JavaScript的数组 (array / arr)操作
目录
一、数组的定义
1.1 字面量语法形式
1.2 构造函数定义形式
二、数组的基本操作
2.1 调用
2.1修改
2.3 新增
三、数组的循环遍历
3.1 for...in
3.2 for...of
3.3 forEach
四、数组ES5的函数操作语法
4.1 数组的映射
4.2 数组的过滤
4.3 数组的判断
五、数组的新增与删除
5.1 首位新增
5.2 末位新增
5.3 首位删除
5.4 末尾删除
5.5数组指定单元的删除
六、数组的查询
6.1 数组.indexOf ()
6.2 数组.lastIndexOf ()
七、数组的反转
7.1 数组,reverse()
八、数组与字符串的转换
8.1 数组到字符串
8.2字符串到数组
九、数组的排序
9.1 数组,sort();
十、数组的拼接
十一、数组的截取
11.1 数组.slice (参数);
11.2 数组.slice(参数1,参数2);
十二、数组的扁平化处理
十三、 数组的坍塌
13.1 定义
13.2 影响
13.3 解决方法
十四、总结
14.1会直接改变原始数组的操作
14.2不会改变原始数组的操作
一、数组的定义
1.1 字面量语法形式
var 变量 = [ 数据1 , 数据2 , 数据3 .... ];
在[]中定义数组存储的数据单元,数据单元可以是一个可以是多个,多个数据单元之间用逗号隔开,数组中可以存储所有JavaScript支持的数据结构。
1.2 构造函数定义形式
var 变量 = new Array() ;
代码展示:
<script>// 字面量语法形式var arr = ["你好",1,"北京","上海",{name:"张三"}]// 构造函数定义形式var arr1 = new Array();// 控制台输出console.log(arr);console.log(arr1);</script>运行结果:
其中0,1,2,3,4就是相对应数值的索引下标。 第一个数值索引下标为0,第二个为1...
二、数组的基本操作
2.1 调用
数组名[索引下标]
通过[]取值语法调用指定索引下标存储的数据数值。
2.1修改
数组名称[索引下标] = 新数值;
对 数组中 已经存在的索引下标3 对应的数据单元 记性赋值操作, 后赋值的会覆盖之前存储的数值, 执行效果 是 数组单元存储的数据的修改操作。
2.3 新增
数组名[数组名.length -1 +1 ] = 新数值;
原始数组的最后一个单元的索引下标是 数组.length-1。
新增单元的索引下标 是 原始数组最后一个单元的索引下标+1。
也就是 新增单元的索引下标是 数组.length -1 +1
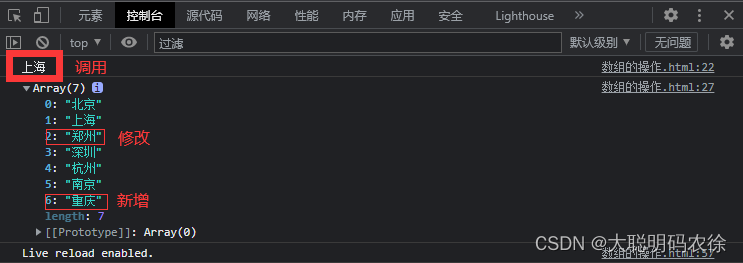
代码展示:
<script>var arr = ["北京","上海","广州","深圳","杭州","南京"];// 调用console.log(arr[1]);// 修改arr[2] = "郑州";// 新增arr[arr.length] = "重庆";console.log(arr);</script>运行结果:

三、数组的循环遍历
3.1 for...in
for( var 变量 in 数组 ){
}
变量中存储数组单元的索引下标
数组[变量] 获取索引下标对应单元存储的数值数据
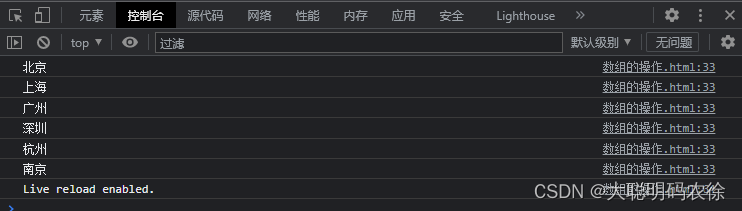
<script>var arr = ["北京","上海","广州","深圳","杭州","南京"];// for...in 获取索引下标for(var key in arr){console.log(key);// 调用语法获取索引下标对应的数据数值console.log(arr[key]);}</script>运行结果:
3.2 for...of
for(var 变量 of 数组){
}
变量中存储数组单元的数值数据
<script>var arr = ["北京","上海","广州","深圳","杭州","南京"];// for...of 获取数据数值for(var value of arr){console.log(value);}</script>运行结果: 
3.3 forEach
数组.forEach(function(参数1,参数2,参数3){
})
参数1 存储 数组的数值数据
参数2 存储 数组的索引下标
参数3 存储 原始数组内容
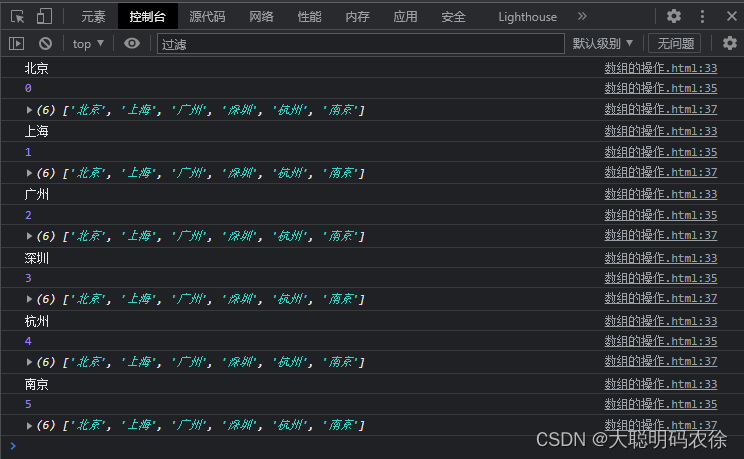
<script>var arr = ["北京","上海","广州","深圳","杭州","南京"];arr.forEach(function(value,key,Array){// 数据数值console.log(value);// 对应的索引下标console.log(key);// 原数组console.log(Array);})</script>运行结果:
四、数组ES5的函数操作语法
4.1 数组的映射
数组.map(function(参数1,参数2,参数3){ return 参数1的操作 })
将数组中每一个单元的数据执行相同的操作生成一个新的数组
参数1 存储数组单元的数值数据
参数2 存储数组单元的索引下标
参数3 存储原始数组
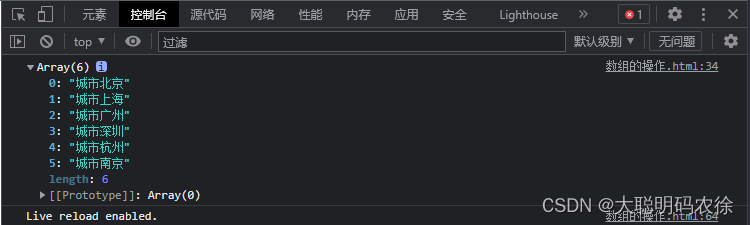
<script>var arr = ["北京","上海","广州","深圳","杭州","南京"];// 映射操作var arr1 = arr.map(function(value,key,Array){// value的操作(参数一)return "城市"+value;});console.log(arr1);</script>运行结果:
4.2 数组的过滤
数组.filter(function(参数1,参数2,参数3){ return 参数1的判断比较 })
将数组中每一个单元执行判断比较 将符合条件的数据 生成一个新的数组
参数1 存储数组单元的数值数据
参数2 存储数组单元的索引下标
参数3 存储原始数组
<script>var arr = [1,2,3,4,5,6,7,8,9,10,11,12];// 数组的过滤操作var arr1 = arr.filter(function(value,key,Array){// value的操作(参数一) 大于等于5。return value >= 5;});console.log(arr1);</script>运行结果:
4.3 数组的判断
数组.some(function(参数1,参数2,参数3){ return 参数1的判断比较 })
将数组中每一个单元执行判断比较 只有要符合条件的数据 返回值就是 true
将数组中每一个单元执行判断比较 将符合条件的数据 生成一个新的数组
参数1 存储数组单元的数值数据
参数2 存储数组单元的索引下标
参数3 存储原始数组
<script>var arr = [1,2,3,4,5,6,7,8,9,10,11,12];// 数组的判断操作(some)只有要符合条件的数据 返回值就是 truevar arr1 = arr.some(function(value,key,Array){// value的操作(参数一) 大于等于5。return value >= 5;});console.log(arr1);</script>运行结果:

数组.every(function(参数1,参数2,参数3){ return 参数1的判断比较 })
将数组中每一个单元执行判断比较 必须所有的数据都符合条件 返回值就是 true
将数组中每一个单元执行判断比较 将符合条件的数据 生成一个新的数组
参数1 存储数组单元的数值数据
参数2 存储数组单元的索引下标
参数3 存储原始数组
<script>var arr = [1,2,3,4,5,6,7,8,9,10,11,12];// 数组的判断操作(every)必须所有的数据都符合条件 返回值就是 truevar arr1 = arr.every(function(value,key,Array){// value的操作(参数一) 大于等于5。return value >= 5;});console.log(arr1);</script>运行结果:
五、数组的新增与删除
5.1 首位新增
数组.unshift(数据1,数据2...)可以新增多位
5.2 末位新增
数组.push(数据1,数据2...)可以新增多位
5.3 首位删除
数组. shift()只能删除一位
5.4 末尾删除
数组.pop()只能删除一位
<script>var arr = [1,2,3,4,5,6,7,8];// 首位新增,可以新增多个。arr.unshift("北京","深圳");// 末位新增,可以新增多个。arr.push('上海',"郑州");// 首位删除,只能删除一个。arr.shift();// 末尾删除,只能删除一个。arr.pop();console.log(arr);</script>运行结果: 
5.5数组指定单元的删除
数组.splice(参数1,参数2,其他所有参数)
参数1;删除单位起始位置的索引下标。
参数2:删除的个数
其他所有参数:替换在删除参数的位置的参数,多个参数用逗号隔开。
<script>var arr = [1,2,3,4,5,6,7,8];// 数组指定单元的删除arr.splice(2,2,"北京","上海","广州");console.log(arr);</script> 运行结果:
六、数组的查询
6.1 数组.indexOf (查询的数据)
如果有就返回第一个值的索引下标。没有就返回 -1
<script>var arr = ["北京","上海","广州","深圳","杭州","南京"];var key = arr.indexOf('上海');console.log(key);</script>运行结果: 
6.2 数组.lastIndexOf (查询的数据)
如果有就返回最后一个值的索引下标。没有就返回 -1
<script>var arr = ["北京","上海","广州","深圳","上海","杭州","南京"];var key = arr.lastIndexOf("上海");console.log(key);</script>运行结果:
 七、数组的反转
七、数组的反转
7.1 数组,reverse() 反转数组
<script>var arr= [1,2,3,4,5,6,7,8,9];// 数组的反转var arr1 = arr.reverse();console.log(arr1);</script> 运行结果:
八、数组与字符串的转换
8.1 数组到字符串
数组.join(’‘);
设定间隔符号为空字符串,字符之间效果是没有间隔。
数组. join(‘间隔符号‘);
获取数组数值,拼接成字符串,单元数组之间用间隔符号隔开。
数组.join() ;
获取数组数值,拼接成字符串,单元数组之间用逗号隔开。
<script>var arr = ["北京","上海","广州","深圳","杭州","南京"];// 字符之间效果是没有间隔。var arr1 = arr.join('');// 单元数组之间用间隔符号隔开。可以是任意符号。var arr2 = arr.join("——");// 单元数组之间用逗号隔开。var arr3 = arr.join();console.log(arr1);console.log(arr2);console.log(arr3);</script>运行结果: 
8.2字符串到数组
字符串. split() ;
将字符串作为一个整体存储到数组中
字符串.split('间隔符号') ;
按照间隔符号 将字符串分割为数据数值 存储到数组中分割之后数组中没有间隔符号存储
字符串.split('') ;
每一个字符串 都 分割为一个数据数值 存储到数组中
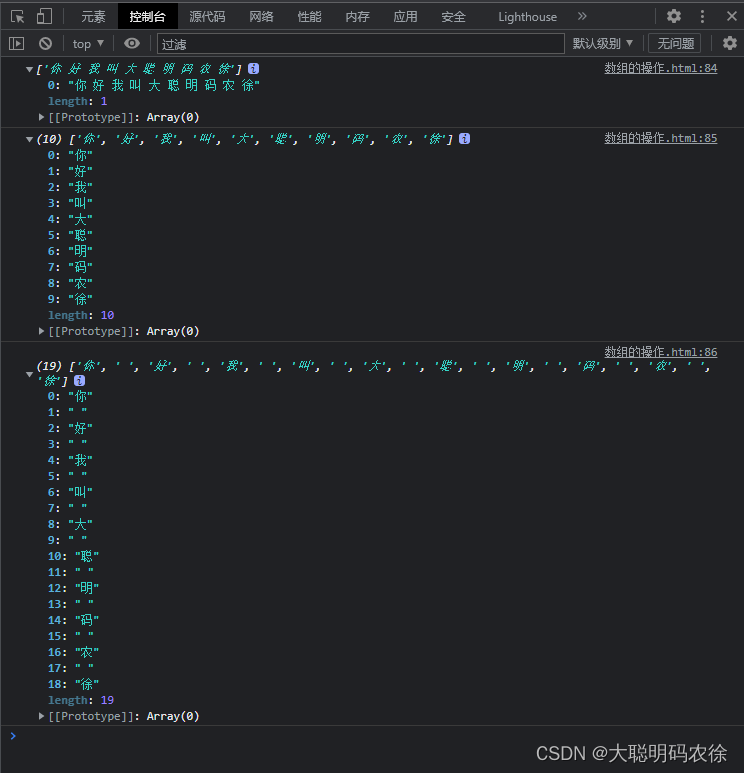
<script>var str = "你 好 我 叫 大 聪 明 码 农 徐";// 将字符串作为一个整体存储到数组中var arr = str.split();// 按照间隔符号("空格") 将字符串分割为数据数值 存储到数组中分割之后数组中没有间隔符号存储var arr1 = str.split(" ");// 每一个字符串 都 分割为一个数据数值 存储到数组中var arr2 = str.split("");console.log(arr);console.log(arr1);console.log(arr2);</script>运行结果: 
九、数组的排序
9.1 数组,sort();
按首字母的ascii码排序。小在前大在后。
数组.sort(function(参数大,参数小 ){return(参数大 - 参数小)}) 从小到大排序
数组.sort(function(参数大,参数小 ){return(参数小 - 参数大)}) 从大到小排序
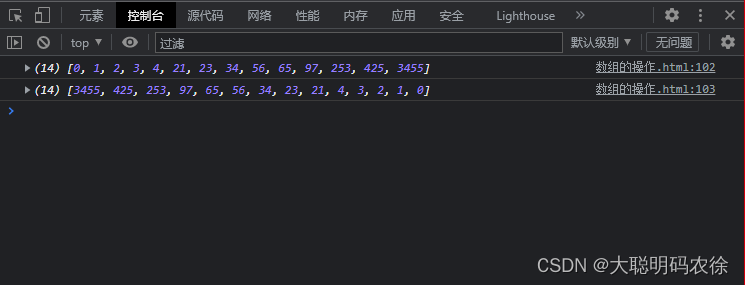
<script>var arr = [1,21,3,4,0,23,65,97,425,3455,253,34,2,56];// 从小到大var theMax =arr.sort(function(max,min){return(max - min);}) var arr1 = [1,21,3,4,0,23,65,97,425,3455,253,34,2,56];// 从大到小var theMin =arr1.sort(function(max,min){return(min - max);}) console.log(theMax);console.log(theMin);</script>代码展示:
十、数组的拼接
10.1 数组.concat() ;
不会改变原数组的值,返回值为拼接的数组。
<script>var arr = [1,2,3,4];var arr1 = ["北京","上海","广州"];// 数组的拼接操作var arr2 = arr.concat(arr1);console.log(arr2);</script>运行结果:
十一、数组的截取
11.1 数组.slice (参数);
从设定的索引下标开始一直到数组结束
11.2 数组.slice(参数1,参数2);
从参数一设定的索引下标开始到参数2 结束但不包括2.
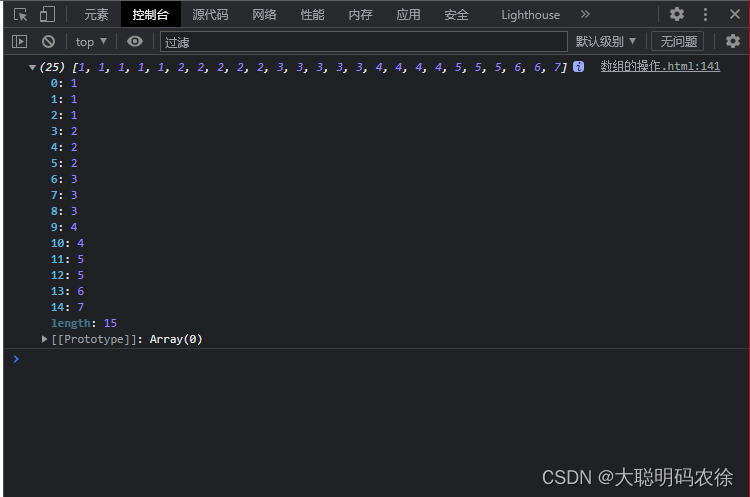
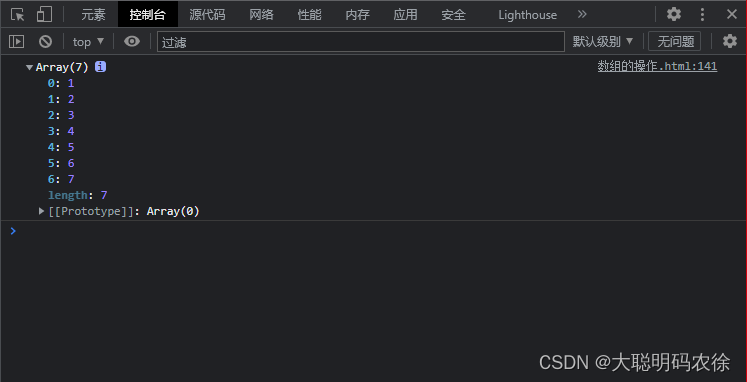
<script>var arr = [1,2,3,4,5,6,7,8,9,10,11,12,13,14,15,16,17];// 从设定的索引下标开始一直到数组结束var newArr1 = arr.slice(5);// 从参数一设定的索引下标开始到参数2 结束但不包括参数2var newArr2 = arr.slice(5,7);console.log(newArr1);console.log(newArr2);</script>运行结果:

十二、数组的扁平化处理
所谓的数组扁平化 就是将 多维数组 转化为 一维数组。
<script>var arr = [1,2,3,[4,5,6,[7,8,9,[10,11,12]]]];console.log( arr );// 转化为 一维数组// 将 数组 转化为 字符串 // 转化结果都是以 逗号为间隔字符串var res1 = arr.toString() ;var res2 = arr.join() ;// 将字符串以都好为间隔转化为数组var newArr = res1.split(',');console.log( newArr );</script>运行结果:
十三、 数组的坍塌
13.1 定义
数组在执行删除操作时,删除数组单元之后i,后面的数组会向前移动,出现在删除单元的位置上,造成数组长度减少的现象,称为数组的坍塌。
<script>// sort排序 删除重复数据 数组去重// 原始数组var arr = [ 1,2,3,1,2,3,4,1,2,3,4,5,1,2,3,4,5,6,1,2,3,4,5,6,7 ] ;// 数组排序arr.sort(function(a,b){ return a-b });console.log( arr );// 循环遍历数组 // 当前的单元 和 下一个单元 进行数据的比较判断 // 最后一个单元 没有 下一个单元进行比较判断// 循环到 倒数第二个单元 就可以了 // 也就是 循环至 倒数第二个单元的索引下标就可以了for( var i = 0 ; i <= arr.length-1 -1 ; i++ ){// i 是 索引下标 // arr[i] 是 当前索引下标对应的单元// arr[i+1] 是 下一个索引下标对应的单元// 如果 两个单元 存储的数据相同 删除 后一个单元的数据if( arr[i] === arr[i+1] ){// 从 i+1 也就是下一个单元开始删除 删除 一个 数据单元arr.splice( i+1 , 1 );}}</script>运行结果:

13.2 影响
只要数组执行删除操作,会立即触发数组的坍塌,数组坍塌不能阻止, 只能消除数组坍塌造成的影响.
13.3 解决方法
<script>// sort排序 删除重复数据 数组去重// 原始数组var arr = [ 1,2,3,1,2,3,4,1,2,3,4,5,1,2,3,4,5,6,1,2,3,4,5,6,7 ] ;// 数组排序arr.sort(function(a,b){ return a-b });console.log( arr );// 循环遍历数组 // 当前的单元 和 下一个单元 进行数据的比较判断 // 最后一个单元 没有 下一个单元进行比较判断// 循环到 倒数第二个单元 就可以了 // 也就是 循环至 倒数第二个单元的索引下标就可以了for( var i = 0 ; i <= arr.length-1 -1 ; i++ ){// i 是 索引下标 // arr[i] 是 当前索引下标对应的单元// arr[i+1] 是 下一个索引下标对应的单元// 如果 两个单元 存储的数据相同 删除 后一个单元的数据if( arr[i] === arr[i+1] ){// 从 i+1 也就是下一个单元开始删除 删除 一个 数据单元arr.splice( i+1 , 1 );// 防止数组坍塌造成的影响i-- ;}}</script>运行结果: 
十四、总结
14.1会直接改变原始数组的操作
首位新增 arr.unshift(数据1,数据2,...);
首位删除 arr.shift();
末位新增 arr.push(数据1,数据2,...);
末位删除 arr.pop();
数组指定单元的删除 arr.splice(参数1,参数2,其它所有参数);
反转数组 arr.reverse();
数组排序 arr.sort();
14.2不会改变原始数组的操作
数组的映射 arr.map(function(参数1,参数2,参数3){ return 参数1的操作 })
数组的过滤 arr.filter(function(参数1,参数2,参数3){ return 参数1的判断比较 })
数组的判断 arr.some(function(参数1,参数2,参数3){ return 参数1的判断比较 })
arr.every(function(参数1,参数2,参数3){ return 参数1的判断比较 })
数组的查询 arr.indexOf( 查询的数据 );
arr.lastIndexOf( 查询的数据 )
数组转化字符串 arr.join();
字符串转化数组 str.spilt();
数组的拼接 arr.concat();
数组的截取 arr.alice();
如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- 线程池源码分析_01 FutureTask源码分析
文章参考:硬核手撕Java线程池FutureTask源码 1、FutureTask简介 Future 是我们在使用 JAVA 异步的时候最常用到的一个类,我们可以向线程池提交一个 Callable 对象,并通过 Future 对象获取执行结果。 FutureTask 的使用场景:Futu…...
2024/4/13 23:13:42 - 中国抗帕金森病药物行业研究及战略研究报告(2022版)
内容介绍: 在全球500强畅销药物市场中,2017年全球抗帕金森治疗市场为20.56亿美元,同比上一年增长了3.73%;2018年全球抗帕金森治疗市场为21.73亿美元,同比上一年增长了5.71%;2019年全球抗帕金森治疗市场为2…...
2024/4/7 18:42:25 - 计算机系统基础知识
计算机系统基础基本知识基本介绍数据的存储、表示和操作汇编语言基础符号、链接与ELF基本介绍 计算机系统基础主要是一门针对于计算机底层汇编如何实现的相关知识。想入门计算机类专业的同学可以先从这门课入手,虽然比较难,但他主要针对的是计算机底层&…...
2024/4/13 23:13:57 - 项目如何实现热部署
文章目录添加依赖IDEA配置添加依赖 在pom.xml中添加: <dependency><groupId>org.springframework.boot</groupId><artifactId>spring-boot-devtools</artifactId></dependency>IDEA配置 在setting中找到Compiler勾选Build pr…...
2024/4/13 23:14:02 - Visual Studio 2019 使用技巧
一、下载和安装 链接:https://pan.baidu.com/s/19eZZVf4XRoA9oJ_QCUBBYw 提取码:2lgh 安装根据需要添加所需的资源。 二、使用技巧(持续更新) 1.快捷键 Ctrl M O: 折叠所有方法 Ctrl M M: 折叠或者展开当前方法 Ctrl…...
2024/4/13 23:13:52 - 算法设计与分析 暴力递归
暴力递归概述题目一:汉诺塔问题题目二:字符串的全部子序列问题题目三:字符串的全排列问题(分支限界)题目四:拿纸牌比最大问题题目五:递归逆序栈题目六:数字与字符串的转化问题题目七…...
2024/4/15 15:22:55 - Pytorch、CUDA、cuDNN、英伟达950M
Pytorch、CUDA、cuDNN、英伟达950M配置CUDA1、查询电脑英伟达版本2、CUDA安装3、测试CUDA是否安装成功cuDNN1、找适应版本的cuDNN2、cuDNN的安装Pytorch1、适配CUDA和cuDNN版本的Pytorch2、安装3、wheel的安装备注对于CUDA的安装可参考下面的链接: 链接1: https://w…...
2024/4/13 23:13:57 - Backpropagation,Tips for Deep Learning小结
一、chain rule 二、Backpropagation 三、Tips for Deep Learning...
2024/4/19 23:00:42 - Android NDK:在Android Studio下的基本开发步骤和基础知识点总结
-d 输出目录,jni是gradle默认的路径 -classpath jar的路径,有时碰到的找不到Activity的类的错误可能是由这个引起的 com.zhuanghongji.ndkdemo.JNITest 包名类名 执行上述命令发现在main目录下多了一个jni文件夹,而且里面有生成好的头文件…...
2024/4/20 0:07:46 - python正则表达式——加号
在正则表达式中,加号表示匹配前面的子表达式一次或多次,不包括0次。 比如选择每行逗号后面的字符串内容,包括逗号本身,如果逗号后面没有内容,则不选择。 content 苹果,是绿色的 橙子,是橙色的…...
2024/4/19 14:28:01 - 算法训练——剑指offer(链表问题)
摘要 本系列博文将主要是学习和分享的算法基本相关问题和解答思路,帮助小伙伴更好理解相关的算法中有关于链表的内容。 一、链表原理与解题方法 二、链表相关算法练习题目 从尾到头打印链表_牛客题霸_牛客网 解题思路: //一种是将数据放入栈中 &…...
2024/4/13 23:13:37 - 【蓝桥杯】计数法独立按键,拒绝延时
前言: 延时处理独立按键虽然可以取得我们想要的结果,但是延时10ms对整个代码伤害很大。10ms足以让我们的while多跑好多次了,为了避免你CPU的浪费这里有一种大多数人都在使用的计数法 理解: 我们设置一个静态变量count,每隔10毫秒检…...
2024/4/19 12:18:14 - 【OC/Swift混编】接口中数据类型的建议(三):类型转换底层实现原理
本文目录一、前言二、OC到Swift类型转换底层实现结论三、Swift到OC类型转换底层实现结论四、工欲善其事,必先利其器五、分析NSDictionary转换为[String:Any]六、分析NSMutableDictionary到Dictionary\一、前言 本文通过反汇编伪代码Swift源码Swift的Foundation源码…...
2024/4/18 17:26:20 - Go语法复习 2
1.if语句 在go语言中,有一种特殊的if语句用法。 if statement,condition{ } 实例: package mainimport "fmt"func main() {//此处num为局部变量if num : 4; num > 0 {fmt.Printf("number%d\n", num)}//此处为全局变…...
2024/4/7 18:42:18 - 【Warrior刷题笔记】1765.地图中的最高点 【多源广度优先遍历】详细注释简单易懂
题目 LC1765.地图中的最高点 解题思路 本题可以使用多源广度优先遍历解决。 题目要求得到高度值最大的高度安排方案,限制条件是相邻格子之间高度差最大为1,同时水域的高度限定为了0。因此我们可以从所有水域开始,与水域相邻的位置高度设置…...
2024/4/20 10:37:14 - Acwing2058. 笨拙的手指
#include<iostream> #include<algorithm> #include<cstring> #include<unordered_set>using namespace std;//unordered_set中函数insert count的使用 //秦九韶算法将b进制的str返回为十进制数字int get(string a, int b)//将string类型的b进制数字转换…...
2024/4/13 23:13:57 - 【C语言经典100例】 -- 27 利用递归函数调用方式,将所输入的5个字符,以相反顺序打印出来。
问题描述: 利用递归函数调用方式,将所输入的5个字符,以相反顺序打印出来。 程序实现: #include <stdio.h>int main() {int i5;void palin(int n);printf("请输入5个字符\40:\40");palin(i);printf("\n&quo…...
2024/4/7 18:42:21 - MySQL学习笔记(二)
目录 一、子查询 1、where子句中使用子查询 2、from后使用子查询(常用) 3、select后嵌套子查询 二、union(可以将查询结果集相加) 1、语法 2、查询结果相加 三、limit 1、语法机制 2、执行顺序 3、标准分页sql 四、创建表 1、语句 2、常见数据类型 五、insert语…...
2024/4/7 18:42:13 - ROS 基础入门(九)ROS坐标系统管理系统
好久没有写了。(电脑被征用了) 来玩一下图像尾随记录,想想都有点小激动。 首先,要去弄点工具。 sudo apt-get install ros-melodic-turtle-tf 下载好,跑跑看。 roslaunch turtle_tf turtle_tf_demo.launch 这个一…...
2024/4/18 9:42:48 - Android FlexboxLayout布局属性详解,androidmvp架构
android:layout_height“100dp” android:layout_margin“2dp” android:background"#eeff22" android:gravity“center” android:text“4” /> <TextView android:id"id/textview5" android:layout_width“120dp” android:layout_height“…...
2024/4/15 17:24:49
最新文章
- 外贸企业邮箱是什么?做外贸企业邮箱哪个好?
外贸企业邮箱是什么?外贸企业在进行跨国沟通时必不可少的工具就是外贸企业邮箱,外贸企业邮箱需要具备的条件就是海外邮件抵达率高、安全稳定、多语言沟通。而我们又怎么选择一个适合的外贸企业邮箱呢?小编今天带您一起了解。 一、外贸企业邮…...
2024/5/6 21:44:06 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/5/6 9:38:23 - Spring学习(四)反射、AOP、JUnit
文章目录 Java反射回顾 AOP代理模式AOP概念及术语概述术语作用 基于注解的AOP步骤依赖配置文件切入点表达式语法切面类重用切入点表达式切面的优先级 基于XML的AOP 单元测试JUnit引入依赖JUnit5 Java反射 Spring框架的IoC基于java反射机制实现,反射是指在运行状态中…...
2024/5/3 23:35:32 - DNS和HTTP
DNS应用层协议 域名解析系统 使用IP地址,来描述设备在网络上的位置 IP地址并不适合来进行传播网站,就采用了域名的方式来解决网站传播的问题。如www.baidu.com这样类似的就很容易让人记住。其域名就直接代表了这个网站。而且有一套自动的系统会将域名解…...
2024/5/6 8:33:40 - Kimi精选提示词,总结PPT内容
大家好,我是子云,最近真是觉得Kimi这个大模型,产品体验很棒,能力也是不错,感觉产品经理用心了。 发现一个Kimi 一个小技巧,可以学习到很多高级提示词。 Kimi输入框可以配置常用提示词,同时也可…...
2024/5/4 11:52:56 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/5/4 23:54:56 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/5/4 23:54:56 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/5/4 23:54:56 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/5/6 9:21:00 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/5/4 23:54:56 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/5/4 23:55:05 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/5/4 23:54:56 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/5/4 23:55:16 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/5/4 23:54:56 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/5/6 1:40:42 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/5/4 23:54:56 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/5/4 23:55:17 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/5/4 23:55:06 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/5/4 23:54:56 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/5/4 23:55:06 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/5/5 8:13:33 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/5/4 23:55:16 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/5/4 23:54:58 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/5/6 21:42:42 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/5/4 23:54:56 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57
