Jetpack Compose 测量流程源码分析,Android高级工程师面试实战
-
MeasurePolicy 接口的 measure 方法是怎么调用的?他的参数值是怎么来的呢?
-
布局中的测量流程是什么样的?
下面就带着上面这些问题,在看源码的过程中尝试去解释这些问题。
本文源码对应版本 compose_version = ‘1.0.0-rc01’
为了方便跟踪代码,我来给代码设置点跟踪器 (别搞丢了)😜 下面的代码中 modifier 参数达到的位置我会用📍 标记, measurePolicy 到达的位置用 📌 标记
Layout.kt → Layout 函数源码
@Composable inline fun Layout(
content: @Composable () -> Unit,
modifier: Modifier = Modifier,
measurePolicy: MeasurePolicy
) {
val density = LocalDensity.current
val layoutDirection = LocalLayoutDirection.current
ReusableComposeNode<ComposeUiNode, Applier>(
factory = ComposeUiNode.Constructor,
update = {
set(measurePolicy, ComposeUiNode.SetMeasurePolicy) // 👈 📌 measurePolicy 在这
set(density, ComposeUiNode.SetDensity)
set(layoutDirection, ComposeUiNode.SetLayoutDirection)
},
skippableUpdate = materializerOf(modifier), // 👈 📍 modifier 在这
content = content
)
}
从上面源码可以看出,Layout 函数体中没有做什么处理,核心内容就是调用 ReusableComposeNode 函数。
@Composable 注解的函数建议首字母大写已区分普通函数,看代码的时候总觉的 ReusableComposeNode 是个类,点进去发现它是个 Composable 函数 😂 。
Composables.kt → ReusableComposeNode 函数
inline fun <T, reified E : Applier<*>> ReusableComposeNode(
noinline factory: () -> T,
update: @DisallowComposableCalls Updater.() -> Unit,
noinline skippableUpdate: @Composable SkippableUpdater.() -> Unit,
content: @Composable () -> Unit
) {
if (currentComposer.applier !is E) invalidApplier()
currentComposer.startNode()
if (currentComposer.inserting) {
currentComposer.createNode(factory)
} else {
currentComposer.useNode()
}
//执行update函数
Updater(currentComposer).update() // 👈 📌 measurePolicy 在这
//执行skippableUpdate函数
SkippableUpdater(currentComposer).skippableUpdate() // 👈 📍 modifier 在这函数中
currentComposer.startReplaceableGroup(0x7ab4aae9)
content()
currentComposer.endReplaceableGroup()
currentComposer.endNode()
}
先只看和 modifier 有关的,即 SkippableUpdater<T>(currentComposer).skippableUpdate() 这句话,其他的先不看。
这里函数的参数都是函数参数类型,如果 Kotlin 不太熟悉的,可能看着比较晕 😵 ,下面为了方便分析一下,就把代码给它摊平了。
这里的 “代码给它摊平了” 是指去掉函数回调和一层层的调用,直接写到一起,避免函数跳来跳去,方便解释。下文中提到的摊平都是这个意思。
下面我就试着把它摊平看看。
//源代码
SkippableUpdater(currentComposer).skippableUpdate()
//0️⃣ 根据 ComposeNode 传入参数知
skippableUpdate=materializerOf(modifier) // 👈 📍 modifier
//1️⃣ materializerOf 函数返回值就是函数类型 SkippableUpdater.() -> Unit
internal fun materializerOf(
modifier: Modifier
): @Composable SkippableUpdater.() -> Unit = {
// 📍 这里只是对 modifier链中存在的 ComposedModifier 进行处理一下,返回值还是 Modifier
val materialized = currentComposer.materialize(modifier)
update { set(materialized, ComposeUiNode.SetModifier) } // 👈 📍 modifier
}
//结合代码 0️⃣ 和代码 1️⃣ 可知 SkippableUpdater(currentComposer).skippableUpdate()
//<=> 等价于代码如下
val skippableUpdater=SkippableUpdater(currentComposer)
val materialized = currentComposer.materialize(modifier)
skippableUpdater.update { set(materialized, ComposeUiNode.SetModifier) }
好像还差点还有个update 还是没有摊平
inline class SkippableUpdater constructor(
@PublishedApi internal val composer: Composer
) {
inline fun update(block: Updater.() -> Unit) {
composer.startReplaceableGroup(0x1e65194f)
Updater(composer).block()
composer.endReplaceableGroup()
}
}
//结合SkippableUpdater 的update 函数,skippableUpdater.update { set(materialized, ComposeUiNode.SetModifier) }
// <=>等价于👇
composer.startReplaceableGroup(0x1e65194f)
// 2️⃣ 📍 modifier 最终传给了这个 set 方法
Updater(currentComposer).set(materialized, ComposeUiNode.SetModifier)
composer.endReplaceableGroup()
代码 2️⃣ 这里是调用了一个 set 方法,直接看有点晕,调来调用去,分析起来太多了,不能跑偏了,直接说重点。
companion object {
val Constructor: () -> ComposeUiNode = LayoutNode.Constructor
//ComposeUiNode.SetModifier
val SetModifier: ComposeUiNode.(Modifier) -> Unit = { this.modifier = it }
}
// ComposeUiNode.SetModifier 也是个函数类型,调用 set(materialized, ComposeUiNode.SetModifier)
//最终会触发SetModifier 函数的执行也就是
this.modifier=materialized //📍 modifier
// 👆 this是LayoutNode 对象 是通过触发 ComposeUiNode.Constructor创建的
关于从 set(materialized, ComposeUiNode.SetModifier) 是如何到触发 SetModifier 函数的,这里我就分析了,可以通过 debug 很容易验证这一结论。如果你真的想去分析如何执行的话,分析之前建议先看一下 深入详解 Jetpack Compose | 实现原理 这篇文章。(友情提醒,如何真要分析这段别陷进去了,别忘记我们看源码的目的。)
通过上面的分析,我们追踪的 modifier 被赋值给了 LayoutNode 成员的 modifier ,这种是个赋值语句,在 kotlin 相当于调用的成员变量的set 方法 LayoutNode.kt
override var modifier: Modifier = Modifier
set(value) {
// …… code
field = value
// …… code
// 创建新的 LayoutNodeWrappers 链
// foldOut 相当于遍历 modifier
val outerWrapper = modifier.foldOut(innerLayoutNodeWrapper) { mod /📍 modifier/ , toWrap ->
var wrapper = toWrap
if (mod is OnGloballyPositionedModifier) {
onPositionedCallbacks += mod
}
if (mod is RemeasurementModifier) {
mod.onRemeasurementAvailable(this)
}
val delegate = reuseLayoutNodeWrapper(mod, toWrap)
if (delegate != null) {
wrapper = delegate
} else {
// …… 省略了一些 Modifier判断
if (mod is KeyInputModifier) {
wrapper = ModifiedKeyInputNode(wrapper, mod).assignChained(toWrap)
}
if (mod is PointerInputModifier) {
wrapper = PointerInputDelegatingWrapper(wrapper, mod).assignChained(toWrap)
}
if (mod is NestedScrollModifier) {
wrapper = NestedScrollDelegatingWrapper(wrapper, mod).assignChained(toWrap)
}
// 布局相关的 Modifier
if (mod is LayoutModifier) {
wrapper = ModifiedLayoutNode(wrapper, mod).assignChained(toWrap)
}
if (mod is ParentDataModifier) {
wrapper = ModifiedParentDataNode(wrapper, mod).assignChained(toWrap)
}
}
wrapper
}
outerWrapper.wrappedBy = parent?.innerLayoutNodeWrapper
// 代码 0️⃣
outerMeasurablePlaceable.outerWrapper = outerWrapper // 👈 📍 modifier
……
}
**👆 代码片段-1 **
上述代码主要是将Modifier 链转换LayoutNodeWrapper 链的过程,通过Modifier 的 foldOut 函数 遍历Modifier 链上的所有元素,并根据不同的Modifier 创建不同的 LayoutNodeWrapper。关于Modifier 的foldOut 函数的作用不懂的可以看我之前写的 Modifier源码,Kotlin高阶函数用的真6 这篇文章。
在上面的代码中根据 Modifier 类型创建不同的 LayoutNodeWrapper,这些不同的 Modifier 都是 Modifier.Element 的直接实现类或接口,如 KeyInputModifier、PointerInputModifier、LayoutModifier 等。上面代码都是 if 判断,没有else,也就是说如果 Modifier 不在这些类别范围内就没法创建对应的LayoutNodeWrapper,也就相等于我们设置的 Modifier 没有用。所以我自定义Modifer 一定要在这个类型范围内,否则是没有用的。在JetPack Compose 内置的Modifier.Element 子类或接口如下。(Tips. Android studio 查看类的继承关系 菜单栏Navgate-> Type Hierarchy ; 快捷键 Ctrl+H )

上面分析到那里路好像断了, 没法继续了。思考一下这里只是分析了Layout 函数执行时,只是初始化的准备工作。它的大小和位置如果确认等操作这里似乎没有执行。我们刚才是把 ParentLayout 当做父容器来看待的,父容器一般是管理自己的 children 的大小和位置,换一种思路,ParentLayout 出来做父容器,它也可以作为 child 呀,如下面代码情况。
setContent {
ParentLayout{
Box() {}
// 👇 可以看做是 上面 ParentLayout 的 child,也可以看做是下面 ChildLayout 的父容器
ParentLayout(
Modifier
.size(100.dp)
.padding(10.dp)
.background(Color.Blue)
) {
ChildLayout(Modifier.size(100.dp)) {}
}
}
}
下面就从 ParentLayout 布局作为 child 的时候来分析一下,如果作为 child 那么分析入口就应该它从的父容器 MeasurePolicy 的 measure 函数开始分析了。
val measurePolicy = MeasurePolicy { measurables, constraints ->
val placeables = measurables.map { child ->
//代码 0️⃣
child.measure(constraints)
}
……
}
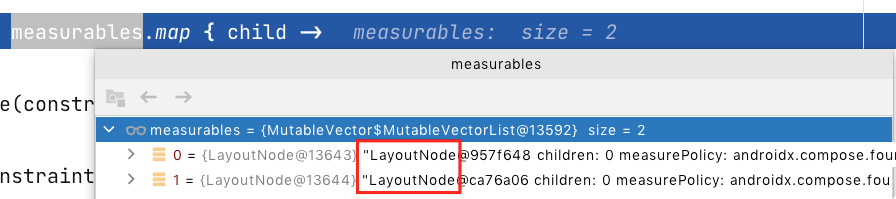
代码 0️⃣ 进行调用 child 的测量方法,从函数参数来看,只知道 child 是个 Measurable 的类型,但 Measurable 是个接口,我们需要知道 child 具体是 Measurable 那个实现类,我们才好分析 measure 函数的逻辑 
👆 图片-0
通过debug 的方式,可以看出 child 是 LayoutNode 对象(为什么是LayoutNode 下面分析就知道了),那么就去看看 LayoutNode 的measure函数。
LayoutNode.kt → measure 函数
override fun measure(constraints: Constraints) =
outerMeasurablePlaceable.measure(constraints)
LayoutNode 的 measure 调用了 outerMeasurablePlaceable 的 measure 函数,这个 outerMeasurablePlaceable **代码片段-1 代码 0️⃣ **也出现了outerMeasurablePlaceable.outerWrapper = outerWrapper // 👈 📍 modifier 而且这个outerMeasurablePlaceable 的属性 outerWrapper 就包含 modifier 信息。我们又找到了 modifier 的藏身之处,好像又找到些线索。我们继续跟踪代码吧。
OuterMeasurablePlaceable.kt
override fun measure(constraints: Constraints): Placeable {
……
remeasure(constraints)
return this
}
fun remeasure(constraints: Constraints): Boolean {
val owner = layoutNode.requireOwner()
……
if (layoutNode.layoutState == LayoutState.NeedsRemeasure ||
measurementConstraints != constraints
) {
measuredOnce = true
layoutNode.layoutState = LayoutState.Measuring
measurementConstraints = constraints
val outerWrapperPreviousMeasuredSize = outerWrapper.size
owner.snapshotObserver.observeMeasureSnapshotReads(layoutNode) {
outerWrapper.measure(constraints)// 0️⃣ 👈 📍 modifier
}
layoutNode.layoutState = LayoutState.NeedsRelayout
……
return sizeChanged
}
return false
}
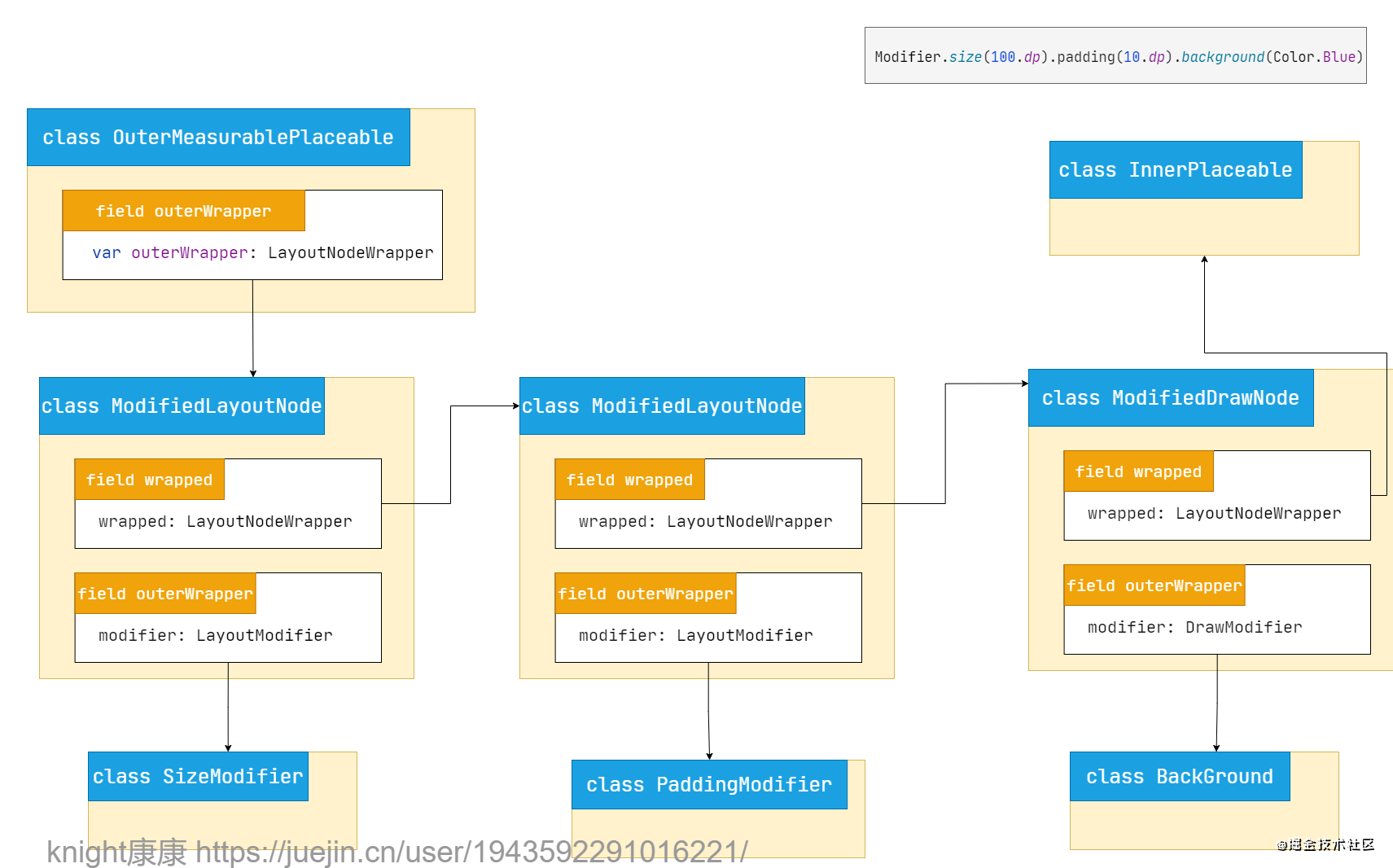
👆 代码片段-2 代码 0️⃣ 处 我们看到包含 modifier 信息的 outerWrapper 调用了 它的 measure 方法。outerWrapper 是 LayoutNodeWrapper 类型的,它就是在代码片段1 处根据不同 Modifer 创建的 LayoutNodeWrapper 链。我们给 ParentLayout 的 Modifer 设置为 Modifier.size(100.dp).padding(10.dp).background(Color.Blue) 。那么对应的LayoutNodeWrapper 链如下图所示

👆 图-1
由 图-1 知代码片段-2 处的代码outerWrapper 为 ModifiedLayoutNode 类型。 ModifiedLayoutNode
internal class ModifiedLayoutNode(
wrapped: LayoutNodeWrapper,
modifier: LayoutModifier
) : DelegatingLayoutNodeWrapper(wrapped, modifier) {
override fun measure(cons
traints: Constraints): Placeable = performingMeasure(constraints) {
with(modifier) { 👈 📍 modifier
measureResult = measureScope.measure(wrapped, constraints)
this@ModifiedLayoutNode
}
}
protected inline fun performingMeasure(constraints: Constraints, block: () -> Placeable
): Placeable {
measurementConstraints = constraints
val result = block()
layer?.resize(measuredSize)
return result
}
……
}
由 图-1 知代码此时的 modifier 为 SizeModifier 类型 LayoutModifier.kt
interface LayoutModifier : Modifier.Element {
fun MeasureScope.measure(
measurable: Measurable,/下一个 LayoutNodeWrapper 节点/
constraints: Constraints/* 来着父容器或者来着上一个节点的约束 */
): MeasureResult
}
SizeModifier.kt
private class SizeModifier(
private val minWidth: Dp = Dp.Unspecified,
private val minHeight: Dp = Dp.Unspecified,
private val maxWidth: Dp = Dp.Unspecified,
private val maxHeight: Dp = Dp.Unspecified,
private val enforceIncoming: Boolean,
inspectorInfo: InspectorInfo.() -> Unit
) : LayoutModifier, InspectorValueInfo(inspectorInfo) {
private val Density.targetConstraints: Constraints
get() {/更加我们指定的大小生成对应的约束/}
override fun MeasureScope.measure(
measurable: Measurable,/下一个LayoutNodeWrapper/
constraints: Constraints/* 来着父容器或者来着上一个节点的约束 */
): MeasureResult {
val wrappedConstraints = targetConstraints.let { targetConstraints ->
if (enforceIncoming) {//当我们给控件指定大小时,这个值就为true
//结合父容器或者上一个节点的约束 和我们指定约束进行结合生成一个新的约束
constraints.constrain(targetConstraints)
} else {
……
}
}
//代码 0️⃣ 进行下一个 LayoutNodeWrapper 节点测量
val placeable = measurable.measure(wrappedConstraints)
//所有节点测量完,开始放置
return layout(placeable.width, placeable.height) {
placeable.placeRelative(0, 0)
}
}
代码 0️⃣ 继续进行下一个 LayoutNodeWrapper 节点的测量,一直到最后 InnerPlaceable 节点。
class LayoutNode{
应的约束*/}
override fun MeasureScope.measure(
measurable: Measurable,/下一个LayoutNodeWrapper/
constraints: Constraints/* 来着父容器或者来着上一个节点的约束 */
): MeasureResult {
val wrappedConstraints = targetConstraints.let { targetConstraints ->
if (enforceIncoming) {//当我们给控件指定大小时,这个值就为true
//结合父容器或者上一个节点的约束 和我们指定约束进行结合生成一个新的约束
constraints.constrain(targetConstraints)
} else {
……
}
}
//代码 0️⃣ 进行下一个 LayoutNodeWrapper 节点测量
val placeable = measurable.measure(wrappedConstraints)
//所有节点测量完,开始放置
return layout(placeable.width, placeable.height) {
placeable.placeRelative(0, 0)
}
}
代码 0️⃣ 继续进行下一个 LayoutNodeWrapper 节点的测量,一直到最后 InnerPlaceable 节点。
class LayoutNode{
如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- 如何深度的学习技术专业相关知识点
文章目录1.《认知天性:让学习变得轻而易举的心理学规律》2. 链式学习法:提升技术深度3. 比较学习法:提升技术宽度4. 环式学习法:提升技术广度探讨如何深度的学习技术专业相关的知识及通用的知识方法,总结了一些学习心得…...
2024/4/18 11:25:01 - html带进度条的上传
完整代码在 gitee里 upload: 这是一个关于上传的功能https://gitee.com/AAAAA_A/uploadhtml代码 <html><head><meta charset"utf-8"><title>上传下载文件</title></head><script type"text/javascript" src"…...
2024/4/19 11:47:52 - SQLsever 跨库查询
实用场景: 测试库dbA 在服务器 192.168.0.27 正式库dbB 在服务器 192.168.0.89 如何从dbB中插入数据到dbA中呢? 原始方法:直接导出数据,sqlsever会自动生成脚本,把拿来的脚本筛选 insert 语句 然后放到dbA中执行 更…...
2024/4/14 0:17:30 - Dissect Certificate
非对称加密 Public-key cryptography,又称 asymmetric cryptography,是一个使用成对钥匙的加密系统。每对钥匙包括: 一个公钥:可能被其他人知道一个私钥:除了所有者之外,可能不被任何人知道非对称加密的用…...
2024/4/14 0:17:15 - 2022年1月最新实践将依赖上传Maven中央仓库
上传中央仓库 需求分析 在使用某个官方网站的第三方依赖时,发现Maven中央仓库中没有,引入失败,又不想用lib方式来导入依赖,于是尝试将依赖上传中央仓库 前言 2022/01/26实践并撰写 受到Maven中央仓库上传地址以及首次上传的规…...
2024/5/5 6:45:48 - C语言常用转换函数实现原理
字符串转十六进制 void StrToHex(char *pbDest, char *pbSrc, int nLen) {char h1,h2;char s1,s2;int i;for (i0; i<nLen/2; i){h1 pbSrc[2*i];h2 pbSrc[2*i1];s1 toupper(h1) - 0x30; //toupper 转换为大写字母if (s1 > 9)s1 - 7;s2 toupper(h2) - 0x30;if (s2 >…...
2024/4/14 0:17:20 - Cannot find a @StreamListener matching for message with id: 99a2a40a-fcf9-800a-384d-e3782846c0ed
rocketMQ报错Cannot find a StreamListener matching for message with id: 99a2a40a-fcf9-800a-384d-e3782846c0ed 原因: RocketMQ整合Spring cloud stream之后代码中写了 StreamListener(value OrderEventSink.ORDER_STATUS_CHANGED_EVENT_INPUT, condition …...
2024/4/14 0:17:56 - Linux学习1
Linux-Day01 课程内容 Linux简介Linux安装Linux常用命令 1. 前言 1.1 什么是Linux [外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-DIe3qVAB-1643358917985)(assets/image-20210808232140228.png)] Linux是一套免费使用和自由传播的操作系统。说…...
2024/4/28 1:16:33 - 【k8s 实操(二)】部署应用
文章目录使用 kubectl 创建 Deployment使用 kubectl 创建 Deployment 前边咱搭建了集群环境,现在咱来部署一下应用,不然集群搭建来干嘛? 为此,我们需要先创建 Kubernetes Deployment 配置。Deployment 指挥 Kubernetes 如何创建…...
2024/4/14 0:17:56 - Java常用类(7)
Java常用类(7) Instant类 Instant:时间线上的一个瞬时点,可能被用来记录应用程序的事件时间戳方法测试 public class InstantClass {Testpublic void test1(){//实例化Instant instant Instant.now();System.out.println(instant);//2022…...
2024/4/14 0:18:01 - sharding-jdbc5系列教程(一)springboot配置shardingjdbc+mybatis-plus+druid+dynamic-datasource
系列文章目录 文章目录系列文章目录前言一、shardingjdbcApache ShardingSphere 是一套开源的分布式数据库解决方案组成的生态圈,它由 JDBC、Proxy 和 Sidecar(规划中)这 3 款既能够独立部署,又支持混合部署配合使用的产品组成。 …...
2024/4/19 10:36:22 - Spring的启动原理
引入 为什么突然说一下Spring启动原理呢,因为之前面试的时候,回答的那可谓是坑坑洼洼,前前后后,补补贴贴。。。 总而言之就是不行,再次看一下源码发掘一下。。。 在Spring Boot还没有广泛到家家在用的时候ÿ…...
2024/4/7 18:22:49 - HTTP和HTTPS的区别,SSL的握手过程,音视频开发进阶指南目录
HTTPS:是以安全为目标的HTTP通道,简单讲是HTTP的安全版,即HTTP下加入SSL层,HTTPS的安全基础是SSL,因此加密的详细内容就需要SSL。 HTTPS协议的主要作用可以分为两种:一种是建立一个信息安全通道࿰…...
2024/4/14 0:18:16 - Uncaught TypeError:Cannot redefine property: $router报错解决方案
原因:就如报错提示所描述的,不能重新定义$router,说明是重复定了$router。通常是因为在项目中安装了vue-router的依赖并且用Vue.use()使用了vue-router,还在index.html页面引入了vue-router.js文件。 项目打包优化阶段࿰…...
2024/4/14 0:17:56 - Bugly Android热更新问题解决[Android11,minSdkVersion=23]
[TOC] Bugly Android热更新问题解决[Android11,minSdkVersion23] 最近在使用Bugly Android热更新的时候遇到一些问题,在这里分享一些解决方案。 Bugly Android热更新使用指南 首先关于基本的集成步骤可以参考官方文档。下面主要讲一下需要改动注意的地方。 注意…...
2024/4/20 1:53:02 - pandas空值类型提升 NaN类型提升
什么是空值提升 当列中有空值时,列的原有类型会被忽略,同时会被提升到一个更『宽』或更『高』的类型来存储空值。 原始类型 提升到的类型用于存储空值(Promotion dtype for storing NAs) floating no change object no change integer cast to float64 boolean cast to ob…...
2024/4/14 0:18:16 - 数字化再目前阶段,有哪些需要重点投入?
我们想要把数字化转型给做深,做透,做得比较有成果,肯定离不开在技术层面、人才层面、资金层面等各个阶段不同力度的投入。 每家企业的基础不一样,老板的意识,IT 部门技术,以及其他的业务领域的人才…...
2024/4/15 22:56:27 - 业界Embedding方法调研
1. YouTube 全连接模型,最上层的Relu输出为k维用户向量,然后经过 k*M 矩阵,映射为M维向量(与之对应,item共有M个),再经过softmax与用户点击过的视频拟合。 其中 k*M 为item向量,每个item向量为k维。 2. 新…...
2024/4/18 3:42:08 - Java(TreeTest)
package com.day19;class Tree {public class Node {private Object value; //数据域private Node lift;//左子列private Node right;//右子列}private Node root;//根节点private int size;//节点长度public void add(Object val) {//添加数据Node newNode new Node();newNod…...
2024/4/20 7:27:21 - SQL通用语法简单了解
数据库相关概念 数据库 数据存储的仓库,数据是有组织的进行存储英文DataBase,简称DB 数据库管理系统 管理数据库的大型软件英文:DataBase Management System,简称DBMS关系型数据库是建立在关系模型基础上的数据库,…...
2024/4/14 0:18:26
最新文章
- MongoDB的分片集群
MongoDB分片技术 介绍 分片(sharding)是MongoDB用来将大型集合分割到不同服务器上采用的方法。分片这种说法起源于关系型数据库。但是实际上非关系型数据库在分片方面相比于传统的关系型数据库更有优势。 与MySQL分库方案对比,MongoDB…...
2024/5/5 7:17:05 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/3/20 10:50:27 - 【干货】零售商的商品规划策略
商品规划,无疑是零售业的生命之源,是推动业务腾飞的强大引擎。一个精心策划的商品规划策略,不仅能帮助零售商在激烈的市场竞争中稳固立足,更能精准捕捉客户需求,实现利润最大化。以下,我们将深入探讨零售商…...
2024/5/1 13:01:46 - 解决npm install安装node-sass包容易失败的问题
具体问题如下: npm ERR! code ERESOLVE npm ERR! ERESOLVE unable to resolve dependency tree npm ERR! npm ERR! While resolving: XXX3.4.0 npm ERR! Found: webpack5.31.2 npm ERR! node_modules/webpack npm ERR! peer webpack”^4.0.0 || ^5.0.0″ from html-…...
2024/5/4 7:13:16 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/5/4 23:54:56 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/5/4 23:54:56 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/5/4 23:54:56 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/5/4 23:55:17 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/5/4 23:54:56 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/5/4 23:55:05 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/5/4 23:54:56 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/5/4 23:55:16 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/5/4 23:54:56 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/5/4 18:20:48 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/5/4 23:54:56 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/5/4 23:55:17 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/5/4 23:55:06 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/5/4 23:54:56 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/5/4 23:55:06 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/5/4 2:59:34 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/5/4 23:55:16 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/5/4 23:54:58 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/5/4 23:55:01 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/5/4 23:54:56 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57
