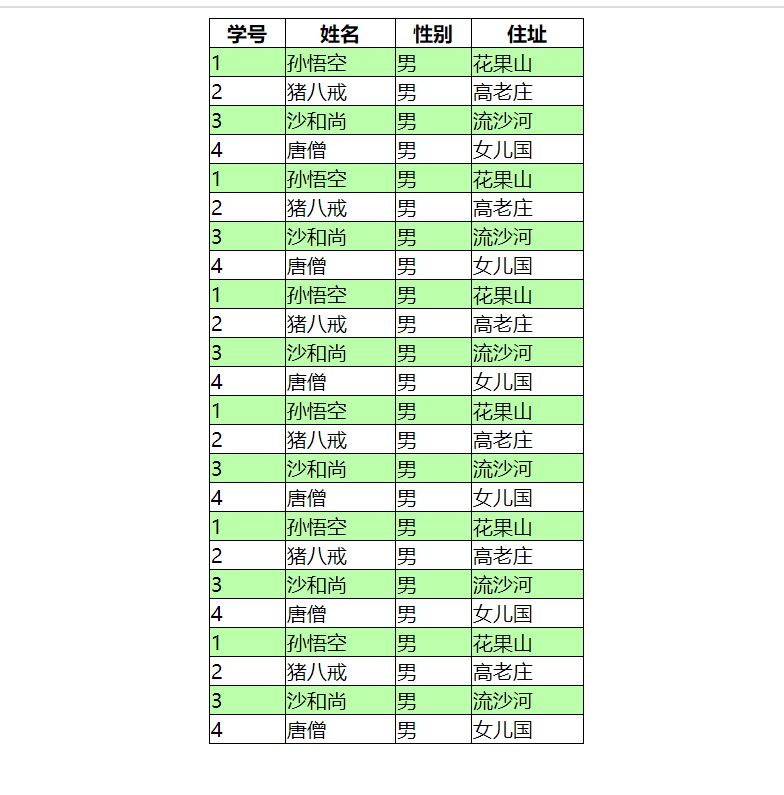
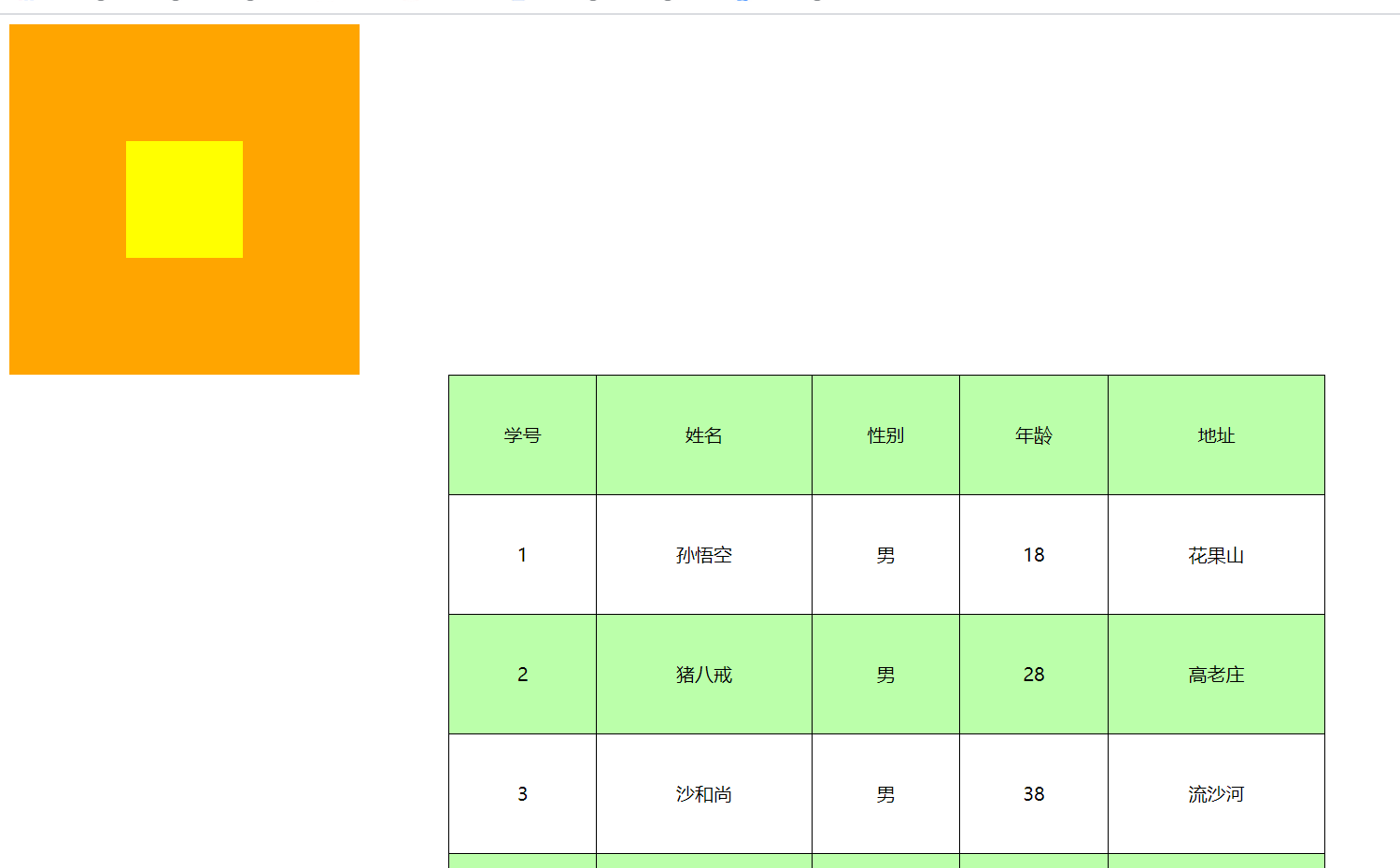
5.表格的样式
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>表格的样式</title><style>table{width: 50%;border: 1px solid black;margin: 0 auto;/* border-spacing: 指定边框之间的距离 *//* border-spacing: 0px; *//* border-collapse: collapse; 设置边框的合并(多个边框的合并,即一个边框的大小) */border-collapse: collapse;}td{border: 1px solid black;height: 100px;/* 默认情况下元素在td中是垂直居中的 可以通过 vertical-align 来修改*/vertical-align:middle;text-align: center; }/* 如果表格中没有使用tbody而是直接使用tr,那么浏览器会自动创建一个tbody,并且将tr全都放到tbody中注意 tr不是table的子元素*/tbody > tr:nth-child(odd){background-color: #bfa;}.box1{width: 300px;height: 300px;background-color: orange;/* 将元素设置为单元格 td */display: table-cell;/*设置了 display: table-cell;后就可以用这个让子元素.box2在父元素.box1中垂直居中*/vertical-align: middle;}.box2{width: 100px;height: 100px;background-color: yellow;margin: 0 auto;}</style>
</head><body><div class="box1"><div class="box2"></div></div><table><tr><td>学号</td><td>姓名</td><td>性别</td><td>年龄</td><td>地址</td></tr><tr><td>1</td><td>孙悟空</td><td>男</td><td>18</td><td>花果山</td></tr><tr><td>2</td><td>猪八戒</td><td>男</td><td>28</td><td>高老庄</td></tr><tr><td>3</td><td>沙和尚</td><td>男</td><td>38</td><td>流沙河</td></tr><tr><td>4</td><td>唐僧</td><td>男</td><td>16</td><td>女儿国</td></tr><tr><td>1</td><td>孙悟空</td><td>男</td><td>18</td><td>花果山</td></tr><tr><td>2</td><td>猪八戒</td><td>男</td><td>28</td><td>高老庄</td></tr><tr><td>3</td><td>沙和尚</td><td>男</td><td>38</td><td>流沙河</td></tr><tr><td>4</td><td>唐僧</td><td>男</td><td>16</td><td>女儿国</td></tr><tr><td>1</td><td>孙悟空</td><td>男</td><td>18</td><td>花果山</td></tr><tr><td>2</td><td>猪八戒</td><td>男</td><td>28</td><td>高老庄</td></tr><tr><td>3</td><td>沙和尚</td><td>男</td><td>38</td><td>流沙河</td></tr><tr><td>4</td><td>唐僧</td><td>男</td><td>16</td><td>女儿国</td></tr></table>
</body></html>

6.表格的布局
<!DOCTYPE html>
<html><head><meta charset="UTF-8"><title>表格的布局</title></head><body><!-- 以前表格更多的情况实际上是用来对页面进行布局的,但是这种方式早已被CSS所淘汰了表格的列数由td最多的那行决定表格是可以嵌套,可以在td中在放置一个表格--> <table border="1" width="100%"><tr height="100px"><td colspan="2"></td></tr><tr height="400px"><td width="20%"></td><td width="80%"><table border="1" width="100%" height="100%"><tr><td></td></tr><tr><td></td></tr></table></td></tr><tr height="100px"><td colspan="2"></td></tr></table> </body>
</html>

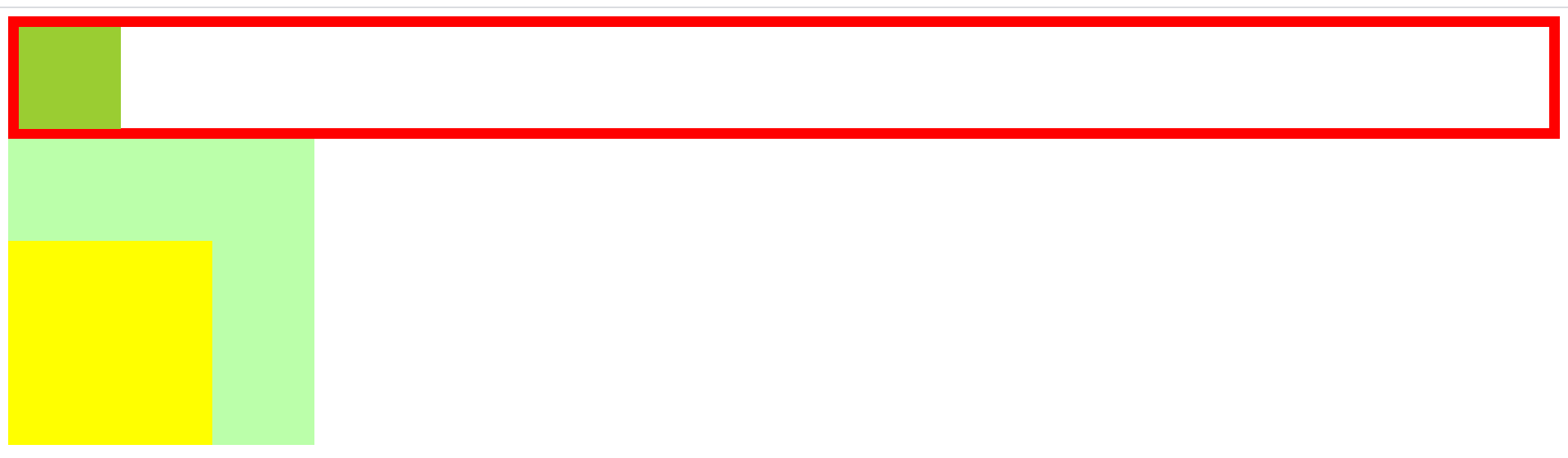
7.完善clearfix
<!DOCTYPE html>
<html><head><meta charset="UTF-8"><title></title><style type="text/css">.box1{width: 300px;height: 300px;background-color: #bfa;}.box2{width: 200px;height: 200px;background-color: yellow;/** 子元素和父元素相邻的垂直外边距会发生重叠,子元素的外边距会传递给父元素* 使用空的table标签可以隔离父子元素的外边距,阻止外边距的重叠*/margin-top: 100px;}.box3{border: 10px red solid;}.box4{width: 100px;height: 100px;background-color: yellowgreen;float: left;}/*** 解决父子元素的外边距重叠*//*.box1:before{content: "";*//** display:table可以将一个元素设置为表格显示*//* display: table;}*//*** 解决父元素高度塌陷*//*.clearfix:after{content: "";display: block;clear: both;}*//** 经过修改后的clearfix是一个多功能的* 既可以解决高度塌陷,又可以确保父元素和子元素的垂直外边距不会重叠*/.clearfix:before,.clearfix:after{content: "";display: table;clear: both;}.clearfix{zoom: 1;}</style></head><body> <div class="box3 clearfix"><div class="box4"></div></div> <div class="box1 clearfix"><div class="box2"></div></div> </body>
</html>

源码获取
至此,我们的HTML5+CSS3的学习(四)就讲解完成了。下篇我们将介绍表单、动画、less、flex等内容,源码素材可以通过关注我的微信公众号 我爱学习呀嘻嘻 ,回复关键字HTML5+CSS3源码素材进行获取哦。

如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- 【图论搜索】----------多源 BFS
单源BFS 通常我们使用 BFS 求最短路,都是针对如下场景:从特定的起点出发,求解到达特定终点的最短距离。 多源BFS 与「单源最短路」不同,「多源最短路」问题是求从「多个源点」到达「一个/多个汇点」的最短路径。 在实现上&#…...
2024/4/24 17:58:42 - 盛世昊通打造充电桩产业链谱写绿色新篇章
随着当前社会经济的高速发展,我们赖以生存的环境,正面临着多种环境污染威胁。近几年,“雾霾”就像一把悬头利剑,时刻影响着我们的工作与生活。然而在众多污染源中,汽车尾气污染可谓首屈一指。在传统车型销售日渐低迷的…...
2024/5/6 15:06:22 - 解决husky install之后git commit未按预期检查代码规范的问题
husky版本比较新,执行husky install之后git commit时并未执行lint-staged去检查代码 bing了一下,发现还要执行 yarn husky add .husky/pre-commit "yarn lint-staged" 但是该命令如果执行多次,就会导致commit时多次lint-staged&…...
2024/5/6 17:12:46 - 高精度乘法运算及总结
高精度乘法与高精加法类似 #include <iostream> #include <string> using namespace std; int main() {string m,n; int p[100000]{0};//记录最后得的每位数 cin>>n>>m; int n_lenthn.length (),m_lenthm.length(),lenthn_lenthm_lenth; //两数字相乘…...
2024/4/13 23:07:49 - 字符串:子字符串回文的个数
文章目录题目解题思路子字符串回文个数代码总结题目 求一个字符串中其所有子字符串是回文的个数。例如 “aaa”,其子字符串是回文的包括:a,a,a,aa,aa,aaa.“abcba", 是回文的子字符串包括:a,b,c,bcb,abcba,b,a 解题思路 原题可以拆分…...
2024/4/13 23:07:49 - 【个人项目已上线】基于Springboot+Vue搭建,功能基本完善的个人博客项目
⭐️写在前面 这里是温文艾尔の学习之路👍如果对你有帮助,给博主一个免费的点赞以示鼓励把QAQ👋博客主页🎉 温文艾尔の学习小屋⭐️更多文章👨🎓请关注温文艾尔主页📝🍅文章发布日…...
2024/5/6 8:53:38 - 商鼎云PC端正式亮相—开启内测通告
商鼎云 河南中创算力信息科技有限公司推出的商鼎云区块链分布式存储云服务平台,是一款有区别于传统的数据存储网盘。使用区块链技术与边缘计算技术,打造全新的分布式存储云服务平台。 根据艾媒咨询的相关数据显示,从2020年开始我国的个人云存…...
2024/5/6 14:35:27 - Android中RelativeLayout和LinearLayout性能分析,android零基础入门
Layout:0.176ms draw:7.655ms RelativeLayout Measure:2.280ms Layout:0.153ms draw:7.696ms 从这个数据来看无论使用RelativeLayout还是LinearLayout,layout和draw的过程两者相差无几,考虑到…...
2024/4/13 23:07:59 - pandas学习之数据读取
数据格式及读取的api 数据类型说明APIcsv,tsv,txt用逗号,tab分割的纯文本文件pd.read_csvexcelxls或者xlsx文件pd.read_excelmysql关系型数据库表pd.read_sql 环境准备 import pandas as pd import pymysql读取纯文本文件 csv文件读取 # csv文件读取 dfpd.read_csv("/Us…...
2024/5/6 18:10:49 - JS高级(五)
闭包的概念:函数a中,有一个函数b,函数b可以读取函数a中定义的变量,就形成了闭包 闭包就是将函数内部核函数外部链接起来的桥梁 闭包的作用:缓存数据、延长作用域链 优点及缺点:缓存数据,延长作用…...
2024/4/13 23:08:04 - 基于OpenMLDB v0.4.0快速搭建全流程线上AI应用
本文根据陈迪豪在『OpenMLDB Meetup No.1』中的演讲整理而成。 基于OpenMLDB v0.4.0快速搭建全流程线上AI应用 OpenMLDB在立项开始就有很多性能的优化,包括基于LLVM的JIT优化,可以针对不同的CPU架构、Linux服务器或MAC服务器,通过LLVM做对应…...
2024/4/18 16:01:58 - 英伟达Jetson Nano 开发(2)、Jupyter-Lab配置
英伟达Jetson Nano 开发(2)、Jupyter-Lab配置前言安装JupyterLab设置密码生成Jupyter-lab配置文件设置配置文件远程开启JupyterLab后记前言 本篇继续jetson nano开发记录。 JupyterLab是JupyterNotebook的下一代远程开发工具,非常适合在开发…...
2024/5/6 13:01:51 - HTML5+CSS3的学习(三)
HTML5CSS3的学习(三) 2018版李立超htmlcss基础 103集教程,哔哩哔哩链接:https://www.bilibili.com/video/BV1sW411T78k?spm_id_from333.999.0.0 2019版李立超前端html5css3 148集教程,哔哩哔哩链接:https://www.bilibili.com/v…...
2024/5/6 11:33:27 - 中国筒式过滤器行业市场供需与战略研究报告
出版商:贝哲斯咨询 获取报告样本:筒式过滤器是安装在管道上能除去流体中的较大固体杂质,使机器设备、仪表能正常工作和运转,达到稳定工艺过程,保障安全生产的作用。当液体通过筒体进入滤篮后,固体杂质颗粒…...
2024/5/6 11:48:43 - 中国碳氢分析仪行业市场供需与战略研究报告
【出版商】贝哲斯咨询 【免费目录下载】碳氢元素分析仪是一种主要用于测定煤和其它有机物中碳和氢的含量的仪器。 碳氢分析仪市场的企业竞争态势 该报告涉及的主要国际市场参与者有Emerson、Super Systems、Teledyne Analytical Instruments、SICK、Agilent、PerkinElmer、Th…...
2024/4/13 23:09:09 - Jetson Nano 安装使用Darknet
由于最近要做一些图像相关的项目,对我来说图像识别是一个全新的领域,从零开始,正在慢慢摸索,记录一些自己做过的一些工作,也方便自己以后查看自己的一些踩坑记录。网上得教程也非常多,但是我还是决定先看看…...
2024/4/13 23:09:04 - Android——六大基本布局总结,腾讯T3亲自讲解
<LinearLayout android:layout_width“match_parent” android:layout_height“wrap_content” android:orientation“horizontal” > <TextView android:layout_width“wrap_content” android:layout_height“200dp” android:layout_weight“1” android:b…...
2024/4/18 20:46:04 - 磨机和磨床行业调研报告 - 市场现状分析与发展前景预测
出版商:贝哲斯咨询 获取报告样本: 企业竞争态势 磨机和磨床市场报告涉及的主要国际市场参与者有Buehler、C.W. Brabender Instruments、The Fitzpatrick Co、BioSpec Products、Extec、Hosokawa、Fritsch、SCP Science、Buhler、Glen Mills、McCrone、…...
2024/5/6 14:24:42 - 离子注入机行业调研报告 - 市场现状分析与发展前景预测
出版商:贝哲斯咨询 获取报告样本: 企业竞争态势 该报告涉及的主要国际市场参与者有Applied Materials、Axcelis Technologies、OEM Group、Intevac、Nissin Ion Equipment、Sumitomo Heavy Industries、ULVAC、Zhongkexin Electronics等。这些参与者的…...
2024/4/18 6:02:01 - 社群裂变有哪几种玩法?
不同的App在运营的需求上面千差万别,视频类、阅读类、工具类等产品在运营手段上是截然不同。 但是APP积分商城,是一个适用于所有App的经典运营工具。从传统行业来看,大到银行、航空公司,小到超市、百货商店,甚至是街边…...
2024/5/6 12:46:29
最新文章
- Redis之Linux下的安装配置
Redis之Linux下的安装配置 Redis下载 Linux下下载源码安装配置 方式一 官网下载:https://redis.io/download 其他版本下载:https://download.redis.io/releases/ 方式二(推荐) GitHub下载:https://github.com/r…...
2024/5/8 6:30:19 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/5/7 10:36:02 - 第十二届蓝桥杯省赛真题(C/C++大学B组)
目录 #A 空间 #B 卡片 #C 直线 #D 货物摆放 #E 路径 #F 时间显示 #G 砝码称重 #H 杨辉三角形 #I 双向排序 #J 括号序列 #A 空间 #include <bits/stdc.h> using namespace std;int main() {cout<<256 * 1024 * 1024 / 4<<endl;return 0; } #B 卡片…...
2024/5/7 4:57:38 - javaWeb网上零食销售系统
1 绪 论 目前,我国的网民数量已经达到7.31亿人,随着互联网购物和互联网支付的普及,使得人类的经济活动进入了一个崭新的时代。淘宝,京东等网络消费平台功能的日益完善,使得人们足不出户就可以得到自己想要的东西。如今…...
2024/5/5 8:40:41 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/5/8 6:01:22 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/5/7 9:45:25 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/5/4 23:54:56 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/5/7 14:25:14 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/5/4 23:54:56 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/5/4 23:55:05 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/5/4 23:54:56 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/5/7 11:36:39 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/5/4 23:54:56 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/5/6 1:40:42 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/5/4 23:54:56 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/5/4 23:55:17 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/5/7 9:26:26 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/5/4 23:54:56 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/5/4 23:55:06 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/5/5 8:13:33 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/5/4 23:55:16 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/5/4 23:54:58 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/5/6 21:42:42 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/5/4 23:54:56 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57
