springboot项目实战——书城项目
文章目录
- 一、主要技术
- 二、项目描述
- 1、项目目录
- 2、项目思路
- 三、项目部分类
- 1、pojo实体类
- 2、拦截器
- 3、Util工具类
- 4、VO层
- 5、控制层的基类
- 6、业务时间计算
- 四、功能演示
- 1、登录
- 2、注册页面
- 3、首页:
- 4、个人基本信息
- 5、头像修改
- 6、地址信息
- 7、购物页面
- 8、购物车
- 9、结算
- 五、总结
一、主要技术
项目后端主要使用 springboot
数据库:mysql
使用mybaits操作数据库(xml方式)
缓存:redis
安全框架:shrio
前端:jq+bootstrap
数据库中密码字段使用 md5加密技术
前后端交互使用 ajax
thymeleaf模板引擎 显示某些变量 和引用相同代码
使用aop面向切面编程思想确定业务所需的的时间
二、项目描述
1、项目目录






2、项目思路
项目主要分为 用户、商品(书籍)、购物车、订单 四大模块。
(1)、用户:用户的登录、注册、收货地址的增删改查和设置默认收货地址、头像的修改
(2)、商品:书籍的查询、展示到页面
(3)、购物车:添加到购物车 删除购物车 增加数量 提交购物车
(4)、订单:创建订单、查询订单

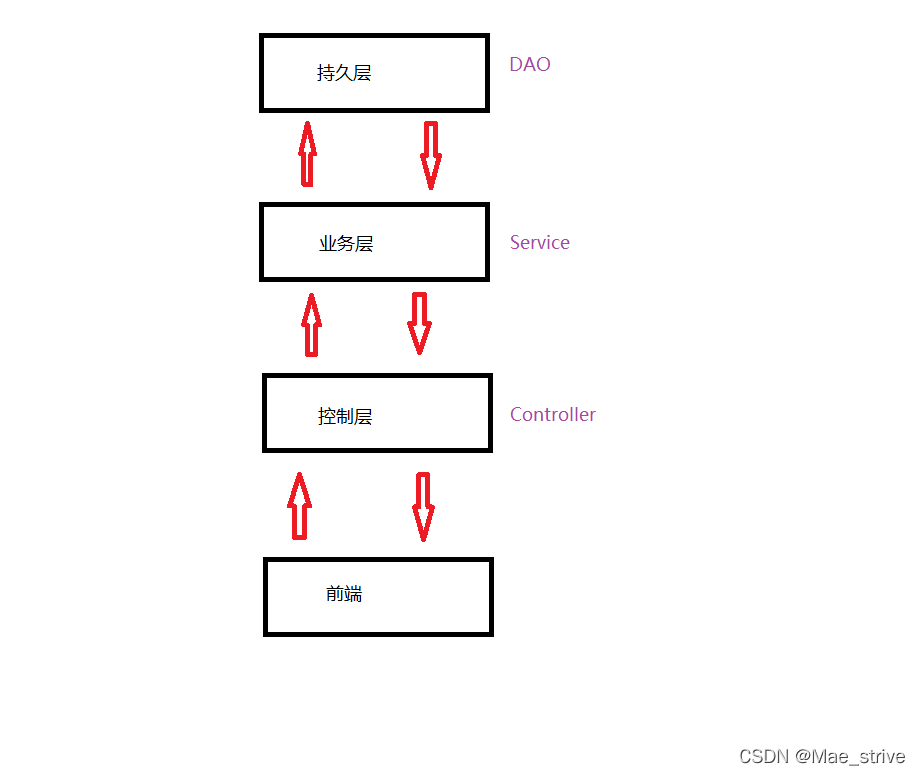
项目编写主要先从 DAO持久层–>Service业务层–>控制层–>前端的思路
编写业务层和控制层都需要先规划异常
三、项目部分类
1、pojo实体类
所有实体类都继承于BaseEntity
BaseEntity有四个基本数据
用户类、地址类、区域类、商品类、购物车类、订单类、订单项类
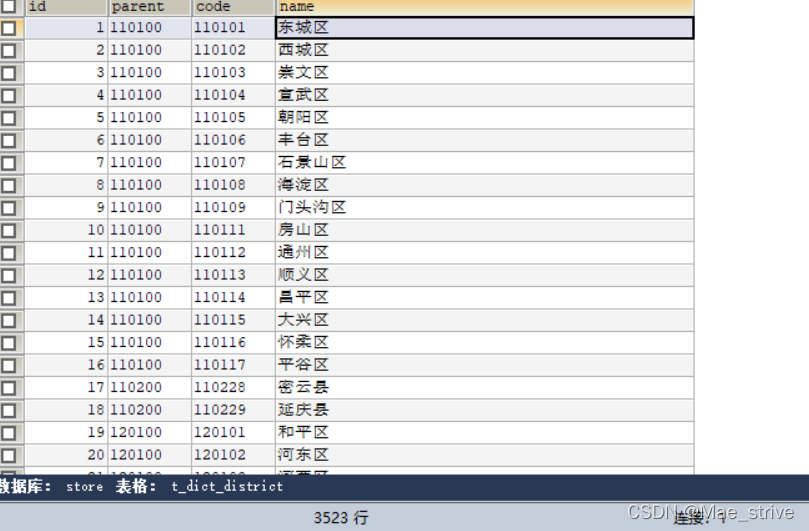
区域类:
package com.atmae.store.entity;import lombok.AllArgsConstructor;
import lombok.Data;
import lombok.NoArgsConstructor;
import lombok.ToString;/*** 省市区的数据实体类* @author Mae*/
@Data
@ToString
@AllArgsConstructor
@NoArgsConstructor
public class District{private Integer id;private String parent;private String code;private String name;
}
对应的数据库数据(3523条):

主要用来动态获得省市区
2、拦截器
项目需要对没有登录的用户进行拦截,即其不能访问除登录、注册以外的其他页面
package com.atmae.store.config;import com.atmae.store.interceptor.LoginInterceptor;
import org.springframework.context.annotation.Configuration;import org.springframework.web.servlet.HandlerInterceptor;
import org.springframework.web.servlet.config.annotation.InterceptorRegistry;
import org.springframework.web.servlet.config.annotation.WebMvcConfigurer;import java.util.ArrayList;
import java.util.List;/*** 处理器拦截器的注册* @author Mae*/
@Configuration
public class LoginInterceptorConfigurer implements WebMvcConfigurer {@Override/** 将自定义拦截器进行注册*/public void addInterceptors(InterceptorRegistry registry) {/** 自定义拦截器对象*/HandlerInterceptor interceptor=new LoginInterceptor();/** 配置白名单:存放在List集合中*/List<String> patterns =new ArrayList<>();patterns.add("/assets/**");patterns.add("/users/login");patterns.add("/users/register");patterns.add("/register");patterns.add("/login");patterns.add("/index");patterns.add("/district/**");/** 完成拦截器的注册*//** 要拦截url /**: 表示项目下所有的请求被拦截*/registry.addInterceptor(interceptor).addPathPatterns("/**").excludePathPatterns(patterns);}
}
package com.atmae.store.interceptor;import org.springframework.web.servlet.HandlerInterceptor;import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;/*** @author Mae*/
public class LoginInterceptor implements HandlerInterceptor {/*** 检测全局Session是否有uid数据,如果有则放行,没有重定向到登录页面** @param request 请求对象* @param response 响应对象* @param handler 处理器(url+Controller:映射)* @return true表示放行当前的请求 false表示拦截当前的请求* @throws Exception 异常*/@Overridepublic boolean preHandle(HttpServletRequest request, HttpServletResponse response, Object handler) throws Exception {Object user = request.getSession().getAttribute("userId");if (user == null) {/** 说明用户没有登录 则重定向到登陆页*/response.sendRedirect("/login");return false;}/** 表示放行*/return true;}
}
3、Util工具类
JsonResult类:主要在控制层以JSON方式响应前端数据
package com.atmae.store.util;import java.io.Serializable;/*** Json格式的数据进行响应** @author Mae*/
public class JsonResult<E> implements Serializable {/*** 状态码*/private Integer state;/*** 描述信息*/private String message;/*** 数据*/private E data;public JsonResult() {}public JsonResult(Integer state) {this.state = state;}public JsonResult(Integer state, String message, E data) {this.state = state;this.message = message;this.data = data;}public JsonResult(String message, E data) {this.message = message;this.data = data;}public JsonResult(Throwable e) {this.message = e.getMessage();}public JsonResult(Integer state, E data) {this.state = state;this.data = data;}public Integer getState() {return state;}public void setState(Integer state) {this.state = state;}public String getMessage() {return message;}public void setMessage(String message) {this.message = message;}public E getData() {return data;}public void setData(E data) {this.data = data;}
}
4、VO层
package com.atmae.store.vo;import lombok.AllArgsConstructor;
import lombok.Data;
import lombok.NoArgsConstructor;import java.io.Serializable;/*** value object 值对象* 当进行select查询时 查询的结果数据时多张表中的内容,此时不能使用一个pojo实体类来接受* 则重新建一个新的对象存储查询出来的结果对应的映射* “ 多表操作 ”* @author Mae*/
@AllArgsConstructor
@NoArgsConstructor
@Data
public class CartVO implements Serializable {private Integer userId;private Integer cartId;private Integer productId;private Long price;private Integer num;private String title;private String image;private Long realPrice;
}
5、控制层的基类
主要用来规划异常响应前端
package com.atmae.store.controller;import com.atmae.store.controller.ex.*;
import com.atmae.store.service.ex.*;
import com.atmae.store.util.JsonResult;
import org.apache.tomcat.util.http.fileupload.FileUploadException;
import org.springframework.web.bind.annotation.ExceptionHandler;import javax.servlet.http.HttpSession;/*** 控制层类的基类** @author Mae*/
public class BaseController {/*** 操作成功的状态码*/public static final int OK = 200;/*** 请求处理方法* 当前项目产生了异常 被统一拦截到此方法中,* 这个方法就充当了请求处理的方法,方法的返回值直接返回到前端*/@ExceptionHandler(value = {ServiceException.class, FileUploadException.class}) //用于统一处理抛出的异常public JsonResult<Void> handleException(Throwable e) {JsonResult<Void> result = new JsonResult<>();if (e instanceof UsernameDuplicatedException) {result.setState(4000);result.setMessage("用户名已经被占用");} else if (e instanceof AddressCountLimitException) {result.setState(4001);result.setMessage("用户收货地址超出上限异常");} else if (e instanceof AccessDeniedException) {result.setState(4002);result.setMessage("非法访问异常");} else if (e instanceof AddressNotFoundException) {result.setState(4003);result.setMessage("收货地址没有发现异常");} else if (e instanceof ProductNotFoundException) {result.setState(4004);result.setMessage("商品没有被发现异常");} else if (e instanceof CartNotFoundException) {result.setState(4005);result.setMessage("购物车商品没有找到");} else if (e instanceof InsertException) {result.setState(5000);result.setMessage("注册时产生未知的异常");} else if (e instanceof UserNotFoundException) {result.setState(5001);result.setMessage("用户没有找到的异常");} else if (e instanceof PasswordNotMatchException) {result.setState(5002);result.setMessage("用户名的密码不匹配的异常");} else if (e instanceof UpdateException) {result.setState(5003);result.setMessage("更新数据时产生未知的异常");} else if (e instanceof FileEmptyException) {result.setState(6001);result.setMessage("文件为空异常");} else if (e instanceof FileSizeException) {result.setState(6002);result.setMessage("文件大小异常");} else if (e instanceof FileStateException) {result.setState(6003);result.setMessage("文件状态异常");} else if (e instanceof FileUploadIOException) {result.setState(6004);result.setMessage("文件加载IO异常");} else if (e instanceof FileTypeException) {result.setState(6005);result.setMessage("文件类型异常");}return result;}/*** 获取Session对象中的Uid** @param session session对象* @return 当前对象的Uid*/protected final Integer getUidFromSession(HttpSession session) {return Integer.valueOf(session.getAttribute("userId").toString());}/*** 获取Session对象的用户名** @param session* @return*/protected final String getUsernameFromSession(HttpSession session) {return session.getAttribute("username").toString();}
}
6、业务时间计算
主要使用面向切面编程思想
package com.atmae.store.aop;import lombok.extern.slf4j.Slf4j;
import org.aspectj.lang.ProceedingJoinPoint;
import org.aspectj.lang.annotation.Around;
import org.aspectj.lang.annotation.Aspect;
import org.springframework.stereotype.Component;/*** @author Mae* 将当前类的对象创建使用维护交由spring容器* 将当前类标记为切面类*/
@Aspect
@Component
@Slf4j
public class TimerAspect {/*** 映射到那个方法上*/@Around("execution(* com.atmae.store.service.impl.*.*(..))")public Object around(ProceedingJoinPoint pjp) throws Throwable {long start = System.currentTimeMillis();/** 调用目标发发 login*/Object result = pjp.proceed();/** 后记录时间*/long end = System.currentTimeMillis();log.info("耗时" + (end - start) + "ms");return result;}
}
日志打印

四、功能演示
1、登录
登录页面:

2、注册页面
同登录页面差不多
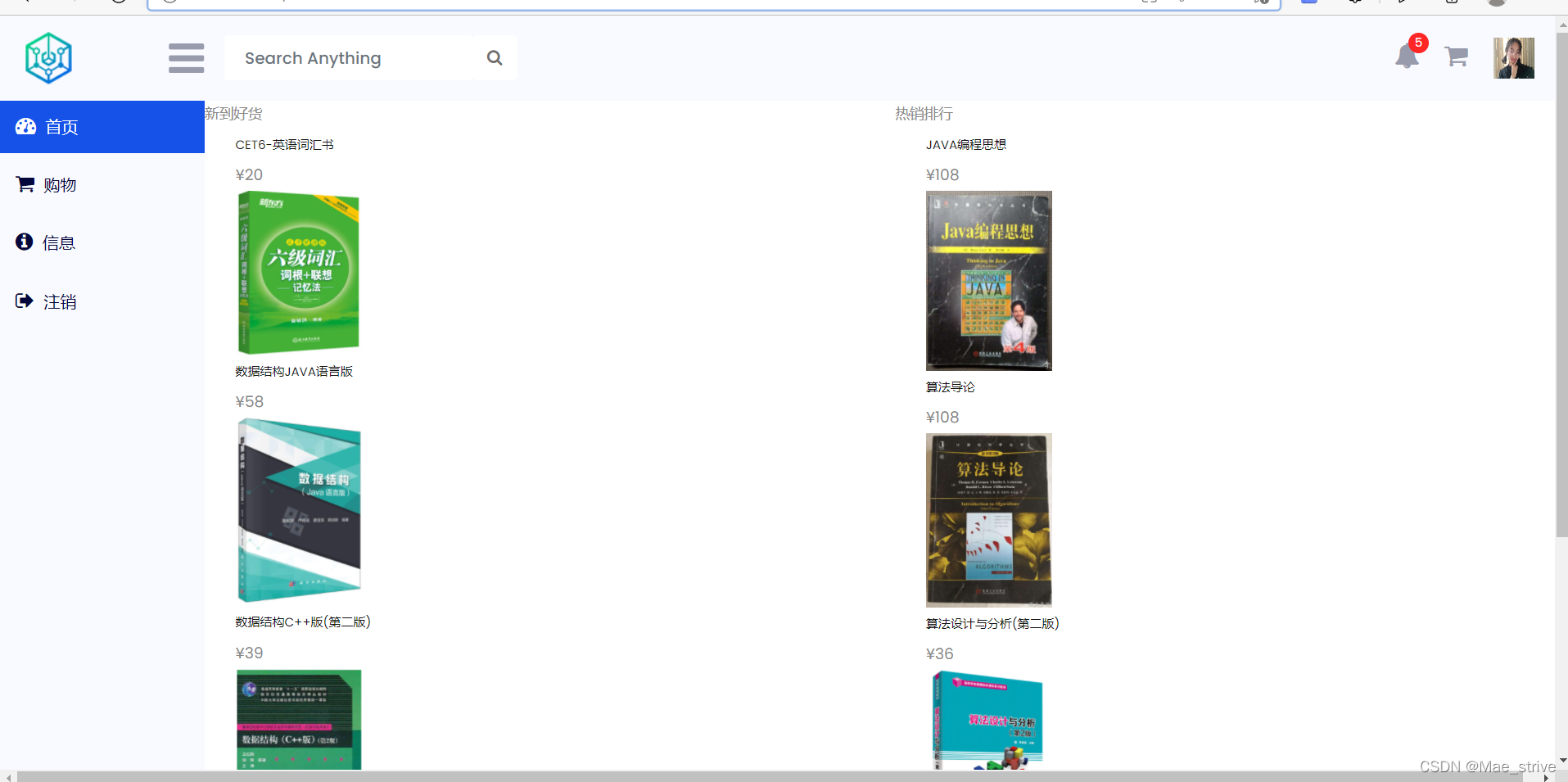
3、首页:

首页的两列 新货和热销 主要是通过后台的查询商品操作 根据具体条件查询前四名
部分mapper文件:
<mapper namespace="com.atmae.store.mapper.ProductMapper"><resultMap id="ProductEntityMap" type="com.atmae.store.entity.Product"><id column="id" property="id"/><result column="category_id" property="categoryId"/><result column="item_type" property="itemType"/><result column="sell_point" property="sellPoint"/><result column="created_user" property="createdUser"/><result column="created_time" property="createdTime"/><result column="modified_user" property="modifiedUser"/><result column="modified_time" property="modifiedTime"/></resultMap><!-- 查询热销商品的前四名:List<Product> findHostList() --><select id="findHotList" resultMap="ProductEntityMap">SELECT *FROM t_bookWHERE status = 1ORDER BY priority DESC LIMIT 0,4</select><select id="findNewList" resultMap="ProductEntityMap">select *from t_bookwhere status = 1order by created_time desc limit 0,4</select>
部分页面代码:
使用ajax响应数据
<!--推荐栏目--><div class="row"><div class="col-md-6"><div class="panel panel-default"><div class="panel-heading"><p class="panel-title">新到好货</p></div><div id="new-list" class="panel-body panel-item"></div></div></div><div class="col-md-6"><div class="panel panel-default"><div class="panel-heading"><p class="panel-title">热销排行</p></div><div id="hot-list" class="panel-body panel-item"></div></div></div></div></div></div>
</div><div th:replace="common::commonscipt"></div><script type="text/javascript">$(function () {showNewList();showHotList();});function showNewList() {$("#new-list").empty();$.ajax({url: "/products/newList",type: "GET",dataType: "JSON",success: function (json) {let list = json.data;console.log("count=" + list.length);for (let i = 0; i < list.length; i++) {console.log(list[i].title);let html = '<div class="col-md-12">'+ '<div class="col-md-7 text-row-2"><a href="/product?id=#{id}">#{title}</a></div>'+ '<div class="col-md-2">¥#{price}</div>'+ '<div class="col-md-3"><img src="assets/#{image}collect.png" class="img-responsive" /></div>'+ '</div>';html = html.replace(/#{id}/g, list[i].id);html = html.replace(/#{title}/g, list[i].title);html = html.replace(/#{price}/g, list[i].price);html = html.replace(/#{image}/g, list[i].image);$("#new-list").append(html);}}});}function showHotList() {$("#hot-list").empty();$.ajax({url: "/products/hotList",type: "GET",dataType: "JSON",success: function (json) {let list = json.data;console.log("count=" + list.length);for (let i = 0; i < list.length; i++) {console.log(list[i].title);let html = '<div class="col-md-12">'+ '<div class="col-md-7 text-row-2"><a href="/product?id=#{id}">#{title}</a></div>'+ '<div class="col-md-2">¥#{price}</div>'+ '<div class="col-md-3"><img src="assets/#{image}collect.png" class="img-responsive" /></div>'+ '</div>';html = html.replace(/#{id}/g, list[i].id);html = html.replace(/#{title}/g, list[i].title);html = html.replace(/#{price}/g, list[i].price);html = html.replace(/#{image}/g, list[i].image);$("#hot-list").append(html);}}});}
</script>
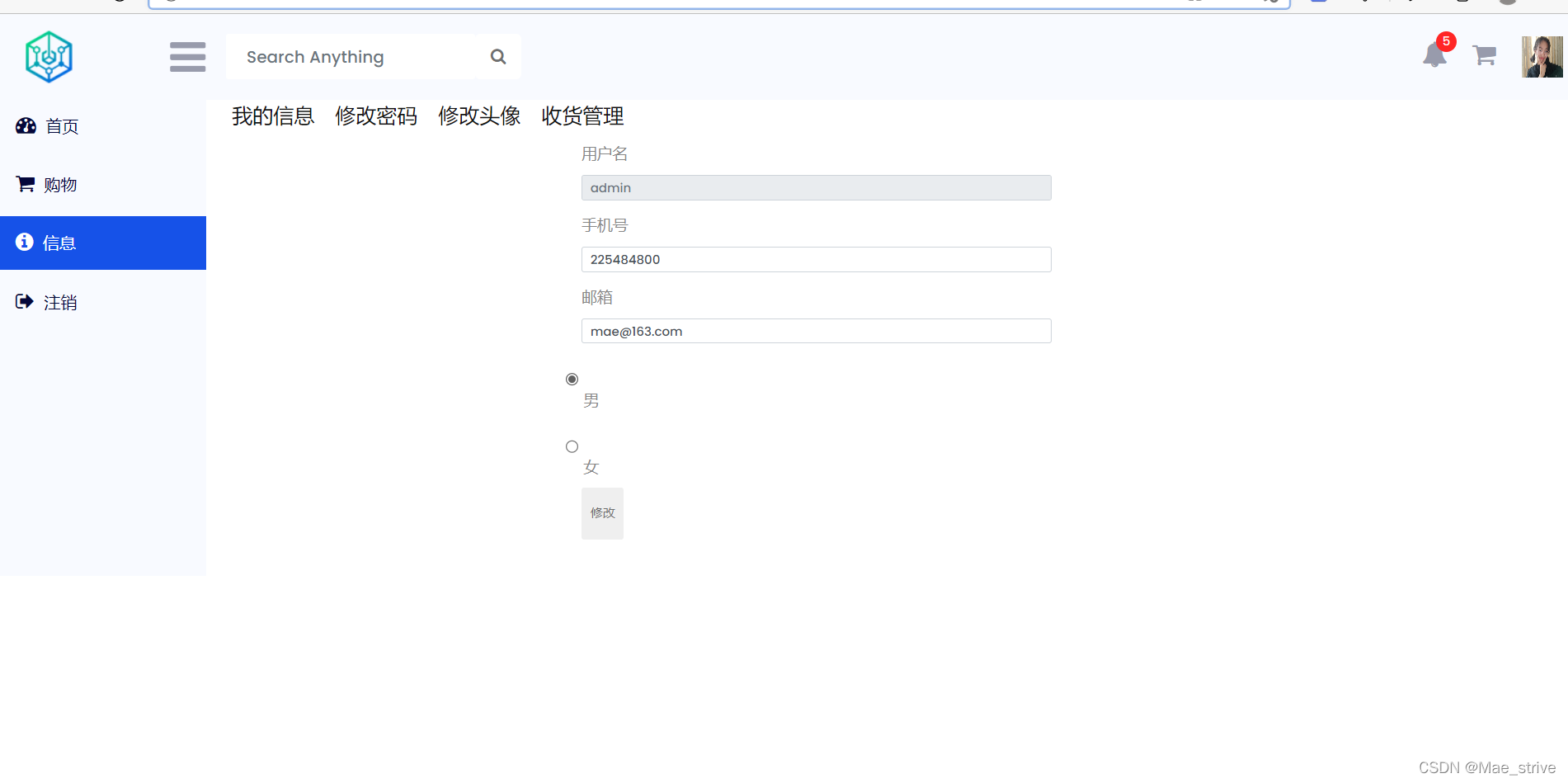
4、个人基本信息

加载页面即显示数据:ajax实现.
$.ajax({url: "/users/getByUserId",data: $("#form-date").serialize(),type: "GET",dataType: "JSON",success: function (json) {if (json.state === 200) {//将查询到的数据重新设置到控件中$("#phone").val(json.data.phone);$("#email").val(json.data.email);if (json.data.gender === 0) {let radio = $("#gender-female");radio.prop("checked", "checked");} else if (json.data.gender === 1) {let radio = $("#gender-male");radio.prop("checked", "checked");}// prop:给某个元素添加属性及属性值!} else {alert("数据不存在!");}},error: function (xhr) {alert("查询用户信息时产生未知的异常!" + xhr.status);}});return false;});
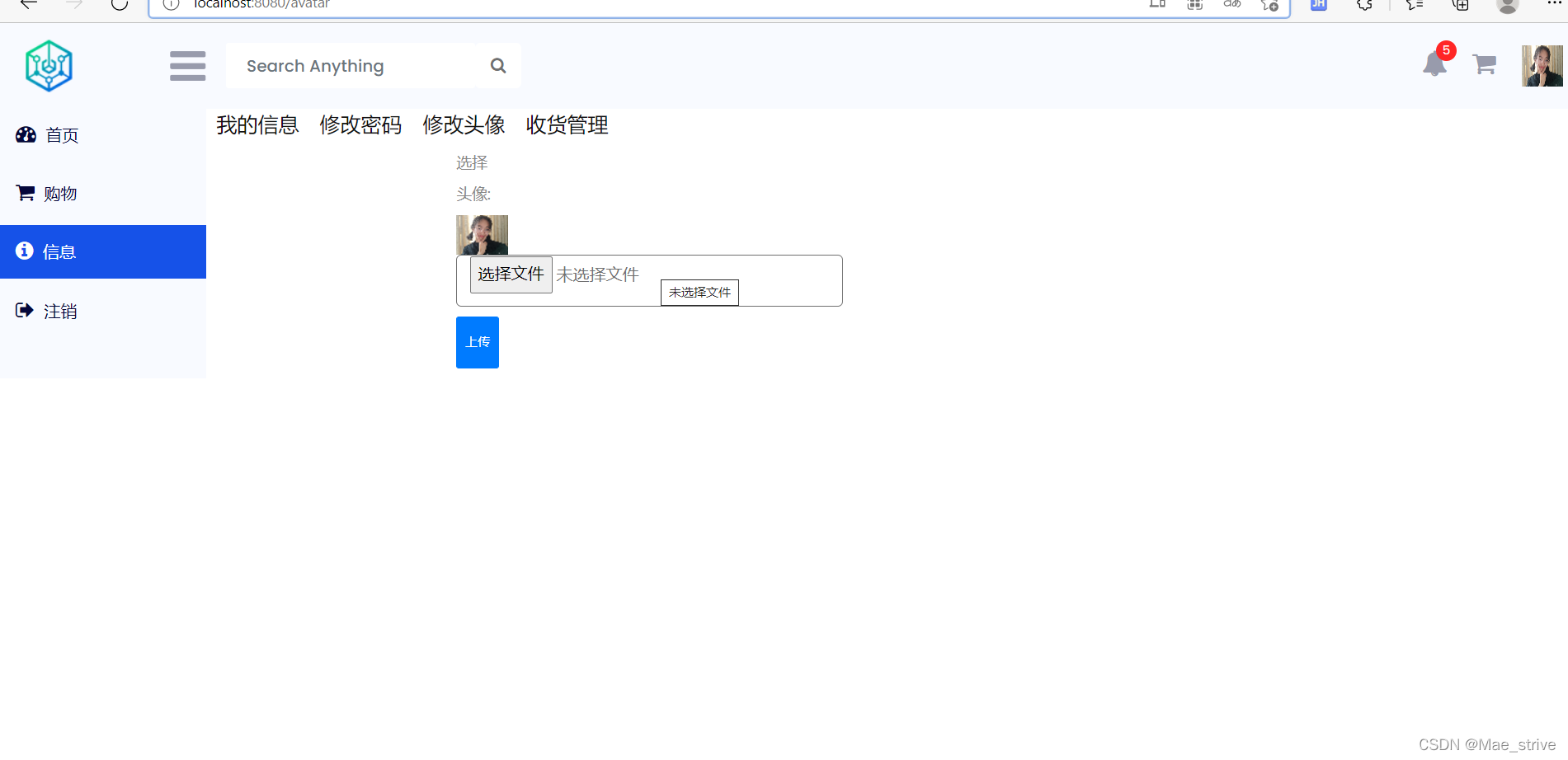
5、头像修改

控制层代码:
/*** 上传文件的最大值*/private static final long AVATAR_MAX_SIZE = 10 * 1024 * 1024;/*** 限制上传文件的类型*/private static final List<String> AVATAR_TYPE = new ArrayList<>();/** 静态块给集合初始化*/static {AVATAR_TYPE.add("image/png");AVATAR_TYPE.add("image/jpeg");AVATAR_TYPE.add("image/bmp");AVATAR_TYPE.add("image/gif");}@RequestMapping("/changeAvatar")public JsonResult<String> changeAvatar(HttpServletResponse response, HttpSession session, MultipartFile file) throws FileNotFoundException {/** 判断文件是否为空*/if (file.isEmpty()) {throw new FileEmptyException("文件为空");}/** 判断文件是否超出大小*/if (file.getSize() > AVATAR_MAX_SIZE) {throw new FileSizeException("文件超出限制");}/** 判断文件类型是否是规定的和后缀类型*/String contentType = file.getContentType();/** 如何集合包含某个元素则返回true*/if (!AVATAR_TYPE.contains(contentType)) {throw new FileTypeException("文件类型不支持");}/** 上传的文件放在 .../assets/img/avatar/ .(后缀)下*/String property = System.getProperty("user.dir");String path = property + "\\store\\src\\main\\resources\\static\\assets\\img\\avatar";/** File对象指向这个路径,File是否存在*/File dir = new File(path);/** 检测目录是否存在*/if (!dir.exists()) {/** 创建当前的目录*/dir.mkdirs();}/** 获取到这个文件名称 UUID工具来将生成一个新的字符串作为文件名*/String originalFilename = file.getOriginalFilename();/** 文件后缀*/int index = originalFilename.lastIndexOf(".");String suffix = originalFilename.substring(index);String filename = UUID.randomUUID().toString().toUpperCase() + suffix;/** 这是一个空文件*/File dest = new File(dir, filename);/** 参数file中数据写入到这个空文件中*/try {/** 将file文件中的数据写入到dest文件中*/file.transferTo(dest);} catch (IOException e) {throw new FileUploadIOException("文件读写异常");} catch (FileStateException e) {throw new FileSizeException("文件状态异常");}Integer userId = getUidFromSession(session);String username = getUsernameFromSession(session);/** 返回头像的路径*/String avatar = "assets/img/avatar/" + filename;userService.changeAvatar(userId, avatar, username);/** 存储cookie 响应给客户端*/Cookie cookie = new Cookie("img", avatar);response.addCookie(cookie);/** 返回用户头像的路径给前端页面,将来用于头像展示使用*/return new JsonResult<>(OK, avatar);}
将头像存储到cookie中,而用户的id和用户名存储在session中
头像会存放在服务器中,数据库中存放的是头像当前项目的相对地址
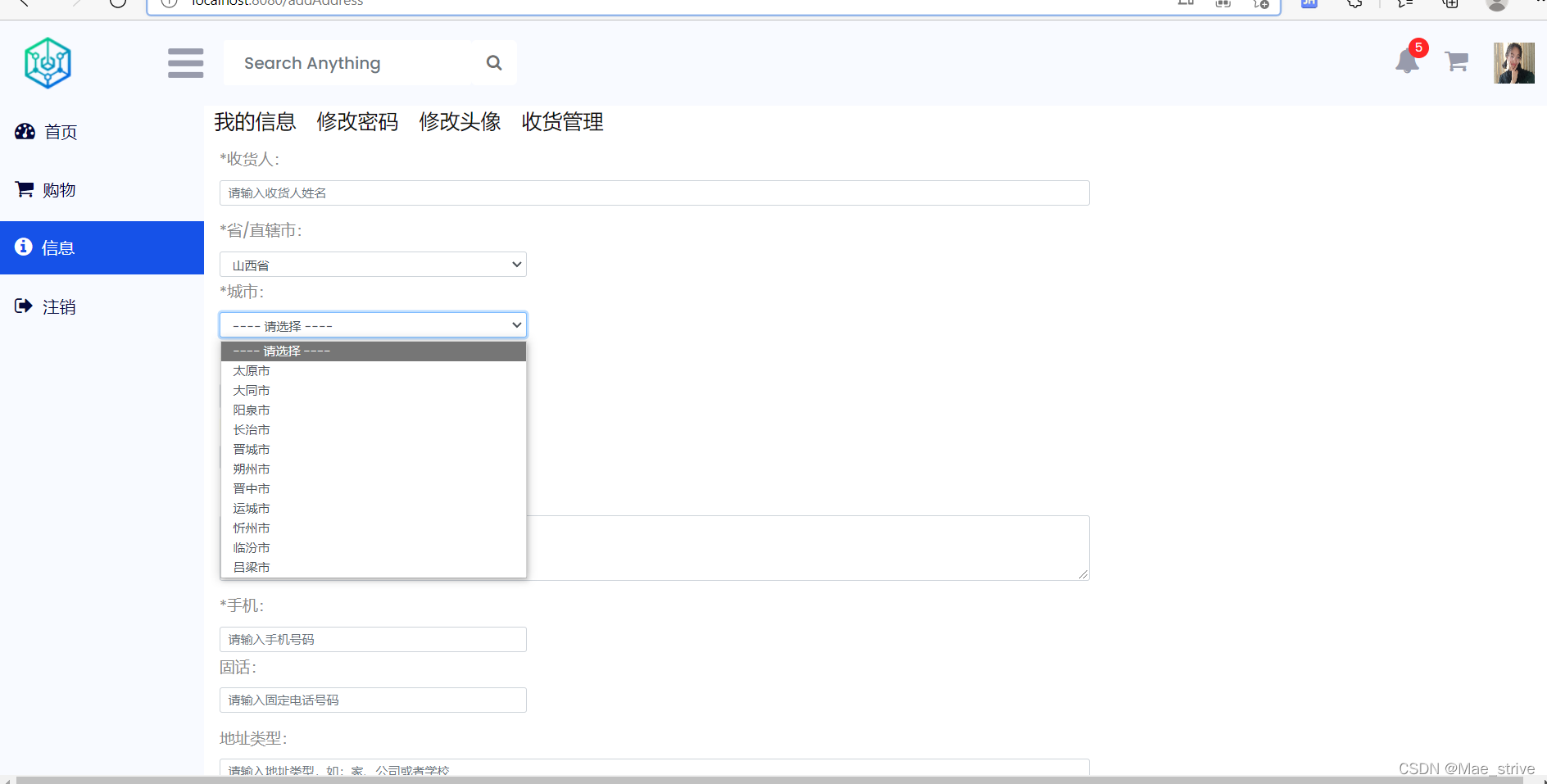
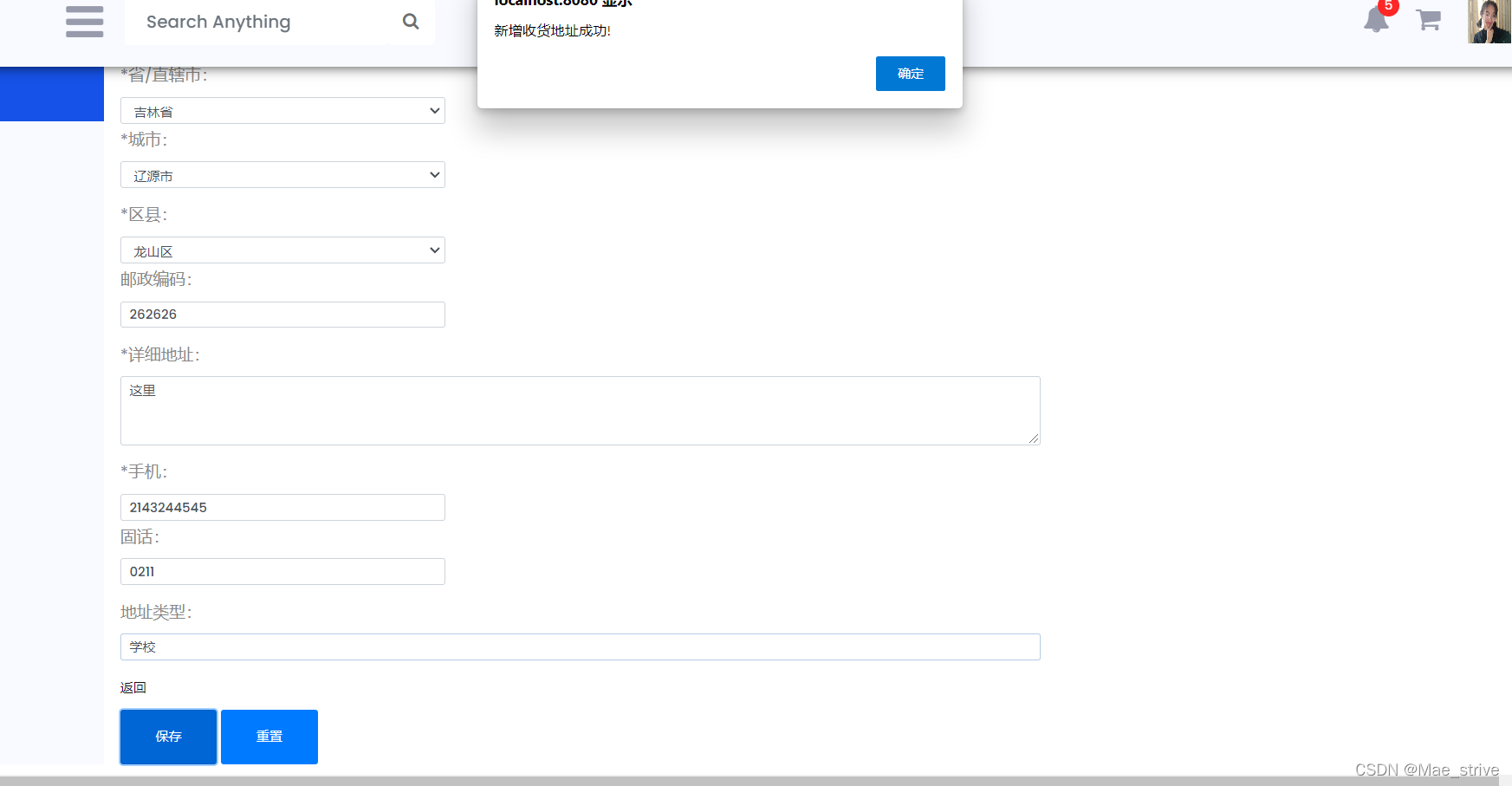
6、地址信息

可以设置默认收货地址和增加收货地址

页面的省市区通过ajax方式加载
没有选择大的区域则不显示小区域
$(function () {/*value 属性用于表示当前区域的code值*/let defaultOption = "<option value='0'>---- 请选择 ----</option>";showProvinceList();$("#city-list").append(defaultOption);$("#area-list").append(defaultOption);/** change():监听某个控件一旦发生改变 就会触发*/$("#province-list").change(function () {// 获取行政区的父代码let parent = $("#province-list").val();// 清空select下拉列表的所有 option元素$("#city-list").empty();$("#area-list").empty();//填充默认值$("#city-list").append(defaultOption);$("#area-list").append(defaultOption);if (parent === 0) {return;}$.ajax({url: "/district",type: "POST",data: "parent=" + parent,dataType: "JSON",success: function (json) {if (json.state === 200) {let list = json.data;for (let i = 0; i < list.length; i++) {let opt = "<option value='" + list[i].code + "'>" + list[i].name + "</option>";$("#city-list").append(opt);}} else {alert("信息加载失败!");}}});});$("#city-list").change(function () {// 获取行政区的父代码let parent = $("#city-list").val();// 清空select下拉列表的所有 option元素$("#area-list").empty();//填充默认值$("#area-list").append(defaultOption);if (parent === 0) {return;}$.ajax({url: "/district",type: "POST",data: "parent=" + parent,dataType: "JSON",success: function (json) {if (json.state === 200) {let list = json.data;for (let i = 0; i < list.length; i++) {let opt = "<option value='" + list[i].code + "'>" + list[i].name + "</option>";$("#area-list").append(opt);}} else {alert("信息加载失败!");}}});});function showProvinceList() {$.ajax({url: "/district",type: "POST",data: "parent=86",dataType: "JSON",success: function (json) {if (json.state === 200) {let list = json.data;for (let i = 0; i < list.length; i++) {let opt = "<option value='" + list[i].code + "'>" + list[i].name + "</option>";$("#province-list").append(opt);}} else {alert("信息加载失败!");}}});return false;}$("#btn-add-new-address").click(function () {$.ajax({url: "/address/addNewAddress",type: "POST",data: $("#form-add-new-address").serialize(),dataType: "JSON",success: function (json) {if (json.state === 200) {alert("新增收货地址成功!");location.href = "/addAddress";} else {alert("新增收货地址失败!");}},error: function (xhr) {alert("新增收货地址产生未知的异常!" + xhr.status);}});return false;});});


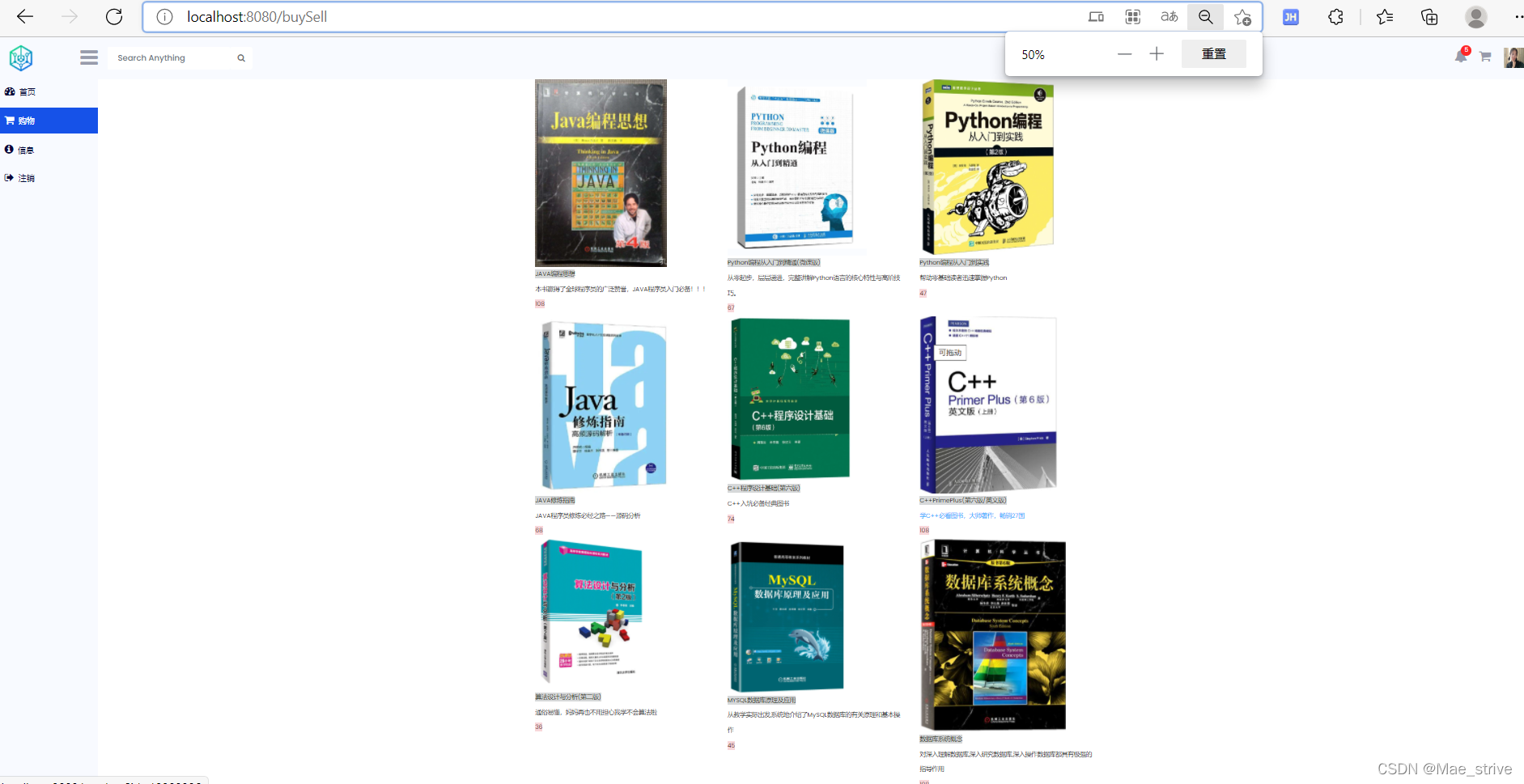
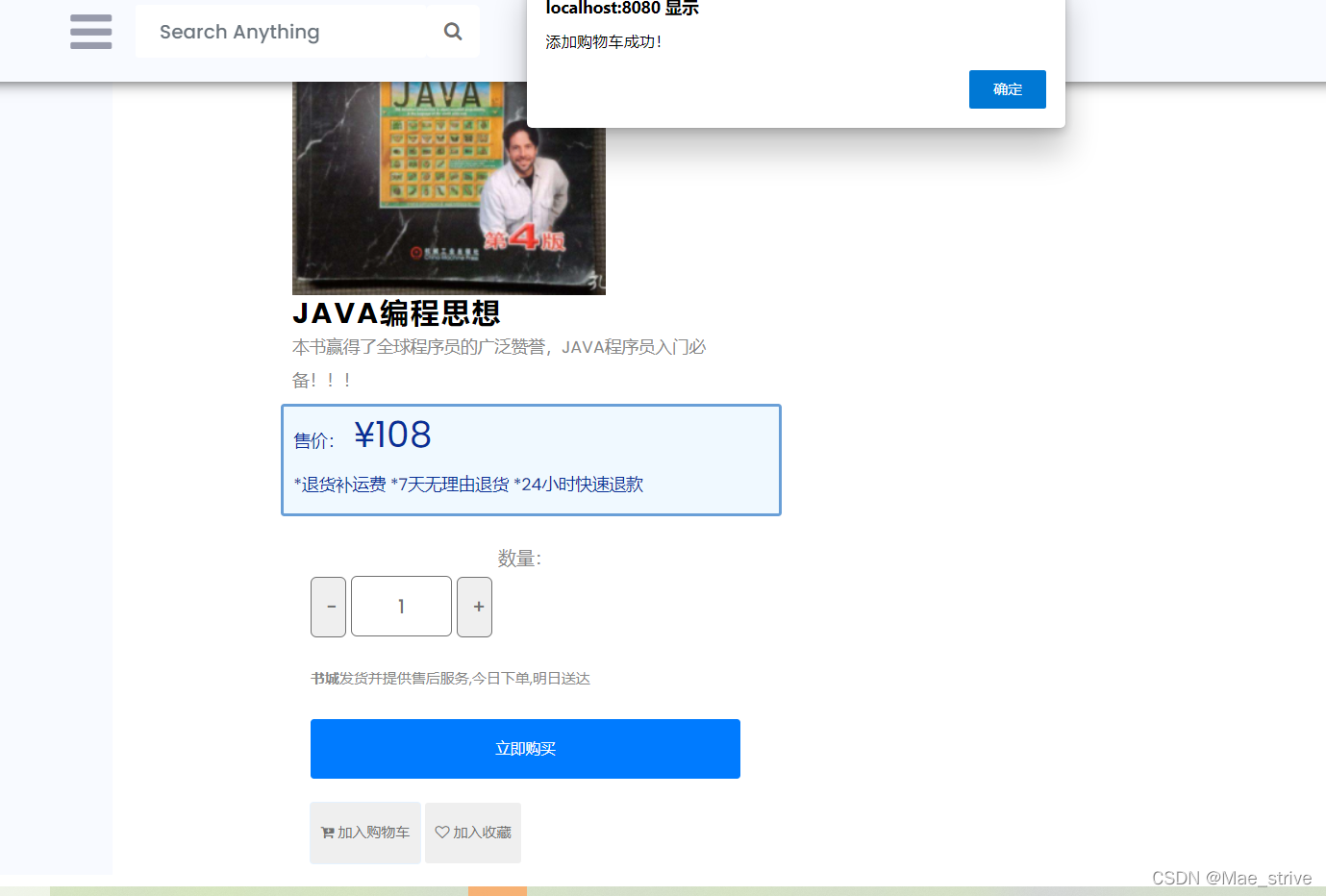
7、购物页面
查询所有书籍即可

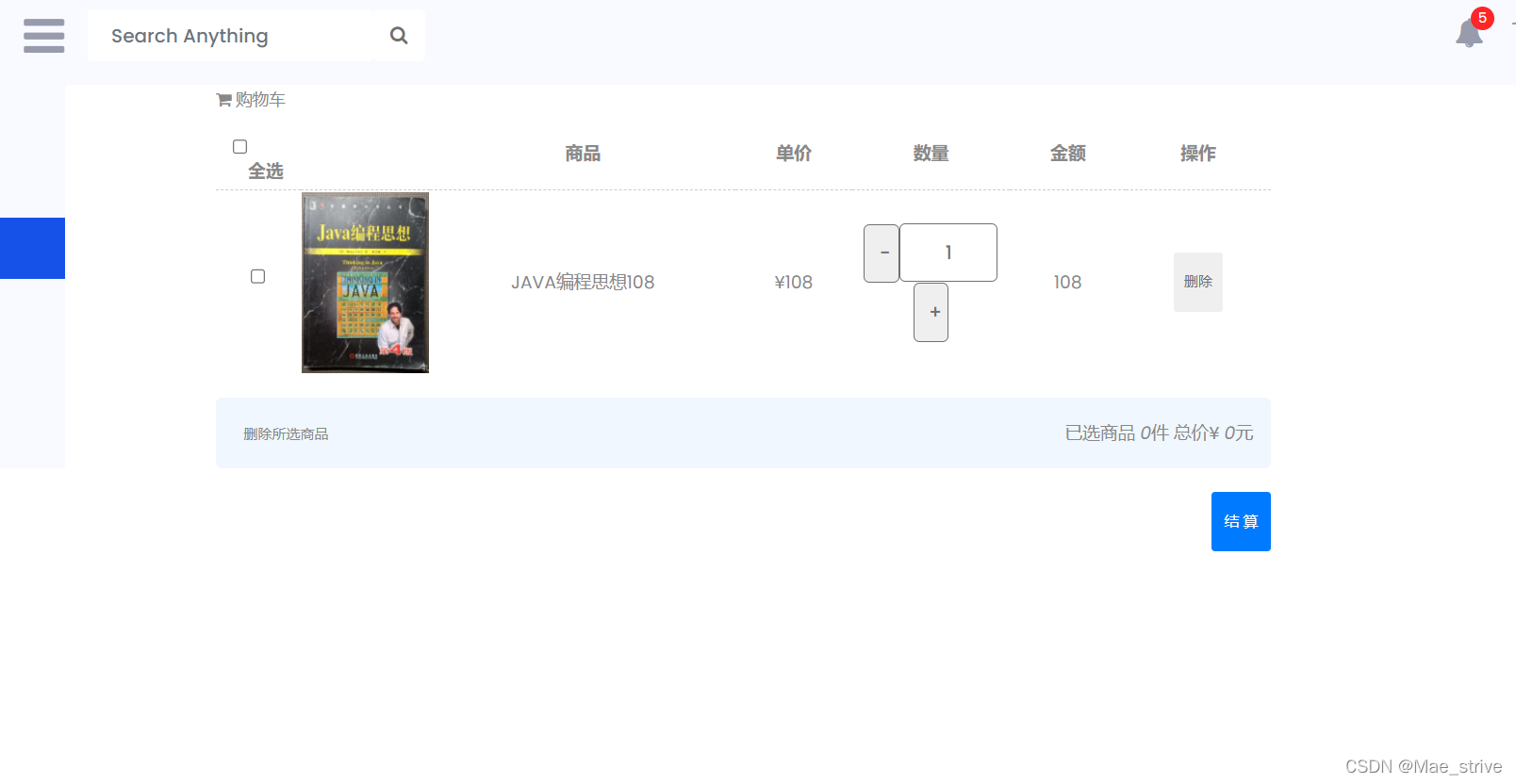
8、购物车


也可以增加数量和删除
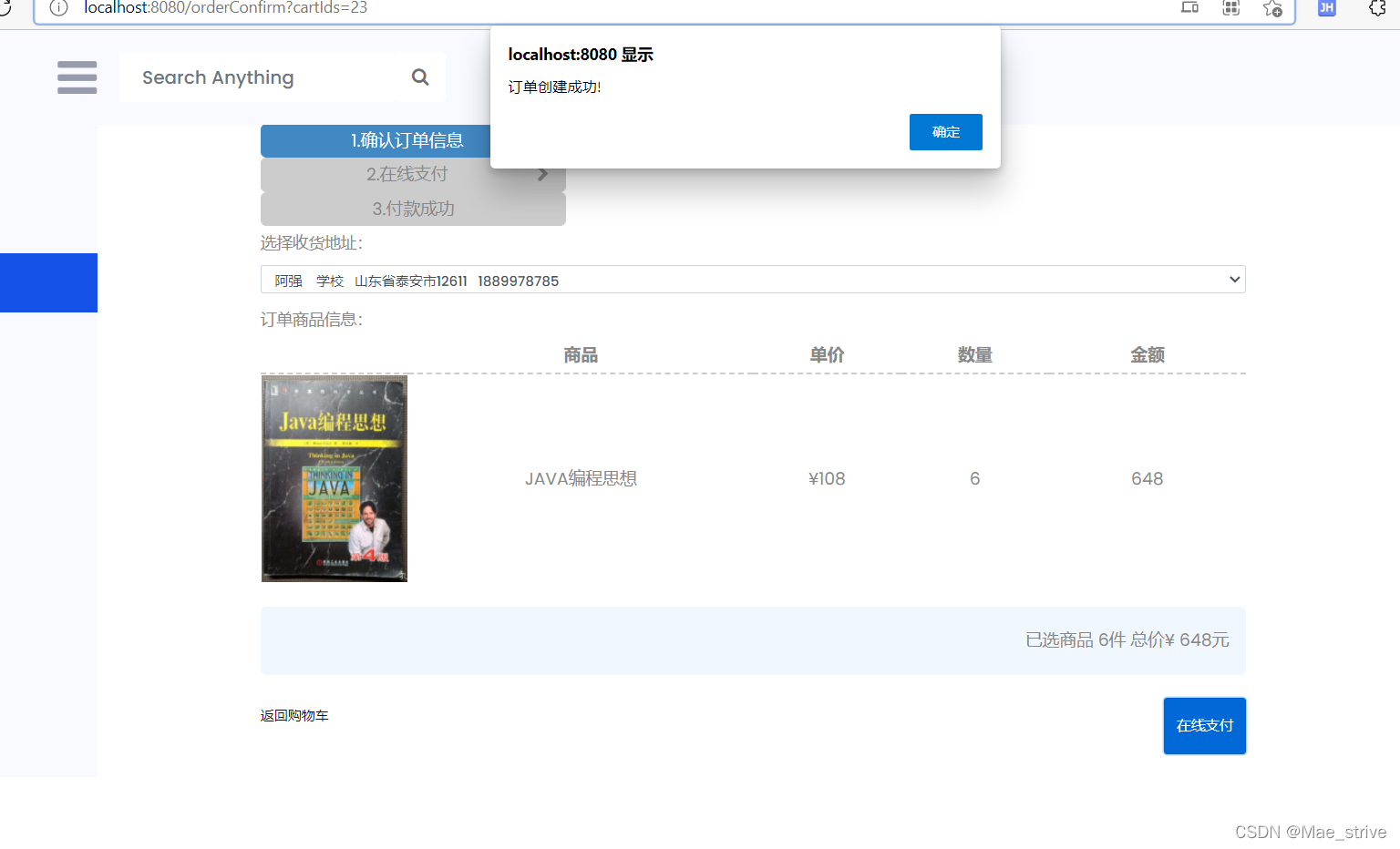
9、结算


五、总结
纸上得来终觉浅
用来练手,很好的复习了学过的知识
如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- MongoDB使用$project投射表达式查询
目录1、原字段查询2、数学表达式查询3、日期表达查询4、字符串表达式查询$project为投射查询 ,即将一个数据结果映射为另一个结果 过程中可以对某些数据进行修改 控制其最终显示的结果。1、原字段查询 原字段查询,_id-默认显示,0-表示不显示,1-表示显示…...
2024/4/13 23:56:17 - 条码扫描二维码扫描——-android-源码简化,阿里P7手把手教你
In this example, the format string has two arguments: %1sisastringands is a string and %2sisastringandd is a decimal number. You can format the string with arguements from your application…“ 经过以上步骤后项目应该就可以运行了。 但是ZXing的android项目东…...
2024/4/13 23:56:17 - 【AUTOSAR-CanTp】-2.5-配置channel:基于CANFD标准帧(DLC=8)诊断ID--Extended addressing扩展寻址
共21页精讲:手把手教你创建一个自定义的UDS/OBD物理寻址和功能寻址CANFD诊断ID。从CanIf模块到DCM模块完整的配置。 目录 1 预设条件 2 EcuC模块配置 3 CanIf模块配置 4 CanTp模块配置...
2024/4/15 22:10:58 - json的使用
json的使用什么是jsoneval()将json转化为js对象json语法json键值对json的值json对象循环遍历遍历取出键遍历取出值对象嵌套对象中嵌套数组删除对象属性json 数组遍历数组错误示范正确示范删除数组的元素注:其他赋值修改等操作就是和js数组一样json 文件json.parse()…...
2024/4/20 7:42:05 - notpad++输入制表符显示四个空格
只要勾选替换为空格就行了。...
2024/5/4 7:23:12 - memcpy vs strcpy
// memcpy vs strcpy01 应用场景: memcpy 任何类型 & strcpy 字符串 02 结束标志: memcpy 第三个参数 & strcpy 字符串结束符 \0( \0也会被拷贝 ) 03 安全性: 由于 strcpy 结束点未知 容易导致溢出 考虑安全性推荐使用 memcpy 或 strcpy 改进版 strncpy 04 效率: …...
2024/4/25 23:36:07 - enigma机加强版:兼容汉语和标点符号、阿拉伯数字
关于enigma机的原理请参考我前面的文章用Python复现二战德军enigma机_Burger叮当的博客-CSDN博客_enigma python 本篇文章发布一个上一期enigma机的加强版,兼容了汉语,标点符号,阿拉伯数字和正常的英文。 具体原理如下: 首先将…...
2024/4/13 23:56:17 - C#之特性
一、什么是特性? 特性是一种允许我们向程序的程序集添加元数据的语言结构。它是用于保存程序结构信息的特殊类型的类。 或者说 特性(Attribute)是用于在运行时传递程序中各种元素(比如类、方法、结构、枚举、组件等)的…...
2024/4/18 14:53:22 - linux 安装apache2服务,从浏览器访问日志文件
1. 安装 在Fedora/CentOS/Red Hat Enterprise Linux上安装 sudo yum install httpd sudo systemctl enable httpd sudo systemctl start httpd 在Ubuntu/Debian上安装 sudo apt install apache2 sudo service apache2 start 2. 启动/重启/停止 启动 apachectl start syst…...
2024/4/13 23:55:57 - 2022年危险化学品经营单位安全管理人员考试题库及危险化学品经营单位安全管理人员模拟考试题库
题库来源:安全生产模拟考试一点通公众号小程序 安全生产模拟考试一点通:2022年危险化学品经营单位安全管理人员考试题库为正在备考危险化学品经营单位安全管理人员操作证的学员准备的理论考试专题,每个月更新的危险化学品经营单位安全管理人…...
2024/4/13 23:56:48 - 2022年高处安装、维护、拆除报名考试及高处安装、维护、拆除新版试题
题库来源:安全生产模拟考试一点通公众号小程序 安全生产模拟考试一点通:高处安装、维护、拆除报名考试是安全生产模拟考试一点通总题库中生成的一套高处安装、维护、拆除新版试题,安全生产模拟考试一点通上高处安装、维护、拆除作业手机同步…...
2024/4/23 21:52:45 - 使用Modbus将LabVIEW连接到任何PLC
使用Modbus将LabVIEW连接到任何PLC NI LabVIEW软件可以通过多种方式与可编程逻辑控制器(PLC)通信。 Modbus是Modicon于1979年发布的用于与PLC进行通信的串行通信协议,后来被扩展为TCP协议。 Modbus由于其可用性而成为业界事实上的标准通信协议…...
2024/4/13 23:56:53 - vue面试题(三)
常用的事件修饰符 .stop:阻止冒泡.prevent:阻止默认行为.self:仅绑定元素自身触发.once: 2.1.4 新增,只触发一次passive: 2.3.0 新增,滚动事件的默认行为 (即滚动行为) 将会立即触发,不能和.prevent 一起使用.sync 修饰符 从 2.3.0 起vue重新引入了.sync修饰符,但是…...
2024/4/18 8:01:43 - 2022年安全员-B证考试题及安全员-B证作业考试题库
题库来源:安全生产模拟考试一点通公众号小程序 2022年安全员-B证考试题库为正在备考安全员-B证操作证的学员准备的理论考试专题,每个月更新的安全员-B证考试技巧祝您顺利通过安全员-B证考试。 1、【多选题】脚手架及其地基基础应在下列哪些情况下进行检…...
2024/4/13 23:57:03 - ISLR统计学习概论(三):线性回归之R语言代码实战
第二章 线性回归 2.1简单线性回归 ISLR2库包含波士顿数据集,该数据集记录波士顿506个人口普查区的medv(房屋价值中值)。 我们将使用12个预测变量,如rmvar(每户平均房间数)、年龄(平均房屋年龄…...
2024/4/19 18:59:59 - 2022年起重机司机(限桥式起重机)考试资料及起重机司机(限桥式起重机)证考试
题库来源:安全生产模拟考试一点通公众号小程序 安全生产模拟考试一点通:2022年起重机司机(限桥式起重机)考试资料为正在备考起重机司机(限桥式起重机)操作证的学员准备的理论考试专题,每个月更新的起重机司机(限桥式起重机)证考试祝您顺利通…...
2024/4/7 18:29:27 - 学习虚拟机过程中一些笔记的整理
文章目录JAVA内存区域:线程独立的数据区域:1:程序计数器:2:JAVA虚拟机栈:3:本地方法栈:4:java堆:5:方法区:虚拟机是如何管理对象的1&a…...
2024/4/18 9:05:40 - 5、JAVA基础02 初识JAVA运算符
1 运算符 1.1 概述 运算符 用于连接 表达式 的 操作数,并对操作数执行运算。 例如,表达式num1num2,其操作数是num1和num2,运算符是””。 在java语言中,运算符可分为5种类型: 算术运算符、赋值运算符、关系…...
2024/4/20 0:40:45 - 实在新鲜,联通集团财务公司“数字员工”年终述职报告
每到年底就是述职时,你今年述职的成果如何? 最近,联通集团财务公司一位入职不到1年的新员工,凭借一份相当亮眼的述职报告在公司引起轰动——工作流程清晰明了,产出结果遥遥领先,从业务能力上来看ÿ…...
2024/4/13 23:57:03 - 《性能之巅》网络
第十章 网络 随着系统变得越加分布化,网络在性能中扮演着越来越重要的角色。改进网络延时、吞吐量和消除丢包引起的延时异常是十分重要的工作。 网络的分析是跨硬件和软件的。其中,硬件包括: 网络接口卡交换机路由器和网关(通常…...
2024/4/20 12:30:55
最新文章
- Android使用kts上传aar到JitPack仓库
Android使用kts上传aar到JitPack 之前做过sdk开发,需要将仓库上传到maven、JitPack或JCenter,但是JCenter已停止维护,本文是讲解上传到JitPack的方式,使用KTS语法,记录使用过程中遇到的一些坑. 1.创建项目(library方式) 由于之前用鸿神的w…...
2024/5/4 9:26:48 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/3/20 10:50:27 - 《前端防坑》- JS基础 - 你觉得typeof nullValue === null 么?
问题 JS原始类型有6种Undefined, Null, Number, String, Boolean, Symbol共6种。 在对原始类型使用typeof进行判断时, typeof stringValue string typeof numberValue number 如果一个变量(nullValue)的值为null,那么typeof nullValue "?" const u …...
2024/5/3 15:22:42 - 北航2023年考研机试题
【问题描述】一共6个手机基站,具有记录手机连接基站的能力,6个手机基站分别为ABCDEF,他们具有自己的覆盖范围且任何两个基站的覆盖范围不想交,基站保存的手机登陆日志包括手机号(11位,用字符串保存…...
2024/4/30 3:37:54 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/5/1 17:30:59 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/5/2 16:16:39 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/4/29 2:29:43 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/5/3 23:10:03 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/4/27 17:58:04 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/4/27 14:22:49 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/4/28 1:28:33 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/4/30 9:43:09 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/4/27 17:59:30 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/5/2 15:04:34 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/4/28 1:34:08 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/4/26 19:03:37 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/4/29 20:46:55 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/4/30 22:21:04 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/5/1 4:32:01 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/5/4 2:59:34 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/4/28 5:48:52 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/4/30 9:42:22 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/5/2 9:07:46 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/4/30 9:42:49 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57
