【第二届青训营-寒假前端场】- 「HTTP实用指南」笔记
- 初识HTTP
- 协议分析
- 发展历程
- 报文结构
- HTTP/1.1
- 状态码
- RESTful API
- 常用请求头
- 常用响应头
- 缓存
- Cookie
- 发展
- HTTPS概述
- 常见场景分析
- 静态资源
- 登陆 - 跨域
- 解决跨域问题
- 鉴权
- 实际应用
- AJAX**之**XHR
- AJAX之Fetch
- node中标准库: HTTP/HTTPS
- 常用的请求库: axios
- 网络优化
- 了解更多
- 不止HTTP协议一个选择
- 扩展 - 通信方式
- WebSocket
- UDP
- 总结感想
将自己在掘金上发的笔记搬了过来:HTTP实用指南、个人博客
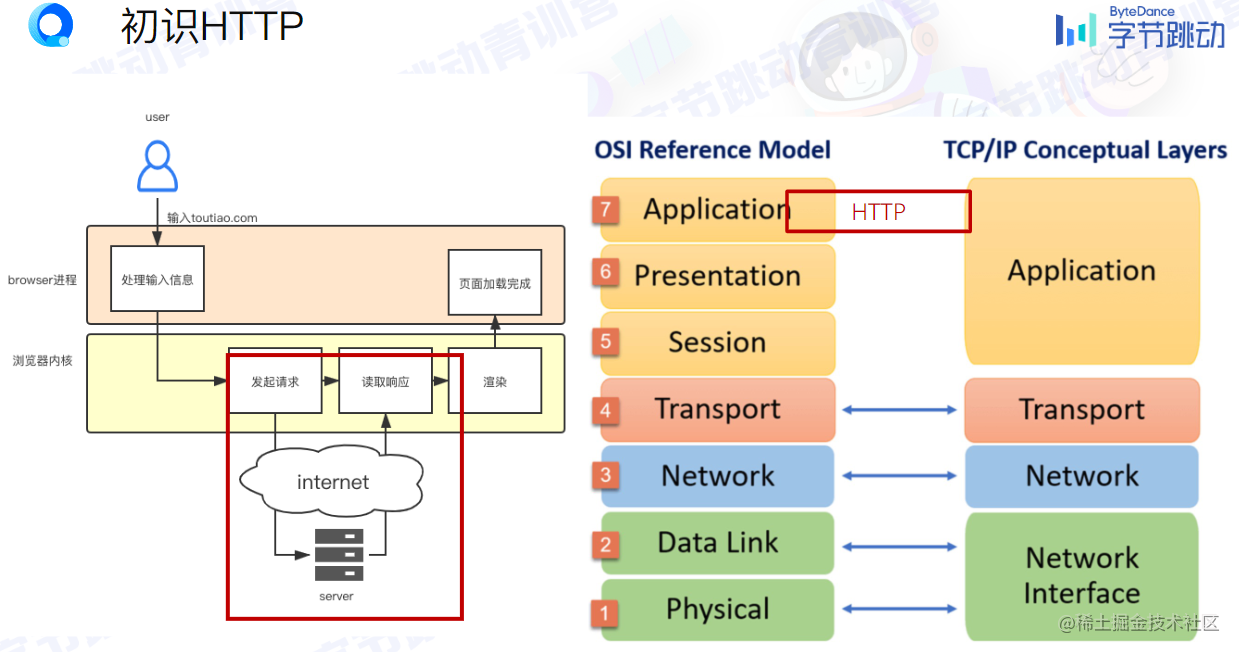
初识HTTP
输入url -> browser进程处理输入信息 -> 浏览器内核向服务器发起请求 -> 浏览器内核读取响应 -> 浏览器内核进行渲染 -> browser进程页面加载完成

-
Hyper Text Transfer Protocol (HTTP)超文本传输协议
-
他是应用层协议,基于传输层的TCP协议
-
请求、响应
-
简单可扩展(可以自定义请求头,只要客户端服务端之间可以理解)
-
无状态

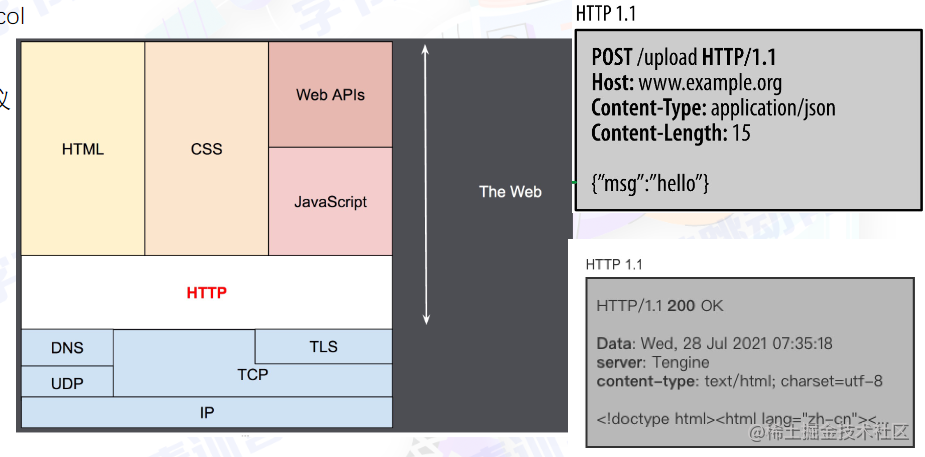
协议分析
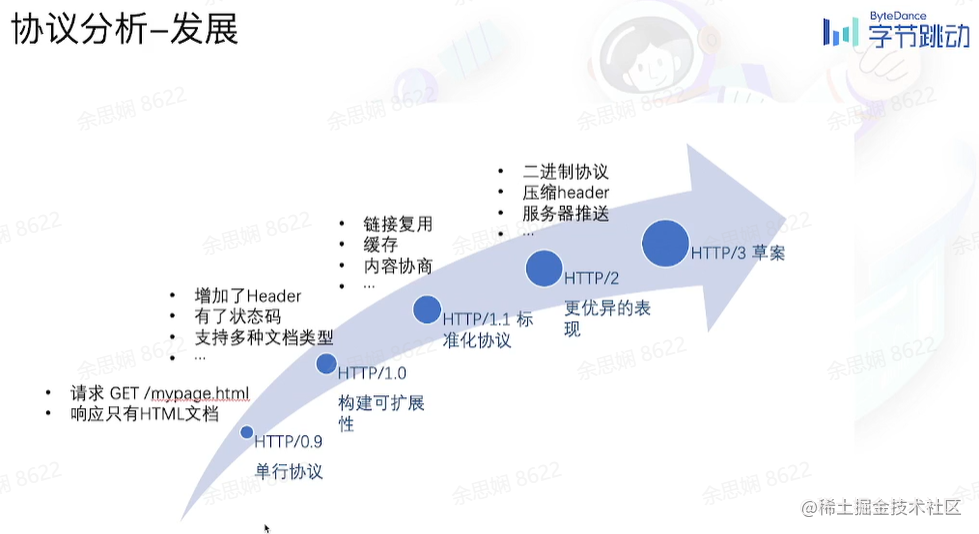
发展历程

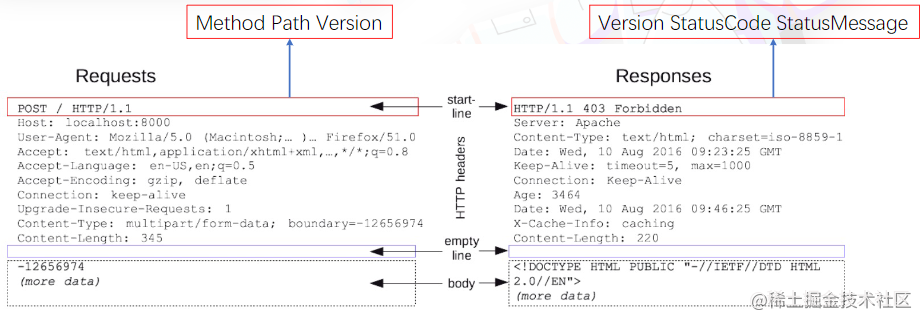
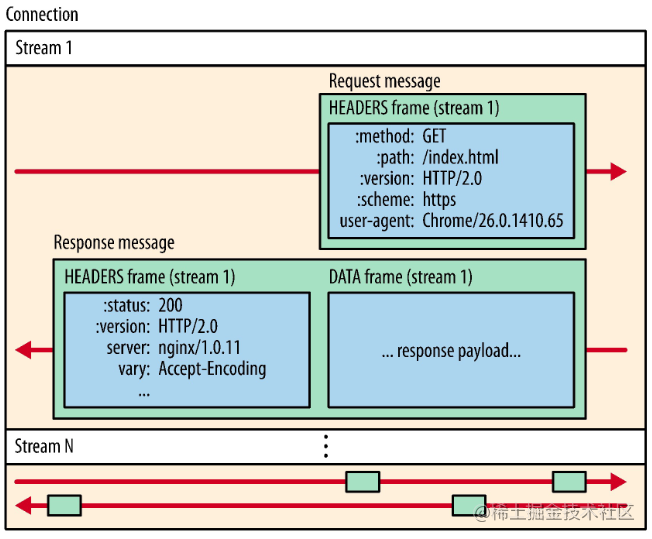
报文结构
HTTP/1.1

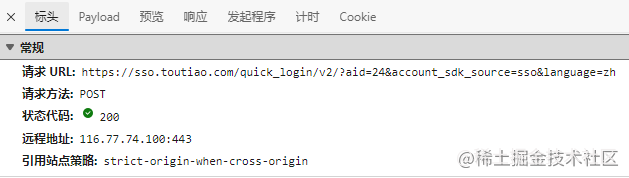
如图,可以看到请求和响应的请求头、返回的状态码、等等
| Method | 说明 |
|---|---|
| GET | 请求一个指定资源的表示形式,使用GET的请求应该只用于获取数据 |
| POST | 用于将实体提交到指定的资源,通常导致在服务器上的状态变化或副作用 |
| PUT | 用请求有效载荷替换目标资源的所有当前表示 |
| DELETE | 删除指定的资源 |
| HEAD | 请求一个与GET请求的响应相同的响应,但没有响应体(用的比较少) |
| CONNECT | 建立一个到由目标资源标识的服务器的隧道。(用的比较少) |
| OPTIONS | 用于描述目标资源的通信选项。 |
| TRACE | 沿着到目标资源的路径执行一个消息环回测试。(用的比较少) |
| PATCH | 用于对资源应用部分修改。 |
-
Safe(安全的):不会修改服务器数据的方法,如读数据 GET、HEAD、OPTIONS等
-
Idempotent(幂等):同样的请求被执行一次与连续执行多次的效果是一样的,服务器的状态也是一样的,所有safe的方法都是Idempotent的 如GET、HEAD、OPTIONS、PUT、DELETE等
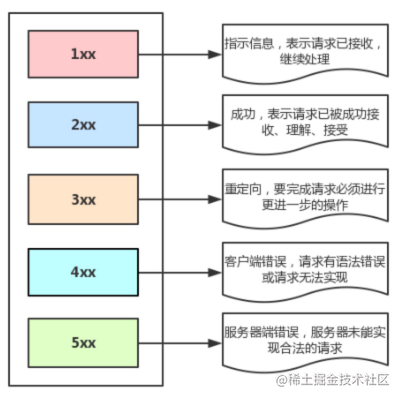
状态码

- 200 OK - 客户端请求成功
- 301 - 资源(网页等)被永久转移到了其它URL
- 302 - 临时跳转
- 401 - Unauthorized - 请求未经授权
- 404 - 请求资源不存在,可能是输入了错误的URL
- 500 - 服务器内部发生了不可预期的错误
- 504 Gateway Timeout - 网关或者代理的服务器无法在规定的时间内获得想要的响应
RESTful API
一种API设计风格:REST - Representational State Transfer
- 每一个URI代表—种资源
- 客户端和服务器之间,传递这种资源的某种表现层
- 客户端通过HTTP method,对服务器端资源进行操作,实现"表现层状态转化"。
| 请求 | 返回码 | 含义 |
|---|---|---|
| GET /zoos | 200 OK | 列出所有动物园,服务器成功返回了 |
| POST /zoos | 201 CREATED | 新建一个动物园,服务器创建成功 |
| PUT /zOos/ID | 400 INVALID REQUEST | 更新某个指定动物园的信息(提供该动物园的全部信息); 用户发出的请求有错误,服务器没有进行新建或修改数据的操作 |
| DELETE /zoos/ID | 204 NO CONTENT | 删除某个动物园,删除数据成功 |
常用请求头
| 请求头 | 说明 |
|---|---|
| Accept | 接收类型,表示浏览器支持的MIME类型**(对标服务端返回的Content-Type)** |
| Content-Type | 客户端发送出去实体内容的类型 |
| Cache-Control | 指定请求和响应遵循的缓存机制,如no-cache |
| lf-Modified-Since | 对应服务端的Last-Modified,用来匹配看文件是否变动,只能精确到1s之内 |
| Expires | 缓存控制,在这个时间内不会请求,直接使用缓存,服务端时间 |
| Max-age | 代表资源在本地缓存多少秒,有效时间内不会请求,而是使用缓存 |
| If-None-Match | 对应服务端的ETag,用来**匹配文件内容是否改变 ** (非常精确) |
| Cookie | 有cookie并且同域访问时会自动带上 |
| Referer | 该页面的来源URL(适用于所有类型的请求,会精确到详细页面地址, csrf拦截常用到这个字段) |
| Origin | 最初的请求是从哪里发起的((只会精确到端口) ,Origin比Referer更尊重隐私** |
| User-Agent | 用户客户端的一些必要信息,如UA头部等 |
常用响应头
| 响应头 | 说明 |
|---|---|
| Content-Type | 服务端返回的实体内容的类型 |
| Cache-Control | 指定请求和响应遵循的缓存机制,如no-cache |
| Last- Modified | 请求资源的最后修改时间 |
| Expires | 应该在什么时候认为文档已经过期,从而不再缓存它 |
| Max-age | 客户端的本地资源应该缓存多少秒,开启了Cache-Control后有效 |
| ETag | 资源的特定版本的标识符,Etags类似于指纹 |
| Set-Cookie | 设置和页面关联的cookie,服务器通过这个头部把cookie传给客户端 |
| Server | 服务器的一些相关信息 |
| Access-Control-Allow-Origin | 服务器端允许的请求Origin头部(如为*) |
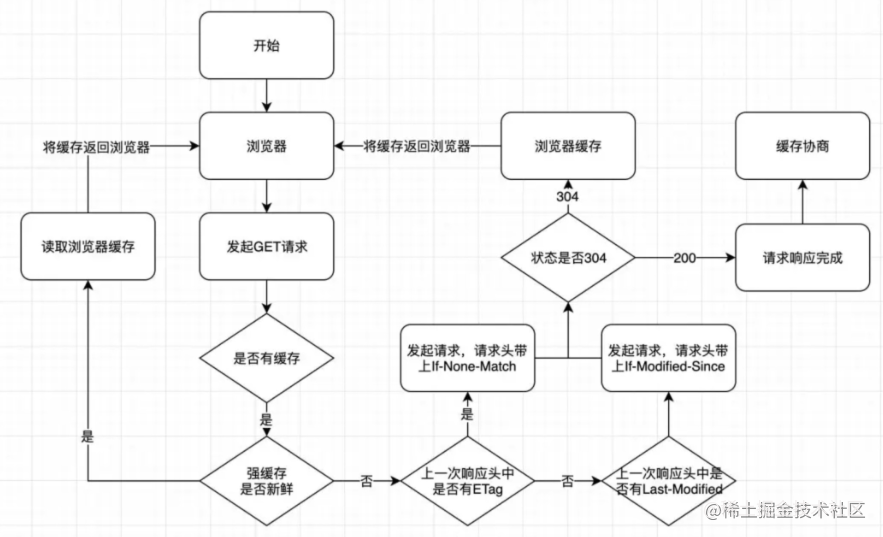
缓存
强缓存
本地有了直接用就好了
- Expires(到期时间),时间戳
- Cahce-Control
- 可缓存性
- no-cache:协商缓存验证
- no-store:不使用任何缓存
- public、private等
- 到期
- max-age:单位是秒,存储的最大生存周期,相对于请求的时间
- 重新验证*重新加载
- must-revalidate:一旦资源过期,在成功向原始服务器验证之前,不能使用)()
- 可缓存性
协商缓存
与Server端要通信,再确定要不要用它
- Etag/If-None-Match:资源的特定版本的标识符,类似于指纹
- Last-Modified/If-Modified-Since:最后的修改时间。(绝对的)

Cookie
Set-Cookie - response
| Name=value | 各种cookie的名称和值 |
|---|---|
| Expires=Date | Cookie的有效期,缺省时Cookie仅在浏览器关闭之前有效。 |
| Path= Path | 限制指定Cookie的发送范围的文件目录,默认为当前 |
| Domain=domain | 限制cookie生效的域名,默认为创建cookie的服务域名 |
| secure | 仅在HTTPS安全连接时,才可以发送Cookie |
| HttpOnly | JavaScript脚本无法获得Cookie |
| SameSite=[None|Strict|Lax] | None同站、跨站请求都可发送;Strict仅在同站发送 ;允许与顶级导航一起发送,并将与第三方网站发起的GET请求一起发送 |
发展
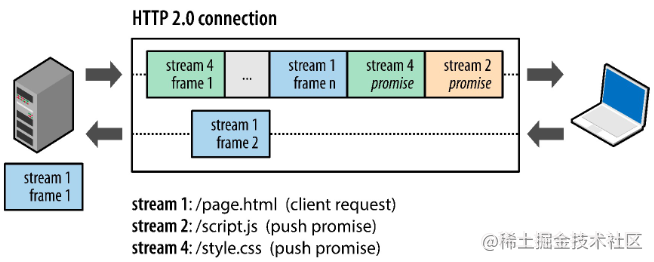
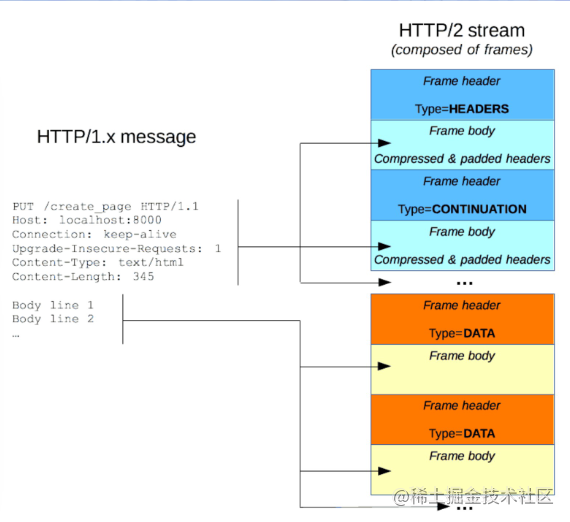
HTTP/2概述:更快、更稳定、更简单
-
帧(frame)
-
HTTP/2通信的最小单位,每个帧都包含帧头,至少也会标识出当前帧所属的数据流。
-
1.0传输的是文本,而2中传的则是二进制数据,效率更高。并有新的压缩算法。
-

-
-
消息:与逻辑请求或响应消息对应的完整的一系列帧。
-
数据流:已建立的连接内的双向字节流,可以承载一条或多条消息。
-
交错发送,接受方重组织。

-
-
HTTP/2连接都是永久的,而且仅需要每个来源一个连接
-
流控制:阻止发送方向接收方发送大量数据的机制
-
服务器推送
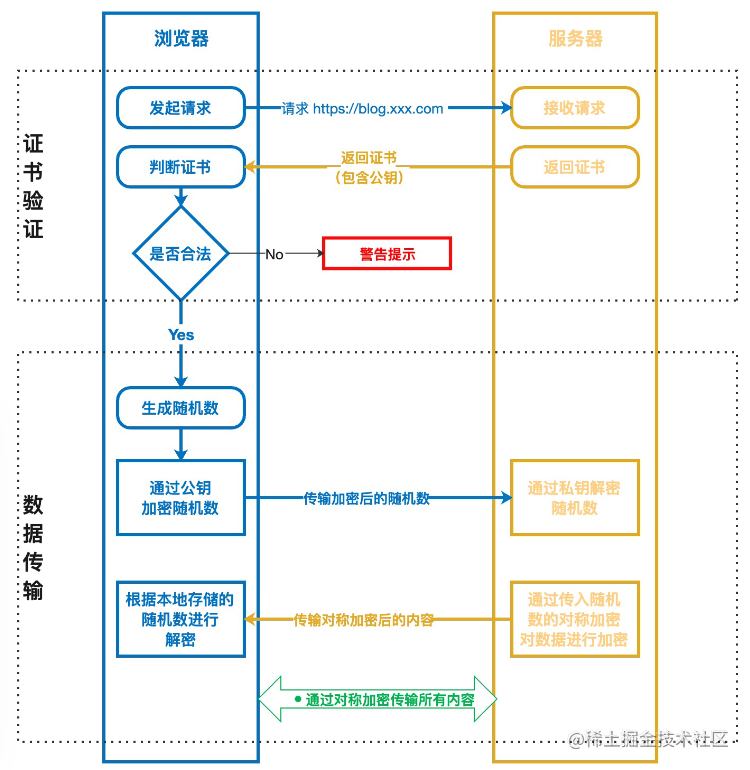
HTTPS概述
-
HTTPS : Hypertext Transfer Protocol Secure
-
经过TSL/SSL加密
-
对称加密:加密和解密都是使用同一个密钥
-
非对称加密:加密和解密需要使用两个不同的密钥:公钥(public key)和私钥(private key)

常见场景分析
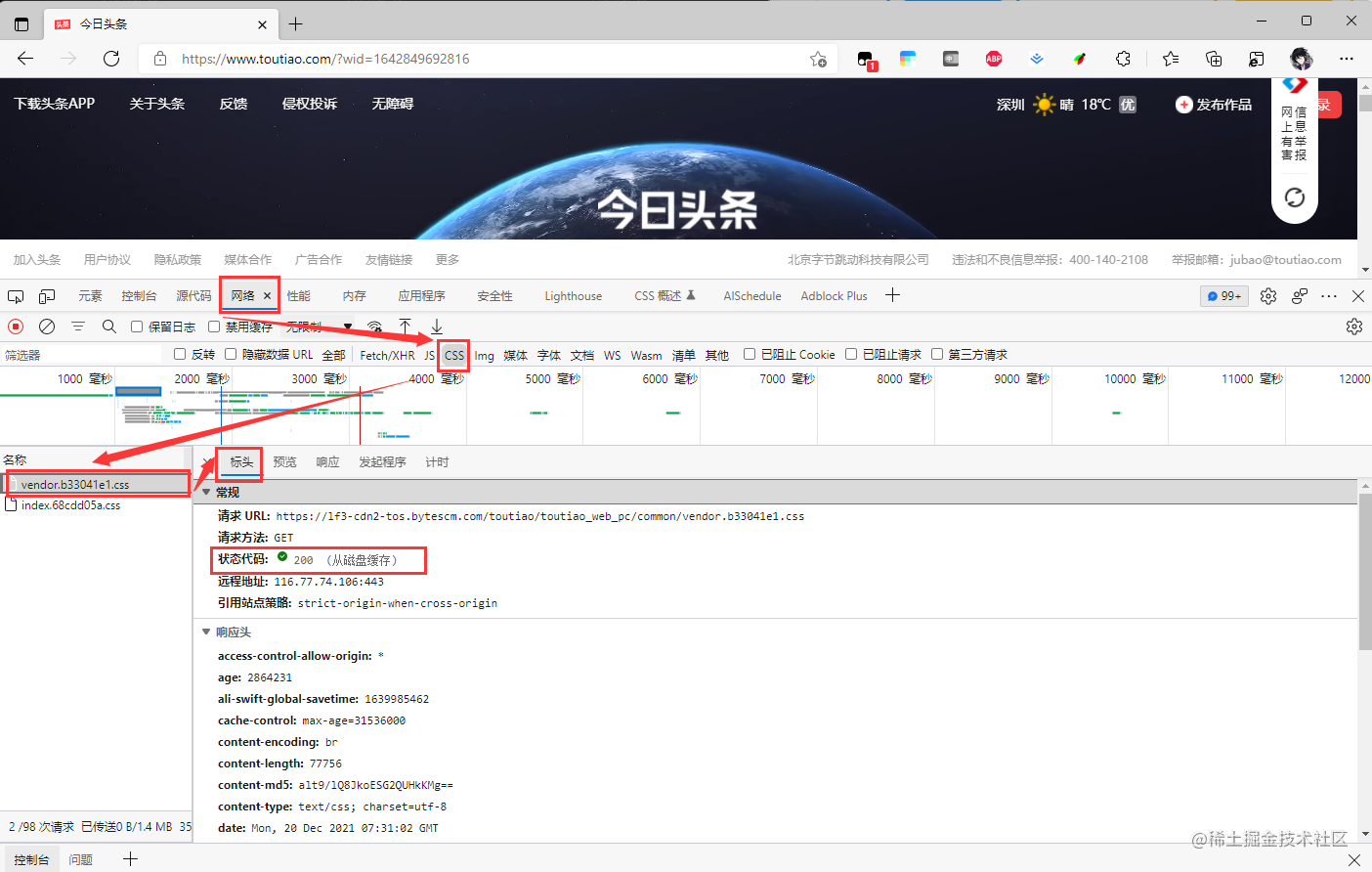
静态资源
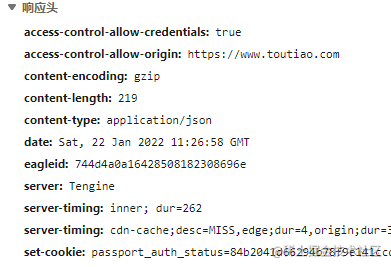
以 今日头条 为例,打开网络面板查看其请求,找到css文件的请求。

可以看到返回的状态码为200,那么是不是真的发起了请求呢(旁边的括号就说了,从磁盘缓存)

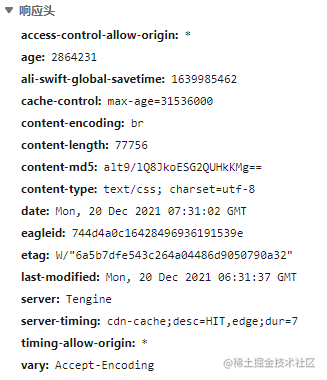
由上图响应头,可以看出:
- 缓存策略?
- 强缓存(max-age=xxxxx)
- Cache-control:换算一下,1年
- 强缓存(max-age=xxxxx)
- 其他信息?
- 允许所有域名访问(access-control-allow-origin)
- 资源类型:css(content-type)
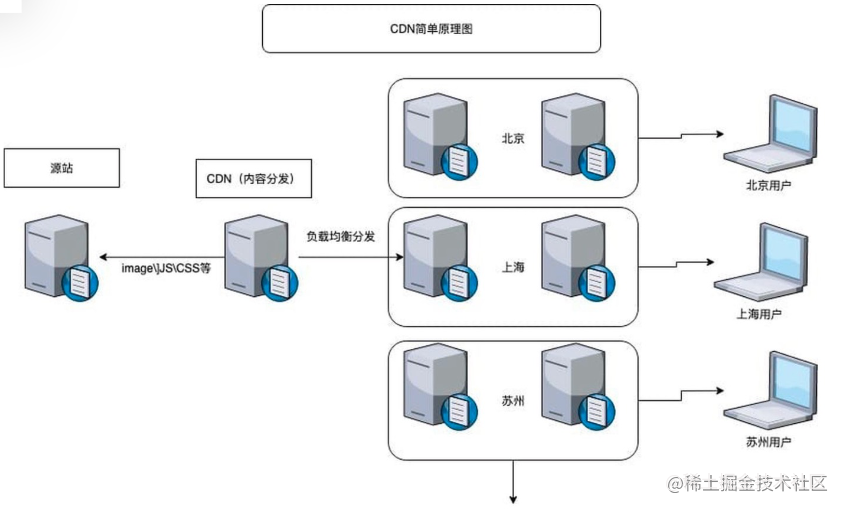
静态资源方案:缓存 + CDN + 文件名hash
- CDN:Content Delivery Network
- 通过用户就近性和服务器负载的判断,CDN确保内容以一种极为高效的方式为用户的请求提供服务

那么缓存期那么久,怎么保证用户拿到的内容是最新的呢?
文件名hash,当文件内容有变化时文件名变换/加上版本号,这样缓存中的文件就无法match,就只能重新请求了。
登陆 - 跨域


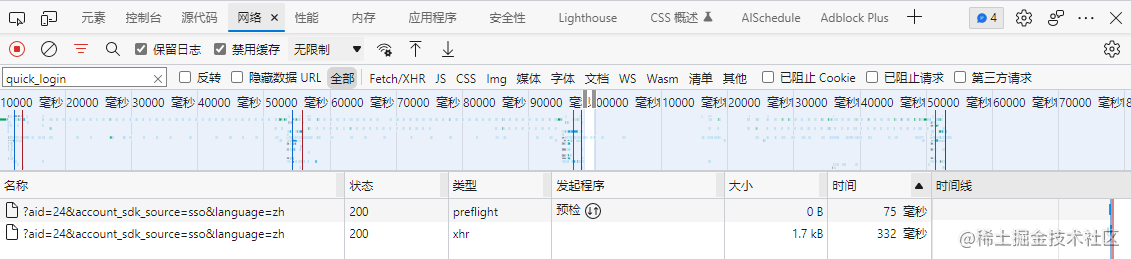
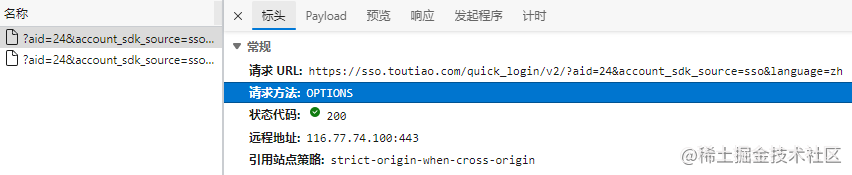
跨域问题,导致了请求方法为OPTION

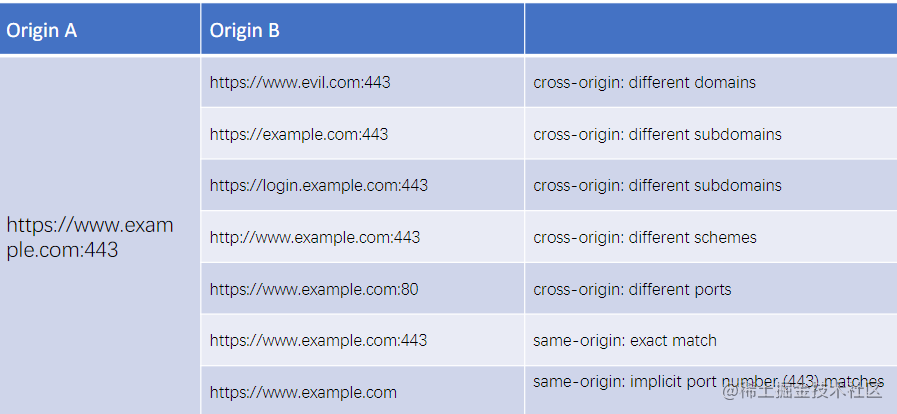
协议、主机名、端口任意一者不同都会出现跨域问题(HTTP的默认端口号443)

解决跨域问题
-
跨源资源共享(CORS)( Cross-Origin Resource Sharing )
-
跨源资源共享(CORS)(或通俗地译为跨域资源共享)是一种基于 HTTP 头的机制,该机制通过允许服务器标示除了它自己以外的其它origin(域,协议和端口),这样浏览器可以访问加载这些资源。跨源资源共享还通过一种机制来检查服务器是否会允许要发送的真实请求,该机制通过浏览器发起一个到服务器托管的跨源资源的"预检"请求。在预检中,浏览器发送的头中标示有HTTP方法和真实请求中会用到的头。出于安全性,浏览器限制脚本内发起的跨源HTTP请求。 例如,
XMLHttpRequest和 Fetch API 遵循同源策略。这意味着使用这些 API 的 Web 应用程序只能从加载应用程序的同一个域请求 HTTP 资源,除非响应报文包含了正确 CORS 响应头。 -
预请求:获知服务端是否允许该跨源请求(复杂请求)
-
相关协议头
- access-control-…
-
-
代理服务器
- 同源策略是浏览器的安全策略,不是HTTP的
-
Iframe 诸多不便


如上图,登陆时向什么地址做了什么动作?
- 使用了post方法
- 目标域名:https://sso.toutiao.com
- 目标为:path/quick_login/v2/
携带了哪些信息,返回了哪些信息?
- 携带信息
- Post body,数据格式为form
- 希望获取的数据格式为json
- 已有的cookie
- 返回信息
- 数据格式json
- 种cookie的信息
那么下一次进入页面的时候,为什么能够记住登陆态呢?
鉴权
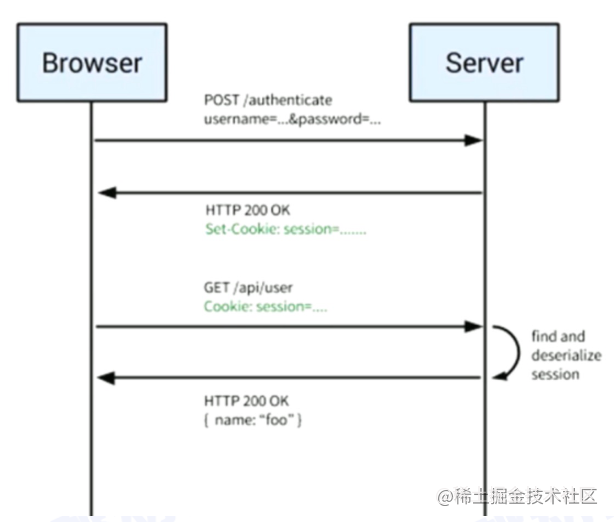
- Session + cookie (大部分这种门户网站)
- 用户发起提交请求给服务器,包括用户名密码等等
- 服务器处理,鉴别其正确性,若正确则返回Session将其种到cookie(Set-Cookie:session = …)
- 用户再发送时:GET Cookie:session=…
- 服务器处理鉴别后返回一些登陆信息的
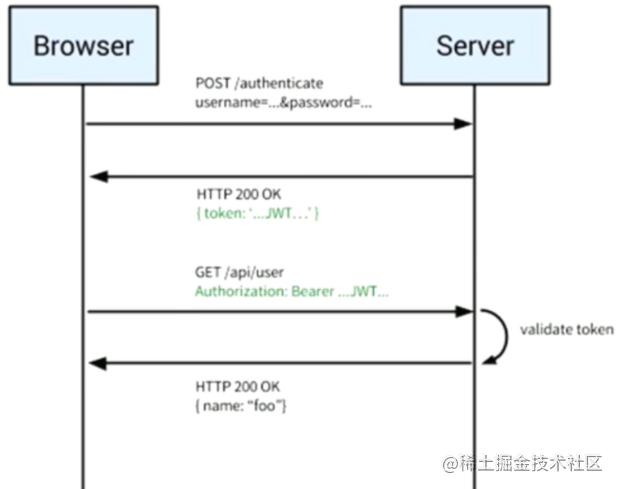
- JWT(JSON web token)
- 服务器本地不会存储
- 返回的token唯一性,登陆时间短等


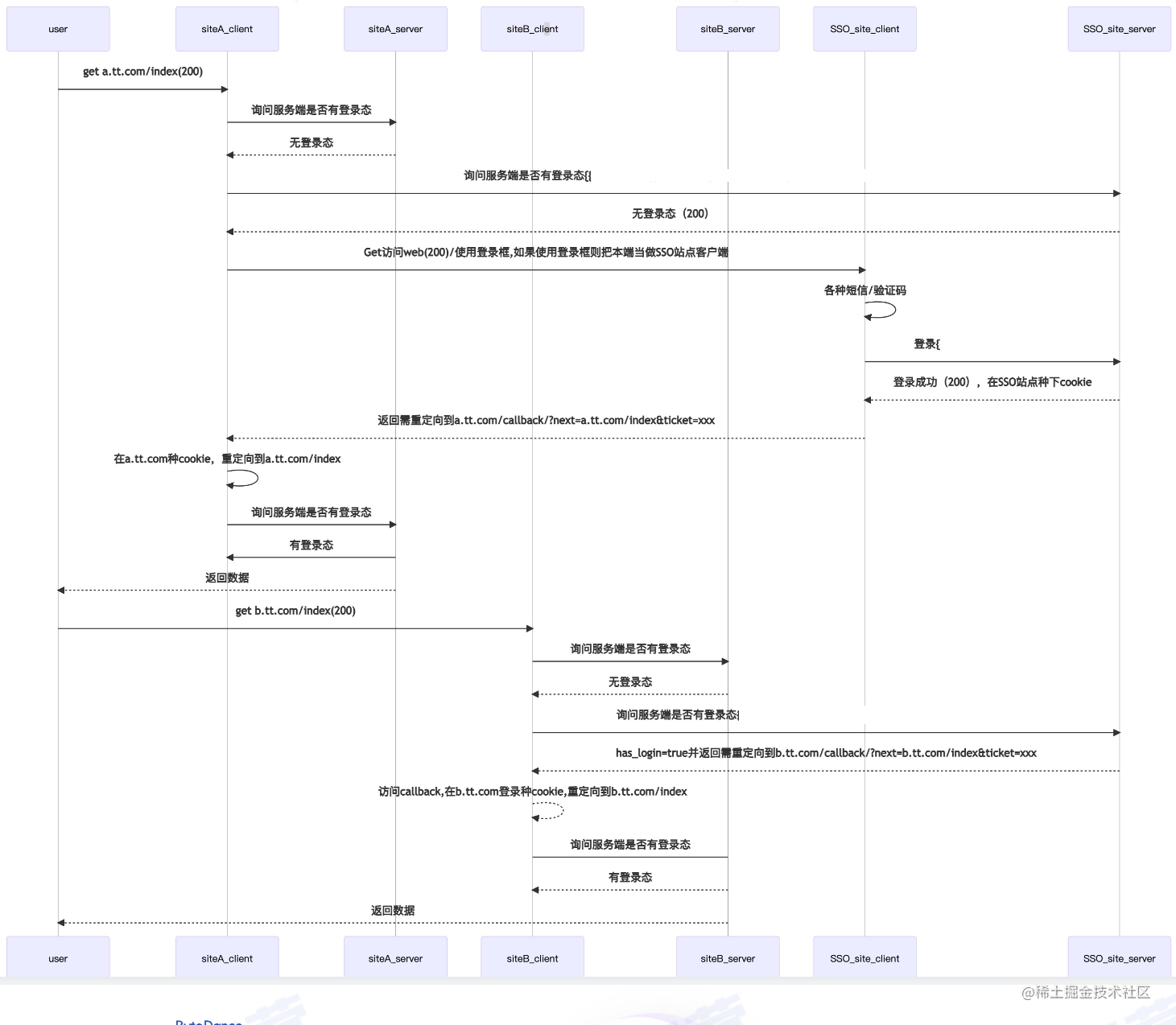
- SSO:单点登录(Single Sign On)

如图,讲解的很清楚。
实际应用
XMLHttpRequest - Web API 接口参考 | MDN (mozilla.org)
AJAX之XHR
- XHR: XMLHttpRequest
- readyState
| 0 | UNSENT | 代理被创建,但尚未调用open()方法。 |
| 1 | OPENED | open()方法已经被调用。 |
| 2 | HEADERS_RECEIVED | send()方法已经被调用,并且头部和状态已经可获得。 |
| 3 | LOADING | 下载中; responseText 属性已经包含部分数据。 |
| 4 | DONE | 下载操作已完成。 |
AJAX之Fetch
- XMLHttpRequet的升级版
- 使用Promise
- 模块化设计,Response,Request,Header对象
- 通过数据流处理对象,支持分块读取
node中标准库: HTTP/HTTPS
- 默认模块,无需安装其他依赖
功能有限/不是十分友好
常用的请求库: axios
- 起步 | Axios 中文文档
- 支持浏览器、nodejs环境
- 丰富的拦截器
//全局配置
axios.defaults.baseURL = "https://api.example.com";
//添加请求拦截器
axios.interceptors.request.use(function (config) {//在发送请求之前做些什么return config;
},function (error) {//对请求错误做些什么return Promise.reject(error );
});//发送请求
axios( { method: 'get',url: 'http://test.com',responseType: 'stream}).then( function(response) {response.data.pipe( fs.createWriteStream('ada_lovelace.jpg'))
});
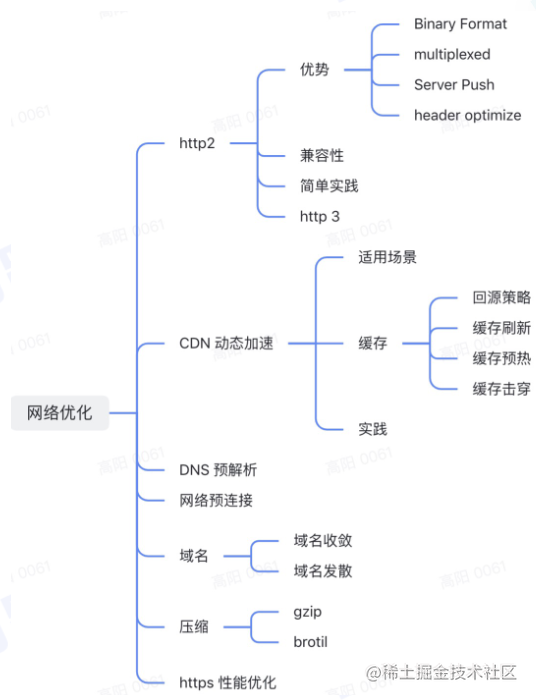
网络优化
-
HTTP/2 - A Real-World Performance Test and Analysis | CSS-Tricks - CSS-Tricks

-
预解析、预连接等
-
重试是保证稳定的有效手段,但要防止其加剧恶劣情况(比如网络连接就是断开了)。
-
缓存合理使用,作为最后一道防线。
了解更多
不止HTTP协议一个选择
扩展 - 通信方式
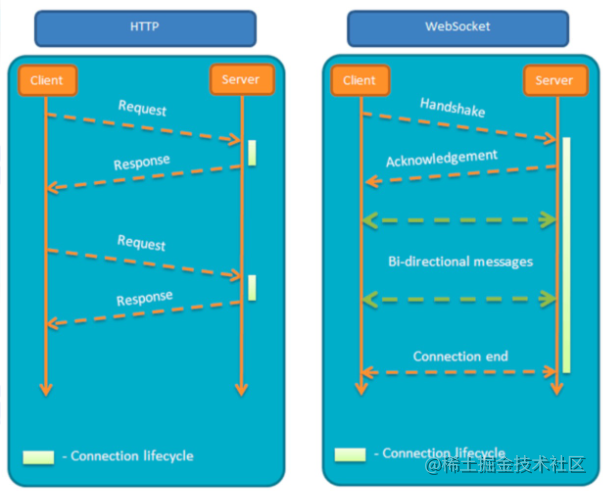
WebSocket
- 浏览器与服务器进行全双工通讯的网络技术
- 典型场景:实时性要求高,例如聊天室
- URL使用**ws://**或wss://等开头

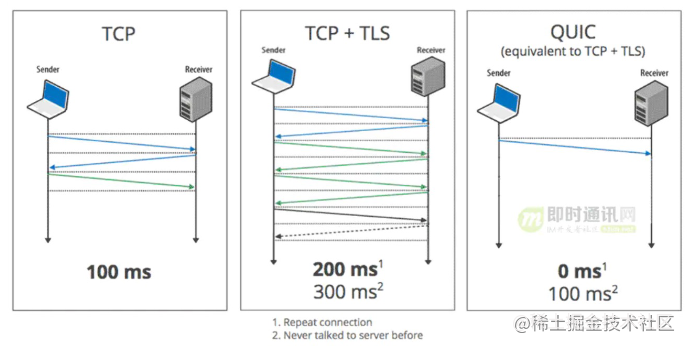
UDP
QUIC:Quick UDP Internet Connection 基于UDP
- 0-RTT建联(首次建联除外)。
- 类似TCP的可靠传输。
- 类似TLS的加密传输,支持完美前向安全。
- 用户空间的拥塞控制,最新的BBR算法。
- 支持h2的基于流的多路复用,但没有 TCP的HOL问题。
- 前向纠错FEC。
- 类似MPTCP的Connection migration。
- 应用暂不多

总结感想
今天讲师小姐姐声音超温柔的介绍了HTTP及其常见协议分析、报文结构、缓存策略分析,还讲解了其具体的业务场景使用。
本文引用的内容大部分来自杨超男老师的课——HTTP实用指南
如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- 写出一份“有理有据使人信服”的Android项目设计文档,大专生出身
这一部分就更重要了。项目术语这个部分必须要尽可能的把设计中涉及到的: 新引用的SDK/框架 项目之前没用过的语言 项目/公司内部工具,服务 产品本身的组件Component. 都过一遍,尤其是对一些刚刚进组的朋友,这对他们会有很大的帮助。很多…...
2024/4/14 0:06:33 - 系统的学习一下C++标准的多线程----线程管理
目录 目录 基本线程管理 启动线程 等待线程完成 在后台运行线程 传递参数给线程函数 传一个参数 传值 传引用 传指针 传多个参数 转移线程的所有权 在运行时选择线程的数量 结果 标识线程 基本线程管理 启动线程 启动线程,我这里总结了三种方法&…...
2024/4/20 15:58:33 - 操作符重载和函数重载 C++
1. 操作符重载 C内置的运算法大部分都是可以自定义,重载的运算符是带有特殊名称的函数,函数名是由关键字operator和其后要重载的运算符号构成。与其他函数相同,重载的运算符有一个返回类型和一个参数列表。 1.1. 可重载运算符/不可重载运算…...
2024/5/3 21:11:51 - 百分点感知智能实验室:计算机视觉理论和应用研究
编者按:计算机视觉(ComputerVision,CV)是一门综合性的学科,是极富挑战性的重要研究领域,目前已经吸引了来自各个学科的研究者参加到对它的研究之中。 本文中,百分点感知智能实验室梳理了计算机视觉技术基本原理和发展…...
2024/4/14 0:07:29 - HTTPS 加密过程详解
HTTPS 加密过程详解HTTPS 中的概念对比 HTTP 与 HTTPS 网络分层结构对称加密非对称加密HTTPS 中的概念 明文:可以直接看到原始数据的文本; 密文:看不见原始数据的文本; 加密:将明文通过加密手段转变成密文的过程&#…...
2024/4/18 14:33:29 - Netty学习笔记(4) Netty源码 - 启动流程
文章目录前言1. nio 启动流程回顾2. 源码方法说明3. initAndRegister1. channel channelFactory.newChannel()2. init(channel)3. ChannelFuture regFuture config().group().register(channel)4. doBind01. doBind(localAddress)2. pipeline.fireChannelActive()前言 笔记基…...
2024/4/14 0:06:54 - 【数据结构】树-二叉树的性质(图解、例题)
文章目录二叉树的概述满二叉树完全二叉树二叉树的性质性质一性质二性质三性质四性质五例题总结GitHub同步更新(已分类):Data_Structure_And_Algorithm-Review(能给个star最好了!!!) …...
2024/4/19 15:35:32 - Vue的virtual dom 和 render函数
1. Virtual DOM 介绍 virtual DOM实际上是一个JavaScript对象,它相比于DOM运算会小很多。 当状态发生变化的时候,前后的virtual DOM会进行diff运算,这样可以只更新部分改变了的DOM,而不是全部重绘。 作用 Vue2使用了virtual DOM来…...
2024/4/14 0:07:29 - Pytorch-Lightning--Trainer
Pytorch-Lightning中的训练器—Trainer Trainer.__init__() 常用参数 参数名称含义默认值接受类型callbacks添加回调函数或回调函数列表None(ModelCheckpoint默认值)Union[List[Callback], Callback, None]enable_checkpointing是否使用callbacksTrueboolenable_progress_ba…...
2024/4/25 0:26:29 - 夜深人静写算法(二十三)- 最短路
文章目录 一、前言二、最短路1、最短路问题简介2、图的概念3、图的存储1)邻接矩阵2)邻接表3)前向星4)链式前向星三、最短路算法1、Dijkstra2、Dijkstra + 优先队列3、Bellman-Ford4、SPFA1)最短路径存在2)最短路径不存在5、Floyd-Warshall四、最短路相关题集整理1、Dijks…...
2024/4/14 0:07:24 - (尚硅谷)Vue笔记-------25
两个新的生命周期 我们把之前的完整代码先放在这里,之后会在这个基础上更改: 我们之前是做了缓存处理: 如果我们想要缓存多个组件呢? 用这种数组的形式。这是上次笔记我遗留了的一个问题。 然后我们就来学习两个生命周期这部分的…...
2024/4/14 0:07:19 - 2、JAVA编程环境搭建:安装JDK与配置环境变量、Eclipse
超详细 JDK下载安装与环境变量配置手册 超详细 Eclipse下载使用手册 1 JDK 1.1 JDK概述 JDK是 Java 语言的软件开发工具包,主要用于移动设备、嵌入式设备上的java应用程序。 JDK是整个java开发的核心,它包含了: JAVA开发工具(jdk\bin)基础开发库(jdk\jre\lib\rt.jar…...
2024/4/16 18:16:58 - [Golang] 语言介绍
Go 语言介绍 Go 是一门开源的由 Google 公司推出的通用型编程语言,目的在于降低构建简单,可靠,高效软件的门槛。Go 借鉴了诸多语言的一些特性,以及现代语言中常见的一些高级特性,且拥有自己独特特性的一门编程语言&am…...
2024/4/14 0:07:09 - 2022年第一篇“生态环保”申论范文
今天的学习,可以结合我之前分析讲解过的《从“砍树人”到“看树人”》和《从中华优秀传统文化中汲取生态智慧》一起学习,效果更佳。 ⭐️ ⭐️ ⭐️ ⭐️ ⭐️ ⭐️ 这里是公老隔壁班王老师独创的“每天半小时 申论80分”抄写团,欢迎加入我…...
2024/4/14 0:07:29 - Node-rsa 使用公钥私钥加密解密
Node-rsa 的加密解密格式模式是 pkcs1_oaep, 我使用的是pkcs1 java 端处理加密数据模式的格式是pkcs1 , 为了兼容能够和java 服务器的格式相对应,建议使用pkcs1 let privateKey "-----BEGIN PRIVATE KEY-----" MIICdwIBADANBgkqhkiG9w0BAQEFAASCAmE…...
2024/4/14 0:07:04 - 如何在linux服务器上部署conda和pytorch
安装miniconda Login to Ibex using your KAUST credentials. ssh $USERNAMEilogin.ibex.kaust.edu.sa # use glogin.kaust.edu.sa if you need GPU nodesClone this git repository in your Ibex home directory. cd ~/ git clone https://github.com/kaust-rccl/ibex-mini…...
2024/4/20 3:21:26 - MySQL系列之表和数据类型
MySQL之表和数据类型 一. 查看数据库版本 select version();二. 数据库操作 2.1. 创建数据库 create database if not exists test_db default charset utf8 collate utf8_general_ci;这条SQL的含义是:如果数据库不存在则创建,存在则不创建ÿ…...
2024/4/17 15:52:54 - 苹果测试版最新发行说明,iOS 15.4支持戴口罩解锁,Dropbox和OneDrive的云存储功能被打破
苹果今天发布了macOS Monterey 12.3和iOS/iPadOS 15.4的测试版,其中既有对原有功能的完善和改进,也有对新功能的支持。 使用Dropbox或微软OneDrive在Mac上同步文件的用户要注意了,今天苹果向开发人员更新了macOS 12.3测试版的发行说明。在该…...
2024/4/15 1:56:56 - 中国农业大学校园网接路由器设置(备忘)
1.登录单个帐号所有设备(包括有线与无线连接路由器的)共用同一帐号 入网线接WAN口,LAN口接一台PC机。 进入路由器管理界面,在WAN口设置为动态获取IP,保存 2.不同设备登录不同帐号 前两步同上 关闭DHCP 关闭路由器…...
2024/4/14 0:06:54 - 【不正经科普】那些把我逼成人工智障的验证码
上网登录,常常碰见这么一个问题:请证明你不是机器人。 然后,就跳出了一个反人类的验证码,你说第三行第三列那个到底选不选? (选出所有带路标的矩形) 此外还有,你说红绿灯电线杆到底算…...
2024/4/14 0:07:09
最新文章
- 【非常实战具体】k8s中deployment和StatefulSet构建的pod的区别
在Kubernetes中,Deployment和StatefulSet都是控制器对象,用于管理和扩展应用程序的Pod。它们之间的主要区别在于它们处理Pod的方式和适用的应用程序类型。 以下是Deployment和StatefulSet之间的主要区别: 有状态应用程序 vs 无状态应用程序…...
2024/5/3 21:47:15 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/3/20 10:50:27 - 文心一言 vs GPT-4 —— 全面横向比较
对于文心一言和 GPT-4 这两者之间的全面横向比较,我们可以从多个方面来看待它们的区别和优劣势。 文心一言 文心一言是一款基于深度学习的中文文本生成模型,专注于生成优美的古风诗句和语录。以下是它的一些特点: 专注于古风诗句和语录: 文…...
2024/5/1 7:30:19 - 数据挖掘|贝叶斯分类器及其Python实现
分类分析|贝叶斯分类器及其Python实现 0. 分类分析概述1. Logistics回归模型2. 贝叶斯分类器2.1 贝叶斯定理2.2 朴素贝叶斯分类器2.2.1 高斯朴素贝叶斯分类器2.2.2 多项式朴素贝叶斯分类器 2.3 朴素贝叶斯分类的主要优点2.4 朴素贝叶斯分类的主要缺点 3. 贝叶斯分类器在生产中的…...
2024/5/1 14:16:18 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/5/1 17:30:59 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/5/2 16:16:39 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/4/29 2:29:43 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/5/2 9:28:15 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/4/27 17:58:04 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/4/27 14:22:49 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/4/28 1:28:33 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/4/30 9:43:09 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/4/27 17:59:30 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/5/2 15:04:34 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/4/28 1:34:08 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/4/26 19:03:37 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/4/29 20:46:55 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/4/30 22:21:04 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/5/1 4:32:01 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/4/27 23:24:42 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/4/28 5:48:52 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/4/30 9:42:22 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/5/2 9:07:46 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/4/30 9:42:49 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57