Three.js(十二)——骨骼动画、变形动画
文章目录
- 12、骨骼动画、变形动画
- 12.1 骨骼动画原理
- 相关类
- Bone
- 骨架Skeleton
- Geometry(.skinWeights 和 .skinIndices 属性)
- 骨骼网格模型 SkinnedMesh
- 程序创建一个骨骼动画
- 程序实现骨骼动画
- 解析外部骨骼动画模型
- 皮肤顶点权重属性.skinWeights
- 骨骼动画顶点数据
- 12.2 加载外部模型骨骼动画
- 查看骨骼动画数据
- 解析渲染骨骼动画
- 12.3 变形目标动画原理
- 创建变形动画的顶点数据
- 网格模型.morphTargetInfluences属性
- 生成变形动画
- 12.4 解析外部模型变形动画目标数据
- 加载查看模型变形动画数据
- 鸟飞行变形动画
12、骨骼动画、变形动画
12.1 骨骼动画原理
所谓骨骼动画,以人体为例简单地说,人体的骨骼运动,骨骼运动会带动肌肉和人体皮肤的空间移动和表面变化,下面将会提到的蒙皮概念你可以类比人体的皮肤。
Threejs骨骼动画需要通过骨骼网格模型类SkinnedMesh来实现,一般来说骨骼动画模型都是3D美术创建,然后程序员通过threejs引擎加载解析,为了让大家更深入理解骨骼动画,下面就通过threejs程序编写一个简易的骨骼动画。
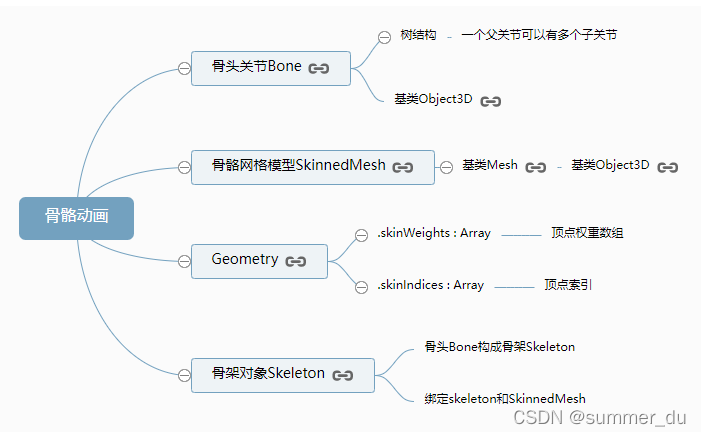
相关类
直接使用Threejs编写一个骨骼动画还是比较复杂的,你首先应该了解骨头关节Bone、骨骼网格模型SkinnedMesh、骨架对象Skeleton这三个骨骼相关的类,除此之外还需要了解几何体Geometry和骨骼动画相关的顶点数据。

Bone
通过Bone类可以实例化一个骨关节对象,然后通过多个骨关节对象可以构成一个骨骼层级系统,Bone基类是Object3D,可以通过add方法给一个骨关节对象Bone添加一个子骨关节Bone。
var Bone1 = new THREE.Bone(); //关节1,用来作为根关节
var Bone2 = new THREE.Bone(); //关节2
var Bone3 = new THREE.Bone(); //关节3
// 设置关节父子关系 多个骨头关节构成一个树结构
Bone1.add(Bone2);
Bone2.add(Bone3);
// 设置关节之间的相对位置
//根关节Bone1默认位置是(0,0,0)
Bone2.position.y = 60; //Bone2相对父对象Bone1位置
Bone3.position.y = 40; //Bone3相对父对象Bone2位置
骨架Skeleton
Threejs通过Skeleton类可以把所有骨关节对象Bone包含进来。
// 所有Bone对象插入到Skeleton中,全部设置为.bones属性的元素
var skeleton = new THREE.Skeleton([Bone1, Bone2, Bone3]); //创建骨骼系统
// 查看.bones属性中所有骨关节Bone
console.log(skeleton.bones);
// 返回所有关节的世界坐标
skeleton.bones.forEach(elem => {console.log(elem.getWorldPosition(new THREE.Vector3()));
});
Geometry(.skinWeights 和 .skinIndices 属性)
几何体Geometry的属性.skinWeights和.skinIndices主要作用是用来设置几何体的顶点位置是如何受骨关节运动影响的。比如几何体Geometry的顶点位置数据是你皮肤上的一个个点位,如果你的骨关节运动了,你的皮肤外形会跟着变化,就相当于Geometry的顶点坐标需要跟着骨关节变化,这时候需要注意,关节外面包裹的一层皮肤,不同区域变形程度不同,那也就是说如果骨关节Bone变化了,几何体Geometry顶点要像皮肤一样不同区域的顶点变化程度不同。这也正是.skinWeights和.skinIndices属性出现的原因,.skinWeights的字面意思就是设置骨骼蒙皮的权重。
骨骼网格模型 SkinnedMesh
SkinnedMesh类的字面意思就是骨骼网格模型,骨骼网格模型SkinnedMesh的基类是普通网格模型Mesh,SkinnedMesh和Mesh一样都是网格模型,只是一个有骨骼动画功能,一个没有骨骼动画功能。
骨骼网格模型SkinnedMesh绑定骨骼系统。
//骨骼关联网格模型
SkinnedMesh.add(Bone1); //根骨头关节添加到网格模型
SkinnedMesh.bind(skeleton); //网格模型绑定到骨骼系统
程序创建一个骨骼动画
下面的的代码通过SkinnedMesh构造函数创建一个骨骼动画,如果你想深入理解骨骼动画可以研究一下下面的代码,下面代码还是比较复杂的,涉及到的知识点比较多,如果不想深入研究,可以大致看下有个印象,直接学习下一节,实际开发的时候,只需要会加载解析骨骼动画就可以。
/*** 创建骨骼网格模型SkinnedMesh*/
// 创建一个圆柱几何体,高度120,顶点坐标y分量范围[-60,60]
var geometry = new THREE.CylinderGeometry(5, 10, 120, 50, 300);
geometry.translate(0, 60, 0); //平移后,y分量范围[0,120]
console.log("name", geometry.vertices); //控制台查看顶点坐标
//
/*** 设置几何体对象Geometry的蒙皮索引skinIndices、权重skinWeights属性* 实现一个模拟腿部骨骼运动的效果*/
//遍历几何体顶点,为每一个顶点设置蒙皮索引、权重属性
//根据y来分段,0~60一段、60~100一段、100~120一段
for (var i = 0; i < geometry.vertices.length; i++) {var vertex = geometry.vertices[i]; //第i个顶点if (vertex.y <= 60) {// 设置每个顶点蒙皮索引属性 受根关节Bone1影响geometry.skinIndices.push(new THREE.Vector4(0, 0, 0, 0));// 设置每个顶点蒙皮权重属性// 影响该顶点关节Bone1对应权重是1-vertex.y/60geometry.skinWeights.push(new THREE.Vector4(1 - vertex.y / 60, 0, 0, 0));} else if (60 < vertex.y && vertex.y <= 60 + 40) {// Vector4(1, 0, 0, 0)表示对应顶点受关节Bone2影响geometry.skinIndices.push(new THREE.Vector4(1, 0, 0, 0));// 影响该顶点关节Bone2对应权重是1-(vertex.y-60)/40geometry.skinWeights.push(new THREE.Vector4(1 - (vertex.y - 60) / 40, 0, 0, 0));} else if (60 + 40 < vertex.y && vertex.y <= 60 + 40 + 20) {// Vector4(2, 0, 0, 0)表示对应顶点受关节Bone3影响geometry.skinIndices.push(new THREE.Vector4(2, 0, 0, 0));// 影响该顶点关节Bone3对应权重是1-(vertex.y-100)/20geometry.skinWeights.push(new THREE.Vector4(1 - (vertex.y - 100) / 20, 0, 0, 0));}
}
// 材质对象
var material = new THREE.MeshPhongMaterial({skinning: true, //允许蒙皮动画// wireframe:true,
});
// 创建骨骼网格模型
var SkinnedMesh = new THREE.SkinnedMesh(geometry, material);
SkinnedMesh.position.set(50, 120, 50); //设置网格模型位置
SkinnedMesh.rotateX(Math.PI); //旋转网格模型
scene.add(SkinnedMesh); //网格模型添加到场景中/*** 骨骼系统*/
var Bone1 = new THREE.Bone(); //关节1,用来作为根关节
var Bone2 = new THREE.Bone(); //关节2
var Bone3 = new THREE.Bone(); //关节3
// 设置关节父子关系 多个骨头关节构成一个树结构
Bone1.add(Bone2);
Bone2.add(Bone3);
// 设置关节之间的相对位置
//根关节Bone1默认位置是(0,0,0)
Bone2.position.y = 60; //Bone2相对父对象Bone1位置
Bone3.position.y = 40; //Bone3相对父对象Bone2位置// 所有Bone对象插入到Skeleton中,全部设置为.bones属性的元素
var skeleton = new THREE.Skeleton([Bone1, Bone2, Bone3]); //创建骨骼系统
// console.log(skeleton.bones);
// 返回所有关节的世界坐标
// skeleton.bones.forEach(elem => {
// console.log(elem.getWorldPosition(new THREE.Vector3()));
// });
//骨骼关联网格模型
SkinnedMesh.add(Bone1); //根骨头关节添加到网格模型
SkinnedMesh.bind(skeleton); //网格模型绑定到骨骼系统
console.log(SkinnedMesh);
/*** 骨骼辅助显示*/
var skeletonHelper = new THREE.SkeletonHelper(SkinnedMesh);
scene.add(skeletonHelper);// 转动关节带动骨骼网格模型出现弯曲效果 好像腿弯曲一样
skeleton.bones[1].rotation.x = 0.5;
skeleton.bones[2].rotation.x = 0.5;
程序实现骨骼动画
通过骨骼骨骼系统代码实现骨骼动画效果。
var n = 0;
var T = 50;
var step = 0.01;
// 渲染函数
function render() {renderer.render(scene, camera);requestAnimationFrame(render);n += 1;if (n < T) {// 改变骨关节角度skeleton.bones[0].rotation.x = skeleton.bones[0].rotation.x - step;skeleton.bones[1].rotation.x = skeleton.bones[1].rotation.x + step;skeleton.bones[2].rotation.x = skeleton.bones[2].rotation.x + 2 * step;}if (n < 2 * T && n > T) {skeleton.bones[0].rotation.x = skeleton.bones[0].rotation.x + step;skeleton.bones[1].rotation.x = skeleton.bones[1].rotation.x - step;skeleton.bones[2].rotation.x = skeleton.bones[2].rotation.x - 2 * step;}if (n === 2 * T) {n = 0;}
}
render();
解析外部骨骼动画模型
var mixer = null; //声明一个混合器变量
loader.load("./marine_anims_core.json", function(obj) {console.log(obj)scene.add(obj); //添加到场景中//从返回对象获得骨骼网格模型var SkinnedMesh = obj.children[0];//骨骼网格模型作为参数创建一个混合器mixer = new THREE.AnimationMixer(SkinnedMesh);// 查看骨骼网格模型的帧动画数据// console.log(SkinnedMesh.geometry.animations)// 解析跑步状态对应剪辑对象clip中的关键帧数据var AnimationAction = mixer.clipAction(SkinnedMesh.geometry.animations[1]);// 解析步行状态对应剪辑对象clip中的关键帧数据// var AnimationAction = mixer.clipAction(SkinnedMesh.geometry.animations[3]);AnimationAction.play();// 骨骼辅助显示// var skeletonHelper = new THREE.SkeletonHelper(SkinnedMesh);// scene.add(skeletonHelper);
})
// 创建一个时钟对象Clock
var clock = new THREE.Clock();
// 渲染函数
function render() {renderer.render(scene, camera);requestAnimationFrame(render);if (mixer !== null) {//clock.getDelta()方法获得两帧的时间间隔// 更新混合器相关的时间mixer.update(clock.getDelta());}
}
render();
皮肤顶点权重属性.skinWeights
.skinWeights表示的是几何体顶点权重数据,当使用骨骼动画网格模型SkinnedMesh的时候, 每个顶点最多可以有4个骨关节Bone影响它. skinWeights属性是一个权重值数组,对应于几何体中顶点的顺序。 例如,第一个skinWeight将对应于几何体中的第一个顶点. 由于每个顶点可以被4个骨关节Bone修改,因此使用四维向量对象Vector4表示一个顶点的权重.四维向量Vector4每个分量的值通常应在0和1之间。当设置为0时,骨关节Bone变换将不起作用;设置为0.5时,将产生50%的影响;设置为100%时,会产生100%的影响。 如果只有一个骨关节Bone与顶点关联,那么你只需要考虑设置四维向量Vector4的第一个分量,其余分量的可以忽略并设置为0.顶点索引属性.skinIndices
顶点索引属性.skinIndices就像skinWeights属性一样,skinIndices的值对应几何体的顶点. 每个顶点最多可以有4个与之关联的骨关节Bone。
骨骼动画顶点数据
骨骼动画的相关的一些顶点数据,主要是描述几何体表面的顶点数据是如何受骨骼系统关节运动影响的。加载外部模型你可以访问骨骼动画网格模型的几何体对象查看骨骼动画相关顶点数据。网格模型的几何体类型可能是Geometry,也可能是BufferGeometry,一般是缓冲类型的几何体BufferGeometry比较常见。
Geometry的骨骼动画顶点数据,直接查看.skinWeights和.skinIndices属性
console.log('骨骼动画皮肤顶点权重数据',SkinnedMesh.geometry.skinWeights);
console.log('骨骼动画皮肤顶点索引数据',SkinnedMesh.geometry.skinIndices);
BufferGeometry的骨骼动画顶点数据,如果你熟悉BufferGeometry的结构,应该都知道该几何体通过.attributes属性存储各种顶点数据。
console.log('骨骼动画皮肤顶点权重数据',SkinnedMesh.geometry.attributes.skinWeights);
console.log('骨骼动画皮肤顶点索引数据',SkinnedMesh.geometry.attributes.skinIndices);
12.2 加载外部模型骨骼动画
查看骨骼动画数据
// 通过加载器ObjectLoader加载./marine_anims_core.json模型文件
var loader = new THREE.ObjectLoader();
loader.load("./marine_anims_core.json", function(obj) {console.log(obj);//浏览器控制台查看加载返回的结果scene.add(obj); //添加到场景中
})
你可以在上面回调函数中分别插入下面代码进行测试。
//从返回对象获得骨骼网格模型
SkinnedMesh = obj.children[0];
// 查看骨头关节Bone
console.log(SkinnedMesh.skeleton.bones);// 骨骼辅助显示
var skeletonHelper = new THREE.SkeletonHelper(SkinnedMesh);
scene.add(skeletonHelper);// 遍历骨骼模型中的骨关节Bone,并获得世界坐标
SkinnedMesh.traverse(function(elem) {if (elem.type === 'Bone') {console.log(elem.getWorldPosition(new THREE.Vector3()));}
});
解析渲染骨骼动画
var loader = new THREE.ObjectLoader(); //创建一个加载器
var mixer = null; //声明一个混合器变量
loader.load("./marine_anims_core.json", function(obj) {scene.add(obj); //添加到场景中//从返回对象获得骨骼网格模型var SkinnedMesh = obj.children[0];//骨骼网格模型作为参数创建一个混合器mixer = new THREE.AnimationMixer(SkinnedMesh);// 查看骨骼网格模型的帧动画数据// console.log(SkinnedMesh.geometry.animations)// 解析跑步状态对应剪辑对象clip中的关键帧数据var AnimationAction = mixer.clipAction(SkinnedMesh.geometry.animations[1]);// 解析步行状态对应剪辑对象clip中的关键帧数据// var AnimationAction = mixer.clipAction(SkinnedMesh.geometry.animations[3]);AnimationAction.play();// 骨骼辅助显示// var skeletonHelper = new THREE.SkeletonHelper(SkinnedMesh);// scene.add(skeletonHelper);
})
// 创建一个时钟对象Clock
var clock = new THREE.Clock();
// 渲染函数
function render() {renderer.render(scene, camera); //执行渲染操作requestAnimationFrame(render); //请求再次执行渲染函数render,渲染下一帧if (mixer !== null) {//clock.getDelta()方法获得两帧的时间间隔// 更新混合器相关的时间mixer.update(clock.getDelta());}
}
render();
12.3 变形目标动画原理
关于变形动画,你可以理解为多组顶点数据,从一个状态变化到另一个状态,比如人的面部表情,哭的表情用一系列的顶点表示,笑的表情用一系列的顶点表示,从哭的表情过渡到笑的表情,就是表情对应的两组顶点之间的过渡,几何体的顶点的位置坐标发生变化,从一个状态过渡到另一个状态自然就产生了变形动画。
一般项目开发,变形动画和骨骼动画一样,由3D美术编辑好变形动画的模型数据,然后程序员通过Threejs相关的API解析渲染变形动画。
创建变形动画的顶点数据
先获取两个变形目标box1和box2的顶点数据,然后通过几何体Geometry的变形目标属性.morphTargets设置好变形动画。
/*** 创建网格模型,并给模型的几何体设置多个变形目标*/
// 创建一个几何体具有8个顶点
var geometry = new THREE.BoxGeometry(50, 50, 50); //立方体几何对象
console.log(geometry.vertices);
// 为geometry提供变形目标的数据
var box1 = new THREE.BoxGeometry(100, 5, 100); //为变形目标1提供数据
var box2 = new THREE.BoxGeometry(5, 200, 5); //为变形目标2提供数据
// 设置变形目标的数据
geometry.morphTargets[0] = {name: 'target1',vertices: box1.vertices};
geometry.morphTargets[1] = {name: 'target2',vertices: box2.vertices};
var material = new THREE.MeshLambertMaterial({morphTargets: true, //允许变形color: 0x0000ff
}); //材质对象
var mesh = new THREE.Mesh(geometry, material); //网格模型对象
scene.add(mesh); //网格模型添加到场景中
网格模型.morphTargetInfluences属性
通过上面代码把变形动画顶点数据设置好以后,如果想生成变形动画,首先要了解网格模型Mesh的.morphTargetInfluences属性。
你可以在上面代码中分别或同时插入下面代码进行测试,查看长方体网格模型mesh的外形变化。
//启用变形目标并设置变形目标影响权重,范围一般0~1
// 设置第一组顶点对几何体形状影响的变形系数
mesh.morphTargetInfluences[0] = 0.5;
// 设置第二组顶点对几何体形状影响的变形系数
mesh.morphTargetInfluences[1] = 1;
生成变形动画
通过上面的测试,你可以发现改变morphTargetInfluences属性的值可以改变网格模型的形状,那么回忆一下第11章讲解的帧动画,你只需要控制.morphTargetInfluences的属性值生成关键帧数据,就可以实现关键帧动画,然后播放关键帧动画即可实现变形动画。
第一步先利用关键帧KeyframeTrack、剪辑AnimationClip两个类创建好帧动画。
/*** 设置关键帧数据*/
// 设置变形目标1对应权重随着时间的变化
var Track1 = new THREE.KeyframeTrack('.morphTargetInfluences[0]', [0,10,20], [0,1, 0]);
// 设置变形目标2对应权重随着时间的变化
var Track2 = new THREE.KeyframeTrack('.morphTargetInfluences[1]', [20,30, 40], [0, 1,0]);
// 创建一个剪辑clip对象,命名"default",持续时间40
var clip = new THREE.AnimationClip("default", 40, [Track1,Track2]);
第二步是使用混合器AnimationMixer播放设置好的关键帧动画。
/*** 播放编辑好的关键帧数据*/
var mixer = new THREE.AnimationMixer(mesh); //创建混合器
var AnimationAction = mixer.clipAction(clip); //返回动画操作对象
AnimationAction.timeScale = 5; //默认1,可以调节播放速度
// AnimationAction.loop = THREE.LoopOnce; //不循环播放
// AnimationAction.clampWhenFinished=true;//暂停在最后一帧播放的状态
AnimationAction.play(); //开始播放
...
...
// 创建一个时钟对象Clock
var clock = new THREE.Clock();
// 渲染函数
function render() {renderer.render(scene, camera); //执行渲染操作requestAnimationFrame(render); //请求再次执行渲染函数render,渲染下一帧//clock.getDelta()方法获得两帧的时间间隔// 更新混合器相关的时间mixer.update(clock.getDelta());
}
render();
12.4 解析外部模型变形动画目标数据
加载查看模型变形动画数据
加载完三维模型后,通过console.log(geometry.morphTargets)可以在浏览器控制台查看模型的变形数据。
// 通过加载器JSONLoader加载变形动画模型文件./人/umich_ucs.json
var loader = new THREE.JSONLoader();
loader.load("./人/umich_ucs.json", function(geometry, materials) {// console.log(geometry);// console.log(materials);// 通过平均面法线来计算顶点法线,效果更光滑geometry.computeVertexNormals();var mesh = new THREE.Mesh(geometry, materials[0]);// 材质对象开启渲染目标mesh.material.morphTargets = truemesh.rotateX(-Math.PI / 2);mesh.position.y = -50;scene.add(mesh); //插入到场景中// 查看变形目标数据console.log(geometry.morphTargets);
})
你可以在代码中给网格模型的.morphTargetInfluences属性赋予不同的值,测试人的胖瘦变化。
// 变胖
mesh.morphTargetInfluences[0] = 1;
// 变瘦
mesh.morphTargetInfluences[4] = 1;
下面代码通过vuejs把网格模型Mesh的.morphTargetInfluences属性和滚动条进行绑定,只要滚动条改变就可以同步改变mesh.morphTargetInfluences属性值,mesh.morphTargetInfluences属性值改变,人的胖瘦自然跟着改变。
var loader = new THREE.JSONLoader(); //创建加载器
loader.load("./人/umich_ucs.json", function(geometry, materials) {// 通过平均面法线来计算顶点法线,效果更光滑geometry.computeVertexNormals();var mesh = new THREE.Mesh(geometry, materials[0]);// 材质对象开启渲染目标mesh.material.morphTargets = truemesh.rotateX(-Math.PI / 2);mesh.position.y = -50;scene.add(mesh); //插入到场景中//实例化vuevm = new Vue({el: "#app",data: {time: 0,},watch: {time: function(value) {mesh.morphTargetInfluences[0] = value; // 变胖// mesh.morphTargetInfluences[4] = value; // 变瘦}},})
})
鸟飞行变形动画
通过混合器AnimationMixer获取模型中的变形动画关键帧数据然后进行播放。
var loader = new THREE.JSONLoader(); //创建加载器
var mixer = null; //声明一个混合器变量
loader.load("./鸟/flamingo.json", function(geometry) {// console.log(geometry);var material = new THREE.MeshPhongMaterial({morphTargets: true,vertexColors: THREE.FaceColors,});// 通过平均面法线来计算顶点法线,效果更光滑geometry.computeVertexNormals();var mesh = new THREE.Mesh(geometry, material);scene.add(mesh); //插入到场景中// 创建一个混合器,播放网格模型模型的变形动画mixer = new THREE.AnimationMixer(mesh);// geometry.animations[0]:获得剪辑对象clipvar AnimationAction=mixer.clipAction(geometry.animations[0]);// AnimationAction.timeScale = 0.5; //默认1,可以调节播放速度// AnimationAction.loop = THREE.LoopOnce; //不循环播放// AnimationAction.clampWhenFinished=true;//暂停在最后一帧播放的状态AnimationAction.play();//播放动画
})
在渲染函数中,通过时钟类Clock获得两次渲染的时间间隔,然后执行mixer.update();传递给混合器AnimationMixer。
// 创建一个时钟对象Clock
var clock = new THREE.Clock();
// 渲染函数
function render() {renderer.render(scene, camera); //执行渲染操作requestAnimationFrame(render); //请求再次执行渲染函数render,渲染下一帧//clock.getDelta()方法获得两帧的时间间隔// 更新混合器相关的时间mixer.update(clock.getDelta());
}
render();
如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- 【数据结构练习题】栈和队列(含统考真题)
栈详解 队列详解 单项选择题 【2010统考真题】若元素a,b,c,d,e,f,依次进栈,允许进栈、退栈操作交替进行,但不允许连续3次进行退栈操作,不可能得到的出栈序列是()。 A. dcebfa B.cbdaef C. bcaefd D.afedcb 【2018统考真题】若栈S1中保存整数…...
2024/5/1 13:21:14 - 怎么制定有限责任公司章程
(1)公司名称和住所。 公司名称经过工商登记机关预先核准后,应当按照预先核准的名称在章程中载明。章程中载明的住所为公司的主要办事机构所在地。所谓“主要办事机构所在地”,是指执行公司的业务活动、决定和处理公司事务的机构所在地。在公…...
2024/4/14 0:41:56 - 密码生成小思路
问题 常见问题: 密码多不好记忆。密码强度不够高。123456abc和3d8af56,谁看起来更复杂。账号多。 人们往往有很多账号,就会有许多密码。注册新的账号时,也需要密码。人们往往使用的密码就那么几个,密码多了不好记忆…...
2024/4/14 0:41:36 - 金山开源安全卫士全套代码编译
一、编译准备工作 1、编译器 建议使用 Visual C 2005 或者 Visual C 2005 SP1 要想编译全套代码,请安装Visual C 2005或者Visual C 2005 SP1,其它版本的编译器因为金山开源安全卫士的部分库只释放了Visual C 2005编译的Release版本的lib而没有源代码&…...
2024/5/1 12:00:57 - 【Java】打印出100以内的素数表
质数指整数在一个大于1的自然数中,除了1和此整数自身外,没法被其他自然数整除的数。换句话说,只有两个正因数的自然数即为素数。比1大但不是素数的数称为合数。1和0既非素数也非合数。素数在数论中有着很重要的作用。* 1既不是素数也不是合数…...
2024/5/1 14:09:50 - 面试官:你对数据库很熟?说说什么是事务吧
你是否碰到过这样的场景: 你通过银行卡给张三转账你卡上的钱扣掉了但是张三的账上钱确没有多出来? 实现这个转账程序的程序员可以拉出来,斩了算了!因为这个程序没有实现数据库操作最重要的事务。 这个转账的例子中包含两个步骤…...
2024/5/1 9:01:16 - mysql8和mysql5的切换
1. WINR键,输入services.msc,调出服务 2. 找到mysql8,手动启动或者关闭(选中后可左键单击,获右键单击) study.php的使用 参考博客:phpstudy v8.0安装及切换PHP、MySQL版本...
2024/5/1 11:48:54 - 种草推荐redis客户端
种草推荐redis客户端redis客户端仓库地址功能一、可以查看服务器主机信息功能二、可以使用cli功能三、可以直接搜索key并查看功能四、那就是“颜值”好看~~~~微信公众号,需要的话就关注下我~redis客户端 Another Redis Desktop Manager 🚀🚀…...
2024/5/1 6:04:14 - undefined和null的区别
我们知道,当你直接打印一个未在全局环境下声明的变量时候,控制台会报引用错误,而你使用var关键字声明时候,再去打印,值是undefined,这是为什么呢? console.log(a);//Uncaught ReferenceError: …...
2024/5/1 12:02:48 - kubeadm添加主从节点
kubeadm添加主从节点添加master和node节点(使用多master的时候添加)1、按照上述内容部署kubectl组建2、首先在master上生成新的token3、在master上生成用于新master加入的证书4、添加新master,把红色部分加到–experimental-control-plane --…...
2024/5/1 11:55:31 - CUDA优化方案—stream的使用
CUDA优化方案—stream的使用一、 什么是CUDA stream二、CUDA stream API介绍三、stream使用示例一、 什么是CUDA stream CUDA的stream流,类似我们经常使用CPU时开多线程。 当我们使用GPU进行计算时,如果我们没有主动开启stream流,GPU会自动…...
2024/5/1 14:15:56 - 快速选择第k小的数——基于快速排序
AcWing 第k个数 给定一个长度为 n 的整数数列,以及一个整数 k,请用快速选择算法求出数列从小到大排序后的第 k 个数。 输入格式 第一行包含两个整数 n 和 k。 第二行包含 n 个整数(所有整数均在 1∼109 范围内),表示…...
2024/5/1 9:50:58 - FastDFS实现大文件分片上传
一、Docker方式安装FastDFS 1、拉取镜像命令 docker pull delron/fastdfs 2、使用docker镜像构建tracker容器(跟踪服务器,起到调度的作用) docker run -dti --networkhost --name tracker -v /var/fdfs/tracker:/var/fdfs -v /etc/localti…...
2024/5/1 13:55:52 - kubeadm 一主两从配置 V1.22.4
kubeadm 一主两从配置 V1.22.4版本要求1、服务器基础配置步骤二:Docker安装步骤三:K8S组件安装步骤四:K8S集群部署步骤五:配置网络插件步骤六:集群测试微信公众号,需要的话就关注下我~版本要求 1、centos7…...
2024/5/1 10:31:21 - [云原生专题-14]:容器 - 批量定义、构建、运行多个微服务- docker-Compose
作者主页(文火冰糖的硅基工坊):文火冰糖(王文兵)的博客_文火冰糖的硅基工坊_CSDN博客 本文网址:https://blog.csdn.net/HiWangWenBing/article/details/122726338 目录 前言: 第1章 Docker-Compose 简介 第2章 Doc…...
2024/4/18 10:02:39 - 运维思索:运维规范如何生成
运维的本质到底是服务,是服务于业务,因为运维是用技术解决业务问题,运维的价值要依托于业务才能体现。运维不是因为技术高深,或者管理了几万台服务器而很牛逼,也不是能玩转很多开源工具而很牛逼,这都不是运…...
2024/5/1 7:31:26 - 私有化容器仓库Harbor
私有化容器仓库Harbor自建镜像参考harbor安装Docker-compose下载配置启动查看nginx扩展测试harbor外网访问windows idea 访问 详情参考 https://blog.csdn.net/An1090239782/article/details/111316025微信公众号,需要的话就关注下我~自建镜像参考harbor 官网地址 …...
2024/4/18 6:18:49 - 人生天地之间,若白驹过隙,忽然而已【2021年终总结2022未来展望】
📋 前言 🖱 博客主页:在下马农的碎碎念✍ 本文由在下马农原创,首发于CSDN📆 首发时间:2022/01/18📅 最近更新时间:2022/01/18🤵 此马非凡马,房星本是星。向前…...
2024/5/1 13:35:25 - 【转载】odoo技术开发白皮书 第三部分 第十一章 抽象字段
转载:http://book.odoomommy.com/chapter3/README11.html 第十一章 抽象字段 抽象字段(AbstractField)是所有视图中用到的字段部件的抽象基础,这些都是视图中常用的部件,尤其是表单和树形列表。 字段部件的主要作用,渲染字段当…...
2024/5/1 12:18:06 - 实践数据湖iceberg 第九课 合并小文件
系列文章目录 实践数据湖iceberg 第一课 入门 实践数据湖iceberg 第二课 iceberg基于hadoop的底层数据格式 实践数据湖iceberg 第三课 在sqlclient中,以sql方式从kafka读数据到iceberg 实践数据湖iceberg 第四课 在sqlclient中,以sql方式从kafka读数据到…...
2024/4/14 5:25:49
最新文章
- Linux 第十七章
🐶博主主页:ᰔᩚ. 一怀明月ꦿ ❤️🔥专栏系列:线性代数,C初学者入门训练,题解C,C的使用文章,「初学」C,linux 🔥座右铭:“不要等到什么都没有了…...
2024/5/1 18:34:26 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/3/20 10:50:27 - sql注入-MySQL
01. 常用符号、函数、语句 1.1. 常用符号 1.1.1. 注释符 注释符说明#(%23)单行注释 在URL中#表示锚点,也就是hash路由,带上#不会请求后端路由,而是刷新前端路由,所以测试一般用URL编码后的%23– – - -+单行注释 注意–后还有一个空格;其中+号会被URL解码为空格/**/多行…...
2024/4/18 6:30:18 - 基于AI智能识别技术的智慧展览馆视频监管方案设计
一、建设背景 随着科技的不断进步和社会安全需求的日益增长,展览馆作为展示文化、艺术和科技成果的重要场所,其安全监控系统的智能化升级已成为当务之急。为此,旭帆科技(TSINGSEE青犀)基于视频智能分析技术推出了展览…...
2024/4/30 17:11:11 - 【C++】C++中的list
一、介绍 官方给的 list的文档介绍 简单来说就是: list是可以在常数范围内在任意位置进行插入和删除的序列式容器,并且该容器可以前后双向迭代。list的底层是双向链表结构,双向链表中每个元素存储在互不相关的独立节点中,在节点中…...
2024/4/30 17:21:22 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/5/1 17:30:59 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/4/30 18:14:14 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/4/29 2:29:43 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/4/30 18:21:48 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/4/27 17:58:04 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/4/27 14:22:49 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/4/28 1:28:33 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/4/30 9:43:09 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/4/27 17:59:30 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/4/25 18:39:16 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/4/28 1:34:08 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/4/26 19:03:37 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/4/29 20:46:55 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/4/30 22:21:04 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/5/1 4:32:01 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/4/27 23:24:42 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/4/28 5:48:52 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/4/30 9:42:22 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/4/30 9:43:22 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/4/30 9:42:49 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57
