小米有品官网:纯HTML+CSS代码(寒假自练习)
这套代码引用的Font Awesome图标库,无需下载,在head里link图标库的网络地址.跟官网图标稍微有些差别,但不影响阅览效果.
注:代码里面所有商品图片引用网络地址,商品图片无需下载到本地.官网代码时间为2021年1月25日.
<link href="//netdna.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css" rel="stylesheet">
1.小米有品导航栏
HTML
<div class="box1 clearfix"><div class="box1-main clearfix"><div class="box1-right clearfix"><div class="box1-main-block "><a href="">登录 </a><a href="">注册</a><span>|</span></div><div class="box1-main-block "><a href="https://m.xiaomiyoupin.com/help" target="_blank">帮助中心</a><span>|</span></div><div class="box1-main-block block3"><i class="fa fa-mobile-phone fa-2x"></i><a href="https://www.xiaomiyoupin.com/download" target="_blank">下载APP</a><span>|</span></div><div class="box1-main-block block4">资质证照/协议规则<i class="fa fa-angle-down fa-2x"></i><div class="box1-block4-small"><div class="box1-small"><a href="https://daren.xiaomiyoupin.com/ewen/pageFromId?id=gurkg3d4bh7bbe6q">资质证照</a></div><div class="box1-small"><a href="https://daren.xiaomiyoupin.com/ewen/pageFromId?id=ytf4mzipem9cr7fj">协议规则</a></div></div></div></div></div></div>CSS
/* 头部开始 */
.box1{width: 100%;height: 48px;background-color: #333;
}
.box1-main{width: 1080px;height: 48px;margin: 0 auto;text-align: center;color: #e7e7e7;line-height: 48px;
}
.box1-right{float: right;
}
.box1-main-block{float:left;height: 48px;
}
.box1 span{color: #666;margin: 0px 10px;
}
.box1 i{position:relative;top: 5px; margin: 0 3px;
}
.box1 .block4{position:relative ;
}
.box1 .block4:hover .box1-block4-small{display: block;
}
.box1-block4-small{position: absolute;background-color: #fff;box-shadow: 0 0 5px rgb(216, 216, 216) inset;width: 140px;height: 70px;display: none;
}
.box1-small{width: 140px;height: 35px;line-height: 35px;text-align: center;
}
.box1-small a{color:#666;
}
.box1-small:hover{background-color: #926626;
}
.box1-small:hover a{color: #e7e7e7;
}导航栏效果图,含隐藏的tab切换

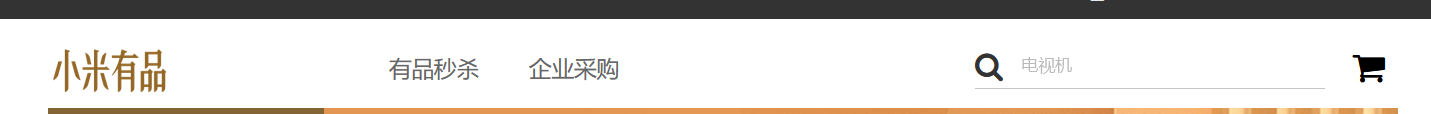
2.搜索框
小米有品搜索框,是由一个div里面嵌套一个input输入框实现的,并给input输入框的边框线隐藏,输入框内容区加上透明度.
HTML
<!-- 搜索框 --><div class="box2"><div class="box2-main"><img src="https://www.xiaomiyoupin.com/static3/media/logo@2x.30cd8c00.png" alt=""><div class="box2-main-block block1">有品秒杀</div><div class="box2-main-block block2">企业采购</div><div class="box2-main-block block3"><i class="fa fa-search"></i><input type="text" placeholder="电视机"></div><i class="fa fa-shopping-cart fa-2x"></i></div></div>CSS
/* 搜索框 */
.box2{background-color: #FFFFFF;width: 100%;height: 71px;
}
.box2-main{width: 1080px;height: 51px;margin: 0 auto;padding-top: 15px;}
.box2-main img{float: left;width: 123px;height: 51px;
}
.box2-main-block{float:left;height: 51px;margin-bottom: 5px;line-height: 51px;font-size: 18px;color: #666;}
.box2 i:hover{color: #926626;
}
.box2-main-block:hover{color: #926626;
}
.box2 .block1{margin-left: 150px;margin-right: 40px;
}
.box2 .block3{z-index: 1;width: 280px;height: 40px;border-bottom: 1px solid rgb(199, 196, 196);margin-left: 285px;
}
.box2 .block3 i{color: #333;font-size: 24px;
}
.box2 .block3 i:hover{color: #926626;
}
.box2 .block3 input{height: 20px;width: 150px;margin-left: 10px;border: 0;outline: none;position: relative;top: -5px;opacity: 0.5;
}
.box2 .block3:hover{border-bottom: 1px solid black;
}
.box2-main>i{float: right;margin-top: 10px;margin-right: 10px;
}搜索框效果图

3.侧导航+(关键帧)轮播图
小米有品官网的侧导航栏,采用的是鼠标悬浮导航框边长,未悬浮时超出部分隐藏.
因时间问题,导航栏的tab切换只写了一个.
HTML
<div class="box3"><div class="box3-main"><div class="box3-left"><div class="box3-left-block block1"><a href="#">有品推荐</a><span>/</span><a href="#">手机数码</a><div class="box3-block1"><div class="box3-block1-top label">有品推荐</div><div class="box3-block1-main"><span title="精选分类">精选分类</span><i class="fa fa-chevron-right"></i><div class="box3-block1-main-li li-bottom"><a href="#">小爱音箱</a><a href="#">吸顶灯</a><a href="#">真无线</a><a href="#">轻薄本</a><a href="#">智能配件</a><a href="#">数字系列</a></div></div><div class="box3-block1-main"><span title="精选分区">精选专区</span><i class="fa fa-chevron-right"></i><div class="box3-block1-main-li"><a href="#">经典酒饮</a><a href="#">家居好物</a><a href="#">平板电视</a><a href="#">暖冬小电</a><a href="#">保温佳品</a><a href="#">生活优选</a></div></div><div class="box3-block1-top label">手机数码</div><div class="box3-block1-main"><span title="新品发布">新品发布</span><i class="fa fa-chevron-right"></i><div class="box3-block1-main-li li-bottom"><a href="#">小米12</a><a href="#">Note11</a><a href="#">黑鲨4S</a><a href="#">苹果周边</a><a href="#">手机配件</a><a href="#">抗寒助手</a></div></div><div class="box3-block1-main"><span>Xiaomi</span><i class="fa fa-chevron-right"></i><div class="box3-block1-main-li li-bottom"><a href="#">数字系列</a><a href="#">MIX系列</a><a href="#">Civi系列</a></div></div><div class="box3-block1-main"><span>Redmi</span><i class="fa fa-chevron-right"></i><div class="box3-block1-main-li li-bottom"><a href="#">K系列</a><a href="#">Node系列</a><a href="#">数字系列</a></div></div><div class="box3-block1-main"><span title="游戏手机">游戏手机</span><i class="fa fa-chevron-right"></i><div class="box3-block1-main-li li-bottom"><a href="#">Redmi</a><a href="#">黑鲨</a></div></div><div class="box3-block1-main"><span>耳机</span><i class="fa fa-chevron-right"></i><div class="box3-block1-main-li li-bottom"><a href="#">真无线</a><a href="#">主动降噪</a><a href="#">头戴式</a><a href="#">游戏耳机</a><a href="#">有线耳机</a><a href="#">苹果耳机</a><a href="#">耳机配件</a></div></div><div class="box3-block1-main"><span title="手机配件">手机配件</span><i class="fa fa-chevron-right"></i><div class="box3-block1-main-li li-bottom"><a href="#">充电宝</a><a href="#">磁吸充电宝</a><a href="#">充电器</a><a href="#">无线充电器</a><a href="#">数据线</a><a href="#">手机壳</a><a href="#">手机膜</a><a href="#">手机支架</a><a href="#">云台稳定器</a><a href="#">拍照配件</a><a href="#">手游配件</a><a href="#">创意配件</a></div></div><div class="box3-block1-main"><span title="智能穿戴">智能穿戴</span><i class="fa fa-chevron-right"></i><div class="box3-block1-main-li"><a href="#">小米手环</a><a href="#">智能手表</a><a href="#">运动手表</a><a href="#">AR/VR</a><a href="#"></a><a href="#"></a></div></div></div></div><div class="box3-left-block block2"><a href="#">小米电视</a><span>/</span><a href="#">影音娱乐</a></div><div class="box3-left-block block3"><a href="#">大家电</a><span>/</span><a href="#">厨卫电器</a></div><div class="box3-left-block block4"><a href="#">生活家电</a><span>/</span><a href="#">个护电器</a></div><div class="box3-left-block block5"><a href="#">智能家庭</a><span>/</span><a href="#">美食酒饮</a></div><div class="box3-left-block block6"><a href="#">家居家装</a><span>/</span><a href="#">电脑办公</a></div><div class="box3-left-block block7"><a href="#">出行车品</a><span>/</span><a href="#">服装配饰</a></div><div class="box3-left-block block8"><a href="#">手表首饰</a><span>/</span><a href="#">户外运动</a></div><div class="box3-left-block block9"><a href="#">医疗健康</a><span>/</span><a href="#">日用百货</a></div><div class="box3-left-block block10"><a href="#">美妆个护</a><span>/</span><a href="#">鞋靴箱包</a></div><div class="box3-left-block block11"><a href="#">母婴亲子</a><span>/</span><a href="#">家纺厨具</a></div><div class="box3-left-block block12"><a href="#">宠物生活</a><span>/</span><a href="#">生活酷玩</a></div><div class="box3-left-block block13"><a href="#">有品海购</a><span>/</span><a href="#">日常元素</a></div></div><div class="box3-right"></div></div></div>CSS
/* 侧导航 轮播图 */
.box3{width: 100%;background-color: #FFFFFF;height: 358px;
}
.box3-main{width: 1080px;height: 358px;margin: 0 auto;background-color: red;
}
.box3-left{float: left;width: 221px;/* height: 358px; */height: 338px;/* height: 462px; */overflow-wrap: hidden;background-color:#836435;padding: 10px 0;
}
.box3-left a:hover{color: #cf9c4e;
}
.box3-left-block{width: 191px;height: 34px;padding-left: 30px;color: #fff;line-height: 35px;
}
.box3-left-block:hover{background-color: #6e552f;
}
.box3-left:hover{height: 462px;
}
.box3 .block1{position: relative;
}
.box3 .block1:hover .box3-block1{display: block;
}
.box3-block1{position: absolute;left:221px;top: -10px;width: 857px;height: 650px;background-color: #fff;display: none;padding-top: 20px;border: 2px solid rgb(180, 176, 176);
}
.box3 .label{width: 857px;height: 24px;line-height: 24px;font-size: 18px;font-weight: 700;color: #805e3f;padding-left: 33px;margin-top: 10px;margin-bottom: 11px;
}
.box3-block1-main{height: 50px;line-height: 50px;
}
.box3-block1-main span{float: left;width: 54px;padding-left: 33px;color: #333;font-weight: 700;overflow:hidden;text-overflow:ellipsis;white-space:nowrap;
}
.box3-block1-main i{float: left;color: rgb(138, 138, 138);line-height: 50px;
}
.box3-block1-main-li{float: left;width: 673px;margin-left: 33px;
}
.box3-block1-main-li a{color: rgb(138, 138, 138);margin: auto 5px;
}
.box3 .li-bottom{border-bottom: 1px dashed rgb(197, 194, 194);
}
.box3-right{float: left;width: 859px;height: 358px;background-color: #333;background-size: 100% 100%;animation: lunbo 18s linear infinite;
}
@keyframes lunbo{0%{background-image: url("https://res.youpin.mi-img.com/youpinoper/ac7e7de0_a28b_4fad_9749_e20cf74157d8.png");}16.6%{background-image: url("https://res.youpin.mi-img.com/youpinoper/887ecd4c_4d83_44f8_8cf1_56c5a707e8d2.jpeg");}33.3%{background-image: url("https://res.youpin.mi-img.com/youpinoper/13e7f1a2_079c_440e_8376_9008534d9f86.jpeg");}50%{background-image: url("https://res.youpin.mi-img.com/youpinoper/c7bf4f51_7c37_446e_b69e_7c33d9ce1798.jpeg");}66.6%{background-image: url("https://res.youpin.mi-img.com/youpinoper/23876f21_6a12_45f0_80b6_392c45f14dd3.jpeg");}83.3%{background-image: url("https://res.youpin.mi-img.com/youpinoper/6e169743_f8ed_4407_8f3f_d23ce9b3d3f1.png");}100%{background-image: url("https://res.youpin.mi-img.com/youpinoper/ac7e7de0_a28b_4fad_9749_e20cf74157d8.png");}
}侧导航+轮播效果图

tab切换

4.底部
HTML
<!-- 底部 --><div class="box10"><div class="box10-main"><div class="box10-left"><img src="https://www.xiaomiyoupin.com/static3/media/logo@2x.30cd8c00.png" alt="小米图标"></div><div class="box10-middle"><span>©xiaomiyoupin.com 苏B2-20180351 苏ICP备18025642号-1 </span><img src="https://www.xiaomiyoupin.com/static3/media/record-icon.0c577066.png" alt="警标"><span>苏公网安备 32010502010244号</span><br><span>企业名称:有品信息科技有限公司 关于我们 入驻有品 知识产权侵权投诉</span><br><span>平台运营资质证照 医疗器械网络交易服务第三方平台备案凭证</span><br><span>小米有品平台运营主体变更公告</span><br><span>南京市建邺区白龙江东街8号3栋9层</span></div><div class="box10-right"><img src="https://www.xiaomiyoupin.com/static3/media/f-logo.76889756.png" alt="图标"></div></div></div>CSS
.box10-main{width: 1080px;height: 115px;margin: 0 auto;
}
.box10-left{float: left;width: 430px;height: 115px;
}
.box10-left img{width: 123px;height: 45px;
}
.box10-middle{float: left;width: 510px;height: 115px;
}
.box10-middle span{font-size: 12px;line-height: 23px;color:#666;
}
.box10-middle img{width: 15px;height: 15px;
}
.box10-right{float: left;width: 140px;height: 115px;
}
.box10-right img{width: 100px;height: 36px;float: right;
}底部效果图

5.右侧固定定位
HTML
<div class="left"><div class="left-block b1"><i class="fa fa-headphones fa-2x"></i><p>联系客服</p><div class="block1"><span>小米有品平台问题,建议反馈,商户和物流问题投诉等请拨打 小米有品</span><br><span>客服热线</span><br><span class="number">400-100-1199</span><br><span class="kuohao">(周一至周日 8:00-22:00)</span><br><span>小米/米家自营品牌,手机电视智能硬件商品或订单发货/退款售后问题 </span><br><span>请拨打小米自营客服热线</span><br><span class="number">400-100-5678</span><br><span class="kuohao">(周一至周日 8:00-18:00)</span></div></div><div class="left-block b2"><i class="fa fa-search-plus fa-2x"></i><p>下载APP</p><div class="block2"><img src="https://www.xiaomiyoupin.com/static3/media/code.8d037abc.png" alt="二维码"><p>下载小米有品APP得新人礼包</p></div></div><div class="left-block b3"><i class="fa fa-gift fa-2x"></i><p>新人有礼</p><div class="block3"><img class="img1" src="https://www.xiaomiyoupin.com/static3/media/gift-gd.339f2400.png" alt="图1"><img src="https://www.xiaomiyoupin.com/static3/media/code.8d037abc.png" alt="图2" class="img2"><p>立即扫码下载·小米有品 APP</p></div></div><div class="left-block b4"><i class="fa fa-weixin fa-2x"></i><p>关注微信</p><div class="block4"><img src="https://www.xiaomiyoupin.com/static3/media/wx_code.08890cf0.png" alt="二维码"><p>扫码关注「小米有品」微信服务号,签到积分赢大奖</p></div></div><a href="#top" class="left-block"><i class="fa fa-arrow-up fa-2x"></i><p>回到顶部</p></a></div>CSS
.left{width: 80px;height: 350px;background-color: #fff;box-shadow: 0 0 15px #ebe9e9;margin-right: 7px;position: fixed;top: 230px;right: 0;
}
.left-block{display: block;width: 72px;margin: 0 auto;height: 69px;color: #999;text-align: center;border-bottom:1px solid #dbd9d9 ;
}
.left-block:hover{color: #926626;
}
.left i{margin-top: 10px;margin-bottom: 10px;
}
.left .b1{position: relative;
}
.left .b1:hover .block1{display: block;
}
.left-block .block1{position: absolute;left: -263px;top: 0;width: 230px;height: 254px;background-color: #fff;text-align: center;padding: 10px;border:1px solid #dbd9d9 ;display: none;
}
.left-block .block1 span{line-height: 20px;color: #333;font-size: 12px;
}
.left-block .block1 .number{display: inline-block;color: #845f3f;font-size: 20px;margin-top: 20px;
}
.left-block .block1 .kuohao{color: #666;font-size: 12px;
}
.left .b2{position: relative;
}
.left .b2:hover .block2{display: block;
}
.left-block .block2{position: absolute;left: -160px;top: 0;width: 130px;height: 152px;background-color: #fff;text-align: center;padding: 10px;border:1px solid #dbd9d9 ;display: none;
}
.left-block .block2 img{width: 88px;height: 88px;
}
.left-block .block2 p{margin-top: 10px;line-height: 20px;color: #333;font-size: 12px;
}
.left .b4{position: relative;
}
.left .b4:hover .block4{display: block;
}
.left-block .block4{position: absolute;top: 0;left: -190px;width: 160px;height: 184px;background-color: #fff;text-align: center;padding: 10px;border:1px solid #dbd9d9 ;display: none;
}
.left-block .block4 img{width: 120px;height: 120px;
}
.left-block .block4 p{margin-top: 10px;line-height: 20px;color: #333;font-size: 12px;
}
.left .b3{position: relative;
}
.left .b3:hover .block3{display: block;
}
.left-block .block3{position: absolute;left: -242px;top: 0;width: 212px;height: 300px;background-color: #fff;text-align: center;padding: 10px;border:1px solid #dbd9d9 ;display: none;
}
.left-block .block3 .img1{width: 190px;height: 152px;
}
.left-block .block3 .img2{width: 106px;height: 106px;
}
.left-block .block3 p{margin-top: 10px;line-height: 20px;color: #333;font-size: 12px;
}固定定位效果图




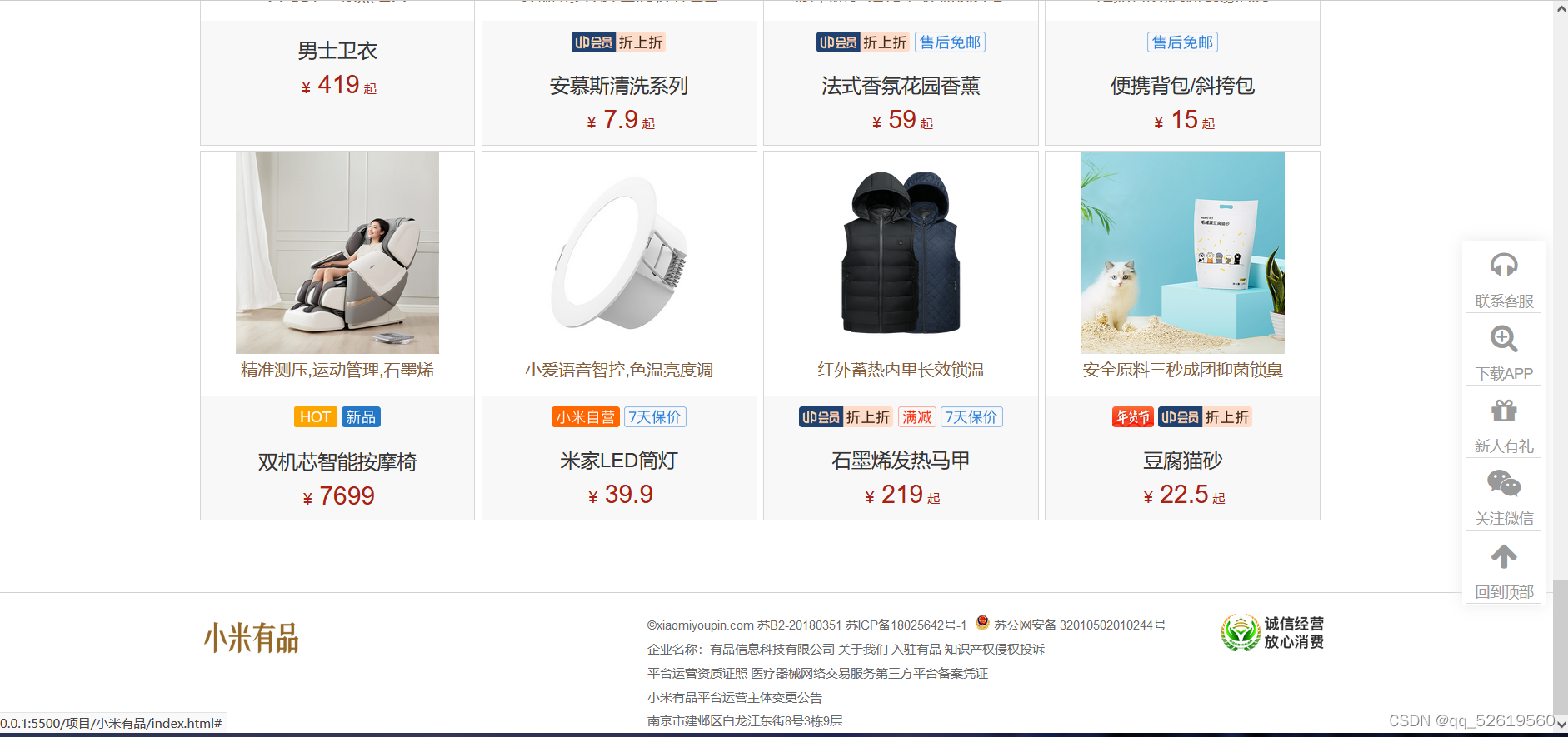
6.最终结果



注:代码是我寒假自己手敲的,上面的代码只是一小部分,有需要的可以下边评论区留言,我看到了打包发给你.第一次发文章,如果有哪里不足,多多包涵.
如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- 防火墙---对象配置
...
2024/4/27 23:10:29 - 一个自学网络安全攻防的弱鸟简单描述下关于压力测试如何实现的
刚开始根本没有编程或者什么语言的基础,就爱打游戏,如何呢,这款游戏又经常出现服务器被DDOS的情况,我就好奇DDOS是如何实际操作的,经过了一年半载的研究和实战得出了以下结论,希望各位大佬别喷我࿰…...
2024/4/7 18:18:47 - java项目-第25期基于ssm项目课程记录学习系统
java项目-第25期基于ssm项目课程记录学习系统 1、项目简述 该项目是针对老师讲的课程,将课程按照章节录入系统,学生可以根据章节信息查看相关视频,并且可以进行在线问答、上传作业等。 后端包含的模块有:学生信息管理、教师信息管…...
2024/4/14 0:31:30 - Android lifecyle 源码解剖,android应用开发
public class CustomLifecycleActivity extends FragmentActivity implements LifecycleOwner { private LifecycleRegistry mLifecycleRegistry; private static final String TAG “CustomLifecycleActivity”; Override protected void onCreate(Bundle savedInstanceS…...
2024/4/14 0:31:45 - 单片机---HLK-W801移植Nes模拟器(二)
前集回顾 单片机—HLK-W801移植Nes模拟器(一) 前面已经完成了程序的移植,今天试一下按键操作,好歹也能跳一下,吃个蘑菇,也行啊 按键识别 w801上按键的识别,我这里用的是一个之前用过的全向按…...
2024/4/27 21:42:13 - 防火墙---三大中心
...
2024/4/19 0:12:56 - 每一辆日本改装自行车都是擎天柱的私生子
日本的改装车文化是没有阶级划分的 卡车、汽车、摩托车 再到由人力踩踏脚踏板驱动的自行车 每个在柏油公路上滚滚前行的轮毂 除了载人载物 还托运着每个叛逆灵魂的表征性自我 二十世纪七十年代 Dekotora(装饰卡车)次文化开始在日本出现 那会儿日…...
2024/4/14 0:31:20 - 知识产权小课堂☞因未登记版权,商标被异议掉,论版权的重要性。你的商标还在裸奔吗?
知识产权小课堂☞因未登记版权,商标被异议掉,论版权的重要性。你的商标还在裸奔吗?...
2024/4/14 0:31:55 - 每天一道英文题,ICPC不自闭(22)
NOI openjudge 2405:Avoid The Lakes 题目翻译 农夫约翰的农场在最近的一场风暴中被洪水淹没,这一事实只因他的奶牛极度怕水而更加恶化。然而,他的保险公司只会根据他农场上最大的“湖”的大小来偿还他。 农场被表示为一个矩形网格,有N&am…...
2024/4/18 2:25:01 - 向量叉乘总结
向量叉乘的记忆比较模糊,现在推荐三种向量叉乘的记忆方法(如下图所示): 1、向量的行列式展开法 2、轮换法(右手定则的循环不变性) 3、矩阵向量的乘法...
2024/4/14 0:32:21 - Android Jetpack 之 Lifecycle - 2(2),flutter蓝牙打印
所以在分析 LifecycleRegistry之前我们先看下LifecycleObserver 生命周期观察者 (LifecycleObserver) LifecycleObserver 基本介绍 标记接口 LifecycleObserver 表示生命周期观察者,是 lifecycle-aware 组件。 public interface Lifecycl…...
2024/4/14 0:32:31 - 数据结构----线性表
三、 线性表 线性表是最基本、最简单、也是最常用的一种数据结构。一个线性表是n个具有相同特性的数据元素的有限序列。 前驱元素: 若A元素在B元素的前面,则称A为B的前驱元素 后继元素: 若B元素在A元素的后面,则称B为A的后继…...
2024/4/20 1:48:32 - 做程序员的第八个年头——2021年个人工作总结
本文由Markdown语法编辑器编辑完成。 1. 前言: 不知不觉中,我从研究生毕业实习(2013年2月)工作到现在(2022年1月),已经有8年多的时间了。 在过去八年的职业生涯中,我共经历了两家公司。一家是国企控股的民营企业,…...
2024/4/28 0:51:31 - CSS概述
CSS 一、CSS概述 1、CSS概念 CSS(Cascading Style Sheet):层叠样式表语言。 2、CSS的作用 修饰HTML页面,设置HTML页面中的某些元素的样式,让HTML页面更好看。CSS好比是HTML的化妆品一样。 HTML还是主体&…...
2024/4/14 0:32:11 - Android HTTPS 自制证书实现双向认证(OkHttp + Retrofit + Rxjava)
.addCallAdapterFactory(RxJavaCallAdapterFactory.create())//添加 RxJava 适配器 .client(okHttpClient)//添加OkHttp代理对象 .build(); /details/106252088)证书制作思路: 首先对于双向证书验证,也就是说, 客户端持有服务端的公钥证书…...
2024/4/5 3:47:34 - python3.x安装HTMLTestRunner和使用
1、测试环境: Python3.5unittestHTMLTestRunner 2、下载HTMLTestRunner.py文件 下载地址 HTMLTestRunner - tungwaiyips software 右键单击保存至本地,放在Python的安装目录Lib文件夹下(我本地放在本目录下:D:\setup\Python35…...
2024/4/15 18:10:20 - java项目-第22期基于ssm培训机构学生成绩管理系统
java项目-第22期基于ssm培训机构学生成绩管理系统 1、项目简述 功能: 分为管理员、教师、学生三个角色 管理员:教师信息管理、学生信息管理、课程信息管理、学生成绩管理、登录 教师:学生信息管理、课程信息管理、教师个人信息管理、学生成绩…...
2024/4/26 12:28:28 - Spring面试突击
Spring面试的一些知识总结。 文章目录一、说说Spring 里用到了哪些设计模式?二、谈谈你对IOC 和 AOP 的理解?他们的实现原理是什么?三、JDK 动态代理和 CGLIB 代理有什么区别?四、Spring AOP 和 AspectJ AOP 有什么区别?五、Fact…...
2024/4/7 18:18:34 - Numpy - 1.22.0 详细笔记
Numpy介绍 NumPy是Python中科学计算的基本包。它是一个Python库,提供了一个多维数组对象,各种派生对象(如屏蔽数组(masked arrays)和矩阵),以及用于对数组进行快速操作的各种例程,包括数学,逻辑…...
2024/4/7 18:18:32 - Web应用十大安全漏洞
Web应用十大安全漏洞 开放Web应用程序安全项目通过调查,列出了对Web应用的危害较大的10个安全问题,也是业界集中关注最严重的问题。主要包括:未验证参数、访问控制缺陷、账户及会话管理缺陷、跨网站脚本漏洞、缓冲区溢出、命令注入漏洞、错误处理问题、密…...
2024/4/16 6:56:02
最新文章
- 【视频打架行为数据集】打斗场景视频数据集简要介绍
一、UBI-Fight(异常事件检测数据集) 介绍 UBI-Fights 数据集是一个独特的全新大型数据集,涉及特定的异常检测并仍然在打斗场景中提供广泛的多样性,该数据集包含 80 小时的视频,在帧级别进行了完全注释。由 1000 个视…...
2024/4/28 2:12:56 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/3/20 10:50:27 - ChatGPT 赚钱初学者指南(上)
原文:The Beginner’s Guide to Earning Money Online with ChatGPT 译者:飞龙 协议:CC BY-NC-SA 4.0 第一章:理解基础知识 什么是 ChatGPT? 在人工智能与人类对话相遇的数字织锦中,ChatGPT 作为一个突出…...
2024/4/27 11:05:12 - 论文阅读AI工具链
文献检索 可以利用智谱清言来生成合适的文献检索式,并根据需要不断调整。 谷歌学术 在Google Scholar中进行检索时,您可以使用类似的逻辑来构建您的搜索式,但是语法会有所不同。Google Scholar的搜索框接受普通的文本搜索,但是…...
2024/4/23 6:25:51 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/4/26 18:09:39 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/4/26 20:12:18 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/4/26 23:05:52 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/4/27 4:00:35 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/4/27 17:58:04 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/4/27 14:22:49 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/4/28 1:28:33 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/4/27 9:01:45 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/4/27 17:59:30 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/4/25 18:39:16 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/4/28 1:34:08 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/4/26 19:03:37 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/4/28 1:22:35 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/4/25 18:39:14 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/4/26 23:04:58 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/4/27 23:24:42 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/4/25 18:39:00 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/4/26 19:46:12 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/4/27 11:43:08 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/4/27 8:32:30 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57
